Glass 具有獨特的樣式,因此提供標準資訊卡範本、顏色調色盤、字體排版和寫作指南,方便您遵守。
設計任何自訂版面配置之前,請先使用 GDK 提供的 CardBuilder Layouts 提供使用者一致的使用者體驗。如果這些版面配置都不符合您的需求,請在設計中遵循下列規範。
指標和格線
Glass 使用者介面針對不同類型的時間軸資訊卡設有標準版面配置和邊界指南。卡片通常具有以下一般區域,而我們也制定了幾項一般卡片的使用規範。
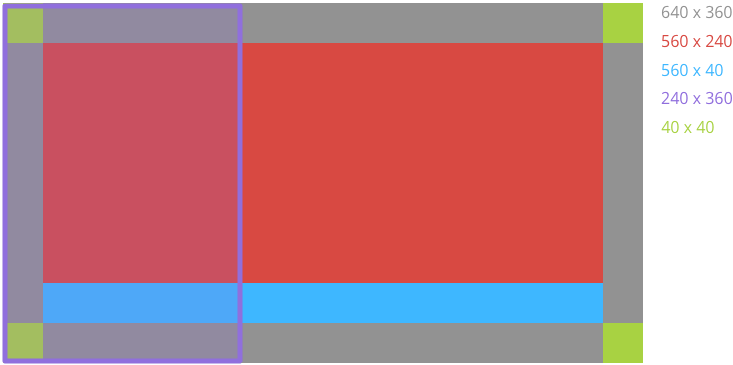
資訊卡顯示區
Glass 定義一組常見區域的尺寸,可讓您輕鬆設計及顯示不同的資訊卡。

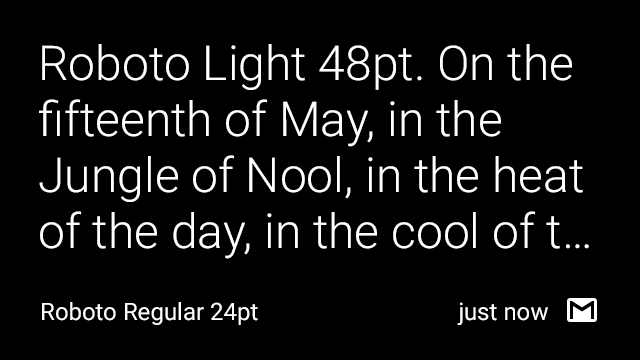
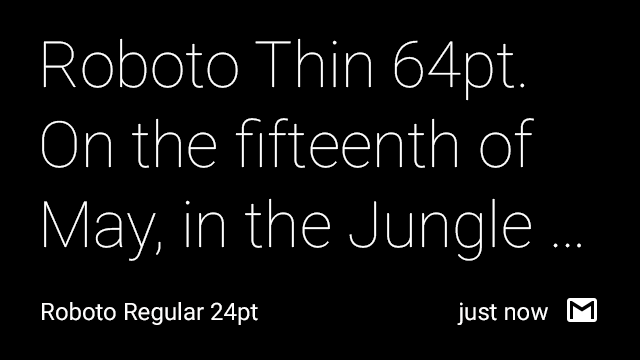
| 主要內容 資訊卡的主要文字內容位於 Roboto Light 中,大小下限為 32 像素,且設有邊框間距。64 像素以上的文字會使用「Roboto Thin」文字。 全出血圖片 圖片在全出血配置效果最好,且不需要文字需要 40 像素的邊框間距。 邊框間距 時間軸資訊卡在文字內容的所有邊都有 40 像素的邊框間距。這樣一來,大部分的使用者都能清楚看見內容。 |
頁尾 頁尾會顯示資訊卡的補充資訊,例如資訊卡來源或時間戳記。頁尾文字為 24 像素,Roboto 一般,顏色為白色 (#ffffff)。 左側圖片或欄 左側圖片或資料欄需要修改邊框間距和文字內容。 |
版面配置範本
GDK 提供多種 CardBuilder Layouts 供您使用。
顏色
Glass 大多以白色顯示,並使用下列標準顏色表示急迫性或重要性。您也可以在時間軸資訊卡中使用下列顏色:
| CSS 類別 | RGB 值 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
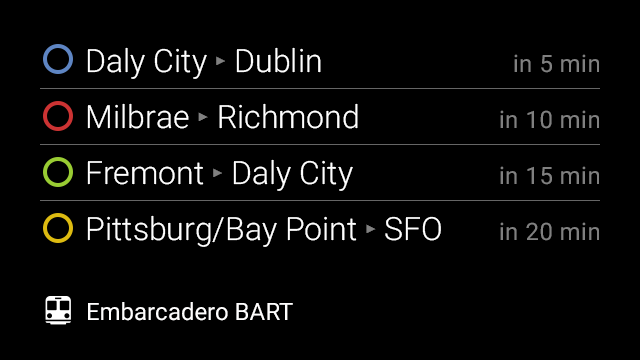
下例使用顏色表示火車路線和狀態的重要資訊。

字體排版
Glass 會顯示 Roboto Light、Roboto Regular 或 Roboto Thin 的所有系統文字,具體情況視字型大小而定。如要建立即時資訊卡或沉浸式遊戲,歡迎使用不同的字體排版來傳達自己的品牌宣傳訊息。
Roboto Light
Glass 會顯示這個字型中的大部分文字。
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass 會顯示這個字型的註腳文字。
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
機器人造型薄
Glass 能以這種字型顯示較大的文字 (64 像素以上)。
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
調整動態文字大小
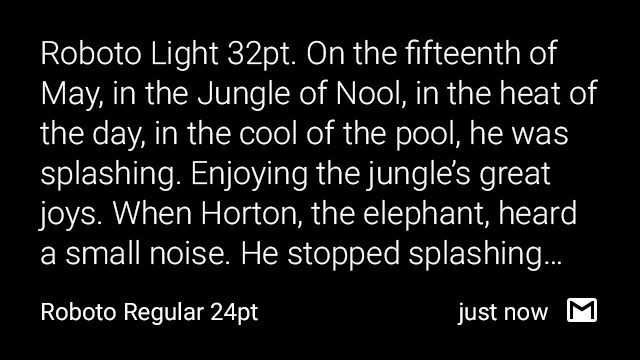
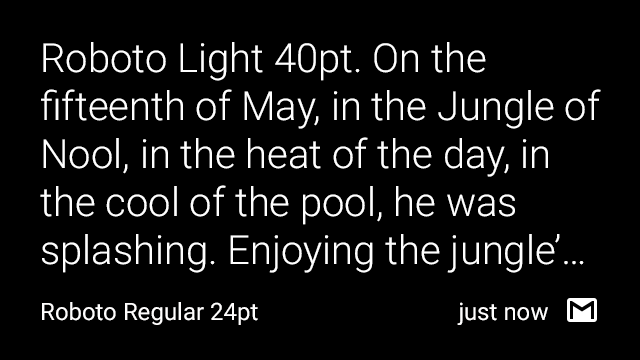
使用 CardBuilder.TEXT 和 CardBuilder.COLUMNS 版面配置時,Glass 會根據內容量採用最大的字型大小。下列資訊卡會根據文字量顯示文字字體排版特性的範例。




寫作
因為文字空間有限,因此撰寫 Glassware 文字時,請遵循下列規範。
力求精簡。簡明扼要、簡明扼要。找出長文字以外的替代方案,例如朗讀內容、顯示圖片或影片,或是移除功能。
保持簡單。假裝對方是聰明且有能力的人,但並不瞭解專業術語,對英文的說法可能不太好。使用簡短字詞、主動動詞和普通名詞。
保持友善。使用縮寫。使用第二人 (「你」) 直接與讀者交談。如果文字在日常對話中聽起來不像是你的意思,這可能就不符合你的寫法。
優先提及最重要的事項。前兩個字詞 (約 11 個字元,含空格) 至少應包含對字串最重要的資訊的品味。如果沒有,請重新開始。只說明必要部分,不必再說明其他建議內容。 請勿試圖解釋細微的差異。大多數使用者都會遺失這些內容。
避免重複。如果某個重要字詞在畫面或文字區塊中重複出現,請設法使用一次。

