O Google Glass tem um estilo único, então fornecemos modelos de cartão padrão, um painel de cores, tipografia e diretrizes de escrita para você seguir sempre que possível.
Antes de projetar qualquer layout personalizado, use os CardBuilder Layouts disponíveis pelo GDK para oferecer aos usuários uma experiência consistente. Se nenhum desses layouts atender aos seus requisitos, siga as diretrizes abaixo no seu design.
Métricas e grades
A interface do usuário do Glass tem diretrizes padrão de layout e margem para diferentes tipos de cards da linha do tempo. Os cards geralmente têm as regiões gerais a seguir, e definimos algumas diretrizes para você seguir um conjunto geral de cards.
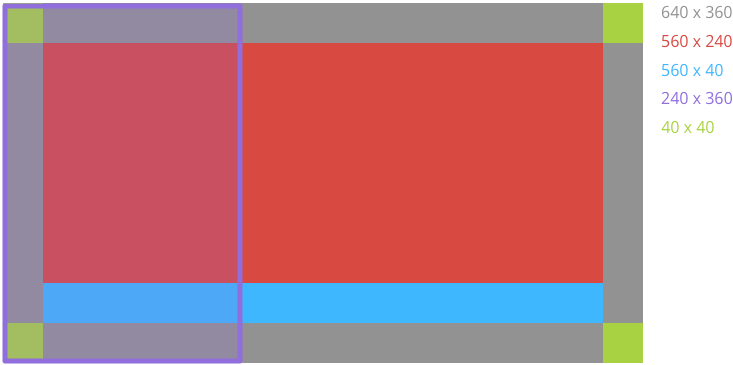
Regiões de cartões
O Google Glass define dimensões para um conjunto de regiões comuns para facilitar o design e a exibição de diferentes cards de modo consistente.

| Conteúdo principal O conteúdo de texto principal do card está na cor Roboto Light com tamanho mínimo de 32 pixels e é delimitado por padding. Textos de 64 pixels ou mais usam a Roboto Thin. Imagem sem margens As imagens funcionam melhor quando não precisam de 40 px de padding de texto. Preenchimento Os cards de linha do tempo têm 40 pixels de padding em todos os lados para o conteúdo de texto. Isso permite que a maioria das pessoas veja seu conteúdo com clareza. |
Rodapé O rodapé mostra informações complementares sobre o cartão, como a fonte ou um carimbo de data/hora dele. O texto do rodapé é 24 pixels, Roboto Regular e branco (#ffffff) em cores. Imagem ou coluna à esquerda A imagem ou as colunas da esquerda precisam de modificações no padding e no conteúdo de texto. |
Modelos de layout
O GDK oferece vários Layouts do CardBuilder que podem ser usados.
Cor
O Google Glass exibe a maior parte do texto em branco e usa as seguintes cores padrão para indicar urgência ou importância. Você também pode usar essas cores nos seus cards da linha do tempo:
| Classe CSS | Valor RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
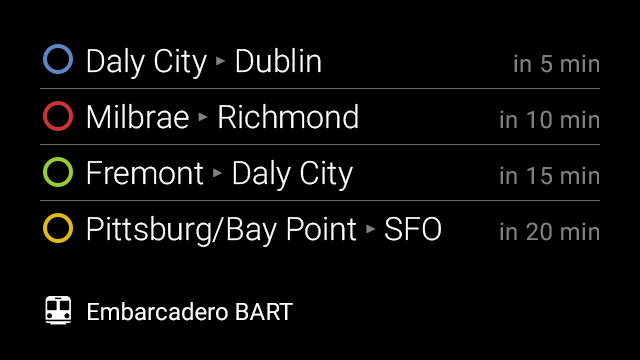
O exemplo a seguir usa cores para indicar informações importantes sobre linhas de treinamento e status.

Tipografia
O Glass exibe todo o texto do sistema em Roboto Light, Roboto Regular ou Roboto Thin, dependendo do tamanho da fonte. Se você estiver criando cards ou imersões ao vivo, use uma tipografia diferente para expressar seu próprio branding.
Roboto Light
O Google Glass exibe a maior parte do texto nesta fonte.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
O Google Glass mostra o texto da nota de rodapé nesta fonte.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
O Google Glass exibe texto maior (64 pixels ou mais) nesta fonte.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
Redimensionamento de texto dinâmico
Ao usar os layouts
CardBuilder.TEXT
e
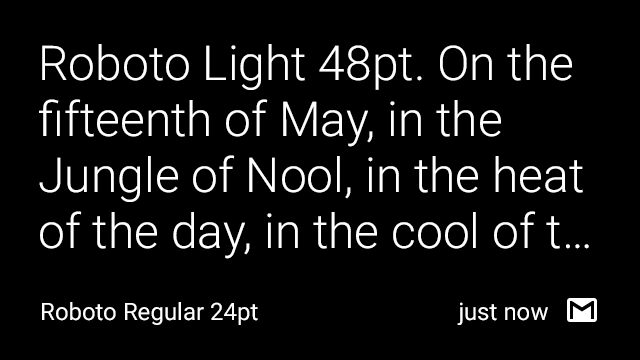
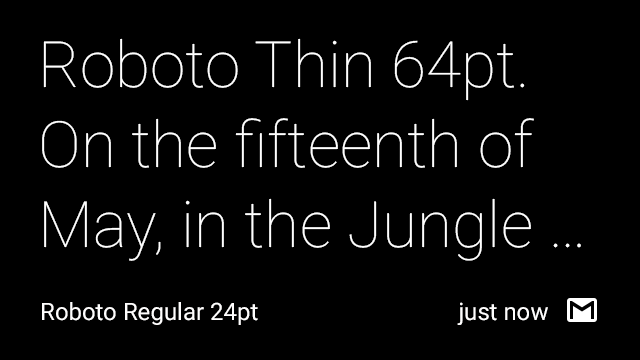
CardBuilder.COLUMNS, o Google Glass usa o maior tamanho de fonte possível com base na quantidade de conteúdo.
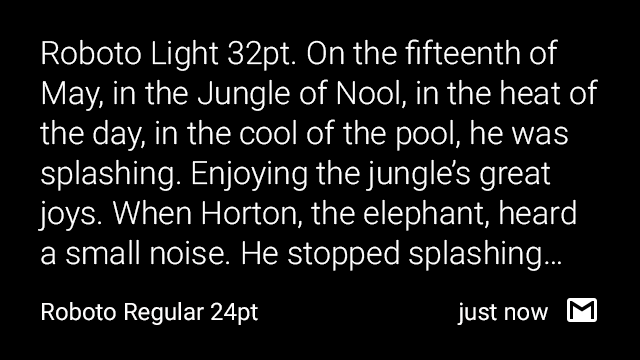
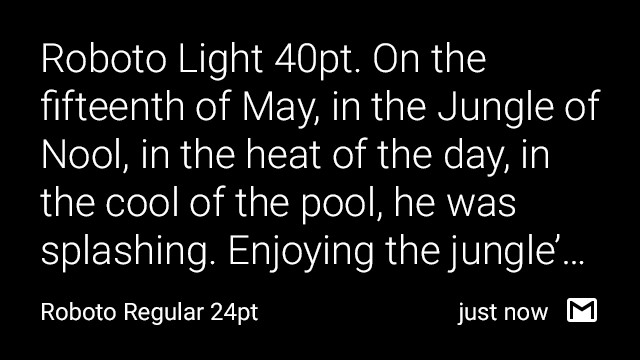
Os cards a seguir mostram exemplos das características de tipografia do texto
com base na quantidade de texto.




Gravação
Como o texto é limitado, siga estas diretrizes ao criar texto para o Glassware.
Seja breve. Seja conciso, simples e preciso. Procure alternativas ao texto longo, como ler o conteúdo em voz alta, mostrar imagens ou vídeos ou remover recursos.
Mantenha a simplicidade. Finja que você está falando com alguém que é inteligente e competente, mas não conhece jargões técnicos e pode não falar muito bem em inglês. Use palavras curtas, verbos ativos e substantivos comuns.
Seja amigável. Use contrações. Fale diretamente com o leitor usando uma segunda pessoa ("você"). Se seu texto não é escrito da maneira como você diria em uma conversa casual, provavelmente não é a forma de escrever.
Destaque as informações mais importantes. As duas primeiras palavras (cerca de 11 caracteres, incluindo espaços) precisam incluir pelo menos uma amostra das informações mais importantes na string. Se não forem, comece de novo. Descreva apenas o necessário. Não tente explicar diferenças sutis. Eles serão perdidos na maioria dos usuários.
Evite repetições. Se um termo significativo for repetido em uma tela ou bloco de texto, encontre uma maneira de usá-lo apenas uma vez.

