Glass की एक यूनिक स्टाइल है, इसलिए हम स्टैंडर्ड कार्ड टेंप्लेट, एक रंगीन पैलेट, टाइपोग्राफ़ी, और लिखने के दिशा-निर्देश देते हैं, जिनका पालन मुमकिन हो.
पसंद के मुताबिक लेआउट डिज़ाइन करने से पहले, जीडीके से मिले उपलब्ध कार्डबिल्डर लेआउट का इस्तेमाल करें. इससे उपयोगकर्ताओं को एक जैसा अनुभव मिलेगा. अगर इनमें से कोई भी लेआउट आपकी ज़रूरतों को पूरा नहीं करता है, तो अपने डिज़ाइन में नीचे दिए गए दिशा-निर्देशों का पालन करें.
मेट्रिक और ग्रिड
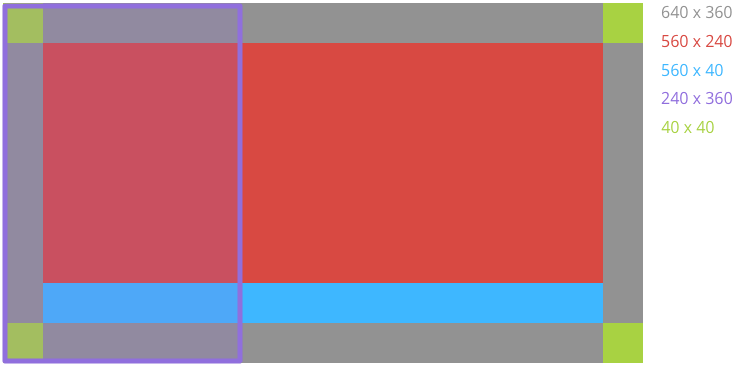
Glass के यूज़र इंटरफ़ेस में अलग-अलग तरह के टाइमलाइन कार्ड के लिए, स्टैंडर्ड लेआउट और मार्जिन से जुड़े दिशा-निर्देश दिए गए हैं. आम तौर पर, कार्ड के सामान्य क्षेत्र नीचे दिए गए होते हैं. साथ ही, हमने कार्ड के सामान्य सेट के लिए कुछ दिशा-निर्देश दिए हैं, जिनका पालन करना ज़रूरी है.
कार्ड क्षेत्र
Glass, सामान्य क्षेत्रों के सेट के लिए डाइमेंशन के बारे में बताता है, ताकि अलग-अलग कार्ड को लगातार डिज़ाइन करना और दिखाना आसान हो जाए.

| मुख्य कॉन्टेंट कार्ड का मुख्य टेक्स्ट कॉन्टेंट, Roboto Light में होना चाहिए. इसका साइज़ कम से कम 32 पिक्सल होना चाहिए और यह पैडिंग से जुड़ा होना चाहिए. 64 पिक्सल और उससे बड़े साइज़ का टेक्स्ट, Roboto Thin का इस्तेमाल करता है. फ़ुल ब्लीड इमेज फ़ुल-ब्लीड होने पर इमेज सबसे अच्छी तरह काम करती हैं और इनके लिए टेक्स्ट के लिए 40 पिक्सल की पैडिंग (जगह) की ज़रूरत नहीं होती. पैडिंग टाइमलाइन कार्ड में टेक्स्ट कॉन्टेंट के लिए चारों तरफ़ 40 पिक्सल की पैडिंग होती है. इससे ज़्यादातर लोगों को आपका कॉन्टेंट साफ़ तौर पर दिखता है. |
फ़ुटर फ़ुटर में कार्ड के बारे में अतिरिक्त जानकारी दिखती है, जैसे कि कार्ड का सोर्स या टाइमस्टैंप. फ़ुटर टेक्स्ट 24 पिक्सल, रोबोटो रेगुलर, और सफ़ेद (#ff) रंग का है. बाईं इमेज या कॉलम बाईं ओर मौजूद इमेज या कॉलम के लिए, पैडिंग और टेक्स्ट के कॉन्टेंट में बदलाव करने की ज़रूरत है. |
लेआउट टेंप्लेट
जीडीके में ऐसे कई कार्डबिल्डर लेआउट मिलते हैं जिनका इस्तेमाल किया जा सकता है.
रंग
Glass ज़्यादातर टेक्स्ट को सफ़ेद रंग में दिखाता है. साथ ही, ज़रूरी और ज़रूरी अहमियत को दिखाने के लिए, नीचे दिए गए स्टैंडर्ड रंगों का इस्तेमाल करता है. अपने टाइमलाइन कार्ड के लिए भी इन रंगों का इस्तेमाल किया जा सकता है:
| सीएसएस क्लास | आरजीबी मान |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
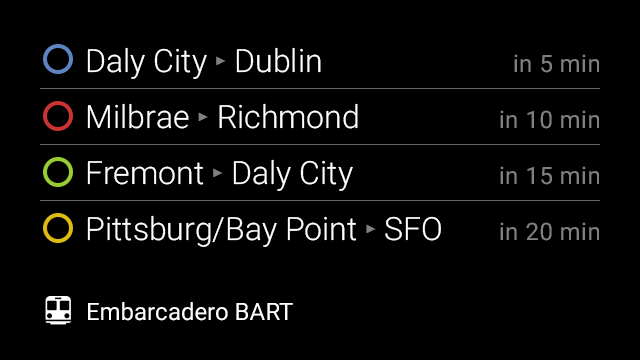
नीचे दिए गए उदाहरण में ट्रेन की लाइनों और स्थिति के बारे में अहम जानकारी देने के लिए रंगों का इस्तेमाल किया गया है.

टाइपाेग्राफ़ी
Glass, फ़ॉन्ट के साइज़ के आधार पर, सिस्टम के सभी टेक्स्ट को Roboto Light, Roboto रेगुलर या रोबोटो थिन में दिखाता है. अगर आप लाइव कार्ड बना रहे हैं या चीज़ों को जान रहे हैं, तो अपनी ब्रैंडिंग के बारे में बताने के लिए अलग-अलग टाइपोग्राफ़ी का इस्तेमाल करें.
Roboto Light
Glass, ज़्यादातर टेक्स्ट इस फ़ॉन्ट में दिखाता है.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass इस फ़ॉन्ट में फ़ुटनोट टेक्स्ट दिखाता है.
ABCDEFGHIJKLMNOPQRST
UVWabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
रोबोटो थिन
Glass इस फ़ॉन्ट में बड़ा टेक्स्ट (64 पिक्सल और उससे ज़्यादा) दिखाता है.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefgij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
टेक्स्ट का साइज़ बदलना
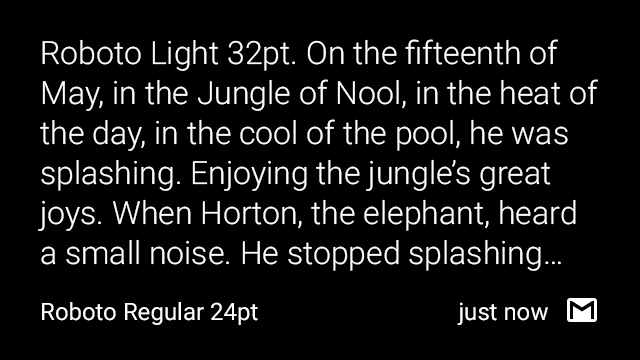
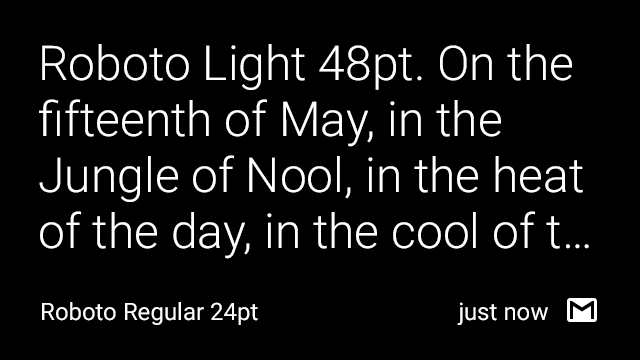
CardBuilder.TEXT और CardBuilder.COLUMNS लेआउट का इस्तेमाल करते समय, Glass, कॉन्टेंट की मात्रा के हिसाब से सबसे बड़े फ़ॉन्ट साइज़ का इस्तेमाल करता है.
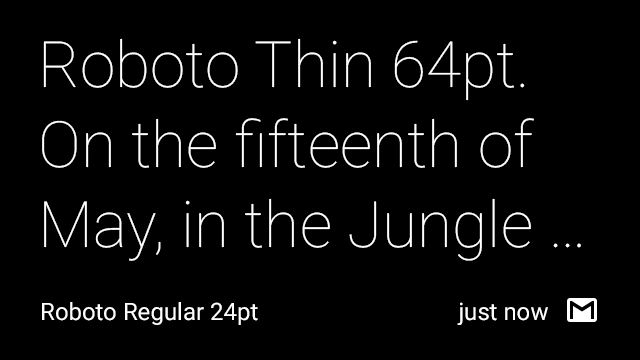
नीचे दिए गए कार्ड में टेक्स्ट की संख्या के आधार पर, टेक्स्ट की टाइपोग्राफ़ी विशेषताओं के उदाहरण दिखाए गए हैं.




लिखने का तरीका
आपके पास टेक्स्ट के लिए सीमित जगह होती है, इसलिए Glassware के लिए टेक्स्ट लिखते समय इन दिशा-निर्देशों का पालन करें.
इसे छोटा रखें. कम, आसान, और सटीक जानकारी दें. लंबे टेक्स्ट के विकल्प ढूंढें. जैसे, कॉन्टेंट को तेज़ आवाज़ में सुनाने की सुविधा, इमेज या वीडियो दिखाना या सुविधाओं को हटाना.
इसे आसान रखें. ऐसे व्यक्ति से बात करें जो समझदार और कुशल हो, लेकिन तकनीक से जुड़ा कठिन शब्दावली नहीं जानता. और यह भी हो सकता है कि आप अंग्रेज़ी अच्छे से न बोल पाएं. छोटे शब्दों, ऐक्टिव वर्ब, और सामान्य संज्ञाओं का इस्तेमाल करें.
दोस्ती का ध्यान रखें. कम शब्दों का इस्तेमाल करें. दूसरे व्यक्ति ("आप") का इस्तेमाल करके, सीधे तौर पर पाठक से बात करें. अगर आपका टेक्स्ट उस तरह नहीं पढ़ता जिस तरह आप आम बातचीत में कहते हैं, तो हो सकता है कि आपको उसे उस तरह से नहीं लिखना चाहिए.
सबसे ज़रूरी चीज़ को सबसे पहले रखें. पहले दो शब्दों (स्पेस के साथ करीब 11 वर्ण) में स्ट्रिंग में कम से कम ज़रूरी और ज़रूरी जानकारी शामिल होनी चाहिए. अगर नहीं, तो फिर से शुरू करें. सिर्फ़ वही बताएं जो ज़रूरी है. इससे ज़्यादा नहीं. मामूली अंतर बताने की कोशिश न करें. ऐसा करने पर, वे ज़्यादातर उपयोगकर्ताओं के लिए उपलब्ध नहीं रहेंगे.
दोहराव से बचें. अगर स्क्रीन पर या टेक्स्ट के ब्लॉक में कोई अहम शब्द दोहराया जाता है, तो उसे सिर्फ़ एक बार इस्तेमाल करने का तरीका ढूंढें.

