Glass hat einen einzigartigen Stil. Daher bieten wir Standardkartenvorlagen, eine Farbpalette, Typografie und Schreibrichtlinien, die Sie nach Möglichkeit befolgen können.
Verwenden Sie vor dem Entwerfen benutzerdefinierter Layouts die vom GDK bereitgestellten CardBuilder-Layouts, um den Nutzern eine einheitliche Nutzererfahrung zu bieten. Wenn keines dieser Layouts Ihren Anforderungen entspricht, halten Sie sich bei Ihrem Design an die folgenden Richtlinien.
Messwerte und Raster
Die Glass-Benutzeroberfläche verfügt über Standardlayouts und Ränder für verschiedene Arten von Zeitachsenkarten. Karten haben normalerweise die folgenden allgemeinen Regionen. Wir haben einige Richtlinien zusammengestellt, die du für einen allgemeinen Kartensatz beachten solltest.
Kartenregionen
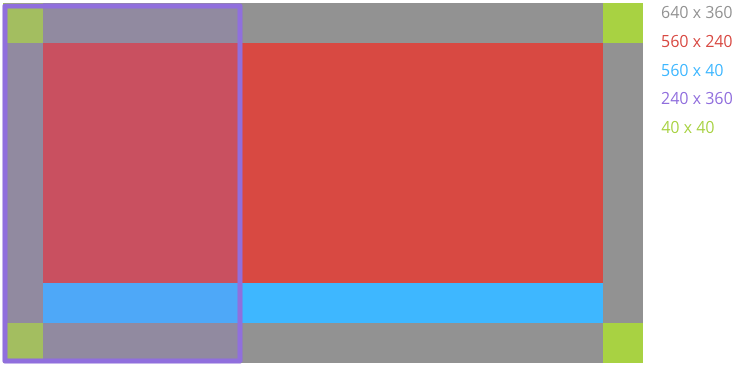
Glass definiert Abmessungen für eine Reihe gemeinsamer Regionen, um die einheitliche Gestaltung und Anzeige verschiedener Karten zu erleichtern.

| Hauptinhalte Der Haupttext der Karte ist in Roboto Light, einer Mindestgröße von 32 Pixeln und durch einen Abstand begrenzt. Für Text ab 64 Pixeln wird Roboto Thin verwendet. Bild in voller Seitenbreite (randlos) Bilder funktionieren am besten, wenn sie randlos sind und nicht die 40 Pixel Abstand haben, die für den Text erforderlich sind. Abstand Zeitachsenkarten haben an allen Seiten einen Abstand von 40 Pixeln für den Textinhalt. So können die meisten Nutzer deine Inhalte deutlich sehen. |
Fußzeile Die Fußzeile enthält zusätzliche Informationen zur Karte, z. B. die Quelle der Karte oder einen Zeitstempel. Der Fußzeilentext hat 24 Pixel, Roboto Regular in Farbe und weiß (#ffffff). Linkes Bild oder linke Spalte Das linke Bild oder die linke Spalte müssen geändert werden. |
Layoutvorlagen
Das GDK bietet verschiedene CardBuilder-Layouts, die Sie verwenden können.
Farbe
In Glass wird der Großteil des Textes in Weiß angezeigt und die folgenden Standardfarben werden verwendet, um Dringlichkeit oder Wichtigkeit zu kennzeichnen. Sie können diese Farben auch für Ihre Zeitachsenkarten verwenden:
| CSS-Klasse | RGB-Wert |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
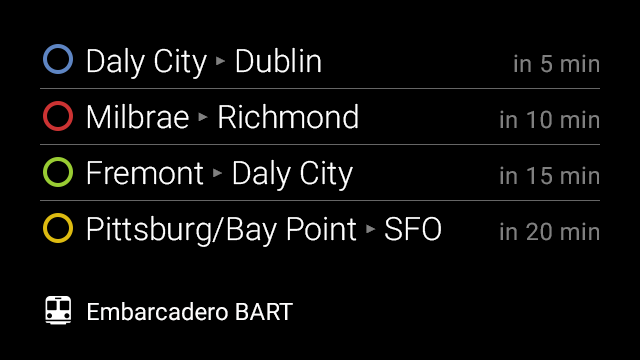
Im folgenden Beispiel werden wichtige Informationen zu Bahnlinien und zum Status mit Farben dargestellt.

Typografie
In Glass wird der gesamte Systemtext je nach Schriftgröße in Roboto Light, Roboto Regular oder Roboto Thin angezeigt. Wenn du Live-Karten oder Immersionen erstellst, kannst du unterschiedliche Typografien verwenden, um dein eigenes Branding zu vermitteln.
Roboto Light
In Glass wird der meiste Text in dieser Schriftart angezeigt.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto Regular
In Glass werden Fußnotentext in dieser Schriftart angezeigt.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
In Glass wird größerer Text (64 Pixel und höher) in dieser Schriftart angezeigt.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Dynamische Textgrößenanpassung
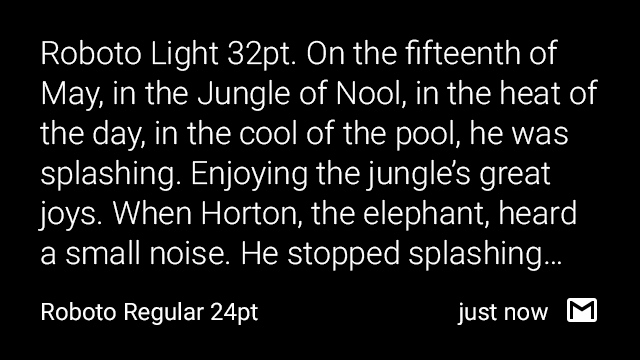
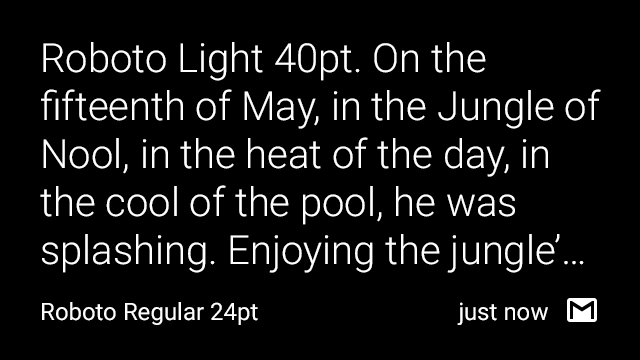
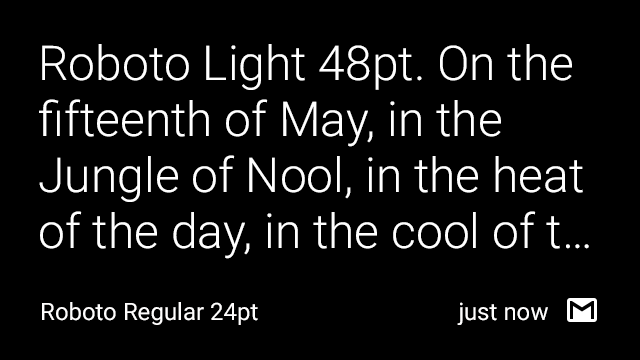
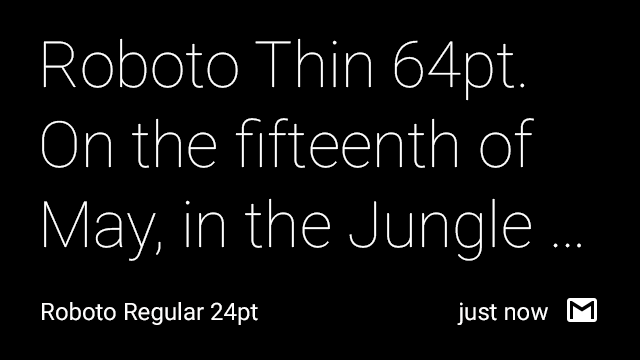
Bei den Layouts CardBuilder.TEXT und CardBuilder.COLUMNS wird in Glass die je nach Inhalt maximal mögliche Schriftgröße verwendet.
Die folgenden Karten zeigen Beispiele für die Typografiemerkmale von Text basierend auf der Textmenge.




Schreiben
Da der Platz für den Text begrenzt ist, befolgen Sie diese Richtlinien, wenn Sie Text für Glassware schreiben.
Fassen Sie sich kurz. Formulieren Sie prägnant, einfach und präzise. Suchen Sie nach Alternativen zu langem Text, z. B. dem Vorlesen des Inhalts, der Anzeige von Bildern oder Videos oder dem Entfernen von Funktionen.
Weniger ist oft mehr Nehmen wir an, Sie sprechen mit jemandem, der klug und kompetent ist, aber keinen Fachjargon kennt und möglicherweise kein gutes Englisch spricht. Verwenden Sie kurze Wörter, aktive Verben und Gattungsnamen.
Seien Sie freundlich. Use contractions. Sprich den Leser direkt mit der zweiten Person („du“). Wenn Ihr Text nicht so vorgelesen wird, wie Sie es in einem zwanglosen Gespräch sagen würden, ist es wahrscheinlich nicht so, wie Sie ihn schreiben sollten.
Beginnen Sie mit den wichtigsten Punkten. Die ersten beiden Wörter (etwa 11 Zeichen, einschließlich Leerzeichen) sollten mindestens einen Vorgeschmack auf die wichtigsten Informationen im String enthalten. Falls nicht, fangen Sie von vorne an. Beschreiben Sie nur, was notwendig ist, und nicht mehr. Versuchen Sie nicht, subtile Unterschiede zu erklären. Sie gehen bei den meisten Nutzern verloren.
Vermeiden Sie Wiederholungen. Wenn ein wichtiger Begriff auf einem Bildschirm oder in einem Textblock wiederholt wird, suchen Sie nach einer Möglichkeit, ihn nur einmal zu verwenden.

