Glass unterscheidet sich in Design und Nutzung grundlegend von bestehenden mobilen Plattformen. Halten Sie sich bei der Entwicklung von Glassware an diese Grundsätze, damit Sie Nutzern ein optimales Erlebnis bieten können.
Design für Glass

Nutzer haben normalerweise mehrere Geräte, auf denen Informationen für bestimmte Zeiträume gespeichert und angezeigt werden. Glass funktioniert am besten mit Informationen, die einfach, relevant und aktuell sind.
Versuchen Sie nicht, ein Smartphone, Tablet oder einen Laptop zu ersetzen, indem Sie Funktionen, die für diese Geräte entwickelt wurden, zu Glass übertragen. Konzentrieren Sie sich stattdessen darauf, wie Glass und Ihre Dienste einander ergänzen und ein einzigartiges Erlebnis bieten.


Lass dich nicht im Weg
Glass ist so konzipiert, dass Sie immer griffbereit sind, wenn Sie es brauchen, und aus dem Weg räumen, wenn Sie es nicht brauchen. Ihre Glassware muss gleich funktionieren. Bieten Sie ansprechende Funktionen an, die das Leben der Nutzenden ergänzen, ohne dass das Angebot dadurch beeinträchtigt wird.

Auf Relevanz achten
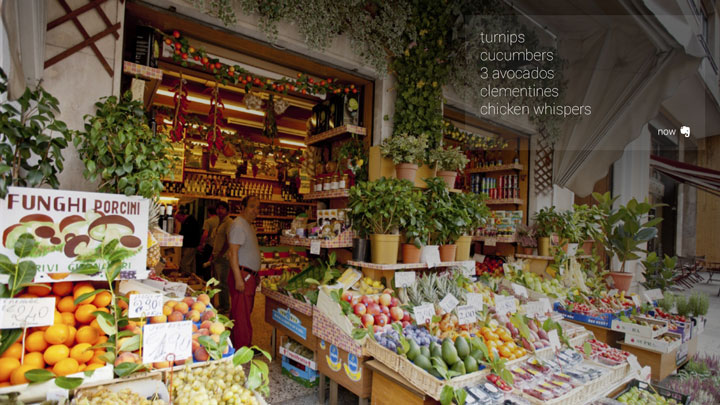
Stellen Sie Ihren Nutzern am richtigen Ort und zur richtigen Zeit Informationen bereit. Die relevantesten Erfahrungen sind auch die magischesten und führen zu erhöhter Einbindung und Zufriedenheit.

Unvorhergesehene Ereignisse vermeiden
Unerwartete Funktionen und schlechte Erfahrungen mit Glass sind viel schlechter als auf anderen Geräten, da Glass so nah an den Sinnen Ihrer Nutzer ist.
Senden Sie Inhalte nicht zu häufig und zu unerwarteten Zeiten. Machen Sie Nutzern immer deutlich, was die Absicht Ihrer Glassware ist, und geben Sie niemals eine falsche Identität vor.

Apps für Menschen entwickeln
Gestalten Sie Benutzeroberflächen, die Bilder, umgangssprachliche Sprachinteraktionen und natürliche Gesten verwenden.
Konzentrieren Sie sich auf ein Fire-and-Forget-Nutzungsmodell, bei dem Nutzer schnell mit Aktionen beginnen und dann fortfahren können.


