ডিজাইন এবং ব্যবহার উভয় ক্ষেত্রেই বিদ্যমান মোবাইল প্ল্যাটফর্মের থেকে গ্লাস মৌলিকভাবে আলাদা। ব্যবহারকারীদের সেরা অভিজ্ঞতা দিতে গ্লাসওয়্যার তৈরি করার সময় এই নীতিগুলি অনুসরণ করুন৷
কাচের জন্য ডিজাইন

ব্যবহারকারীদের সাধারণত একাধিক ডিভাইস থাকে যা নির্দিষ্ট সময়ের জন্য তথ্য সংরক্ষণ করে এবং প্রদর্শন করে। সহজ, প্রাসঙ্গিক এবং বর্তমান তথ্যের সাথে গ্লাস সবচেয়ে ভালো কাজ করে।
এই ডিভাইসগুলির জন্য ডিজাইন করা বৈশিষ্ট্যগুলি গ্লাসে স্থানান্তর করে একটি স্মার্টফোন, ট্যাবলেট বা ল্যাপটপ প্রতিস্থাপন করার চেষ্টা করবেন না৷ পরিবর্তে, গ্লাস এবং আপনার পরিষেবাগুলি কীভাবে একে অপরের পরিপূরক হয় তার উপর ফোকাস করুন এবং একটি অনন্য অভিজ্ঞতা প্রদান করুন।


পথ পেতে না
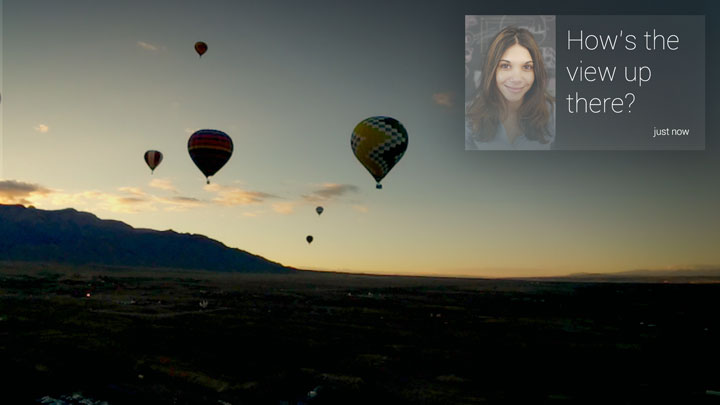
গ্লাস এমনভাবে ডিজাইন করা হয়েছে যে আপনার যখন এটি প্রয়োজন তখন সেখানে থাকবে এবং যখন আপনার প্রয়োজন হবে না। আপনার গ্লাসওয়্যার অবশ্যই একই ভাবে কাজ করবে। আকর্ষক কার্যকারিতা অফার করুন যা ব্যবহারকারীর জীবনকে পরিপূরক করে তা থেকে না নিয়ে।

এটা প্রাসঙ্গিক রাখুন
আপনার প্রতিটি ব্যবহারকারীর জন্য সঠিক স্থানে এবং সময়ে তথ্য সরবরাহ করুন। সবচেয়ে প্রাসঙ্গিক অভিজ্ঞতাগুলিও সবচেয়ে যাদুকর এবং বর্ধিত ব্যস্ততা এবং সন্তুষ্টির দিকে নিয়ে যায়।

অপ্রত্যাশিত এড়িয়ে চলুন
Glass-এ অপ্রত্যাশিত কার্যকারিতা এবং খারাপ অভিজ্ঞতা অন্যান্য ডিভাইসের তুলনায় অনেক খারাপ, কারণ Glass আপনার ব্যবহারকারীদের অনুভূতির খুব কাছাকাছি।
খুব ঘন ঘন এবং অপ্রত্যাশিত সময়ে সামগ্রী পাঠাবেন না। সর্বদা ব্যবহারকারীদের কাছে আপনার গ্লাসওয়্যারের উদ্দেশ্য কী তা পরিষ্কার করে দিন এবং এমন কিছু হওয়ার ভান করবেন না যা আপনি নন।

মানুষের জন্য তৈরি করুন
ডিজাইন ইন্টারফেস যা চিত্রকল্প, কথোপকথন ভয়েস মিথস্ক্রিয়া এবং প্রাকৃতিক অঙ্গভঙ্গি ব্যবহার করে।
ফায়ার-এন্ড-ফোর্গেট ব্যবহার মডেলের উপর ফোকাস করুন যেখানে ব্যবহারকারীরা দ্রুত কাজ শুরু করতে পারে এবং তারা যা করছে তা চালিয়ে যেতে পারে।