Material Components (MDC) aiuta gli sviluppatori a implementare Material Design. Creato da un team di ingegneri e progettisti UX di Google, MDC include decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter. material.io/develop |
Nei codelab MDC-101 e MDC-102, hai utilizzato Material Components (MDC) per creare le basi di un'app chiamata Shrine, un'app di e-commerce che vende vestiti e articoli per la casa. Questa app contiene un flusso utente che inizia con una schermata di accesso e porta l'utente a una schermata Home che mostra i prodotti.
La recente espansione di Material Design offre a designer e sviluppatori una maggiore flessibilità per esprimere il brand del proprio prodotto. Ora puoi utilizzare MDC per personalizzare Shrine e riflettere il suo stile unico più che mai.
Cosa creerai
In questo codelab, personalizzerai Shrine in modo che rifletta il suo brand utilizzando:
- Colore
- Tipografia
- Elevazione
- Layout


Componenti e sottosistemi MDC per Android utilizzati in questo codelab
- Temi
- Tipografia
- Elevazione
Che cosa ti serve
- Conoscenza di base dello sviluppo Android
- Android Studio (scaricalo qui se non lo hai già)
- Un emulatore o un dispositivo Android (disponibile tramite Android Studio)
- Il codice di esempio (vedi il passaggio successivo)
Come valuteresti il tuo livello di esperienza nella creazione di app per Android?
Hai seguito il corso MDC-102?
Se hai completato MDC-102, il codice dovrebbe essere pronto per questo codelab. Vai al passaggio 3: modifica il colore.
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-android-codelabs-103-starter/java. Assicurati di cd in questa directory prima di iniziare.
… oppure clonalo da GitHub
Per clonare questo codelab da GitHub, esegui i seguenti comandi:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Carica il codice di avvio in Android Studio
- Al termine della configurazione guidata e alla visualizzazione della finestra Benvenuto in Android Studio, fai clic su Apri un progetto Android Studio esistente. Vai alla directory in cui hai installato il codice di esempio e seleziona java -> shrine (o cerca shrine sul computer) per aprire il progetto Shrine.
- Attendi un attimo che Android Studio crei e sincronizzi il progetto, come indicato dagli indicatori di attività nella parte inferiore della finestra di Android Studio.
- A questo punto, Android Studio potrebbe generare alcuni errori di build perché mancano l'SDK Android o gli strumenti di build, come quello mostrato di seguito. Segui le istruzioni in Android Studio per installare/aggiornare questi elementi e sincronizzare il progetto.
Aggiungere le dipendenze del progetto
Il progetto richiede una dipendenza dalla libreria di supporto MDC Android. Il codice campione che hai scaricato dovrebbe già avere questa dipendenza elencata, ma è buona norma eseguire i seguenti passaggi per assicurarsi.
- Vai al file
build.gradledel moduloappe assicurati che il bloccodependenciesincluda una dipendenza da MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facoltativo) Se necessario, modifica il file
build.gradleper aggiungere le seguenti dipendenze e sincronizza il progetto.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}Eseguire l'app iniziale
|
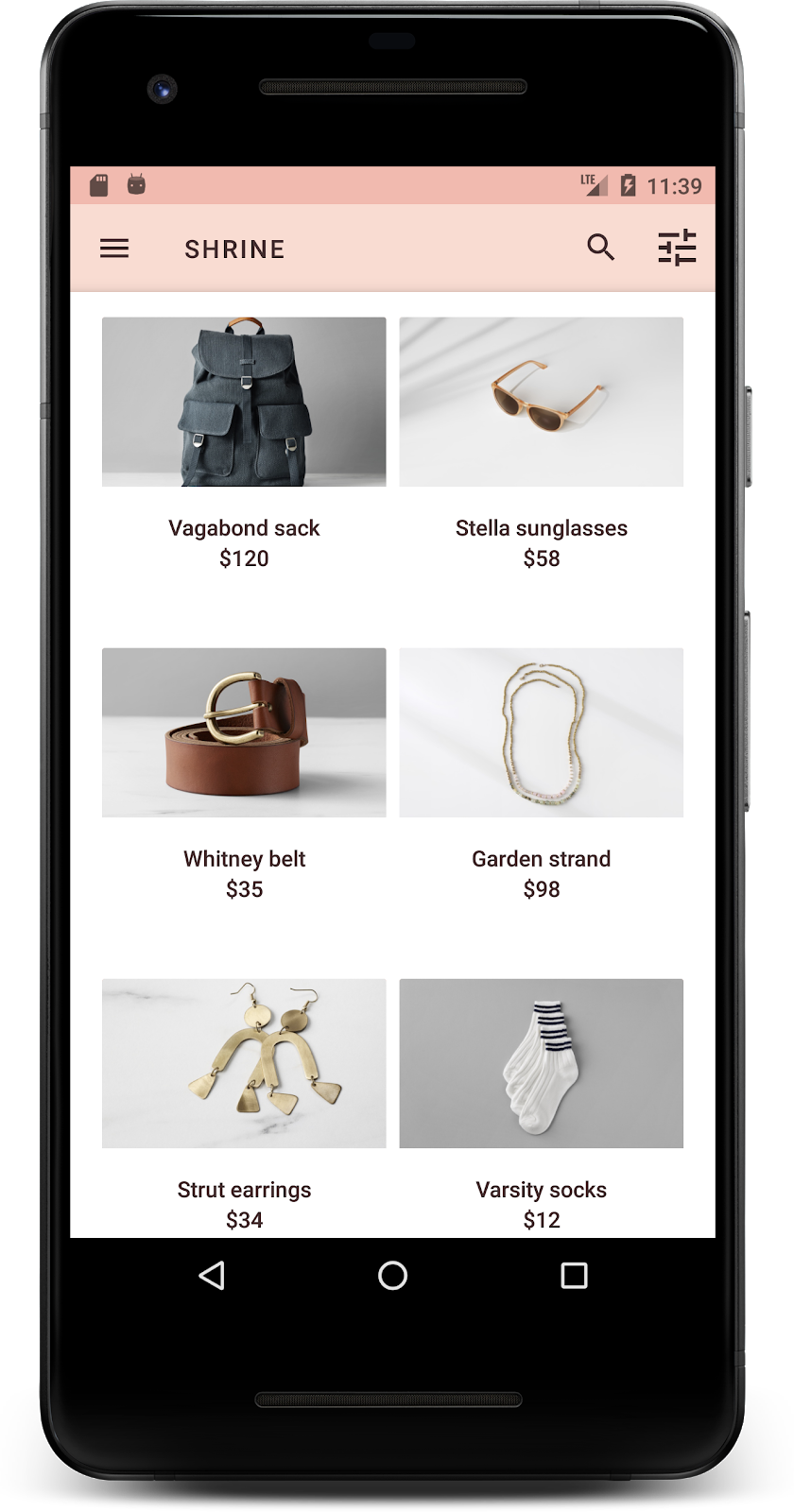
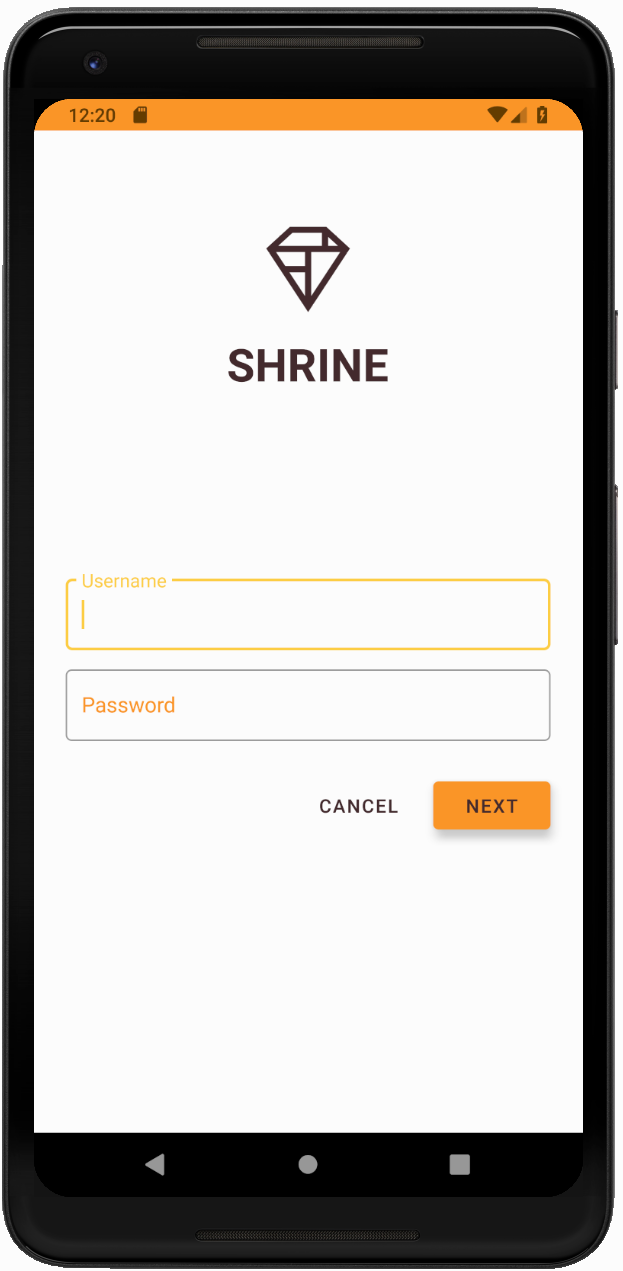
Operazione riuscita. Dovresti visualizzare la pagina di accesso di Shrine in esecuzione sul tuo dispositivo o emulatore. Quando premi Avanti, viene visualizzata la home page di Shrine con una barra delle app nella parte superiore e una griglia di immagini dei prodotti sotto.

Facciamo in modo che la barra dell'app superiore corrisponda al brand Shrine modificandone il colore, l'elevazione e la tipografia.
Questo tema di colori è stato creato da un designer con colori personalizzati (mostrati nell'immagine di seguito). Contiene colori selezionati dal brand di Shrine e applicati a Material Theme Editor, che li ha espansi per creare una tavolozza più completa. Questi colori non provengono dalle tavolozze dei colori Material del 2014.
L'editor del tema Material li ha organizzati in tonalità etichettate numericamente, incluse le etichette 50, 100, 200, ... fino a 900 di ogni colore. Shrine utilizza solo le tonalità 50, 100 e 300 del campione rosa e 900 del campione marrone.
Modifichiamo il colore della barra delle app superiore in modo che rifletta questa combinazione di colori.
Impostare colorPrimaryDark e colorAccent
In colors.xml, modifica le seguenti righe. L'attributo colorAccent controlla, tra le altre cose, il colore della barra delle app superiore, mentre l'attributo colorPrimaryDark controlla il colore della barra di stato.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>Per utilizzare le icone scure nella barra di stato, aggiungi quanto segue a Theme.Shrine, il tema dell'app Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>In colors.xml, aggiungi un nuovo set di risorse di colore textColorPrimary a #442C2E e aggiorna l'attributo toolbarIconColor in modo che faccia riferimento al colore textColorPrimary.
Aggiorna il file styles.xml per impostare l'attributo android:textColorPrimary sul colore textColorPrimary.
L'impostazione android:textColorPrimary in Theme.Shrine applicherà lo stile del testo a tutti gli elementi, inclusa la barra delle app superiore e le icone nella barra delle app superiore.
Un'altra cosa: imposta l'attributo android:theme nello stile Widget.Shrine.Toolbar su Theme.Shrine.
colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>Crea ed esegui. La griglia dei prodotti ora dovrebbe avere il seguente aspetto:

Modifichiamo lo stile della schermata di accesso in modo che corrisponda alla nostra combinazione di colori.
Applicare uno stile ai campi di testo
Modifichiamo i campi di testo nella pagina di accesso in modo che siano delineati e utilizziamo colori migliori per il layout.
Aggiungi la seguente risorsa di colore al file colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>Aggiungi due nuovi stili in styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>Infine, imposta l'attributo style su entrambi i componenti XML TextInputLayout in shr_login_fragment.xml sul nuovo stile:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>Applicare uno stile ai colori dei pulsanti
Infine, definisci lo stile dei colori dei pulsanti nella pagina di accesso. Aggiungi i seguenti stili al tuo styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>Lo stile Widget.Shrine.Button si estende dallo stile MaterialButton predefinito e modifica il colore del testo e la tonalità di sfondo del pulsante. Widget.Shrine.Button.TextButton si estende dallo stile testo MaterialButton predefinito e modifica solo il colore del testo.
Imposta lo stile Widget.Shrine.Button sul pulsante Avanti e lo stile Widget.Shrine.Button.TextButton sul pulsante Annulla nel seguente modo:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>Aggiorna il colore del logo di Shrine nella pagina di accesso. Ciò richiederà una piccola modifica al drawable vettoriale, shr_logo.xml. Apri il file disegnabile e modifica la proprietà android:fillAlpha in 1. La risorsa disegnabile dovrebbe avere il seguente aspetto:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>Imposta l'attributo android:tint sul logo <ImageView> in shr_login_fragment.xml su ?android:attr/textColorPrimary, come segue:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />Crea ed esegui. La schermata di accesso dovrebbe avere ora il seguente aspetto:

Oltre alle modifiche del colore, il designer ti ha anche fornito una tipografia specifica da utilizzare sul sito. Aggiungiamolo anche alla barra delle app in alto.
Applicare uno stile alla barra delle app superiore
Modifica lo stile dell'aspetto del testo della barra delle app superiore in modo che corrisponda alle specifiche fornite dal tuo designer. Aggiungi il seguente stile di aspetto del testo a styles.xml e imposta la proprietà titleTextAppearance in modo che faccia riferimento a questo stile nello stile Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>Applicare uno stile alle etichette
Applicheremo uno stile alle etichette delle schede di prodotto in modo che utilizzino l'aspetto del testo corretto e siano centrate orizzontalmente all'interno della scheda.
Aggiorna la tipografia dell'etichetta del titolo da textAppearanceHeadline6 a textAppearanceSubtitle2 nel seguente modo:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />Per centrare le etichette delle immagini, modifica le <TextView> delle etichette in shr_product_card.xml per impostare l'attributo android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>Crea ed esegui. La schermata della griglia dei prodotti dovrebbe ora avere il seguente aspetto:

Modifichiamo la tipografia della schermata di accesso in modo che corrisponda.
Modificare il carattere della schermata di accesso
In styles.xml, aggiungi il seguente stile:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>In shr_login_fragment.xml, imposta il nuovo stile sul titolo "SHRINE" <TextView> (ed elimina gli attributi textAllCaps e textSize presenti):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />Crea ed esegui. La schermata di accesso dovrebbe avere ora il seguente aspetto:

Ora che hai applicato lo stile alla pagina con il colore e la tipografia specifici che corrispondono a Shrine, diamo un'occhiata alle schede che mostrano i prodotti di Shrine. Al momento, vengono posizionati su una superficie bianca sotto la navigazione dell'app. Diamo più risalto ai prodotti per attirare l'attenzione.
Modificare l'elevazione della griglia dei prodotti
Modifichiamo le elevazioni della barra dell'app superiore e dei contenuti in modo che i contenuti sembrino trovarsi su un foglio che fluttua sopra la barra dell'app superiore. Aggiungi l'attributo app:elevation al AppBarLayout e l'attributo android:elevation ai componenti XML NestedScrollView in shr_product_grid_fragment.xml nel seguente modo:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>Modificare l'elevazione (e il colore) della scheda
Puoi regolare l'elevazione di ogni scheda modificando app:cardElevation in shr_product_card.xml da 2dp a 0dp. Modifica anche app:cardBackgroundColor in @android:color/transparent.
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">Sei curioso? Hai regolato l'elevazione di ogni scheda nella pagina della griglia dei prodotti.

Modificare l'elevazione del pulsante Avanti
In styles.xml, aggiungi la seguente proprietà allo stile Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>L'impostazione android:stateListAnimator nello stile di Button imposta il pulsante Avanti in modo che utilizzi l'animatore che abbiamo fornito.
Crea ed esegui. La schermata di accesso dovrebbe avere ora il seguente aspetto:

Modifica il layout per mostrare le schede con proporzioni e dimensioni diverse, in modo che ogni scheda abbia un aspetto unico.
Utilizzare un adattatore RecyclerView sfalsato
Abbiamo fornito un nuovo adattatore RecyclerView nel pacchetto staggeredgridlayout che mostra un layout a schede sfalsate asimmetriche, progettato per lo scorrimento orizzontale. Puoi esaminare il codice in autonomia, ma non spiegheremo come viene implementato qui.
Per utilizzare questo nuovo adattatore, modifica il metodo onCreateView() in ProductGridFragment.java. Sostituisci il blocco di codice dopo il commento "set up the RecyclerView" con il seguente:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));Dovremo anche apportare una piccola modifica al nostro product_grid_fragment.xml per rimuovere i padding dal nostro NestedScrollView, come segue:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">Infine, modificheremo anche il padding della scheda all'interno di RecyclerView modificando ProductGridItemDecoration.java. Modifica il metodo getItemOffsets() di ProductGridItemDecoration.java nel seguente modo:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}Crea ed esegui. Gli elementi della griglia dei prodotti ora dovrebbero essere sfalsati:

Il colore è un modo efficace per esprimere il tuo brand e un piccolo cambiamento di colore può avere un grande effetto sull'esperienza utente. Per fare una prova, vediamo come apparirebbe Shrine se la combinazione di colori del brand fosse completamente diversa.
Modificare stili e colori
In styles.xml, aggiungi il seguente nuovo tema:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>In AndroidManifest.xml, utilizza questo nuovo tema nella tua applicazione:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>Modifica il colore dell'icona della barra degli strumenti in colors.xml come mostrato di seguito:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>Poi, imposta l'attributo android:theme dello stile della barra degli strumenti in modo che faccia riferimento al tema corrente utilizzando l'attributo "?theme", anziché codificarlo in modo rigido:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>Successivamente, schiarisci il colore del testo del suggerimento nei campi di testo della schermata di accesso. Aggiungi l'attributo android:textColorHint allo stile dei campi di testo:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>Crea ed esegui. Ora dovresti vedere il nuovo tema in anteprima.


Ripristina il codice modificato in questa sezione prima di passare a MDC-104.
A questo punto, hai creato un'app che rispecchia le specifiche di progettazione del tuo designer.
Passaggi successivi
Hai utilizzato i seguenti componenti MDC: tema, tipografia e elevazione. Puoi esplorare altri componenti nel catalogo componenti MDC-Android.
Cosa succede se il design dell'app che hai pianificato contiene elementi che non hanno componenti nella libreria MDC? In MDC-104: Material Design Advanced Components, vedremo come creare componenti personalizzati utilizzando la libreria MDC per ottenere un aspetto specifico.
