মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ ইঞ্জিনিয়ার এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC-তে কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান রয়েছে এবং এটি Android, iOS, ওয়েব এবং Flutter-এর জন্য উপলব্ধ। material.io/develop |
কোডল্যাব MDC-101 এবং MDC-102-এ, আপনি শ্রাইন নামক একটি অ্যাপের বেসিক তৈরি করতে ম্যাটেরিয়াল কম্পোনেন্টস (MDC) ব্যবহার করেছেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এই অ্যাপটিতে একটি ব্যবহারকারীর প্রবাহ রয়েছে যা একটি লগইন স্ক্রীন দিয়ে শুরু হয় এবং ব্যবহারকারীকে একটি হোম স্ক্রিনে নিয়ে যায় যা পণ্যগুলি প্রদর্শন করে৷
মেটেরিয়াল ডিজাইনের সাম্প্রতিক সম্প্রসারণ ডিজাইনার এবং ডেভেলপারদের তাদের পণ্যের ব্র্যান্ড প্রকাশ করার জন্য নমনীয়তা বাড়িয়েছে। আপনি এখন MDC ব্যবহার করে মন্দিরকে কাস্টমাইজ করতে এবং এর অনন্য শৈলীকে আগের চেয়ে বেশি প্রতিফলিত করতে পারেন।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি ব্যবহার করে এর ব্র্যান্ড প্রতিফলিত করতে শ্রাইনকে কাস্টমাইজ করবেন:
- রঙ
- টাইপোগ্রাফি
- উচ্চতা
- লেআউট


এই কোডল্যাবে ব্যবহৃত MDC অ্যান্ড্রয়েড উপাদান এবং সাবসিস্টেম
- থিম
- টাইপোগ্রাফি
- উচ্চতা
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড বিকাশের প্রাথমিক জ্ঞান
- অ্যান্ড্রয়েড স্টুডিও (যদি আপনার কাছে এটি ইতিমধ্যে না থাকে তবে এটি এখানে ডাউনলোড করুন)
- একটি অ্যান্ড্রয়েড এমুলেটর বা ডিভাইস (অ্যান্ড্রয়েড স্টুডিওর মাধ্যমে উপলব্ধ)
- নমুনা কোড (পরবর্তী ধাপ দেখুন)
অ্যান্ড্রয়েড অ্যাপ তৈরি করার অভিজ্ঞতার স্তরকে আপনি কীভাবে রেট করবেন?
MDC-102 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-102 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত হওয়া উচিত। ধাপ 3 এ যান: রঙ পরিবর্তন করুন ।
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-android-codelabs-103-starter/java ডিরেক্টরিতে অবস্থিত। শুরু করার আগে সেই ডিরেক্টরিতে cd করতে ভুলবেন না।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
অ্যান্ড্রয়েড স্টুডিওতে স্টার্টার কোড লোড করুন
- সেটআপ উইজার্ড শেষ হয়ে গেলে এবং Android স্টুডিওতে স্বাগতম উইন্ডোটি দেখানো হলে, একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। যে ডিরেক্টরিতে আপনি নমুনা কোড ইনস্টল করেছেন সেখানে নেভিগেট করুন এবং শ্রাইন প্রকল্প খুলতে java -> shrine (বা আপনার কম্পিউটারে তীর্থ অনুসন্ধান করুন) নির্বাচন করুন।
- অ্যান্ড্রয়েড স্টুডিওর উইন্ডোর নীচে কার্যকলাপ নির্দেশক দ্বারা দেখানো হিসাবে, প্রকল্পটি তৈরি এবং সিঙ্ক করার জন্য কিছুক্ষণ অপেক্ষা করুন৷
- এই মুহুর্তে, Android স্টুডিও কিছু বিল্ড ত্রুটি বাড়াতে পারে কারণ আপনি Android SDK বা বিল্ড টুল মিস করছেন, যেমন নীচে দেখানো একটি। এগুলি ইনস্টল/আপডেট করতে এবং আপনার প্রকল্প সিঙ্ক করতে Android স্টুডিওতে নির্দেশাবলী অনুসরণ করুন।
প্রকল্প নির্ভরতা যোগ করুন
প্রকল্পটির MDC অ্যান্ড্রয়েড সমর্থন লাইব্রেরির উপর নির্ভরতা প্রয়োজন। আপনার ডাউনলোড করা নমুনা কোডটিতে ইতিমধ্যেই এই নির্ভরতা তালিকাভুক্ত থাকা উচিত, তবে নিশ্চিত করতে নিম্নলিখিত পদক্ষেপগুলি করা ভাল অনুশীলন।
-
appমডিউলেরbuild.gradleফাইলে নেভিগেট করুন এবং নিশ্চিত করুন যেdependenciesব্লকে MDC Android এর উপর নির্ভরতা অন্তর্ভুক্ত রয়েছে:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ঐচ্ছিক) প্রয়োজন হলে, নিম্নলিখিত নির্ভরতা যোগ করতে
build.gradleফাইলটি সম্পাদনা করুন এবং প্রকল্পটি সিঙ্ক করুন।
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}স্টার্টার অ্যাপটি চালান
|
সফলতার ! আপনার ডিভাইস বা এমুলেটরে শ্রাইনের লগইন পৃষ্ঠাটি চলমান দেখতে হবে। আপনি যখন নেক্সট টিপুন, শ্রাইন হোমপেজটি উপরে একটি অ্যাপ বার এবং নীচে পণ্যের চিত্রগুলির একটি গ্রিড সহ প্রদর্শিত হবে।

চলুন এর রঙ, উচ্চতা এবং টাইপোগ্রাফি পরিবর্তন করে শীর্ষ অ্যাপ বারটিকে শ্রাইন ব্র্যান্ডের সাথে মেলে।
এই রঙের থিমটি একজন ডিজাইনার দ্বারা কাস্টম রং দিয়ে তৈরি করা হয়েছে (নীচের ছবিতে দেখানো হয়েছে)। এটিতে শ্রাইনের ব্র্যান্ড থেকে বাছাই করা রং রয়েছে এবং মেটেরিয়াল থিম এডিটরে প্রয়োগ করা হয়েছে, যা একটি পূর্ণাঙ্গ প্যালেট তৈরি করতে তাদের প্রসারিত করেছে। (এই রং 2014 উপাদান রঙ প্যালেট থেকে নয়.)
ম্যাটেরিয়াল থিম এডিটর তাদের প্রতিটি রঙের 50, 100, 200, .... থেকে 900 লেবেল সহ সংখ্যাগতভাবে লেবেল করা শেডগুলিতে সংগঠিত করেছে৷ মন্দির শুধুমাত্র গোলাপী সোয়াচ থেকে 50, 100, এবং 300 এবং বাদামী সোয়াচ থেকে 900 শেড ব্যবহার করে।
আসুন সেই রঙের স্কিমটি প্রতিফলিত করতে শীর্ষ অ্যাপ বারের রঙ পরিবর্তন করি।
কালার প্রাইমারি ডার্ক এবং কালার অ্যাকসেন্ট সেট করুন
colors.xml এ, নিম্নলিখিত লাইনগুলি পরিবর্তন করুন। colorAccent অ্যাট্রিবিউট অন্যান্য জিনিসের মধ্যে উপরের অ্যাপ বারের রঙ নিয়ন্ত্রণ করে এবং colorPrimaryDark অ্যাট্রিবিউট স্ট্যাটাস বারের রঙ নিয়ন্ত্রণ করে।
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color> স্ট্যাটাস বারে গাঢ় আইকন ব্যবহার করতে, Theme.Shrine , শ্রাইনের অ্যাপ থিমে নিম্নলিখিত যোগ করুন:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item> আপনার colors.xml এবং styles.xml নিচের মত দেখতে হবে:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources> colors.xml এ, #442C2E তে সেট করা একটি নতুন textColorPrimary রঙের সংস্থান যোগ করুন, এবং textColorPrimary রঙের রেফারেন্স করার জন্য toolbarIconColor অ্যাট্রিবিউট আপডেট করুন।
android:textColorPrimary বৈশিষ্ট্য textColorPrimary রঙে সেট করতে আপনার styles.xml ফাইল আপডেট করুন।
Theme.Shrine এ android:textColorPrimary সেট করা টপ অ্যাপ বার এবং আমাদের টপ অ্যাপ বারে আইকন সহ সমস্ত উপাদান জুড়ে টেক্সট স্টাইল করবে।
আরও একটি জিনিস: Widget.Shrine.Toolbar স্টাইলে android:theme বৈশিষ্ট্যটি Theme.Shrine এ সেট করুন।
আপনার colors.xml এবং styles.xml নিচের মত দেখতে হবে:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>নির্মাণ এবং চালান. আপনার পণ্য গ্রিড এখন এই মত হওয়া উচিত:

আমাদের কালার স্কিমের সাথে মেলে লগইন স্ক্রিনের স্টাইল পরিবর্তন করা যাক।
টেক্সট ক্ষেত্র শৈলী
আসুন লগইন পৃষ্ঠার টেক্সট ইনপুটগুলিকে রূপরেখার জন্য পরিবর্তন করি এবং আমাদের লেআউটের জন্য আরও ভাল রঙ ব্যবহার করি।
আপনার colors.xml ফাইলে নিম্নলিখিত রঙের সংস্থান যোগ করুন:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>আপনার styles.xml এ দুটি নতুন শৈলী যোগ করুন:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>অবশেষে, আপনার নতুন শৈলীতে shr_login_fragment.xml এ আপনার উভয় TextInputLayout XML উপাদানগুলিতে শৈলী বৈশিষ্ট্য সেট করুন:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>বোতামের রং স্টাইল করুন
অবশেষে, লগইন পৃষ্ঠায় বোতামের রং স্টাইল করুন। আপনার styles.xml এ নিম্নলিখিত শৈলী যোগ করুন:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>Widget.Shrine.Button শৈলীটি ডিফল্ট MaterialButton শৈলী থেকে প্রসারিত হয় এবং বোতামের পাঠ্যের রঙ এবং পটভূমির রঙ পরিবর্তন করে। Widget.Shrine.Button.TextButton ডিফল্ট টেক্সট MaterialButton শৈলী থেকে প্রসারিত, এবং শুধুমাত্র টেক্সট রঙ পরিবর্তন করে।
আপনার পরবর্তী বোতামে Widget.Shrine.Button শৈলী এবং আপনার বাতিল বোতামে Widget.Shrine.Button.TextButton শৈলী সেট করুন, নিম্নরূপ:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>লগইন পৃষ্ঠায় মন্দিরের লোগোর রঙ আপডেট করুন। এর জন্য ভেক্টর অঙ্কনযোগ্য, shr_logo.xml এ একটি ছোট পরিবর্তন প্রয়োজন। অঙ্কনযোগ্য ফাইলটি খুলুন এবং android:fillAlpha প্রপার্টিটি 1 এ পরিবর্তন করুন। অঙ্কনযোগ্য ফাইলটি নিম্নরূপ হওয়া উচিত:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>shr_login_fragment.xml এ লোগো <ImageView> এ android:tint বৈশিষ্ট্যটি ?android:attr/textColorPrimary সেট করুন, নিম্নরূপ:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />নির্মাণ এবং চালান. আপনার লগইন স্ক্রীন এখন এই মত হওয়া উচিত:

রঙ পরিবর্তন ছাড়াও, আপনার ডিজাইনার আপনাকে সাইটে ব্যবহার করার জন্য নির্দিষ্ট টাইপোগ্রাফিও দিয়েছেন। শীর্ষ অ্যাপ বারে এটি যোগ করা যাক।
শীর্ষ অ্যাপ বার স্টাইল করুন
আপনার ডিজাইনার দ্বারা প্রদত্ত বৈশিষ্ট্যের সাথে মেলে আপনার শীর্ষ অ্যাপ বারের পাঠ্য চেহারা স্টাইল করুন। styles.xml এ নিম্নলিখিত পাঠ্য উপস্থিতির শৈলী যোগ করুন, এবং আপনার Widget.Shrine.Toolbar শৈলীতে এই শৈলীটি উল্লেখ করতে titleTextAppearance বৈশিষ্ট্য সেট করুন।
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>আপনার colors.xml এবং styles.xml নিচের মত দেখতে হবে:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>লেবেল শৈলী
আমরা পণ্য কার্ডের লেবেলগুলিকে স্টাইল করব যাতে সঠিক পাঠ্যের উপস্থিতি ব্যবহার করা যায় এবং কার্ডের মধ্যে অনুভূমিকভাবে কেন্দ্রীভূত হয়।
আপনার শিরোনাম লেবেলে টাইপোগ্রাফি আপডেট করুন textAppearanceHeadline6 থেকে textAppearanceSubtitle2 এ নিম্নরূপ:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />ছবির লেবেলগুলিকে কেন্দ্রে রাখতে, android:textAlignment="center" বৈশিষ্ট্যটি সেট করতে shr_product_card.xml এ <TextView> s লেবেলটি পরিবর্তন করুন :
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
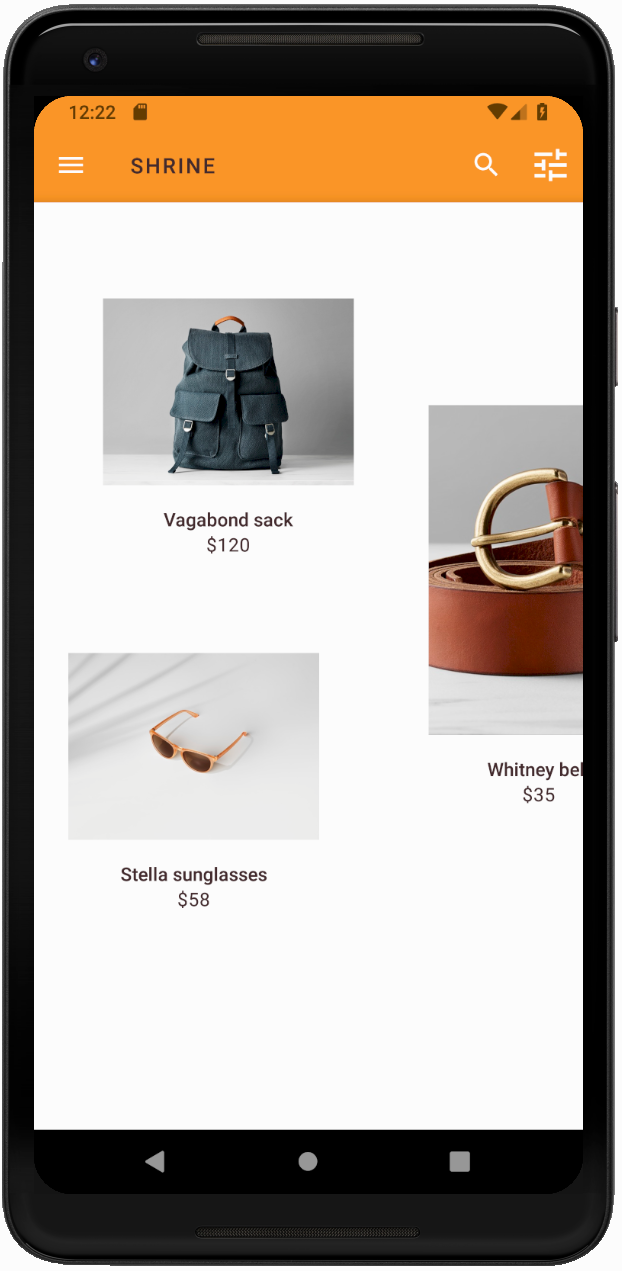
</LinearLayout>নির্মাণ এবং চালান. আপনার পণ্য গ্রিড পর্দা এখন এই মত হওয়া উচিত:

লগইন স্ক্রিনের টাইপোগ্রাফি পরিবর্তন করা যাক।
লগইন স্ক্রিনের টাইপফেস পরিবর্তন করুন
styles.xml এ, নিম্নলিখিত শৈলী যোগ করুন:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>shr_login_fragment.xml এ, আপনার "SHRINE" শিরোনামে নতুন স্টাইল সেট করুন <TextView> (এবং সেখানে থাকা textAllCaps এবং textSize বৈশিষ্ট্যগুলি মুছে দিন):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />নির্মাণ এবং চালান. আপনার লগইন স্ক্রীন এখন এই মত হওয়া উচিত:

এখন আপনি পৃষ্ঠাটিকে নির্দিষ্ট রঙ এবং টাইপোগ্রাফি দিয়ে স্টাইল করেছেন যা শ্রাইনের সাথে মেলে, আসুন সেই কার্ডগুলি দেখে নেওয়া যাক যা শ্রাইনের পণ্যগুলি দেখায়৷ এই মুহূর্তে, এগুলি অ্যাপের নেভিগেশনের অধীনে একটি সাদা পৃষ্ঠে স্থাপন করা হয়েছে৷ আসুন তাদের মনোযোগ আকর্ষণ করার জন্য পণ্যগুলিকে আরও জোর দেওয়া যাক।
পণ্য গ্রিড উচ্চতা পরিবর্তন করুন
শীর্ষ অ্যাপ বার এবং বিষয়বস্তুর উচ্চতা পরিবর্তন করা যাক যাতে দেখে মনে হয় বিষয়বস্তু উপরের অ্যাপ বারের উপরে ভাসমান একটি শীটে রয়েছে। shr_product_grid_fragment.xml এ আপনার AppBarLayout app:elevation অ্যাট্রিবিউট এবং আপনার NestedScrollView XML কম্পোনেন্টে android:elevation অ্যাট্রিবিউট যোগ করুন:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>কার্ডের উচ্চতা পরিবর্তন করুন (এবং রঙ)
আপনি app:cardElevation in shr_product_card.xml 2dp থেকে 0dp এ পরিবর্তন করে প্রতিটি কার্ডের উচ্চতা সামঞ্জস্য করতে পারেন। app:cardBackgroundColor কালারকে @android:color/transparent এ পরিবর্তন করুন।
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">একবার দেখে নিন! আপনি পণ্য গ্রিড পৃষ্ঠায় প্রতিটি কার্ডের উচ্চতা সামঞ্জস্য করেছেন।

পরবর্তী বোতামের উচ্চতা পরিবর্তন করুন
styles.xml এ, আপনার Widget.Shrine.Button স্টাইলে নিম্নলিখিত বৈশিষ্ট্য যুক্ত করুন:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item> Button স্টাইলে android:stateListAnimator সেট করা আমাদের দেওয়া অ্যানিমেটর ব্যবহার করার জন্য পরবর্তী বোতাম সেট করে।
নির্মাণ এবং চালান. আপনার লগইন স্ক্রীন এখন এই মত হওয়া উচিত:

বিভিন্ন আকৃতির অনুপাত এবং আকারে কার্ডগুলি দেখানোর জন্য লেআউট পরিবর্তন করুন, যাতে প্রতিটি কার্ড অন্যদের থেকে অনন্য দেখায়।
একটি স্তব্ধ RecyclerView অ্যাডাপ্টার ব্যবহার করুন
আমরা staggeredgridlayout প্যাকেজে একটি নতুন RecyclerView অ্যাডাপ্টার প্রদান করেছি যা অনুভূমিকভাবে স্ক্রোল করার জন্য একটি অসমমিতিক স্ট্যাগার্ড কার্ড লেআউট প্রদর্শন করে। নির্দ্বিধায় আপনি নিজেই সেই কোডটি খনন করুন, তবে এটি এখানে কীভাবে প্রয়োগ করা হয়েছে আমরা তা নিয়ে যাব না।
এই নতুন অ্যাডাপ্টারটি ব্যবহার করার জন্য, ProductGridFragment.java এ আপনার onCreateView() পদ্ধতি পরিবর্তন করুন। নিম্নলিখিতগুলির সাথে " RecyclerView সেট আপ করুন" মন্তব্যের পরে কোড ব্লকটি প্রতিস্থাপন করুন:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));আমাদের NestedScrollView থেকে প্যাডিংগুলি সরানোর জন্য আমাদের product_grid_fragment.xml এ একটি ছোট পরিবর্তন করতে হবে, নিম্নরূপ:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">অবশেষে, আমরা ProductGridItemDecoration.java পরিবর্তন করে RecyclerView মধ্যে আমাদের কার্ড প্যাডিং সামঞ্জস্য করব। ProductGridItemDecoration.java এর getItemOffsets() পদ্ধতি নিম্নরূপ পরিবর্তন করুন:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}নির্মাণ এবং চালান. পণ্য গ্রিড আইটেম এখন স্তব্ধ করা উচিত:

রঙ আপনার ব্র্যান্ড প্রকাশ করার একটি শক্তিশালী উপায় এবং রঙের একটি ছোট পরিবর্তন আপনার ব্যবহারকারীর অভিজ্ঞতার উপর বড় প্রভাব ফেলতে পারে। এটি পরীক্ষা করার জন্য, ব্র্যান্ডের রঙের স্কিম সম্পূর্ণ ভিন্ন হলে শ্রাইন দেখতে কেমন হবে তা দেখা যাক।
শৈলী এবং রং পরিবর্তন করুন
styles.xml এ, নিম্নলিখিত নতুন থিম যোগ করুন:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>এবং AndroidManifest.xml এ, আপনার অ্যাপ্লিকেশনে এই নতুন থিমটি ব্যবহার করুন:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>colors.xml এ টুলবার আইকনের রঙ পরিবর্তন করুন যা নীচে দেখানো হয়েছে:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>তারপরে, কঠিন কোডিং না করে, "?theme" বৈশিষ্ট্য ব্যবহার করে বর্তমান থিমটি উল্লেখ করতে আমাদের টুলবার স্টাইলের android:theme বৈশিষ্ট্যটি সেট করুন:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>এর পরে, লগইন স্ক্রিনের পাঠ্য ক্ষেত্রের ইঙ্গিত পাঠ্যের রঙ হালকা করুন। টেক্সট ফিল্ডের শৈলীতে android:textColorHint অ্যাট্রিবিউট যোগ করুন:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>নির্মাণ এবং চালান. নতুন থিমটি এখন আপনার পূর্বরূপ দেখার জন্য উপস্থিত হওয়া উচিত।


MDC-104 এ যাওয়ার আগে এই বিভাগে পরিবর্তিত কোডটি ফিরিয়ে দিন।
এখন পর্যন্ত, আপনি একটি অ্যাপ তৈরি করেছেন যা আপনার ডিজাইনারের ডিজাইনের স্পেসিফিকেশনের সাথে সাদৃশ্যপূর্ণ।
পরবর্তী পদক্ষেপ
আপনি এই MDC উপাদানগুলি ব্যবহার করেছেন: থিম, টাইপোগ্রাফি এবং উচ্চতা। আপনি MDC Android- এ MDC-Android ক্যাটালগ উপাদানগুলিতে আরও বেশি উপাদান অন্বেষণ করতে পারেন।
যদি আপনার পরিকল্পিত অ্যাপ ডিজাইনে এমন উপাদান থাকে যার MDC লাইব্রেরিতে উপাদান নেই? MDC-104: Material Design Advanced Components- এ, আমরা একটি নির্দিষ্ট চেহারা অর্জন করতে MDC লাইব্রেরি ব্যবহার করে কাস্টম কম্পোনেন্ট কীভাবে তৈরি করতে হয় তা নিয়ে আলোচনা করব।

