মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ ইঞ্জিনিয়ার এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC-তে কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান রয়েছে এবং এটি Android, iOS, ওয়েব এবং Flutter-এর জন্য উপলব্ধ। material.io/develop |
কোডল্যাব MDC-101-এ, আপনি একটি লগইন পৃষ্ঠা UI তৈরি করতে দুটি উপাদান উপাদান (MDC) ব্যবহার করেছেন: পাঠ্য ক্ষেত্র এবং বোতাম। এখন নেভিগেশন, গঠন, এবং ডেটা যোগ করে এর উপর প্রসারিত করা যাক।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Shrine নামক একটি অ্যাপের জন্য একটি হোম পেজ তৈরি করবেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এতে থাকবে:
- একটি নেভিগেশন ড্রয়ার
- পণ্য পূর্ণ একটি চিত্র তালিকা

এই কোডল্যাবে MDC ওয়েব উপাদান
- ড্রয়ার
- ছবির তালিকা
আপনি কি প্রয়োজন হবে
- Node.js এর একটি সাম্প্রতিক সংস্করণ (যা npm , একটি জাভাস্ক্রিপ্ট প্যাকেজ ম্যানেজার দিয়ে বান্ডিল করা হয়)।
- নমুনা কোড (পরবর্তী ধাপে ডাউনলোড করতে হবে)
- HTML, CSS, এবং JavaScript এর প্রাথমিক জ্ঞান
ওয়েব ডেভেলপমেন্টের সাথে আপনার অভিজ্ঞতার স্তরকে আপনি কীভাবে মূল্যায়ন করবেন?
MDC-101 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-101 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত করা উচিত। ধাপ 3 এ যান: একটি নেভিগেশন ড্রয়ার যোগ করুন।
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-web-codelabs-master/mdc-102/starter ডিরেক্টরিতে অবস্থিত। শুরু করার আগে সেই ডিরেক্টরিতে cd করতে ভুলবেন না।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-102/starter
প্রকল্প নির্ভরতা ইনস্টল করুন
আপনার বর্তমান ডিরেক্টরি material-components-web-codelabs/mdc-102/starter. সেখান থেকে, নিম্নলিখিত কমান্ডটি চালান:
npm install
অনেক কার্যকলাপ প্রদর্শিত হওয়ার পরে, আপনার টার্মিনাল একটি সফল ইনস্টল দেখাবে:

স্টার্টার অ্যাপটি চালান
একই ডিরেক্টরিতে, এটি চালান:
npm start
webpack-dev-server শুরু হবে। পৃষ্ঠাটি দেখতে আপনার ব্রাউজারটিকে http://localhost:8080/- এ নির্দেশ করুন।

সফলতার ! আপনার MDC-101 কোডল্যাব থেকে শ্রাইন লগইন পৃষ্ঠাটি দেখতে হবে।

এখন যেহেতু লগইন পৃষ্ঠাটি ভাল দেখাচ্ছে, আসুন কিছু পণ্যের সাথে অ্যাপটি তৈরি করি। একটি বৈধ ব্যবহারকারীর নাম এবং পাসওয়ার্ড লিখুন, তারপর হোম পেজে যেতে "পরবর্তী" বোতামে ক্লিক করুন৷
যখন ব্যবহারকারী সাইন ইন করে, তখন একটি হোমপেজ প্রকাশিত হয় যা বলে, "আপনি এটি করেছেন!" এটা দারুণ! কিন্তু এখন আমাদের ব্যবহারকারীর অ্যাকশন নেওয়ার প্রয়োজন এবং তারা অ্যাপে কোথায় আছে তা বোঝার প্রয়োজন। এটিতে সাহায্য করার জন্য, আসুন নেভিগেশন যোগ করি।
উপাদান নকশা নেভিগেশন নিদর্শন ব্যবহারযোগ্যতা একটি উচ্চ ডিগ্রী প্রস্তাব. উপাদান নেভিগেশন ড্রয়ার নেভিগেশন এবং অন্যান্য কর্ম দ্রুত অ্যাক্সেস প্রদান করে. এর একটি যোগ করা যাক.
এমডিসি ড্রয়ার এবং তালিকা ইনস্টল করুন
ড্রয়ার উপাদানের জন্য প্যাকেজগুলি ইনস্টল করতে, চালান:
npm install @material/drawer @material/list
HTML যোগ করুন
home.html এ, "আপনি এটা করেছেন!" প্রতিস্থাপন করুন। ড্রয়ার এবং এর আইটেমগুলির জন্য নিম্নলিখিত মার্কআপ সহ:
<aside class="mdc-drawer shrine-drawer">
<div class="mdc-drawer__header">
<svg class="shrine-logo-drawer" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="48px" height="48px" viewBox="0 0 24 24" enable-background="new 0 0 24 24" xml:space="preserve" fill="#000000" focusable="false">
<g>
<g>
<path d="M17,2H7L2,6.62L12,22L22,6.62L17,2z M16.5,3.58l3.16,2.92H16.5V3.58z M7.59,3.5H15v3H4.34L7.59,3.5z
M11.25,18.1L7.94,13h3.31V18.1z M11.25,11.5H6.96L4.69,8h6.56V11.5z M16.5,12.32 M12.75,18.09V8h6.56L12.75,18.09z"/>
</g>
<rect fill="none" width="24" height="24"/>
</g>
</svg>
<h1 class="shrine-title">SHRINE</h1>
</div>
<div class="mdc-drawer__content">
<nav class="mdc-list">
<a class="mdc-list-item mdc-list-item--activated" aria-selected="true" tabindex="0" href="#">
<span class="mdc-list-item__text">Featured</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Apartment</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Accessories</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Shoes</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Tops</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Bottoms</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Dresses</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">My Account</span>
</a>
</nav>
</div>
</aside>CSS যোগ করুন
home.scss এ, বিদ্যমান আমদানির পরে নিম্নলিখিত আমদানি বিবৃতি যোগ করুন:
@import "@material/drawer/mdc-drawer";
@import "@material/list/mdc-list"; home.scss এর নীচে, নিম্নলিখিত শৈলীগুলি যুক্ত করুন:
.shrine-logo-drawer {
display: block;
width: 48px;
padding: 40px 0 0;
margin: 0 auto;
fill: currentColor;
}
.shrine-title {
text-align: center;
margin: 5px auto;
}জাভাস্ক্রিপ্ট যোগ করুন
সঠিক কীবোর্ড নেভিগেশনের জন্য আমাদের নেভিগেশন ড্রয়ারের ভিতরে MDC তালিকাটি ইনস্ট্যান্টিয়েট করতে হবে। home.js খুলুন, যা বর্তমানে খালি, এবং নিম্নলিখিত কোড যোগ করুন:
import {MDCList} from '@material/list';
new MDCList(document.querySelector('.mdc-list'));http://localhost:8080/home.html- এ পৃষ্ঠাটি রিফ্রেশ করুন। আপনার হোম পেজ এখন এই মত হওয়া উচিত:

এখন হোম পেজে একটি ক্রমাগত নেভিগেশন ড্রয়ার রয়েছে যা প্রথম আইটেম সক্রিয় সহ বিভিন্ন নেভিগেশন আইটেম প্রদর্শন করে।
এখন যেহেতু আমাদের অ্যাপটির কিছু কাঠামো রয়েছে, আসুন এটিকে একটি চিত্র তালিকায় রেখে বিষয়বস্তু সাজাই।
এমডিসি ইমেজ লিস্ট ইনস্টল করুন
চিত্র তালিকা উপাদানের জন্য প্যাকেজ ইনস্টল করতে, চালান:
npm install @material/image-list
একটি আইটেমের সাথে একটি তালিকার জন্য HTML যোগ করুন
নেভিগেশন ড্রয়ারের পাশে একটি চিত্র তালিকা যোগ করে শুরু করা যাক। আমরা একটি একক আইটেম যোগ করে তালিকাটি শুরু করব, যা একটি চিত্র এবং একটি পাঠ্য লেবেল নিয়ে গঠিত।
home.html এ, <aside> উপাদানের শেষে নিম্নলিখিত HTML যোগ করুন:
<ul class="mdc-image-list product-list">
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>
</ul>তালিকায় একটি অতিরিক্ত শ্রেণী, product-list রয়েছে, যা এই টিউটোরিয়াল এবং MDC-103 উভয় ক্ষেত্রেই কাস্টম শৈলী প্রয়োগ করবে।
CSS যোগ করুন
প্রথমে, home.scss এ, বিদ্যমান আমদানির পরে চিত্র তালিকা উপাদান শৈলীর জন্য একটি আমদানি যোগ করুন:
@import "@material/image-list/mdc-image-list";এরপরে, প্রাথমিক হোম পেজ শৈলীর পরে নিম্নলিখিত শৈলীগুলি যুক্ত করুন:
.product-list {
@include mdc-image-list-standard-columns(4);
overflow: auto;
}এই শৈলীগুলি চিত্র তালিকাকে চারটি কলাম জুড়ে চিত্রগুলি প্রদর্শন করার নির্দেশ দেয়, নিশ্চিত করে যে চিত্র তালিকাটি ড্রয়ার থেকে স্বাধীনভাবে স্ক্রোল করে।
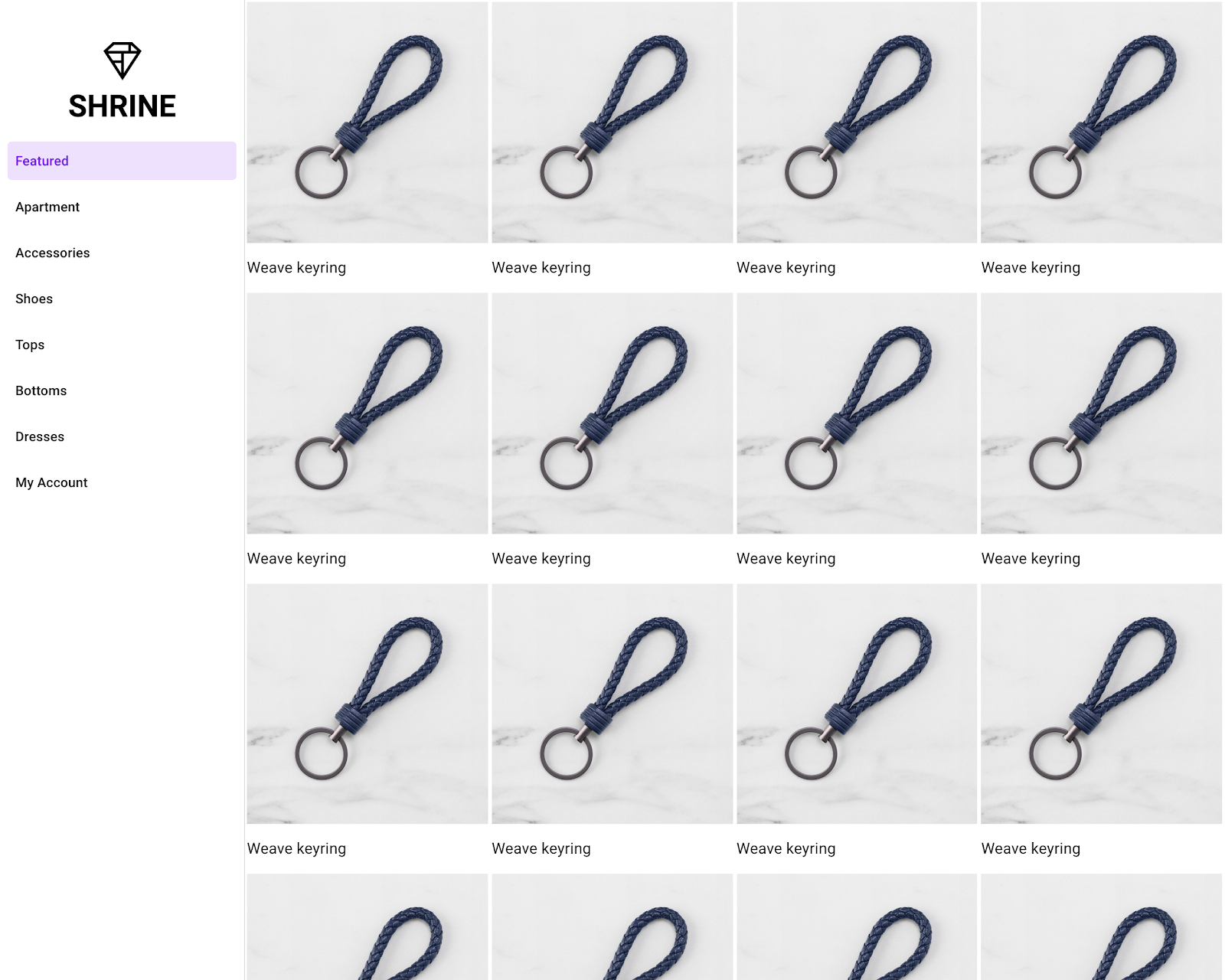
পৃষ্ঠাটি রিফ্রেশ করুন। হোম পেজ এখন এই মত হওয়া উচিত:

একটি চিত্র তালিকা একটি সংগ্রহে অনেকগুলি চিত্র প্রদর্শনের উদ্দেশ্যে তৈরি করা হয়েছে, তাই আসুন আরও চিত্র যুক্ত করি যাতে উপাদানটি কীভাবে কাজ করে তা আরও ভালভাবে দেখতে।
home.html এ, বিদ্যমান <li> উপাদানটি অনুলিপি করুন:
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>তারপরে বিদ্যমান আইটেমের পরে (ক্লোজিং </ul> ট্যাগের আগে) 15 বার পেস্ট করুন। এর ফলে মোট 16টি ছবি আসবে। এখনও অনন্য ইমেজ এবং শিরোনাম সম্পর্কে চিন্তা করবেন না; আপনি MDC-103 এর কাছে পাবেন।
রিফ্রেশ এখন হোম পেজ এই মত হওয়া উচিত:

চিত্র তালিকা প্রতি সারিতে চারটি চিত্র প্রদর্শন করে এবং উপলব্ধ স্ক্রীন স্থানের সাথে মানানসই চিত্রগুলি স্বয়ংক্রিয়ভাবে আকার দেয়।
আপনার সাইটের একটি মৌলিক প্রবাহ রয়েছে যা ব্যবহারকারীকে সাইন ইন পৃষ্ঠা থেকে একটি হোম পেজে নিয়ে যায়, যেখানে পণ্যগুলি দেখা যেতে পারে৷ কোডের মাত্র কয়েকটি লাইনে, আপনি সামগ্রী উপস্থাপন করতে একটি ড্রয়ার এবং একটি চিত্র তালিকা যোগ করেছেন। হোম পেজে এখন একটি মৌলিক কাঠামো এবং বিষয়বস্তু রয়েছে।
পরবর্তী পদক্ষেপ
ড্রয়ার এবং ইমেজ তালিকার সাথে, আপনি এখন MDC ওয়েব লাইব্রেরি থেকে আরও দুটি মেটেরিয়াল ডিজাইনের মূল উপাদান ব্যবহার করেছেন! আপনি MDC ওয়েব ক্যাটালগ পরিদর্শন করে আরও উপাদান অন্বেষণ করতে পারেন।
যদিও এটি সম্পূর্ণভাবে কাজ করছে, হোম পেজটি এখনও কোনো নির্দিষ্ট ব্র্যান্ড বা দৃষ্টিভঙ্গি প্রকাশ করে না। MDC-103-এ: রঙ, আকৃতি, উচ্চতা এবং প্রকার সহ উপাদান ডিজাইন থিমিং , আপনি একটি প্রাণবন্ত, আধুনিক ব্র্যান্ড প্রকাশ করতে এই উপাদানগুলির শৈলী কাস্টমাইজ করবেন।

