Lớp học lập trình này thuộc khoá học Kiến thức cơ bản về Kotlin cho Android. Bạn sẽ nhận được nhiều giá trị nhất qua khoá học này nếu thực hiện các lớp học lập trình theo trình tự. Tất cả lớp học lập trình của khoá học đều được liệt kê trên trang đích của lớp học lập trình Kiến thức cơ bản về cách tạo ứng dụng Android bằng Kotlin.
Giới thiệu
Trong các lớp học lập trình trước của bài học này, bạn đã cải thiện mã cho ứng dụng GuessTheWord. Giờ đây, ứng dụng này sử dụng các đối tượng ViewModel, vì vậy, dữ liệu ứng dụng sẽ tiếp tục có tác dụng khi có thay đổi về cấu hình thiết bị, chẳng hạn như xoay màn hình và thay đổi về tình trạng sẵn có của bàn phím. Bạn cũng đã thêm LiveData có thể quan sát được, vì vậy, các khung hiển thị sẽ tự động nhận được thông báo khi dữ liệu được quan sát thay đổi.
Trong lớp học lập trình này, bạn sẽ tiếp tục làm việc với ứng dụng GuessTheWord. Bạn sẽ liên kết các thành phần hiển thị với các lớp ViewModel trong ứng dụng để các thành phần hiển thị trong bố cục giao tiếp trực tiếp với các đối tượng ViewModel. (Cho đến thời điểm này trong ứng dụng của bạn, các thành phần hiển thị đã giao tiếp gián tiếp với ViewModel, thông qua các mảnh của ứng dụng.) Sau khi tích hợp liên kết dữ liệu với các đối tượng ViewModel, bạn không cần trình xử lý lượt nhấp trong các mảnh của ứng dụng nữa, vì vậy, hãy xoá chúng.
Bạn cũng thay đổi ứng dụng GuessTheWord để dùng LiveData làm nguồn liên kết dữ liệu nhằm thông báo cho giao diện người dùng về các thay đổi trong dữ liệu mà không cần dùng các phương thức trình quan sát LiveData.
Kiến thức bạn cần có
- Cách tạo các ứng dụng Android cơ bản trong Kotlin.
- Cách hoạt động của vòng đời hoạt động và mảnh.
- Cách sử dụng các đối tượng
ViewModeltrong ứng dụng. - Cách lưu trữ dữ liệu bằng
LiveDatatrongViewModel. - Cách thêm phương thức tiếp nhận dữ liệu để quan sát các thay đổi trong dữ liệu
LiveData.
Kiến thức bạn sẽ học được
- Cách sử dụng các phần tử của Thư viện liên kết dữ liệu.
- Cách tích hợp
ViewModelvới tính năng liên kết dữ liệu. - Cách tích hợp
LiveDatavới tính năng liên kết dữ liệu. - Cách sử dụng các liên kết trình nghe để thay thế trình nghe lượt nhấp trong một mảnh.
- Cách thêm định dạng chuỗi vào các biểu thức liên kết dữ liệu.
Bạn sẽ thực hiện
- Các thành phần hiển thị trong bố cục GuessTheWord giao tiếp gián tiếp với các đối tượng
ViewModel, sử dụng bộ điều khiển giao diện người dùng (mảnh) để chuyển tiếp thông tin. Trong lớp học lập trình này, bạn sẽ liên kết các khung hiển thị của ứng dụng với các đối tượngViewModelđể các khung hiển thị giao tiếp trực tiếp với các đối tượngViewModel. - Bạn thay đổi ứng dụng để sử dụng
LiveDatalàm nguồn liên kết dữ liệu. Sau thay đổi này, các đối tượngLiveDatasẽ thông báo cho giao diện người dùng về những thay đổi trong dữ liệu và không cần đến các phương thức của trình quan sátLiveDatanữa.
Trong lớp học lập trình Bài 5, bạn sẽ phát triển ứng dụng GuessTheWord, bắt đầu bằng mã khởi động. GuessTheWord là một trò chơi đố chữ dành cho 2 người chơi, trong đó người chơi hợp tác với nhau để đạt điểm cao nhất có thể.
Người chơi thứ nhất nhìn vào các từ trong ứng dụng và lần lượt diễn tả từng từ, nhớ không cho người chơi thứ hai thấy từ đó. Người chơi thứ hai cố gắng đoán từ.
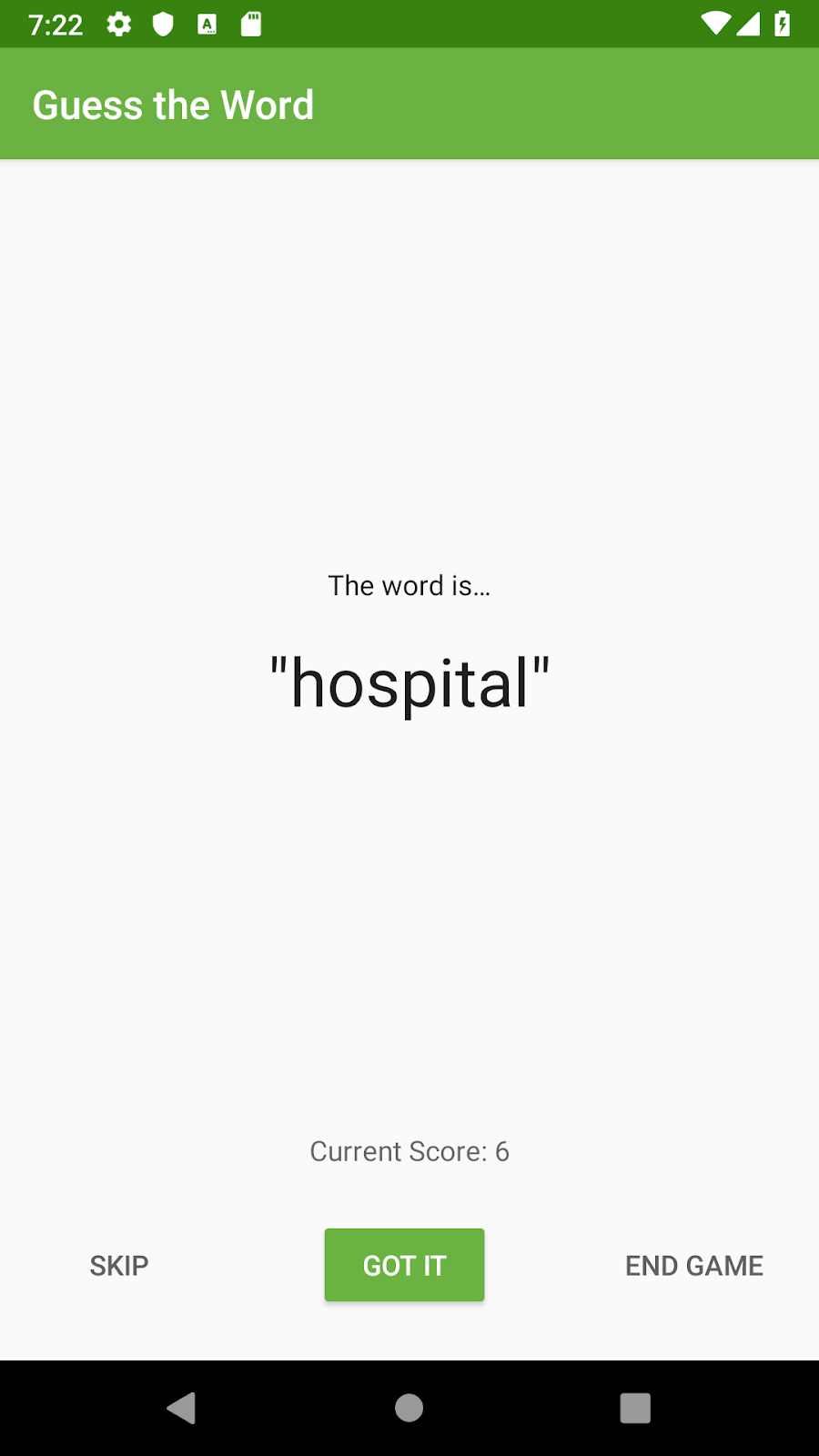
Để chơi trò chơi, người chơi đầu tiên mở ứng dụng trên thiết bị và thấy một từ, chẳng hạn như "guitar", như trong ảnh chụp màn hình bên dưới.
Người chơi đầu tiên diễn tả từ đó, cẩn thận không nói ra từ đó.
- Khi người chơi thứ hai đoán đúng từ, người chơi thứ nhất sẽ nhấn nút Got It (Đã hiểu). Thao tác này sẽ tăng số lượng từ lên một và cho thấy từ tiếp theo.
- Nếu người chơi thứ hai không đoán được từ, người chơi thứ nhất sẽ nhấn vào nút Bỏ qua. Thao tác này sẽ giảm số lượt đoán đi một và chuyển sang từ tiếp theo.
- Để kết thúc trò chơi, hãy nhấn vào nút Kết thúc trò chơi. (Chức năng này không có trong mã khởi đầu của lớp học lập trình đầu tiên trong loạt lớp học lập trình này.)
Trong lớp học lập trình này, bạn sẽ cải thiện ứng dụng GuessTheWord bằng cách tích hợp tính năng liên kết dữ liệu với LiveData trong các đối tượng ViewModel. Điều này tự động hoá hoạt động giao tiếp giữa các khung hiển thị trong bố cục và các đối tượng ViewModel, đồng thời cho phép bạn đơn giản hoá mã bằng cách sử dụng LiveData.
Màn hình tiêu đề |
Màn hình trò chơi |
Màn hình điểm số |
Trong nhiệm vụ này, bạn sẽ xác định vị trí và chạy mã khởi đầu cho lớp học lập trình này. Bạn có thể dùng ứng dụng GuessTheWord mà bạn đã tạo trong lớp học lập trình trước làm mã khởi đầu hoặc tải một ứng dụng khởi đầu xuống.
- (Không bắt buộc) Nếu không sử dụng mã của mình từ lớp học lập trình trước, hãy tải mã khởi đầu xuống cho lớp học lập trình này. Giải nén mã rồi mở dự án trong Android Studio.
- Chạy ứng dụng và chơi trò chơi.
- Lưu ý rằng nút Got It (Tôi hiểu) sẽ chuyển sang từ tiếp theo và tăng điểm thêm 1, còn nút Skip (Bỏ qua) sẽ chuyển sang từ tiếp theo và giảm điểm đi 1. Nút Kết thúc trò chơi sẽ kết thúc trò chơi.
- Lần lượt chọn tất cả các từ và lưu ý rằng ứng dụng sẽ tự động chuyển đến màn hình điểm số.
Trong một lớp học lập trình trước đây, bạn đã sử dụng tính năng liên kết dữ liệu như một cách an toàn về kiểu để truy cập vào các khung hiển thị trong ứng dụng Đoán từ. Tuy nhiên, sức mạnh thực sự của tính năng liên kết dữ liệu nằm ở việc thực hiện những gì tên gọi của tính năng này gợi ý: liên kết dữ liệu trực tiếp với các đối tượng khung hiển thị trong ứng dụng của bạn.
Cấu trúc ứng dụng hiện tại
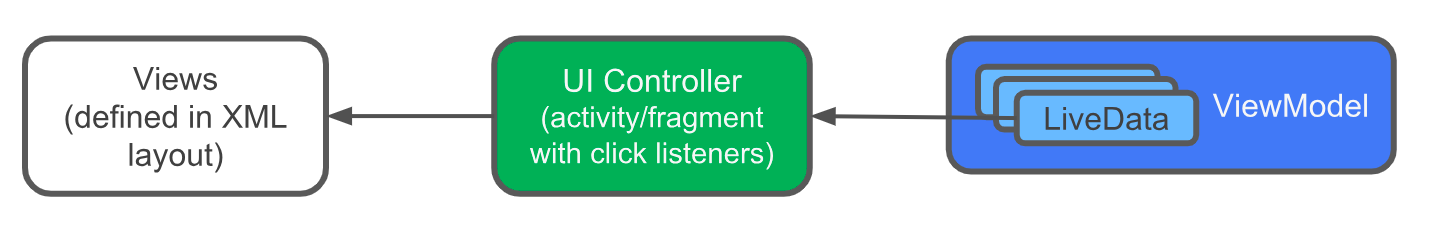
Trong ứng dụng của bạn, các thành phần hiển thị được xác định trong bố cục XML và dữ liệu cho các thành phần hiển thị đó được lưu giữ trong các đối tượng ViewModel. Giữa mỗi khung hiển thị và ViewModel tương ứng là một bộ điều khiển giao diện người dùng, đóng vai trò là một rơ-le giữa chúng.

Ví dụ:
- Nút Tôi hiểu được xác định là một khung hiển thị
Buttontrong tệp bố cụcgame_fragment.xml. - Khi người dùng nhấn vào nút Got It (Tôi hiểu), một trình nghe lượt nhấp trong mảnh
GameFragmentsẽ gọi trình nghe lượt nhấp tương ứng trongGameViewModel. - Điểm số được cập nhật trong
GameViewModel.
Khung hiển thị Button và GameViewModel không giao tiếp trực tiếp với nhau mà cần có trình nghe sự kiện nhấp trong GameFragment.
ViewModel được truyền vào liên kết dữ liệu
Mọi thứ sẽ đơn giản hơn nếu các thành phần hiển thị trong bố cục giao tiếp trực tiếp với dữ liệu trong các đối tượng ViewModel mà không cần dùng bộ điều khiển giao diện người dùng làm bên trung gian.

Các đối tượng ViewModel lưu giữ tất cả dữ liệu giao diện người dùng trong ứng dụng Đoán từ. Bằng cách truyền các đối tượng ViewModel vào liên kết dữ liệu, bạn có thể tự động hoá một số hoạt động kết nối giữa các khung hiển thị và các đối tượng ViewModel.
Trong nhiệm vụ này, bạn sẽ liên kết các lớp GameViewModel và ScoreViewModel với bố cục XML tương ứng. Bạn cũng thiết lập các liên kết trình nghe để xử lý các sự kiện nhấp chuột.
Bước 1: Thêm liên kết dữ liệu cho GameViewModel
Trong bước này, bạn sẽ liên kết GameViewModel với tệp bố cục tương ứng, game_fragment.xml.
- Trong tệp
game_fragment.xml, hãy thêm một biến liên kết dữ liệu thuộc kiểuGameViewModel. Nếu bạn gặp lỗi trong Android Studio, hãy dọn dẹp và tạo lại dự án.
<layout ...>
<data>
<variable
name="gameViewModel"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>
<androidx.constraintlayout...
- Trong tệp
GameFragment, hãy truyềnGameViewModelvào liên kết dữ liệu.
Để làm việc này, hãy chỉ địnhviewModelcho biếnbinding.gameViewModelmà bạn đã khai báo ở bước trước. Đặt mã này vào bên trongonCreateView(), sau khiviewModelđược khởi chạy. Nếu bạn gặp lỗi trong Android Studio, hãy dọn dẹp và tạo lại dự án.
// Set the viewmodel for databinding - this allows the bound layout access
// to all the data in the ViewModel
binding.gameViewModel = viewModelBước 2: Sử dụng tính năng liên kết trình nghe để xử lý sự kiện
Liên kết trình nghe là các biểu thức liên kết sẽ chạy khi các sự kiện như onClick(), onZoomIn() hoặc onZoomOut() được kích hoạt. Các liên kết trình nghe được viết dưới dạng biểu thức lambda.
Liên kết dữ liệu sẽ tạo một trình nghe và đặt trình nghe trên khung hiển thị. Khi sự kiện được theo dõi xảy ra, trình nghe sẽ đánh giá biểu thức lambda. Liên kết trình nghe hoạt động với trình bổ trợ Android cho Gradle phiên bản 2.0 trở lên. Để tìm hiểu thêm, hãy đọc bài viết Bố cục và biểu thức liên kết.
Trong bước này, bạn sẽ thay thế trình nghe lượt nhấp trong GameFragment bằng các liên kết trình nghe trong tệp game_fragment.xml.
- Trong
game_fragment.xml, hãy thêm thuộc tínhonClickvàoskip_button. Xác định một biểu thức liên kết và gọi phương thứconSkip()trongGameViewModel. Biểu thức liên kết này được gọi là liên kết trình nghe.
<Button
android:id="@+id/skip_button"
...
android:onClick="@{() -> gameViewModel.onSkip()}"
... />- Tương tự, hãy liên kết sự kiện nhấp của
correct_buttonvới phương thứconCorrect()trongGameViewModel.
<Button
android:id="@+id/correct_button"
...
android:onClick="@{() -> gameViewModel.onCorrect()}"
... />- Liên kết sự kiện nhấp của
end_game_buttonvới phương thứconGameFinish()trongGameViewModel.
<Button
android:id="@+id/end_game_button"
...
android:onClick="@{() -> gameViewModel.onGameFinish()}"
... />- Trong
GameFragment, hãy xoá các câu lệnh thiết lập trình nghe lượt nhấp và xoá các hàm mà trình nghe lượt nhấp gọi. Bạn không cần đến chúng nữa.
Đoạn mã cần xoá:
binding.correctButton.setOnClickListener { onCorrect() }
binding.skipButton.setOnClickListener { onSkip() }
binding.endGameButton.setOnClickListener { onEndGame() }
/** Methods for buttons presses **/
private fun onSkip() {
viewModel.onSkip()
}
private fun onCorrect() {
viewModel.onCorrect()
}
private fun onEndGame() {
gameFinished()
}Bước 3: Thêm liên kết dữ liệu cho ScoreViewModel
Trong bước này, bạn sẽ liên kết ScoreViewModel với tệp bố cục tương ứng, score_fragment.xml.
- Trong tệp
score_fragment.xml, hãy thêm một biến liên kết thuộc kiểuScoreViewModel. Bước này tương tự như bước bạn đã làm choGameViewModelở trên.
<layout ...>
<data>
<variable
name="scoreViewModel"
type="com.example.android.guesstheword.screens.score.ScoreViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout- Trong
score_fragment.xml, hãy thêm thuộc tínhonClickvàoplay_again_button. Xác định một liên kết trình nghe và gọi phương thứconPlayAgain()trongScoreViewModel.
<Button
android:id="@+id/play_again_button"
...
android:onClick="@{() -> scoreViewModel.onPlayAgain()}"
... />- Trong
ScoreFragment, bên trongonCreateView(), hãy khởi độngviewModel. Sau đó, hãy khởi động biến liên kếtbinding.scoreViewModel.
viewModel = ...
binding.scoreViewModel = viewModel- Trong
ScoreFragment, hãy xoá mã thiết lập trình nghe lượt nhấp choplayAgainButton. Nếu Android Studio báo lỗi, hãy dọn dẹp và tạo lại dự án.
Đoạn mã cần xoá:
binding.playAgainButton.setOnClickListener { viewModel.onPlayAgain() }- Chạy ứng dụng. Ứng dụng sẽ hoạt động như trước, nhưng giờ đây, các khung hiển thị nút sẽ giao tiếp trực tiếp với các đối tượng
ViewModel. Các khung hiển thị không còn giao tiếp thông qua trình xử lý lượt nhấp vào nút trongScoreFragmentnữa.
Khắc phục sự cố liên quan đến thông báo lỗi liên kết dữ liệu
Khi một ứng dụng sử dụng tính năng liên kết dữ liệu, quy trình biên dịch sẽ tạo ra các lớp trung gian được dùng cho tính năng liên kết dữ liệu. Một ứng dụng có thể gặp lỗi mà Android Studio không phát hiện được cho đến khi bạn cố gắng biên dịch ứng dụng. Do đó, bạn không thấy cảnh báo hoặc mã màu đỏ trong khi viết mã. Nhưng tại thời điểm biên dịch, bạn sẽ gặp phải các lỗi khó hiểu xuất phát từ các lớp trung gian được tạo.
Nếu bạn nhận được một thông báo lỗi khó hiểu:
- Hãy xem kỹ thông báo trong ngăn Build (Bản dựng) của Android Studio. Nếu bạn thấy một vị trí kết thúc bằng
databinding, thì có nghĩa là đã xảy ra lỗi với tính năng liên kết dữ liệu. - Trong tệp XML bố cục, hãy kiểm tra lỗi trong các thuộc tính
onClickdùng tính năng liên kết dữ liệu. Tìm hàm mà biểu thức lambda gọi và đảm bảo rằng hàm đó tồn tại. - Trong phần
<data>của XML, hãy kiểm tra chính tả của biến liên kết dữ liệu.
Ví dụ: hãy lưu ý lỗi chính tả của tên hàm onCorrect() trong giá trị thuộc tính sau:
android:onClick="@{() -> gameViewModel.onCorrectx()}"
Ngoài ra, hãy lưu ý lỗi chính tả của gameViewModel trong phần <data> của tệp XML:
<data>
<variable
name="gameViewModelx"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>Android Studio không phát hiện những lỗi như thế này cho đến khi bạn biên dịch ứng dụng, sau đó trình biên dịch sẽ cho thấy một thông báo lỗi như sau:
error: cannot find symbol import com.example.android.guesstheword.databinding.GameFragmentBindingImpl" symbol: class GameFragmentBindingImpl location: package com.example.android.guesstheword.databinding
Liên kết dữ liệu hoạt động hiệu quả với LiveData được dùng với các đối tượng ViewModel. Giờ đây, sau khi thêm tính năng liên kết dữ liệu vào các đối tượng ViewModel, bạn đã sẵn sàng kết hợp LiveData.
Trong nhiệm vụ này, bạn sẽ thay đổi ứng dụng Đoán từ để sử dụng LiveData làm nguồn liên kết dữ liệu nhằm thông báo cho giao diện người dùng về các thay đổi trong dữ liệu mà không cần sử dụng các phương thức trình quan sát LiveData.
Bước 1: Thêm LiveData từ vào tệp game_fragment.xml
Trong bước này, bạn liên kết trực tiếp chế độ xem văn bản của từ hiện tại với đối tượng LiveData trong ViewModel.
- Trong
game_fragment.xml, hãy thêm thuộc tínhandroid:textvào khung hiển thị văn bảnword_text.
Đặt đối tượng này thành đối tượng LiveData, word từ GameViewModel, bằng cách sử dụng biến liên kết gameViewModel.
<TextView
android:id="@+id/word_text"
...
android:text="@{gameViewModel.word}"
... />Xin lưu ý rằng bạn không bắt buộc phải sử dụng word.value. Thay vào đó, bạn có thể sử dụng đối tượng LiveData thực tế. Đối tượng LiveData hiển thị giá trị hiện tại của word. Nếu giá trị của word là giá trị rỗng, thì đối tượng LiveData sẽ hiển thị một chuỗi trống.
- Trong
GameFragment, trongonCreateView(), sau khi khởi chạygameViewModel, hãy đặt hoạt động hiện tại làm đối tượng sở hữu vòng đời của biếnbinding. Thao tác này xác định phạm vi của đối tượngLiveDataở trên, cho phép đối tượng tự động cập nhật các khung hiển thị trong bố cục,game_fragment.xml.
binding.gameViewModel = ...
// Specify the current activity as the lifecycle owner of the binding.
// This is used so that the binding can observe LiveData updates
binding.lifecycleOwner = this- Trong
GameFragment, hãy xoá đối tượng tiếp nhận dữ liệu choLiveDataword.
Đoạn mã cần xoá:
/** Setting up LiveData observation relationship **/
viewModel.word.observe(this, Observer { newWord ->
binding.wordText.text = newWord
})- Chạy ứng dụng và chơi trò chơi. Giờ đây, từ hiện tại đang được cập nhật mà không cần phương thức đối tượng tiếp nhận dữ liệu trong trình điều khiển giao diện người dùng.
Bước 2: Thêm LiveData điểm số vào tệp score_fragment.xml
Trong bước này, bạn liên kết LiveData score với chế độ xem văn bản điểm số trong mảnh điểm số.
- Trong
score_fragment.xml, hãy thêm thuộc tínhandroid:textvào chế độ xem văn bản điểm số. Chỉ địnhscoreViewModel.scorecho thuộc tínhtext. Vìscorelà một số nguyên, hãy chuyển đổi số nguyên này thành một chuỗi bằng cách sử dụngString.valueOf().
<TextView
android:id="@+id/score_text"
...
android:text="@{String.valueOf(scoreViewModel.score)}"
... />- Trong
ScoreFragment, sau khi khởi chạyscoreViewModel, hãy đặt hoạt động hiện tại làm đối tượng sở hữu vòng đời của biếnbinding.
binding.scoreViewModel = ...
// Specify the current activity as the lifecycle owner of the binding.
// This is used so that the binding can observe LiveData updates
binding.lifecycleOwner = this- Trong
ScoreFragment, hãy xoá đối tượng tiếp nhận dữ liệu cho đối tượngscore.
Đoạn mã cần xoá:
// Add observer for score
viewModel.score.observe(this, Observer { newScore ->
binding.scoreText.text = newScore.toString()
})- Chạy ứng dụng và chơi trò chơi. Lưu ý rằng điểm số trong phân đoạn điểm số được hiển thị chính xác mà không có đối tượng theo dõi trong phân đoạn điểm số.
Bước 3: Thêm định dạng chuỗi bằng tính năng liên kết dữ liệu
Trong bố cục, bạn có thể thêm định dạng chuỗi cùng với liên kết dữ liệu. Trong nhiệm vụ này, bạn sẽ định dạng từ hiện tại để thêm dấu ngoặc kép xung quanh từ đó. Bạn cũng định dạng chuỗi điểm để thêm tiền tố Current Score (Điểm hiện tại) vào chuỗi đó, như trong hình sau.

- Trong
string.xml, hãy thêm các chuỗi sau. Bạn sẽ dùng các chuỗi này để định dạng chế độ xem văn bảnwordvàscore.%svà%dlà các phần giữ chỗ cho từ hiện tại và điểm số hiện tại.
<string name="quote_format">\"%s\"</string>
<string name="score_format">Current Score: %d</string>- Trong
game_fragment.xml, hãy cập nhật thuộc tínhtextcủa chế độ xem văn bảnword_textđể sử dụng tài nguyên chuỗiquote_format. Truyền tronggameViewModel.word. Thao tác này sẽ truyền từ hiện tại dưới dạng một đối số vào chuỗi định dạng.
<TextView
android:id="@+id/word_text"
...
android:text="@{@string/quote_format(gameViewModel.word)}"
... />- Định dạng khung hiển thị văn bản
scoretương tự nhưword_text. Tronggame_fragment.xml, hãy thêm thuộc tínhtextvào khung hiển thị văn bảnscore_text. Sử dụng tài nguyên chuỗiscore_format. Tài nguyên này lấy một đối số bằng số, được biểu thị bằng phần giữ chỗ%d. Truyền đối tượngLiveData,scorelàm đối số cho chuỗi định dạng này.
<TextView
android:id="@+id/score_text"
...
android:text="@{@string/score_format(gameViewModel.score)}"
... />- Trong lớp
GameFragment, bên trong phương thứconCreateView(), hãy xoá mã đối tượng tiếp nhận dữ liệuscore.
Đoạn mã cần xoá:
viewModel.score.observe(this, Observer { newScore ->
binding.scoreText.text = newScore.toString()
})- Dọn dẹp, xây dựng lại và chạy ứng dụng, sau đó chơi trò chơi. Lưu ý rằng từ hiện tại và điểm số được định dạng trong màn hình trò chơi.

Xin chúc mừng! Bạn đã tích hợp LiveData và ViewModel với hoạt động liên kết dữ liệu trong ứng dụng. Điều này cho phép các thành phần hiển thị trong bố cục giao tiếp trực tiếp với ViewModel mà không cần dùng trình xử lý lượt nhấp trong mảnh. Bạn cũng đã sử dụng các đối tượng LiveData làm nguồn liên kết dữ liệu để tự động thông báo cho giao diện người dùng về các thay đổi trong dữ liệu mà không cần các phương thức trình quan sát LiveData.
Dự án Android Studio: GuessTheWord
- Thư viện liên kết dữ liệu hoạt động liền mạch với các Thành phần cấu trúc Android như
ViewModelvàLiveData. - Các bố cục trong ứng dụng của bạn có thể liên kết với dữ liệu trong Bộ thành phần cấu trúc. Bộ thành phần này vốn đã giúp bạn quản lý vòng đời của bộ điều khiển giao diện người dùng và thông báo về các thay đổi trong dữ liệu.
Liên kết dữ liệu ViewModel
- Bạn có thể liên kết một
ViewModelvới một bố cục bằng cách sử dụng tính năng liên kết dữ liệu. - Các đối tượng
ViewModellưu giữ dữ liệu giao diện người dùng. Bằng cách truyền các đối tượngViewModelvào liên kết dữ liệu, bạn có thể tự động hoá một số hoạt động giao tiếp giữa các khung hiển thị và các đối tượngViewModel.
Cách liên kết một ViewModel với một bố cục:
- Trong tệp bố cục, hãy thêm một biến liên kết dữ liệu thuộc kiểu
ViewModel.
<data>
<variable
name="gameViewModel"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>- Trong tệp
GameFragment, hãy truyềnGameViewModelvào tính năng liên kết dữ liệu.
binding.gameViewModel = viewModelLiên kết trình nghe
- Liên kết trình nghe là các biểu thức liên kết trong bố cục sẽ chạy khi các sự kiện nhấp như
onClick()được kích hoạt. - Các liên kết trình nghe được viết dưới dạng biểu thức lambda.
- Bằng cách sử dụng tính năng liên kết trình nghe, bạn sẽ thay thế trình nghe lượt nhấp trong các bộ điều khiển giao diện người dùng bằng tính năng liên kết trình nghe trong tệp bố cục.
- Liên kết dữ liệu sẽ tạo một trình nghe và đặt trình nghe trên khung hiển thị.
android:onClick="@{() -> gameViewModel.onSkip()}"Thêm LiveData vào liên kết dữ liệu
- Bạn có thể dùng các đối tượng
LiveDatalàm nguồn liên kết dữ liệu để tự động thông báo cho giao diện người dùng về các thay đổi trong dữ liệu. - Bạn có thể liên kết khung hiển thị trực tiếp với đối tượng
LiveDatatrongViewModel. KhiLiveDatatrongViewModelthay đổi, các khung hiển thị trong bố cục có thể tự động cập nhật mà không cần các phương thức tiếp nhận dữ liệu trong bộ điều khiển giao diện người dùng.
android:text="@{gameViewModel.word}"- Để chế độ liên kết dữ liệu
LiveDatahoạt động, hãy đặt hoạt động hiện tại (bộ điều khiển giao diện người dùng) làm chủ sở hữu vòng đời của biếnbindingtrong bộ điều khiển giao diện người dùng.
binding.lifecycleOwner = thisĐịnh dạng chuỗi bằng tính năng liên kết dữ liệu
- Khi sử dụng tính năng liên kết dữ liệu, bạn có thể định dạng một tài nguyên chuỗi bằng các phần giữ chỗ như
%scho chuỗi và%dcho số nguyên. - Để cập nhật thuộc tính
textcủa khung hiển thị, hãy truyền đối tượngLiveDatadưới dạng một đối số cho chuỗi định dạng.
android:text="@{@string/quote_format(gameViewModel.word)}"Khoá học của Udacity:
Tài liệu dành cho nhà phát triển Android:
Phần này liệt kê các bài tập về nhà cho học viên của lớp học lập trình này trong phạm vi khoá học có người hướng dẫn. Người hướng dẫn phải thực hiện các việc sau đây:
- Giao bài tập về nhà nếu cần.
- Trao đổi với học viên về cách nộp bài tập về nhà.
- Chấm điểm bài tập về nhà.
Người hướng dẫn có thể sử dụng các đề xuất này ít hoặc nhiều tuỳ ý và nên giao cho học viên bất kỳ bài tập về nhà nào khác mà họ cảm thấy phù hợp.
Nếu bạn đang tự học các lớp học lập trình, hãy sử dụng những bài tập về nhà này để kiểm tra kiến thức của mình.
Trả lời các câu hỏi sau
Câu hỏi 1
Câu nào sau đây không đúng về các liên kết trình nghe?
- Liên kết trình nghe là các biểu thức liên kết sẽ chạy khi một sự kiện xảy ra.
- Liên kết trình nghe hoạt động trên mọi phiên bản trình bổ trợ Android cho Gradle.
- Các liên kết trình nghe được viết dưới dạng biểu thức lambda.
- Việc liên kết trình nghe tương tự như quá trình tham chiếu phương thức, nhưng bạn được phép tuỳ ý chạy các biểu thức liên kết dữ liệu.
Câu hỏi 2
Giả sử ứng dụng của bạn có tài nguyên chuỗi này:<string name="generic_name">Hello %s</string>
Câu nào sau đây là cú pháp đúng để định dạng chuỗi bằng biểu thức liên kết dữ liệu?
android:text= "@{@string/generic_name(user.name)}"android:text= "@{string/generic_name(user.name)}"android:text= "@{@generic_name(user.name)}"android:text= "@{@string/generic_name,user.name}"
Câu hỏi 3
Khi nào một biểu thức liên kết với trình nghe được đánh giá và thực hiện?
- Khi dữ liệu do
LiveDatalưu giữ thay đổi - Khi việc thay đổi cấu hình tạo lại một hoạt động
- Khi một sự kiện như
onClick()xảy ra - Khi hoạt động chuyển sang thực hiện ở chế độ nền
Bắt đầu bài học tiếp theo:
Để biết đường liên kết đến các lớp học lập trình khác trong khoá học này, hãy xem trang đích của lớp học lập trình Kiến thức cơ bản về cách tạo ứng dụng Android bằng Kotlin.



