Este codelab faz parte do curso Conceitos básicos do Kotlin para Android. Você vai aproveitar mais este curso se fizer os codelabs em sequência. Todos os codelabs do curso estão listados na página inicial dos codelabs de princípios básicos do Kotlin para Android.
O que você já precisa saber
- Criar um app Android básico em Kotlin.
- Executar um app Android em um emulador ou dispositivo.
- Noções básicas do
LinearLayout. - Criar um app simples que usa
LinearLayoute umTextView.
O que você vai aprender
- Como trabalhar com
VieweViewGroup. - Como organizar visualizações em um
ActivityusandoLinearLayout. - Como usar
ScrollViewpara mostrar o conteúdo rolável. - Como mudar a visibilidade de um
View. - Como criar e usar recursos de string e dimensão.
- Como criar um layout linear usando o Layout Editor do Android Studio.
Atividades deste laboratório
- Crie o app AboutMe.
- Adicione uma
TextViewao layout para mostrar seu nome. - Adicionar um
ImageView. - Adicione um
ScrollViewpara mostrar texto rolável.
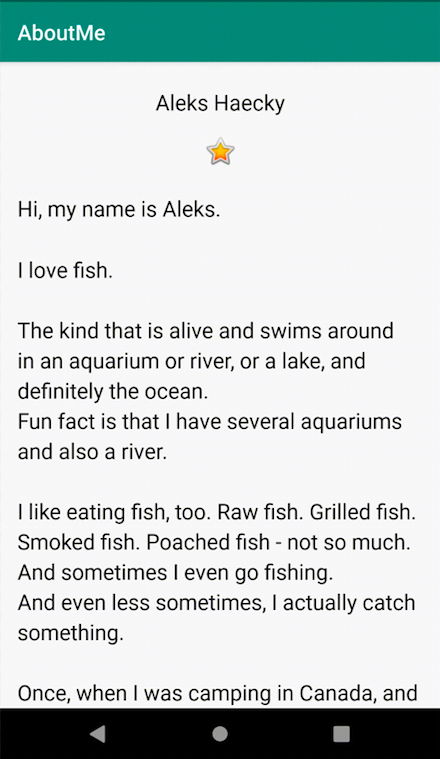
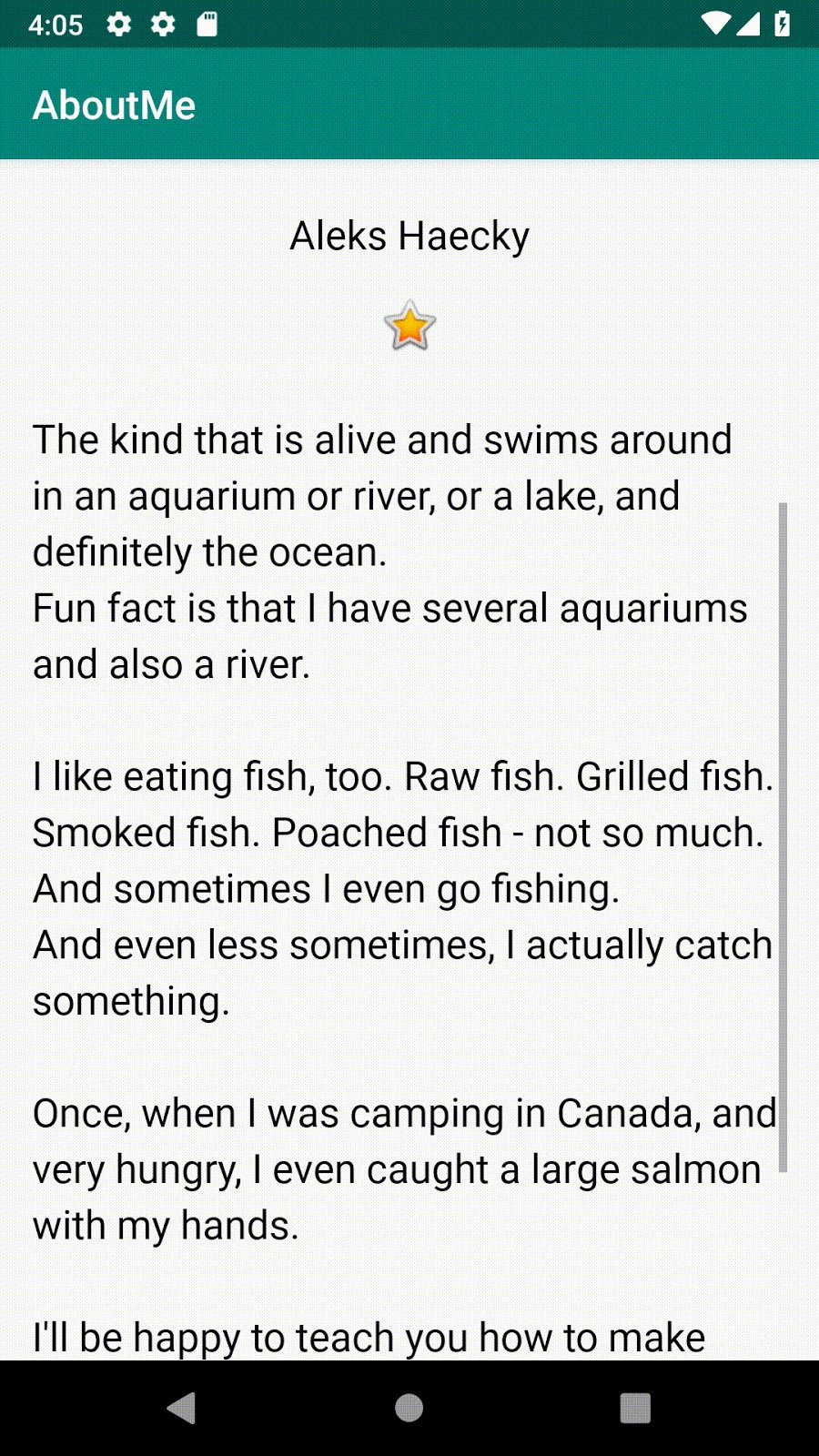
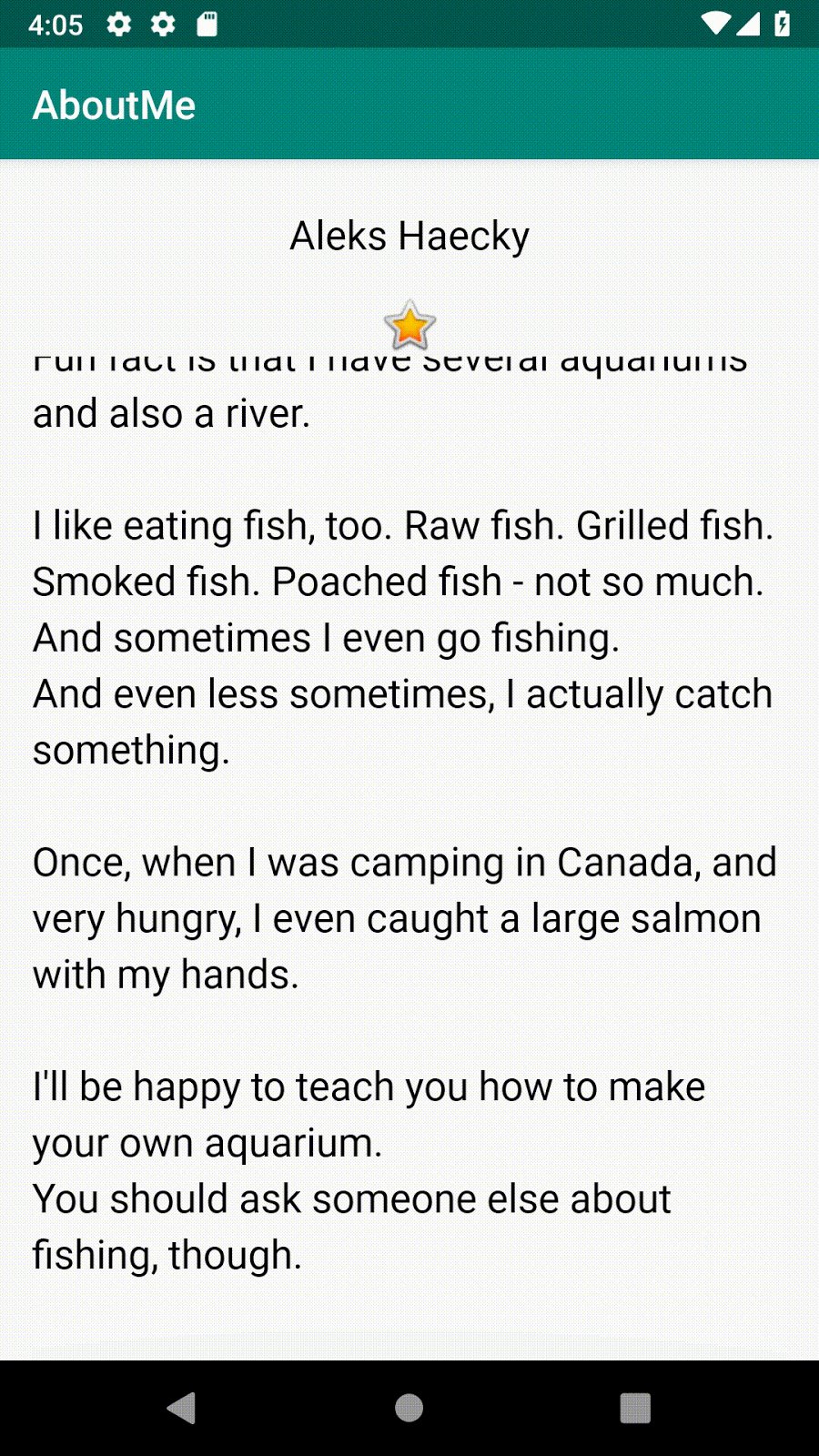
No app AboutMe, você pode mostrar fatos interessantes sobre você ou personalizar o app para um amigo, familiar ou animal de estimação. Esse app mostra um nome, um botão CONCLUÍDO, uma imagem de estrela e um texto rolável.

Nesta tarefa, você vai criar o projeto AboutMe do Android Studio.
- Abra o Android Studio, se ele ainda não estiver aberto.
- Se um projeto já estiver aberto no Android Studio, selecione File > New > New Project.

- Se um projeto ainda não estiver aberto, selecione + Iniciar um novo projeto do Android Studio na caixa de diálogo Boas-vindas ao Android Studio.

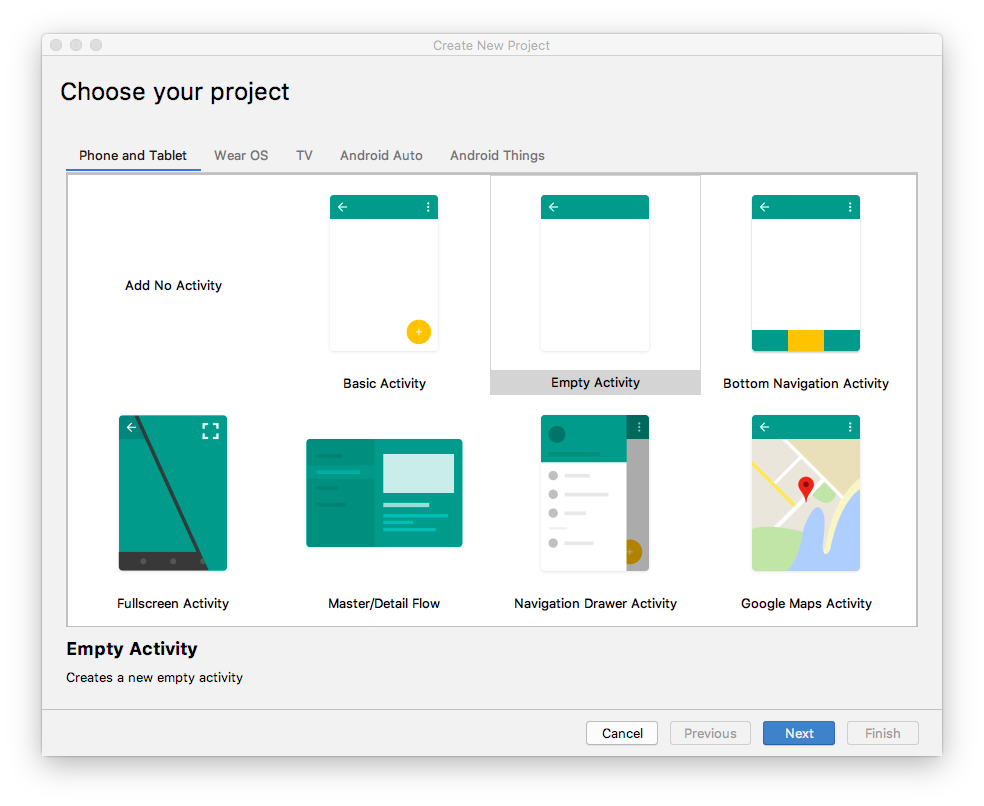
- Na caixa de diálogo Create New Project, na guia Phone and Tablet, selecione o modelo Empty Activity. Clique em Próxima.

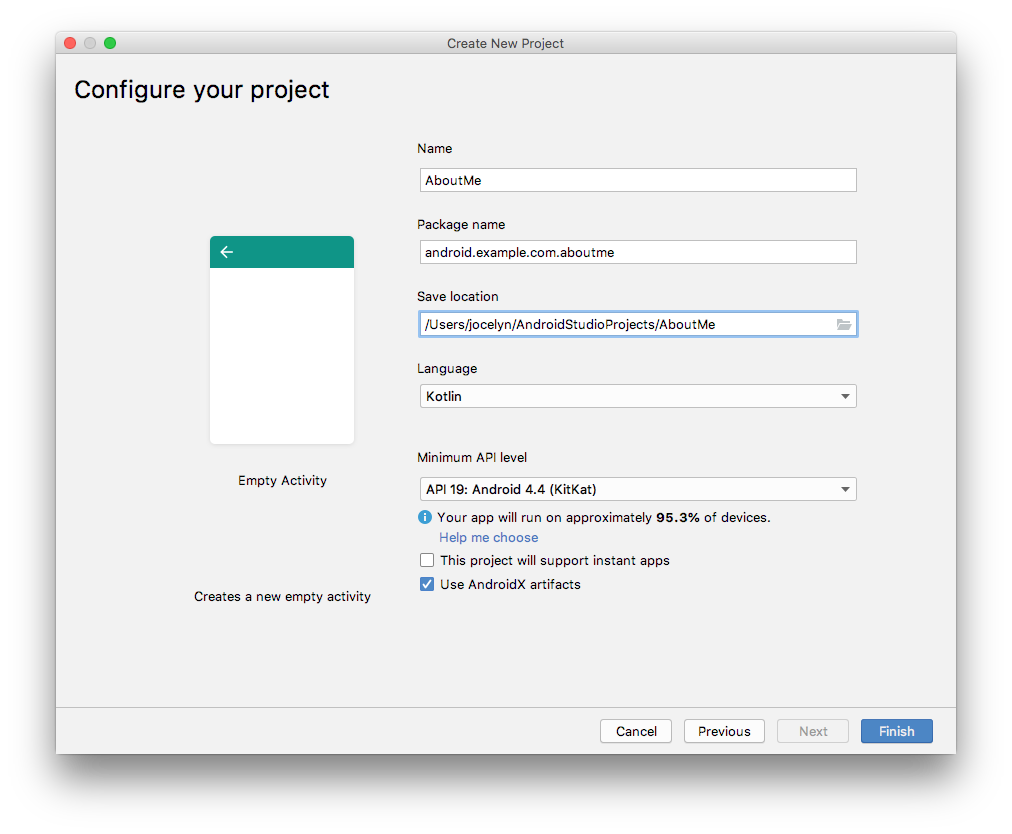
- Na próxima caixa de diálogo Criar novo projeto, defina os seguintes parâmetros e clique em Concluir.
Attribute | Valor |
Nome do aplicativo | AboutMe |
Nome da empresa android |
|
Salvar local | Mantenha o local padrão ou mude para o diretório de sua preferência. |
Idioma | Kotlin |
Nível mínimo da API | API 19: Android 4.4 (KitKat) |
Este projeto vai oferecer suporte a apps instantâneos | Deixe essa caixa de seleção desmarcada. |
Usar artefatos do AndroidX | Marque esta caixa de seleção. |

O Android Studio vai levar um tempo para gerar os arquivos do projeto.
- Execute o app. A string "Hello World" vai aparecer na tela em branco.

O modelo Empty Activity cria uma única atividade vazia, Mainactivity.kt. O modelo também cria um arquivo de layout chamado activity_main.xml. O arquivo de layout tem ConstraintLayout como ViewGroup raiz e um único TextView como conteúdo.
Nesta tarefa, você vai mudar o ViewGroup raiz gerado para um LinearLayout. Você também organiza os elementos da interface verticalmente.
Ver os grupos
Um ViewGroup é uma visualização que pode conter visualizações filhas, que são outras visualizações e grupos de visualizações. As visualizações que compõem um layout são organizadas como uma hierarquia de visualizações com um grupo de visualizações como raiz.
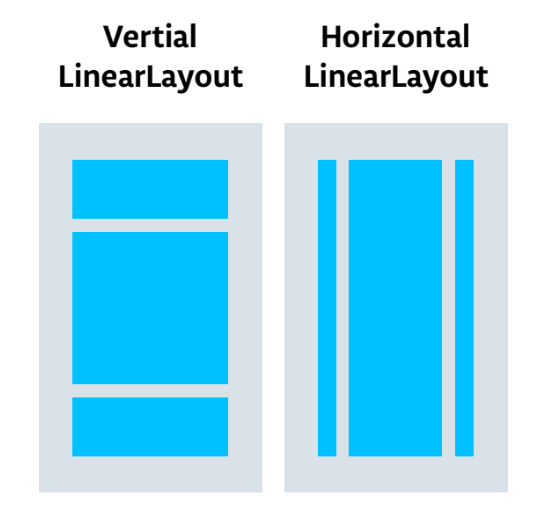
Em um grupo de visualizações LinearLayout, os elementos da interface são organizados horizontal ou verticalmente.

Mude o layout raiz para que ele use um grupo de visualizações LinearLayout:
- Selecione o painel Projeto > Android. Na pasta
app/res/layout, abra o arquivoactivity_main.xml. - Selecione a guia Texto e mude o grupo de visualização raiz de
ConstraintLayoutparaLinearLayout. - Remova
TextView. No elementoLinearLayout, adicione o atributoandroid:orientatione defina-o comovertical.
Antes:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Depois:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>O Layout Editor é uma ferramenta de design visual no Android Studio. Em vez de escrever código XML manualmente para criar o layout do app, use o Layout Editor para arrastar elementos de UI para o editor de design.
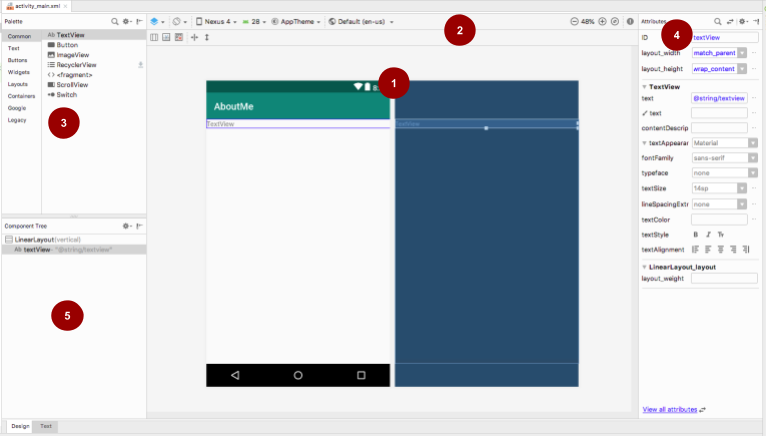
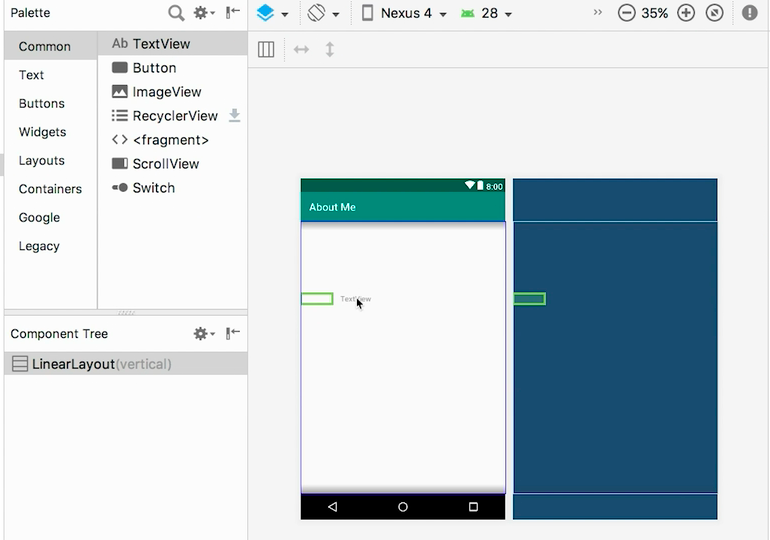
Para acessar o Layout Editor, clique na guia Design. A captura de tela abaixo mostra as partes do Editor de layout.

 Design editor: mostra uma representação visual do layout da tela na visualização de design, de planta ou ambas. O editor de design é a parte principal do Layout Editor.
Design editor: mostra uma representação visual do layout da tela na visualização de design, de planta ou ambas. O editor de design é a parte principal do Layout Editor.
 Barra de ferramentas : oferece botões para configurar a aparência do layout no editor de design e mudar alguns atributos. Por exemplo, para mudar a exibição do layout no editor de design, use o menu suspenso Selecionar superfície de design
Barra de ferramentas : oferece botões para configurar a aparência do layout no editor de design e mudar alguns atributos. Por exemplo, para mudar a exibição do layout no editor de design, use o menu suspenso Selecionar superfície de design  :
:
- Use Design para ter uma prévia real do layout.
- Use Blueprint para ver apenas os contornos de cada visualização.
- Use Design + Blueprint para ver as duas telas lado a lado.
 Palette: oferece uma lista de visualizações e grupos de visualizações que podem ser arrastados para o layout ou para o painel Component Tree.
Palette: oferece uma lista de visualizações e grupos de visualizações que podem ser arrastados para o layout ou para o painel Component Tree.
 Atributos: mostra atributos para a visualização ou o grupo de visualizações selecionado no momento. Para alternar entre uma lista completa de atributos e os mais usados, clique no ícone
Atributos: mostra atributos para a visualização ou o grupo de visualizações selecionado no momento. Para alternar entre uma lista completa de atributos e os mais usados, clique no ícone  na parte de cima do painel.
na parte de cima do painel.
 Component Tree : mostra a hierarquia do layout como uma árvore de visualizações. A Component Tree é útil quando você tem visualizações pequenas, ocultas ou sobrepostas que não podem ser selecionadas no editor de design.
Component Tree : mostra a hierarquia do layout como uma árvore de visualizações. A Component Tree é útil quando você tem visualizações pequenas, ocultas ou sobrepostas que não podem ser selecionadas no editor de design.
Etapa 1: adicionar uma TextView
- Abra o arquivo
res/layout/activity_main.xml, se ele ainda não estiver aberto. - Mude para a guia Texto
 e inspecione o código. O código tem um
e inspecione o código. O código tem um LinearLayoutcomo grupo de visualização raiz. (Grupos de visualização são visualizações que contêm outras visualizações.)
OLinearLayouttem os atributos obrigatórioslayout_height,layout_widtheorientation, que sãoverticalpor padrão. - Mude para a guia Design para abrir o Layout Editor.
- Arraste uma visualização de texto do painel Palette para o editor de design.

- Observe o painel Component Tree. A nova visualização de texto é colocada como um elemento filho do grupo de visualizações pai, que é o
LinearLayout.
- Abra o painel Atributos, se ele ainda não estiver aberto. Para abrir o painel, clique duas vezes no
TextViewrecém-adicionado no editor de design. - Defina os seguintes atributos no painel Atributos:
Attribute | Valor |
ID |
|
texto | Defina como seu nome. Um dos campos text mostra um ícone de chave inglesa para indicar que é para o namespace |
textAppearance > textSize |
|
textAppearance > textColor |
|
textAppearance > textAlignment | Central |
Etapa 2: criar um recurso de string
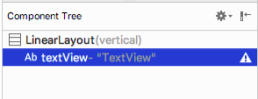
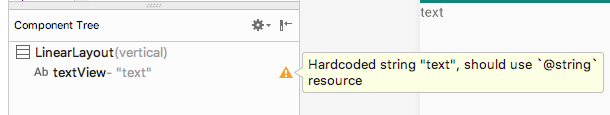
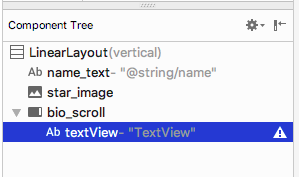
Na Component Tree, ao lado do TextView,, você vai notar um ícone de aviso  . Para ver o texto de aviso, clique ou aponte para o ícone, como mostrado na captura de tela abaixo.
. Para ver o texto de aviso, clique ou aponte para o ícone, como mostrado na captura de tela abaixo.

Para resolver o aviso, crie um recurso de string:
- No painel Atributos, clique nos três pontos ao lado do atributo texto definido como seu nome. O editor de recursos é aberto.

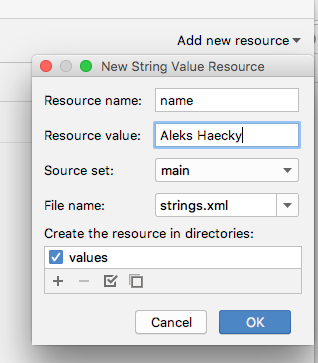
- Na caixa de diálogo Resources, selecione Add new resource > New string Value.
- Na caixa de diálogo New String Value Resource, defina o campo Resource name como
name. Defina o campo Valor do recurso com seu próprio nome. Clique em OK. O aviso desapareceu.
- Abra o arquivo
res/values/strings.xmle procure o recurso de string recém-criado chamadoname.
<string name="name">Aleks Haecky</string>Etapa 3: criar um recurso de dimensão
Você acabou de adicionar um recurso usando o editor de recursos. Também é possível extrair recursos no editor de código XML para criar novos recursos:
- No arquivo
activity_main.xml, mude para a guia Texto. - Na linha
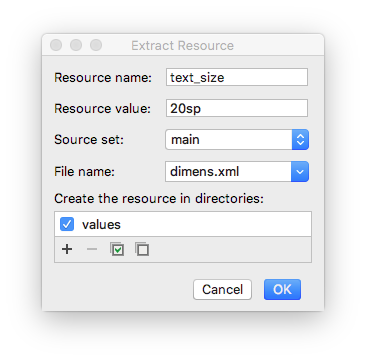
textSize, clique no número (20sp) e digiteAlt+Enter(Option+Enterem um Mac). Selecione Extrair recurso de dimensão no menu pop-up. - Na caixa de diálogo Extrair recurso, insira
text_sizeno campo Nome do recurso. Clique em OK.
- Abra o arquivo
res/values/dimens.xmlpara ver o seguinte código gerado:
<dimen name="text_size">20sp</dimen>- Abra o arquivo
MainActivity.kte procure o seguinte código no final da funçãoonCreate():
setContentView(R.layout.activity_main)A função setContentView() conecta o arquivo de layout ao Activity. O arquivo de recurso de layout especificado é R.layout.activity_main:
Ré uma referência ao recurso. É uma classe gerada automaticamente com definições para todos os recursos do app.layout.activity_mainindica que o recurso é um layout chamadoactivity_main.
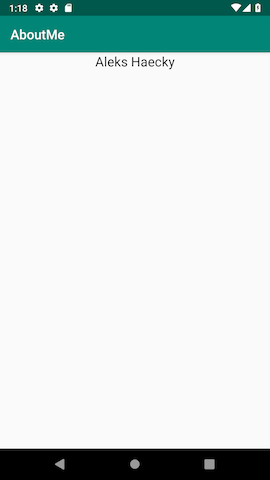
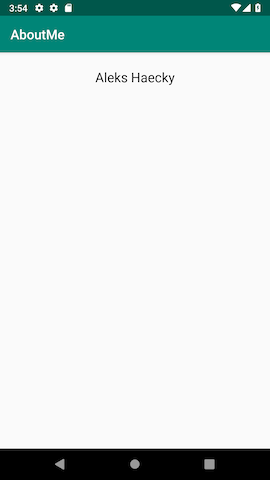
- Execute o app. Um
TextViewcom seu nome vai aparecer.
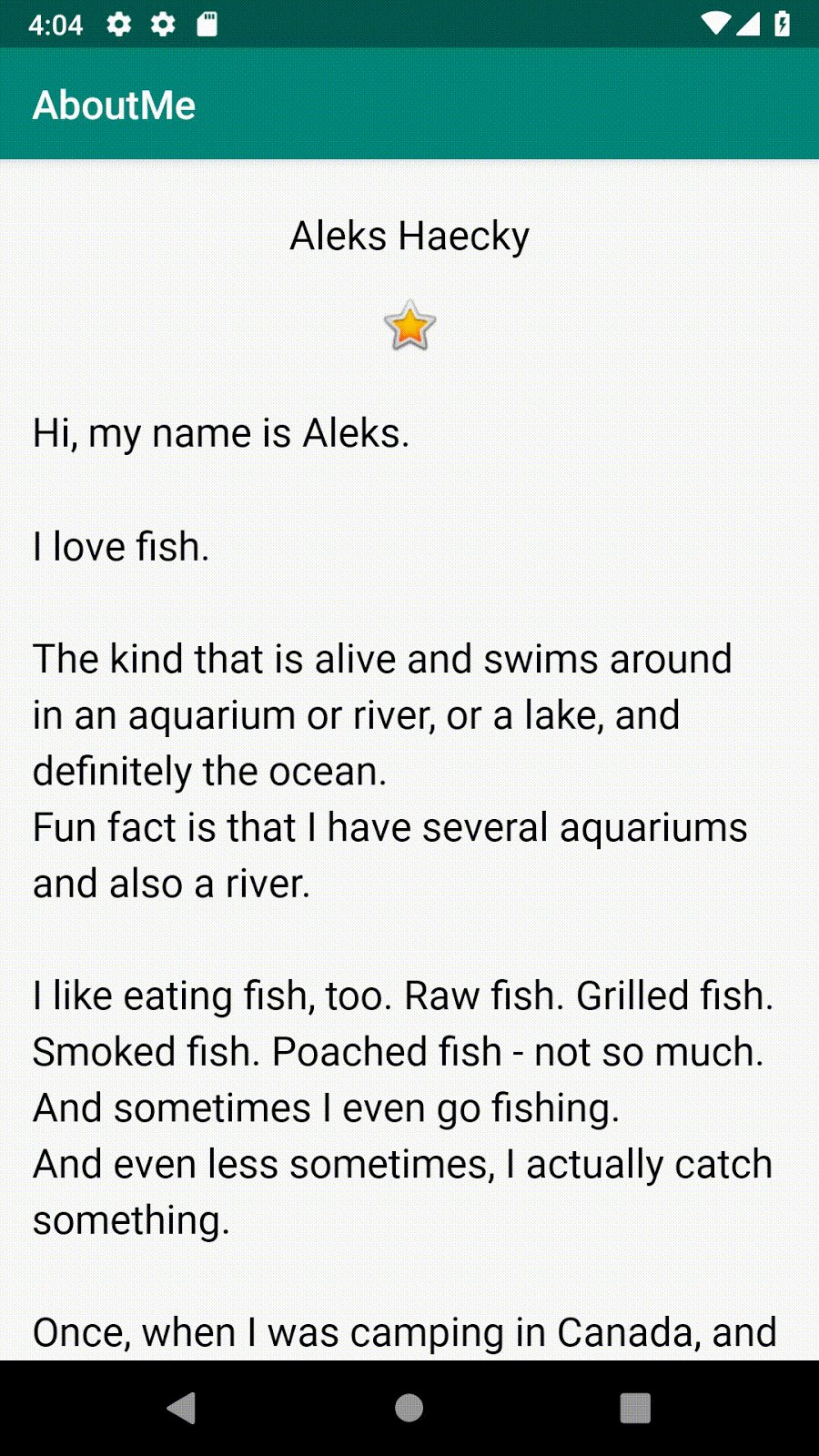
Quando você olha para a tela do app, seu nome fica encostado na parte de cima. Agora, adicione padding e uma margem.
Padding x margem
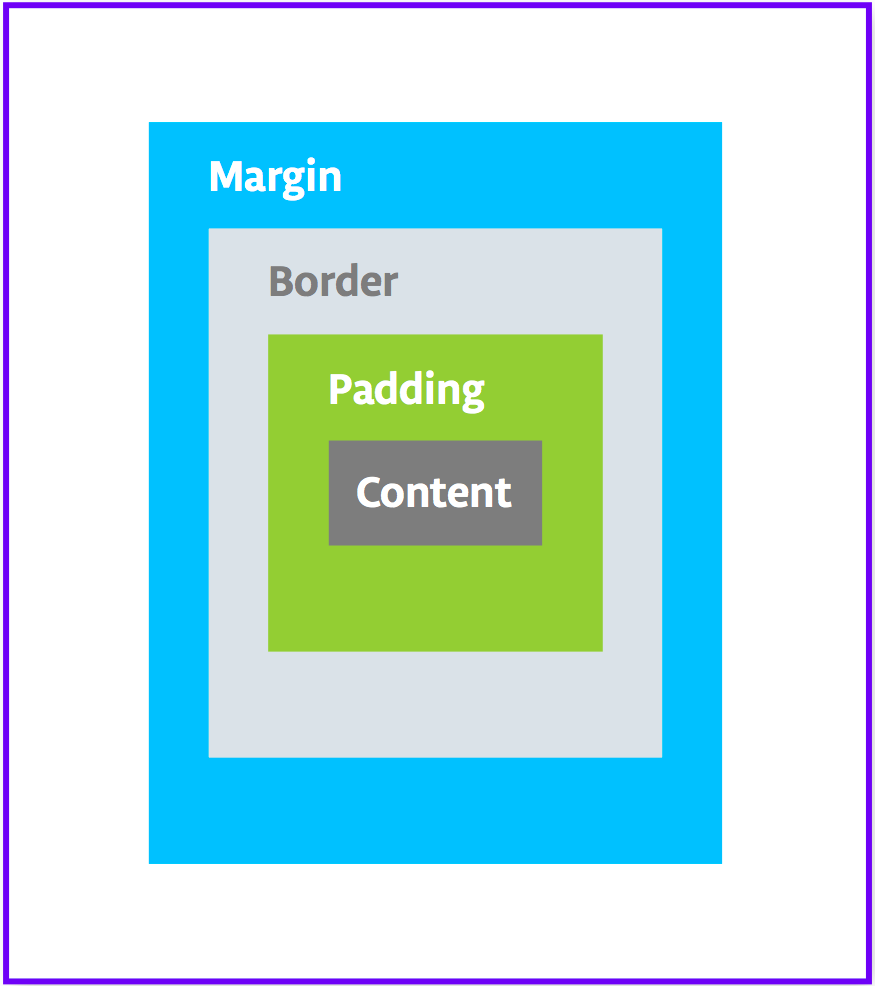
O padding é o espaço dentro dos limites de uma visualização ou elemento. É o espaço entre as bordas da visualização e o conteúdo dela, como mostrado na figura abaixo.

O tamanho de uma visualização inclui o padding. Estes são os atributos de padding mais usados:
android:paddingespecifica o padding para todas as quatro bordas da visualização.android:paddingTopespecifica o padding da borda superior.android:paddingBottomespecifica o padding da borda inferior.android:paddingStartespecifica o padding da borda "inicial" da visualização.android:paddingEndespecifica o padding da borda "final" da visualização.android:paddingLeftespecifica o padding da borda esquerda.android:paddingRightespecifica o padding da borda direita.
A margem é o espaço adicionado fora das bordas da visualização. É o espaço da borda da visualização até o elemento pai, conforme mostrado na figura acima. Estes são os atributos de margem usados com frequência:
android:layout_marginespecifica uma margem para todos os quatro lados da visualização.android:layout_marginBottomespecifica o espaço fora da parte de baixo dessa visualização.android:layout_marginStartespecifica o espaço fora do lado "inicial" desta visualização.android:layout_marginEndespecifica o espaço no lado final desta visualização.android:layout_marginLeftespecifica o espaço no lado esquerdo dessa visualização.android:layout_marginRightespecifica o espaço no lado direito dessa visualização.
Etapa 1: adicionar padding
Para colocar espaço entre seu nome e a borda superior da TextView name, adicione um padding na parte de cima.
- Abra o arquivo
activity_main.xmlna guia Design. - Na Component Tree ou no Design Editor, clique na visualização de texto para abrir o painel Attributes.
- Na parte de cima do painel Atributos, clique no ícone de seta dupla
 para conferir todos os atributos disponíveis.
para conferir todos os atributos disponíveis. - Pesquise Padding, expanda e clique nos três pontos ... ao lado do atributo top. A caixa de diálogo Recursos é exibida.
- Na caixa de diálogo Resources, selecione Add new resource > New dimen Value.
- Na caixa de diálogo Novo recurso de valor de dimensão, crie um recurso
dimenchamadosmall_paddingcom um valor de8dp.
A abreviação dp significa densidade independente. Se você quiser que um elemento da interface tenha o mesmo tamanho em telas com densidades diferentes, use dp como unidade de medida. Ao especificar o tamanho do texto, sempre use sp (pixels escalonáveis). - Clique em OK.
Etapa 2: adicionar uma margem
Para mover a TextView name para longe da borda do elemento pai, adicione uma margem superior.
- No painel Atributos, pesquise "margin" para encontrar Layout_Margin.
- Expanda Layout_Margin e clique nos três pontos ... ao lado do atributo top.
- Crie um recurso
dimenchamadolayout_margine defina como16dp. Clique em OK.
Etapa 3: adicionar uma fonte
Para melhorar a aparência da visualização de texto name, use a fonte Roboto do Android. Essa fonte faz parte da biblioteca de suporte, e você a adiciona como um recurso.
- No painel Atributos, pesquise "fontFamily".
- No campo fontFamily, clique na seta suspensa, role até a parte de baixo da lista e selecione Mais fontes.
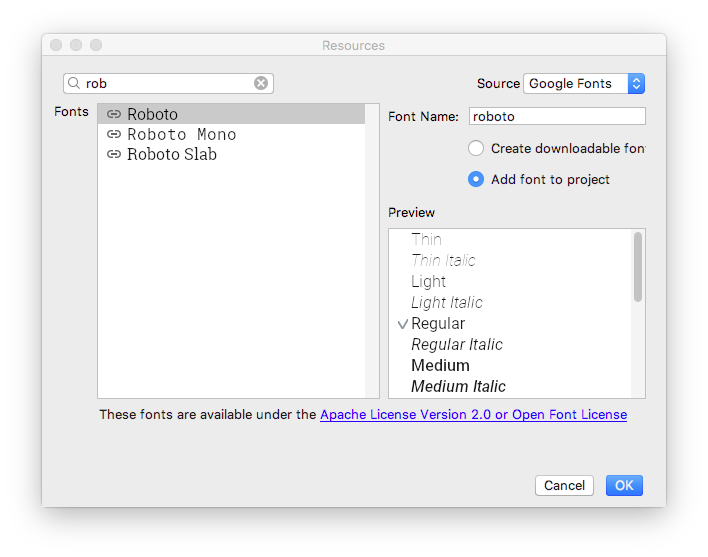
- Na caixa de diálogo Resources, pesquise
robe escolha Roboto. Na lista Prévia, selecione Regular. - Selecione o botão de opção Adicionar fonte ao projeto.
- Clique em OK.

A pasta res agora tem uma pasta font que contém um arquivo de fonte roboto.ttf. O atributo @font/roboto é adicionado ao seu TextView.
Etapa 4: extrair o estilo
Um estilo é uma coleção de atributos que especificam a aparência e o formato de uma visualização. Um estilo pode incluir cor e tamanho da fonte, cor do plano de fundo, padding, margem e outros atributos comuns.
Você pode extrair a formatação da visualização de texto name para um estilo e reutilizar esse estilo em qualquer número de visualizações no seu app. A reutilização de um estilo dá ao app uma aparência consistente quando você tem várias visualizações. Usar estilos também permite manter esses atributos comuns em um só lugar.
- Clique com o botão direito do mouse no
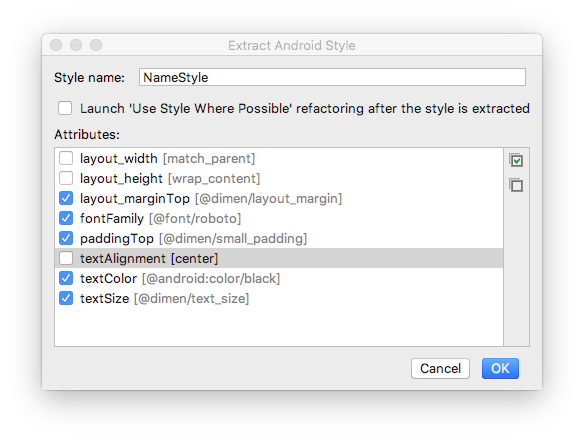
TextViewna árvore de componentes e selecione Refactor > Extract Style. - Na caixa de diálogo Extrair estilo do Android, desmarque as caixas de seleção
layout_width,layout_heightetextAlignment. Esses atributos geralmente são diferentes para cada visualização, então não é recomendável que eles façam parte do estilo. - No campo Nome do estilo, insira
NameStyle. - Clique em OK.

- Um estilo também é um recurso, então ele é salvo na pasta
res/values/em um arquivostyles.xml. Abrastyles.xmle examine o código gerado para o estiloNameStyle, que será semelhante a este:
<style name="NameStyle">
<item name="android:layout_marginTop">@dimen/layout_margin</item>
<item name="android:fontFamily">@font/roboto</item>
<item name="android:paddingTop">@dimen/small_padding</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">@dimen/text_size</item>
</style>- Abra
activity_main.xmle mude para a guia Texto. Observe que o estilo gerado está sendo usado na visualização de texto comostyle="@style/NameStyle". - Execute o app e observe as mudanças na fonte e no padding ao redor do
TextView.

A maioria dos apps Android do mundo real consiste em uma combinação de visualizações para mostrar imagens, exibir texto e aceitar entradas do usuário na forma de texto ou eventos de clique. Nesta tarefa, você vai adicionar uma visualização para mostrar uma imagem.
Um ImageView é uma visualização para mostrar recursos de imagem. Por exemplo, um ImageView pode mostrar recursos Bitmap, como arquivos PNG, JPG, GIF ou WebP, ou um recurso Drawable, como um desenho vetorial.
Há recursos de imagem que vêm com o Android, como ícones de amostra, avatares e planos de fundo. Você vai adicionar um desses recursos ao app.
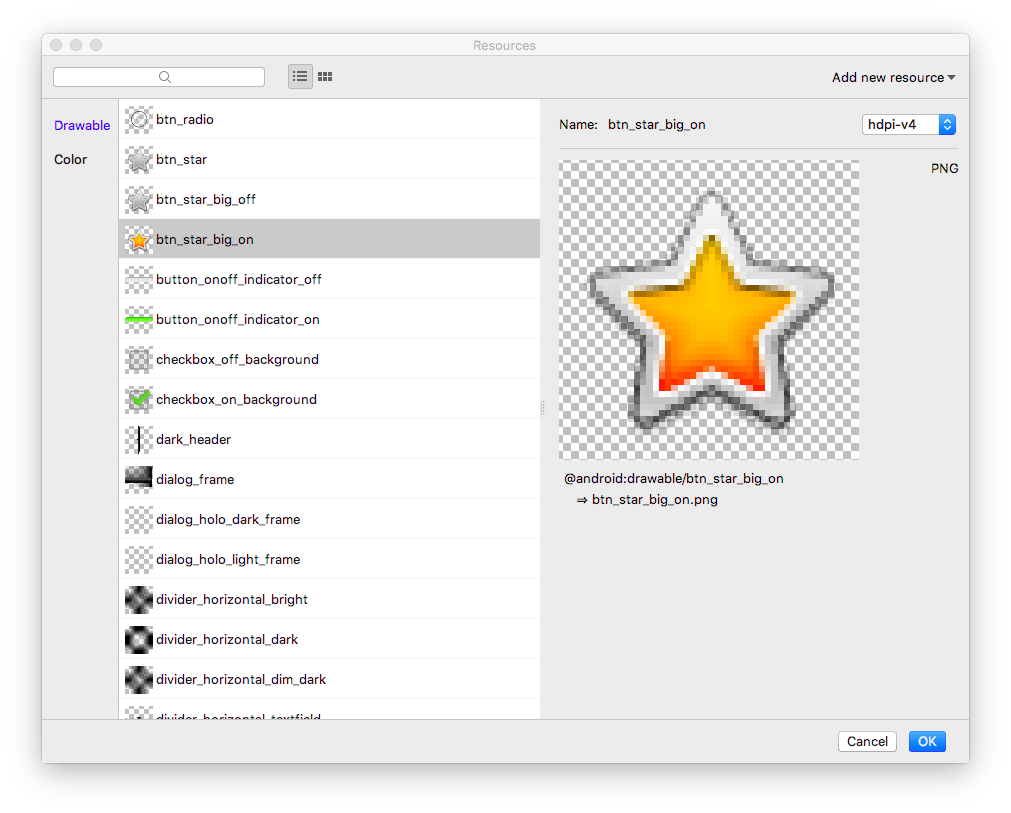
- Mostre o arquivo de layout na guia Design e arraste uma ImageView do painel Palette para abaixo de
name_textna Component Tree. A caixa de diálogo Recursos será aberta. - Selecione Drawable se ainda não estiver selecionado.
- Abra android, role a tela e selecione btn_star_big_on. É a estrela amarela
 .
. - Clique em OK.

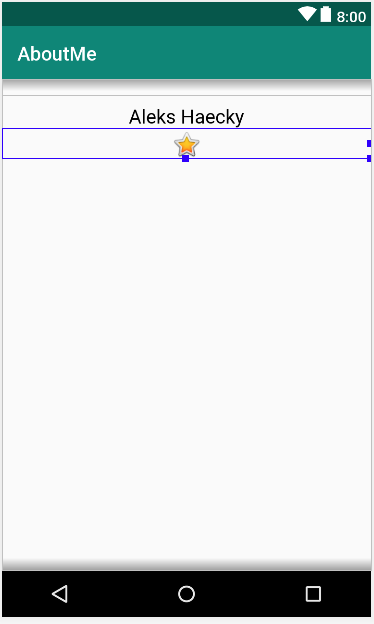
A imagem da estrela é adicionada ao layout abaixo do seu nome. Como você tem umLinearLayoutvertical, as visualizações adicionadas são alinhadas verticalmente.
- Mude para a guia Texto e confira o código
ImageViewgerado. A largura é definida comomatch_parent, então a visualização terá a mesma largura do elemento pai. A altura é definida comowrap_content, então a visualização terá a mesma altura do conteúdo. OImageViewfaz referência ao drawablebtn_star_big_on.
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/btn_star_big_on" />- Para renomear o
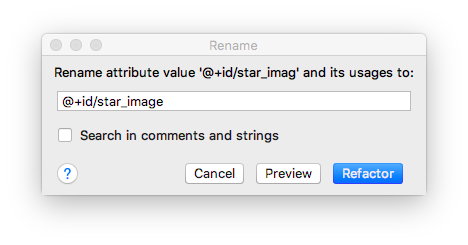
iddoImageView, clique com o botão direito do mouse em"@+id/imageView"e selecione Refactor > Rename. - Na caixa de diálogo Renomear, defina
idcomo@+id/star_image. Clique em Refatorar.
- Na guia Design, em Component Tree, clique no ícone de aviso
 ao lado de
ao lado de star_image. O aviso é para umcontentDescriptionausente, que os leitores de tela usam para descrever imagens ao usuário. - No painel Atributos, clique nos três pontos ... ao lado do atributo
contentDescription. A caixa de diálogo Recursos é aberta. - Na caixa de diálogo Resources, selecione Add new resource > New string Value. Defina o campo Nome do recurso como
yellow_stare o campo Valor do recurso comoYellow star. Clique em OK. - Use o painel Atributos para adicionar uma margem superior de
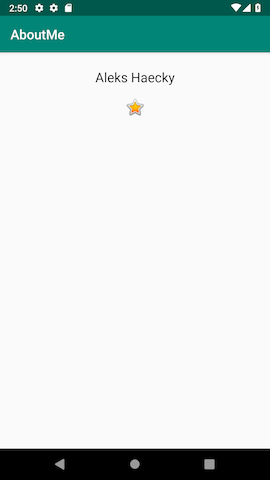
16dp(que é@dimen/layout_margin) aoyellow_star, para separar a imagem da estrela do nome. - Execute o app. Seu nome e a imagem da estrela vão aparecer na interface do app.

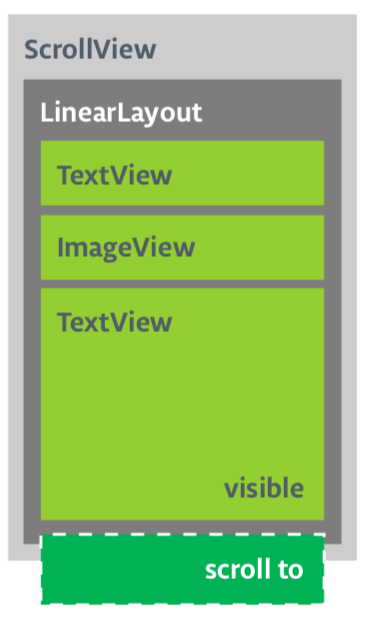
Um ScrollView é um grupo de visualizações que permite rolar a hierarquia de visualização dele. Uma visualização de rolagem pode conter somente uma outra visualização ou uma visualização em grupo como uma filha. A visualização filha geralmente é um LinearLayout. Dentro de um LinearLayout, você pode adicionar outras visualizações.
A imagem a seguir mostra um exemplo de um ScrollView que contém um LinearLayout com várias outras visualizações.

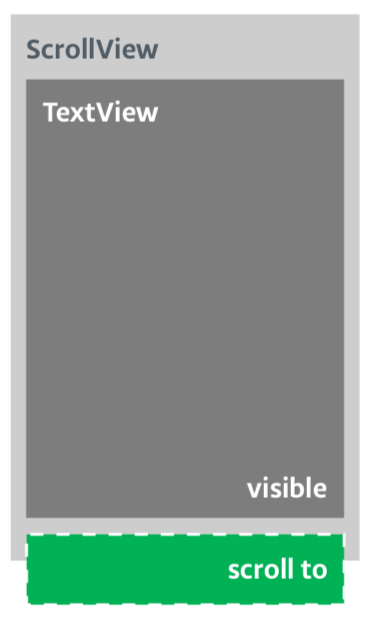
Nesta tarefa, você vai adicionar uma ScrollView que permite ao usuário rolar uma visualização de texto com uma breve biografia. Se você estiver tornando apenas uma visualização rolável, coloque-a diretamente no ScrollView, que é o que você faz nesta tarefa.

Etapa 1: adicionar uma ScrollView que contém uma TextView
- Abra o arquivo
activity_main.xmlna guia Design. - Arraste uma visualização de rolagem para o layout no editor de design ou na Component Tree. Coloque a visualização de rolagem abaixo da imagem da estrela.
- Mude para a guia Texto para inspecionar o código gerado.
// Auto generated code
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>A altura e a largura do ScrollView correspondem ao elemento pai. Quando a visualização de texto name_text e a visualização de imagem star_image usam espaço vertical suficiente para mostrar o conteúdo, o sistema Android cria o layout do ScrollView para preencher o restante do espaço disponível na tela.
- Adicione um
idaoScrollViewe chame-o debio_scroll. Adicionar umidaoScrollViewdá ao sistema Android um identificador para a visualização. Assim, quando o usuário gira o dispositivo, o sistema preserva a posição de rolagem. - Dentro do
ScrollView, remova o códigoLinearLayout, porque seu app terá apenas uma visualização rolável, umTextView. - Arraste um
TextViewda Paleta para a Árvore de componentes. Coloque oTextViewabaixo dobio_scrollcomo um elemento filho debio_scroll.
- Defina o id da nova visualização de texto como
bio_text. - Em seguida, adicione um estilo para a nova visualização de texto. No painel Atributos, clique nos três pontos ... ao lado do atributo style para abrir a caixa de diálogo Recursos.
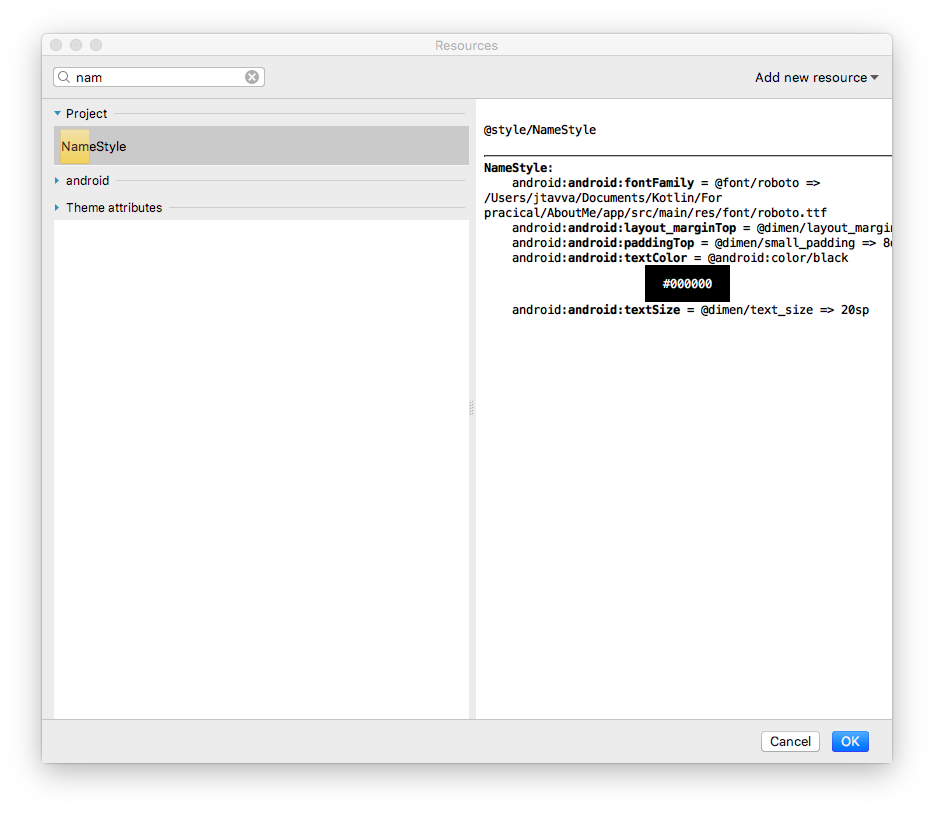
- Na caixa de diálogo Recursos, pesquise
NameStyle. SelecioneNameStylena lista e clique em OK. A visualização de texto agora usa o estiloNameStyle, que você criou em uma tarefa anterior.
Etapa 2: adicionar sua biografia à nova TextView
- Abra
strings.xml, crie um recurso de string chamadobioe coloque um texto longo sobre você ou sobre o que quiser.
Exemplo de biografia:
<string name="bio">Hi, my name is Aleks.
\n\nI love fish.
\n\nThe kind that is alive and swims around in an aquarium or river, or a lake, and definitely the ocean.
\nFun fact is that I have several aquariums and also a river.
\n\nI like eating fish, too. Raw fish. Grilled fish. Smoked fish. Poached fish - not so much.
\nAnd sometimes I even go fishing.
\nAnd even less sometimes, I actually catch something.
\n\nOnce, when I was camping in Canada, and very hungry, I even caught a large salmon with my hands.
\n\nI\'ll be happy to teach you how to make your own aquarium.
\nYou should ask someone else about fishing, though.\n\n</string>- Na visualização de texto
bio_text, defina o valor do atributotextcomo o recurso de stringbioque contém sua biografia. - Para facilitar a leitura do texto
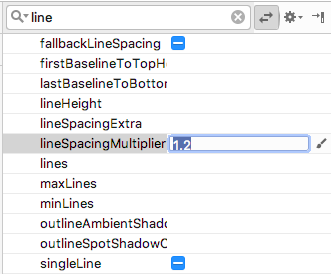
bio_text, adicione espaçamento entre as linhas. Use o atributolineSpacingMultipliere atribua a ele o valor1.2.
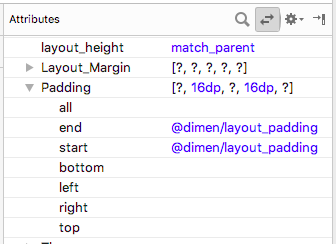
Observe como, no editor de design, o textobiovai até as bordas laterais da tela. Para corrigir esse problema, adicione atributos de padding à esquerda, inicial, direita e final aoLinearLayoutraiz. Não é necessário adicionar padding na parte de baixo, porque o texto que vai até a parte inferior indica ao usuário que ele pode ser rolado. - Adicione padding de início e fim de
16dpaoLinearLayoutraiz. - Mude para a guia Texto, extraia o recurso de dimensão e nomeie-o como
layout_padding.
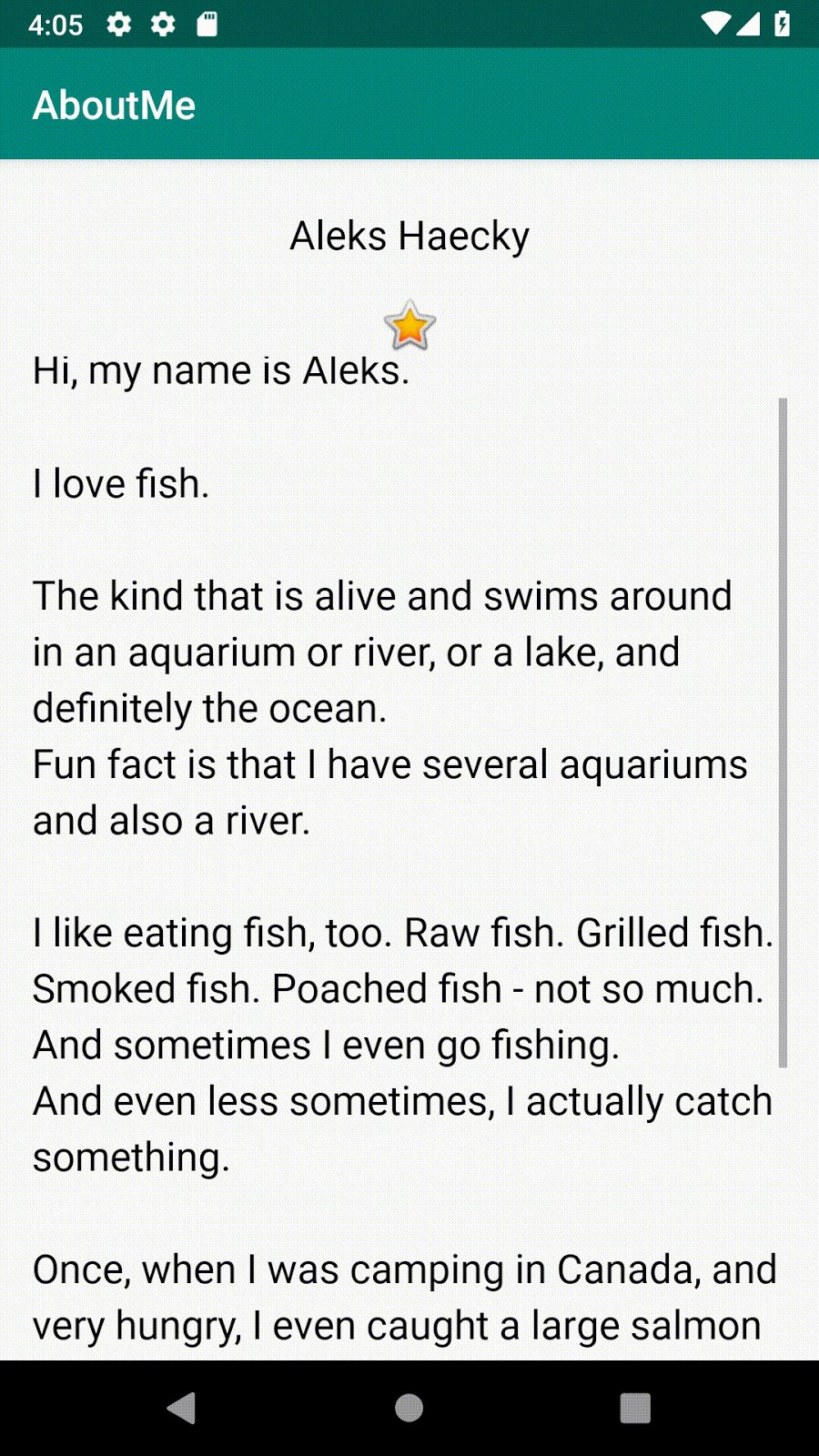
- Execute o app e role o texto.

Parabéns!
Você criou um app completo do zero, e ele ficou ótimo!
Projeto do Android Studio: AboutMe
Dentro do ScrollView, adicione um ImageView acima do TextView. Quando você executa o app, essa imagem, ao contrário da estrela, rola para fora da tela à medida que o texto rola para cima.
Dica:a visualização de rolagem só pode ter uma visualização filha. É necessário envolver as duas visualizações roláveis, ImageView e TextView, em um LinearLayout.
- Um
ViewGroupé uma visualização que pode conter outras visualizações.LinearLayouteScrollViewsão grupos de visualizações. LinearLayouté um grupo de visualizações que organiza as visualizações filhas na horizontal ou vertical.- Use uma
ScrollViewquando precisar mostrar conteúdo na tela, como um texto longo ou uma coleção de imagens. Uma visualização de rolagem pode conter apenas uma visualização filha. Se você quiser rolar mais de uma visualização, adicione umViewGroup, como umLinearLayout, aoScrollViewe coloque as visualizações a serem roladas dentro desseViewGroup. - O Layout Editor é um editor de design visual no Android Studio. Use o Layout Editor para criar o layout do app arrastando elementos de interface para ele.
- Um estilo é uma coleção de atributos que especificam a aparência de uma visualização. Por exemplo, um estilo pode especificar cor e tamanho da fonte, cor do plano de fundo, padding e margem.
- É possível extrair e coletar toda a formatação de uma visualização em um estilo. Para dar ao app uma aparência consistente, reutilize o estilo em outras visualizações.
Curso da Udacity:
Documentação do desenvolvedor Android:
Esta seção lista as possíveis atividades de dever de casa para os alunos que estão fazendo este codelab como parte de um curso ministrado por um professor. Cabe ao professor fazer o seguinte:
- Atribuir o dever de casa, se necessário.
- Informar aos alunos como enviar deveres de casa.
- Atribuir nota aos deveres de casa.
Os professores podem usar essas sugestões o quanto quiserem, podendo passar os exercícios que acharem mais apropriados como dever de casa.
Se você estiver seguindo este codelab por conta própria, sinta-se à vontade para usar esses deveres de casa para testar seu conhecimento.
Responda estas perguntas
Pergunta 1
Qual das seguintes opções é um grupo de visualização?
▢ EditText
▢ LinearLayout
▢ TextView
▢ Button
Pergunta 2
Qual das hierarquias de visualização listadas abaixo não é válida?
▢ LinearLayout > TextView, TextView, ImageView
▢ ScrollView > LinearLayout > TextView, Button, Button, ScrollView > TextView
▢ TextView > TextView, ImageView, ScrollView
Pergunta 3
Os estilos são recursos definidos em styles.xml. Ao usar estilos, você pode definir cores, fontes, tamanho de texto e muitas outras características de uma visualização. Verdadeiro ou falso?
▢ Verdadeiro
▢ False
Pergunta 4
Um ScrollView é um grupo de visualizações que pode conter qualquer número de visualizações ou grupos de visualizações como filhos. Verdadeiro ou falso?
▢ Verdadeiro
▢ False
Pergunta 5
Qual elemento da interface pode ser usado para mostrar imagens no app?
▢ TextView
▢ ImageView
▢ Button
▢ ScrollView
Comece a próxima lição:
Para acessar links de outros codelabs neste curso, consulte a página inicial dos codelabs de conceitos básicos do Kotlin para Android.

