এই কোডল্যাবটি অ্যান্ড্রয়েড কোটলিন ফান্ডামেন্টাল কোর্সের অংশ। আপনি যদি ক্রমানুসারে কোডল্যাবগুলির মাধ্যমে কাজ করেন তবে আপনি এই কোর্সের সর্বাধিক মূল্য পাবেন৷ সমস্ত কোর্স কোডল্যাব অ্যান্ড্রয়েড কোটলিন ফান্ডামেন্টাল কোডল্যাব ল্যান্ডিং পৃষ্ঠায় তালিকাভুক্ত করা হয়েছে।
ভূমিকা
এই পাঠের জন্য পূর্ববর্তী কোডল্যাবগুলিতে, আপনি শিখেছেন কীভাবে একটি ওয়েব পরিষেবা থেকে মঙ্গল গ্রহে রিয়েল এস্টেট সম্পর্কে ডেটা পেতে হয় এবং সেই ডেটা থেকে চিত্রগুলি লোড এবং প্রদর্শন করার জন্য একটি গ্রিড লেআউট সহ একটি RecyclerView কীভাবে তৈরি করা যায়৷ এই কোডল্যাবে, আপনি MarsRealEstate অ্যাপটি ভাড়ায় বা কেনার জন্য উপলব্ধ কিনা তা দ্বারা মার্স বৈশিষ্ট্যগুলিকে ফিল্টার করার ক্ষমতা প্রয়োগ করে শেষ করেন৷ আপনি একটি বিশদ দৃশ্যও তৈরি করুন যাতে ব্যবহারকারী যদি ওভারভিউতে একটি সম্পত্তির ফটোতে ট্যাপ করেন, তারা সেই সম্পত্তির বিশদ বিবরণ সহ একটি বিশদ দৃশ্য দেখতে পান।
আপনি ইতিমধ্যে কি জানা উচিত
- কীভাবে টুকরো তৈরি এবং ব্যবহার করবেন।
- টুকরোগুলির মধ্যে কীভাবে নেভিগেট করবেন এবং টুকরোগুলির মধ্যে ডেটা পাস করতে সেফ আর্গস (একটি গ্রেডল প্লাগইন) ব্যবহার করবেন।
- ভিউ মডেল, ভিউ মডেল ফ্যাক্টরি, ট্রান্সফর্মেশন এবং
LiveDataসহ আর্কিটেকচারের উপাদানগুলি কীভাবে ব্যবহার করবেন। - কীভাবে একটি REST ওয়েব পরিষেবা থেকে JSON এনকোড করা ডেটা পুনরুদ্ধার করবেন এবং সেই ডেটা রেট্রোফিট এবং মোশি লাইব্রেরির সাথে কোটলিন অবজেক্টে পার্স করবেন।
আপনি কি শিখবেন
- আপনার লেআউট ফাইলগুলিতে জটিল বাঁধাই এক্সপ্রেশনগুলি কীভাবে ব্যবহার করবেন।
- ক্যোয়ারী অপশন সহ একটি ওয়েব সার্ভিসে কিভাবে Retrofit অনুরোধ করা যায়।
আপনি কি করবেন
- MarsRealEstate অ্যাপটি পরিবর্তন করুন মঙ্গল গ্রহের বৈশিষ্ট্যগুলিকে চিহ্নিত করতে যা বিক্রয়ের জন্য (বনাম যেগুলি ভাড়ার জন্য) ডলার চিহ্নের আইকন দিয়ে চিহ্নিত করুন৷
- একটি ওয়েব পরিষেবার অনুরোধ তৈরি করতে ওভারভিউ পৃষ্ঠায় বিকল্প মেনু ব্যবহার করুন যা প্রকার অনুসারে মঙ্গল গ্রহের বৈশিষ্ট্যগুলিকে ফিল্টার করে৷
- একটি মঙ্গল গ্রহের সম্পত্তির জন্য একটি বিশদ খণ্ড তৈরি করুন, নেভিগেশন সহ ওভারভিউ গ্রিডে সেই খণ্ডটিকে হুক করুন এবং সেই অংশে সম্পত্তির ডেটা পাস করুন৷
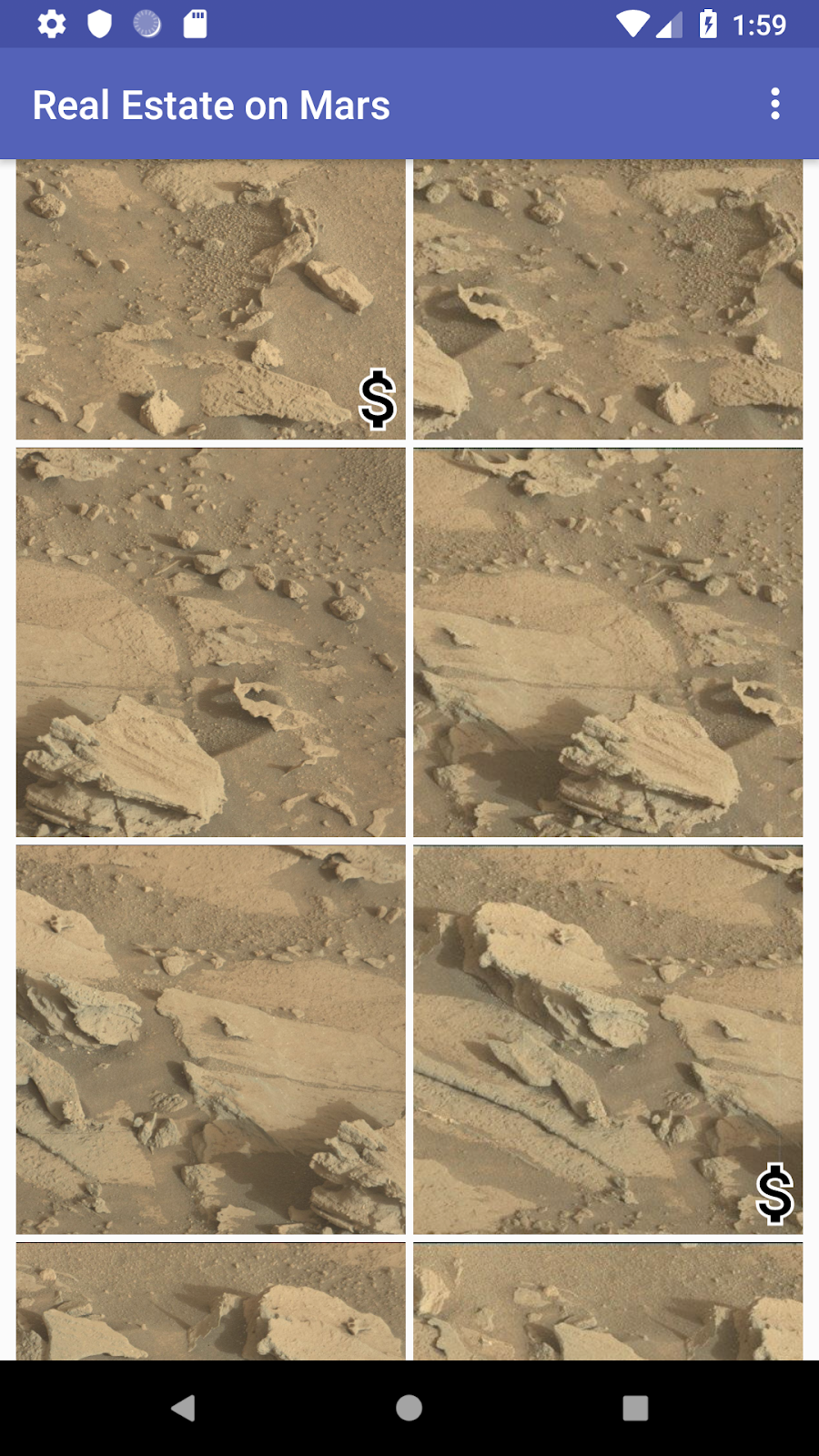
এই কোডল্যাবে (এবং সম্পর্কিত কোডল্যাবগুলি) আপনি MarsRealEstate নামে একটি অ্যাপের সাথে কাজ করেন, যা মঙ্গল গ্রহে বিক্রয়ের জন্য সম্পত্তি দেখায়। এই অ্যাপটি সম্পত্তির ডেটা পুনরুদ্ধার এবং প্রদর্শন করতে একটি ইন্টারনেট সার্ভারের সাথে সংযোগ করে, যেমন মূল্য এবং সম্পত্তিটি বিক্রয় বা ভাড়ার জন্য উপলব্ধ কিনা। প্রতিটি সম্পত্তির প্রতিনিধিত্বকারী চিত্রগুলি হল মঙ্গল গ্রহের বাস্তব জীবনের ছবি যা NASA-এর মার্স রোভার থেকে ধারণ করা হয়েছে৷ পূর্ববর্তী কোডল্যাবগুলিতে, আপনি সমস্ত সম্পত্তির ফটোগুলির জন্য একটি গ্রিড লেআউট সহ একটি RecyclerView তৈরি করেছেন:

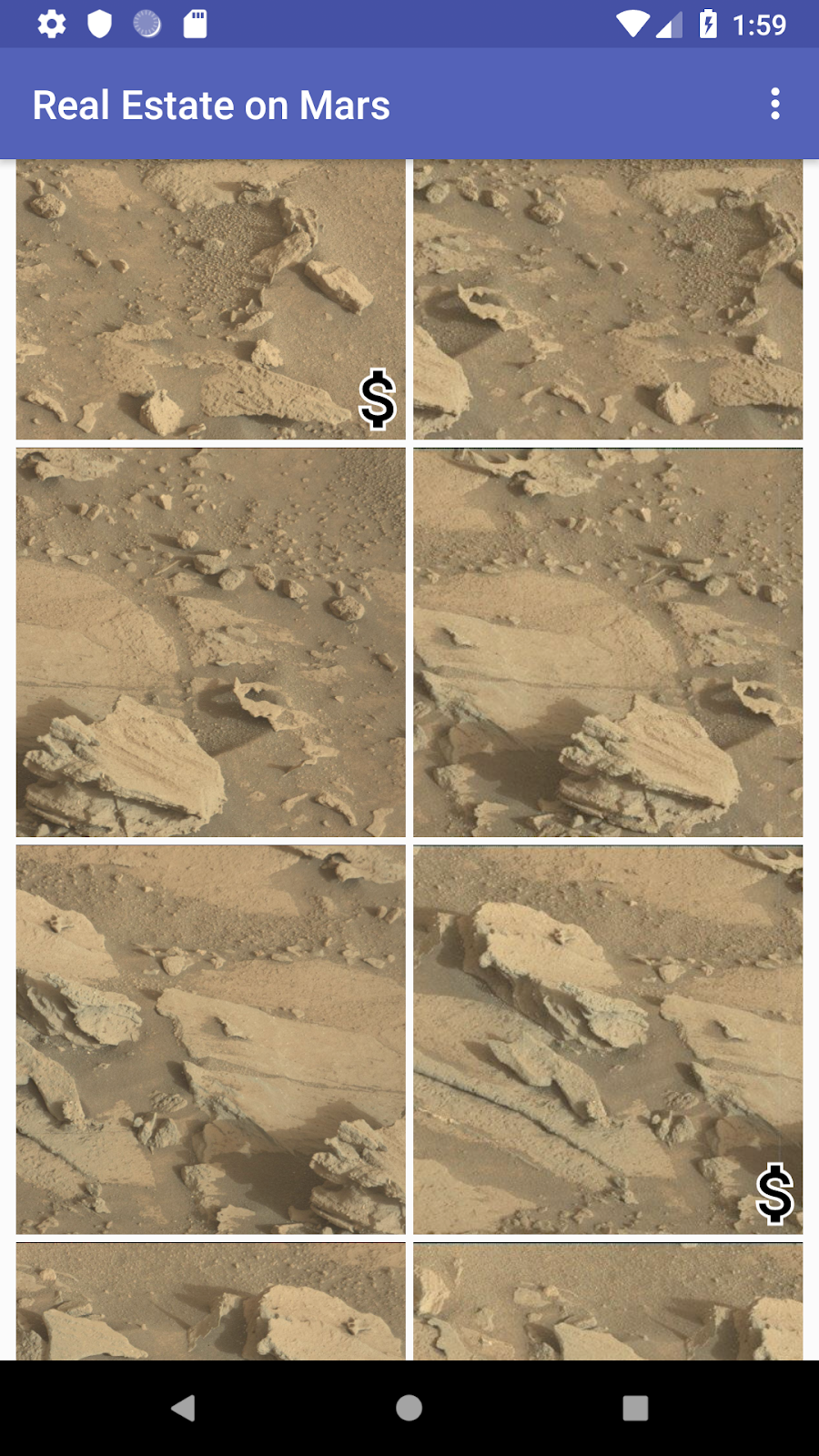
অ্যাপের এই সংস্করণে, আপনি সম্পত্তির ধরন (ভাড়া বনাম কেনা) নিয়ে কাজ করেন এবং বিক্রয়ের জন্য প্রপার্টি চিহ্নিত করতে গ্রিড লেআউটে একটি আইকন যোগ করুন:

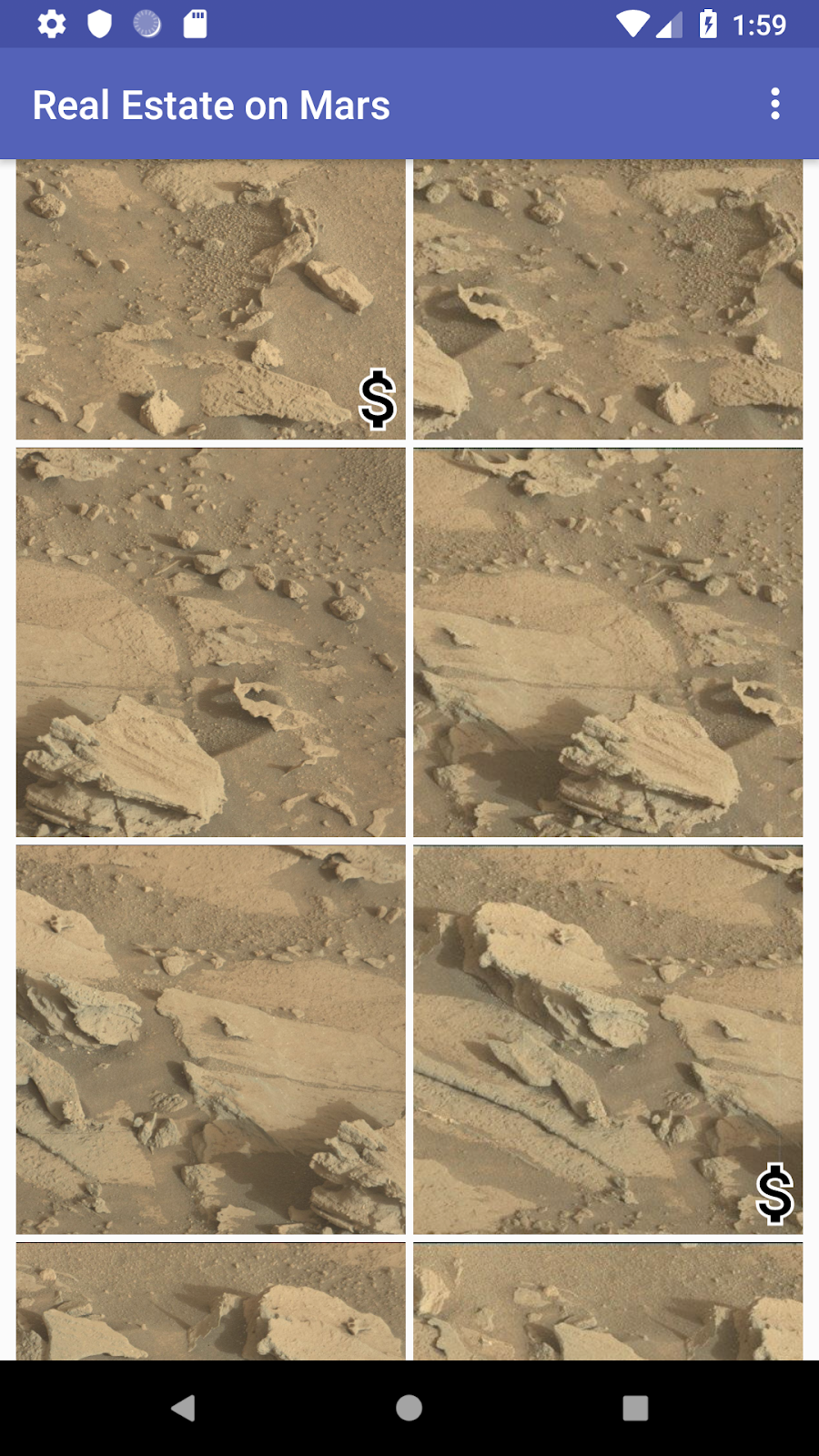
আপনি অ্যাপ্লিকেশানের বিকল্প মেনু পরিবর্তন করে গ্রিড ফিল্টার করতে শুধুমাত্র ভাড়া বা বিক্রয়ের জন্য সেই বৈশিষ্ট্যগুলি দেখান:

এবং অবশেষে, আপনি একটি পৃথক সম্পত্তির জন্য একটি বিশদ দৃশ্য তৈরি করেন এবং আপনি ওভারভিউ গ্রিডে আইকনগুলিকে নেভিগেশন সহ সেই বিশদ খণ্ডের সাথে সংযুক্ত করেন:

এখন পর্যন্ত, মঙ্গল গ্রহের সম্পত্তির ডেটার একমাত্র অংশ যা আপনি ব্যবহার করেছেন সম্পত্তি চিত্রের URL। কিন্তু সম্পত্তির ডেটা—যা আপনি MarsProperty ক্লাসে সংজ্ঞায়িত করেছেন—এছাড়াও একটি আইডি, একটি মূল্য এবং একটি প্রকার (ভাড়া বা বিক্রয়ের জন্য) অন্তর্ভুক্ত রয়েছে। আপনার মেমরি রিফ্রেশ করতে, ওয়েব পরিষেবা থেকে আপনি যে JSON ডেটা পান তার একটি স্নিপেট এখানে রয়েছে:
{
"price":8000000,
"id":"424908",
"type":"rent",
"img_src": "http://mars.jpl.nasa.gov/msl-raw-images/msss/01000/mcam/1000ML0044631290305226E03_DXXX.jpg"
},এই কাজটিতে, আপনি বিক্রয়ের জন্য ওভারভিউ পৃষ্ঠার বৈশিষ্ট্যগুলিতে একটি ডলার-চিহ্নের চিত্র যুক্ত করতে মঙ্গল গ্রহের সম্পত্তির ধরন নিয়ে কাজ শুরু করেন।
ধাপ 1: প্রকার অন্তর্ভুক্ত করতে MarsProperty আপডেট করুন
MarsProperty ক্লাস ওয়েব পরিষেবা দ্বারা প্রদত্ত প্রতিটি সম্পত্তির জন্য ডেটা কাঠামো সংজ্ঞায়িত করে। পূর্ববর্তী কোডল্যাবে, আপনি মঙ্গল ওয়েব পরিষেবা থেকে পৃথক MarsProperty ডেটা অবজেক্টে কাঁচা JSON প্রতিক্রিয়া পার্স করতে মোশি লাইব্রেরি ব্যবহার করেছেন।
এই ধাপে, আপনি MarsProperty ক্লাসে কিছু যুক্তি যোগ করুন যে কোনও সম্পত্তি ভাড়ার জন্য কিনা তা নির্দেশ করতে (অর্থাৎ, ধরনটি "rent" বা "buy" স্ট্রিং কিনা)। আপনি এই যুক্তিটি একাধিক জায়গায় ব্যবহার করবেন, তাই এটিকে প্রতিলিপি করার চেয়ে এখানে ডেটা ক্লাসে থাকা ভাল।
- শেষ কোডল্যাব থেকে MarsRealEstate অ্যাপটি খুলুন। (আপনি যদি অ্যাপটি না থাকে তবে আপনি MarsRealEstateGrid ডাউনলোড করতে পারেন।)
-
network/MarsProperty.ktখুলুন।MarsPropertyক্লাসের সংজ্ঞায় একটি বডি যোগ করুন এবংisRentalজন্য একটি কাস্টম গেটার যোগ করুন যা বস্তুটি"rent"টাইপের হলেtrueহয়ে ওঠে।
data class MarsProperty(
val id: String,
@Json(name = "img_src") val imgSrcUrl: String,
val type: String,
val price: Double) {
val isRental
get() = type == "rent"
}ধাপ 2: গ্রিড আইটেম লেআউট আপডেট করুন
এখন আপনি ইমেজের গ্রিডের জন্য আইটেম লেআউট আপডেট করুন যাতে শুধুমাত্র বিক্রয়ের জন্য থাকা সম্পত্তির ইমেজগুলিতে অঙ্কনযোগ্য ডলার-চিহ্ন দেখা যায়:

ডেটা বাইন্ডিং এক্সপ্রেশনের সাহায্যে আপনি গ্রিড আইটেমগুলির জন্য XML লেআউটে সম্পূর্ণরূপে এই পরীক্ষাটি করতে পারেন।
-
res/layout/grid_view_item.xmlখুলুন। এটিRecyclerViewজন্য গ্রিড লেআউটের প্রতিটি পৃথক কক্ষের জন্য লেআউট ফাইল। বর্তমানে ফাইলটিতে সম্পত্তি চিত্রের জন্য শুধুমাত্র<ImageView>উপাদান রয়েছে। -
<data>উপাদানের ভিতরে,Viewক্লাসের জন্য একটি<import>উপাদান যোগ করুন। আপনি যখন লেআউট ফাইলে ডেটা বাইন্ডিং এক্সপ্রেশনের ভিতরে একটি ক্লাসের উপাদান ব্যবহার করতে চান তখন আপনি আমদানি ব্যবহার করেন। এই ক্ষেত্রে, আপনিView.GONEএবংView.VISIBLEধ্রুবক ব্যবহার করতে যাচ্ছেন, তাই আপনারViewক্লাসে অ্যাক্সেস প্রয়োজন।
<import type="android.view.View"/>- একটি
FrameLayoutদিয়ে সম্পূর্ণ চিত্রের দৃশ্যকে ঘিরে রাখুন, যাতে ডলার-চিহ্ন অঙ্কনযোগ্য সম্পত্তি চিত্রের উপরে স্ট্যাক করা যায়।
<FrameLayout
android:layout_width="match_parent"
android:layout_height="170dp">
<ImageView
android:id="@+id/mars_image"
...
</FrameLayout>-
ImageViewএর জন্য, নতুন প্যারেন্টFrameLayoutপূরণ করতেandroid:layout_heightঅ্যাট্রিবিউটটিকেmatch_parentএ পরিবর্তন করুন।
android:layout_height="match_parent"-
FrameLayoutভিতরে প্রথমটির ঠিক নীচে একটি দ্বিতীয়<ImageView>উপাদান যোগ করুন। নীচে দেখানো সংজ্ঞা ব্যবহার করুন. এই ছবিটি গ্রিড আইটেমের নীচের ডানদিকে, মঙ্গল গ্রহের চিত্রের উপরে প্রদর্শিত হয় এবং ডলার-সাইন আইকনের জন্যres/drawable/ic_for_sale_outline.xmlএ সংজ্ঞায়িত অঙ্কনযোগ্য ব্যবহার করে।
<ImageView
android:id="@+id/mars_property_type"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:layout_gravity="bottom|end"
android:adjustViewBounds="true"
android:padding="5dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_for_sale_outline"
tools:src="@drawable/ic_for_sale_outline"/>-
mars_property_typeইমেজ ভিউতেandroid:visibilityঅ্যাট্রিবিউট যোগ করুন। সম্পত্তির ধরন পরীক্ষা করার জন্য একটি বাইন্ডিং এক্সপ্রেশন ব্যবহার করুন এবং দৃশ্যমানতাটি হয়View.GONE(একটি ভাড়ার জন্য) অথবাView.VISIBLE(একটি কেনাকাটার জন্য) এ নির্ধারণ করুন।
android:visibility="@{property.rental ? View.GONE : View.VISIBLE}" এখন পর্যন্ত আপনি লেআউটে শুধুমাত্র বাঁধাই এক্সপ্রেশন দেখেছেন যা <data> উপাদানে সংজ্ঞায়িত পৃথক ভেরিয়েবল ব্যবহার করে। বাইন্ডিং এক্সপ্রেশনগুলি অত্যন্ত শক্তিশালী এবং আপনাকে সম্পূর্ণরূপে আপনার XML লেআউটের মধ্যে পরীক্ষা এবং গণিত গণনার মতো ক্রিয়াকলাপগুলি করতে সক্ষম করে। এই ক্ষেত্রে, আপনি একটি পরীক্ষা করার জন্য টারনারি অপারেটর ( ?: ) ব্যবহার করেন (এই বস্তুটি কি ভাড়া?)। আপনি সত্যের জন্য একটি ফলাফল প্রদান করেন ( View.GONE দিয়ে ডলার-চিহ্নের আইকনটি লুকান) এবং অন্যটি মিথ্যার জন্য ( View.VISIBLE দিয়ে সেই আইকনটি দেখান)।
নতুন সম্পূর্ণ grid_view_item.xml ফাইলটি নীচে দেখানো হয়েছে:
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="android.view.View"/>
<variable
name="property"
type="com.example.android.marsrealestate.network.MarsProperty" />
</data>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="170dp">
<ImageView
android:id="@+id/mars_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:adjustViewBounds="true"
android:padding="2dp"
app:imageUrl="@{property.imgSrcUrl}"
tools:src="@tools:sample/backgrounds/scenic"/>
<ImageView
android:id="@+id/mars_property_type"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:layout_gravity="bottom|end"
android:adjustViewBounds="true"
android:padding="5dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_for_sale_outline"
android:visibility="@{property.rental ? View.GONE : View.VISIBLE}"
tools:src="@drawable/ic_for_sale_outline"/>
</FrameLayout>
</layout>- অ্যাপটি কম্পাইল করুন এবং চালান, এবং নোট করুন যে বৈশিষ্ট্যগুলি ভাড়া নয় সেগুলিতে ডলার-সাইন আইকন রয়েছে৷

বর্তমানে আপনার অ্যাপটি ওভারভিউ গ্রিডে সমস্ত মঙ্গল গ্রহের বৈশিষ্ট্য প্রদর্শন করে। যদি একজন ব্যবহারকারী মঙ্গল গ্রহে ভাড়ার সম্পত্তির জন্য কেনাকাটা করেন, তাহলে উপলভ্য বৈশিষ্ট্যগুলির মধ্যে কোনটি বিক্রয়ের জন্য রয়েছে তা নির্দেশ করার জন্য আইকন থাকা উপযোগী হবে, তবে পৃষ্ঠাটিতে স্ক্রোল করার জন্য এখনও অনেক বৈশিষ্ট্য রয়েছে৷ এই টাস্কে, আপনি ওভারভিউ ফ্র্যাগমেন্টে একটি বিকল্প মেনু যোগ করুন যা ব্যবহারকারীকে শুধুমাত্র ভাড়া, শুধুমাত্র বিক্রয়ের জন্য বৈশিষ্ট্য দেখাতে বা সমস্ত দেখাতে সক্ষম করে।

আপনি এই কাজটি সম্পন্ন করতে পারেন এমন একটি উপায় হল ওভারভিউ গ্রিডে প্রতিটি MarsProperty জন্য টাইপ পরীক্ষা করা এবং শুধুমাত্র মিলে যাওয়া বৈশিষ্ট্যগুলি প্রদর্শন করা। প্রকৃত মঙ্গল গ্রহের ওয়েব সার্ভিসে অবশ্য একটি ক্যোয়ারী প্যারামিটার বা বিকল্প রয়েছে (যাকে filter বলা হয়) যা আপনাকে শুধুমাত্র rent বা টাইপ buy বৈশিষ্ট্য পেতে সক্ষম করে। আপনি এই ধরনের একটি ব্রাউজারে realestate ওয়েব পরিষেবা URL এর সাথে এই ফিল্টার ক্যোয়ারী ব্যবহার করতে পারেন:
https://android-kotlin-fun-mars-server.appspot.com/realestate?filter=buy এই টাস্কে, আপনি Retrofit-এর সাথে ওয়েব পরিষেবার অনুরোধে একটি ক্যোয়ারী বিকল্প যোগ করতে MarsApiService ক্লাস পরিবর্তন করুন। তারপরে আপনি সেই ক্যোয়ারী বিকল্পটি ব্যবহার করে সমস্ত মঙ্গল সম্পত্তি ডেটা পুনরায় ডাউনলোড করতে বিকল্প মেনুটি হুক করুন৷ যেহেতু ওয়েব পরিষেবা থেকে আপনি যে প্রতিক্রিয়া পান তাতে শুধুমাত্র আপনার আগ্রহের বৈশিষ্ট্যগুলি থাকে, আপনাকে ওভারভিউ গ্রিডের জন্য দৃশ্য প্রদর্শনের যুক্তি পরিবর্তন করতে হবে না।
ধাপ 1: Mars API পরিষেবা আপডেট করুন
অনুরোধটি পরিবর্তন করতে, আপনাকে MarsApiService ক্লাসটি পুনরায় দেখতে হবে যা আপনি এই সিরিজের প্রথম কোডল্যাবে প্রয়োগ করেছেন। আপনি একটি ফিল্টারিং API প্রদান করতে ক্লাস সংশোধন করুন.
-
network/MarsApiService.ktখুলুন। আমদানির ঠিক নীচে, ওয়েব পরিষেবার প্রত্যাশার ক্যোয়ারী মানগুলির সাথে মেলে এমন ধ্রুবকগুলিকে সংজ্ঞায়িত করতেMarsApiFilterনামে একটিenumতৈরি করুন৷
enum class MarsApiFilter(val value: String) {
SHOW_RENT("rent"),
SHOW_BUY("buy"),
SHOW_ALL("all") }- ফিল্টার কোয়েরির জন্য স্ট্রিং ইনপুট নেওয়ার জন্য
getProperties()পদ্ধতিটি পরিবর্তন করুন, এবং নীচে দেখানো হিসাবে@Query("filter")দিয়ে সেই ইনপুটটিকে টীকা করুন।
অনুরোধ করা হলেretrofit2.http.Queryআমদানি করুন।
@Queryটীকা ফিল্টার বিকল্পের সাথে ওয়েব পরিষেবার অনুরোধ করতেgetProperties()পদ্ধতি (এবং এইভাবে Retrofit) বলে। প্রতিবারgetProperties()কল করা হলে, অনুরোধ URL-এ?filter=typeঅংশটি অন্তর্ভুক্ত থাকে, যা ওয়েব পরিষেবাকে সেই প্রশ্নের সাথে মেলে এমন ফলাফলের সাথে প্রতিক্রিয়া জানাতে নির্দেশ করে৷
fun getProperties(@Query("filter") type: String): ধাপ 2: ওভারভিউ ভিউ মডেল আপডেট করুন
আপনি OverviewViewModel এ getMarsRealEstateProperties() পদ্ধতিতে MarsApiService থেকে ডেটার অনুরোধ করেন। এখন আপনাকে ফিল্টার আর্গুমেন্ট নেওয়ার জন্য সেই অনুরোধটি আপডেট করতে হবে।
-
overview/OverviewViewModel.ktখুলুন। আপনি পূর্ববর্তী ধাপে করা পরিবর্তনগুলির কারণে অ্যান্ড্রয়েড স্টুডিওতে ত্রুটিগুলি দেখতে পাবেন৷getMarsRealEstateProperties()কলে একটি প্যারামিটার হিসাবেMarsApiFilter(সম্ভাব্য ফিল্টার মানগুলির enum) যোগ করুন।
অনুরোধ করা হলেcom.example.android.marsrealestate.network.MarsApiFilterআমদানি করুন।
private fun getMarsRealEstateProperties(filter: MarsApiFilter) {- একটি স্ট্রিং হিসাবে সেই ফিল্টার ক্যোয়ারীটি পাস করার জন্য Retrofit পরিষেবাতে
getProperties()এ কলটি পরিবর্তন করুন।
var getPropertiesDeferred = MarsApi.retrofitService.getProperties(filter.value)-
init {}ব্লকে,MarsApiFilter.SHOW_ALLপাস করুন একটি আর্গুমেন্ট হিসেবেgetMarsRealEstateProperties(), অ্যাপটি প্রথম লোড হলে সমস্ত বৈশিষ্ট্য দেখাতে।
init {
getMarsRealEstateProperties(MarsApiFilter.SHOW_ALL)
}- ক্লাসের শেষে, একটি
updateFilter()পদ্ধতি যোগ করুন যা একটিMarsApiFilterআর্গুমেন্ট নেয় এবং সেই আর্গুমেন্টের সাথেgetMarsRealEstateProperties()কল করে।
fun updateFilter(filter: MarsApiFilter) {
getMarsRealEstateProperties(filter)
}ধাপ 3: বিকল্প মেনুতে খণ্ডটিকে সংযুক্ত করুন
ব্যবহারকারী যখন একটি মেনু বিকল্প বাছাই করে তখন ভিউ মডেলে updateFilter() কল করার জন্য ওভারফ্লো মেনুটিকে ফ্র্যাগমেন্টের সাথে সংযুক্ত করা শেষ পদক্ষেপ।
-
res/menu/overflow_menu.xmlখুলুন। MarsRealEstate অ্যাপের একটি বিদ্যমান ওভারফ্লো মেনু রয়েছে যা তিনটি উপলব্ধ বিকল্প প্রদান করে: সমস্ত সম্পত্তি দেখানো, শুধু ভাড়া দেখানো এবং শুধুমাত্র বিক্রয়ের জন্য সম্পত্তি দেখানো।
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/show_all_menu"
android:title="@string/show_all" />
<item
android:id="@+id/show_rent_menu"
android:title="@string/show_rent" />
<item
android:id="@+id/show_buy_menu"
android:title="@string/show_buy" />
</menu>-
overview/OverviewFragment.ktখুলুন। ক্লাসের শেষে, মেনু আইটেম নির্বাচন পরিচালনা করতেonOptionsItemSelected()পদ্ধতি প্রয়োগ করুন।
override fun onOptionsItemSelected(item: MenuItem): Boolean {
} -
onOptionsItemSelected()এ, উপযুক্ত ফিল্টার সহ ভিউ মডেলেupdateFilter()পদ্ধতিতে কল করুন। বিকল্পগুলির মধ্যে স্যুইচ করতেwhen {}একটি কোটলিন ব্যবহার করুন। ডিফল্ট ফিল্টার মানের জন্যMarsApiFilter.SHOW_ALLব্যবহার করুন।trueফিরে যান, কারণ আপনি মেনু আইটেমটি পরিচালনা করেছেন। অনুরোধ করা হলেMarsApiFilter(com.example.android.marsrealestate.network.MarsApiFilter) আমদানি করুন। সম্পূর্ণonOptionsItemSelected()পদ্ধতিটি নীচে দেখানো হয়েছে।
override fun onOptionsItemSelected(item: MenuItem): Boolean {
viewModel.updateFilter(
when (item.itemId) {
R.id.show_rent_menu -> MarsApiFilter.SHOW_RENT
R.id.show_buy_menu -> MarsApiFilter.SHOW_BUY
else -> MarsApiFilter.SHOW_ALL
}
)
return true
}- অ্যাপটি কম্পাইল করে রান করুন। অ্যাপটি সমস্ত সম্পত্তির ধরন এবং ডলার আইকন দিয়ে চিহ্নিত বিক্রয়ের জন্য বৈশিষ্ট্য সহ প্রথম ওভারভিউ গ্রিড চালু করে।
- বিকল্প মেনু থেকে ভাড়া নির্বাচন করুন। বৈশিষ্ট্যগুলি পুনরায় লোড করুন এবং সেগুলির কোনওটিই ডলার আইকনের সাথে প্রদর্শিত হয় না। (শুধুমাত্র ভাড়ার বৈশিষ্ট্যগুলি দেখানো হয়৷) শুধুমাত্র ফিল্টার করা বৈশিষ্ট্যগুলি দেখানোর জন্য প্রদর্শনটি রিফ্রেশ করার জন্য আপনাকে কয়েক মুহূর্ত অপেক্ষা করতে হতে পারে৷
- বিকল্প মেনু থেকে কিনুন নির্বাচন করুন। বৈশিষ্ট্যগুলি আবার লোড হয় এবং সেগুলি সবই ডলার আইকনের সাথে প্রদর্শিত হয়। (শুধুমাত্র বিক্রয়ের জন্য সম্পত্তি দেখানো হয়।)
এখন আপনার কাছে মঙ্গল গ্রহের বৈশিষ্ট্যগুলির জন্য আইকনগুলির একটি স্ক্রোলিং গ্রিড রয়েছে, তবে এটি আরও বিশদ বিবরণ পাওয়ার সময়। এই টাস্কে, আপনি একটি নির্দিষ্ট সম্পত্তির বিশদ বিবরণ প্রদর্শন করার জন্য একটি বিশদ খণ্ড যোগ করুন। বিশদ খণ্ডটি একটি বৃহত্তর চিত্র, মূল্য এবং সম্পত্তির ধরন দেখাবে - তা ভাড়া বা বিক্রয়ের জন্য।

ব্যবহারকারী যখন ওভারভিউ গ্রিডে একটি ছবি ট্যাপ করে তখন এই খণ্ডটি চালু হয়। এটি সম্পন্ন করার জন্য, আপনাকে RecyclerView গ্রিড আইটেমগুলিতে একটি onClick শ্রোতা যোগ করতে হবে এবং তারপরে নতুন খণ্ডে নেভিগেট করতে হবে। আপনি ViewModel এ একটি LiveData পরিবর্তন ট্রিগার করে নেভিগেট করেন, যেমন আপনি এই পাঠ জুড়ে করেছেন। ওভারভিউ ফ্র্যাগমেন্ট থেকে ডিটেইল ফ্র্যাগমেন্টে নির্বাচিত MarsProperty তথ্য পাস করতে আপনি নেভিগেশন কম্পোনেন্টের সেফ আর্গস প্লাগইন ব্যবহার করেন।
ধাপ 1: বিস্তারিত ভিউ মডেল তৈরি করুন এবং বিস্তারিত লেআউট আপডেট করুন
ওভারভিউ ভিউ মডেল এবং টুকরোগুলির জন্য আপনি যে প্রক্রিয়াটি ব্যবহার করেছেন তার অনুরূপ, আপনাকে এখন বিশদ খণ্ডের জন্য ভিউ মডেল এবং লেআউট ফাইলগুলি বাস্তবায়ন করতে হবে।
-
detail/DetailViewModel.ktখুলুন। ঠিক যেমন নেটওয়ার্ক-সম্পর্কিত Kotlin ফাইলগুলিnetworkফোল্ডারে থাকে এবংoverviewওভারভিউ ফাইলগুলি থাকে,detailফোল্ডারে বিশদ দৃশ্যের সাথে সম্পর্কিত ফাইলগুলি থাকে৷ লক্ষ্য করুন যেDetailViewModelক্লাস (এখন খালি) কনস্ট্রাক্টরের একটি প্যারামিটার হিসাবে একটিmarsPropertyনেয়।
class DetailViewModel( marsProperty: MarsProperty,
app: Application) : AndroidViewModel(app) {
}- শ্রেণির সংজ্ঞার ভিতরে, নির্বাচিত মঙ্গল গ্রহের সম্পত্তির জন্য
LiveDataযোগ করুন, সেই তথ্যটি বিশদ দৃশ্যে প্রকাশ করতে।MarsPropertyনিজেই ধরে রাখতে একটিMutableLiveDataতৈরির স্বাভাবিক প্যাটার্ন অনুসরণ করুন এবং তারপর একটি অপরিবর্তনীয় সর্বজনীনLiveDataসম্পত্তি প্রকাশ করুন।
androidx.lifecycle.LiveDataআমদানি করুন এবং অনুরোধ করা হলেandroidx.lifecycle.MutableLiveDataআমদানি করুন।
private val _selectedProperty = MutableLiveData<MarsProperty>()
val selectedProperty: LiveData<MarsProperty>
get() = _selectedProperty- একটি
init {}ব্লক তৈরি করুন এবং কনস্ট্রাক্টর থেকেMarsPropertyঅবজেক্টের সাথে নির্বাচিত মার্স সম্পত্তির মান সেট করুন।
init {
_selectedProperty.value = marsProperty
}-
res/layout/fragment_detail.xmlখুলুন এবং ডিজাইন ভিউতে এটি দেখুন।
এটি বিস্তারিত খণ্ডের জন্য লেআউট ফাইল। এতে বড় ছবির জন্য একটিImageView, সম্পত্তির প্রকারের জন্য একটিTextView(ভাড়া বা বিক্রয়) এবং মূল্যের জন্য একটিTextViewরয়েছে। লক্ষ্য করুন যে সীমাবদ্ধতা বিন্যাসটি একটিScrollViewদিয়ে মোড়ানো হয়েছে তাই এটি স্বয়ংক্রিয়ভাবে স্ক্রোল করবে যদি প্রদর্শনের জন্য দৃশ্যটি খুব বড় হয়, উদাহরণস্বরূপ যখন ব্যবহারকারী এটিকে ল্যান্ডস্কেপ মোডে দেখেন। - লেআউটের জন্য টেক্সট ট্যাবে যান। লেআউটের শীর্ষে,
<ScrollView>উপাদানের ঠিক আগে, একটি<data>উপাদান যোগ করুন যাতে লেআউটের সাথে বিস্তারিত ভিউ মডেল যুক্ত করা যায়।
<data>
<variable
name="viewModel"
type="com.example.android.marsrealestate.detail.DetailViewModel" />
</data>-
ImageViewএলিমেন্টেapp:imageUrlঅ্যাট্রিবিউট যোগ করুন। ভিউ মডেলের নির্বাচিত সম্পত্তি থেকেimgSrcUrlএ সেট করুন।
বাইন্ডিং অ্যাডাপ্টার যেটি গ্লাইড ব্যবহার করে একটি ইমেজ লোড করে তা এখানেও স্বয়ংক্রিয়ভাবে ব্যবহার করা হবে, কারণ সেই অ্যাডাপ্টারটি সমস্তapp:imageUrlবৈশিষ্ট্যগুলি দেখে।
app:imageUrl="@{viewModel.selectedProperty.imgSrcUrl}"ধাপ 2: ওভারভিউ ভিউ মডেলে নেভিগেশন সংজ্ঞায়িত করুন
যখন ব্যবহারকারী ওভারভিউ মডেলে একটি ফটোতে ট্যাপ করে, তখন এটি একটি খণ্ডে নেভিগেশন ট্রিগার করবে যা ক্লিক করা আইটেম সম্পর্কে বিশদ বিবরণ দেখায়।
-
overview/OverviewViewModel.ktখুলুন। একটি_navigateToSelectedPropertyMutableLiveDataসম্পত্তি যোগ করুন এবং এটি একটি অপরিবর্তনীয়LiveDataদিয়ে প্রকাশ করুন।
যখন এইLiveDataনন-নাল-এ পরিবর্তিত হয়, তখন নেভিগেশন ট্রিগার হয়। (শীঘ্রই আপনি এই পরিবর্তনশীলটি পর্যবেক্ষণ করতে এবং নেভিগেশন ট্রিগার করার জন্য কোডটি যোগ করবেন।)
private val _navigateToSelectedProperty = MutableLiveData<MarsProperty>()
val navigateToSelectedProperty: LiveData<MarsProperty>
get() = _navigateToSelectedProperty- ক্লাসের শেষে, একটি
displayPropertyDetails()পদ্ধতি যোগ করুন যা নির্বাচিত মঙ্গল সম্পত্তিতে _navigateToSelectedPropertyসেট করে।
fun displayPropertyDetails(marsProperty: MarsProperty) {
_navigateToSelectedProperty.value = marsProperty
}- একটি
displayPropertyDetailsComplete()পদ্ধতি যোগ করুন যা_navigateToSelectedPropertyএর মান বাতিল করে। ন্যাভিগেশন স্থিতিটি সম্পূর্ণ করার জন্য চিহ্নিত করতে এবং ব্যবহারকারী যখন বিশদ দৃশ্য থেকে ফিরে আসে তখন নেভিগেশন পুনরায় ট্রিগার হওয়া এড়াতে আপনার এটি প্রয়োজন।
fun displayPropertyDetailsComplete() {
_navigateToSelectedProperty.value = null
}ধাপ 3: গ্রিড অ্যাডাপ্টার এবং খণ্ডে ক্লিক শ্রোতাদের সেট আপ করুন
-
overview/PhotoGridAdapter.ktখুলুন। ক্লাসের শেষে, একটি কাস্টমOnClickListenerক্লাস তৈরি করুন যা একটিmarsPropertyপ্যারামিটার সহ একটি ল্যাম্বডা নেয়। ক্লাসের ভিতরে, একটিonClick()ফাংশন সংজ্ঞায়িত করুন যা ল্যাম্বডা প্যারামিটারে সেট করা আছে।
class OnClickListener(val clickListener: (marsProperty:MarsProperty) -> Unit) {
fun onClick(marsProperty:MarsProperty) = clickListener(marsProperty)
}-
PhotoGridAdapterএর জন্য ক্লাসের সংজ্ঞা পর্যন্ত স্ক্রোল করুন এবং কনস্ট্রাক্টরে একটি ব্যক্তিগতOnClickListenerপ্রপার্টি যোগ করুন।
class PhotoGridAdapter( private val onClickListener: OnClickListener ) :
ListAdapter<MarsProperty,
PhotoGridAdapter.MarsPropertyViewHolder>(DiffCallback) {-
onBindviewHolder()পদ্ধতিতে গ্রিড আইটেমেonClickListenerযোগ করে একটি ফটো ক্লিকযোগ্য করুন।getItem() and bind()কলের মধ্যে ক্লিক শ্রোতাকে সংজ্ঞায়িত করুন।
override fun onBindViewHolder(holder: MarsPropertyViewHolder, position: Int) {
val marsProperty = getItem(position)
holder.itemView.setOnClickListener {
onClickListener.onClick(marsProperty)
}
holder.bind(marsProperty)
}-
overview/OverviewFragment.ktখুলুন।onCreateView()পদ্ধতিতে, নীচে দেখানো লাইন দিয়েbinding.photosGrid.adapterপ্রপার্টি আরম্ভকারী লাইনটি প্রতিস্থাপন করুন।
এই কোডPhotoGridAdapter.onClickListenerঅবজেক্টকেPhotoGridAdapterকনস্ট্রাক্টরে যোগ করে এবং পাস করাMarsPropertyঅবজেক্টের সাথেviewModel.displayPropertyDetails()কল করে। এটি নেভিগেশনের জন্য ভিউ মডেলেLiveDataট্রিগার করে।
binding.photosGrid.adapter = PhotoGridAdapter(PhotoGridAdapter.OnClickListener {
viewModel.displayPropertyDetails(it)
})ধাপ 4: নেভিগেশন গ্রাফ পরিবর্তন করুন এবং MarsProperty parcelable করুন
যখন কোনও ব্যবহারকারী ওভারভিউ গ্রিডে কোনও ফটোতে ট্যাপ করেন, তখন অ্যাপটির বিশদ খণ্ডে নেভিগেট করা উচিত এবং নির্বাচিত মঙ্গল গ্রহের বিশদ বিবরণের মধ্য দিয়ে যাওয়া উচিত যাতে বিশদ দৃশ্য সেই তথ্যটি প্রদর্শন করতে পারে।

এই মুহুর্তে আপনার কাছে ট্যাপটি পরিচালনা করার জন্য PhotoGridAdapter থেকে একটি ক্লিক লিসেনার এবং ভিউ মডেল থেকে নেভিগেশন ট্রিগার করার একটি উপায় রয়েছে৷ কিন্তু আপনার কাছে এখনও একটি MarsProperty অবজেক্ট নেই যা বিশদ খণ্ডে পাঠানো হচ্ছে। এর জন্য আপনি নেভিগেশন উপাদান থেকে নিরাপদ আর্গস ব্যবহার করুন।
-
res/navigation/nav_graph.xmlখুলুন। নেভিগেশন গ্রাফের জন্য XML কোড দেখতে পাঠ্য ট্যাবে ক্লিক করুন। - বিস্তারিত খণ্ডের জন্য
<fragment>উপাদানের ভিতরে, নিচে দেখানো<argument>উপাদানটি যোগ করুন।selectedPropertyনামক এই যুক্তিতেMarsPropertyটাইপ আছে।
<argument
android:name="selectedProperty"
app:argType="com.example.android.marsrealestate.network.MarsProperty"
/>- অ্যাপটি কম্পাইল করুন। নেভিগেশন আপনাকে একটি ত্রুটি দেয় কারণ
MarsPropertyটি বিভাজনযোগ্য নয়৷Parcelableইন্টারফেস অবজেক্টকে সিরিয়ালাইজ করতে সক্ষম করে, যাতে অবজেক্টের ডেটা টুকরো বা ক্রিয়াকলাপের মধ্যে পাস করা যায়। এই ক্ষেত্রে,MarsPropertyঅবজেক্টের ভিতরের ডেটা Safe Args-এর মাধ্যমে বিস্তারিত অংশে পাঠানোর জন্য,MarsPropertyঅবশ্যইParcelableইন্টারফেস প্রয়োগ করতে হবে। ভাল খবর হল যে কোটলিন সেই ইন্টারফেসটি বাস্তবায়নের জন্য একটি সহজ শর্টকাট প্রদান করে। -
network/MarsProperty.ktখুলুন। ক্লাস সংজ্ঞায়@Parcelizeটীকা যোগ করুন।
অনুরোধ করা হলেkotlinx.android.parcel.Parcelizeআমদানি করুন।
@Parcelizeটীকাটি এই শ্রেণীর জন্যParcelableইন্টারফেসের পদ্ধতিগুলি স্বয়ংক্রিয়ভাবে বাস্তবায়ন করতে Kotlin Android এক্সটেনশন ব্যবহার করে। আপনাকে আর কিছু করতে হবে না!
@Parcelize
data class MarsProperty (-
Parcelableপ্রসারিত করতেMarsPropertyএর শ্রেণী সংজ্ঞা পরিবর্তন করুন।
অনুরোধ করা হলেandroid.os.Parcelableআমদানি করুন।
MarsPropertyশ্রেণীর সংজ্ঞা এখন এই মত দেখায়:
@Parcelize
data class MarsProperty (
val id: String,
@Json(name = "img_src") val imgSrcUrl: String,
val type: String,
val price: Double) : Parcelable {ধাপ 5: টুকরা সংযুক্ত করুন
আপনি এখনও নেভিগেট করছেন না - প্রকৃত নেভিগেশন টুকরো টুকরো হয়। এই ধাপে, আপনি ওভারভিউ এবং বিশদ খণ্ডগুলির মধ্যে নেভিগেশন বাস্তবায়নের জন্য শেষ বিটগুলি যোগ করুন।
-
overview/OverviewFragment.ktখুলুন।onCreateView()তে, ফটো গ্রিড অ্যাডাপ্টারকে আরম্ভ করে এমন লাইনের নীচে, ওভারভিউ ভিউ মডেল থেকেnavigatedToSelectedPropertyপ্রপার্টি পর্যবেক্ষণ করতে নীচে দেখানো লাইনগুলি যোগ করুন।
androidx.lifecycle.Observerআমদানি করুন এবং অনুরোধ করা হলেandroidx.navigation.fragment.findNavControllerআমদানি করুন।
পর্যবেক্ষক পরীক্ষা করে যেMarsProperty—itল্যাম্বডা-তে আছে—শূন্য নয়, এবং যদি তাই হয়, তাহলে এটিfindNavController()দিয়ে খণ্ড থেকে নেভিগেশন কন্ট্রোলার পায়।LiveDataশূন্য অবস্থায় রিসেট করতে ভিউ মডেলকে বলার জন্যdisplayPropertyDetailsComplete()এ কল করুন, যাতে অ্যাপটিOverviewFragmentফিরে আসার সময় আপনি দুর্ঘটনাক্রমে আবার নেভিগেশন ট্রিগার করবেন না।
viewModel.navigateToSelectedProperty.observe(this, Observer {
if ( null != it ) {
this.findNavController().navigate(
OverviewFragmentDirections.actionShowDetail(it))
viewModel.displayPropertyDetailsComplete()
}
})-
detail/DetailFragment.ktখুলুন।onCreateView()পদ্ধতিতেsetLifecycleOwner()কে কলের ঠিক নীচে এই লাইনটি যোগ করুন। এই লাইনটি Safe Args থেকে নির্বাচিতMarsPropertyঅবজেক্ট পায়।
কোটলিনের নট-নাল অ্যাসারশন অপারেটর (!!) ব্যবহার লক্ষ্য করুন। যদিselectedPropertyসেখানে না থাকে তবে ভয়ানক কিছু ঘটেছে এবং আপনি আসলে কোডটি একটি নাল পয়েন্টার নিক্ষেপ করতে চান। (উৎপাদন কোডে, আপনার সেই ত্রুটিটি কিছু উপায়ে পরিচালনা করা উচিত।)
val marsProperty = DetailFragmentArgs.fromBundle(arguments!!).selectedProperty- একটি নতুন
DetailViewModelFactoryপেতে পরবর্তী এই লাইনটি যোগ করুন। আপনিDetailViewModelএর একটি উদাহরণ পেতেDetailViewModelFactoryব্যবহার করবেন। স্টার্টার অ্যাপটিতেDetailViewModelFactoryএর একটি বাস্তবায়ন অন্তর্ভুক্ত রয়েছে, তাই আপনাকে এখানে যা করতে হবে তা হল এটি শুরু করা।
val viewModelFactory = DetailViewModelFactory(marsProperty, application)- অবশেষে, কারখানা থেকে একটি
DetailViewModelপেতে এবং সমস্ত অংশ সংযুক্ত করতে এই লাইনটি যোগ করুন।
binding.viewModel = ViewModelProviders.of(
this, viewModelFactory).get(DetailViewModel::class.java)- অ্যাপটি কম্পাইল করুন এবং চালান এবং যেকোন মঙ্গল গ্রহের সম্পত্তির ফটোতে আলতো চাপুন। সেই সম্পত্তির বিবরণের জন্য বিশদ খণ্ডটি উপস্থিত হয়। ওভারভিউ পৃষ্ঠায় ফিরে যেতে পিছনের বোতামটি আলতো চাপুন, এবং লক্ষ্য করুন যে বিশদ স্ক্রীনটি এখনও বিক্ষিপ্ত। আপনি পরবর্তী টাস্কে সেই বিশদ পৃষ্ঠায় সম্পত্তি ডেটা যোগ করা শেষ করুন।
এই মুহূর্তে বিশদ পৃষ্ঠাটি শুধুমাত্র একই মঙ্গল গ্রহের ফটো দেখায় যা আপনি ওভারভিউ পৃষ্ঠায় দেখতে অভ্যস্ত। MarsProperty শ্রেণীতেও একটি সম্পত্তির ধরন (ভাড়া বা কেনা) এবং সম্পত্তির মূল্য রয়েছে। বিশদ স্ক্রীনে এই দুটি মানই অন্তর্ভুক্ত করা উচিত এবং ভাড়ার বৈশিষ্ট্যগুলি যদি নির্দেশ করে যে মূল্যটি প্রতি-মাসের মূল্য ছিল তা সহায়ক হবে৷ আপনি এই দুটি জিনিস বাস্তবায়ন করতে ভিউ মডেলে LiveData রূপান্তর ব্যবহার করেন।
-
res/values/strings.xmlখুলুন। স্টার্টার কোডে স্ট্রিং রিসোর্স রয়েছে, নীচে দেখানো হয়েছে, আপনাকে বিস্তারিত ভিউয়ের জন্য স্ট্রিং তৈরি করতে সাহায্য করতে। মূল্যের জন্য, আপনি প্রপার্টির প্রকারের উপর নির্ভর করেdisplay_price_monthly_rentalসম্পদ বাdisplay_priceসম্পদ ব্যবহার করবেন।
<string name="type_rent">Rent</string>
<string name="type_sale">Sale</string>
<string name="display_type">For %s</string>
<string name="display_price_monthly_rental">$%,.0f/month</string>
<string name="display_price">$%,.0f</string>-
detail/DetailViewModel.ktখুলুন। ক্লাসের নীচে, নীচে দেখানো কোড যোগ করুন।
অনুরোধ করা হলেandroidx.lifecycle.Transformationsআমদানি করুন।
এই রূপান্তরটি প্রথম কাজ থেকে একই পরীক্ষা ব্যবহার করে নির্বাচিত সম্পত্তি ভাড়া করা কিনা তা পরীক্ষা করে। যদি সম্পত্তিটি ভাড়া হয়, তাহলে রূপান্তরটিwhen {}কোটলিন সহ সম্পদ থেকে উপযুক্ত স্ট্রিং বেছে নেয়। এই দুটি স্ট্রিং-এর শেষে একটি সংখ্যার প্রয়োজন, তাই আপনিproperty.priceপরে সংযুক্ত করুন।
val displayPropertyPrice = Transformations.map(selectedProperty) {
app.applicationContext.getString(
when (it.isRental) {
true -> R.string.display_price_monthly_rental
false -> R.string.display_price
}, it.price)
}- প্রোজেক্টে স্ট্রিং রিসোর্সে অ্যাক্সেস পেতে জেনারেট করা
Rক্লাস ইমপোর্ট করুন।
import com.example.android.marsrealestate.R-
displayPropertyPriceট্রান্সফর্মেশনের পর, নিচে দেখানো কোডটি যোগ করুন। এই রূপান্তরটি একাধিক স্ট্রিং সংস্থানকে সংযুক্ত করে, সম্পত্তির ধরনটি ভাড়া কিনা তার উপর ভিত্তি করে।
val displayPropertyType = Transformations.map(selectedProperty) {
app.applicationContext.getString(R.string.display_type,
app.applicationContext.getString(
when (it.isRental) {
true -> R.string.type_rent
false -> R.string.type_sale
}))
}-
res/layout/fragment_detail.xmlখুলুন। আর একটা জিনিস করতে হবে, আর তা হল নতুন স্ট্রিংগুলিকে (যা আপনিLiveDataট্রান্সফর্মেশনের মাধ্যমে তৈরি করেছেন) বিশদ দৃশ্যের সাথে আবদ্ধ করা। এটি করার জন্য, আপনি প্রপার্টি টাইপ টেক্সটের জন্য টেক্সট ফিল্ডের মান সেট করুনviewModel.displayPropertyType, এবং টেক্সট ফিল্ড মূল্য ভ্যালু টেক্সটের জন্যviewModel.displayPropertyPriceএ সেট করুন।
<TextView
android:id="@+id/property_type_text"
...
android:text="@{viewModel.displayPropertyType}"
...
tools:text="To Rent" />
<TextView
android:id="@+id/price_value_text"
...
android:text="@{viewModel.displayPropertyPrice}"
...
tools:text="$100,000" />- অ্যাপটি কম্পাইল করে রান করুন। এখন সমস্ত সম্পত্তি তথ্য বিশদ পৃষ্ঠায় প্রদর্শিত হবে, সুন্দরভাবে বিন্যাসিত।

অ্যান্ড্রয়েড স্টুডিও প্রকল্প: মার্সরিয়েলএস্টেটফাইনাল
বাইন্ডিং এক্সপ্রেশন
- XML লেআউট ফাইলগুলিতে বাইন্ডিং এক্সপ্রেশনগুলি ব্যবহার করুন সাধারণ প্রোগ্রাম্যাটিক ক্রিয়াকলাপগুলি সম্পাদন করতে, যেমন গণিত বা শর্তসাপেক্ষ পরীক্ষা, আবদ্ধ ডেটাতে।
- আপনার লেআউট ফাইলের মধ্যে ক্লাস রেফারেন্স করতে,
<data>ট্যাগের ভিতরে<import>ট্যাগ ব্যবহার করুন।
ওয়েব সার্ভিস ক্যোয়ারী অপশন
- ওয়েব পরিষেবার অনুরোধে ঐচ্ছিক পরামিতি অন্তর্ভুক্ত থাকতে পারে।
- অনুরোধে ক্যোয়ারী প্যারামিটার নির্দিষ্ট করতে, Retrofit- এ
@Queryটীকা ব্যবহার করুন।
উদাসীনতা কোর্স:
অ্যান্ড্রয়েড বিকাশকারী ডকুমেন্টেশন:
- মডেল ওভারভিউ দেখুন
- লাইভডেটা ওভারভিউ
- বাঁধাই অ্যাডাপ্টার
- লেআউট এবং বাইন্ডিং এক্সপ্রেশন
- নেভিগেশন
- নেভিগেশন উপাদান দিয়ে শুরু করুন
- গন্তব্যগুলির মধ্যে ডেটা পাস করুন (সেফ আর্গসও বর্ণনা করে)
-
Transformationsক্লাস -
ViewModelProviderক্লাস -
ViewModelProvider.Factoryক্লাস
অন্যান্য:
এই বিভাগে একজন প্রশিক্ষকের নেতৃত্বে একটি কোর্সের অংশ হিসাবে এই কোডল্যাবের মাধ্যমে কাজ করা শিক্ষার্থীদের জন্য সম্ভাব্য হোমওয়ার্ক অ্যাসাইনমেন্ট তালিকাভুক্ত করা হয়েছে। নিম্নলিখিতগুলি করা প্রশিক্ষকের উপর নির্ভর করে:
- প্রয়োজনে হোমওয়ার্ক বরাদ্দ করুন।
- শিক্ষার্থীদের সাথে যোগাযোগ করুন কিভাবে হোমওয়ার্ক অ্যাসাইনমেন্ট জমা দিতে হয়।
- হোমওয়ার্ক অ্যাসাইনমেন্ট গ্রেড.
প্রশিক্ষকরা এই পরামর্শগুলি যতটা কম বা যতটা চান ততটা ব্যবহার করতে পারেন, এবং তাদের উপযুক্ত মনে করে অন্য কোনও হোমওয়ার্ক বরাদ্দ করতে নির্দ্বিধায় করা উচিত।
আপনি যদি নিজে থেকে এই কোডল্যাবের মাধ্যমে কাজ করে থাকেন, তাহলে আপনার জ্ঞান পরীক্ষা করার জন্য এই হোমওয়ার্ক অ্যাসাইনমেন্টগুলিকে নির্দ্বিধায় ব্যবহার করুন৷
এই প্রশ্নগুলোর উত্তর দাও
প্রশ্ন 1
একটি XML লেআউট ফাইলে <import> ট্যাগ কি করে?
▢ একটি লেআউট ফাইল অন্যটিতে অন্তর্ভুক্ত করুন।
▢ লেআউট ফাইলের ভিতরে কোটলিন কোড এম্বেড করুন।
▢ ডেটা-বাউন্ড প্রপার্টিতে অ্যাক্সেস প্রদান করুন।
▢ আপনাকে ক্লাস এবং ক্লাস সদস্যদের বাইন্ডিং এক্সপ্রেশনে উল্লেখ করতে সক্ষম করে।
প্রশ্ন 2
আপনি কিভাবে রেট্রোফিটে একটি REST ওয়েব পরিষেবা কলে একটি ক্যোয়ারী বিকল্প যোগ করবেন?
▢ অনুরোধের URL-এর শেষে ক্যোয়ারী যোগ করুন।
▢ যে ফাংশনটি অনুরোধ করে সেই ফাংশনে কোয়েরির জন্য একটি প্যারামিটার যোগ করুন এবং @Query দিয়ে সেই প্যারামিটারটিকে টীকা করুন।
▢ একটি অনুরোধ তৈরি করতে Query ক্লাস ব্যবহার করুন।
▢ রেট্রোফিট বিল্ডারে addQuery() পদ্ধতি ব্যবহার করুন।
পরবর্তী পাঠ শুরু করুন:
এই কোর্সে অন্যান্য কোডল্যাবগুলির লিঙ্কগুলির জন্য, Android Kotlin Fundamentals codelabs ল্যান্ডিং পৃষ্ঠাটি দেখুন।

