این کد لبه بخشی از دوره آموزشی Android Kotlin Fundamentals است. اگر به ترتیب روی کدها کار کنید، بیشترین ارزش را از این دوره خواهید گرفت. همه کد لبه های دوره در صفحه فرود کد لبه های Android Kotlin Fundamentals فهرست شده اند.
آنچه از قبل باید بدانید
- ایجاد یک برنامه پایه اندروید در Kotlin.
- اجرای یک برنامه اندروید روی شبیه ساز یا دستگاه.
- ایجاد طرحبندی خطی با استفاده از ویرایشگر طرحبندی Android Studio.
- ایجاد یک برنامه ساده که از
LinearLayout،TextView،ScrollViewو یک دکمه با کنترل کننده کلیک استفاده می کند.
چیزی که یاد خواهید گرفت
- نحوه دریافت ورودی کاربر با استفاده از نمای
EditText. - نحوه تنظیم متن به نمای
TextViewبا استفاده از متن از نمایEditText. - نحوه کار با
ViewوViewGroup. - چگونه نمایان بودن یک
Viewرا تغییر دهیم.
کاری که خواهی کرد
- تعامل را به برنامه AboutMe اضافه کنید، که از یک کد قبلی است.
- یک
EditTextاضافه کنید تا کاربر بتواند متن را وارد کند. - یک
Buttonاضافه کنید و کنترل کننده کلیک آن را پیاده سازی کنید.
در این لبه کد، برنامه AboutMe را برای افزودن تعامل کاربر گسترش می دهید. شما یک فیلد نام مستعار، یک دکمه DONE و یک نمای متنی برای نمایش نام مستعار اضافه می کنید. هنگامی که کاربر یک نام مستعار را وارد کرد و روی دکمه انجام شد ضربه زد، نمای متن به روز می شود تا نام مستعار وارد شده را نشان دهد. کاربر می تواند با ضربه زدن روی نمای متن، نام مستعار را دوباره به روز کند.
|
|
در این کار، یک فیلد ورودی EditText اضافه میکنید تا کاربر بتواند نام مستعار را وارد کند.
مرحله 1: شروع کنید
- اگر قبلاً برنامه AboutMe را از آزمایشگاه کد قبلی ندارید، کد شروع، AboutMeInteractive-Starter را دانلود کنید. این همان کدی است که در یک کد لبه قبلی به پایان رساندید.
- پروژه AboutMeInteractive-Starter را در Android Studio باز کنید.
- برنامه را اجرا کنید. یک نمای متن نام، یک تصویر ستاره و یک بخش طولانی از متن را در نمای پیمایشی مشاهده می کنید.

توجه داشته باشید که کاربر نمی تواند هیچ یک از متن ها را تغییر دهد.
اگر کاربر بتواند با برنامه تعامل داشته باشد، برنامهها جالبتر هستند، برای مثال اگر کاربر بتواند متن را وارد کند. برای پذیرش ورودی متن، Android یک ویجت رابط کاربری (UI) به نام ویرایش متن ارائه میکند. شما یک متن ویرایشی را با استفاده از EditText ، زیر کلاس TextView تعریف می کنید. یک متن ویرایش به کاربر اجازه می دهد تا ورودی متن را وارد کرده و تغییر دهد، همانطور که در تصویر زیر نشان داده شده است.

مرحله 2: یک EditText اضافه کنید
- در Android Studio، فایل layout
activity_main.xmlرا در تب Design باز کنید. - در قسمت پالت ، روی متن کلیک کنید.

Ab TextView ، که یکTextViewاست، در بالای لیست عناصر متنی در صفحه پالت نشان داده می شود. در زیر Ab TextView چندین نماEditTextوجود دارد.
در صفحه پالت ، توجه کنید که چگونه نمادTextViewحروف Ab را بدون خط زیر نشان می دهد. با این حال، نمادهایEditText، Ab را زیرخط نشان می دهند. زیر خط نشان می دهد که نما قابل ویرایش است.
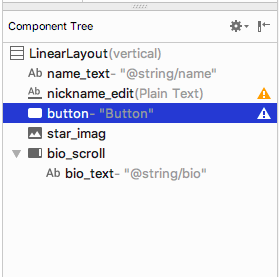
برای هر یک از نماهایEditText، Android ویژگی های مختلفی را تنظیم می کند و سیستم روش ورودی نرم مناسب (مانند صفحه کلید روی صفحه) را نمایش می دهد. - یک متن ویرایش PlainText را در Component Tree بکشید و آن را زیر
name_textو بالایstar_imageقرار دهید.
- از پنجره Attributes برای تنظیم ویژگی های زیر در نمای
EditTextاستفاده کنید.
صفت | ارزش |
| |
| |
| |
- برنامه خود را اجرا کنید در بالای تصویر ستاره، یک متن ویرایش با متن پیشفرض «Name» را مشاهده میکنید.

در این کار، نمای EditText خود را با اضافه کردن یک اشاره، تغییر ترازبندی متن، تغییر سبک به NameStyle و تنظیم نوع ورودی، استایل میدهید.
مرحله 1: متن راهنمایی را اضافه کنید
- یک منبع رشته جدید برای اشاره در فایل
string.xmlاضافه کنید.
<string name="what_is_your_nickname">What is your Nickname?</string>- از پنجره Attributes برای تنظیم ویژگی های زیر در نمای
EditTextاستفاده کنید:
صفت | ارزش |
| |
|
|
| |
- در قسمت Attributes ، مقدار
Nameرا از ویژگیtextحذف کنید. مقدار ویژگیtextباید خالی باشد تا راهنمایی نمایش داده شود.
مرحله 2: ویژگی inputType را تنظیم کنید
ویژگی inputType نوع ورودی را که کاربران می توانند در نمای EditText وارد کنند را مشخص می کند. سیستم Android، بسته به نوع ورودی، فیلد ورودی مناسب و صفحهکلید روی صفحه را نمایش میدهد.
برای دیدن همه انواع ورودی های ممکن، در قسمت Attributes ، روی فیلد inputType کلیک کنید یا روی سه نقطه ... کنار فیلد کلیک کنید. فهرستی باز میشود که همه انواع ورودیهایی را که میتوانید استفاده کنید نشان میدهد و نوع ورودی فعال فعلی علامت زده شده است. شما می توانید بیش از یک نوع ورودی را انتخاب کنید.

به عنوان مثال، برای رمزهای عبور، از مقدار textPassword استفاده کنید. فیلد متن ورودی کاربر را پنهان می کند.

برای شماره تلفن، از مقدار phone استفاده کنید. یک صفحه کلید عددی نمایش داده می شود و کاربر فقط می تواند اعداد را وارد کند.

نوع ورودی را برای فیلد نام مستعار تنظیم کنید:
- ویژگی
inputTypeرا بهtextPersonNameبرایnickname_editویرایش متن تنظیم کنید . - در قسمت Component Tree ، به یک هشدار
autoFillHintsتوجه کنید. این اخطار در مورد این برنامه صدق نمی کند و خارج از محدوده این کد لبه است، بنابراین می توانید آن را نادیده بگیرید. (اگر می خواهید درباره تکمیل خودکار اطلاعات بیشتری کسب کنید، به بهینه سازی برنامه خود برای تکمیل خودکار مراجعه کنید.)
- در قسمت Attributes ، مقادیر ویژگیهای زیر نمای
EditTextرا تأیید کنید:
صفت | ارزش |
| |
| |
| |
| |
| |
| |
| (خالی) |
Button یک عنصر رابط کاربری است که کاربر می تواند برای انجام یک عمل روی آن ضربه بزند. یک دکمه می تواند شامل متن، نماد یا هر دو متن و نماد باشد.



در این کار، دکمه DONE را اضافه میکنید که کاربر پس از وارد کردن نام مستعار، روی آن ضربه میزند. این دکمه نمای EditText با نمای TextView که نام مستعار را نمایش می دهد تعویض می کند. برای بهروزرسانی نام مستعار، کاربر میتواند روی نمای TextView ضربه بزند.
مرحله 1: یک دکمه DONE اضافه کنید
- یک دکمه را از صفحه پالت به درخت Component بکشید. دکمه را زیر
nickname_editedit text قرار دهید.

- یک منبع رشته جدید با نام
doneایجاد کنید. به رشته مقدارDoneبدهید،
<string name="done">Done</string>- از پنجره Attributes برای تنظیم ویژگی های زیر در نمای
Buttonجدید اضافه شده استفاده کنید:
صفت | ارزش ها |
| |
| |
| |
| |
ویژگی layout_gravity نمای را در طرح اصلی خود، LinearLayout متمرکز می کند.
- استایل را به
Widget.AppCompat.Button.Coloredتغییر دهید که یکی از سبک های از پیش تعریف شده ای است که اندروید ارائه می کند. می توانید سبک را از پنجره کشویی یا از پنجره منابع انتخاب کنید.
این سبک رنگ دکمه را به رنگ تاکیدی،colorAccentتغییر می دهد. رنگ تاکیدی در فایلres/values/colors.xmlتعریف شده است.
فایل colors.xml حاوی رنگ های پیش فرض برنامه شما است. می توانید منابع رنگی جدید اضافه کنید یا منابع رنگ موجود را در پروژه خود، بر اساس نیازهای برنامه خود تغییر دهید.
نمونه فایل colors.xml :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>مرحله 2: دکمه DONE را استایل کنید
- در قسمت Attributes ، با انتخاب Layout_Margin > Top، یک حاشیه بالا اضافه کنید. حاشیه بالایی را روی
layout_marginقرار دهید که در فایلdimens.xmlتعریف شده است.
- ویژگی
fontFamilyرا از منوی کشویی رویrobotoقرار دهید.
- به تب Text بروید و کد XML ایجاد شده را برای دکمه جدید اضافه شده تأیید کنید.
<Button
android:id="@+id/done_button"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/layout_margin"
android:fontFamily="@font/roboto"
android:text="@string/done" />مرحله 3: منبع رنگ را تغییر دهید
در این مرحله، رنگ تاکیدی دکمه را برای مطابقت با نوار برنامه فعالیت خود تغییر می دهید.
-
res/values/colors.xmlرا باز کنید و مقدارcolorAccentرا به#76bf5eتغییر دهید.
<color name="colorAccent">#76bf5e</color>می توانید رنگ مربوط به کد HEX را در حاشیه سمت چپ ویرایشگر فایل مشاهده کنید.

به تغییر رنگ دکمه در ویرایشگر طراحی توجه کنید.
- برنامه خود را اجرا کنید باید یک دکمه DONE استایل شده را در زیر متن ویرایش ببینید.

پس از اینکه کاربر یک نام مستعار را وارد کرد و روی دکمه DONE ضربه زد، نام مستعار در نمای TextView نمایش داده می شود. در این کار، یک نمای متنی با پس زمینه رنگی اضافه می کنید. نمای متن نام مستعار کاربر را در بالای star_image نمایش می دهد.
مرحله 1: یک TextView برای نام مستعار اضافه کنید
- نمای متنی را از صفحه پالت به درخت کامپوننت بکشید. نمای متن را زیر دکمه
done_buttonو بالایstar_imageقرار دهید.
- از پنجره Attributes برای تنظیم ویژگی های زیر برای نمای
TextViewجدید استفاده کنید:
صفت | ارزش |
| |
| |
|
|
مرحله 2: قابلیت مشاهده TextView را تغییر دهید
با استفاده از ویژگی visibility می توانید نماها را در برنامه خود نشان دهید یا پنهان کنید. این ویژگی یکی از سه مقدار را می گیرد:
-
visible: نمای قابل مشاهده است. -
Invisible: نما را پنهان می کند، اما نما همچنان فضایی را در چیدمان اشغال می کند. -
gone: نما را پنهان می کند و نما هیچ فضایی در چیدمان نمی گیرد.
- در قسمت Attributes ،
visibilityنمای متنیnickname_textرا رویgoneقرار دهید ، زیرا نمیخواهید برنامه شما در ابتدا این نمای متنی را نشان دهد.
توجه داشته باشید که با تغییر ویژگی در قسمت Attributes ، نمایnickname_textاز ویرایشگر طراحی محو می شود. نمای در پیش نمایش طرح بندی پنهان است. - مقدار ویژگی
textنمایnickname_textرا به یک رشته خالی تغییر دهید.
کد XML تولید شده شما برای این TextView باید شبیه به این باشد:
<TextView
android:id="@+id/nickname_text"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:visibility="gone"
android:text="" />پیش نمایش طرح شما باید چیزی شبیه به زیر باشد:

یک کنترل کننده کلیک روی شی Button (یا روی هر نما) عملی را که باید هنگام ضربه زدن روی دکمه (نمایش) انجام شود را مشخص می کند. تابعی که رویداد کلیک را مدیریت می کند باید در Activity که طرح را با دکمه (نمایش) میزبانی می کند، پیاده سازی شود.
شنونده کلیک عموماً این قالب را دارد، که در آن نمای عبوری، نمایی است که کلیک یا ضربه را دریافت کرده است.
private fun clickHandlerFunction(viewThatIsClicked: View) {
// Add code to perform the button click event
}میتوانید تابع کلیک-شنونده را به دو روش به رویدادهای کلیک دکمه متصل کنید:
- در طرح XML، می توانید ویژگی
android:onClickرا به عنصر<Button>اضافه کنید. به عنوان مثال:
<Button
android:id="@+id/done_button"
android:text="@string/done"
...
android:onClick="clickHandlerFunction"/>یا
- میتوانید در زمان اجرا، در
onCreate()ازActivity، با فراخوانیsetOnClickListener، آن را به صورت برنامهنویسی انجام دهید. به عنوان مثال:
myButton.setOnClickListener {
clickHanderFunction(it)
} در این کار، یک کلیک شنونده برای done_button به صورت برنامهنویسی اضافه میکنید. شما شنونده کلیک را به فعالیت مربوطه اضافه می کنید که MainActivity.kt است.
تابع کلیک-شنونده شما، به نام addNickname ، کارهای زیر را انجام می دهد:
- متن را از
nickname_editویرایش متن دریافت کنید. - متن را در نمای متنی
nickname_textتنظیم کنید. - متن ویرایش و دکمه را مخفی کنید.
- نمایش نام مستعار
TextView.
مرحله 1: یک شنونده کلیک اضافه کنید
- در اندروید استودیو، در پوشه
java، فایلMainActivity.ktباز کنید. - در
MainActivity.kt، در داخل کلاسMainActivity، تابعی به نامaddNicknameاضافه کنید. یک پارامتر ورودی به نامviewاز نوعViewرا وارد کنید. پارامترviewهمانViewاست که تابع در آن فراخوانی می شود. در این حالت،viewنمونه ای از دکمه DONE شما خواهد بود.
private fun addNickname(view: View) {
}- در داخل تابع
addNickname، ازfindViewById()استفاده کنید تا به متن ویرایشnickname_editو نمای متنnickname_textارجاع دهید.
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)- متن را در نمای متنی
nicknameTextViewروی متنی که کاربر درeditTextوارد کرده است، تنظیم کنید و آن را از ویژگیtextدریافت کنید.
nicknameTextView.text = editText.text- با تنظیم ویژگی
visibilityeditTextرویView.GONE، نمایEditTextرا مخفی کنید.
در کار قبلی، ویژگی visibility را با استفاده از Layout Editor تغییر دادید. در اینجا شما همان کار را به صورت برنامه نویسی انجام می دهید.
editText.visibility = View.GONE- با تنظیم ویژگی
visibilityرویView.GONE، دکمه DONE را پنهان کنید. شما از قبل مرجع دکمه را به عنوان پارامتر ورودی تابع دارید،view.
view.visibility = View.GONE- در انتهای تابع
addNickname، نام مستعار نمایTextViewرا با تنظیم ویژگیvisibilityآن رویView.VISIBLEقابل مشاهده کنید.
nicknameTextView.visibility = View.VISIBLEمرحله 2: شنونده کلیک را به دکمه DONE وصل کنید
اکنون که تابعی دارید که عملکردی را که باید هنگام ضربه زدن روی دکمه DONE انجام شود را مشخص می کند، باید عملکرد را به نمای Button متصل کنید.
- در
MainActivity.kt، در انتهای تابعonCreate()یک مرجع به نمایButtonانجام شده دریافت کنید. از تابعfindViewById()استفاده کنید وsetOnClickListenerفراخوانی کنید. یک مرجع به تابع کلیک-شنونده،addNickname()ارسال کنید.
findViewById<Button>(R.id.done_button).setOnClickListener {
addNickname(it)
}در کد بالا به done_button اشاره it که نمای ارسال شده به عنوان آرگومان است.
- برنامه خود را اجرا کنید، یک نام مستعار وارد کنید و روی دکمه انجام شد ضربه بزنید. توجه کنید که چگونه متن ویرایش و دکمه با نمای متنی نام مستعار جایگزین می شوند.
|
|
توجه داشته باشید که حتی پس از ضربه زدن کاربر روی دکمه DONE ، صفحه کلید همچنان قابل مشاهده است. این رفتار پیش فرض است.
مرحله 3: صفحه کلید را مخفی کنید
در این مرحله، پس از ضربه زدن کاربر روی دکمه DONE ، کدی را برای مخفی کردن صفحه کلید اضافه میکنید.
- در
MainActivity.kt، در انتهای تابعaddNickname()کد زیر را اضافه کنید. اگر اطلاعات بیشتری در مورد نحوه کار این کد میخواهید، به مستنداتhideSoftInputFromWindowمراجعه کنید.
// Hide the keyboard.
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
inputMethodManager.hideSoftInputFromWindow(view.windowToken, 0)- دوباره برنامه خود را اجرا کنید. توجه داشته باشید که پس از ضربه زدن روی DONE، صفحه کلید پنهان می شود.
|
|
پس از ضربه زدن روی دکمه انجام شد، راهی برای تغییر نام مستعار توسط کاربر وجود ندارد. در کار بعدی، برنامه را تعاملی تر می کنید و قابلیت هایی را اضافه می کنید تا کاربر بتواند نام مستعار را به روز کند.
در این کار، شنونده کلیکی را به نمای متن نام مستعار اضافه می کنید. شنونده کلیک نمای متن نام مستعار را پنهان می کند، متن ویرایش را نشان می دهد و دکمه DONE را نشان می دهد.
مرحله 1: یک شنونده کلیک اضافه کنید
- در
MainActivity، یک تابع کلیک-شنونده به نامupdateNickname(view: View)را برای نمای متنی نام مستعار اضافه کنید.
private fun updateNickname (view: View) {
}- در داخل تابع
updateNickname، یک مرجع به متن ویرایشnickname_editو یک مرجع به دکمه DONE دریافت کنید. برای این کار از متدfindViewById()استفاده کنید.
val editText = findViewById<EditText>(R.id.nickname_edit)
val doneButton = findViewById<Button>(R.id.done_button)- در پایان تابع
updateNickname، کدی را برای نمایش متن ویرایش اضافه کنید، دکمه DONE را نشان دهید و نمای متن را پنهان کنید.
editText.visibility = View.VISIBLE
doneButton.visibility = View.VISIBLE
view.visibility = View.GONE- در
MainActivity.kt، در انتهای تابعonCreate()،setOnClickListenerدر نمای متنیnickname_textفراخوانی کنید. یک ارجاع به تابع کلیک-شنونده، کهupdateNickname()است، ارسال کنید.
findViewById<TextView>(R.id.nickname_text).setOnClickListener {
updateNickname(it)
}- برنامه خود را اجرا کنید یک نام مستعار وارد کنید، روی دکمه DONE ضربه بزنید، سپس روی نام مستعار
TextViewview ضربه بزنید. نمای نام مستعار ناپدید می شود و متن ویرایش و دکمه DONE قابل مشاهده می شوند.
توجه داشته باشید که به طور پیش فرض، نمای EditText فوکوس ندارد و صفحه کلید قابل مشاهده نیست. برای کاربر دشوار است که بفهمد نمای متن نام مستعار قابل کلیک است. در کار بعدی، فوکوس و یک سبک را به نمای متن نام مستعار اضافه می کنید.
مرحله 2: فوکوس را روی نمای EditText تنظیم کنید و صفحه کلید را نشان دهید
- در پایان تابع
updateNickname، فوکوس را روی نمایEditTextتنظیم کنید. از متدrequestFocus()استفاده کنید.
// Set the focus to the edit text.
editText.requestFocus()- در پایان تابع
updateNickname، کدی را اضافه کنید تا صفحه کلید قابل مشاهده باشد.
// Show the keyboard.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(editText, 0)مرحله 3: رنگ پس زمینه را به نمای TextView اضافه کنید
- رنگ پسزمینه نمای متنی
nickname_textرا روی@color/colorAccentتنظیم کنید و یک بالشتک پایینی@dimen/small_paddingاضافه کنید. این تغییرات به عنوان یک اشاره به کاربر نشان می دهد که نمای متن نام مستعار قابل کلیک است.
android:background="@color/colorAccent"
android:paddingBottom="@dimen/small_padding"- برنامه نهایی خود را اجرا کنید. متن ویرایش فوکوس دارد، نام مستعار در متن ویرایش نمایش داده میشود و نمای متن نام مستعار استایلبندی میشود.
|
|
اکنون برنامه تعاملی AboutMe خود را به یک دوست نشان دهید!
پروژه اندروید استودیو: AboutMeInteractive
- ابزار Layout Editor در اندروید استودیو یک ویرایشگر طراحی بصری است. میتوانید از ویرایشگر طرحبندی برای ساختن طرحبندی برنامهتان با کشیدن عناصر رابط کاربری به داخل طرحبندی خود استفاده کنید.
-
EditTextیک عنصر رابط کاربری است که به کاربر اجازه می دهد متن را وارد و تغییر دهد. -
Buttonیک عنصر رابط کاربری است که کاربر می تواند برای انجام یک عمل روی آن ضربه بزند. یک دکمه می تواند شامل متن، نماد یا هر دو متن و نماد باشد.
شنوندگان کلیک کنید
- میتوانید با افزودن یک شنونده کلیک به آن، کاری کنید که هر
Viewبه ضربه زدن پاسخ دهد. - تابعی که شنونده کلیک را تعریف می کند،
Viewروی آن را دریافت می کند.
شما می توانید یک تابع کلیک-شنونده را به یکی از دو روش به View پیوست کنید:
- در طرح XML، ویژگی
android:onClickرا به عنصر<View>اضافه کنید. - به صورت برنامه نویسی، از تابع
setOnClickListener(View.OnClickListener)درActivityمربوطه استفاده کنید.
دوره بی ادبی:
مستندات توسعه دهنده اندروید:
این بخش، تکالیف احتمالی را برای دانشآموزانی که در این آزمایشگاه کد به عنوان بخشی از دورهای که توسط یک مربی هدایت میشود، کار میکنند، فهرست میکند. این وظیفه مربی است که موارد زیر را انجام دهد:
- در صورت نیاز تکالیف را تعیین کنید.
- نحوه ارسال تکالیف را با دانش آموزان در میان بگذارید.
- تکالیف را نمره دهید.
مربیان میتوانند از این پیشنهادات به اندازهای که میخواهند استفاده کنند، و باید با خیال راحت هر تکلیف دیگری را که فکر میکنند مناسب است، محول کنند.
اگر به تنهایی از طریق این کدها کار می کنید، از این تکالیف برای آزمایش دانش خود استفاده کنید.
به این سوالات پاسخ دهید
سوال 1
EditText زیر کلاس چیست؟
-
View -
LinearLayout -
TextView -
Button
سوال 2
کدام یک از مقادیر مشخصه visibility زیر، اگر روی یک نما تنظیم شود، باعث میشود نما پنهان شود و فضایی در طرحبندی اشغال نشود؟
-
visible -
Invisible -
gone -
hide
سوال 3
برای نماهای EditText ، ارائه نکات تمرین خوبی نیست، زیرا نکات قسمت ورودی را درهم میریزند. درست یا غلط؟
- درست است
- نادرست
سوال 4
کدام یک از عبارات زیر در مورد نماهای Button درست است؟
- نمای
Buttonیک گروه نمایش است. - شما فقط می توانید سه نمایش
Buttonدر هر صفحه داشته باشید. - نماهای
Buttonقابل کلیک هستند و با کلیک، شنونده کلیک پیوست شده عملی را انجام می دهد. -
ButtonپسوندImageViewاست.
درس بعدی را شروع کنید:
برای پیوند به سایر کدهای این دوره، به صفحه فرود کد لبههای کد پایه Android Kotlin Fundamentals مراجعه کنید.




 (مرکز)
(مرکز) (مرکز)
(مرکز) 

