این کد لبه بخشی از دوره آموزشی Android Kotlin Fundamentals است. اگر به ترتیب روی کدها کار کنید، بیشترین ارزش را از این دوره خواهید گرفت. همه کد لبه های دوره در صفحه فرود کد لبه های Android Kotlin Fundamentals فهرست شده اند.
مقدمه
در این کد لبه، شما یاد می گیرید که چگونه یک هدر اضافه کنید که عرض لیست نمایش داده شده در RecyclerView را بپوشاند. شما از برنامه ردیاب خواب از کدهای قبلی استفاده می کنید.
آنچه از قبل باید بدانید
- نحوه ساخت یک رابط کاربری پایه با استفاده از اکتیویتی، قطعات و نماها.
- نحوه پیمایش بین قطعات و نحوه استفاده از
safeArgsبرای انتقال داده ها بین قطعات. - مشاهده مدلها، مشاهده کارخانههای مدل، تبدیلها، و
LiveDataو ناظران آنها. - چگونه یک پایگاه داده
Roomایجاد کنیم، یک DAO ایجاد کنیم و موجودیت ها را تعریف کنیم. - نحوه استفاده از کوروتین ها برای تعاملات پایگاه داده و سایر کارهای طولانی مدت.
- نحوه پیاده سازی
RecyclerViewاولیه باAdapter،ViewHolderو طرح بندی آیتم. - نحوه اجرای اتصال داده برای
RecyclerView. - نحوه ایجاد و استفاده از آداپتورهای اتصال برای تبدیل داده ها.
- نحوه استفاده از
GridLayoutManager - نحوه ضبط و مدیریت کلیک روی موارد در
RecyclerView.
چیزی که یاد خواهید گرفت
- نحوه استفاده از بیش از یک
ViewHolderباRecyclerViewبرای افزودن موارد با طرحبندی متفاوت. به طور خاص، نحوه استفاده ازViewHolderدوم برای اضافه کردن هدر بالای موارد نمایش داده شده درRecyclerView.
کاری که خواهی کرد
- بر اساس برنامه TrackMySleepQuality از کدهای قبلی در این سری ساخته شده است.
- هدری اضافه کنید که پهنای صفحه را در بالای شب های خواب نمایش داده شده در
RecyclerViewقرار دهد.
برنامه ردیاب خواب که با آن شروع می کنید دارای سه صفحه است که با قطعات نشان داده شده است، همانطور که در شکل زیر نشان داده شده است.
|
|
|
اولین صفحه نمایش داده شده در سمت چپ دارای دکمه هایی برای شروع و توقف ردیابی است. صفحه نمایش برخی از داده های خواب کاربر را نشان می دهد. دکمه Clear تمام داده هایی را که برنامه برای کاربر جمع آوری کرده است برای همیشه حذف می کند. صفحه دوم که در وسط نشان داده شده است، برای انتخاب رتبه بندی کیفیت خواب است. صفحه سوم نمای جزئیات است که با ضربه زدن کاربر به یک مورد در شبکه باز می شود.
این برنامه از معماری ساده شده با کنترلر رابط کاربری، مدل نمایش و LiveData و پایگاه داده Room برای تداوم داده های خواب استفاده می کند.

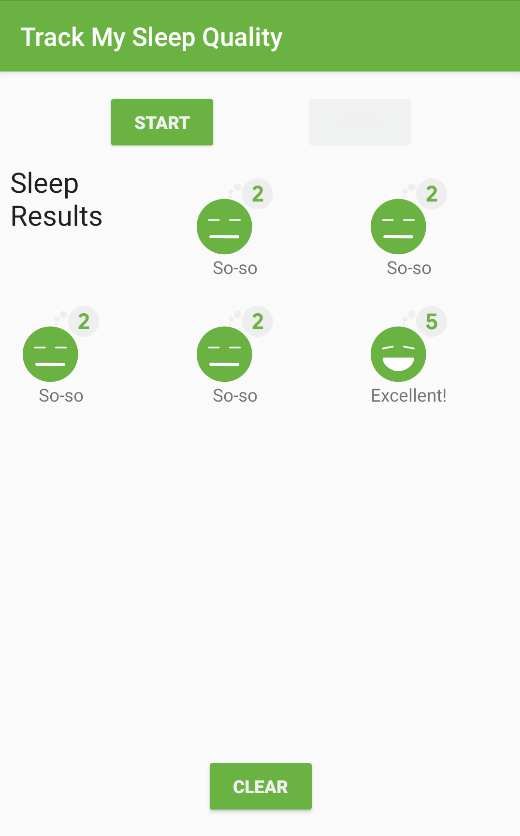
در این کد لبه، شما یک هدر به شبکه موارد نمایش داده شده اضافه می کنید. صفحه اصلی نهایی شما به این صورت خواهد بود:

این کد لبه اصل کلی شامل مواردی که از طرحبندیهای مختلف در RecyclerView استفاده میکنند را آموزش میدهد. یک مثال رایج، داشتن سرصفحه در لیست یا شبکه شما است. یک لیست می تواند دارای یک سربرگ برای توصیف محتوای مورد باشد. یک لیست همچنین می تواند چندین سربرگ برای گروه بندی و جداسازی موارد در یک لیست داشته باشد.
RecyclerView چیزی در مورد داده های شما یا نوع طرح بندی هر آیتم نمی داند. LayoutManager موارد را روی صفحه مرتب می کند، اما آداپتور داده ها را برای نمایش تطبیق می دهد و دارندگان view را به RecyclerView منتقل می کند. بنابراین کدی را برای ایجاد هدر در آداپتور اضافه خواهید کرد.
دو روش برای اضافه کردن هدر
در RecyclerView ، هر آیتم در لیست مربوط به یک عدد شاخص است که از 0 شروع می شود. به عنوان مثال:
[دادههای واقعی] -> [نمایشهای آداپتور]
[0: Sleep Night] -> [0: Sleep Night]
[1: Sleep Night] -> [1: Sleep Night]
[2: Sleep Night] -> [2: Sleep Night]
یکی از راههای افزودن سرصفحه به لیست این است که آداپتور خود را برای استفاده از ViewHolder متفاوت با بررسی فهرستهایی که باید سرصفحه شما نشان داده شود، تغییر دهید. Adapter مسئول پیگیری هدر خواهد بود. به عنوان مثال، برای نشان دادن سرصفحه در بالای جدول، باید یک ViewHolder متفاوت برای هدر برگردانید، در حالی که آیتم با نمایه صفر قرار داده شده است. سپس تمام موارد دیگر با افست هدر، همانطور که در زیر نشان داده شده است، نگاشت می شوند.
[دادههای واقعی] -> [نمایشهای آداپتور]
[0: سرصفحه]
[0: Sleep Night] -> [1: Sleep Night]
[1: Sleep Night] -> [2: Sleep Night]
[2: Sleep Night] -> [3: Sleep Night.
راه دیگر برای افزودن هدرها این است که مجموعه داده پشتیبان را برای شبکه داده خود تغییر دهید. از آنجایی که تمام دادههایی که باید نمایش داده شوند در یک لیست ذخیره میشوند، میتوانید فهرست را طوری تغییر دهید که آیتمهایی را برای نشان دادن سرصفحه شامل شود. درک این موضوع کمی سادهتر است، اما باید در مورد نحوه طراحی اشیاء خود فکر کنید تا بتوانید انواع مختلف موارد را در یک لیست واحد ترکیب کنید. با اجرای این روش، آداپتور موارد ارسال شده به خود را نمایش می دهد. بنابراین مورد در موقعیت 0 یک هدر است و مورد در موقعیت 1 یک SleepNight است که مستقیماً به آنچه روی صفحه است نگاشت می شود.
[دادههای واقعی] -> [نمایشهای آداپتور]
[0: سرصفحه] -> [0: سرصفحه]
[1: Sleep Night] -> [1: Sleep Night]
[2: Sleep Night] -> [2: Sleep Night]
[3: Sleep Night] -> [3: Sleep Night]
هر روش دارای مزایا و معایبی است. تغییر مجموعه داده تغییر زیادی در بقیه کدهای آداپتور ایجاد نمی کند و می توانید منطق هدر را با دستکاری لیست داده ها اضافه کنید. از سوی دیگر، استفاده از ViewHolder متفاوت با بررسی شاخصها برای هدرها، آزادی بیشتری در طرحبندی هدر میدهد. همچنین به آداپتور اجازه میدهد تا نحوه انطباق دادهها با نما را بدون تغییر دادههای پشتیبان مدیریت کند.
در این لبه کد، RecyclerView خود را به روز می کنید تا یک هدر در ابتدای لیست نمایش داده شود. در این مورد، برنامه شما از ViewHolder متفاوتی برای سرصفحه نسبت به موارد داده استفاده خواهد کرد. برنامه فهرست فهرست را بررسی می کند تا مشخص کند از کدام ViewHolder استفاده کند.
مرحله 1: یک کلاس DataItem ایجاد کنید
برای انتزاعی از نوع آیتم و اجازه دادن به آداپتور فقط با "اقلام"، می توانید یک کلاس دارنده داده ایجاد کنید که نشان دهنده یک SleepNight یا یک Header باشد. سپس مجموعه داده شما لیستی از موارد دارنده داده خواهد بود.
میتوانید برنامه شروع را از GitHub دریافت کنید، یا به استفاده از برنامه SleepTracker که در کدهای قبلی ساختهاید ادامه دهید.
- کد RecyclerViewHeaders-Starter را از GitHub دانلود کنید. دایرکتوری RecyclerViewHeaders-Starter حاوی نسخه شروع کننده برنامه SleepTracker است که برای این کد لبه نیاز است. همچنین در صورت تمایل میتوانید با برنامه تمامشده خود از کدهای قبلی ادامه دهید.
- SleepNightAdapter.kt را باز کنید.
- در زیر کلاس
SleepNightListener، در سطح بالا، یک کلاسsealedبه نامDataItemتعریف کنید که یک آیتم از داده را نشان می دهد.
یک کلاسsealedیک نوع بسته را تعریف می کند، به این معنی که تمام زیر کلاس هایDataItemباید در این فایل تعریف شوند. در نتیجه، تعداد زیر کلاس ها برای کامپایلر مشخص است. این امکان وجود ندارد که بخش دیگری از کد شما نوع جدیدی ازDataItemرا تعریف کند که ممکن است آداپتور شما را خراب کند.
sealed class DataItem {
}- در داخل بدنه کلاس
DataItem، دو کلاس تعریف کنید که نشان دهنده انواع مختلف اقلام داده است. اولین مورد یکSleepNightItemاست که یک بسته بندی در اطراف یکSleepNightاست، بنابراین یک مقدار واحد به نامsleepNightرا می گیرد. برای اینکه بخشی از کلاس مهر و موم شده باشد، از آن بخواهیدDataItemگسترش دهد.
data class SleepNightItem(val sleepNight: SleepNight): DataItem()- کلاس دوم
Headerاست که یک هدر را نشان می دهد. از آنجایی که یک هدر داده واقعی ندارد، می توانید آن را به عنوان یکobjectاعلام کنید. این بدان معناست که تنها یک نمونه ازHeaderوجود خواهد داشت. دوباره، از آن بخواهیدDataItemگسترش دهد.
object Header: DataItem()- در داخل
DataItem، در سطح کلاس، یک ویژگیLongabstractبه نامidتعریف کنید. هنگامی که آداپتور ازDiffUtilبرای تعیین اینکه آیا و چگونه یک آیتم تغییر کرده است استفاده می کند،DiffItemCallbackباید شناسه هر مورد را بداند. یک خطا خواهید دید، زیراSleepNightItemوHeaderبایدidویژگی انتزاعی را لغو کنند.
abstract val id: Long- در
SleepNightItem،idرا لغو کنید تاnightIdبرگردانید.
override val id = sleepNight.nightId- در
Header،idلغو کنید تاLong.MIN_VALUEبرگردانید، که یک عدد بسیار بسیار کوچک است (به معنای واقعی کلمه، -2 به توان 63). بنابراین، این هرگز با هیچnightIdموجود در تضاد نخواهد بود.
override val id = Long.MIN_VALUE- کد تمام شده شما باید شبیه این باشد و برنامه شما باید بدون خطا ساخته شود.
sealed class DataItem {
abstract val id: Long
data class SleepNightItem(val sleepNight: SleepNight): DataItem() {
override val id = sleepNight.nightId
}
object Header: DataItem() {
override val id = Long.MIN_VALUE
}
}مرحله 2: یک ViewHolder برای هدر ایجاد کنید
- طرح بندی هدر را در یک فایل منبع طرح بندی جدید به نام header.xml ایجاد کنید که
TextViewنمایش می دهد. هیچ چیز هیجان انگیزی در این مورد وجود ندارد، بنابراین کد اینجاست.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Sleep Results"
android:padding="8dp" />-
"Sleep Results"در یک منبع رشته استخراج کنید و آن راheader_textنامید.
<string name="header_text">Sleep Results</string>- در SleepNightAdapter.kt ، در داخل
SleepNightAdapter، بالای کلاسViewHolder، یک کلاسTextViewHolderجدید ایجاد کنید. این کلاس طرح textview.xml را افزایش می دهد و یک نمونهTextViewHolderبرمی گرداند. از آنجایی که قبلاً این کار را انجام داده اید، کد اینجاست و بایدViewوRرا وارد کنید:
class TextViewHolder(view: View): RecyclerView.ViewHolder(view) {
companion object {
fun from(parent: ViewGroup): TextViewHolder {
val layoutInflater = LayoutInflater.from(parent.context)
val view = layoutInflater.inflate(R.layout.header, parent, false)
return TextViewHolder(view)
}
}
}مرحله 3: SleepNightAdapter را به روز کنید
در مرحله بعد باید اعلان SleepNightAdapter را به روز کنید. به جای اینکه فقط از یک نوع ViewHolder پشتیبانی کند، باید بتواند از هر نوع نگهدارنده view استفاده کند.
انواع اقلام را تعریف کنید
- در
SleepNightAdapter.kt، در سطح بالا، زیر دستورهایimportو بالایSleepNightAdapter، دو ثابت برای انواع view تعریف کنید.
RecyclerViewباید نوع نمای هر آیتم را متمایز کند تا بتواند به درستی نگهدارنده دید را به آن اختصاص دهد.
private val ITEM_VIEW_TYPE_HEADER = 0
private val ITEM_VIEW_TYPE_ITEM = 1- در داخل
SleepNightAdapter، تابعی ایجاد کنید تاgetItemViewType()لغو کند تا هدر سمت راست یا آیتم را بسته به نوع آیتم فعلی ثابت کند.
override fun getItemViewType(position: Int): Int {
return when (getItem(position)) {
is DataItem.Header -> ITEM_VIEW_TYPE_HEADER
is DataItem.SleepNightItem -> ITEM_VIEW_TYPE_ITEM
}
}تعریف SleepNightAdapter را به روز کنید
- در تعریف
SleepNightAdapter، اولین آرگومان برایListAdapterازSleepNightبهDataItemبه روز کنید. - در تعریف
SleepNightAdapter، دومین آرگومان عمومی برایListAdapterازSleepNightAdapter.ViewHolderبهRecyclerView.ViewHolderتغییر دهید. برخی از خطاها را برای بهروزرسانیهای لازم مشاهده خواهید کرد و هدر کلاس شما باید مانند شکل زیر باشد.
class SleepNightAdapter(val clickListener: SleepNightListener):
ListAdapter<DataItem, RecyclerView.ViewHolder>(SleepNightDiffCallback()) {به روز رسانی onCreateViewHolder()
- امضای
onCreateViewHolder()را برای بازگرداندنRecyclerView.ViewHolderتغییر دهید.
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder- اجرای متد
onCreateViewHolder()را برای آزمایش و برگرداندن دارنده view مناسب برای هر نوع آیتم گسترش دهید. روش به روز شده شما باید شبیه کد زیر باشد.
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
return when (viewType) {
ITEM_VIEW_TYPE_HEADER -> TextViewHolder.from(parent)
ITEM_VIEW_TYPE_ITEM -> ViewHolder.from(parent)
else -> throw ClassCastException("Unknown viewType ${viewType}")
}
}به روز رسانی در BindViewHolder()
- نوع پارامتر
onBindViewHolder()را ازViewHolderبهRecyclerView.ViewHolderتغییر دهید.
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int)- شرطی را اضافه کنید تا فقط در صورتی که دارنده
ViewHolderباشد، داده ها را به دارنده view اختصاص دهید.
when (holder) {
is ViewHolder -> {...}- نوع شی که توسط
getItem()برگردانده شده است را بهDataItem.SleepNightItemارسال کنید. تابعonBindViewHolder()تمام شده شما باید شبیه این باشد.
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
when (holder) {
is ViewHolder -> {
val nightItem = getItem(position) as DataItem.SleepNightItem
holder.bind(nightItem.sleepNight, clickListener)
}
}
}پاسخ تماس های diffUtil را به روز کنید
- روش های موجود در
SleepNightDiffCallbackرا تغییر دهید تا از کلاسDataItemجدید خود به جایSleepNightاستفاده کنید. همانطور که در کد زیر نشان داده شده است، اخطار پرز را خاموش کنید.
class SleepNightDiffCallback : DiffUtil.ItemCallback<DataItem>() {
override fun areItemsTheSame(oldItem: DataItem, newItem: DataItem): Boolean {
return oldItem.id == newItem.id
}
@SuppressLint("DiffUtilEquals")
override fun areContentsTheSame(oldItem: DataItem, newItem: DataItem): Boolean {
return oldItem == newItem
}
}هدر را اضافه و ارسال کنید
- در داخل
SleepNightAdapter، در زیرonCreateViewHolder()یک تابعaddHeaderAndSubmitList()مطابق شکل زیر تعریف کنید. این تابع لیستی ازSleepNightرا می گیرد. به جای استفاده ازsubmitList()ارائه شده توسطListAdapterبرای ارسال لیست خود، از این تابع برای اضافه کردن یک هدر و سپس ارسال لیست استفاده خواهید کرد.
fun addHeaderAndSubmitList(list: List<SleepNight>?) {}- در داخل
addHeaderAndSubmitList()، اگر لیست ارسال شدهnullاست، فقط یک هدر را برگردانید، در غیر این صورت، هدر را به سر لیست پیوست کنید و سپس لیست را ارسال کنید.
val items = when (list) {
null -> listOf(DataItem.Header)
else -> listOf(DataItem.Header) + list.map { DataItem.SleepNightItem(it) }
}
submitList(items)- SleepTrackerFragment.kt را باز کنید و فراخوانی را به
submitList()بهaddHeaderAndSubmitList()تغییر دهید.
- برنامه خود را اجرا کنید و مشاهده کنید که چگونه هدر شما به عنوان اولین مورد در لیست موارد خواب نمایش داده می شود.

دو مورد برای این برنامه وجود دارد که باید اصلاح شود. یکی قابل مشاهده است و یکی نیست.
- ضربه سر در گوشه بالا سمت چپ نشان داده می شود و به راحتی قابل تشخیص نیست.
- برای یک لیست کوتاه با یک هدر زیاد مهم نیست، اما نباید دستکاری لیست را در
addHeaderAndSubmitList()در رشته UI انجام دهید. فهرستی با صدها آیتم، سربرگ های متعدد و منطق را تصور کنید تا تصمیم بگیرید که در کجا آیتم ها باید درج شوند. این اثر متعلق به یک کوروتین است.
addHeaderAndSubmitList() برای استفاده از کوروتین ها تغییر دهید:
- در سطح بالای کلاس
SleepNightAdapter، یکCoroutineScopeباDispatchers.Defaultتعریف کنید.
private val adapterScope = CoroutineScope(Dispatchers.Default)- در
addHeaderAndSubmitList()یک coroutine درadapterScopeراه اندازی کنید تا لیست را دستکاری کنید. سپس به متنDispatchers.Mainبروید تا لیست را ارسال کنید، همانطور که در کد زیر نشان داده شده است.
fun addHeaderAndSubmitList(list: List<SleepNight>?) {
adapterScope.launch {
val items = when (list) {
null -> listOf(DataItem.Header)
else -> listOf(DataItem.Header) + list.map { DataItem.SleepNightItem(it) }
}
withContext(Dispatchers.Main) {
submitList(items)
}
}
}- کد شما باید ساخته و اجرا شود و هیچ تفاوتی نخواهید دید.
در حال حاضر، هدر به اندازه سایر موارد روی شبکه است و یک دهانه را به صورت افقی و عمودی اشغال می کند. کل شبکه سه مورد با عرض یک دهانه به صورت افقی متناسب است، بنابراین هدر باید از سه دهانه به صورت افقی استفاده کند.
برای اصلاح عرض هدر، باید به GridLayoutManager بگویید که چه زمانی داده ها را در تمام ستون ها باز کند. می توانید این کار را با پیکربندی SpanSizeLookup در GridLayoutManager انجام دهید. این یک شی پیکربندی است که GridLayoutManager برای تعیین تعداد دهانه برای هر آیتم در لیست استفاده می کند.
- SleepTrackerFragment.kt را باز کنید.
- در انتهای
onCreateView()کدی را که در آنmanagerتعریف می کنید پیدا کنید.
val manager = GridLayoutManager(activity, 3)- در زیر
manager،manager.spanSizeLookupرا مطابق شکل تعریف کنید. شما باید یکobjectبسازید زیراsetSpanSizeLookupیک لامبدا نمی گیرد. برای ایجاد یکobjectدر Kotlin، تایپ کنیدobject : classname، در این موردGridLayoutManager.SpanSizeLookup.
manager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
}- ممکن است یک خطای کامپایلر برای فراخوانی سازنده دریافت کنید. اگر این کار را کردید، منوی قصد را با
Option+Enter(Mac) یاAlt+Enter(ویندوز) باز کنید تا فراخوانی سازنده اعمال شود.
- سپس یک خطایی روی
objectدریافت میکنید که میگوید باید روشها را لغو کنید. مکان نما را رویobjectقرار دهید،Option+Enter(Mac) یاAlt+Enter(ویندوز) را فشار دهید تا منوی intentions باز شود، سپس متدgetSpanSize()لغو کنید.
- در بدنه
getSpanSize()اندازه دهانه مناسب را برای هر موقعیت برگردانید. موقعیت 0 دارای اندازه دهانه 3 است و موقعیت های دیگر دارای اندازه دهانه 1 هستند. کد تکمیل شده شما باید مانند کد زیر باشد:
manager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int) = when (position) {
0 -> 3
else -> 1
}
}- برای بهبود ظاهر هدر خود، header.xml را باز کنید و این کد را به فایل طرح بندی header.xml اضافه کنید.
android:textColor="@color/white_text_color"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:background="@color/colorAccent"- برنامه خود را اجرا کنید باید مانند تصویر زیر باشد.

تبریک می گویم! شما تمام شده اید.
پروژه اندروید استودیو: RecyclerViewHeaders
- هدر عموماً آیتمی است که پهنای یک لیست را در بر می گیرد و به عنوان عنوان یا جداکننده عمل می کند. یک لیست می تواند یک سربرگ واحد برای توصیف محتوای آیتم یا چندین سرصفحه برای گروه بندی آیتم ها و جداسازی آیتم ها از یکدیگر داشته باشد.
- یک
RecyclerViewمیتواند از نگهدارندههای نمای متعدد برای قرار دادن مجموعهای ناهمگن از آیتمها استفاده کند. به عنوان مثال، سرصفحه ها و آیتم های لیست. - یکی از راههای افزودن هدر این است که آداپتور خود را برای استفاده از
ViewHolderمتفاوت با بررسی فهرستهایی که باید سرصفحه شما نشان داده شود، تغییر دهید.Adapterمسئول پیگیری هدر است. - راه دیگر برای افزودن هدرها این است که مجموعه داده پشتیبان (لیست) را برای شبکه داده خود تغییر دهید، این همان کاری است که در این کد لبه انجام دادید.
این مراحل اصلی برای افزودن هدر هستند:
- با ایجاد یک
DataItemکه می تواند سرصفحه یا داده ای را در خود جای دهد، داده های لیست خود را انتزاع کنید. - یک نگهدارنده view با یک طرح برای هدر در آداپتور ایجاد کنید.
- آداپتور و روش های آن را برای استفاده از هر نوع
RecyclerView.ViewHolderبه روز کنید. - در
onCreateViewHolder()نوع صحیح نگهدارنده view را برای آیتم داده برگردانید. - برای کار با کلاس
DataItemSleepNightDiffCallbackبه روز کنید. - یک تابع
addHeaderAndSubmitList()ایجاد کنید که از coroutine ها برای اضافه کردن هدر به مجموعه داده استفاده می کند و سپسsubmitList()فراخوانی می کند. -
GridLayoutManager.SpanSizeLookup()را پیاده سازی کنید تا فقط هدر سه دهانه داشته باشد.
دوره بی ادبی:
مستندات توسعه دهنده اندروید:
این بخش، تکالیف احتمالی را برای دانشآموزانی که در این آزمایشگاه کد به عنوان بخشی از دورهای که توسط یک مربی هدایت میشود، کار میکنند، فهرست میکند. این وظیفه مربی است که موارد زیر را انجام دهد:
- در صورت نیاز تکالیف را تعیین کنید.
- نحوه ارسال تکالیف را با دانش آموزان در میان بگذارید.
- تکالیف را نمره دهید.
مربیان میتوانند از این پیشنهادات به اندازهای که میخواهند استفاده کنند، و باید با خیال راحت هر تکلیف دیگری را که فکر میکنند مناسب است، محول کنند.
اگر به تنهایی از طریق این کدها کار می کنید، از این تکالیف برای آزمایش دانش خود استفاده کنید.
به این سوالات پاسخ دهید
سوال 1
کدام یک از عبارات زیر در مورد ViewHolder درست است؟
▢ یک آداپتور می تواند از چندین کلاس ViewHolder برای نگهداری هدرها و انواع مختلف داده استفاده کند.
▢ شما می توانید دقیقاً یک نگهدارنده نمایش برای داده ها و یک نگهدارنده نمایش برای سرصفحه داشته باشید.
▢ یک RecyclerView از چندین نوع هدر پشتیبانی می کند، اما داده ها باید یکنواخت باشند.
▢ هنگام اضافه کردن هدر، RecyclerView را زیر کلاس میدهید تا سرصفحه را در موقعیت صحیح قرار دهید.
سوال 2
چه زمانی باید از کوروتین ها با RecyclerView استفاده کنید؟ تمام عبارات درست را انتخاب کنید.
▢ هرگز. RecyclerView یک عنصر رابط کاربری است و نباید از برنامههای مشترک استفاده کند.
▢ برای کارهای طولانی مدت که می توانند رابط کاربری را کاهش دهند از برنامه های معمول استفاده کنید.
▢ دستکاری لیست می تواند زمان زیادی طول بکشد، و شما همیشه باید آنها را با استفاده از برنامه های روزانه انجام دهید.
▢ برای جلوگیری از مسدود شدن رشته اصلی، از کوروتین هایی با توابع تعلیق استفاده کنید.
سوال 3
هنگام استفاده از بیش از یک ViewHolder ، کدام یک از موارد زیر را نباید انجام دهید؟
▢ در ViewHolder ، چندین فایل طرح بندی را ارائه دهید تا در صورت نیاز باد شوند.
▢ در onCreateViewHolder() نوع صحیح نگهدارنده view را برای آیتم داده برگردانید.
▢ در onBindViewHolder() فقط در صورتی داده ها را پیوند می دهد که دارنده view نوع صحیح نگهدارنده view برای آیتم داده باشد.
▢ امضای کلاس آداپتور را برای پذیرش هر RecyclerView.ViewHolder تعمیم دهید.
درس بعدی را شروع کنید:
برای پیوند به سایر کدهای این دوره، به صفحه فرود کد لبههای کد پایه Android Kotlin Fundamentals مراجعه کنید.




