Este codelab faz parte do curso Conceitos básicos do Kotlin para Android. Você vai aproveitar mais este curso se fizer os codelabs em sequência. Todos os codelabs do curso estão listados na página inicial dos codelabs de princípios básicos do Kotlin para Android.
Introdução
Um dos principais pontos fortes do RecyclerView é que ele permite usar gerenciadores de layout para controlar e modificar sua estratégia de layout. Um LayoutManager gerencia como os itens no RecyclerView são organizados.
O RecyclerView vem com gerenciadores de layout prontos para uso em casos de uso comuns. Por exemplo, é possível usar LinearLayout para listas horizontais e verticais ou GridLayout para grades. Para casos de uso mais complicados, é necessário implementar um LayoutManager personalizado.

Neste codelab, você vai aprender a mostrar dados usando um layout de grade em vez de uma lista, com base no app de rastreamento do sono do codelab anterior. Se você não tiver o app do codelab anterior, faça o download do código inicial para este codelab.
O que você já precisa saber
Você precisa:
- Criar uma interface do usuário básica usando um
Activity,FragmentseViews - Navegar entre fragmentos e usar
safeArgspara transmitir dados entre eles - Ver modelos, fábricas de modelos e transformações
LiveDatae os observadores- Como criar um banco de dados
Room, um DAO e definir entidades - Como usar corrotinas para tarefas de banco de dados e outras tarefas de longa duração
- Como implementar um
RecyclerViewbásico com umAdapter,ViewHoldere layout de item - Como implementar a vinculação de dados para
RecyclerView - Como criar e usar adaptadores de vinculação para transformar dados
O que você vai aprender
- Como usar um
LayoutManagerdiferente para mudar a forma como os dados são mostrados noRecyclerView - Como criar um layout de grade para seus dados de sono
Atividades deste laboratório
- Crie com base no app de rastreamento do sono do codelab anterior desta série.
- Substitua a lista de dados de sono mostrada pelo
RecyclerViewno app por uma grade de dados de sono.
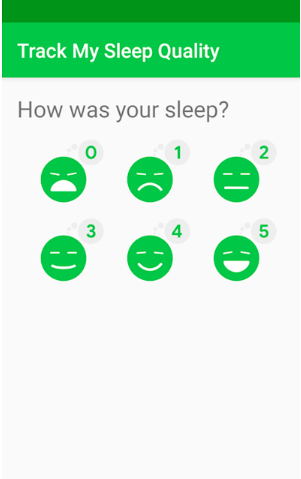
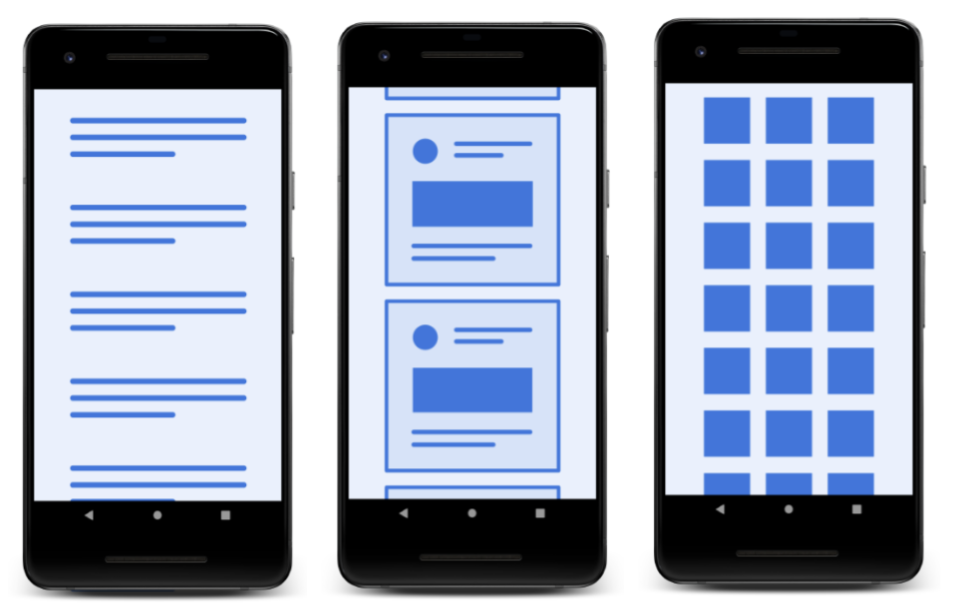
O app de monitoramento do sono tem duas telas, representadas por fragmentos, conforme mostrado na figura abaixo.
|
|
A primeira tela, mostrada à esquerda, tem botões para iniciar e interromper o rastreamento. A tela mostra alguns dos dados de sono do usuário. O botão Limpar exclui permanentemente todos os dados que o app coletou do usuário. A segunda tela, mostrada à direita, é para selecionar uma classificação de qualidade do sono.
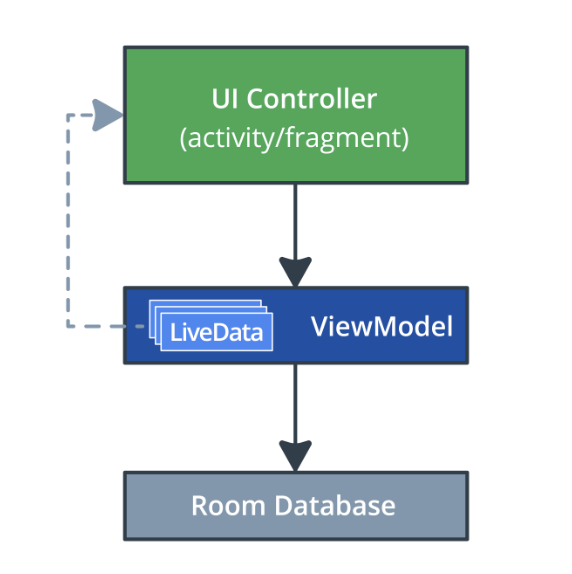
Esse app usa uma arquitetura simplificada com um controlador de interface, um modelo de visualização e LiveData, além de um banco de dados Room para manter os dados de sono.

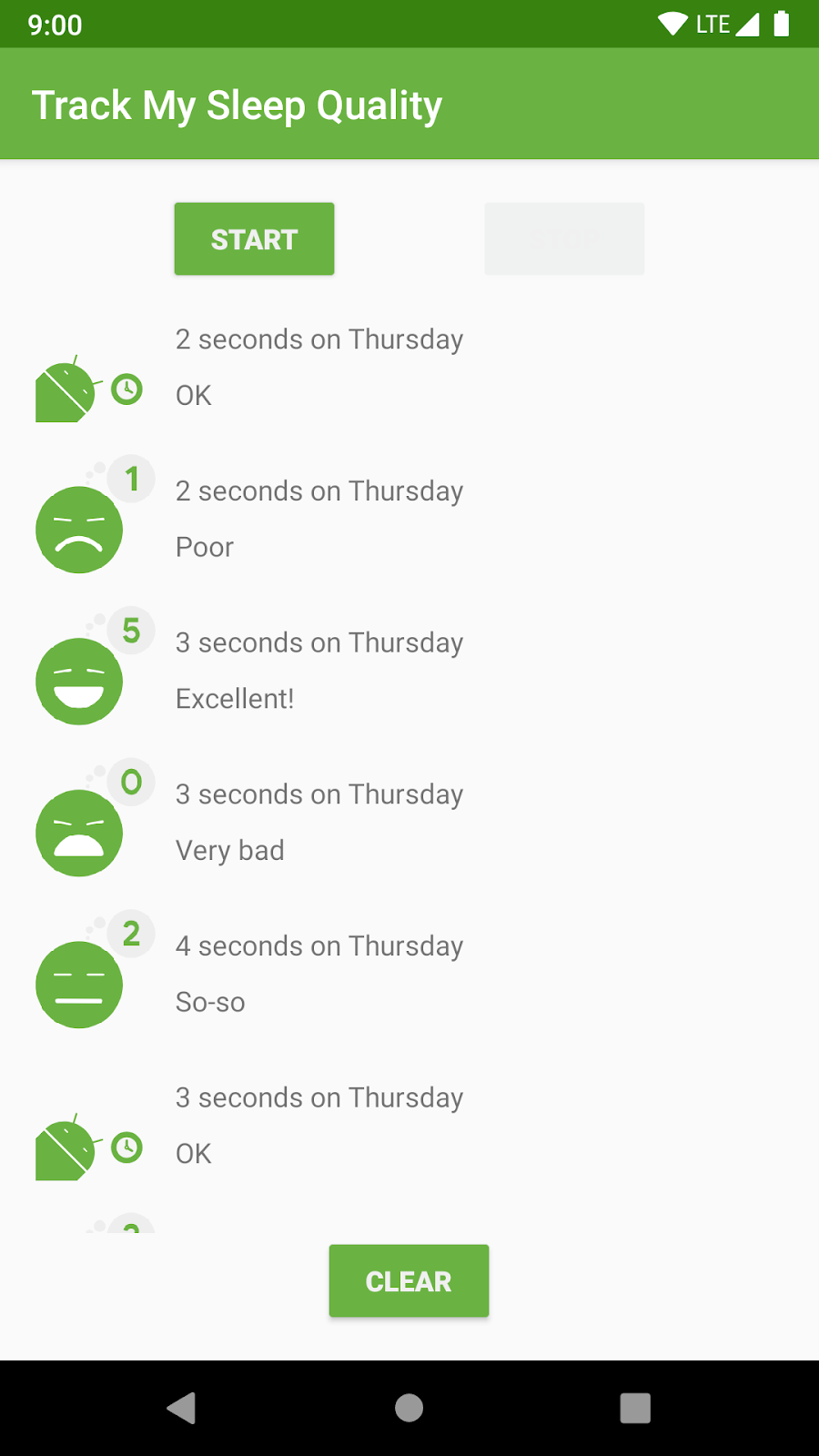
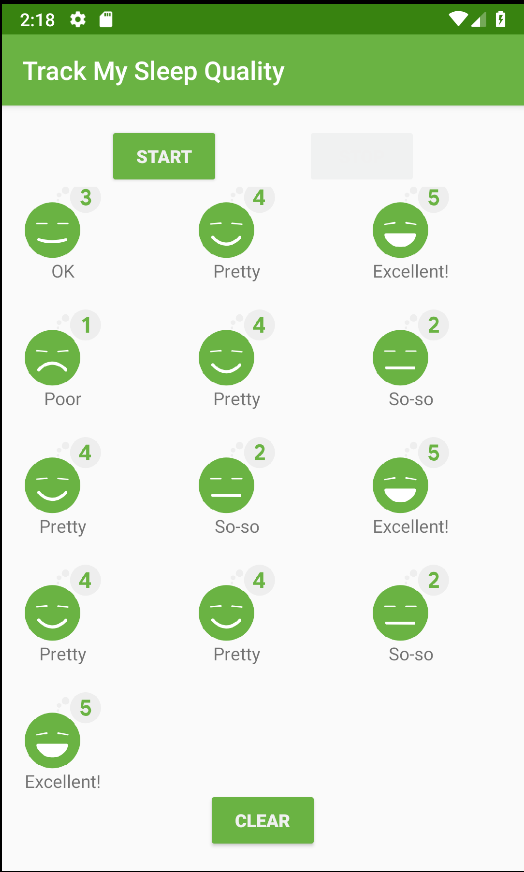
Os dados de sono são mostrados em um RecyclerView. Neste codelab, você vai mudar o app para usar um GridLayout. A tela final será parecida com a captura de tela abaixo.

Em um codelab anterior, quando você adicionou o RecyclerView ao fragment_sleep_tracker.xml, adicionou um LinearLayoutManager sem personalizações. Esse código mostra os dados como uma lista vertical.
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"O LinearLayoutManager é o gerenciador de layout mais comum e direto para RecyclerView, e oferece suporte ao posicionamento horizontal e vertical de visualizações secundárias. Por exemplo, você pode usar LinearLayoutManager para criar um carrossel de imagens que o usuário rola na horizontal.
GridLayout
Outro caso de uso comum é a necessidade de mostrar muitos dados ao usuário, o que pode ser feito com o GridLayout. O GridLayoutManager do RecyclerView dispõe os dados como uma grade de rolagem, conforme mostrado abaixo.

Do ponto de vista do design, GridLayout é ideal para listas que podem ser representadas como ícones ou imagens, como listas em um app de navegação de fotos. No app de monitoramento do sono, você pode mostrar cada noite de sono como uma grade de ícones grandes. Esse design daria ao usuário uma visão geral da qualidade do sono em um relance.
Como o GridLayout dispõe os itens
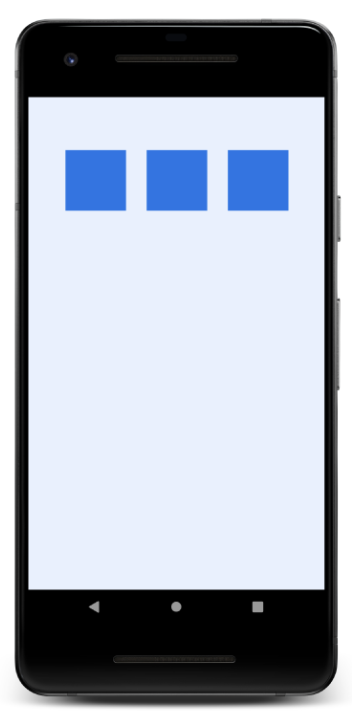
GridLayout organiza os itens em uma grade de linhas e colunas. Presumindo a rolagem vertical, por padrão, cada item em uma linha ocupa um "período". Nesse caso, um período é equivalente à largura de uma coluna.
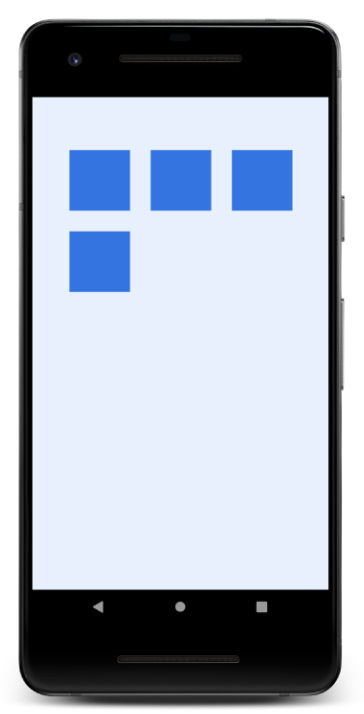
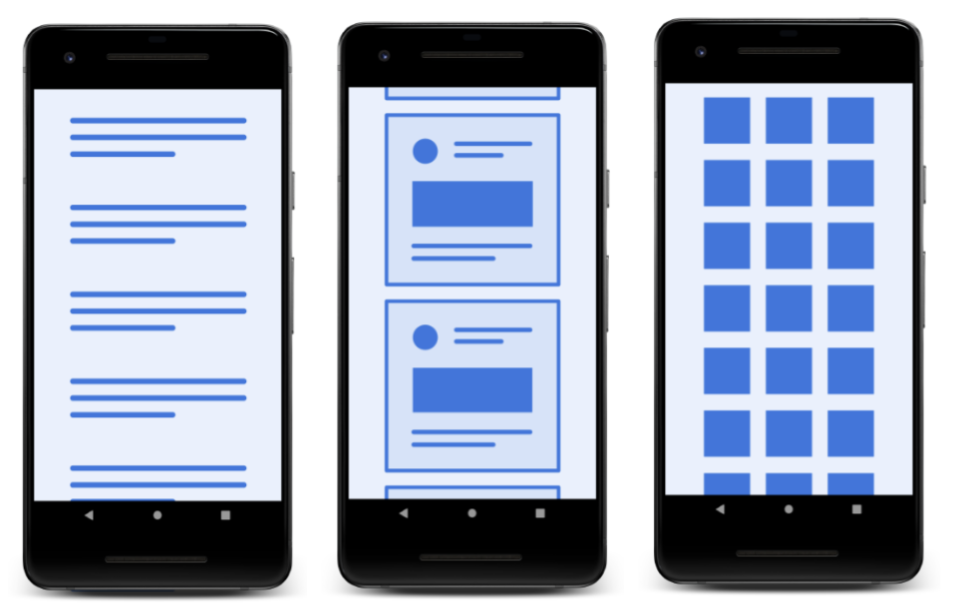
Nos dois primeiros exemplos mostrados abaixo, cada linha é composta por três períodos. Por padrão, o GridLayoutManager dispõe cada item em um período até atingir a contagem do período que você especificar. Quando a contagem de períodos for atingida, os itens serão dispostos na próxima linha.
Por padrão, cada item ocupa um período, mas é possível aumentar a largura de um item especificando quantos períodos ele deve ocupar. Por exemplo, o item superior na tela mais à direita (mostrada abaixo) ocupa três intervalos.
|
|
|
Nesta tarefa, você vai pegar o RecyclerView que concluiu no último exercício e atualizá-lo para mostrar dados usando um GridLayoutManager. Você pode continuar usando o app sleep-tracker do codelab anterior ou baixar o app RecyclerViewGridLayout-Starter no GitHub.
Etapa 1: mudar o LayoutManager
- Se necessário, faça o download do app RecyclerViewGridLayout-Starter para este codelab no GitHub e abra o projeto no Android Studio.
- Abra o arquivo de layout
fragment_sleep_tracker.xml. - Remova o gerenciador de layout da definição
sleep_listRecyclerView.
Código a ser excluído:
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager- Abra
SleepTrackerFragment.kt. - Em
OnCreateView(), logo antes da instruçãoreturn, crie um novoGridLayoutManagervertical de cima para baixo com três intervalos.
O construtorGridLayoutManagerusa até quatro argumentos: um contexto, que é oactivity, o número de intervalos (colunas, no layout vertical padrão), uma orientação (o padrão é vertical) e se é um layout invertido (o padrão éfalse).
val manager = GridLayoutManager(activity, 3)- Abaixo dessa linha, diga ao
RecyclerViewpara usar esteGridLayoutManager. ORecyclerViewestá no objeto de vinculação e se chamasleepList. Consultefragment_sleep_tracker.xml.
binding.sleepList.layoutManager = managerEtapa 2: mudar o layout
O layout atual em list_item_sleep_night.xml mostra os dados usando uma linha inteira por noite. Nesta etapa, você vai definir um layout de item quadrado mais compacto para a grade.
- Abra
list_item_sleep_night.xml. - Exclua o
sleep_lengthTextViewporque o novo design não precisa dele. - Mova o
quality_stringTextViewpara que ele apareça abaixo doImageView. Para isso, você precisa atualizar várias coisas. Este é o layout final doquality_stringTextView:
<TextView
android:id="@+id/quality_string"
android:layout_width="0dp"
android:layout_height="20dp"
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/quality_image"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/quality_image"
app:layout_constraintTop_toBottomOf="@+id/quality_image"
tools:text="Excellent!!!"
app:sleepQualityString="@{sleep}" />- Verifique na visualização Design se o
quality_stringTextViewestá posicionado abaixo doImageView.

Como você usou a vinculação de dados, não é necessário mudar nada no Adapter. O código deve funcionar, e a lista vai aparecer como uma grade.
- Execute o app e observe como os dados de sono são mostrados em uma grade.
Observe que oConstraintLayoutainda ocupa toda a largura. OGridLayoutManagerdá à sua visualização uma largura fixa, com base no intervalo. OGridLayoutManagerfaz o possível para atender a todas as restrições ao criar o layout da grade, adicionar espaços em branco ou cortar itens.
- Em
SleepTrackerFragment, no código que cria oGridLayoutManager, mude o número de intervalos paraGridLayoutMangerpara 1. Execute o app para ver uma lista.
val manager = GridLayoutManager(activity, 1)- Mude o número de intervalos para
GridLayoutManagerpara 10 e execute o app. Observe que oGridLayoutManagervai ajustar 10 itens em uma linha, mas eles agora estão cortados. - Mude a contagem de intervalos para 5 e a direção para
GridLayoutManager.VERTICAL. Execute o app e observe como você pode rolar na horizontal. Você precisaria de um layout diferente para que isso ficasse bom.
val manager = GridLayoutManager(activity, 5, GridLayoutManager.HORIZONTAL, false)- Não se esqueça de definir a contagem de extensão de volta para 3 e a orientação para vertical.
Projeto do Android Studio: RecyclerViewGridLayout (link em inglês)
- Os gerenciadores de layout controlam como os itens no
RecyclerViewsão organizados. - O
RecyclerViewvem com gerenciadores de layout prontos para uso em casos comuns, comoLinearLayoutpara listas horizontais e verticais eGridLayoutpara grades. - Para casos de uso mais complicados, implemente um
LayoutManagerpersonalizado. - Do ponto de vista do design, o
GridLayouté mais adequado para listas de itens que podem ser representados como ícones ou imagens. GridLayoutorganiza os itens em uma grade de linhas e colunas. Presumindo a rolagem vertical, cada item em uma linha ocupa o que é chamado de "período".- Você pode personalizar quantos intervalos um item ocupa, criando grades mais interessantes sem precisar de um gerenciador de layout personalizado.
- Crie um layout de item para um item na grade, e o gerenciador de layout vai organizar os itens.
- É possível definir o
LayoutManagerpara oRecyclerViewno arquivo de layout XML que contém o elemento<RecyclerView>ou de maneira programática.
Cursos da Udacity:
Documentação do desenvolvedor Android:
Esta seção lista as possíveis atividades de dever de casa para os alunos que estão fazendo este codelab como parte de um curso ministrado por um professor. Cabe ao professor fazer o seguinte:
- Atribuir o dever de casa, se necessário.
- Informar aos alunos como enviar deveres de casa.
- Atribuir nota aos deveres de casa.
Os professores podem usar essas sugestões o quanto quiserem, podendo passar os exercícios que acharem mais apropriados como dever de casa.
Se você estiver seguindo este codelab por conta própria, sinta-se à vontade para usar esses deveres de casa para testar seu conhecimento.
Responda estas perguntas
Pergunta 1
Quais das opções a seguir são gerenciadores de layout fornecidos pelo Android? Selecione todas as opções aplicáveis.
▢ LinearLayouManager
▢ GridLayoutManager
▢ CircularLayoutManager
▢ StaggeredGridLayoutManager
Pergunta 2
O que é um "intervalo"?
▢ O tamanho de uma grade criada pelo GridLayoutManager.
▢ A largura de uma coluna na grade.
▢ As dimensões de um item em uma grade.
▢ O número de colunas em uma grade que tem orientação vertical.
Comece a próxima lição: