इस कोडलैब में, आपको डाइस रोलर Android ऐप्लिकेशन बनाना है. इसमें लोग, डाइस रोल करने के लिए ऐप्लिकेशन में मौजूद Button पर क्लिक कर सकते हैं. डाइस रोल करने का नतीजा, स्क्रीन पर TextView में दिखेगा.
ऐप्लिकेशन का लेआउट बनाने के लिए, Android Studio में Layout Editor का इस्तेमाल करें. इसके बाद, Button पर क्लिक करने पर क्या होगा, इसके लिए Kotlin कोड लिखें.
ज़रूरी शर्तें
- Android Studio में "Hello, World!" ऐप्लिकेशन बनाने और चलाने का तरीका.
- किसी ऐप्लिकेशन में
TextViewsऔरImageViewsका इस्तेमाल करने की जानकारी हो. - लेआउट एडिटर में,
TextViewके एट्रिब्यूट में बदलाव करने का तरीका. - अपने ऐप्लिकेशन का अनुवाद करने और स्ट्रिंग का दोबारा इस्तेमाल करने के लिए, टेक्स्ट को स्ट्रिंग रिसॉर्स में कैसे बदला जाए.
- पिछले कोडलैब में Kotlin प्रोग्रामिंग की बुनियादी बातें बताई गई हैं.
आपको क्या सीखने को मिलेगा
- Android ऐप्लिकेशन में
Buttonजोड़ने का तरीका. - ऐप्लिकेशन में
Buttonपर टैप करने पर होने वाली कार्रवाई को कैसे जोड़ा जाए. - किसी ऐप्लिकेशन के
Activityकोड को खोलने और उसमें बदलाव करने का तरीका. Toastमैसेज दिखाने का तरीका.- ऐप्लिकेशन के चालू होने पर,
TextViewके कॉन्टेंट को कैसे अपडेट करें.
आपको क्या बनाना है
- डाइस रोलर Android ऐप्लिकेशन में, डाइस को रोल करने के लिए
Buttonबटन दिया गया है. डाइस रोल करने के बाद, स्क्रीन पर टेक्स्ट अपडेट हो जाता है और रोल का नतीजा दिखता है.
आपको इन चीज़ों की ज़रूरत पड़ेगी
- ऐसा कंप्यूटर जिस पर Android Studio इंस्टॉल हो.
इस कोडलैब को पूरा करने के बाद, ऐप्लिकेशन ऐसा दिखेगा.

Empty Activity प्रोजेक्ट बनाना
- अगर आपने Android Studio में पहले से ही कोई प्रोजेक्ट खोला हुआ है, तो फ़ाइल > नया > नया प्रोजेक्ट... पर जाएं. इससे नया प्रोजेक्ट बनाएं स्क्रीन खुल जाएगी.
- नया प्रोजेक्ट बनाएं में, बिना ऐक्टिविटी वाला टेंप्लेट इस्तेमाल करके, एक नया Kotlin प्रोजेक्ट बनाएं.
- ऐप्लिकेशन का नाम "डाइस रोलर" रखें. साथ ही, इसका एपीआई लेवल कम से कम 19 (KitKat) होना चाहिए.
अहम जानकारी: अगर आपको Android Studio में नया प्रोजेक्ट बनाने के बारे में जानकारी नहीं है, तो ज़्यादा जानकारी के लिए अपना पहला Android ऐप्लिकेशन बनाएं और उसे चलाएं लेख पढ़ें.

- नए ऐप्लिकेशन को चलाएं. यह कुछ ऐसा दिखना चाहिए.

लेआउट एडिटर खोलें
- प्रोजेक्ट विंडो में,
activity_main.xml(app > res > layout > activity_main.xml) पर डबल-क्लिक करके इसे खोलें. आपको लेआउट एडिटर दिखेगा. इसमें ऐप्लिकेशन के बीच में सिर्फ़ "Hello World"TextViewदिखेगा.
इसके बाद, आपको अपने ऐप्लिकेशन में Button जोड़ना होगा. Button, Android में एक यूज़र इंटरफ़ेस (यूआई) एलिमेंट होता है. उपयोगकर्ता इस पर टैप करके कोई कार्रवाई कर सकता है.

इस टास्क में, "Hello World" TextView के नीचे Button जोड़ा जाता है. TextView और Button, ConstraintLayout में मौजूद होंगे. ConstraintLayout, ViewGroup का एक टाइप है.
जब किसी ViewGroup में Views होते हैं, तो Views को पैरंट ViewGroup का चाइल्ड माना जाता है. आपके ऐप्लिकेशन के मामले में, TextView और Button को पैरंट ConstraintLayout का बच्चा माना जाएगा.


अपने ऐप्लिकेशन में, मौजूदा ConstraintLayout के चाइल्ड कॉम्पोनेंट के तौर पर Button को जोड़ें.
लेआउट में बटन जोड़ना
- पैलेट से
Buttonको खींचकर डिज़ाइन व्यू पर छोड़ें. इसे "Hello World"TextViewके नीचे रखें.
- कॉम्पोनेंट ट्री में पैलेट के नीचे, पुष्टि करें कि
ButtonऔरTextView,ConstraintLayoutके नीचे (ConstraintLayoutके चाइल्ड कॉम्पोनेंट के तौर पर) लिस्ट किए गए हों. - सूचना में यह गड़बड़ी दिखती है कि
Buttonपर कोई पाबंदी नहीं है.Button,ConstraintLayoutके अंदर मौजूद है. इसलिए, इसे सही जगह पर रखने के लिए, आपको वर्टिकल और हॉरिज़ॉन्टल कंस्ट्रेंट सेट करने होंगे.

बटन की जगह तय करना
इस चरण में, आपको Button के सबसे ऊपर से लेकर TextView के सबसे नीचे तक वर्टिकल कंस्ट्रेंट जोड़ना होगा. इससे Button को TextView के नीचे रखा जाएगा.
- डिज़ाइन व्यू में,
Buttonके सबसे ऊपर वाले किनारे पर, नीले बॉर्डर वाले सफ़ेद सर्कल को दबाकर रखें. पॉइंटर को खींचें और छोड़ें. इसके बाद, पॉइंटर के साथ एक ऐरो दिखेगा. जब आप "नमस्ते, दुनिया के लोगों"TextViewके सबसे नीचे वाले किनारे पर पहुंच जाएं, तब छोड़ें. इससे लेआउट की एक सीमा तय हो जाती है. साथ ही,Button,TextViewके ठीक नीचे स्लाइड हो जाता है.
- लेआउट एडिटर की दाईं ओर मौजूद एट्रिब्यूट देखें.
- कंस्ट्रेंट विजेट में,लेआउट का नया कंस्ट्रेंट देखें. इसे
TextViewके सबसे नीचे सेट किया गया है, Top → BottomOf textView (0dp). (0dp) का मतलब है कि मार्जिन 0 है. आपके पास हॉरिज़ॉन्टल कंस्ट्रेंट मौजूद न होने की गड़बड़ी भी है.
Buttonकी बाईं ओर से पैरंटConstraintLayoutकी बाईं ओर तक हॉरिज़ॉन्टल कंस्ट्रेंट जोड़ें.- इसे दाईं ओर दोहराएं.
Buttonके दाईं ओर के कोने कोConstraintLayoutके दाईं ओर के कोने से कनेक्ट करें. नतीजा कुछ ऐसा दिखना चाहिए:

Buttonको अब भी चुना गया है. इसलिए, Constraint Widget ऐसा दिखना चाहिए. यहां दो और कंस्ट्रेंट जोड़े गए हैं: Start → StartOf parent (0dp) और End → EndOf parent (0dp). इसका मतलब है किButtonको उसके पैरंटConstraintLayoutमें हॉरिज़ॉन्टली सेंटर में रखा गया है.
- ऐप्लिकेशन चलाएं. यह नीचे दिए गए स्क्रीनशॉट की तरह दिखना चाहिए.
Buttonपर क्लिक किया जा सकता है, लेकिन इससे अभी कुछ नहीं होता. इसे जारी रखें!

बटन का टेक्स्ट बदलना
आपको लेआउट एडिटर में यूज़र इंटरफ़ेस (यूआई) से जुड़े कुछ और बदलाव करने हैं.
Button लेबल में "बटन" दिखाने के बजाय, इसे बदलकर ऐसा कुछ करें जिससे पता चले कि बटन क्या करेगा: "रोल करें".
- लेआउट एडिटर में,
Buttonको चुना गया हो, तो एट्रिब्यूट पर जाएं. इसके बाद, टेक्स्ट को रोल में बदलें औरEnter(Mac परReturn) कुंजी दबाएं.

- कॉम्पोनेंट ट्री में,
Buttonके बगल में नारंगी रंग का चेतावनी वाला त्रिकोण दिखता है. त्रिकोण पर पॉइंटर घुमाने पर, एक मैसेज दिखता है. Android Studio ने आपके ऐप्लिकेशन कोड में हार्डकोड की गई स्ट्रिंग ("Roll") का पता लगाया है. साथ ही, इसके बजाय स्ट्रिंग रिसॉर्स का इस्तेमाल करने का सुझाव दिया है.
स्ट्रिंग को हार्डकोड करने का मतलब है कि ऐप्लिकेशन का अनुवाद अन्य भाषाओं में करना मुश्किल होगा. साथ ही, ऐप्लिकेशन के अलग-अलग हिस्सों में स्ट्रिंग का दोबारा इस्तेमाल करना भी मुश्किल होगा. अच्छी बात यह है कि Android Studio में, इस समस्या को अपने-आप ठीक करने की सुविधा उपलब्ध है.

- कॉम्पोनेंट ट्री में, नारंगी रंग के त्रिकोण पर क्लिक करें.

इससे, चेतावनी का पूरा मैसेज खुलता है.

- मैसेज के सबसे नीचे, सुझाया गया सुधार में जाकर, ठीक करें बटन पर क्लिक करें. (इसके लिए, आपको नीचे की ओर स्क्रोल करना पड़ सकता है.)
- संसाधन निकालें डायलॉग बॉक्स खुलता है. स्ट्रिंग निकालने का मतलब है कि "Roll" टेक्स्ट को लेना और
strings.xmlमेंrollनाम का स्ट्रिंग रिसॉर्स बनाना (app > res > values > strings.xml). डिफ़ॉल्ट वैल्यू सही हैं. इसलिए, ठीक है पर क्लिक करें.

- ध्यान दें कि एट्रिब्यूट में,
Buttonके लिए text एट्रिब्यूट की वैल्यू अब@string/rollहै. यह उस संसाधन को दिखाता है जिसे आपने अभी बनाया है.
डिज़ाइन व्यू में, Button पर अब भी रोल लिखा होना चाहिए.

TextView को स्टाइल करना
"Hello World!" टेक्स्ट का साइज़ बहुत छोटा है. साथ ही, यह मैसेज आपके ऐप्लिकेशन के लिए काम का नहीं है. इस चरण में, छोटे "Hello, World!" मैसेज को किसी संख्या से बदलें, ताकि रोल की गई वैल्यू दिख सके. साथ ही, फ़ॉन्ट का साइज़ बड़ा करें, ताकि इसे आसानी से देखा जा सके.
- डिज़ाइन एडिटर में,
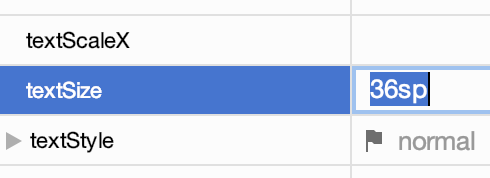
TextViewको चुनें, ताकि इसके एट्रिब्यूट एट्रिब्यूट विंडो में दिखें. TextViewके textSize को 36sp पर सेट करो, ताकि यह बड़ा दिखे और इसे आसानी से पढ़ा जा सके. textSize को ढूंढने के लिए, आपको स्क्रोल करना पड़ सकता है.

TextViewके text एट्रिब्यूट की वैल्यू मिटाएं. जब तक उपयोगकर्ता डाइस नहीं घुमाता, तब तक आपकोTextViewमें कुछ भी दिखाने की ज़रूरत नहीं है.

हालांकि, जब ऐप्लिकेशन के लेआउट और कोड में बदलाव किया जा रहा हो, तब TextView में कुछ टेक्स्ट दिखना बहुत मददगार होता है. इसके लिए, TextView में ऐसा टेक्स्ट जोड़ा जा सकता है जो सिर्फ़ लेआउट की झलक के लिए दिखे. हालांकि, जब ऐप्लिकेशन चल रहा हो, तब यह टेक्स्ट नहीं दिखेगा
.
- कॉम्पोनेंट ट्री में मौजूद
TextViewको चुनें. - सामान्य एट्रिब्यूट में जाकर, टेक्स्ट एट्रिब्यूट ढूंढें. इसके नीचे, टूल आइकॉन वाला दूसरा टेक्स्ट एट्रिब्यूट ढूंढें. text एट्रिब्यूट, ऐप्लिकेशन चालू होने पर उपयोगकर्ता को दिखेगा. टूल आइकॉन के साथ मौजूद text एट्रिब्यूट, "टूल टेक्स्ट" एट्रिब्यूट होता है. यह सिर्फ़ आपके लिए होता है, क्योंकि आप एक डेवलपर हैं.
TextViewमें टूल के टेक्स्ट को "1" पर सेट करें, ताकि ऐसा लगे कि आपने डाइस को रोल करके 1 पाया है. "1" सिर्फ़ Android Studio में Design Editor में दिखेगा. हालांकि, किसी डिवाइस या एम्युलेटर पर ऐप्लिकेशन चलाने पर यह नहीं दिखेगा.

ध्यान दें कि इस टेक्स्ट को सिर्फ़ ऐप्लिकेशन डेवलपर देख सकते हैं. इसलिए, आपको इसके लिए स्ट्रिंग रिसॉर्स बनाने की ज़रूरत नहीं है.
- झलक में अपने ऐप्लिकेशन को देखें. "1" दिख रहा है.

- अपना ऐप्लिकेशन चलाएं. एम्युलेटर पर ऐप्लिकेशन चलाने पर, वह कुछ ऐसा दिखता है. "1" नहीं दिख रहा है. यह सही तरीका है.

बहुत बढ़िया, आपने लेआउट में बदलाव कर लिए हैं!
आपके पास एक ऐसा ऐप्लिकेशन है जिसमें एक बटन है. हालांकि, उस बटन पर टैप करने पर कुछ नहीं होता. इसे बदलने के लिए, आपको कुछ Kotlin कोड लिखना होगा. यह कोड डाइस को रोल करेगा और बटन टैप किए जाने पर स्क्रीन को अपडेट करेगा.
इस बदलाव को करने के लिए, आपको Android ऐप्लिकेशन के स्ट्रक्चर के बारे में थोड़ी और जानकारी होनी चाहिए.
Activity एक ऐसी विंडो उपलब्ध कराता है जिसमें आपका ऐप्लिकेशन अपना यूज़र इंटरफ़ेस (यूआई) दिखाता है. आम तौर पर, Activity आपके ऐप्लिकेशन की पूरी स्क्रीन पर दिखता है. हर ऐप्लिकेशन में एक या उससे ज़्यादा ऐक्टिविटी होती हैं. टॉप-लेवल या पहली गतिविधि को अक्सर MainActivity कहा जाता है. यह प्रोजेक्ट टेंप्लेट से मिलती है. उदाहरण के लिए, जब कोई उपयोगकर्ता अपने डिवाइस पर मौजूद ऐप्लिकेशन की सूची को स्क्रोल करता है और "डाइस रोलर" ऐप्लिकेशन के आइकॉन पर टैप करता है, तो Android सिस्टम, ऐप्लिकेशन के MainActivity को शुरू कर देगा.
आपको अपने MainActivity कोड में, Activity के लेआउट और उपयोगकर्ता को उससे इंटरैक्ट करने के तरीके के बारे में जानकारी देनी होगी.
- Birthday Card ऐप्लिकेशन में, एक
Activityहोता है. इसमें जन्मदिन का मैसेज और इमेज दिखती है. - Dice Roller ऐप्लिकेशन में, एक
Activityहै. यहTextViewऔरButtonके उस लेआउट को दिखाता है जिसे आपने अभी बनाया है.
ज़्यादा मुश्किल ऐप्लिकेशन के लिए, एक से ज़्यादा स्क्रीन और एक से ज़्यादा Activity हो सकते हैं. हर Activity का एक खास मकसद होता है.
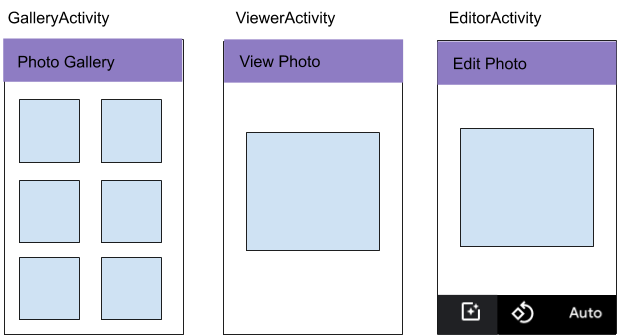
उदाहरण के लिए, किसी फ़ोटो गैलरी ऐप्लिकेशन में, फ़ोटो की ग्रिड दिखाने के लिए एक Activity, किसी फ़ोटो को देखने के लिए दूसरा Activity, और किसी फ़ोटो में बदलाव करने के लिए तीसरा Activity हो सकता है.

MainActivity.kt फ़ाइल खोलें
आपको MainActivity में, बटन पर टैप करने पर जवाब देने के लिए कोड जोड़ना होगा. इसे सही तरीके से करने के लिए, आपको अपने ऐप्लिकेशन में मौजूद MainActivity कोड के बारे में ज़्यादा जानकारी होनी चाहिए.
MainActivity.ktफ़ाइल (app > java > com.example.diceroller > MainActivity.kt) पर जाएं और उसे खोलें. आपको नीचे दी गई इमेज दिखनी चाहिए. अगर आपकोimport...दिखता है, तो इंपोर्ट की गई फ़ाइलों को बड़ा करके देखने के लिए,...पर क्लिक करें.
package com.example.diceroller
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}ऊपर दिए गए कोड के हर शब्द को समझना ज़रूरी नहीं है. हालांकि, आपको यह पता होना चाहिए कि यह कोड क्या करता है. Android कोड के साथ जितना ज़्यादा काम किया जाएगा, यह उतना ही आसान लगेगा और इसे उतना ही बेहतर तरीके से समझा जा सकेगा.
MainActivityक्लास के लिए Kotlin कोड देखें. इसेclassकीवर्ड और फिर नाम से पहचाना जाता है.
class MainActivity : AppCompatActivity() {
...
}- ध्यान दें कि आपके
MainActivityमें कोईmain()फ़ंक्शन नहीं है.
आपने पहले सीखा था कि हर Kotlin प्रोग्राम में एकmain()फ़ंक्शन होना चाहिए. Android ऐप्लिकेशन अलग-अलग तरीके से काम करते हैं. Android सिस्टम,main()फ़ंक्शन को कॉल करने के बजाय, आपकेMainActivityकेonCreate()तरीके को कॉल करता है. ऐसा तब होता है, जब आपका ऐप्लिकेशन पहली बार खोला जाता है. onCreate()तरीका ढूंढें. यह नीचे दिए गए कोड की तरह दिखता है.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}आपको override के बारे में बाद के कोडलैब में जानकारी मिलेगी. इसलिए, फ़िलहाल इसके बारे में चिंता न करें. onCreate() तरीके का बाकी हिस्सा, इंपोर्ट किए गए कोड का इस्तेमाल करके MainActivity को सेट अप करता है. साथ ही, setContentView() का इस्तेमाल करके शुरुआती लेआउट सेट करता है.
importसे शुरू होने वाली लाइनों पर ध्यान दें.
Android, Android ऐप्लिकेशन को आसानी से लिखने के लिए कई क्लास का फ़्रेमवर्क उपलब्ध कराता है. हालांकि, इसे यह पता होना चाहिए कि आपका मतलब किस क्लास से है. import स्टेटमेंट का इस्तेमाल करके, यह तय किया जा सकता है कि फ़्रेमवर्क में मौजूद किस क्लास का इस्तेमाल आपके कोड में किया जाना है. उदाहरण के लिए, Button क्लास को android.widget.Button में तय किया गया है.
अपने-आप इंपोर्ट होने की सुविधा चालू करना
ज़्यादा क्लास इस्तेमाल करने पर, import स्टेटमेंट जोड़ने के लिए आपको काफ़ी मेहनत करनी पड़ सकती है. हालांकि, Android Studio आपको दूसरों की ओर से उपलब्ध कराई गई क्लास का इस्तेमाल करते समय, सही इंपोर्ट चुनने में मदद करता है. इस चरण में, Android Studio को कॉन्फ़िगर किया जाएगा, ताकि वह ज़रूरत पड़ने पर इंपोर्ट अपने-आप जोड़ सके. साथ ही, आपके कोड से इस्तेमाल न किए गए इंपोर्ट अपने-आप हटा सके.
- Android Studio में, File > Other Settings > Preferences for New Projects पर जाकर सेटिंग खोलें.
- अन्य सेटिंग > अपने-आप इंपोर्ट होने की सुविधा को बड़ा करें. Java और Kotlin सेक्शन में जाकर, पक्का करें कि Add unambiguous imports on the fly और Optimize imports on the fly (for current project) पर सही का निशान लगा हो. ध्यान दें कि हर सेक्शन में दो चेकबॉक्स होते हैं.

unambiguous imports सेटिंग, Android Studio को अपने-आप इंपोर्ट स्टेटमेंट जोड़ने के लिए कहती है. हालांकि, ऐसा तब तक होता है, जब तक वह यह तय कर सकता है कि कौनसा स्टेटमेंट इस्तेमाल करना है. इंपोर्ट ऑप्टिमाइज़ करें सेटिंग से Android Studio को यह निर्देश मिलता है कि वह उन सभी इंपोर्ट को हटा दे जिनका इस्तेमाल आपके कोड में नहीं किया जा रहा है. - बदलावों को सेव करें और ठीक है दबाकर सेटिंग बंद करें.
अब आपको MainActivity के बारे में थोड़ी और जानकारी मिल गई है. इसलिए, ऐप्लिकेशन में बदलाव करें, ताकि MainActivity पर क्लिक करने से स्क्रीन पर कुछ हो.Button
बटन पर क्लिक करने पर मैसेज दिखाना
इस चरण में, आपको यह तय करना होगा कि बटन पर क्लिक करने के बाद, स्क्रीन पर सबसे नीचे एक छोटा मैसेज दिखे.

setContentView()कॉल के बाद,onCreate()तरीके में यह कोड जोड़ें.findViewById()तरीके से, लेआउट मेंButtonको ढूंढा जाता है.R.id.button,Buttonका रिसॉर्स आईडी है. यह इसका यूनीक आइडेंटिफ़ायर होता है. यह कोड,Buttonऑब्जेक्ट के रेफ़रंस कोrollButtonनाम के वैरिएबल में सेव करता है, न किButtonऑब्जेक्ट को.
val rollButton: Button = findViewById(R.id.button)यह कोड, Button ऑब्जेक्ट के रेफ़रंस को rollButton नाम के वैरिएबल में सेव करता है, न कि Button ऑब्जेक्ट को.
onCreate() तरीका अब ऐसा दिखना चाहिए.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
}- पुष्टि करें कि Android Studio ने
Buttonके लिए,importस्टेटमेंट अपने-आप जोड़ दिया है.
ध्यान दें कि अब तीन इंपोर्ट स्टेटमेंट हैं. तीसरा स्टेटमेंट अपने-आप जुड़ गया था.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Buttonइसके बाद, आपको कोड को Button से जोड़ना होगा, ताकि Button पर टैप करने पर कोड लागू हो सके. क्लिक लिसनर, टैप या क्लिक होने पर क्या करना है, इसके लिए कुछ कोड होता है. इसे ऐसे समझें कि यह एक ऐसा कोड है जो सिर्फ़ तब काम करता है, जब उपयोगकर्ता Button पर क्लिक करता है.
rollButtonऑब्जेक्ट का इस्तेमाल करें. साथ ही,setOnClickListener()तरीके को कॉल करके, उस पर क्लिक लिसनर सेट करें.
rollButton.setOnClickListener {
}
टाइप करते समय, Android Studio कई सुझाव दिखा सकता है. इस मामले में, setOnClickListener {...} विकल्प चुनें.

घुंघराले ब्रैकेट के अंदर, बटन को टैप करने पर क्या होना चाहिए, इसके निर्देश दिए जाते हैं. फ़िलहाल, आपके ऐप्लिकेशन पर Toast दिखेगा. यह एक छोटा मैसेज होता है, जो उपयोगकर्ता को दिखता है.
Toast.makeText()को कॉल करके,"Dice Rolled!"टेक्स्ट की मदद सेToastबनाएं.
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)- इसके बाद,
Toastवाले तरीके को कॉल करके,Toastको खुद को दिखाने के लिए कहें.show()
toast.show()अपडेट की गई MainActivity क्लास इस तरह दिखती है. package और import स्टेटमेंट अब भी फ़ाइल में सबसे ऊपर हैं:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val toast = Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT)
toast.show()
}
}
}क्लिक लिसनर की दो लाइनों को बिना किसी वैरिएबल के एक लाइन में जोड़ा जा सकता है. यह एक सामान्य पैटर्न है, जो आपको अन्य कोड में भी मिल सकता है.
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show()- ऐप्लिकेशन चलाएं और Roll बटन पर क्लिक करें. स्क्रीन पर सबसे नीचे एक सूचना वाला मैसेज दिखना चाहिए. यह मैसेज कुछ समय बाद गायब हो जाना चाहिए.

बहुत बढ़िया! बटन पर क्लिक करने से मैसेज पॉप अप हो गया! आपने पहली बार Android के लिए Kotlin कोड लिखा है!
बटन पर क्लिक करने पर TextView को अपडेट करना
अस्थायी Toast मैसेज दिखाने के बजाय, आपको कोड लिखना होगा. इससे रोल करें बटन पर क्लिक करने पर, स्क्रीन पर TextView अपडेट हो जाएगा.
activity_main.xml(app > res > layout >activity_main.xml) पर वापस जाएंTextViewपर क्लिक करें.- ध्यान दें कि id, textView है.

MainActivity.kt(app > java > com.example.diceroller > MainActivity.kt) खोलेंToastबनाने और दिखाने वाले कोड की लाइनों को मिटाएं.
rollButton.setOnClickListener {
}- इनकी जगह,
resultTextViewनाम का एक नया वैरिएबल बनाएं, ताकिTextViewको सेव किया जा सके. findViewById()का इस्तेमाल करके, लेआउट में मौजूदtextViewको उसके आईडी के हिसाब से ढूंढें और उसका रेफ़रंस सेव करें.
val resultTextView: TextView = findViewById(R.id.textView)resultTextViewपर मौजूद टेक्स्ट को कोटेशन में "6" पर सेट करें.
resultTextView.text = "6"यह Attributes में text सेट करने जैसा है. हालांकि, अब यह आपके कोड में है. इसलिए, टेक्स्ट को डबल कोटेशन मार्क के अंदर होना चाहिए. इस वैल्यू को साफ़ तौर पर सेट करने का मतलब है कि फ़िलहाल, TextView हमेशा 6 दिखाता है. अगले टास्क में, डाइस को रोल करने और अलग-अलग वैल्यू दिखाने के लिए कोड जोड़ा जाएगा.
MainActivity क्लास कुछ ऐसी दिखनी चाहिए:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button)
rollButton.setOnClickListener {
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = "6"
}
}
}- ऐप्लिकेशन चलाएं. बटन पर क्लिक करें. इससे
TextViewको "6" पर अपडेट किया जाना चाहिए.

इसमें सिर्फ़ पासे को घुमाने की सुविधा नहीं है. पिछले कोडलैब से Dice क्लास का फिर से इस्तेमाल किया जा सकता है. यह क्लास, डाइस को रोल करने के लॉजिक को मैनेज करती है.
Dice क्लास जोड़ना
MainActivityक्लास में आखिरी कर्ली ब्रेस के बाद,roll()तरीके सेDiceक्लास बनाएं.
class Dice(val numSides: Int) {
fun roll(): Int {
return (1..numSides).random()
}
}- ध्यान दें कि Android Studio,
numSidesको ग्रे रंग की घुमावदार लाइन से अंडरलाइन करता है. (यह दिखने में कुछ समय लग सकता है.) - अपने पॉइंटर को
numSidesपर घुमाएं. इसके बाद, आपको एक पॉप-अप दिखेगा. इसमें लिखा होगा कि 'numSides' प्रॉपर्टी को निजी के तौर पर सेट किया जा सकता है.
numSides को private के तौर पर मार्क करने पर, इसे सिर्फ़ Dice क्लास में ऐक्सेस किया जा सकेगा. numSides का इस्तेमाल सिर्फ़ Dice क्लास में किया जाएगा. इसलिए, Dice क्लास के लिए private आर्ग्युमेंट का इस्तेमाल किया जा सकता है. अगली यूनिट में, आपको private बनाम public वैरिएबल के बारे में ज़्यादा जानकारी मिलेगी.
- Android Studio में सुझाए गए बदलाव को लागू करने के लिए, 'numSides' को 'private' बनाएं पर क्लिक करें.
rollDice() तरीका बनाएं
आपने अपने ऐप्लिकेशन में Dice क्लास जोड़ दी है. अब इसका इस्तेमाल करने के लिए, आपको MainActivity को अपडेट करना होगा. अपने कोड को बेहतर तरीके से व्यवस्थित करने के लिए, डाइस रोल करने से जुड़े सभी लॉजिक को एक फ़ंक्शन में रखें.
- क्लिक लिसनर में मौजूद उस कोड को बदलें जो टेक्स्ट को "6" पर सेट करता है. इसके लिए,
rollDice()को कॉल करें.
rollButton.setOnClickListener {
rollDice()
}rollDice()को अब तक तय नहीं किया गया है. इसलिए, Android Studio एक गड़बड़ी का फ़्लैग दिखाता है औरrollDice()को लाल रंग में दिखाता है.rollDice()पर कर्सर घुमाने पर, Android Studio समस्या और उसके कुछ संभावित समाधान दिखाता है.

- ज़्यादा कार्रवाइयां... पर क्लिक करें. इससे एक मेन्यू खुल जाएगा. Android Studio, आपके लिए ज़्यादा काम करने की सुविधा देता है!

- 'rollDice' फ़ंक्शन बनाएं को चुनें. Android Studio,
MainActivityके अंदर फ़ंक्शन के लिए एक खाली परिभाषा बनाता है.
private fun rollDice() {
TODO("Not yet implemented")
}डाइस ऑब्जेक्ट का नया इंस्टेंस बनाना
इस चरण में, rollDice() तरीके से डाइस बनाया और रोल किया जाएगा. इसके बाद, TextView में नतीजा दिखाया जाएगा.
rollDice()में जाकर,TODO()कॉल मिटाएं.- छह साइड वाला डाइस बनाने के लिए कोड जोड़ें.
val dice = Dice(6)roll()तरीके को कॉल करके डाइस रोल करें. इसके बाद, नतीजे कोdiceRollनाम के वैरिएबल में सेव करें.
val diceRoll = dice.roll()TextViewकोfindViewById()पर कॉल करके ढूंढें.
val resultTextView: TextView = findViewById(R.id.textView)वैरिएबल diceRoll एक संख्या है, लेकिन TextView में टेक्स्ट का इस्तेमाल किया जाता है. इसे स्ट्रिंग में बदलने के लिए, diceRoll पर toString() तरीके का इस्तेमाल किया जा सकता है.
diceRollको स्ट्रिंग में बदलें और उसका इस्तेमाल करके,resultTextViewके टेक्स्ट को अपडेट करें.
resultTextView.text = diceRoll.toString()rollDice() तरीका ऐसा दिखता है:
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- अपना ऐप्लिकेशन चलाएं. डाइस का नतीजा, 6 के अलावा किसी दूसरी वैल्यू में बदलना चाहिए! यह 1 से 6 के बीच की कोई भी संख्या हो सकती है. इसलिए, कभी-कभी वैल्यू 6 भी दिख सकती है.


वाह, आपने कमाल कर दिया!
ऐप्लिकेशन को काम करने के लिए, कोड में कुछ बदलाव करने के बाद, कोड थोड़ा गड़बड़ दिख सकता है. हालांकि, कोड से बाहर निकलने से पहले, आपको कुछ आसान काम करने चाहिए. इससे ऐप्लिकेशन बेहतर तरीके से काम करेगा और आने वाले समय में इसका रखरखाव करना भी आसान होगा.
ये आदतें, पेशेवर Android डेवलपर अपना कोड लिखते समय अपनाते हैं.
Android स्टाइल गाइड
टीम के साथ काम करते समय, टीम के सदस्यों के लिए एक ही तरीके से कोड लिखना सबसे अच्छा होता है, ताकि कोड में एकरूपता बनी रहे. इसलिए, Android में Android कोड लिखने के लिए एक स्टाइल गाइड है. इसमें नाम रखने के नियम, फ़ॉर्मैटिंग, और अन्य सबसे सही तरीके शामिल हैं. Android कोड लिखते समय, इन दिशा-निर्देशों का पालन करें: Android डेवलपर के लिए Kotlin स्टाइल गाइड.
स्टाइल गाइड का पालन करने के कुछ तरीके यहां दिए गए हैं.
अपने कोड को बेहतर बनाना
अपने कोड को छोटा करना
कोड को कम लाइनों में लिखकर, उसे ज़्यादा छोटा बनाया जा सकता है. उदाहरण के लिए, यहां वह कोड दिया गया है जो Button पर क्लिक लिसनर सेट करता है.
rollButton.setOnClickListener {
rollDice()
}क्लिक लिसनर के लिए निर्देश सिर्फ़ एक लाइन के होते हैं. इसलिए, rollDice() मेथड कॉल और कर्ली ब्रेसिज़ को एक ही लाइन में रखा जा सकता है. यह इस तरह दिखता है. तीन लाइनों के बजाय एक लाइन!
rollButton.setOnClickListener { rollDice() }अपने कोड को फिर से फ़ॉर्मैट करना
अब आपको अपने कोड को फिर से फ़ॉर्मैट करना होगा, ताकि यह पक्का किया जा सके कि यह Android के लिए कोड फ़ॉर्मैट करने के सुझाए गए नियमों का पालन करता है.
MainActivity.ktक्लास में, Windows पर कीबोर्ड शॉर्टकटControl+A(या Mac परCommand+A) का इस्तेमाल करके, फ़ाइल में मौजूद सभी टेक्स्ट चुनें. इसके अलावा, Android Studio में मेन्यू Edit > Select All पर जाकर भी सभी को चुना जा सकता है.- फ़ाइल में मौजूद सभी टेक्स्ट को चुनने के बाद, Android Studio मेन्यू Code > Reformat Code पर जाएं या कीबोर्ड शॉर्टकट
Ctrl+Alt+L(या Mac परCommand+Option+L) का इस्तेमाल करें.
यह आपके कोड के फ़ॉर्मैट को अपडेट करता है. इसमें व्हाइटस्पेस, इंडेंटेशन वगैरह शामिल हैं. ऐसा हो सकता है कि आपको कोई बदलाव न दिखे. यह अच्छी बात है. इसका मतलब है कि आपका कोड पहले से ही सही फ़ॉर्मैट में था!
अपने कोड में टिप्पणी जोड़ना
अपने कोड में कुछ टिप्पणियां जोड़ें, ताकि यह बताया जा सके कि लिखे गए कोड में क्या हो रहा है. कोड जितना ज़्यादा मुश्किल होता है, यह जानना उतना ही ज़रूरी होता है कि आपने कोड को किस वजह से लिखा है. अगर आपको बाद में कोड में बदलाव करने के लिए वापस आना है, तो हो सकता है कि आपको यह अब भी पता हो कि कोड क्या करता है. हालांकि, आपको यह याद नहीं रहेगा कि आपने इसे इस तरह से क्यों लिखा था.
हर क्लास (MainActivity और Dice आपके ऐप्लिकेशन में मौजूद सिर्फ़ क्लास हैं) और हर तरीके के लिए टिप्पणी जोड़ना आम बात है. अपनी टिप्पणी की शुरुआत और आखिर में /** और **/ सिंबल का इस्तेमाल करें, ताकि सिस्टम को पता चल सके कि यह कोड नहीं है. सिस्टम आपके कोड को एक्ज़ीक्यूट करते समय, इन लाइनों को अनदेखा करेगा.
क्लास के लिए की गई टिप्पणी का उदाहरण:
/**
* This activity allows the user to roll a dice and view the result
* on the screen.
*/
class MainActivity : AppCompatActivity() {किसी तरीके पर की गई टिप्पणी का उदाहरण:
/**
* Roll the dice and update the screen with the result.
*/
private fun rollDice() {किसी तरीके के अंदर, टिप्पणी जोड़ने की सुविधा होती है. इससे आपके कोड को पढ़ने वाले व्यक्ति को मदद मिलती है. याद रखें कि टिप्पणी की शुरुआत में, // सिंबल का इस्तेमाल किया जा सकता है. किसी लाइन में // सिंबल के बाद लिखे गए सभी कॉन्टेंट को टिप्पणी माना जाता है.
किसी तरीके के अंदर दो टिप्पणियों का उदाहरण:
private fun rollDice() {
// Create new Dice object with 6 sides and roll it
val dice = Dice(6)
val diceRoll = dice.roll()
// Update the screen with the dice roll
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = diceRoll.toString()
}- अपने कोड में टिप्पणियां जोड़ने के लिए कुछ समय निकालें.
- टिप्पणी करने और फ़ॉर्मैटिंग से जुड़े इन सभी बदलावों के बाद, अपने ऐप्लिकेशन को फिर से चलाएं. इससे यह पक्का किया जा सकेगा कि वह अब भी उम्मीद के मुताबिक काम कर रहा है.
यहां एक तरीका बताया गया है, जिससे अपने कोड में टिप्पणी की जा सकती है. इसका समाधान कोड देखें.
इस कोड लैब का सलूशन कोड, नीचे दिखाए गए प्रोजेक्ट और मॉड्यूल में है.
GitHub से इस कोडलैब का कोड पाने और उसे Android Studio में खोलने के लिए, यह तरीका अपनाएं.
- Android Studio शुरू करें.
- Android Studio में आपका स्वागत है विंडो में, वर्शन कंट्रोल से प्रोजेक्ट देखें पर क्लिक करें.
- Git को चुनें.
- क्लोन रिपॉज़िटरी डायलॉग में, दिए गए कोड के यूआरएल को यूआरएल बॉक्स में चिपकाएं.
- जांच करें बटन पर क्लिक करें और इंतज़ार करें. इसके बाद, पक्का करें कि हरे रंग का पॉप-अप बबल दिख रहा हो. इसमें कनेक्शन हो गया लिखा होता है.
- अगर आपको सुझाए गए डिफ़ॉल्ट डायरेक्ट्री से अलग कोई डायरेक्ट्री चुननी है, तो उसे बदलें.
- क्लोन बनाएं पर क्लिक करें. Android Studio, आपका कोड फ़ेच करना शुरू कर देता है.
- वर्शन कंट्रोल से चेकआउट करें पॉप-अप में, हां पर क्लिक करें.
- Android Studio के खुलने का इंतज़ार करें.
- अपने कोडलैब स्टार्टर या समाधान कोड के लिए सही मॉड्यूल चुनें.
- अपना कोड बनाने और उसे चलाने के लिए, चलाएं बटन
पर क्लिक करें.
- Layout Editor का इस्तेमाल करके, Android ऐप्लिकेशन में
Buttonजोड़ें. - ऐप्लिकेशन को इंटरैक्टिव बनाने के लिए,
MainActivity.ktक्लास में बदलाव करें. Toastमैसेज को पॉप-अप करें, ताकि यह पुष्टि की जा सके कि आप सही रास्ते पर हैं.Buttonके लिए, क्लिक करने पर काम करने वाला लिसनर सेट करें. इसके लिए,setOnClickListener()का इस्तेमाल करें. इससे यह तय किया जा सकेगा किButtonपर क्लिक करने पर क्या होगा.- ऐप्लिकेशन के चालू होने पर, लेआउट में मौजूद
TextView,Buttonया अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर तरीकों को कॉल करके, स्क्रीन को अपडेट किया जा सकता है. - अपने कोड में टिप्पणी करें, ताकि उसे पढ़ने वाले अन्य लोगों को पता चल सके कि आपने किस तरीके से कोड लिखा है.
- अपने कोड को फिर से फ़ॉर्मैट करें और उसे साफ़ करें.
Buttonक्लासToastक्लासTextViewक्लास- Android डेवलपर के लिए Kotlin स्टाइल गाइड
यह तरीका अपनाएं:
- ऐप्लिकेशन में एक और डाइस जोड़ें. रोल करें बटन पर क्लिक करने से, दो डाइस रोल होने चाहिए. नतीजे, स्क्रीन पर दो अलग-अलग
TextViewsमें दिखने चाहिए.
अपने काम की जांच करें:
आपका तैयार किया गया ऐप्लिकेशन बिना किसी गड़बड़ी के चलना चाहिए. साथ ही, ऐप्लिकेशन में दो डाइस दिखने चाहिए.

