在本程式碼研究室中,您要建構一個顯示文字的簡單 Android 應用程式。您可以進一步瞭解 Android 使用者介面的使用者介面 (UI) 元件,以便調整畫面上的文字。
必要條件
- 如何在 Android Studio 中建立新的應用程式。
- 如何在模擬器或 Android 裝置上執行應用程式。
學習目標
- 什麼是使用者介面元素,例如
Views和ViewGroups。 - 如何在應用程式的
TextView中顯示文字。 - 如何在
TextView上設定文字、字型和邊界等屬性。
建構目標
- 一個以文字格式顯示生日祝福語的 Android 應用程式。
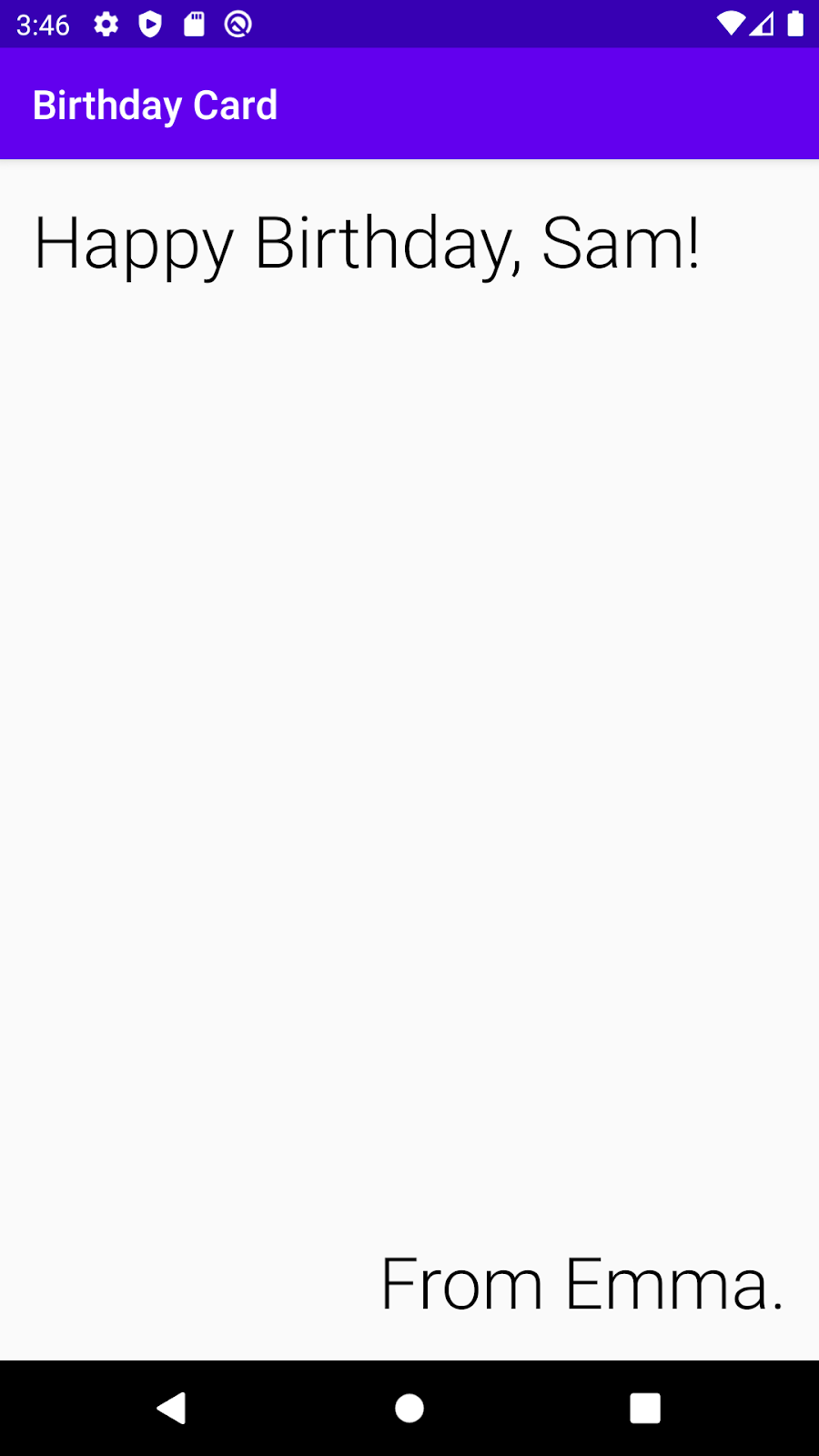
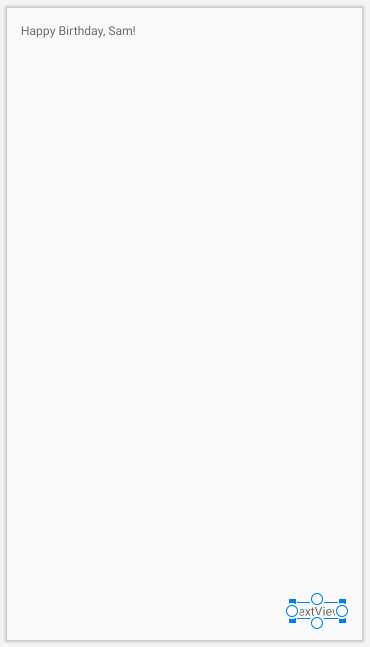
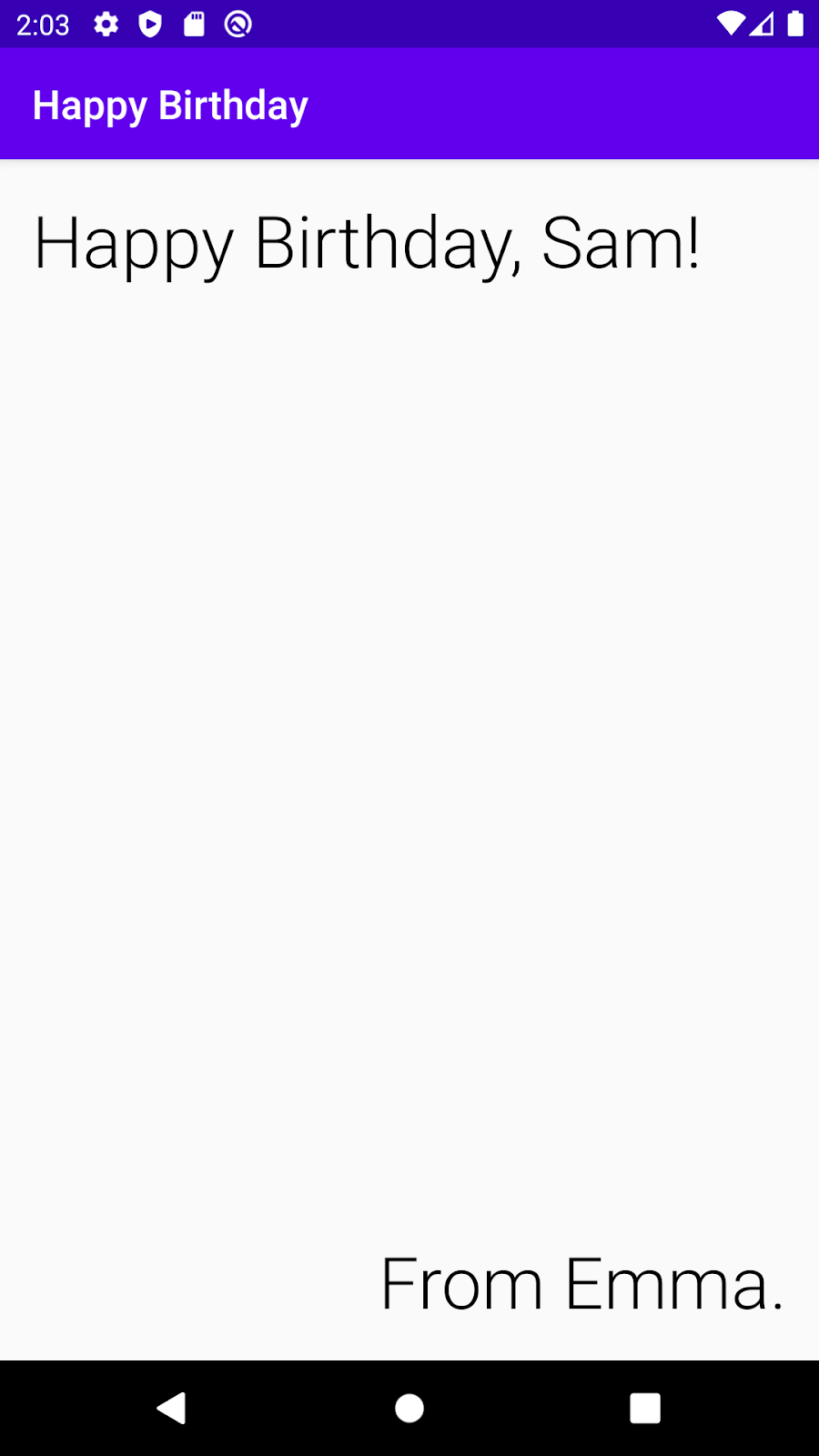
這是完成之後的應用程式外觀。
軟硬體需求
- 已安裝 Android Studio 的電腦。
建立空白活動專案
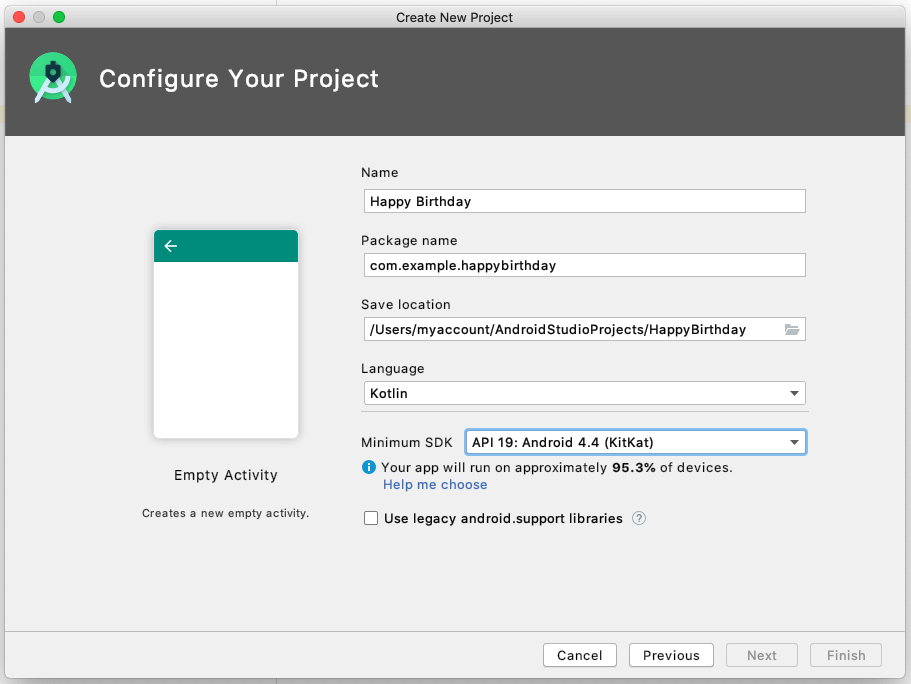
- 首先,請使用空白活動範本在 Android Studio 中建立新的 Kotlin 專案。
- 呼叫應用程式「Happy Birthday」,最小 API 級別為 19 (KitKat)。
重要事項:如果您不熟悉在 Android Studio 建立新專案,請參閱「建立並執行第一個 Android 應用程式」一文。

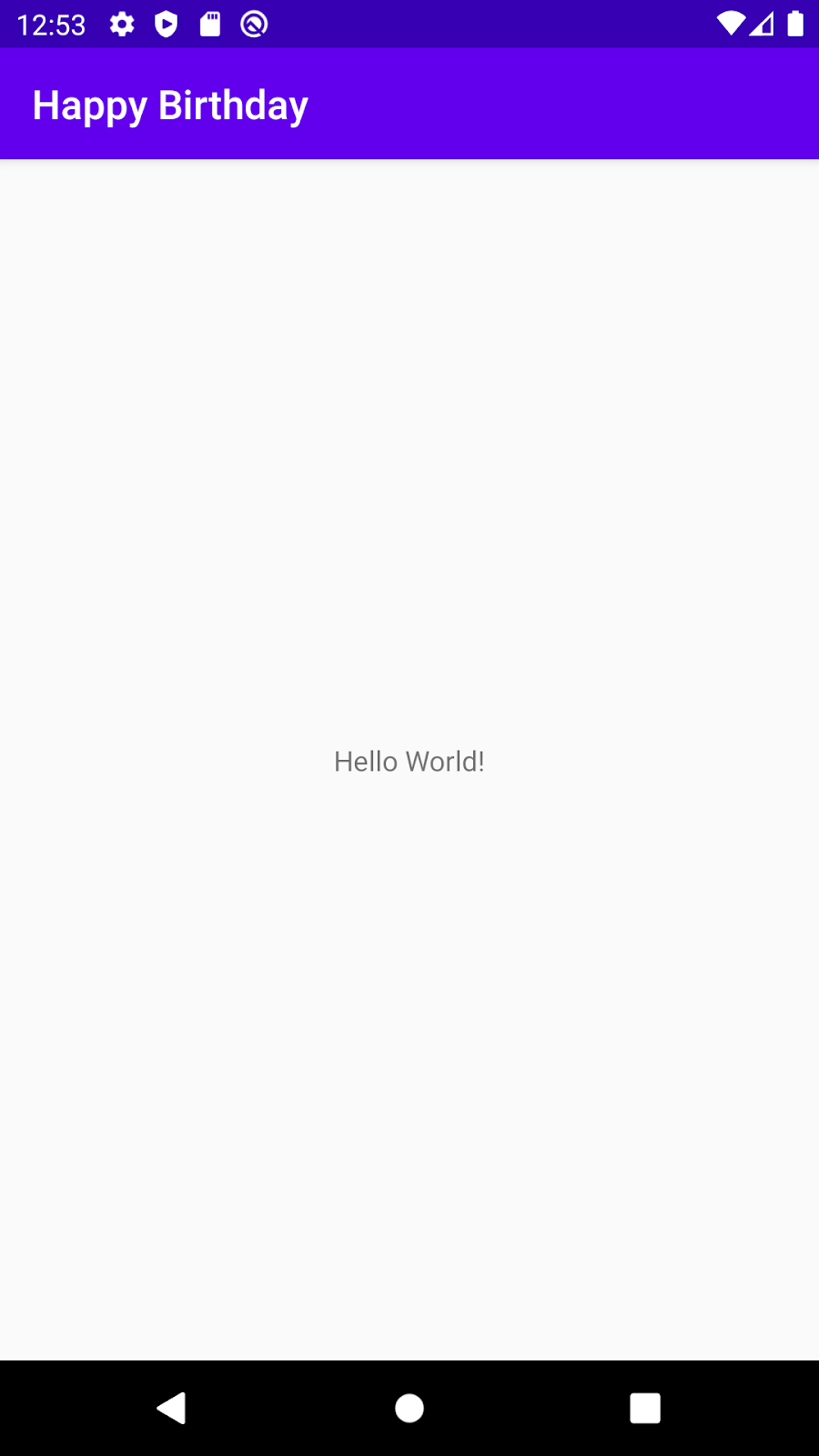
- 執行您的應用程式。應用程式應如以下螢幕截圖所示。

當您使用「Empty Activity」(空白活動) 範本建立這個 Happy Birthday 應用程式時,Android Studio 會設定基本 Android 應用程式所需的資源,包括在螢幕中央顯示「Hello World!」訊息。在本程式碼研究室中,您會瞭解如何放置該訊息、如何修改文字使其更像生日祝福語,以及如何新增其他訊息並設定格式。
關於使用者介面
應用程式的使用者介面 (UI) 是指畫面上顯示的文字,包括文字、圖片、按鈕,以及許多其他類型的元素。它不僅是應用程式向使用者顯示內容的方式,也是使用者與應用程式互動的方式。
這些元素每個都是所謂的 View。您在應用程式畫面上看到的內容幾乎都是 View。Views 可以是互動元素,例如可點擊的按鈕或可編輯的輸入欄位。
在本程式碼研究室中,您將使用一種用於顯示文字的 View,也就是 TextView。
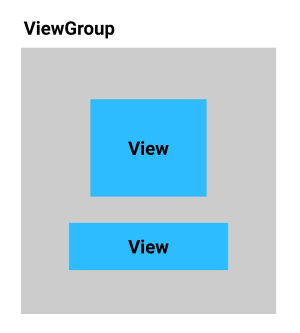
Android 應用程式中的 Views 並非單獨懸浮在螢幕上,各個 Views 之間都有關連。舉例來說,圖片可能位於某些文字旁邊,而數個按鈕也可能會形成一列。如要整理 Views,您可以將它們放置在容器內。ViewGroup 是可在其中放入 View 物件的容器,負責排列內部的 Views。排列方式 (「版面配置」) 可依執行應用程式所使用的 Android 裝置螢幕大小和顯示比例而改變,且版面配置可配合裝置是縱向或橫向模式進行調整。
ConstraintLayout 是其中一種 ViewGroup,可協助您靈活地排列內部的 Views。

關於版面配置編輯器
透過排列 Views 和 ViewGroups 來建立使用者介面是建立 Android 應用程式的重要環節。Android Studio 提供一個稱為版面配置編輯器的工具,幫助您完成這項操作。您要使用版面配置編輯器將「Hello World!」變更為「生日快樂!」,之後再設定文字的樣式。
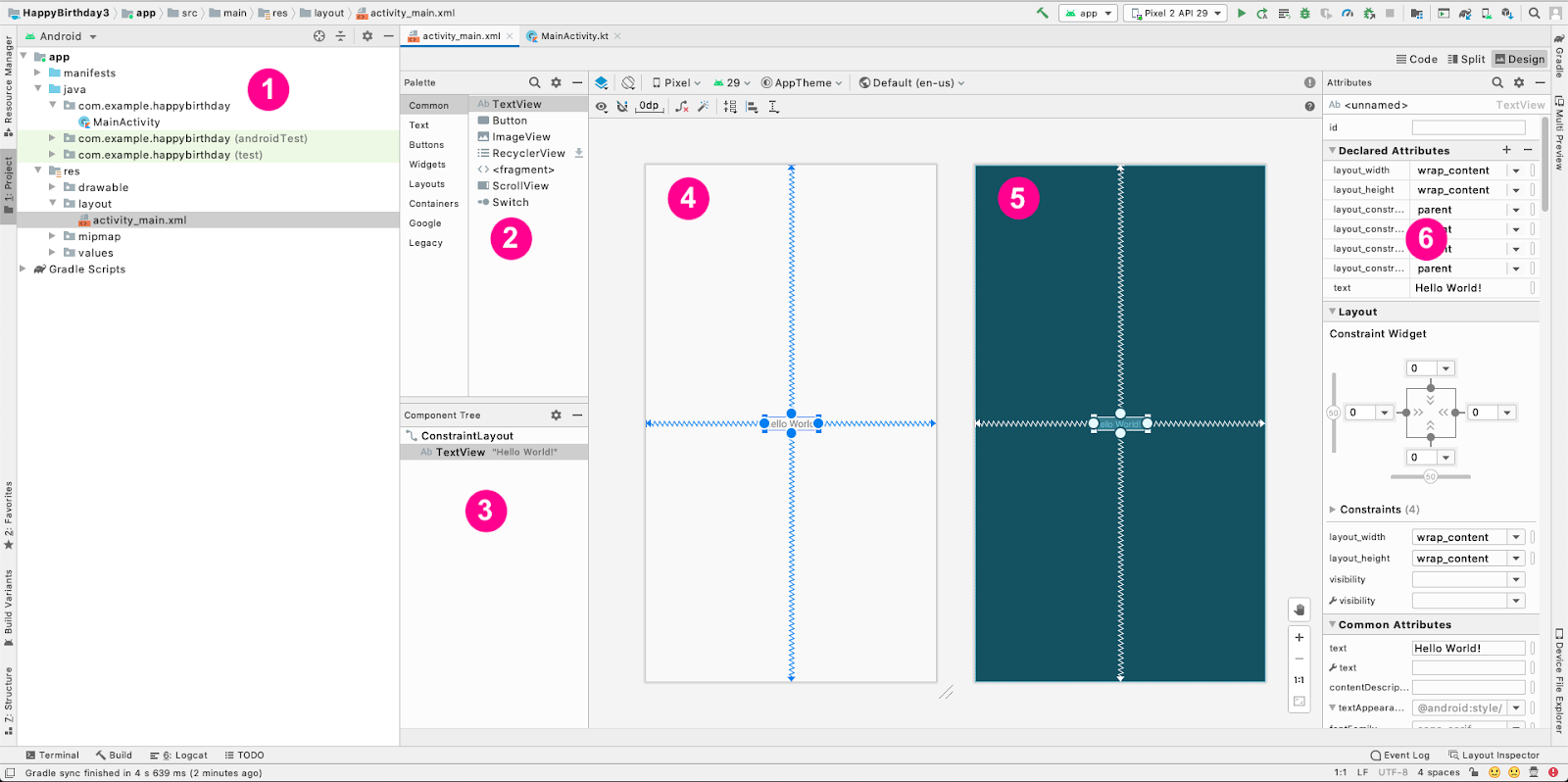
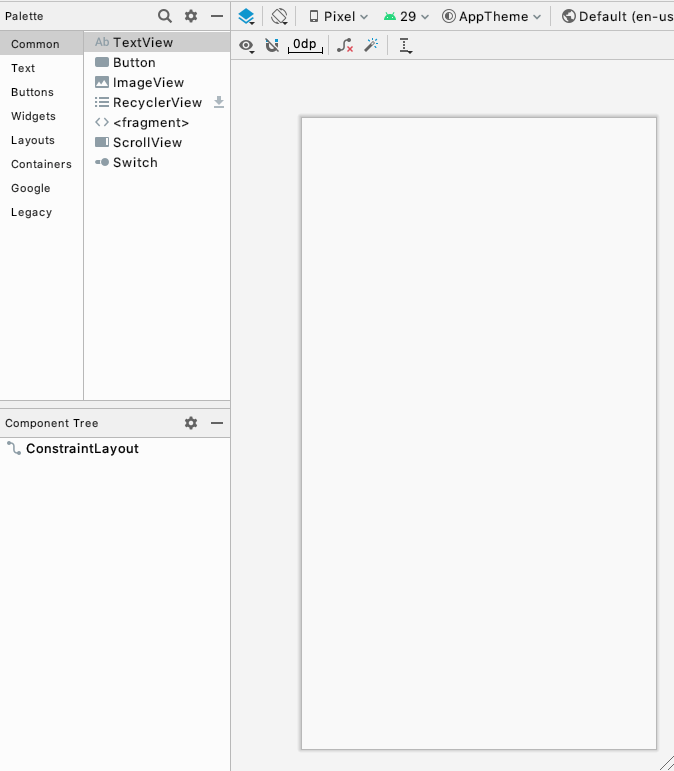
開啟版面配置編輯器後,畫面上會分為多個部分。在本程式碼研究室中,您會學習如何使用大部分功能。下方含有註解的螢幕截圖能幫助您識別版面配置編輯器中的各個視窗。每次您修改應用程式時,都會進一步瞭解各個部分。
- 左側標記 (1) 的地方是您先前看過的「Project」(專案) 視窗,其中列出專案組成的所有檔案。
- 畫面中央會顯示 (4) 和 (5) 兩個繪圖,分別代表應用程式的螢幕版面配置。左側標記 (4) 的視窗顯示應用程式執行時呈現的近似效果,也就是所謂的「Design」(設計) 檢視畫面。
- 右側標記 (5) 的視窗代表「Blueprint」(藍圖) 檢視畫面,在執行特定操作時會很有用。
- 標記 (2) 的「Palette」(區塊面板) 視窗列出可新增到應用程式的各類
Views。 - 標記 (3) 的「Component Tree」(元件樹狀結構) 是另一種螢幕檢視畫面方式,列出螢幕的所有檢視畫面。
- 最右側標記 (6) 的視窗是「屬性」(Attributes),顯示了
View的各種屬性,您可在這裡加以變更。
如要進一步瞭解版面配置編輯器及其設定方式,請參閱開發人員指南指南。
整個版面配置編輯器的螢幕截圖 (含註解) 如下:

讓我們在版面配置編輯器做一些變更,使應用程式看起來更像生日卡!
變更 Hello World 訊息
- 在 Android Studio 中找到左側的「Project」(專案) 視窗。
- 留意這些資料夾和檔案:「app」資料夾含有您要變更的大部分應用程式檔案。「res」資料夾適用於各種資源,例如圖片或螢幕版面配置。「layout」資料夾適用於螢幕版面配置。
activity_main.xml檔案含有螢幕版面配置的說明。 - 請依序展開「app」資料夾、「res」資料夾和「layout」資料夾。
- 在
activity_main.xml上按兩下。
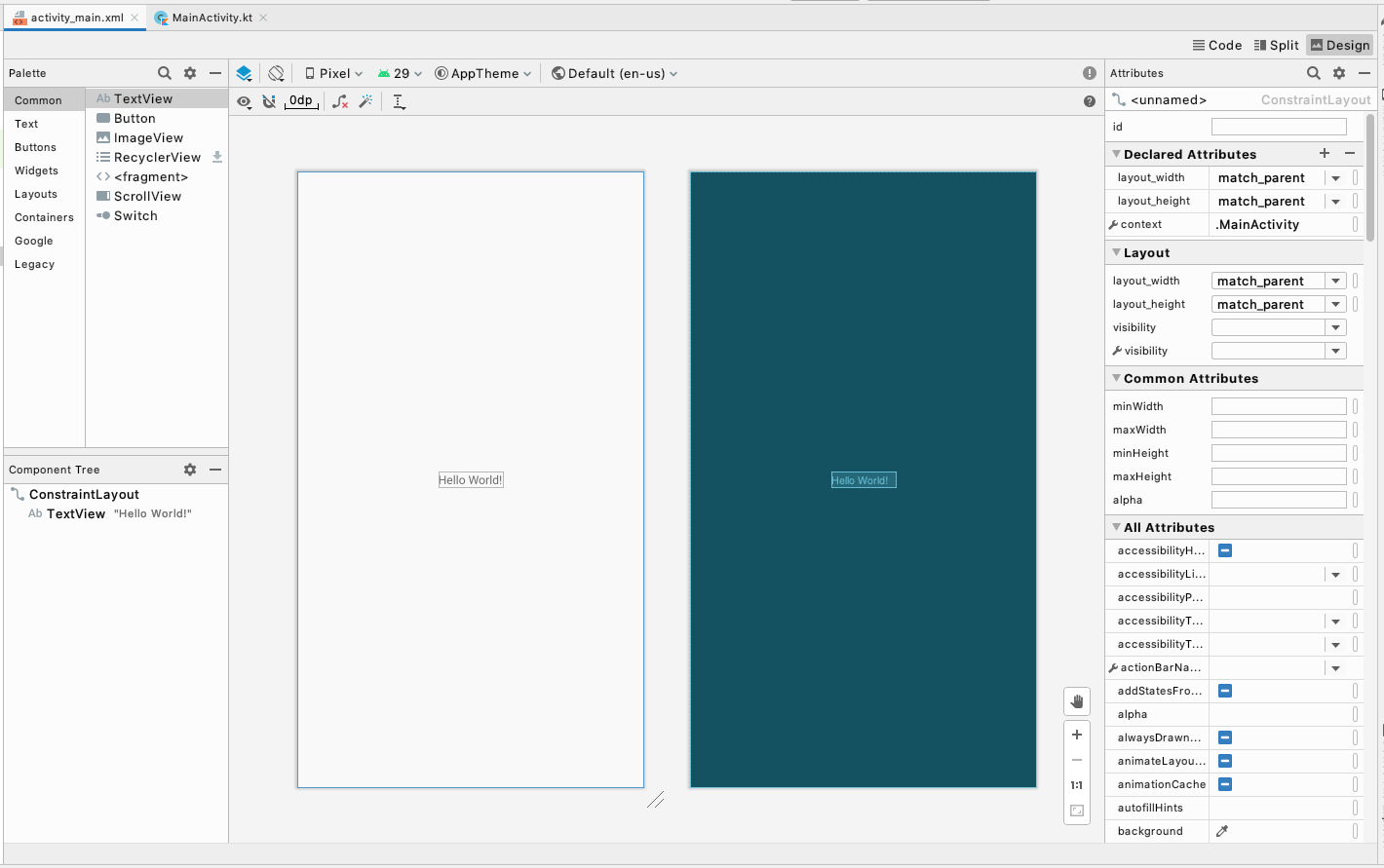
這會在版面配置編輯器中開啟activity_main.xml,並在「設計」檢視畫面中顯示版面配置。
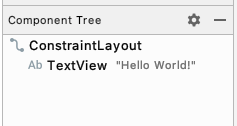
- 查看「Component Tree」(元件樹狀結構) 中的檢視畫面清單。請注意,下方有一個
ConstraintLayout,下方還有一個TextView。
代表應用程式的使用者介面。TextView位於ConstraintLayout內,因此縮排為縮排。只要您在ConstraintLayout中加入更多Views,系統就會將他們加進這份清單。 - 請注意,
TextView旁邊會顯示「Hello World!"」,這是你在執行應用程式時看到的文字。
- 在「Component Tree」(元件樹狀結構) 中,按一下
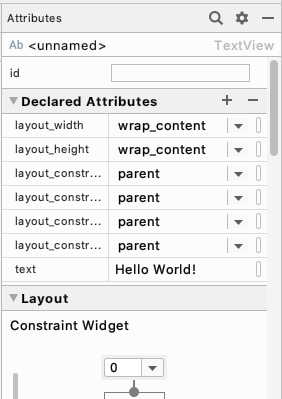
TextView。 - 找到右側的「Attributes」(屬性)。
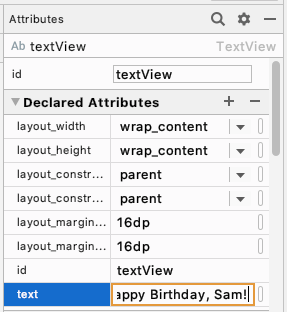
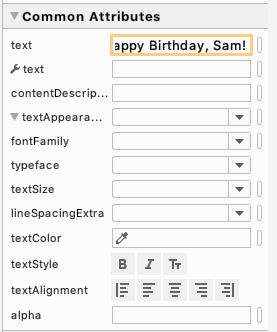
- 找出「宣告屬性」部分。
- 請注意,「宣告屬性」部分的「文字」屬性包含「Hello World!」。

text 屬性會顯示列印在 TextView 內部的文字。
- 按一下「Hello World!」文字所在的「text」(文字) 屬性。
- 將其變更為「生日快樂!」,然後按下 Enter 鍵。如果您看到關於硬式編碼字串的警示,暫時不用擔心,我們會在下一個程式碼研究室中學習如何解決警示中的問題。
- 請注意,「Design View」(設計檢視畫面) 中的文字已有所變更…(您立即就能看到所做的變更!很酷吧!)
- 執行你的應用程式,現在會顯示「生日快樂!」

做得好!您第一次對 Android 應用程式做出了變更。
您正在建構的生日卡看起來與應用程式的不太一樣。您需要的不是位置中央的小字體文字,而是要將兩則字體較大的訊息置於左上角和右下角。在這項工作中,您要刪除現有的 TextView,然後新增兩個新的 TextViews,並瞭解如何在 ConstraintLayout 內放置這些檢視畫面。
刪除目前的 TextView
- 在「版面配置編輯器」中,按一下版面配置中央的
TextView。
- 按下 Delete 鍵。
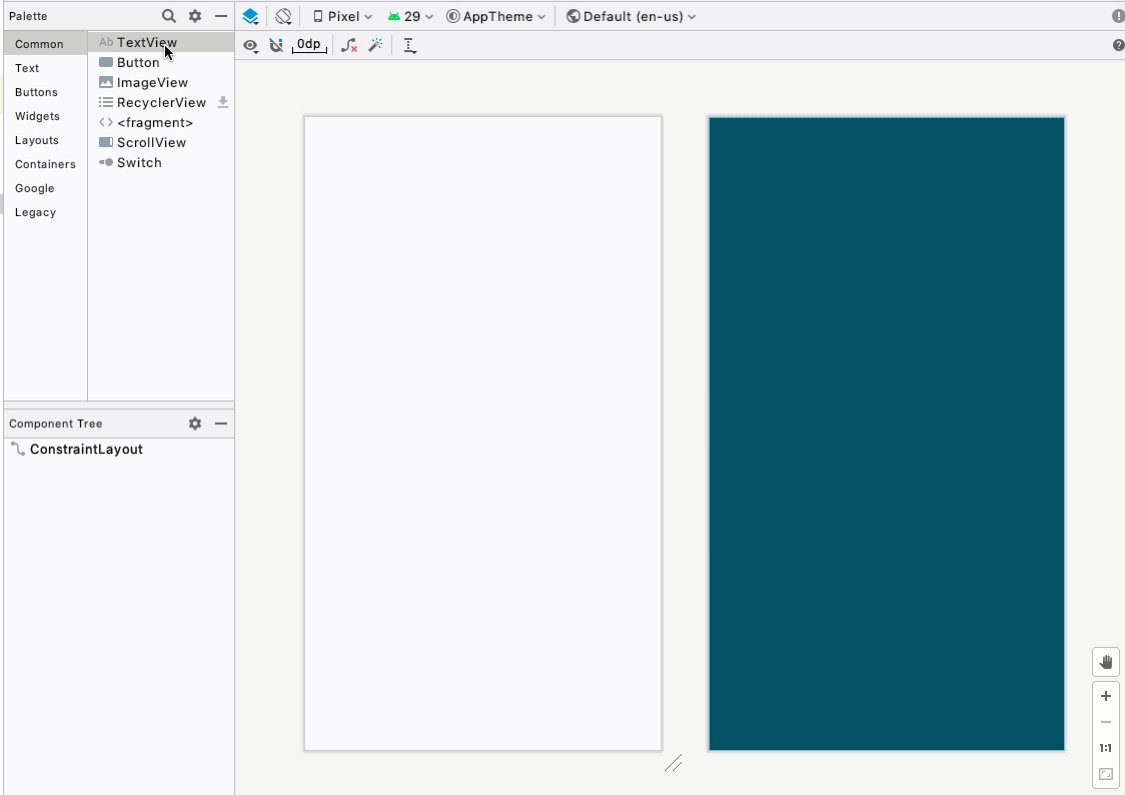
Android Studio 會刪除TextView,而您的應用程式現在只會在版面配置編輯器和元件樹狀結構中顯示ConstraintLayout。
新增 TextView
在這個步驟中,您要在應用程式左上方新增 TextView,用來放置生日祝福語。

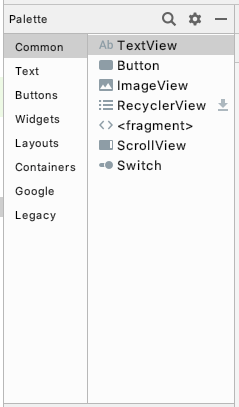
版面配置編輯器左上角的「Palette」(區塊面板) 包含各類 Views 的清單 (依類別整理),以便您新增到應用程式。
- 找出
TextView。「一般」類別和「文字」類別都會出現。
- 在「版面配置編輯器」中,將
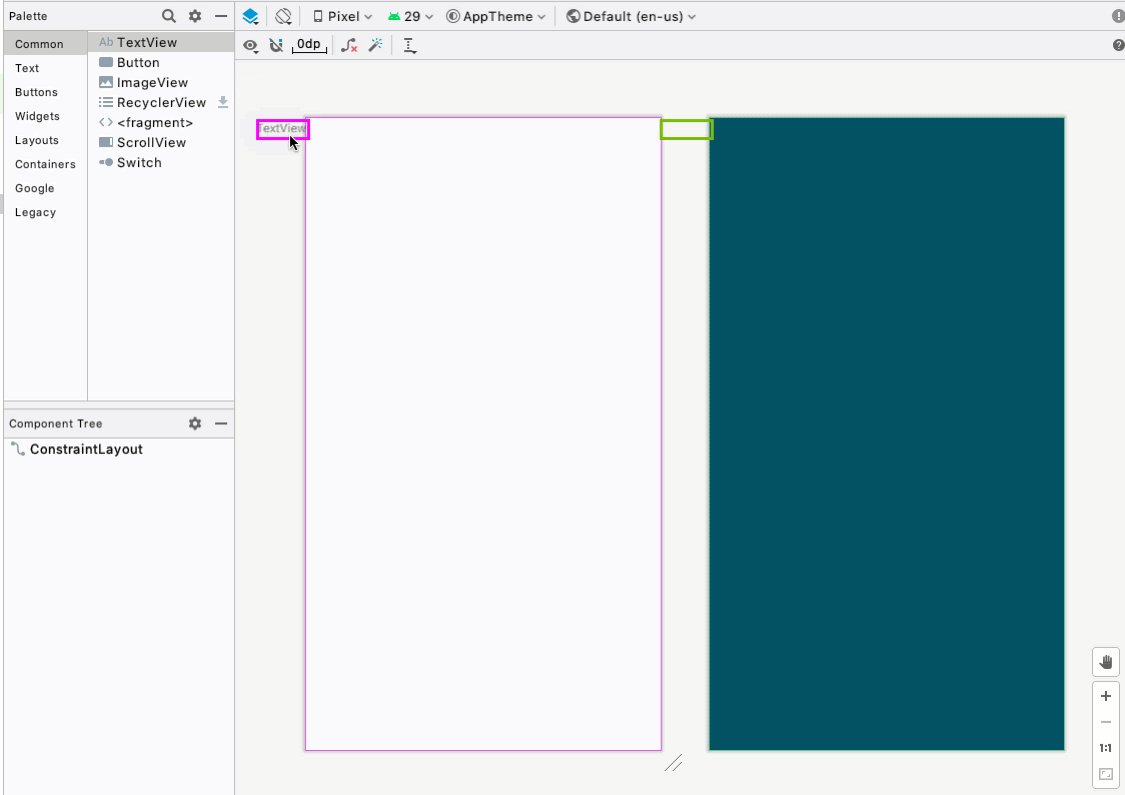
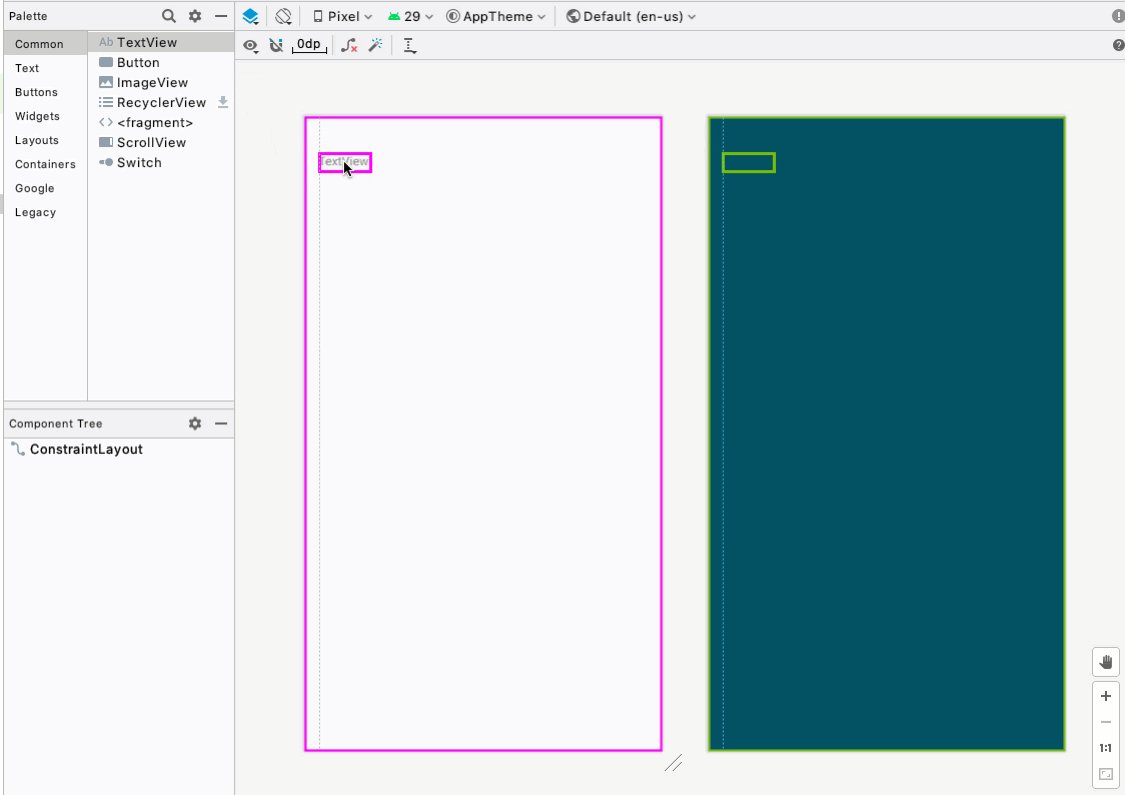
TextView從「調色盤」拖曳到設計左上方,然後將其捨棄。
您不一定要精確,只需將其拖曳到左上角附近即可。
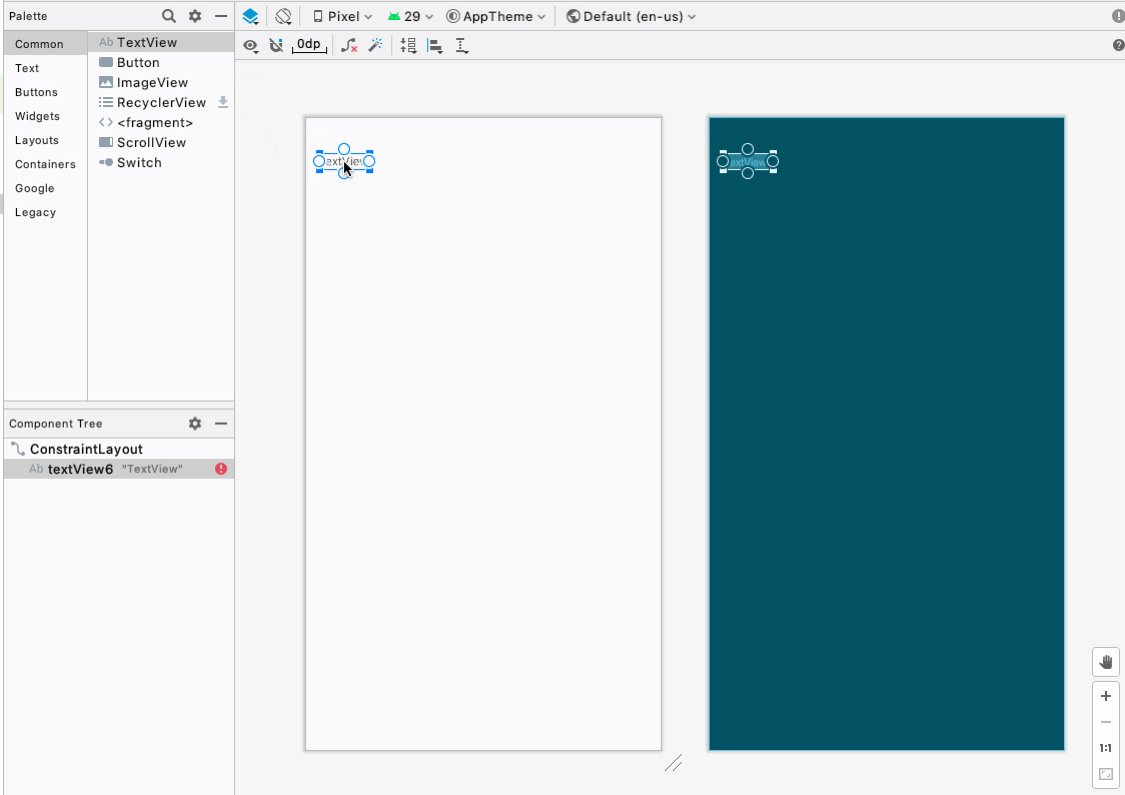
- 您會看到新增了一個
TextView,並注意到「Component Tree」(元件樹狀結構) 中有紅色驚嘆號。 - 將遊標懸停在驚嘆號上,你會看到警告訊息,指出該畫面並未受到限制,且會在執行應用程式時跳到另一個位置。你會在下一個步驟中修正這個問題。

放置 TextView
如要製作生日卡,TextView 必須放置在在左上角附近,且周圍要留有一些空間。如要修正這則警示,您要在 TextView 中新增一些限制,以告知應用程式如何放置該檢視畫面。限制可用來指定在版面配置中放置 View 的方向和限制。
在頂端和左側新增的限制會有邊界,邊界會指定 View 與容器邊緣的距離。
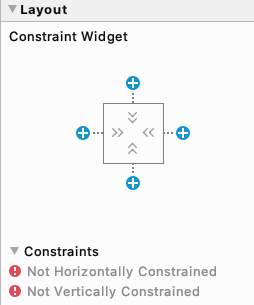
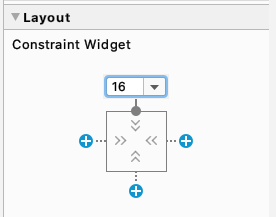
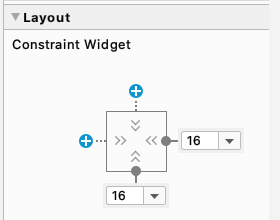
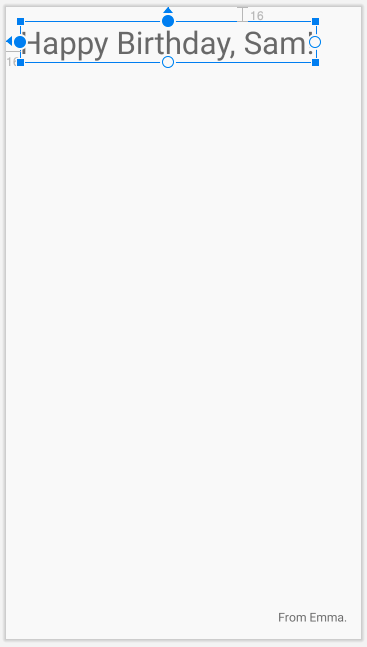
- 在右側的「Attributes」(屬性) 中,找到「Layout」(版面配置) 部分中的「Constraint Widget」(限制小工具)。正方形代表視圖。

- 按一下正方形頂端的 +,這是針對文字檢視頂端與限製版面配置上方邊緣之間的限制。
- 畫面會顯示含有數字的欄位,用來設定上邊界。該邊界是指從
TextView到容器 (即ConstraintLayout) 邊緣的距離。顯示的數字會因您放置TextView的位置而有所不同。當您設定頂端邊界時,Android Studio 也會從文字檢視畫面頂端自動新增一個限制,讓圖像顯示在ConstrainLayout的頂端。
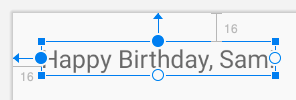
- 將上邊界變更為 16。
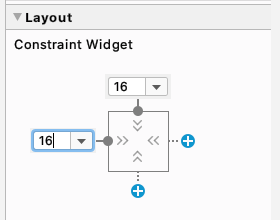
- 針對左側邊界執行同樣的操作。

- 設定「文字」即可將好友設為生日,例如「生日、小杉!」和「Enter」。

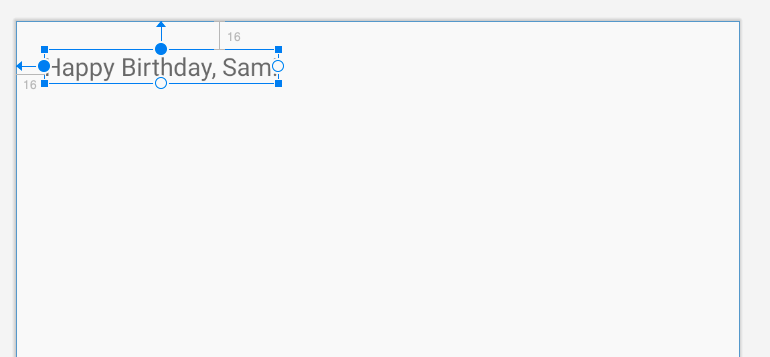
- 請注意,「設計」檢視會隨著應用程式的外觀更新。

新增及放置另一個 TextView
生日資訊卡在右下角附近也需要有第二行文字,您會在這一步中按照前一項工作的方式新增這行文字。您覺得這個 TextView 的邊界應該是多少呢?
- 從 Palette 拖曳
TextView並拖曳到應用程式版面配置右下角 (位於版面配置編輯器中)。
- 將右邊界設為 16。
- 將下邊界設為 16。

- 在「Attributes」(屬性) 中設定「text」(文字) 屬性為您的賀卡簽名,例如「From Emma」。
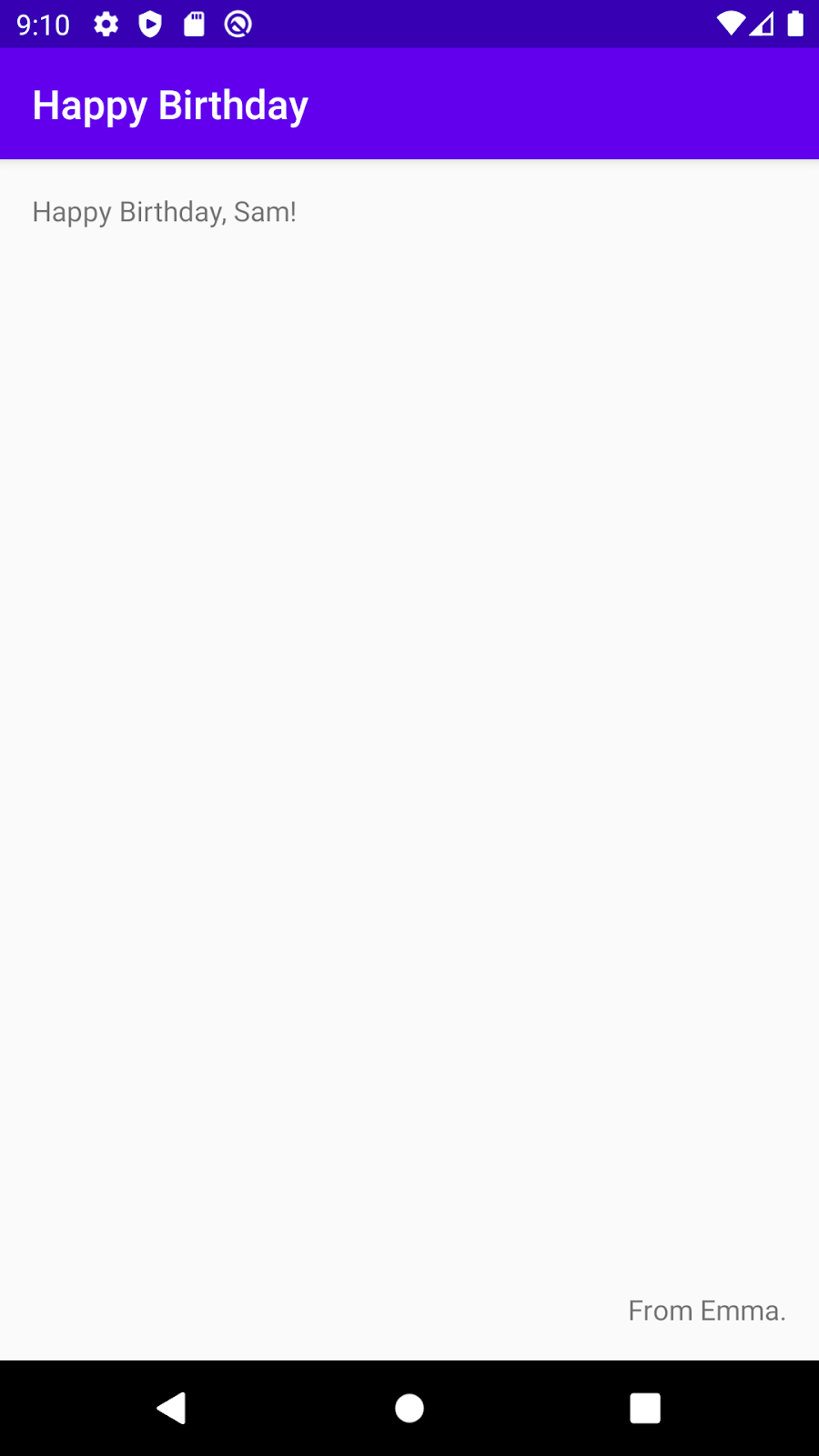
- 執行你的應用程式。你的生日祝福應該會顯示在左上角,而你的簽名會顯示在右下角。

恭喜!您已在應用程式中新增並放置多個 UI 元素。
您已將文字新增至使用者介面,但似乎還沒有最終應用程式。在這項工作中,您會學習如何變更大小、文字顏色以及影響 TextView 外觀的其他屬性。您還可以嘗試使用不同字型。
- 按一下「Component Tree」(元件樹狀結構) 中的第一個
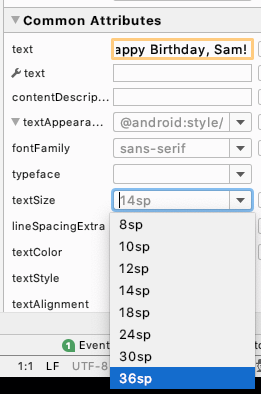
TextView,然後找出「Attributes」(屬性) 視窗中的「Common Attributes」(一般屬性) 部分。您可能需要向下捲動才能找到這部分。 - 請注意各種屬性,包括 fontFamily、textSize 與 textColor。

- 找到「textAppearance」。
- 如果 [textAppearance] 未展開,請按一下三角形。
- 將 textSize 設為 36sp。

- 請在版面配置編輯器中查看相關變更。

- 將「fontFamily」變更為「casual」。
- 嘗試使用不同字型,看看它們的效果。「More Fonts…」(更多字型…)清單底部還有其他字型選項
- 嘗試使用不同字型後,請將「fontFamily」 設為「sans- Ser-light」。
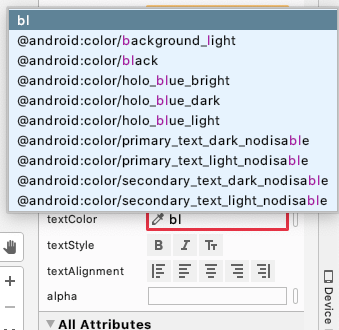
- 按一下 [textColor] 屬性編輯方塊,然後輸入「黑色」。
請注意,在您輸入的同時,Android Studio 會顯示一份清單,內含您目前輸入的文字所屬顏色。
- 從顏色清單中選取「@android:color/black」,然後按下 Enter 鍵。
- 在包含簽名的
TextView中,將「textSize」、「textColor」和「fontFamily」變更為相符的值。 - 執行應用程式並查看結果。

恭喜,您已完成建立生日卡應用程式的前幾個步驟!
- 版面配置編輯器可協助您建立 Android 應用程式的 UI。
- 您在應用程式畫面上看到的所有內容幾乎都是
View。 TextView是在應用程式中顯示文字的 UI 元素。ConstraintLayout是其他 UI 元素的容器。- 在
ConstraintLayout中,必須為Views設定水平和垂直的限制。 - 邊界是放置
View的其中一種方式。 - 邊界是指
View離它所處容器邊緣有多遠。 - 您可以在
TextView上設定字型、文字大小和顏色等屬性。
ViewTextViewConstraintLayout- dp 與 sp
- Android Studio 中的版面配置編輯器

