この Codelab では、テキストを表示するシンプルな Android アプリを作成します。Android のユーザー インターフェース(UI)コンポーネントを理解することで、画面上でテキストの位置決めができるようになります。
Prerequisites
- Android Studio で新しいアプリを作成する方法に習熟していること。
- エミュレータまたは Android デバイスでアプリを実行する方法に習熟していること。
学習内容
- ユーザー インターフェース要素(
Views、ViewGroupsなど) - アプリの
TextView内にテキストを表示する方法。 TextViewにテキスト、フォント、余白などの属性を設定する方法。
作成するアプリの概要
- テキスト形式で誕生日祝いのメッセージを表示する Android アプリ
完成したアプリの外観は次のようになります。
前提条件
- Android Studio がインストールされているパソコン
Empty Activity プロジェクトを作成する
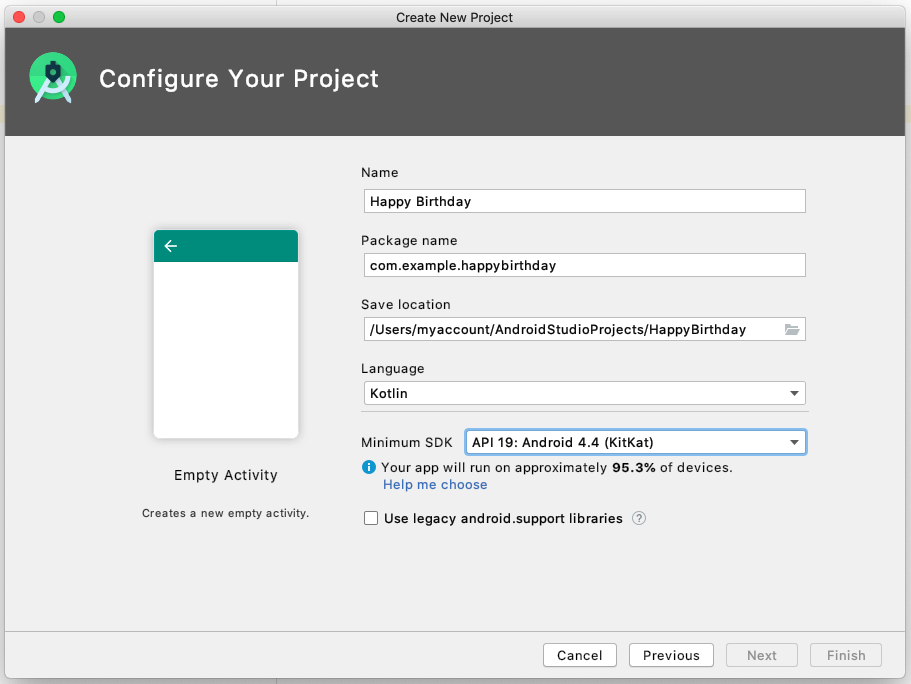
- まず、Android Studio で Empty Activity テンプレートを使用して新しい Kotlin プロジェクトを作成します。
- アプリの名前を「Happy Birthday」とし、最小 API レベルに 19(KitKat)を選びます。
重要: Android Studio で新しいプロジェクトを作成する方法については、「最初の Android アプリを作成して実行する」をご覧ください。

- アプリを実行します。下のスクリーンショットのようになります。

この Happy Birthday アプリを Empty Activity テンプレートで作成した際に、画面中央の「Hello World!」メッセージなど、基本的な Android アプリ用のリソースが Android Studio によって設定されています。この Codelab では、メッセージの配置方法、そのテキストを誕生日祝いのメッセージに変更する方法、さらにメッセージを追加して書式を設定する方法を説明します。
ユーザー インターフェースについて
アプリのユーザー インターフェース(UI)は、画面上に表示されるテキスト、画像、ボタン、その他のさまざまな種類の要素です。アプリがユーザーに何かを表示する仕組み、ユーザーがアプリを操作する仕組みです。
これらの要素のそれぞれは、View と呼ばれます。アプリの画面に表示されるものは、ほぼすべてが View です。Views には、クリック可能なボタンや編集可能な入力フィールドのように、インタラクティブなものもあります。
この Codelab では、View の一種で、テキスト表示用の TextView を使用します。
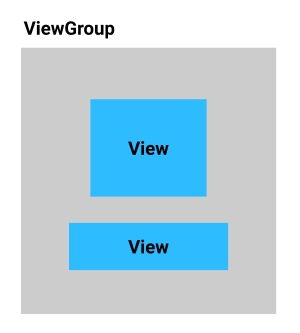
Android アプリの Views は、画面上に単独で浮かんでいるわけではありません。Views は相互に関係性を保っています。たとえば、画像はテキストの横にある、ボタンは一列に並んでいるなどです。Views を配置するには、それらをコンテナに入れます。ViewGroup は、View オブジェクトを入れることができるコンテナであり、コンテナ内の Views を配列する役目があります。配列(レイアウト)は、アプリが動作している Android デバイスの画面のサイズとアスペクト比に応じて変わる可能性があり、デバイスが縦表示か横表示に応じて変わる可能性もあります。
ViewGroup の一種である ConstraintLayout に Views を入れると、柔軟なレイアウトが可能になります。

Layout Editor について
Android アプリの作成では、Views と ViewGroups をレイアウトしてユーザー インターフェースを作成することが重要になります。Android Studio には、Layout Editor という、そのための便利なツールが用意されています。Layout Editor を使用して「Hello World!」というテキストを「Happy Birthday!」に変更し、その後、テキストにスタイルを設定します。
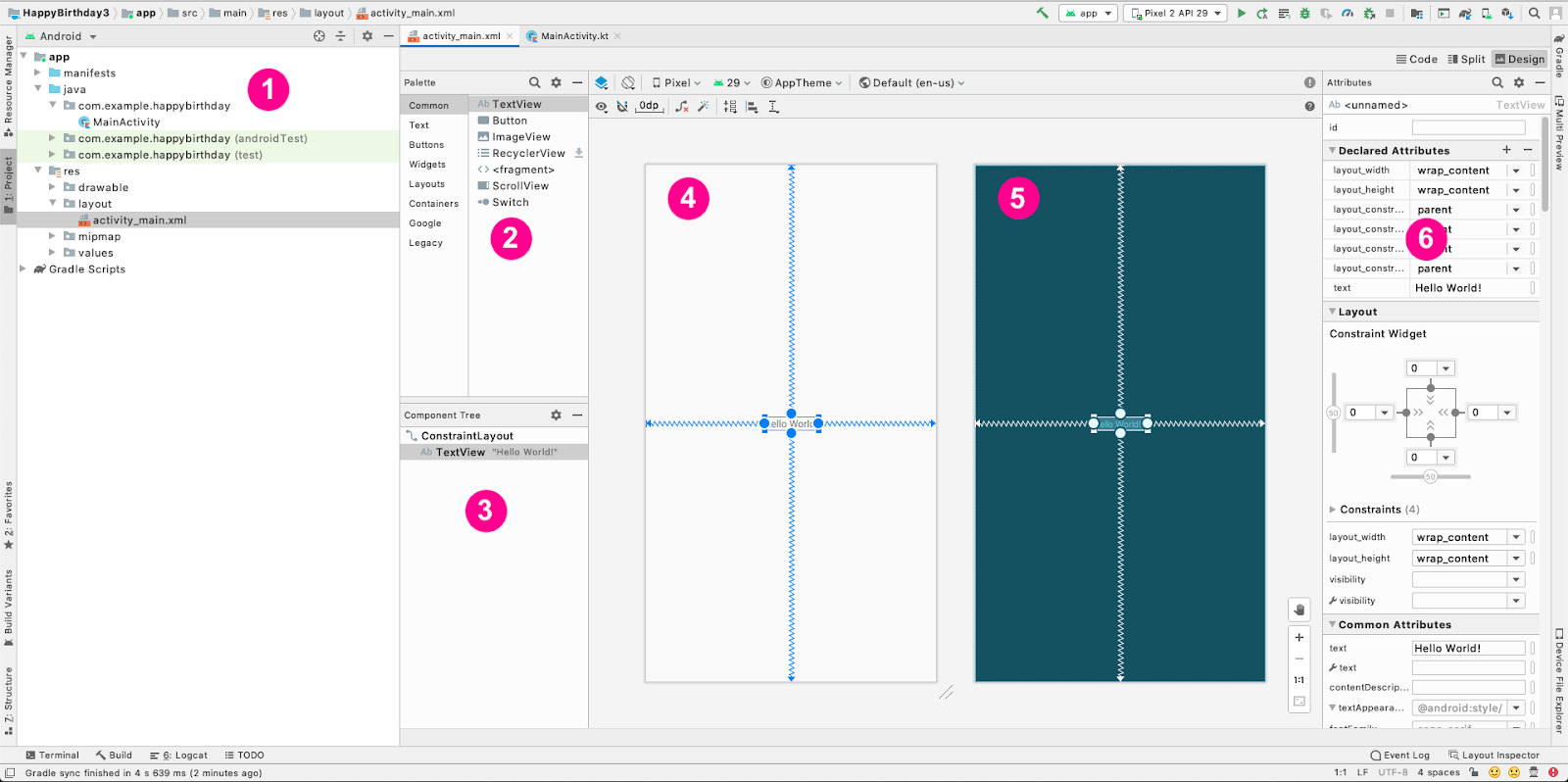
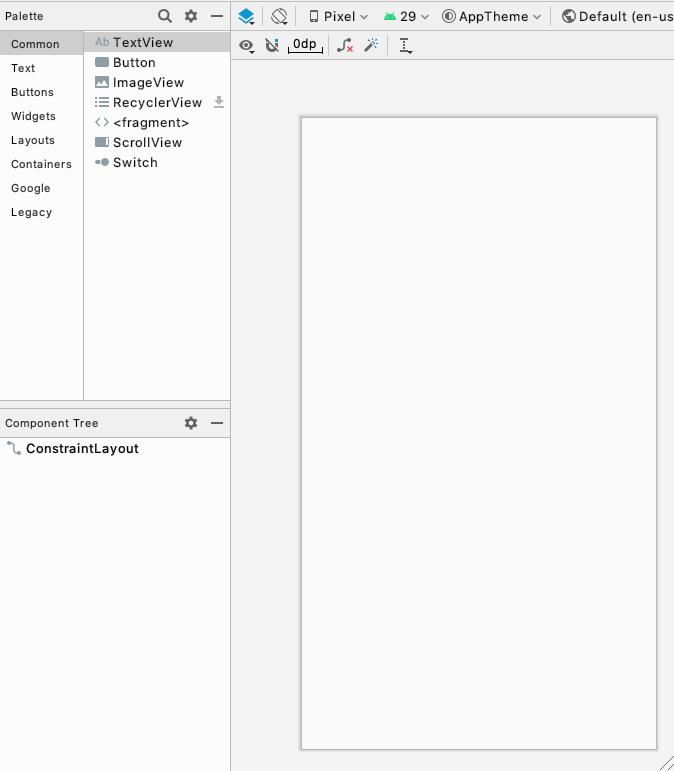
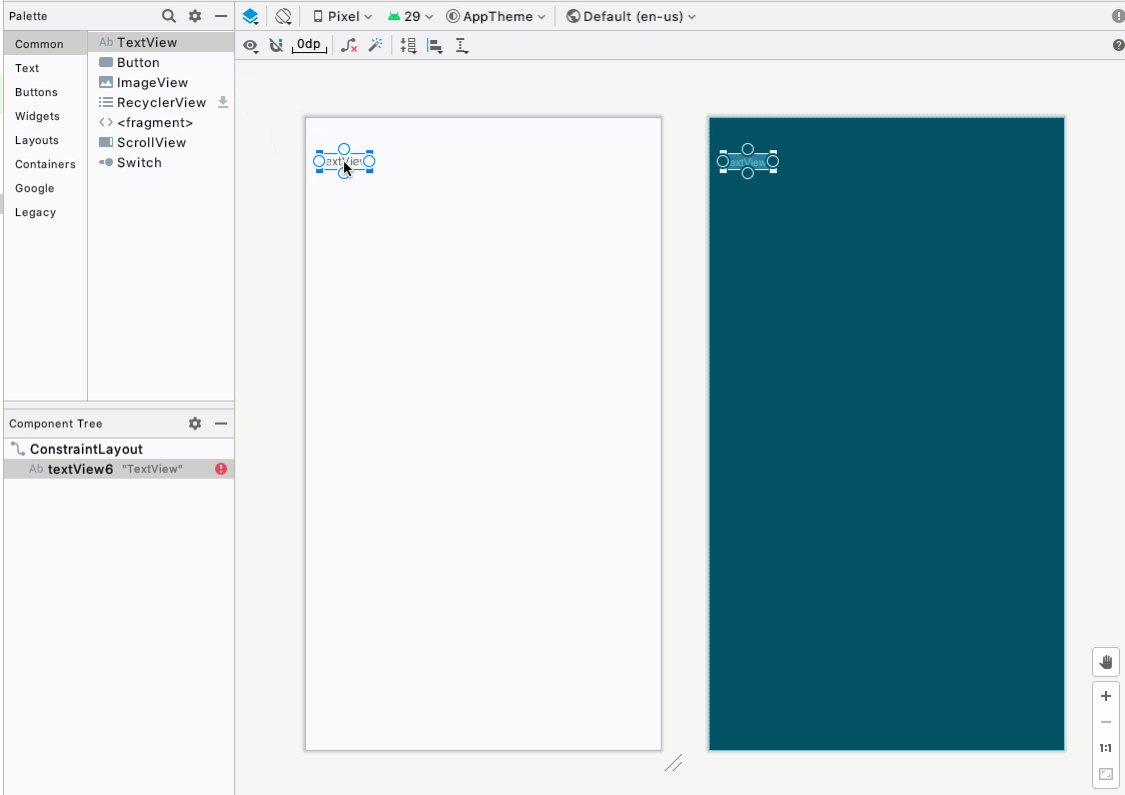
Layout Editor が開くと、たくさんのウィンドウが表示されます。それらのほとんどの使い方について、この Codelab で学びます。次の注釈付きのスクリーンショットで、Layout Editor の各ウィンドウを確認してください。各部分について詳しくは、アプリに変更を加えるときに学びます。
- 左側の(1)は、[Project] ウィンドウです。これは以前にも見ているはずです。プロジェクトを構成するファイルのリストが表示されます。
- 中央にある(4)と(5)の図形は、アプリの画面レイアウトを表します。左側の(4)は、アプリの実行時の画面を近似的に表したものです。デザインビューと呼ばれます。
- 右側の(5)はブループリント ビューです。特定の操作に便利です。
- (2)の [Palette] には、アプリに追加できる各種の
Viewsがあります。 - (3)の [Component Tree] は、画面のビューを別の形で表現します。ここには画面のビューがすべて表示されます。
- 右端の(6)は、[Attributes] です。
Viewの属性が表示され、ここでそれを変更できます。
Layout Editor の詳細と設定方法については、デベロッパー リファレンス ガイドをご覧ください。
Layout Editor 全体の注釈付きスクリーンショット:

Layout Editor で変更を加えて、アプリをより誕生日カードらしく変更しましょう。
Hello World メッセージを変更する
- Android Studio の画面左側の [Project] ウィンドウを確認します。
- フォルダとファイルがあります。[app] フォルダには、これから変更するアプリのファイルのほとんどが入っています。[res] フォルダは、画像や画面レイアウトなどのリソース用です。[layout] フォルダは、画面レイアウト用です。
activity_main.xmlファイルには、画面レイアウトが記述されています。 - [app] フォルダ、[res] フォルダ、[layout] フォルダの順に展開します。
activity_main.xmlをダブルクリックします。
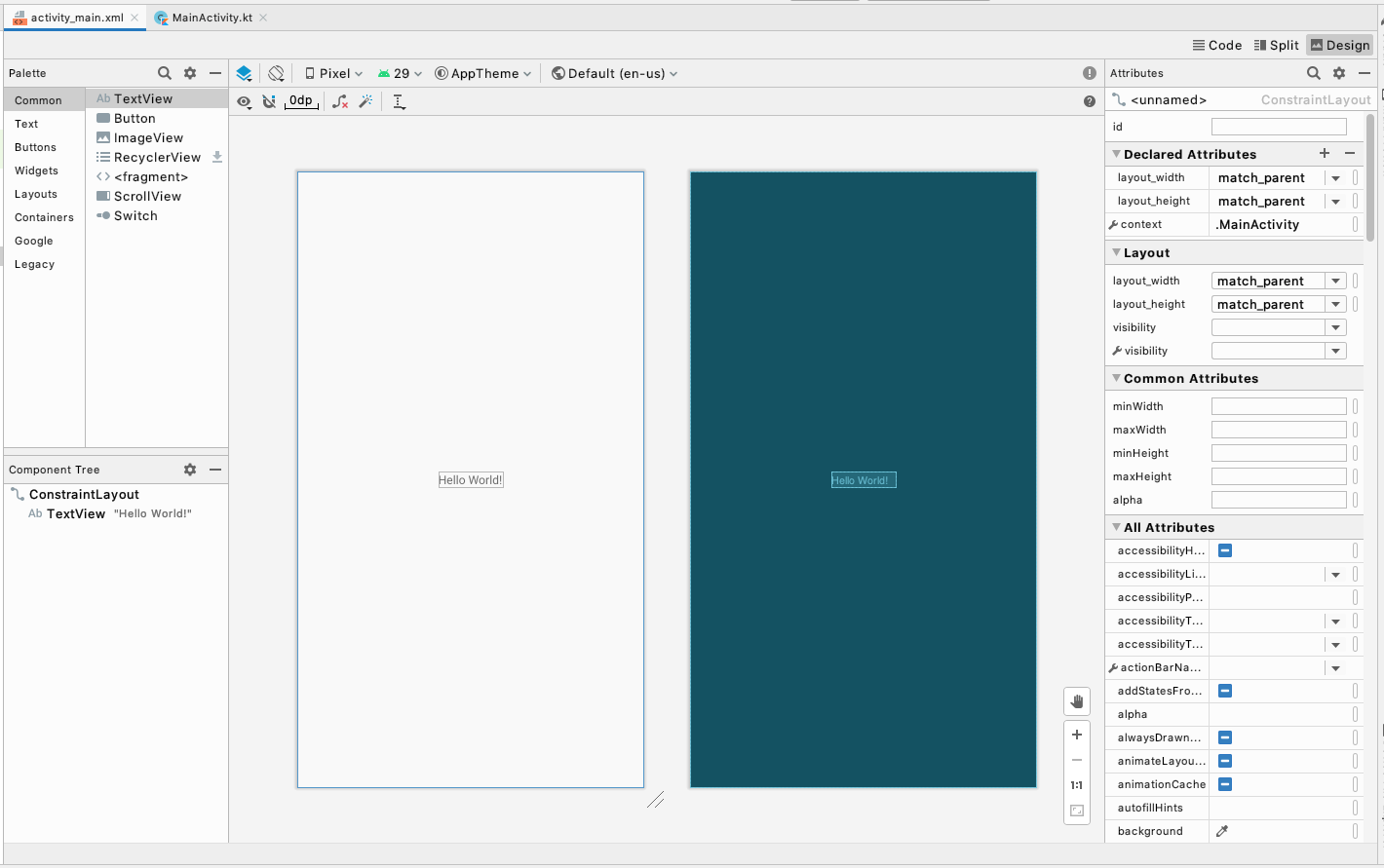
するとactivity_main.xmlが Layout Editor で開き、そこに記述されているレイアウトがデザインビューに表示されます。
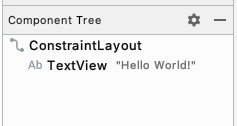
- [Component Tree] でビューのリストを確認します。
ConstraintLayoutと、その下にTextViewがあります。
これらは、アプリの UI を表しています。TextViewはConstraintLayoutの中にあるため、インデントされています。ConstraintLayoutにViewsを追加すると、このリストに追加されます。 TextViewの横に "Hello World!" と表示されています。これはアプリの実行時に表示されるテキストです。
- [Component Tree] で
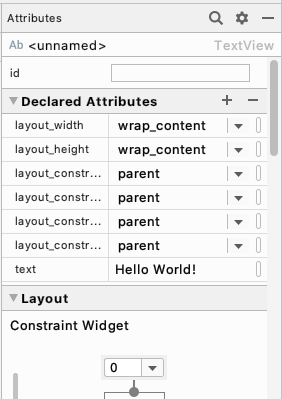
TextViewをクリックします。 - 右側の [Attributes] を確認します。
- [Declared Attributes] セクションを確認します。
- [Declared Attributes] セクションの [text] 属性には「Hello World!」が入っています。

[text] 属性は、TextView 内に表示されるテキストを表します。
- 「Hello World!」というテキストの [text] 属性をクリックします。
- これを「Happy Birthday!」に変更し、Enter キーを押します。ハードコードされた文字列に関する警告が表示されても、この段階では気にしないでください。次の Codelab で、この警告を回避する方法を学びます。
- デザインビューでテキストが変更されていることがわかります。このように変更をすぐに確認できます。
- アプリを実行すると「Happy Birthday!」と表示されます。

これで、Android アプリに対する最初の変更ができました。
作成しようとしている誕生日カードの外観は、現在のアプリとは違っています。中央の小さなテキストの代わりに、左上と右下に大きなメッセージが 1 つずつ必要です。このタスクでは、今ある TextView を削除し、2 つの新しい TextViews を追加して、ConstraintLayout 内で位置決めする方法を学びます。
今ある TextView を削除する
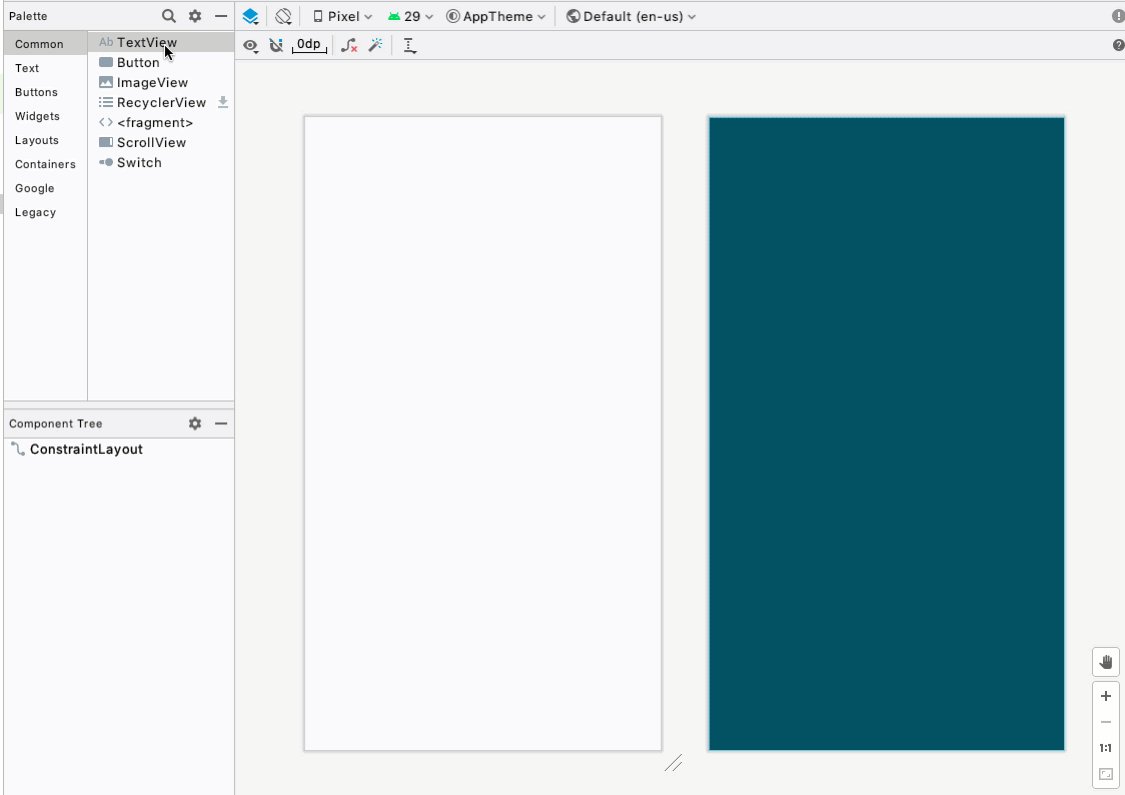
- Layout Editor で、レイアウトの中心にある
TextViewをクリックして選択します。
- Delete キーを押します。
Android Studio によってTextViewが削除され、Layout Editor と [Component Tree] にはConstraintLayoutだけが表示されます。
TextView を追加する
このステップでは、アプリの左上に TextView を追加して、誕生日祝いのメッセージを固定します。

Layout Editor の左上にある [Palette] には、さまざまなタイプの Views がカテゴリごとに表示されていて、これをアプリに追加できます。
TextViewを見つけます。[Common] カテゴリと [Text] カテゴリの両方に表示されています。
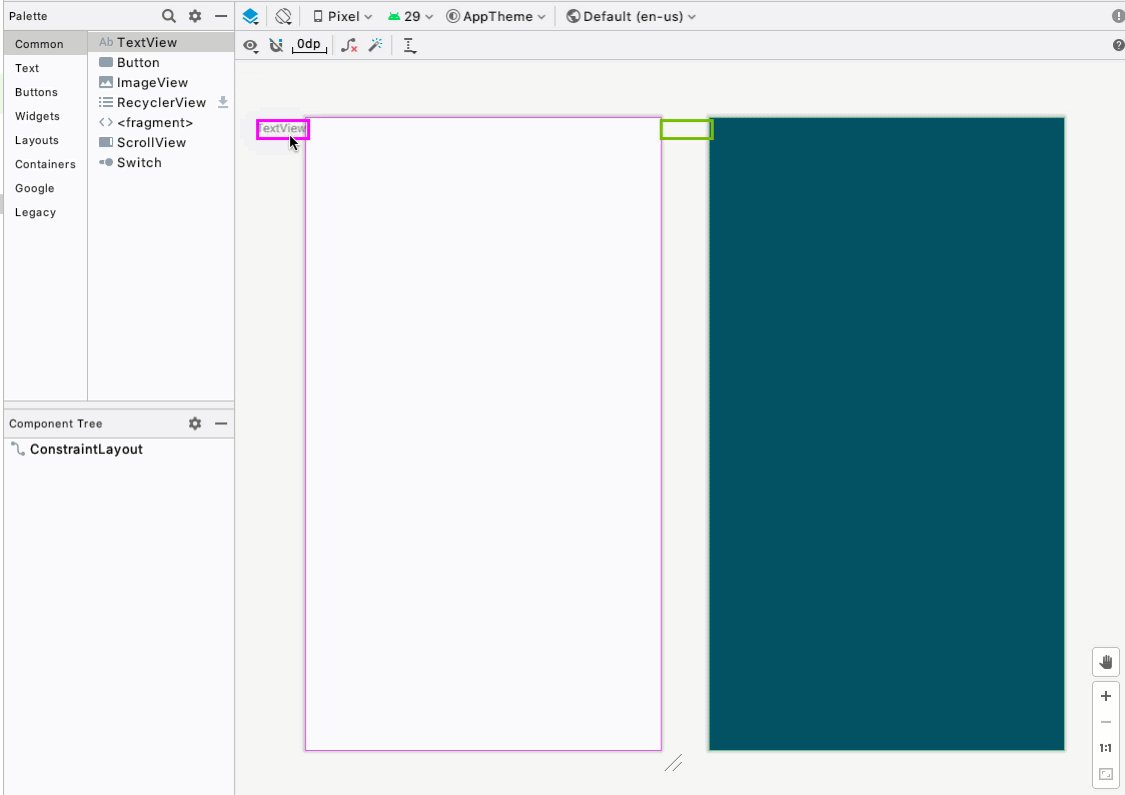
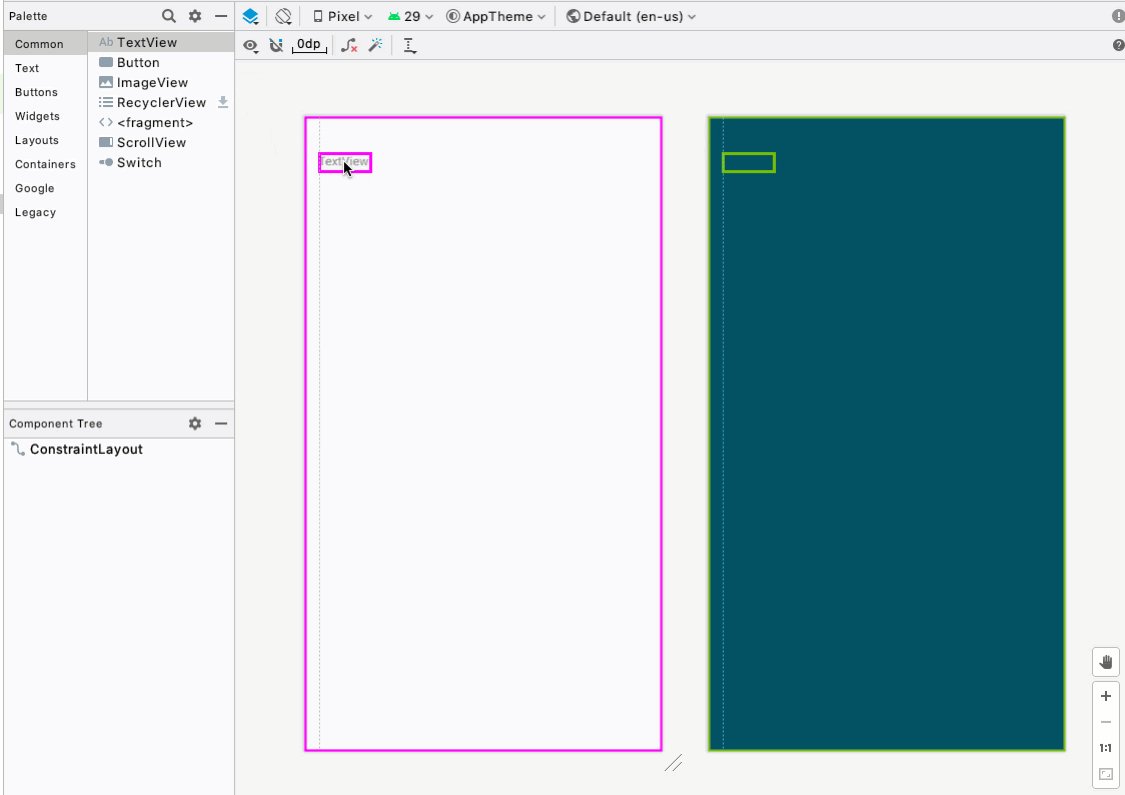
- Layout Editor で、[Palette] からデザイン表示の左上に
TextViewをドラッグ&ドロップします。
正確に左上隅にドロップする必要はありません。その付近でドロップしてください。
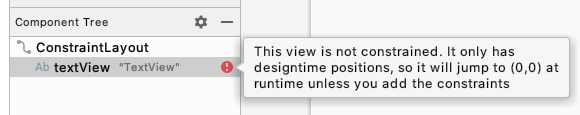
TextViewが追加され、[Component Tree] で赤い感嘆符が表示されます。- 感嘆符にカーソルを合わせると、ビューに制約が設定されておらず、アプリを実行すると別の位置に移動してしまうという警告メッセージが表示されます。これは次のステップで修正します。

TextView の位置決めを行う
今回の誕生日カードに関しては、TextView は左上にあって、その周りに余白がある必要があります。先ほどの警告を解決するために、TextView に制約を加え、アプリに対して位置決め方法を指示します。制約とは、レイアウト内での View の位置に対する指示と制限です。
左上に追加する制約には余白があります。余白によって、コンテナの端から View までの距離を指定します。
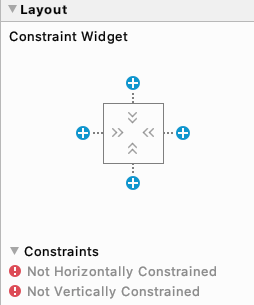
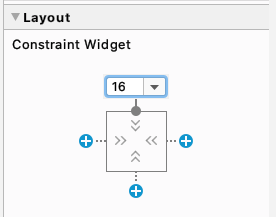
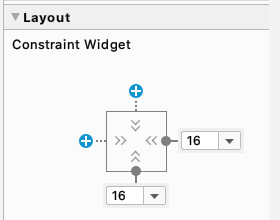
- 右側の [Attributes] で、[Layout] にある [Constraint Widget] を見てください。正方形がビューを表しています。

- 正方形の上部にある [+] をクリックします。これは、TextView の上部と ConstraintLayout の上端との間の制約に使用するものです。
- 上余白を設定する数値のフィールドが表示されます。余白は、
TextViewからコンテナ(ConstraintLayout)の端までの距離です。表示される数値は、TextViewをドロップした場所によって違ってきます。上余白を設定すると、Android Studio によって自動的に TextView の上部からConstrainLayoutの上部までの制約が追加されます。
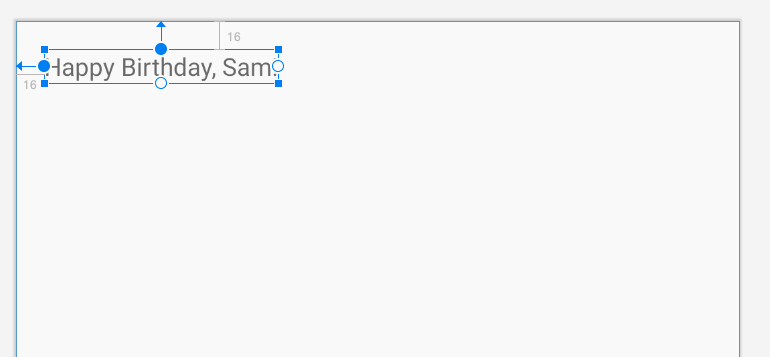
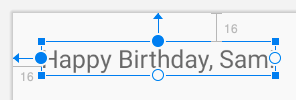
- 上余白を 16 に変更します。
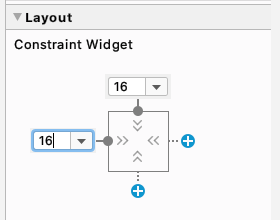
- 左余白についても同じ操作を行います。

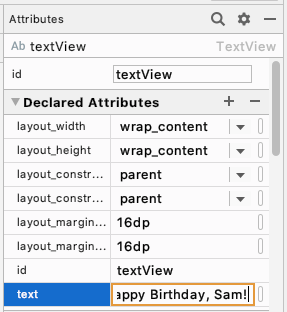
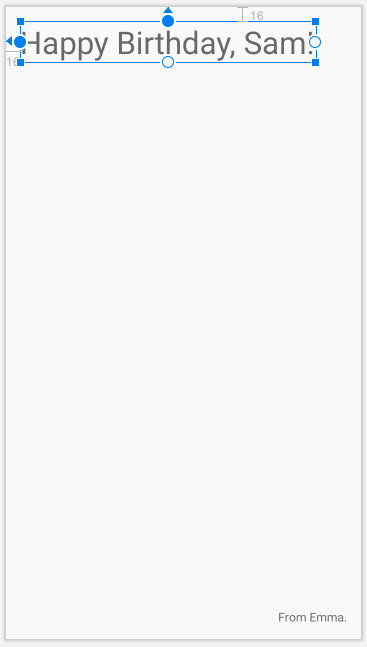
- [text] に、たとえば「Happy Birthday, Sam!」といった誕生日祝いのメッセージを設定し、Enter キーを押します。

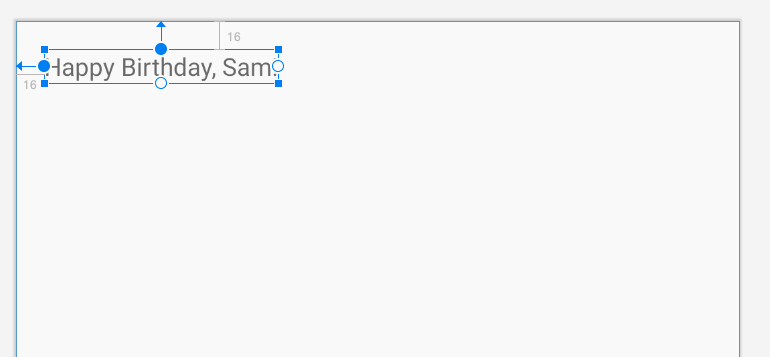
- デザインビューが更新され、アプリの外観が表示されます。

さらに TextView を追加して位置決めを行う
誕生日カードには、右下付近にもう 1 行テキストが必要です。これは、前のタスクと同じ方法で追加します。この TextView に必要な余白はどのくらいでしょう?
- Layout Editor で、新しい
TextViewを [Palette] からアプリビューの右下付近にドラッグ&ドロップします。
- 右余白を 16 に設定します。
- 下余白を 16 に設定します。

- [Attributes] で、[text] 属性にカードの署名を設定します(例: 「From Emma.」)。
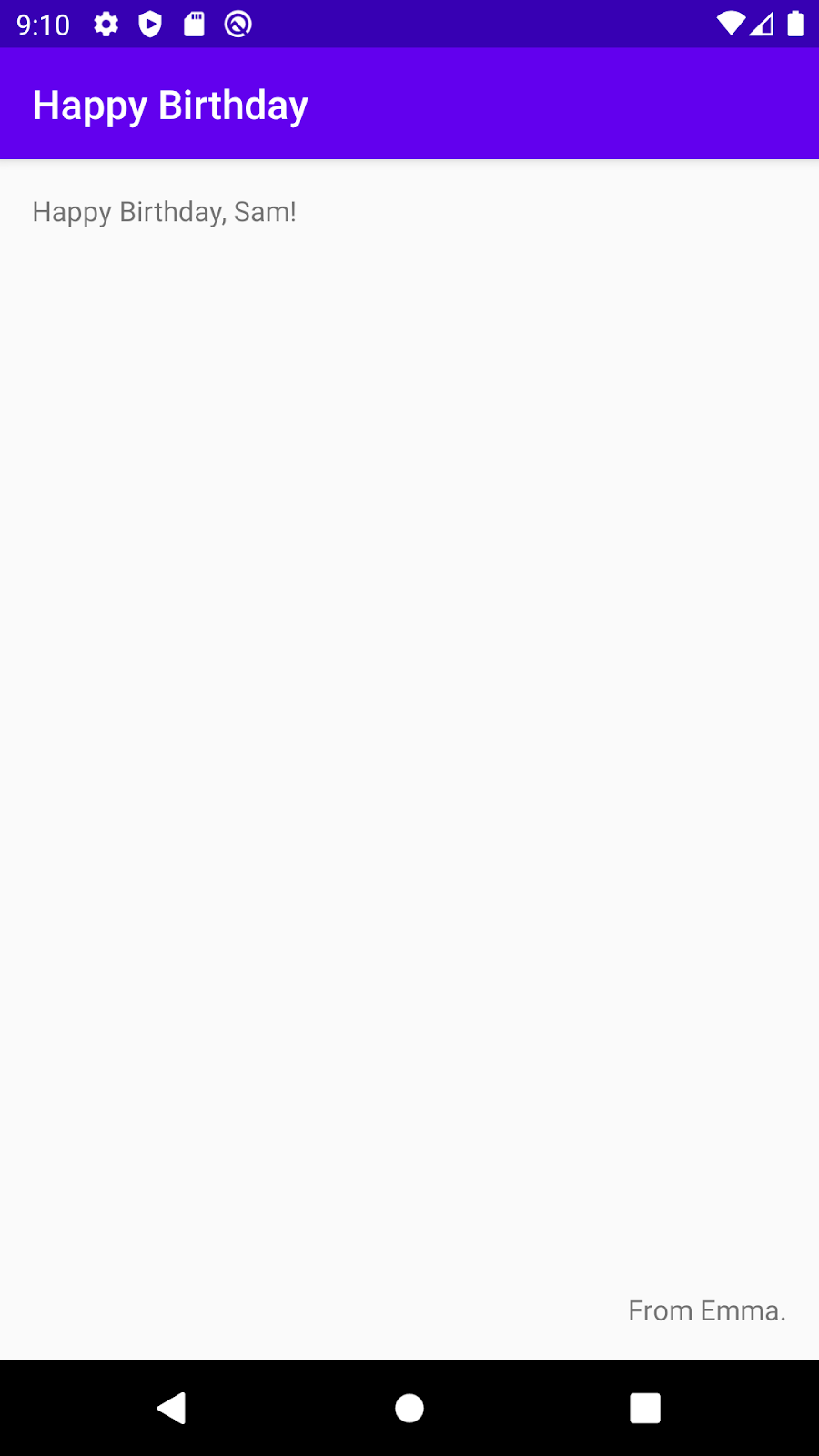
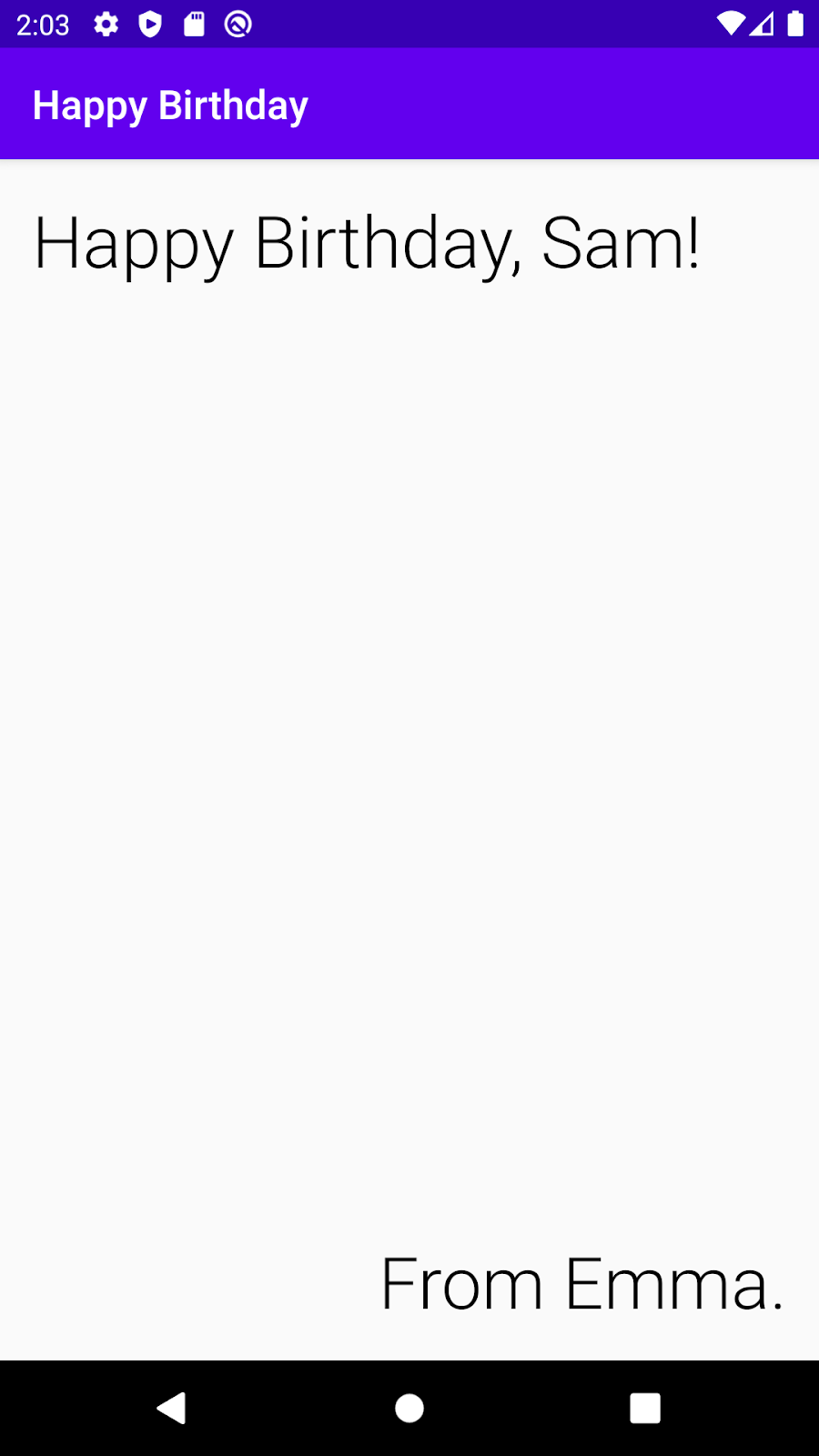
- アプリを実行すると、左上に誕生日祝いのメッセージが、右下に署名が表示されます。

これで、アプリに UI 要素を追加して、その位置決めができました。
ユーザー インターフェースにテキストを追加しましたが、まだ最終版のアプリとは外観に違いがあります。このタスクでは、TextView の外観に影響を与えるサイズ、テキストの色などの属性を変更する方法を学びます。また、フォントもいくつか試します。
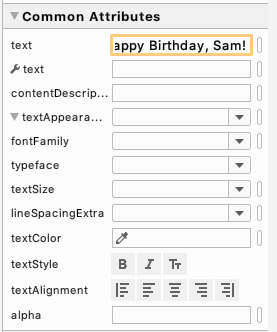
- [Component Tree] の最初の
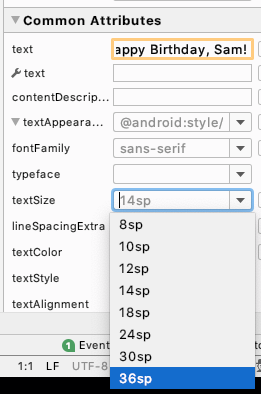
TextViewをクリックし、[Attributes] ウィンドウの [Common Attributes] セクションを見つけてください。表示されていない場合は、下にスクロールしてください。 - [fontFamily]、[textSize]、[textColor] などの属性があることがわかります。

- [textAppearance] を見つけてください。
- [textAppearance] が展開されていない場合は、下向きの三角形をクリックします。
- [textSize] を [36sp] に設定します。

- Layout Editor で変更を確認できます。

- [fontFamily] を [casual] に変更します。
- フォントをいくつか試して、どのように見えるか確認しましょう。リストの最後の [More Fonts...] から、これ以外のフォントを選択できます。
- フォントを試し終わったら、[fontFamily] を [sans-serif-light] に設定します。
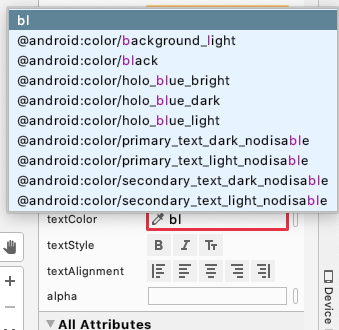
- [textColor] 属性の編集ボックスをクリックして、「black」と入力します。
入力していくと、それまでに入力したテキストを含む色のリストが Android Studio に表示されます。
- 色のリストから [@android:color/black] を選択して、Enter キーを押します。
- 署名を設定した
TextViewで、[textSize]、[textColor]、[fontFamily] を適したものに変更します。 - アプリを実行し、結果を確認します。

これで、誕生日カードアプリを作成する最初の段階が完了しました。
- Layout Editor では Android アプリの UI が作成できます。
- アプリの画面に表示されるものは、ほぼすべてが
Viewです。 TextViewは、アプリ内でテキストを表示するための UI 要素です。ConstraintLayoutは、他の UI 要素のコンテナです。Viewsは、ConstraintLayout内で水平方向と垂直方向に制約する必要があります。Viewの位置を決める方法の一つに、余白があります。- 余白は、
Viewとそれが入っているコンテナの端との距離を表します。 TextViewには、フォント、テキストサイズ、色などの属性を設定できます。
ViewTextViewConstraintLayout- dp と sp
- Android Studio の Layout Editor

