이 Codelab은 Kotlin 기반 Android 고급 교육 과정의 일부입니다. Codelab을 순서대로 진행하는 경우 학습 효과를 극대화할 수 있지만 순서를 바꿔 진행해도 괜찮습니다. 모든 교육 과정 Codelab은 Kotlin 기반 고급 Android Codelab 방문 페이지에 나열되어 있습니다.
소개
이전 Codelab에서는 앱 내에서 생성되고 트리거되는 알림을 타이머에 추가했습니다. 알림의 또 다른 중요한 사용 사례는 앱이 실행되지 않을 때도 수신할 수 있는 푸시 알림을 원격으로 전송하는 것입니다.
푸시 알림이란 무엇인가요?
푸시 알림은 서버가 모바일 기기에 '푸시'하는 알림입니다. 앱 실행 여부와 관계없이 기기에 전송될 수 있습니다.
푸시 알림은 사용자에게 업데이트를 알리거나 작업 또는 기능을 상기시키는 좋은 방법입니다. 제품이 다시 입고되기를 기다리고 있다고 가정해 보겠습니다. 푸시 알림을 사용하면 매일 재고 상태를 확인하지 않아도 쇼핑 앱에서 재고 업데이트를 알려줄 수 있습니다.
푸시 알림은 게시/구독 패턴을 사용하여 백엔드 앱이 관심 있는 클라이언트에 관련 콘텐츠를 푸시할 수 있도록 합니다. 게시/구독 모델이 없으면 앱 사용자가 앱에서 업데이트를 주기적으로 확인해야 합니다. 이 프로세스는 사용자에게 지루하고 신뢰할 수 없습니다. 또한 클라이언트 수가 증가하면 앱 서버와 사용자 기기 모두의 네트워킹 및 처리 리소스에 너무 큰 부하가 가해집니다.
다른 모든 유형의 알림과 마찬가지로 푸시 알림을 통해 사용자에게 존중을 표해야 합니다. 알림 콘텐츠가 사용자에게 흥미롭거나 시기적절하지 않으면 사용자는 앱의 모든 알림을 쉽게 사용 중지할 수 있습니다.
Firebase 클라우드 메시징이란 무엇인가요?
Firebase 클라우드 메시징은 모바일 개발을 위한 Firebase 플랫폼의 일부입니다. 일반적으로 알림을 트리거하기 위해 휴대기기와 통신할 수 있는 서버를 처음부터 설정해야 합니다. Firebase 클라우드 메시징을 사용하면 서버를 설정하지 않고도 설치된 앱 사용자 전체 또는 일부에게 알림을 보낼 수 있습니다. 예를 들어 사용자에게 알림을 보내거나 무료 기프트와 같은 특별 프로모션을 제공할 수 있습니다.단일 기기 또는 여러 기기에 알림을 원격으로 푸시할 수 있습니다.
Firebase 클라우드 메시지를 사용하여 백엔드 앱 또는 Firebase 프로젝트에서 사용자에게 데이터를 전송할 수도 있습니다.
이 Codelab에서는 Firebase 클라우드 메시징을 사용하여 Android 앱에 푸시 알림을 보내고 데이터를 전송하는 방법을 알아봅니다.
이 Codelab을 진행하는 동안 코드 버그, 문법 오류, 불명확한 문구 등의 문제가 발생하면 Codelab 왼쪽 하단에 있는 오류 신고 링크를 통해 신고해 주세요.
기본 요건
다음을 잘 알고 있어야 합니다.
- Kotlin으로 Android 앱을 만드는 방법 특히 Android SDK를 사용합니다.
- 아키텍처 구성요소와 데이터 결합을 사용하여 앱을 설계하는 방법
- 브로드캐스트 리시버에 관한 기본적인 이해
- AlarmManager에 관한 기본적인 이해
- NotificationManager를 사용하여 알림을 만들고 전송하는 방법
학습할 내용
- Firebase 클라우드 메시징을 통해 사용자에게 메시지를 푸시하는 방법
- Firebase 클라우드 메시징의 일부인 데이터 메시지를 사용하여 백엔드에서 앱으로 데이터를 전송하는 방법
실습할 내용
- 시작 앱에 푸시 알림을 추가합니다.
- 앱이 실행되는 동안 Firebase 클라우드 메시징을 처리합니다.
- Firebase 클라우드 메시징으로 데이터 전송
이 Codelab에서는 이전 Android 앱에서 알림 사용 Codelab의 코드를 사용합니다. 이전 Codelab에서는 요리 타이머가 종료되면 알림을 보내는 달걀 타이머 앱을 빌드했습니다. 이 Codelab에서는 Firebase 클라우드 메시징을 추가하여 앱 사용자에게 달걀을 먹으라고 알리는 푸시 알림을 보냅니다.
샘플 앱을 가져오려면 다음 중 하나를 실행하세요.
GitHub에서 저장소를 클론하고 starter 브랜치로 전환합니다.
$ git clone https://github.com/googlecodelabs/android-kotlin-notifications-fcm
또는 ZIP 파일로 저장소를 다운로드한 다음 압축을 풀고 Android 스튜디오에서 열어도 됩니다.
1단계: Firebase 프로젝트 만들기
Android 앱에 Firebase를 추가하려면 먼저 Android 앱에 연결할 Firebase 프로젝트를 만들어야 합니다.
- Firebase Console에 로그인합니다.
- 프로젝트 추가를 클릭한 후 프로젝트 이름을 선택하거나 입력합니다. 프로젝트 이름을 fcm-codelab로 지정합니다.
- 계속을 클릭합니다.
- 이 프로젝트에 Google 애널리틱스 사용 설정 버튼을 사용 중지하여 Google 애널리틱스 설정을 건너뛸 수 있습니다.
- 프로젝트 만들기를 클릭하여 Firebase 프로젝트 설정을 완료합니다.
2단계: Firebase에 앱 등록
이제 Firebase 프로젝트가 준비되었으므로 Android 앱을 추가할 수 있습니다.
- Firebase Console의 프로젝트 개요 페이지 중앙에 있는 Android 아이콘을 클릭하여 설정 워크플로를 시작합니다.

- Android 패키지 이름 필드에
com.example.android.eggtimernotifications를 입력합니다. - 앱 등록을 클릭합니다.
중요: Firebase 프로젝트에 앱을 등록한 후에는 이 값을 추가하거나 수정할 수 없으므로 앱의 올바른 ID를 입력해야 합니다.
3단계: 프로젝트에 Firebase 구성 파일 추가
앱에 Firebase Android 구성 파일을 추가합니다.
- google-services.json 다운로드를 클릭하여 Firebase Android 구성 파일 (
google-services.json)을 가져옵니다. 구성 파일에 추가 문자가 추가되지 않았으며 이름이 정확히google-services.json인지 확인합니다. - 구성 파일을 앱의 모듈 (앱 수준) 디렉터리로 이동합니다.
4단계: Firebase 제품을 사용 설정하도록 Android 프로젝트 구성
앱에서 Firebase 제품을 사용 설정하려면 Gradle 파일에 google-services 플러그인을 추가해야 합니다.
- 루트 수준 (프로젝트 수준) Gradle 파일 (
build.gradle)에 Google의 Maven 저장소가 있는지 확인합니다. - 그런 다음 Google 서비스 플러그인을 포함하는 규칙을 추가합니다.
build.gradle
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.2' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}- 모듈 (앱 수준) Gradle 파일 (일반적으로
app/build.gradle)에서 플러그인을 적용하는 줄을 파일 하단에 추가합니다.
app/build.gradle
apply plugin: 'com.android.application'
android {
// ...
}
// Add the following line to the bottom of the file:
apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin이 작업에서는 푸시 알림을 사용하기 위해 프로젝트에 Firebase 클라우드 메시징 (FCM)을 추가합니다.
이 Codelab의 FCM용 Android 서비스 코드는 MyFirebaseMessagingService.kt에 제공됩니다. 다음 단계에서는 Android 앱에 코드를 추가합니다.
알림 작성기를 사용하여 구현을 테스트합니다. 알림 작성기는 Firebase Console 웹사이트에서 메시지를 작성하고 전송하는 데 도움이 되는 도구입니다.
MyFirebaseMessagingService.kt열기- 파일, 특히 다음 함수를 검사합니다.
onNewToken()- 서비스가 Android 매니페스트에 등록된 경우 자동으로 호출됩니다. 이 함수는 앱을 처음 실행할 때와 Firebase에서 앱에 새 토큰을 발급할 때마다 호출됩니다. 토큰은 Firebase 백엔드 프로젝트에 대한 액세스 키입니다. 특정 클라이언트 기기에 대해 생성됩니다. 이 토큰을 통해 Firebase는 백엔드가 메시지를 전송해야 하는 클라이언트를 알 수 있습니다. Firebase는 이 클라이언트가 유효하고 이 Firebase 프로젝트에 액세스할 수 있는지 여부도 알고 있습니다.onMessageReceived- 앱이 실행 중이고 Firebase가 앱에 메시지를 전송할 때 호출됩니다. 이 함수는 알림 또는 데이터 메시지 페이로드를 전달할 수 있는RemoteMessage객체를 수신합니다. 이 Codelab의 뒷부분에서 알림과 데이터 메시지 페이로드의 차이점을 자세히 알아봅니다.
1단계: 단일 기기에 FCM 알림 보내기
알림 콘솔을 사용하면 알림 전송을 테스트할 수 있습니다. 콘솔을 사용하여 특정 기기로 메시지를 보내려면 기기의 등록 토큰을 알아야 합니다.
Firebase 백엔드에서 새 토큰이나 새로고침된 토큰을 생성하면 새 토큰이 인수로 전달되어 onNewToken() 함수가 호출됩니다. 단일 기기를 타겟팅하거나 브로드캐스트 메시지를 보낼 기기 그룹을 만들려면 FirebaseMessagingService를 확장하고 onNewToken()을 재정의하여 이 토큰에 액세스해야 합니다.
AndroidManifest.xml를 열고 다음 코드를 주석 해제하여 타이머 앱에MyFirebaseMessagingService를 사용 설정합니다. Android 매니페스트의 서비스 메타데이터는MyFirebaseMessagingService를 서비스로 등록하고 이 서비스가 FCM에서 전송된 메시지를 수신하도록 인텐트 필터를 추가합니다. 메타데이터의 마지막 부분에서는 Firebase의breakfast_notification_channel_id를default_notification_channel_id로 선언합니다. 다음 단계에서 이 ID를 사용합니다.
<!-- AndroidManifest.xml -->
<!-- TODO: Step 3.0 uncomment to start the service -->
<service
android:name=".MyFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<!-- [START fcm_default_icon] -->
<!--
Set custom default icon. This is used when no icon is set for incoming notification messages.
See README(https://goo.gl/l4GJaQ) for more.
-->
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/common_google_signin_btn_icon_dark"/>
<!--
Set color used with incoming notification messages. This is used when no color is set for the incoming
notification message. See README(https://goo.gl/6BKBk7) for more.
-->
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorAccent"/> <!-- [END fcm_default_icon] -->
<!-- [START fcm_default_channel] -->
<meta-data
android:name="com.google.firebase.messaging.default_notification_channel_id"
android:value="@string/breakfast_notification_channel_id" />
<!-- [END fcm_default_channel] -->
사용자가 타이머 또는 FCM 푸시 알림을 별도로 사용 설정/중지할 수 있으므로 FCM용 새 알림 채널을 만드는 것이 좋습니다.
ui/EggTimerFragment.kt을 엽니다 .onCreateView()에서 다음 채널 생성 코드를 추가합니다.
// EggTimerFragment.kt
// TODO: Step 3.1 create a new channel for FCM
createChannel(
getString(R.string.breakfast_notification_channel_id),
getString(R.string.breakfast_notification_channel_name)
)MyFirebaseMessagingService.kt를 열고onNewToken()함수의 주석 처리를 삭제합니다. 이 함수는 새 토큰이 생성될 때 호출됩니다.
// MyFirebaseMessagingService.kt
// TODO: Step 3.2 log registration token
// [START on_new_token]
/**
* Called if InstanceID token is updated. This may occur if the security of
* the previous token had been compromised. Note that this is called when the
* InstanceID token is initially generated so this is where you would retrieve
* the token.
*/
override fun onNewToken(token: String?) {
Log.d(TAG, "Refreshed token: $token")
// If you want to send messages to this application instance or
// manage this apps subscriptions on the server side, send the
// Instance ID token to your app server.
sendRegistrationToServer(token)
}
// [END on_new_token]- 달걀 타이머 앱을 실행합니다.
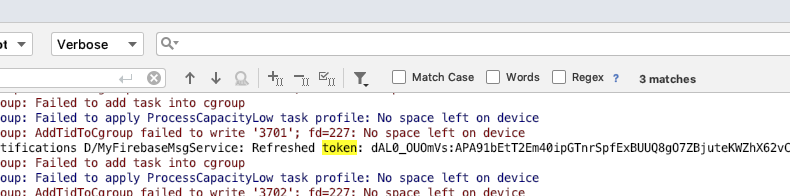
- Logcat (View > Tool Windows > Logcat)을 확인합니다. 아래와 유사한 토큰을 보여주는 로그 줄이 표시됩니다. 이 기기로 메시지를 보내는 데 필요한 토큰입니다. 이 함수는 새 토큰이 생성될 때만 호출됩니다.
2019-07-23 13:09:15.243 2312-2459/com.example.android.eggtimernotifications D/MyFirebaseMsgService: Refreshed token: f2esflBoQbI:APA91bFMzNNFaIskjr6KIV4zKjnPA4hxekmrtbrtba2aDbh593WQnm11ed54Mv6MZ9Yeerver7pzgwfKx7R9BHFffLBItLEgPvrtF0TtX9ToCrXZ5y7Hd-m
참고: 로그캣 메시지에 토큰이 표시되지 않으면 앱이 이전에 토큰을 수신했을 수 있습니다. 이 경우 앱을 제거하면 새 토큰을 받을 수 있습니다.
이제 알림을 전송하여 테스트할 수 있습니다. 알림을 보내려면 알림 작성기를 사용합니다.
- Firebase Console을 열고 프로젝트를 선택합니다.
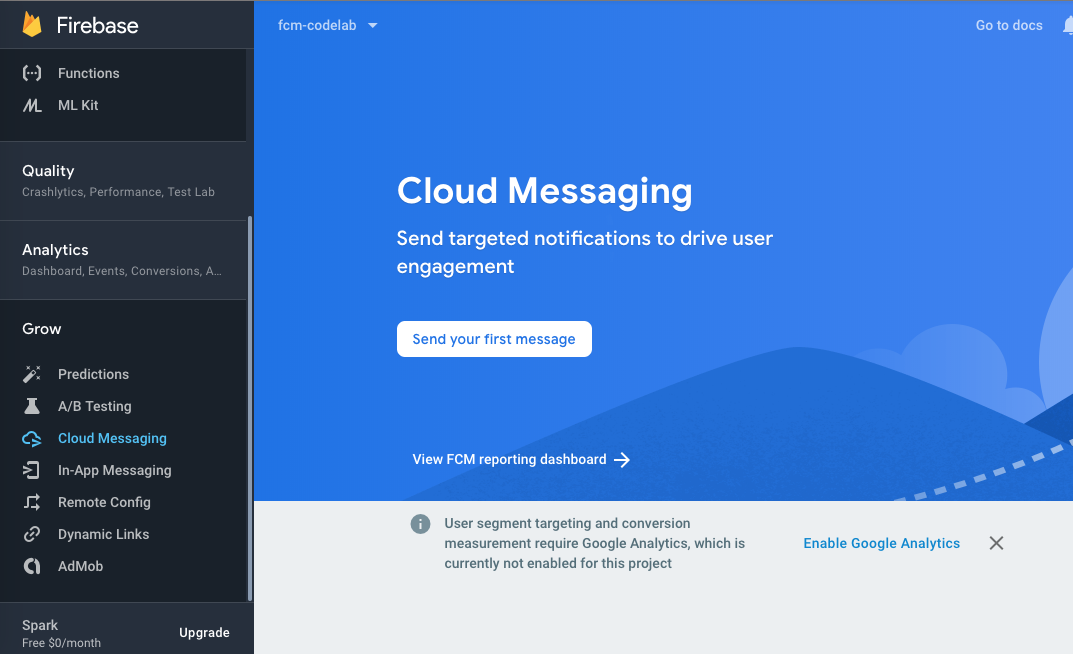
- 그런 다음 왼쪽 탐색에서 클라우드 메시징을 선택합니다.
- 첫 메시지 보내기를 클릭합니다.

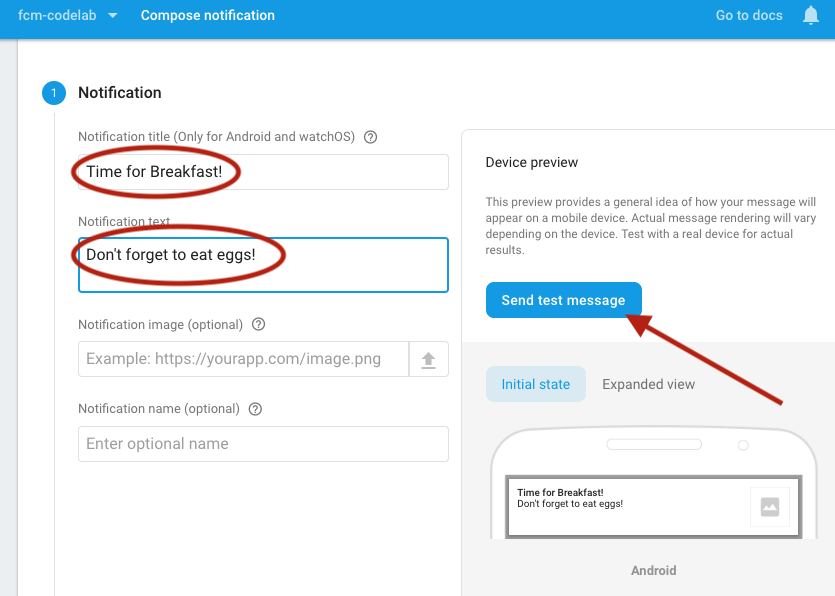
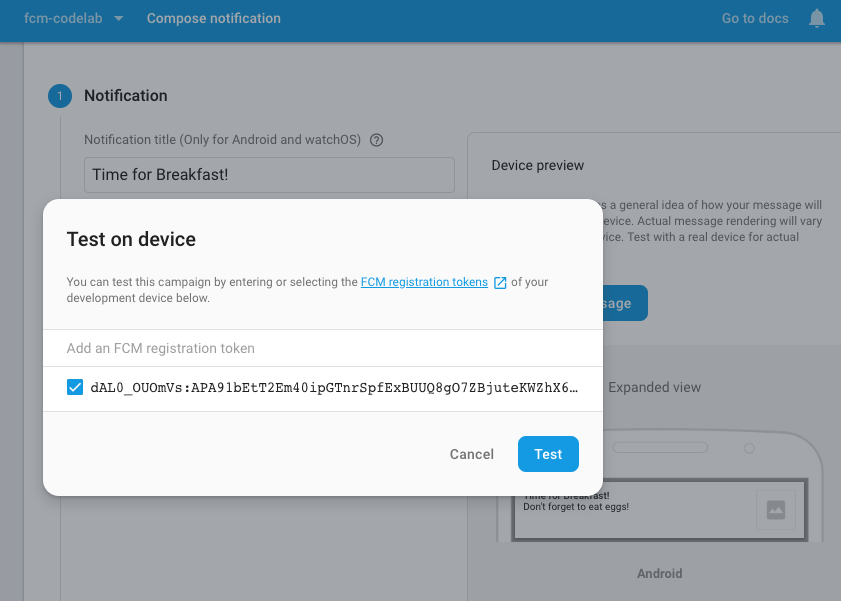
Time for Breakfast!을 알림 제목으로,Don't forget to eat eggs!을 알림 텍스트로 입력하고 테스트 메시지 보내기를 선택합니다. 기기에서 테스트 팝업 대화상자가 표시되고 FCM 등록 토큰을 제공하라는 메시지가 표시됩니다.

- Logcat에서 앱 토큰을 복사합니다.

- 이 토큰을 팝업 창의 FCM 등록 토큰 추가 필드에 붙여넣은 다음 토큰 옆에 있는 추가 버튼을 클릭합니다.
- 표시되는 체크박스 목록에서 토큰을 선택합니다. 테스트 버튼이 사용 설정됩니다.

- 기기에서 타이머 앱을 백그라운드 에 둡니다.
- 팝업에서 테스트를 클릭합니다.
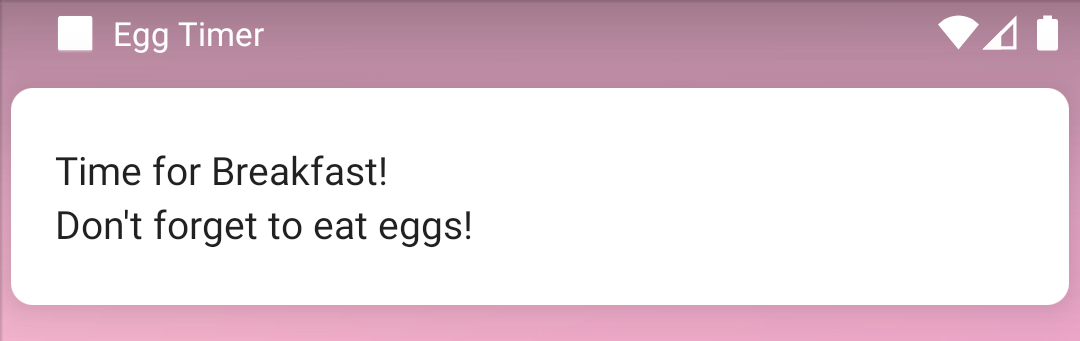
- 테스트를 클릭하면 백그라운드에서 앱이 실행되는 타겟팅된 클라이언트 기기의 시스템 알림 트레이에 알림이 표시됩니다. (앱이 포그라운드에 있을 때 FCM 메시지를 처리하는 방법은 나중에 자세히 설명합니다.)

작업: 주제에 FCM 알림 전송
FCM 주제 메시징은 게시/구독 모델을 기반으로 합니다.
메시지 앱은 게시/구독 모델의 좋은 예가 될 수 있습니다. 앱이 10초마다 새 메시지를 확인한다고 가정해 보겠습니다. 이렇게 하면 휴대전화 배터리가 소모될 뿐만 아니라 불필요한 네트워크 리소스가 사용되고 앱 서버에 불필요한 로드가 발생합니다. 대신 클라이언트 기기는 앱을 통해 전송되는 새 메시지가 있을 때 구독하고 알림을 받을 수 있습니다.
주제를 사용하면 특정 주제를 구독하는 여러 기기에 메시지를 보낼 수 있습니다. 클라이언트의 경우 주제는 클라이언트가 관심을 갖는 특정 데이터 소스입니다. 서버의 경우 주제는 특정 데이터 소스에 관한 업데이트를 수신하도록 선택한 기기의 그룹입니다. 주제를 사용하면 뉴스, 일기 예보, 스포츠 결과와 같은 알림 카테고리를 표시할 수 있습니다. 이 Codelab 파트에서는 관심 있는 앱 사용자에게 아침 식사로 달걀을 먹도록 알리는 '아침 식사' 주제를 만듭니다.
주제를 구독하려면 클라이언트 앱에서 주제 이름 breakfast과 함께 Firebase 클라우드 메시징 subscribeToTopic() 함수를 호출합니다. 이 호출에는 두 가지 결과가 있을 수 있습니다. 호출자가 성공하면 구독된 메시지와 함께 OnCompleteListener 콜백이 호출됩니다. 클라이언트가 구독하지 못하면 콜백에 오류 메시지가 대신 표시됩니다.
앱에서 사용자를 아침 주제에 자동으로 구독합니다. 하지만 대부분의 프로덕션 앱에서는 사용자가 구독할 주제를 제어할 수 있도록 하는 것이 좋습니다.
EggTimerFragment.kt를 열고 빈subscribeTopic()함수를 찾습니다.FirebaseMessaging인스턴스를 가져오고 주제 이름과 함께subscibeToTopic()함수를 호출합니다.- 구독 성공 여부에 관한 알림을 FCM에서 받으려면
addOnCompleteListener를 추가하세요.
// EggTimerFragment.kt
// TODO: Step 3.3 subscribe to breakfast topic
private fun subscribeTopic() {
// [START subscribe_topics]
FirebaseMessaging.getInstance().subscribeToTopic(TOPIC)
.addOnCompleteListener { task ->
var msg = getString(R.string.message_subscribed)
if (!task.isSuccessful) {
msg = getString(R.string.message_subscribe_failed)
}
Toast.makeText(context, msg, Toast.LENGTH_SHORT).show()
}
// [END subscribe_topics]
}- 앱이 시작될 때
subscribeTopic()함수를 호출하여 주제를 구독합니다.onCreateView()로 스크롤하여subscribeTopic()호출을 추가합니다.
// EggTimerFragment.kt
// TODO: Step 3.4 call subscribe topics on start
subscribeTopic()
return binding.root- 아침 식사 주제를 구독하려면 앱을 다시 실행합니다. '주제 구독됨'이라는 토스트 메시지가 표시됩니다.
이제 주제에 메시지를 보내는 것을 테스트할 수 있습니다.
- 알림 작성기를 열고 알림 작성을 선택합니다.
- 이전과 같이 알림 알림 제목과 알림 텍스트를 설정합니다.
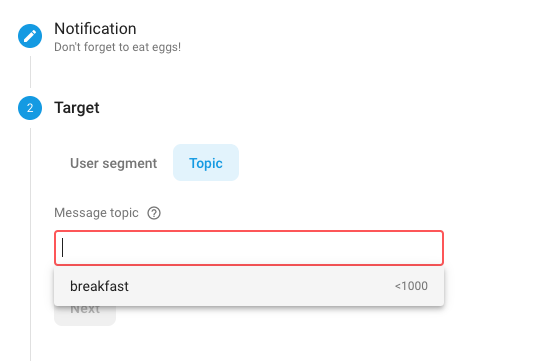
- 이번에는 단일 기기에 메시지를 보내는 대신 타겟에서 주제를 클릭하고 메시지 주제로
breakfast를 입력합니다.

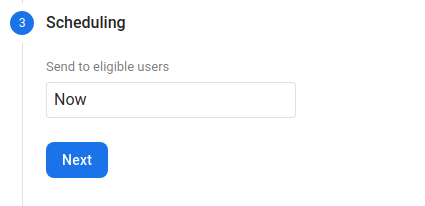
- 예약 시 지금을 선택합니다.

- 테스트 기기에서 앱이 백그라운드에서 실행되고 있는지 확인합니다.
- 검토를 클릭한 다음 게시를 클릭합니다. 두 대 이상의 기기에서 앱을 실행할 수 있는 경우 이 주제를 구독하는 모든 기기에서 알림이 수신되는지 테스트하고 관찰할 수 있습니다.
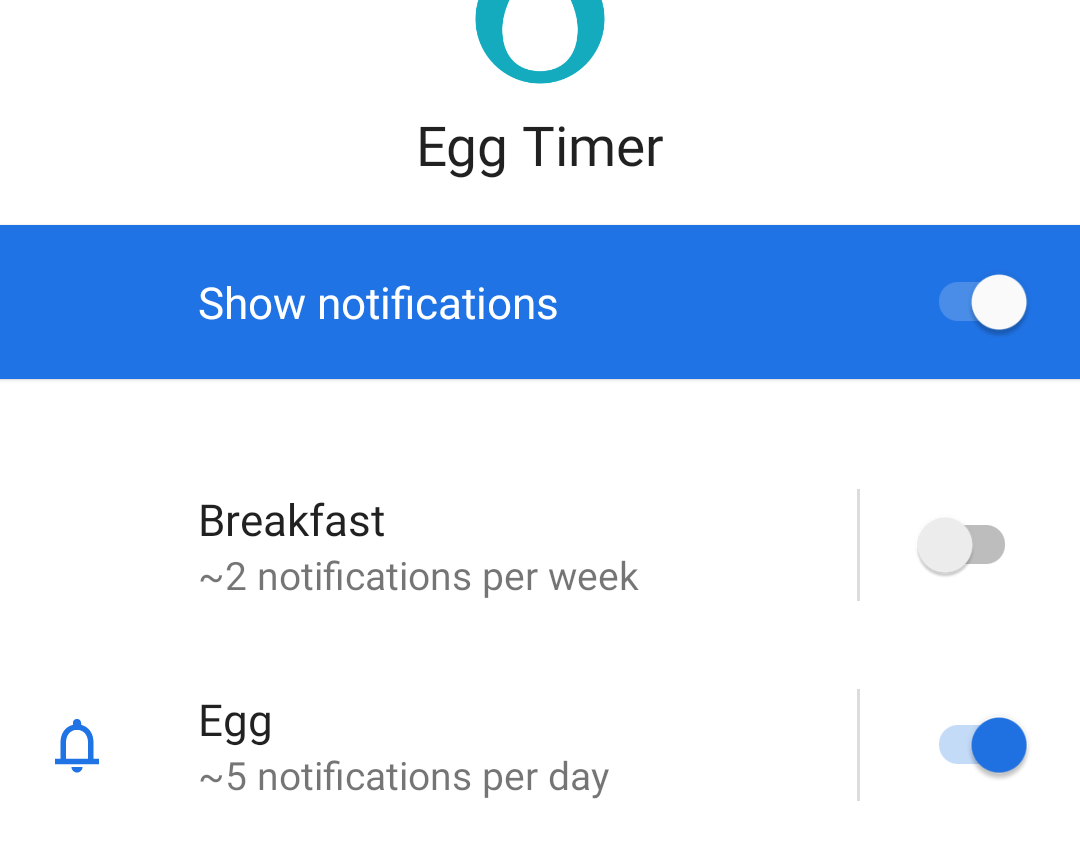
이제 앱에 Egg와 Breakfast라는 알림 채널이 있습니다. 클라이언트 기기에서 앱 아이콘을 길게 클릭하고 정보를 선택한 후 알림을 클릭합니다. 다음 스크린샷과 같이 Egg 및 Breakfast 알림 채널이 표시됩니다. 아침 채널을 선택 해제하면 앱이 이 채널을 통해 전송되는 알림을 수신하지 않습니다.

알림을 사용할 때는 사용자가 언제든지 알림 채널을 사용 중지할 수 있다는 점을 항상 염두에 두세요.
1단계: 데이터 메시지
FCM 메시지에는 클라이언트 앱에서 메시지를 처리하는 데이터 페이로드가 포함될 수도 있습니다. 알림 메시지 대신 데이터 메시지를 사용하세요.
데이터 메시지를 처리하려면 MyFirebaseMessagingService의 onMessageReceived() 함수에서 데이터 페이로드를 처리해야 합니다. 페이로드는 remoteMessage 객체의 data 속성에 저장됩니다. remoteMessage 객체와 data 속성은 모두 null일 수 있습니다.
MyFirebaseMessagingService.열기remoteMessage객체의data속성에 값이 있는지 확인하고 데이터를 로그에 출력합니다.
// MyFirebaseMessagingService.kt
// [START receive_message]
override fun onMessageReceived(remoteMessage: RemoteMessage?) {
// Not getting messages here? See why this may be: https://goo.gl/39bRNJ
Log.d(TAG, "From: ${remoteMessage?.from}")
// TODO: Step 3.5 check messages for data
// Check if the message contains a data payload.
remoteMessage?.data?.let {
Log.d(TAG, "Message data payload: " + remoteMessage.data)
}
}
// [END receive_message]코드를 테스트하려면 알림 작성기를 다시 사용하면 됩니다.
- 알림 작성기를 열고 새 메시지를 만들어 타겟 을 'breakfast' 주제로 설정합니다.
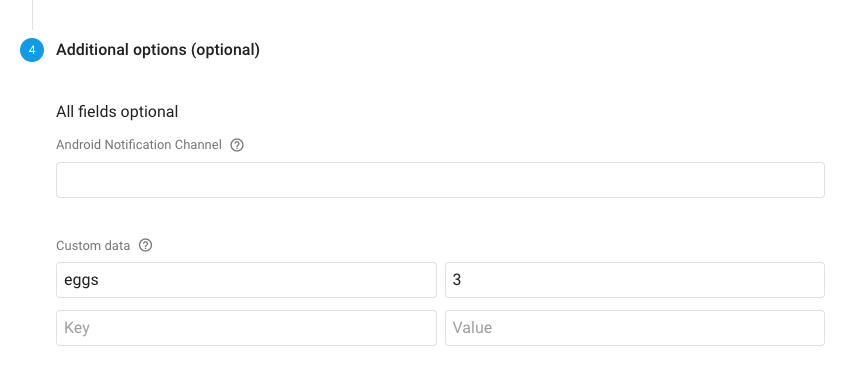
- 이번에는 4단계인 추가 옵션에서 맞춤 데이터 키와 값 속성을 다음과 같이 설정합니다.
- 키:
eggs - 값:
3

- 앱이 포그라운드에서 실행되고 있는지 확인합니다. 앱이 백그라운드에 있으면 FCM 메시지가 자동 알림을 트리거하고 사용자가 알림을 클릭하면
onMessageReceived()함수가remoteMessage객체만 수신합니다. - 알림 작성기에서 메시지를 보내고 logcat에 표시되는 데이터 메시지 로그를 확인합니다.
2단계: 포그라운드 및 백그라운드에서 메시지 처리
앱을 실행하는 클라이언트 기기가 알림과 데이터 페이로드가 모두 포함된 메시지를 수신하면 앱의 동작은 해당 기기에서 앱이 백그라운드 상태인지 아니면 포그라운드 상태인지에 따라 다릅니다.
- 앱이 백그라운드에서 실행 중이고 메시지에 알림 페이로드가 있는 경우 알림이 알림 목록에 자동으로 표시됩니다. 메시지에 데이터 페이로드도 있는 경우 사용자가 알림을 탭하면 앱에서 데이터 페이로드를 처리합니다.
- 앱이 포그라운드에서 실행 중이고 메시지 알림에 알림 페이로드가 있는 경우 알림이 자동으로 표시되지 않습니다. 앱은
onMessageReceived()함수에서 알림을 처리하는 방법을 결정해야 합니다. 메시지에 데이터 페이로드도 있는 경우 앱에서 두 페이로드를 모두 처리합니다.
이 Codelab에서는 앱 사용자에게 아침 식사로 계란을 먹으라고 알리고자 합니다. 데이터를 전송할 계획은 없지만 앱이 포그라운드에 있는지 백그라운드에 있는지와 관계없이 알림이 항상 표시되도록 하고 싶습니다.
달걀 타이머 앱이 설치된 기기에 FCM 메시지를 보내면 앱이 실행되고 있지 않거나 백그라운드에 있는 경우 알림 메시지가 자동으로 표시됩니다. 하지만 앱이 포그라운드에서 실행 중인 경우 알림이 자동으로 표시되지 않습니다. 대신 앱의 코드에서 메시지를 어떻게 처리할지 결정합니다. 앱이 FCM 메시지를 수신할 때 포그라운드에 있으면 onMessageReceived() 함수가 FCM 메시지와 함께 자동으로 트리거됩니다. 여기에서 앱은 알림 및 데이터 페이로드를 자동으로 처리하거나 알림을 트리거할 수 있습니다.
앱이 포그라운드에 있을 때 사용자가 알림을 받도록 하려면 알림을 트리거하는 코드를 구현하세요.
MyFirebaseMessagingService에서onMessageReceived()함수를 다시 엽니다.- 최근에 추가한 데이터 메시지 확인 코드 바로 뒤에 알림 프레임워크를 사용하여 알림을 전송하는 다음 코드를 추가합니다.
// MyFirebaseMessagingService.kt
// TODO: Step 3.6 check messages for notification and call sendNotification
// Check if the message contains a notification payload.
remoteMessage.notification?.let {
Log.d(TAG, "Message Notification Body: ${it.body}")
sendNotification(it.body as String)
}- 앱을 다시 실행하고 알림 작성 도구를 사용하여 알림을 보내면 앱이 포그라운드에 있는지 백그라운드에 있는지와 관계없이 Codelab의 첫 번째 부분에서 보던 것과 같은 알림이 표시됩니다.
솔루션 코드는 다운로드한 코드의 master 브랜치에 있습니다.
FirebaseMessagingService를 확장하여 FCM BroadcastReceiver를 구현합니다.- Firebase 클라우드 메시징 (FCM) 프로젝트를 설정하고 Android 앱에 FCM을 추가합니다.
- 알림 작성기에서 푸시 알림을 보내 앱을 테스트합니다.
FirebaseMessaging클래스의subscribeToTopic()함수를 호출하여 FCM 주제를 구독합니다.RemoteMessage객체를 사용하여 데이터 페이로드를 전송합니다.onMessageReceived()함수에서 데이터를 처리합니다.- 앱이 포그라운드에 있을 때와 백그라운드에 있을 때 FCM을 처리하는 로직을 추가합니다.
Udacity 과정:
Firebase 문서:
이 과정의 다른 Codelab 링크는 Kotlin 기반 Android 고급 Codelab 방문 페이지를 참고하세요.

