
You can add and customize the Classroom share button to meet the needs of your website, such as modifying the button size and load technique. By adding the Classroom share button to your website, you allow your users to share your content to their classes and drive traffic to your site.
Getting started
A simple button
The easiest method for including a Classroom share button on your page is to include the necessary JavaScript resource and to add a share button tag:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
The script must be loaded using the HTTPS protocol and can be included from any point on the page without restriction. For more information, see the FAQ.
You can also use an HTML5-valid share tag by setting the class attribute to
g-sharetoclassroom, and prefixing any button attributes with data-.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
By default, the included script traverses the DOM and renders share tags as buttons. You can improve rendering time on large pages by using the JavaScript API to traverse only a single element within the page, or to render a specific element as a share button.
Deferred execution with onLoad and script tag parameters
Set the parsetags script tag parameter to onload (default) or
explicit to determine when button code is executed. To specify script tag
parameters, use the following syntax:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Configuration
Setting the URL to share to Classroom
The URL that is shared to Classroom is determined by the button's url attribute.
This attribute explicitly defines the target URL to share and must be set in order to
render the share button.
Script tag parameters
These parameters are defined within a <script /> element that must run before
loading the platform.js script. The parameters control the button
loading mechanism that is used across the entire web page.
The allowed parameters are:
- onload
- All share buttons on the page are automatically rendered after the page loads. See the deferred execution onLoad example.
- explicit
- Share buttons are rendered only with explicit calls to
gapi.sharetoclassroom.goorgapi.sharetoclassroom.render.
When you use the explicit load in conjunction with go and render calls that
point to specific containers in your page, you prevent the script from
traversing the entire DOM, which can improve button rendering time. See the
gapi.sharetoclassroom.go and gapi.sharetoclassroom.render
examples.
Share tag attributes
These parameters control settings for each button. You can set these parameters
as attribute=value pairs on share button tags, or as JavaScript key:value
pairs in a call to gapi.sharetoclassroom.render.
| Attribute | Value | Default | Description |
|---|---|---|---|
body |
string | null | Sets the item body text to share to Classroom. |
courseid |
string | null | If specified, sets the Course ID to pre-select in the "Choose class" menu displayed after a user clicks the share button. The user can change this pre-selected value, if needed. |
itemtype |
announcement, assignment, material, or question |
null | This will automatically show the creation dialog after the user first selects a course (or immediately if courseid is also specified). If a student chooses a class, or a teacher chooses a class in which they're a student, this value is ignored. |
locale |
RFC 3066-compliant language tag | en-US |
Sets the language for the button aria-label for accessibility purposes. This does not affect the language of the sharing dialog that appears when the user clicks the button: that is affected by the user's browser preferences. |
onsharecomplete |
string | null | If specified, sets the name of a function in the global namespace that is called when the user finishes sharing your link. If you pass your arguments through parameters to gapi.sharetoclassroom.render, you may also use a function itself. This feature does not work on Internet Explorer (see below) |
onsharestart |
string | null | If specified, sets the name of a function in the global namespace that is called when the share dialog opens. If you pass your arguments through parameters to gapi.sharetoclassroom.render, you may also use a function itself. This feature does not work on Internet Explorer (see below). |
size |
int | null | Sets the size in pixels of the share button. If the size is omitted, the button uses 32. |
theme |
classic, dark, or light |
classic |
Sets the button icon for the selected theme. |
title |
string | null | Sets the item title to share to Classroom. |
url |
URL to share | null | Sets the URL to share to Classroom. If you set this attribute by using gapi.sharetoclassroom.render, you should not escape the URL. |
Classroom share button guidelines
The display of the Classroom Share Button should conform to our min-max size guidelines and related color/button templates. The button supports a variety of sizes, from a minimum size of 32 pixels to a maximum of 96 pixels.
| Theme | Example |
|---|---|
| Classic | |
| Dark | |
| Light |
Customization
We prefer that you do not change or remake the icon in any way. However, if you
display multiple third-party social icons together on your app, you can
customize the Classroom icon to match your app's style. If you do so, please
ensure that all buttons are customized using a similar style and that any
customizations follow the Classroom branding guidelines. If
you want to fully control the appearance and behavior of the share button, you
can initiate the share via a URL of the following structure:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
The share button JavaScript defines two button-rendering functions under the
gapi.sharetoclassroom namespace. You must call one of these functions if you
disable automatic rendering by setting parsetags to explicit.
| Method | Description |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renders the specified container as a share button.
|
gapi.sharetoclassroom.go( opt_container ) |
Renders all share button tags and classes in the specified container.
This function should be used only if parsetags is set to
explicit, which you might do for performance reasons.
|
Examples
Basic page
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Explicitly load tags in a subset of the DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Explicit render
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Frequently asked questions
The following FAQs deal with technical considerations and implementation details. For additional resources, see the general FAQs.
How do I test my Classroom share button integration?
You may request Classroom test accounts to test sharing to Classroom from your integration.
Can I place multiple buttons on a single page that all share different URLs?
Yes. Use the url attribute as specified in the share tag parameters to
indicate the URL to be shared to Classroom.
Where should I put the share button on my pages?
You know your page and your users best, so we recommend putting the button wherever you think it will be the most effective. Above the fold, near the title of the page, and close to sharing links is often a good location. It can also be effective to place the share button at both the end and beginning of a piece of created content.
Is there any latency impact from the position of the <script> tag in the page?
No, there is no significant latency impact from the placement of the <script>
tag. However, by placing the tag at the bottom of the document, just before the
</body> close tag, you might improve the loading speed of the page.
Does the <script> tag need to be included before the share tag?
No, the <script> tag can be included anywhere in the page.
Does the <script> tag need to be included before another <script> tag calls one of the methods in the JavaScript API section?
Yes, if you use any of the JavaScript API methods, they need to be placed in the
page after the <script> inclusion. You also cannot use async defer with
any of the JavaScript API methods.
Do I need to use the url attribute?
The url attribute is required. Not explicitly setting url will cause the share button to not render.
See share target URL for more information.
Some of my users get a security warning when they view pages with the share button. How do I get rid of this?
The share button code requires a script from Google's servers. You might get
this error by including the script via http:// on a page that's loaded via
https://. We recommend using https:// to include the script:
<script src="https://apis.google.com/js/platform.js" async defer></script>
What web browsers are supported?
The Classroom share button supports the same web browsers as the Classroom web interface, browsers like Chrome, Firefox®, Internet Explorer®, or Safari®. Note: The functions specified for onsharestart and onsharecomplete are not called for users of Internet Explorer.
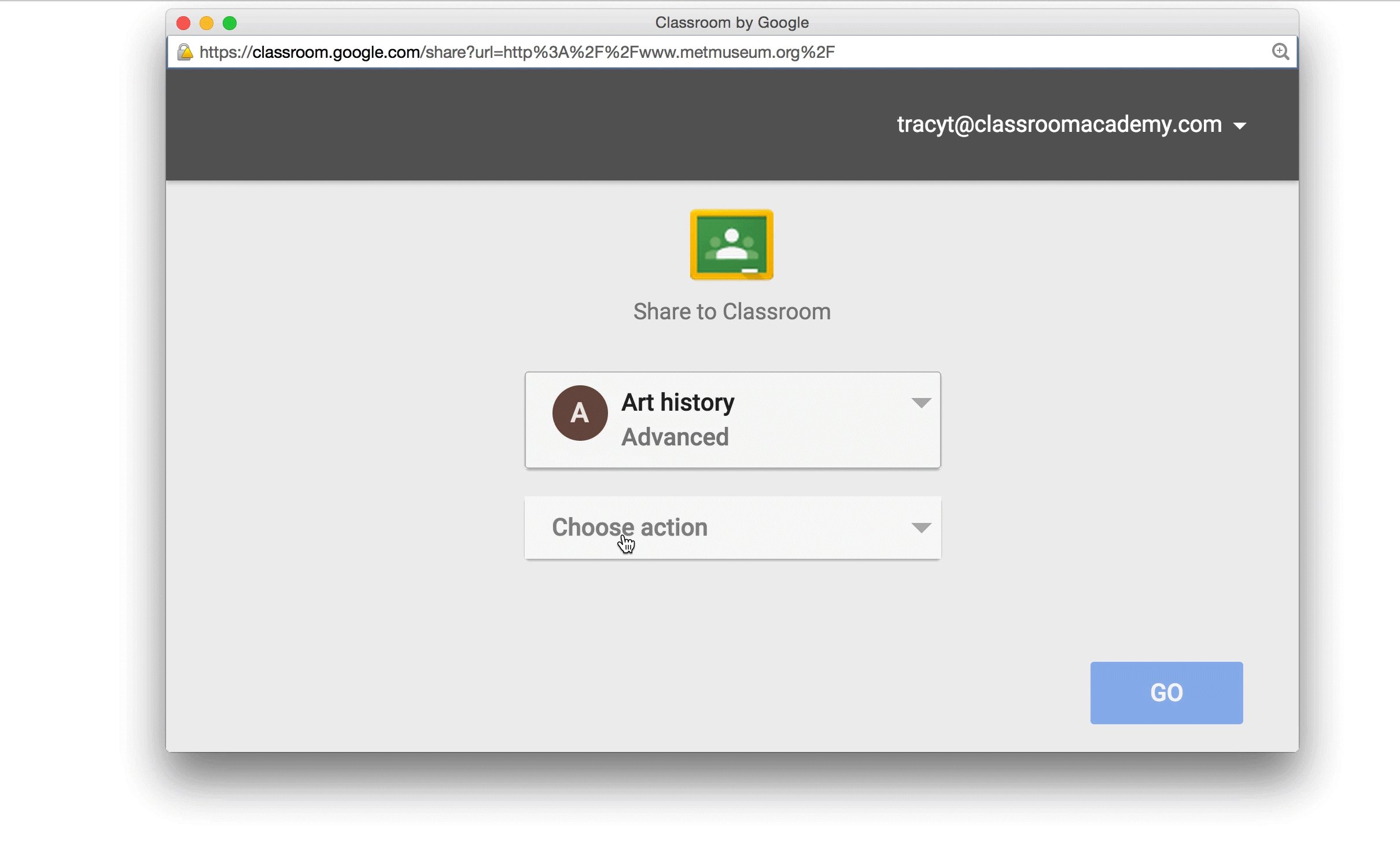
What data is sent to Classroom when you click the Classroom share button?
When a user clicks the share button, they are prompted to sign in with their
G Suite for Education account. After authentication, the user account and
url attribute are sent to Classroom to complete the post.