अटैचमेंट डिस्कवरी iframe, Classroom टास्क बनाने के दौरान किसी ऐड-ऑन को खोलने पर शिक्षक को दिखाया जाने वाला शुरुआती व्यू है. अटैचमेंट में ऐसा कॉन्टेंट या गतिविधि शामिल होती है जिससे छात्र-छात्राएं कार्रवाई करते हैं.
कोई शिक्षक, Classroom के कोर्स में से एक नई पोस्ट (जैसे कि असाइनमेंट, सूचना या सवाल) बनाता है और ऐड-ऑन ड्रॉप-डाउन सूची से एक ऐड-ऑन चुनता है. कुछ समय के लिए (घंटों के क्रम में), Classroom ऐड-ऑन को पोस्ट में अटैचमेंट जोड़ने की अनुमति देता है.
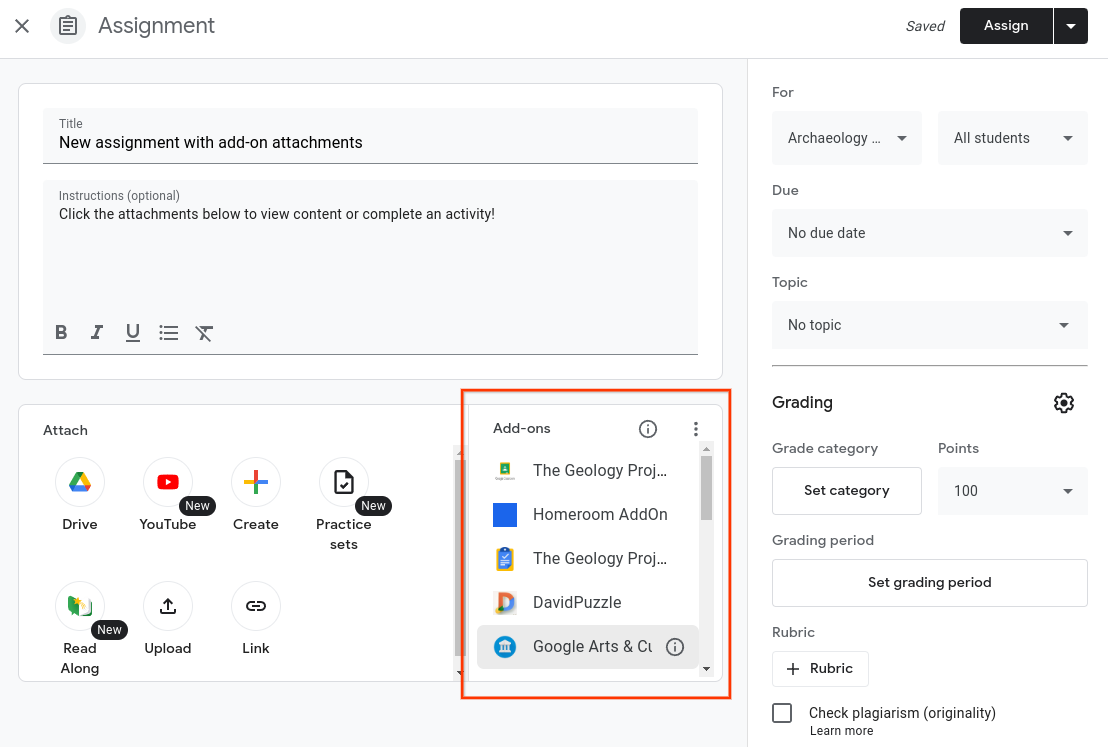
 पहली इमेज. असाइनमेंट बनाने का व्यू. इसमें शिक्षकों को अटैच किए जा सकने वाले संभावित ऐड-ऑन विकल्प भी शामिल होते हैं.
पहली इमेज. असाइनमेंट बनाने का व्यू. इसमें शिक्षकों को अटैच किए जा सकने वाले संभावित ऐड-ऑन विकल्प भी शामिल होते हैं.
जब कोई शिक्षक किसी ऐड-ऑन को चुनता है, तो Classroom एक अटैचमेंट डिस्कवरी iframe बनाता है. साथ ही, ऐड-ऑन के लॉन्च यूआरएल को लोड करता है. कोई भी काम का iframe क्वेरी पैरामीटर, लॉन्च यूआरएल में पास कर दिया जाता है.

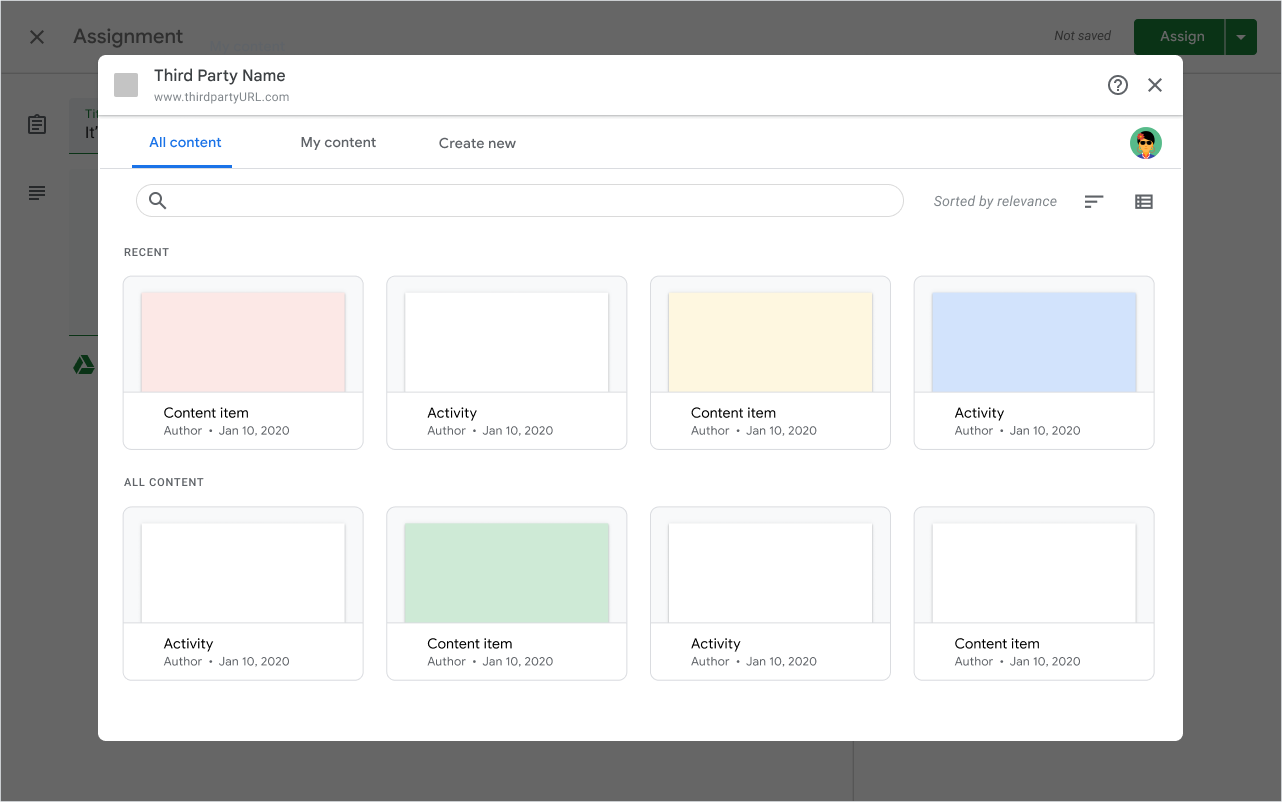
दूसरा डायग्राम. iframe में अटैचमेंट डिस्कवरी यूज़र इंटरफ़ेस (यूआई) का उदाहरण.
शिक्षक किसी अटैचमेंट को चुनने के लिए, iframe में पार्टनर के वेब ऐप्लिकेशन का इस्तेमाल करता है. यह ऐप्लिकेशन, असाइनमेंट में अटैचमेंट को अटैच करने के लिए Classroom API कॉल करता है. जब शिक्षक अटैचमेंट चुनना पूरा कर लेता है, तब ऐड-ऑन एक postMessage पेलोड भेजता है. इसमें iframe को बंद करने का अनुरोध किया जाता है.
Iframe बंद हो जाता है और शिक्षक अब अटैचमेंट देख सकते हैं, जिन्हें वे असाइनमेंट की झलक देखने या उससे हटाने का विकल्प चुन सकते हैं.

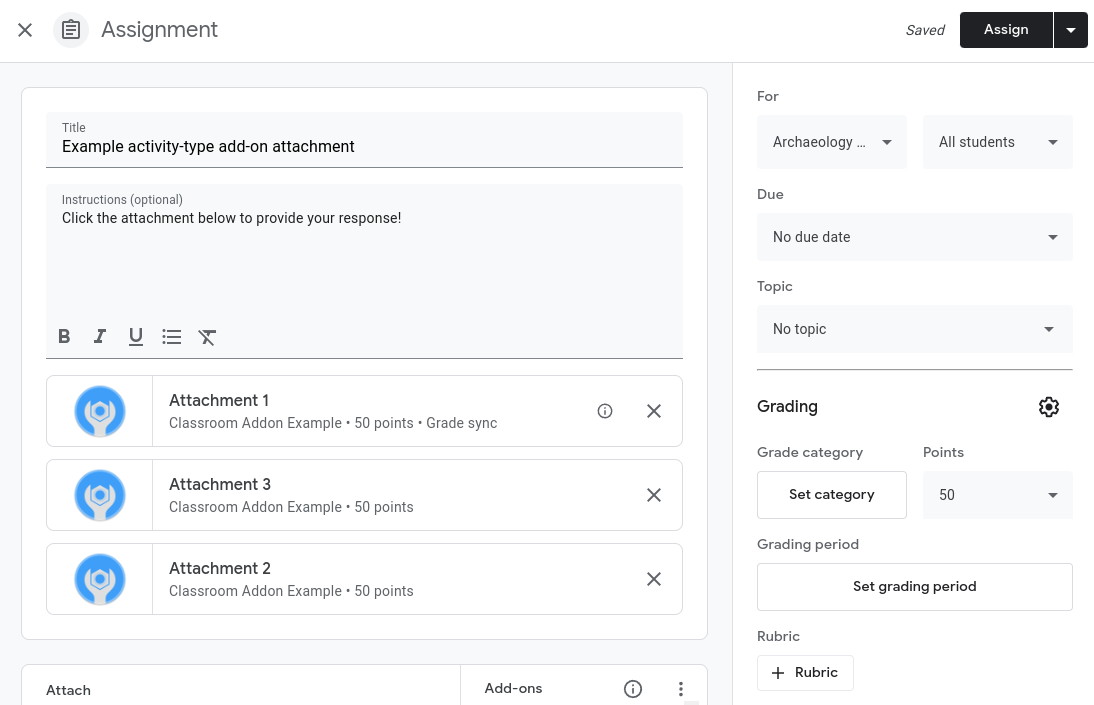
तीसरी इमेज. गतिविधि के तीन तरह के ऐड-ऑन अटैचमेंट वाले असाइनमेंट बनाने का व्यू.
iframe में UX से जुड़ी खास बातें
- शुरुआत में, ऐड-ऑन को शिक्षक से साइन इन करने के लिए कहा जाना चाहिए.
- Classroom के सभी एपीआई कॉल के लिए, Google सिंगल साइन-ऑन ज़रूरी है. अगर आपके प्रॉडक्ट का लॉगिन सिस्टम अलग है, तो आपको खाते जोड़ने होंगे.
- किसी शिक्षक को अपना आखिरी विकल्प चुनने से पहले, iframe में मौजूद किसी अटैचमेंट की झलक देखनी होगी.
- शिक्षक को अटैच किए जा सकने वाले कॉन्टेंट को खोजने या ब्राउज़ करने की सुविधा होनी चाहिए.
- यह ऐड-ऑन कई व्यू मिल सकता है, जैसे कि हाल ही का कॉन्टेंट, मेरा कॉन्टेंट, और सीखने के हिसाब से फ़िल्टर करने की सुविधा.
- ऐड-ऑन को iframe के अंदर से, अटैच किया जा सकने वाला नया आइटम बनाने की सुविधा मिलनी चाहिए.
UX से जुड़ी ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, Classroom ऐड-ऑन की ज़रूरी शर्तों की चेकलिस्ट देखें.
iframe में लाइसेंस देने की स्थिति दिखाएं
अगर ऐड-ऑन के लिए लाइसेंस की ज़रूरत होती है और शिक्षक के पास लाइसेंस नहीं होता है, तो शिक्षक को एक ऐसा मैसेज साफ़ तौर पर दिखाया जाना ज़रूरी है जो उन्हें इस स्थिति को सुधारने के लिए सही कदम उठाने के बारे में बताए. ऐसा इसलिए किया जाता है, ताकि लाइसेंस की पाबंदियों की वजह से होने वाली किसी भी ग़लतफ़हमी को दूर किया जा सके.
हमारा यह भी सुझाव है कि आपके ऐड-ऑन:
- अटैचमेंट डिस्कवरी iframe में, शिक्षक के लाइसेंस का लेवल दिखाता है.
- इससे उस कॉन्टेंट को छिपाया या बंद किया जा सकता है जो लाइसेंस देने से जुड़ी पाबंदियों की वजह से शिक्षक के लिए उपलब्ध नहीं है.
