Web Sender SDK didukung di browser web yang didukung Cast di Mac, Windows, Perangkat Linux, ChromeOS, dan Android. Untuk aplikasi Cast seluler native, lihat Aplikasi Android dan Aplikasi iOS.
Penyiapan
Menambahkan library Web Sender API ke project Anda
Untuk menggunakan Web Sender API, sertakan skrip berikut di halaman web Anda:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Pendaftaran
Selain mendaftarkan aplikasi dan perangkat Web Receiver Anda, tidak ada langkah penyiapan khusus diperlukan untuk menggunakan Web Sender SDK.
Untuk mendaftarkan aplikasi dan perangkat Web Receiver Anda, ikuti langkah-langkah di Pendaftaran. Setelah memiliki ID aplikasi, Anda siap untuk mengembangkan aplikasi Web Sender.
Menguji tombol Cast
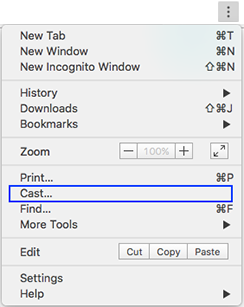
Meskipun aplikasi Pengirim Web Anda harus memiliki tombol Cast sendiri, pengguna juga dapat panggil fitur transmisi dengan memilih Transmisikan dari menu klik kanan, seperti yang ditunjukkan di sini:

Aplikasi Web Sender harus menangani kedua kasus tersebut.
Saluran beta Chrome
Saluran beta publik untuk Chrome juga tersedia. Versi baru Chrome tersedia didorong ke saluran beta sebelum rilis penuh; saluran beta juga diupdate lebih sering daripada saluran stabil. Hal ini memberi pengembang (dan pengguna awal yang antusias) meningkatkan akses ke fitur baru, dan memungkinkan Anda untuk memastikan situs Anda berfungsi dengan versi Chrome mendatang.
Untuk menggunakan saluran beta publik:
- Menginstal Chrome versi beta
- Untuk melaporkan masalah, klik kanan ikon toolbar Cast dan pilih "Laporkan ". Kami tidak dapat merespons masukan satu per satu, tetapi kami sangat menghargai input pada saluran beta.
- Sebelum menerapkan pembaruan ke situs aktif, pastikan Anda mengujinya dengan versi stabil dari Chrome terbaru. Sebagian besar pengunjung situs Anda akan memiliki versi stabil yang telah diinstal, dan jika Anda bergantung pada fitur khusus beta, pengguna dengan versi stabil akan terpengaruh.
