Web Sender SDK は、Mac、Windows、 Linux、ChromeOS、Android デバイス。ネイティブのモバイル キャスト アプリについては、以下をご覧ください。 Android アプリ、 iOS アプリ:
セットアップ
Web Sender API ライブラリをプロジェクトに追加する
Web Sender API を使用するには、ウェブページに次のスクリプトを追加します。
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
登録
Web Receiver アプリとデバイスの登録以外(特別な設定手順なし) Web Sender SDK を使用するためには、
Web Receiver アプリとデバイスを登録するには、 登録。アプリケーション ID を取得したら、 次は、Web Sender アプリの開発です。
キャスト アイコンのテスト
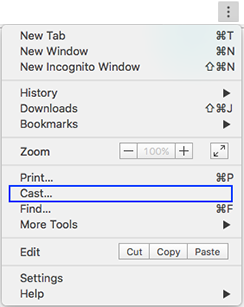
Web Sender アプリには独自のキャスト アイコンが必要ですが、ユーザーが 以下に示すように、右クリック メニューから [キャスト] を選択してキャスト機能を呼び出します。 こちらをご覧ください。

ウェブ送信アプリは両方のケースに対応する必要があります。
Chrome Beta チャンネル
Chrome の公開ベータ版チャンネルもご利用いただけます。Chrome の新しいバージョンは 完全リリースの前に Beta チャンネルに push するBeta チャンネルも Stable チャンネルよりも頻繁に更新されます。これにより、開発者(および 先行ユーザーなど)は新機能に前もってアクセス可能で、 サイトが Chrome の新しいバージョンで動作することを確認してください。
公開ベータ版チャンネルを使用するには:
- Chrome のベータ版をインストールする
- 問題を報告するには、Cast ツールバー アイコンを右クリックし、[ 確認します。ほとんどのフィードバックに個別に返信することはできませんが、Google は大変貴重です Beta チャンネルの入力です。
- 公開サイトに更新をプッシュする前に、 現在の安定版の Chrome です。サイト訪問者のほとんどは . Chrome の Stable バージョンがインストールされており、ベータ版専用の機能を利用している場合は、 のユーザーが影響を受けます。