Esplora in Dialogflow
Fai clic su Continua per importare il nostro campione di risposte in Dialogflow. Poi segui le passaggi di seguito per eseguire il deployment e testare l'esempio:
- Inserisci il nome di un agente e crea un nuovo agente Dialogflow per il campione.
- Al termine dell'importazione, fai clic su Vai all'agente.
- Nel menu di navigazione principale, vai a Fulfillment.
- Attiva l'editor incorporato e fai clic su Esegui il deployment. L'editor contiene l'esempio le API nel tuo codice.
- Nel menu di navigazione principale, vai a Integrazioni, quindi fai clic su Google Assistente.
- Nella finestra modale che viene visualizzata, attiva Anteprima automatica delle modifiche e fai clic su Test. per aprire il simulatore delle azioni.
- Nel simulatore, inserisci
Talk to my test appper testare il campione.
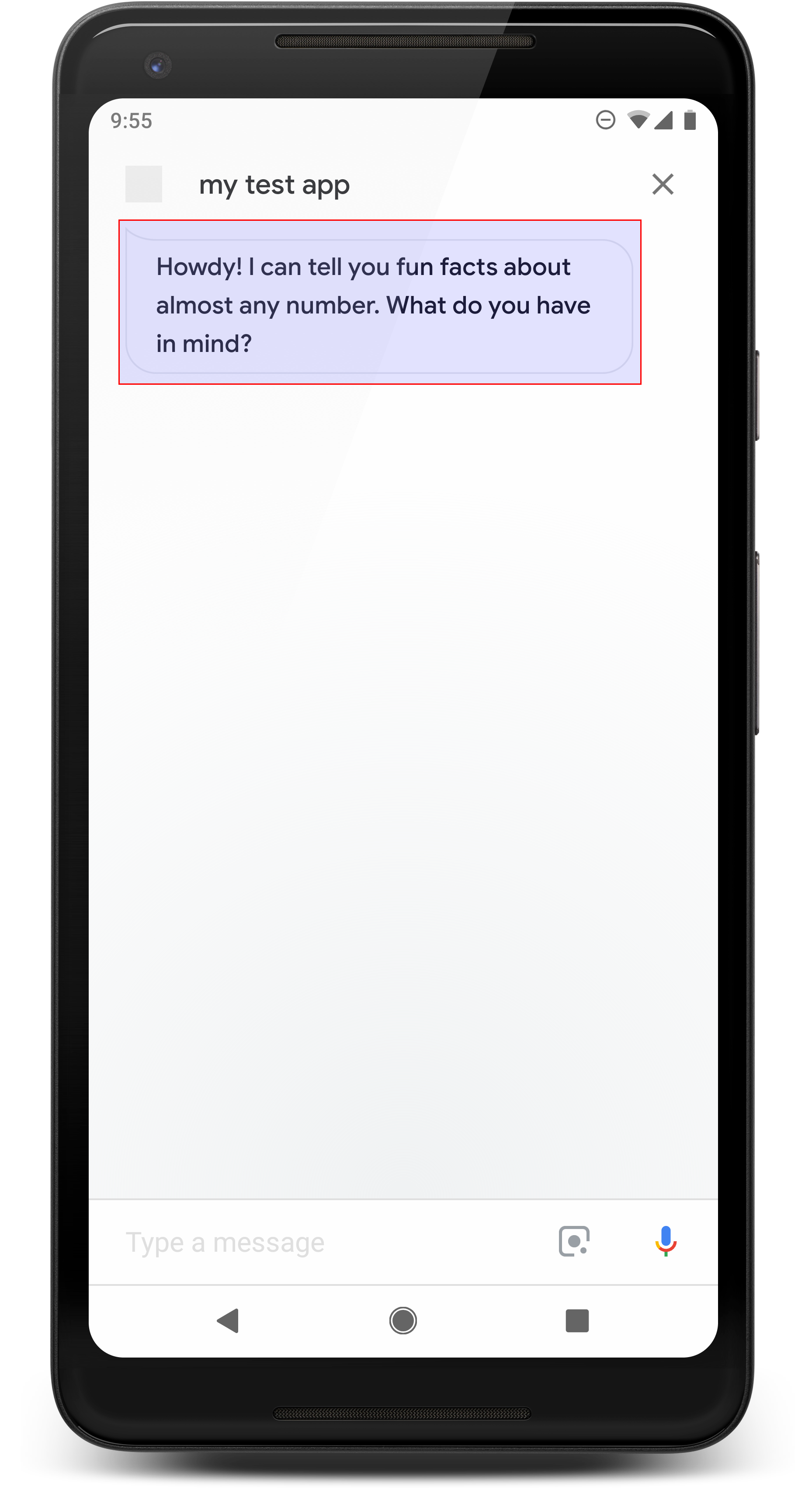
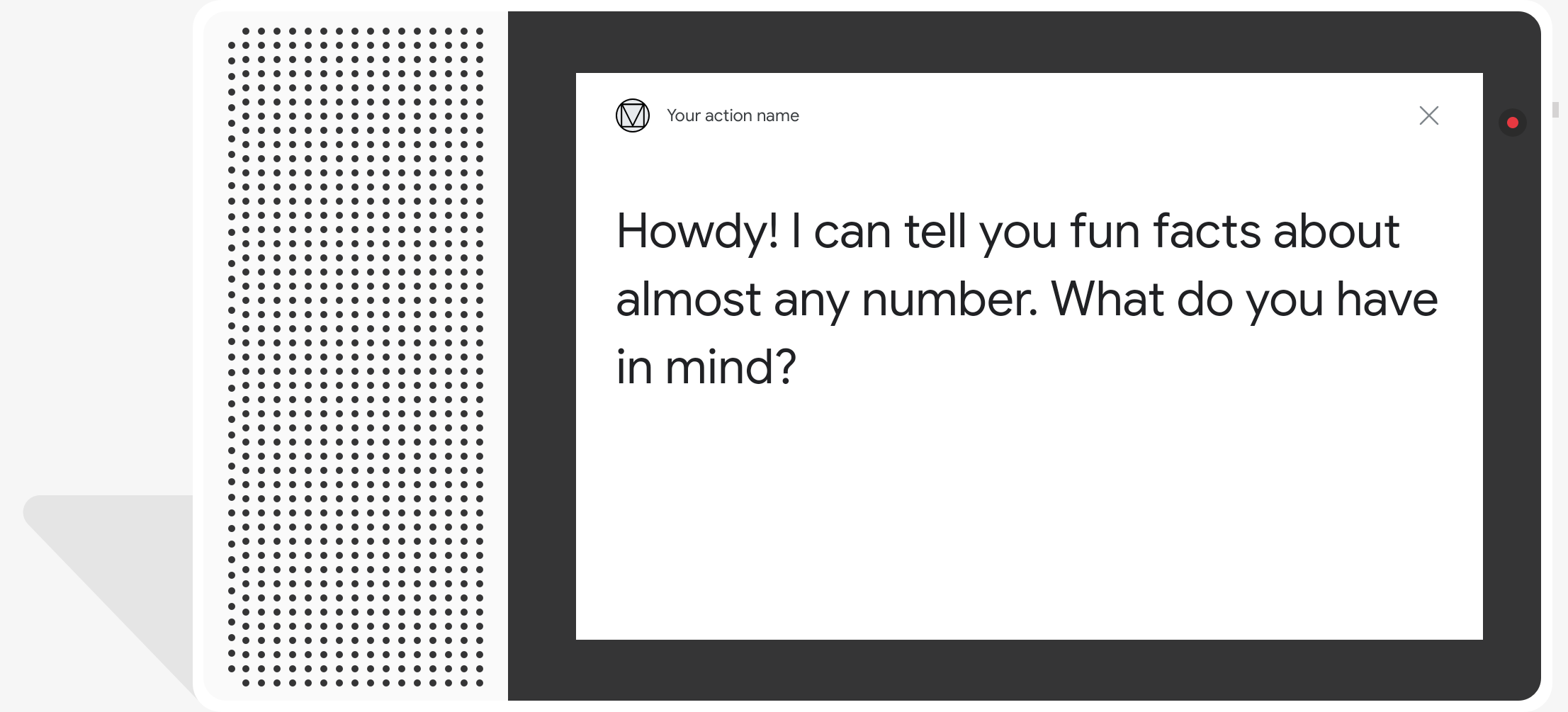
Le risposte semplici assumono la forma di un fumetto della chat e utilizzano la sintesi vocale. (TTS) o SSML (Speech Synthesis Markup Language) per l'audio.
Il testo della sintesi vocale viene utilizzato come contenuto del fumetto della chat per impostazione predefinita. Se l'aspetto visivo soddisfa le tue esigenze, non dovrai specificare alcun testo visualizzato per una chat fumetto.
Per scoprire di più, puoi anche consultare le nostre linee guida per la progettazione delle conversazioni come incorporare questi elementi visivi nell'Azione.
Proprietà

Le risposte semplici hanno i seguenti requisiti e sono facoltativi che puoi configurare:
- Funzionalità supportata sulle piattaforme con
actions.capability.AUDIO_OUTPUToactions.capability.SCREEN_OUTPUT. Limite di 640 caratteri per fumetto della chat. Le stringhe più lunghe del limite sono troncato alla prima interruzione di parola (o spazio vuoto) prima di 640 caratteri.
I contenuti delle bolle di chat devono essere un sottoinsieme fonetico o una trascrizione completa del Output TTS/SSML. In questo modo gli utenti possono capire meglio ciò che dicono e aumentare la comprensione in varie condizioni.
Al massimo due bolle della chat per turno.
L'intestazione della chat (logo) che invii a Google deve essere di 192 x 192 pixel e non possono essere animati.

Codice di esempio
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML e suoni
L'utilizzo di SSML e suoni nelle risposte conferisce loro un aspetto più raffinato e migliora la un'esperienza utente positiva. I seguenti snippet di codice mostrano come creare una risposta che utilizza SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Per ulteriori informazioni, consulta la documentazione di riferimento SSML.
Raccolta audio
Mettiamo a disposizione una vasta gamma di suoni brevi e senza costi nella nostra raccolta di suoni. Questi i suoni sono ospitati per te, quindi tutto quello che devi fare è includerli nel tuo SSML.