اگر در حال ایجاد یک وب هوک تکمیلی در جاوا اسکریپت هستید ، کتابخانه سرویس گیرنده Actions on Google Node.js راه پیشنهادی برای دسترسی و تعامل با پلتفرم Actions on Google است.
مقدمه
کتابخانه مشتری Node.js یک کتابخانه تکمیلی برای Actions on Google است که این ویژگی ها را ارائه می دهد:
- از همه ویژگیهای Actions on Google، از جمله پاسخهای متنی و چندرسانهای غنی، ورود به حساب، ذخیرهسازی داده، تراکنشها و غیره پشتیبانی میکند.
- یک لایه اصطلاحی از انتزاع در جاوا اسکریپت ارائه میکند که مکالمه HTTP/JSON webhook API را میپیچد.
- جزئیات سطح پایین ارتباط بین انجام شما و پلتفرم Actions on Google را مدیریت می کند.
- می توان با استفاده از ابزارهای مدیریت بسته آشنا مانند
npmیاyarnنصب کرد. - به شما امکان می دهد وب هوک تکمیلی خود را به راحتی در پلتفرم های محاسباتی بدون سرور مانند Cloud Functions برای Firebase یا AWS Lambda مستقر کنید. همچنین میتوانید وب هوک خود را در یک ارائهدهنده خدمات ابری یا در یک محیط خود میزبان و خود مدیریت میزبانی کنید.
- با Node.js نسخه 6.0.0 و بالاتر سازگار است.
میتوانید از کتابخانه سرویس گیرنده در ارتباط با ادغام Dialogflow برای Actions on Google یا با Actions SDK استفاده کنید.
برای مشاهده نمونههای کد کامل برای استفاده از کتابخانه مشتری، میتوانید به صفحه نمونهها مراجعه کنید.
مرجع API را مشاهده کنید
مرجع API در صفحه GitHub کتابخانه سرویس گیرنده Actions on Google Node.js میزبانی می شود.
همچنین می توانید با اجرای دستور زیر از دایرکتوری که کد کتابخانه مشتری را در آن دانلود کرده اید، یک کپی محلی از مرجع ایجاد کنید:
yarn docs
اسناد تولید شده در پوشه docs دایرکتوری که کد کتابخانه سرویس گیرنده را دانلود کرده اید در دسترس خواهد بود.
درک کنید که چگونه کار می کند
قبل از اینکه از کتابخانه سرویس گیرنده استفاده کنید، درک اینکه چگونه وب هوک تکمیل شما از کتابخانه سرویس گیرنده برای پردازش درخواستهای کاربر که Actions on Google برای انجام شما ارسال میکند، استفاده میکند مفید است.
هنگامی که یک وب هوک تکمیلی در جاوا اسکریپت ایجاد میکنید، میتوانید کد خود را در یک محیط محاسباتی بدون سرور مانند Google's Cloud Functions for Firebase یا AWS Lambda مستقر و میزبانی کنید. همچنین میتوانید کد را خودتان بدون کار اضافی با استفاده از چارچوب وب Express میزبانی کنید.
در محیط زمان اجرا، webhook تکمیل میتواند توابع موجود در کتابخانه سرویس گیرنده را برای پردازش درخواستهای کاربر فراخوانی کند و پاسخها را به Actions در Google بازگرداند تا در خروجی کاربر ارائه شود.
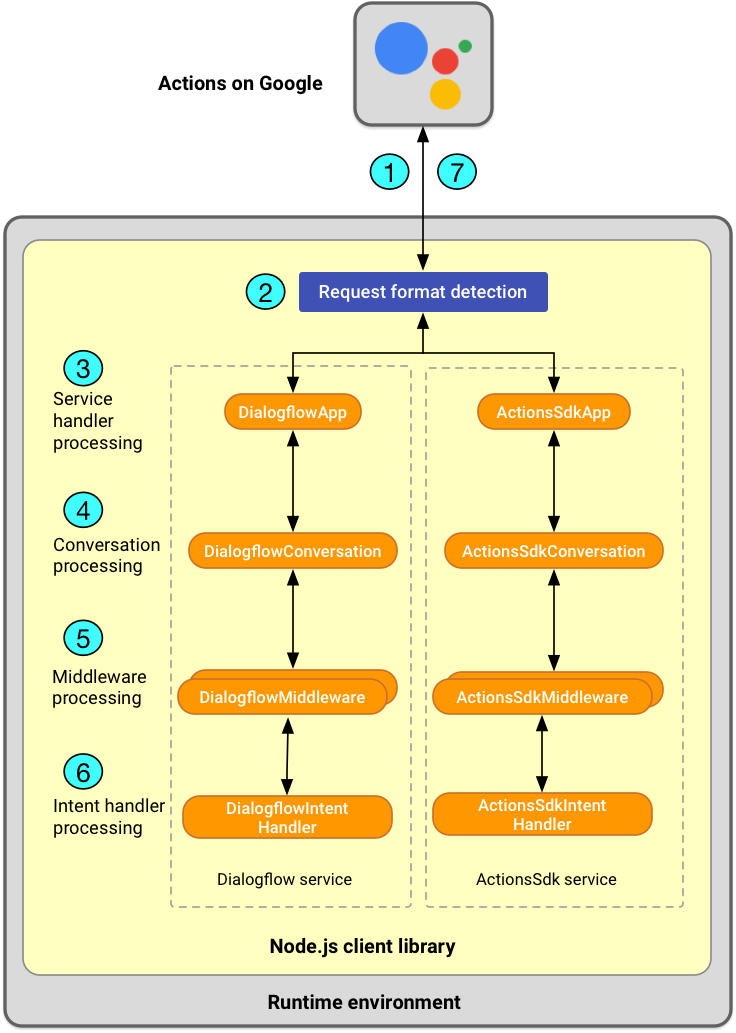
وظایف کلیدی که وب هوک شما با کمک کتابخانه مشتری انجام می دهد به طور خلاصه در زیر خلاصه شده است:

- دریافت درخواستهای کاربر : هنگامی که یک کاربر از دستیار Google درخواست میکند، پلتفرم Actions on Google یک درخواست HTTP را به وبقلاب تکمیلی شما ارسال میکند. این درخواست شامل یک بار JSON است که حاوی هدف و سایر دادهها مانند متن خام ورودی کاربر و قابلیتهای سطحی دستگاه کاربر است. برای نمونههای بیشتر از محتوای بارگیری JSON، به راهنمای قالببندی وبقلاب Dialogflow و فرمتهای وب هوک مکالمه مراجعه کنید.
- تشخیص قالب فراخوانی چارچوب : برای چارچوبهای پشتیبانیشده، کتابخانه سرویس گیرنده قالب تماس فریمورک را بهطور خودکار شناسایی میکند (به عنوان مثال، اگر درخواست از چارچوب وب Express یا از AWS Lambda باشد) و میداند چگونه به طور یکپارچه ارتباط با پلتفرم Actions on Google را مدیریت کند. .
- پردازش کنترل کننده سرویس: کتابخانه سرویس گیرنده مکالمه HTTP/JSON webhook API را برای Dialogflow و Actions SDK به عنوان یک تابع سرویس نشان می دهد. وب هوک تکمیل شما از سرویس مناسب برای ایجاد یک نمونه
appجهانی استفاده می کند. نمونهappبه عنوان یک کنترل کننده برای درخواست های HTTP عمل می کند و پروتکل خاص سرویس را درک می کند. - پردازش مکالمه: کتابخانه سرویس گیرنده اطلاعات هر مکالمه را به عنوان یک شیء
Conversationکه به نمونهappپیوست شده است، نشان می دهد. وب هوک شما میتواند از شیءConversationبرای بازیابی دادههای ذخیرهشده در مکالمه متقابل یا اطلاعات وضعیت، ارسال پاسخها به کاربران یا بستن میکروفون استفاده کند. - پردازش میانافزار: کتابخانه مشتری به شما امکان میدهد میانافزار سرویسهای مکالمه خود را ایجاد کنید، که شامل یک یا چند عملکرد است که شما تعریف میکنید که کتابخانه سرویسگیرنده بهطور خودکار قبل از فراخوانی کنترلکننده قصد اجرا میشود. وبهوک تکمیل شما میتواند از میانافزار شما برای افزودن ویژگیها یا کلاسهای کمکی به شی
Conversationاستفاده کند. - پردازش کنترلکننده هدف : کتابخانه مشتری به شما امکان میدهد برای اهدافی که وبقلاب تحقق شما میفهمد، کنترلکنندههایی را تعریف کنید. برای Dialogflow، کتابخانه سرویس گیرنده با نگاشت به رشته دقیق نام intent که در کنسول Dialogflow تعریف شده است، درخواست را به سمت کنترلکننده هدف صحیح هدایت میکند. برای Actions SDK، بر اساس ویژگی
intentارسال شده از Actions on Google هدایت میشود. - ارسال پاسخها به کاربران: برای ساخت پاسخها، وب هوک تحقق شما تابع
Conversation#ask()فراخوانی میکند. تابعask()را می توان چندین بار فراخوانی کرد تا به صورت تدریجی پاسخ بسازد. کتابخانه سرویس گیرنده پاسخ را به صورت یک درخواست HTTP با یک بار JSON سریال می کند و آن را به Actions در Google ارسال می کند. تابعclose()رفتاری شبیه بهask()دارد اما مکالمه را می بندد.
محیط توسعه محلی خود را تنظیم کنید
قبل از اجرای وب هوک تکمیلی خود، مطمئن شوید که ابتدا کتابخانه مشتری را نصب کرده اید.
کتابخانه مشتری را نصب کنید
ساده ترین راه برای نصب کتابخانه سرویس گیرنده در محیط توسعه محلی شما، استفاده از یک مدیریت بسته، مانند npm یا yarn است.
برای نصب، یکی از این دستورات را از ترمینال اجرا کنید:
- اگر از npm استفاده می کنید :
npm install actions-on-google - اگر از نخ استفاده می کنید :
yarn add actions-on-google
پوشه های پروژه خود را تنظیم کنید
بسته به جایی که قصد دارید وب هوک تکمیلی را در کجا استقرار دهید (توابع ابری Google برای Firebase، AWS Lambda، یا خود میزبانی Express)، ممکن است لازم باشد یک ساختار پوشه پروژه خاص برای ذخیره فایلهای خود ایجاد کنید.
برای مثال، اگر از Cloud Functions برای Firebase استفاده میکنید، میتوانید پوشههای پروژه مورد نیاز را با انجام مراحل توضیح داده شده در Set up Node.js و Firebase CLI and Initialize Firebase for Cloud Functions تنظیم کنید. برای Cloud Functions برای Firebase، شما معمولاً webhook تکمیلی خود را در فایل /functions/index.js می نویسید.
یک نمونه برنامه بسازید
Actions on Google از قالبهای پیامرسانی خاصی برای تبادل درخواستها و پاسخها با وبکهک تکمیلی شما استفاده میکند، بسته به این که آیا در حال ساخت یک Action مکالمه با استفاده از Dialogflow یا Actions SDK هستید یا یک Action خانه هوشمند میسازید.
برای نمایش این پروتکلهای مختلف درخواست و پاسخ، کتابخانه مشتری سه عملکرد خدماتی را ارائه میکند:
پروتکل مکالمه وب هوک توسط هر دو سرویس مکالمه (Dialogflow و Actions SDK) استفاده می شود، اما هر سرویس پیام ها را به طور متفاوتی بسته بندی می کند.
شما از یک سرویس برای ایجاد یک نمونه app استفاده می کنید. نمونه app حالت جهانی و منطق تحقق را برای وب هوک شما در بر می گیرد و ارتباط بین Actions on Google و انجام شما را با استفاده از پروتکل مخصوص سرویس مدیریت می کند.
میتوانید ویژگیهای نمونه app را پیکربندی کنید و روشهای آن را برای هدایت رفتار وبکهک تکمیل فراخوانی کنید. همچنین می توانید به راحتی نمونه app را به یک محیط محاسباتی بدون سرور، مانند Cloud Functions for Firebase، که توابع جاوا اسکریپت را به عنوان کنترل کننده درخواست های HTTP می پذیرد، وصل کنید.
برای ایجاد یک نمونه app در وب هوک تکمیلی خود، این مراحل را دنبال کنید:
برای وارد کردن ماژول 'actions-on-google' تابع
require()را فراخوانی کنید و سرویس مورد نظر خود را بارگیری کنید. به عنوان مثال، قطعه زیر نشان میدهد که چگونه میتوانید سرویسdialogflowو برخی از عناصر مورد استفاده برای ساخت پاسخها را بارگیری کنید و آن را به یک ثابت به نامdialogflowاختصاص دهید:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
در اینجا،
actions-on-googleبه یک وابستگی اشاره دارد که در فایلpackage.jsonدر پوشه پروژه شما مشخص شده است (برای مثال می توانید به این فایل نمونهpackage.jsonمراجعه کنید).هنگام دریافت نمونه
app، میتوانید بهطور اختیاری کلاسهایی را که نشاندهنده پاسخهای غنی ، اهداف کمکی و سایر عملکردهای Actions on Google هستند که میخواهید استفاده کنید، مشخص کنید. برای فهرست کامل کلاسهای معتبری که میتوانید بارگیری کنید، به مستندات مرجع برای پاسخ مکالمه و ماژولهای هدف کمکی مراجعه کنید.با تماس با سرویسی که بارگیری کرده اید، یک نمونه
appایجاد کنید. به عنوان مثال:const app = dialogflow();
برای پیکربندی نمونه
appدر زمان اولیه، می توانید هنگام فراخوانی سرویس، یک شیoptionsبه عنوان اولین آرگومان ارائه دهید. (برای جزئیات بیشتر بهDialogflowOptionsمراجعه کنید.) به عنوان مثال، قطعه زیر نشان میدهد که چگونه میتوان با تنظیم پرچم{ debug: true }بار JSON خام را از درخواست یا پاسخ کاربر ثبت کرد:
const app = dialogflow({ debug: true });
تنظیم کننده ها برای رویدادها
برای پردازش اقدامات مربوط به رویدادهای مرتبط با Google که توسط کتابخانه سرویس گیرنده در طول چرخه زندگی تعامل کاربر با Action شما ایجاد شده است، از کتابخانه سرویس گیرنده برای ایجاد کنترلکنندهها برای پردازش درخواستهای کاربر و ارسال پاسخها استفاده میکنید.
میتوانید توابعی ایجاد کنید که بهعنوان کنترلکنندههای این نوع رویدادهای اصلی که کتابخانه سرویسگیرنده تشخیص میدهد، عمل میکند:
- رویدادهای هدف: Intentها شناسههای منحصربهفردی هستند که هر زمان که کاربر عملکرد خاصی را درخواست کند، Actions on Google برای شما ارسال میکند. اگر از Dialogflow استفاده می کنید، این مطابق با Dialogflow است که یک درخواست کاربر را با یک intent در عامل Dialogflow شما مطابقت می دهد.
- رویدادهای خطا: هنگامی که یک خطای جاوا اسکریپت یا کتابخانه مشتری رخ می دهد، می توانید از تابع
catchنمونهappبرای پردازش استثنای خطا به طور مناسب استفاده کنید. شما باید یک تابعcatchواحد را برای رسیدگی به تمام خطاهایی که تحقق شما به آنها اهمیت می دهد پیاده سازی کنید. - رویدادهای بازگشتی: یک رویداد بازگشتی زمانی رخ می دهد که کاربر درخواستی را ارسال می کند که Actions on Google قادر به تشخیص آن نیست. میتوانید از تابع
fallbackنمونهappبرای ثبت یک کنترلکننده بازگشتی عمومی استفاده کنید که در صورتی فعال میشود که هیچ کنترلکنندهای برای درخواست تکمیل ورودی مطابقت نداشته باشد. شما باید یک تابعfallbackواحد را برای مدیریت همه رویدادهای بازگشتی پیاده سازی کنید. اگر از Dialogflow استفاده میکنید، Dialogflow میتواند یک هدف بازگشتی خاص را زمانی که هیچ هدف دیگری مطابقت ندارد، راهاندازی کند. شما باید یک کنترل کننده هدف مربوطه برای آن قصد بازگشتی ایجاد کنید.
هر زمان که کاربر درخواستی را به Action شما ارسال می کند، نمونه app یک شیء Conversation ایجاد می کند که نمایانگر آن جلسه مکالمه است. این شی از طریق نام متغیر conv ارسال شده در تابع intent handler به عنوان اولین آرگومان تابع قابل دسترسی است. شما معمولاً از شی conv در کنترل کننده های خود برای ارسال پاسخ به کاربر استفاده می کنید.
کوئریهای کاربر همچنین میتوانند شامل پارامترهایی باشند که Action شما میتواند استخراج و برای اصلاح پاسخها استفاده کند.
- اگر از Actions SDK استفاده می کنید، پارامترها را در بسته Action تعریف می کنید. برای مشاهده نمونه ای از نحوه استخراج پارامترها از intent ها، به نمونه کد Eliza مراجعه کنید.
- اگر از Dialogflow استفاده می کنید، می توانید از طریق متغیر
paramsبه مقادیر پارامتر دسترسی داشته باشید. برای مشاهده نمونههایی از مدیریت intent با پارامترها در Dialogflow، به پارامترها و زمینههای Access مراجعه کنید.
کنترل کننده ها را برای مقاصد تنظیم کنید
برای تنظیم handler برای intent، تابع intent() نمونه app خود را فراخوانی کنید. برای مثال، اگر از Dialogflow استفاده میکنید، این تابع DialogflowApp#intent() است. در آرگومان ها، نام intent را مشخص کنید و یک تابع handler ارائه دهید.
اگر از Dialogflow استفاده میکنید، نیازی به تنظیم کنترلکنندهها برای هر هدف در عامل خود ندارید. در عوض، میتوانید از کنترلکننده پاسخ داخلی Dialogflow برای مدیریت خودکار مقاصد بدون اجرای توابع کنترلکننده خود استفاده کنید. به عنوان مثال، هدف خوش آمدگویی پیشفرض را میتوان به این روش به Dialogflow واگذار کرد.
مثال زیر کنترلکنندههای هدف برای مقاصد «سلام» و «بای» را نشان میدهد. توابع کنترل کننده ناشناس آنها یک آرگومان conv را می گیرند و یک پاسخ رشته ساده را از طریق تابع conv.ask() به کاربر ارسال می کنند:
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
}); توجه داشته باشید که تابع close() شبیه به ask() است با این تفاوت که میکروفون را می بندد و مکالمه به پایان می رسد.
برای کسب اطلاعات بیشتر در مورد نحوه ساخت کنترل کننده برای intent ها، به ساخت handler intent خود مراجعه کنید.
کنترل کننده ها را برای رویدادهای خطا تنظیم کنید
برای تنظیم هندلرها برای خطاها، تابع catch() نمونه app خود را فراخوانی کنید. (به عنوان مثال، اگر از Dialogflow استفاده می کنید، این تابع DialogflowApp#catch() است.)
مثال زیر یک کنترل کننده خطای catch ساده را نشان می دهد که خطا را به خروجی کنسول می فرستد و یک پاسخ رشته ساده را برای درخواست از کاربر از طریق تابع conv.ask() باز می گرداند:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});کنترل کننده ها را برای رویدادهای بازگشتی تنظیم کنید
برای تنظیم یک کنترل کننده بازگشتی عمومی زمانی که هیچ هدفی برای درخواست دریافتی برای انجام مطابقت ندارد، تابع fallback() نمونه app خود را فراخوانی کنید. (به عنوان مثال، اگر از Dialogflow استفاده می کنید، این تابع DialogflowApp#fallback() است.)
مثال زیر یک کنترل کننده بازگشتی ساده را نشان می دهد که یک پاسخ رشته ساده را برای درخواست از کاربر از طریق تابع conv.ask() ارسال می کند:
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});کنترل کننده قصد خود را بسازید
این بخش برخی از موارد استفاده رایج را در هنگام پیادهسازی کنترلکنندههای هدف با کتابخانه مشتری پوشش میدهد. برای مشاهده اینکه چگونه کتابخانه سرویس گیرنده با هدف مطابقت دارد، به بخش "پردازش کنترل کننده هدف" در درک نحوه عملکرد آن مراجعه کنید.
دسترسی به پارامترها و زمینه ها
اگر از Dialogflow استفاده میکنید، میتوانید پارامترها و زمینهها را در عامل Dialogflow خود برای حفظ اطلاعات وضعیت و کنترل جریان گفتگو تعریف کنید.
پارامترها برای ثبت کلمات، عبارات یا مقادیر مهم در جستارهای کاربر مفید هستند. Dialogflow پارامترهای مربوطه را از پرس و جوهای کاربر در زمان اجرا استخراج می کند، و شما می توانید این مقادیر پارامتر را در وب هوک تکمیل خود پردازش کنید تا نحوه پاسخگویی به کاربران را تعیین کنید.
هر زمان که کاربر درخواستی را به Action شما ارسال می کند، نمونه DialogflowApp یک شی parameters ایجاد می کند که مقادیر پارامتری را که Dialogflow از آن درخواست استخراج کرده است را نشان می دهد. این شی از طریق نام متغیر params قابل دسترسی است.
قطعه زیر نشان می دهد که چگونه می توانید در هنگام ارسال درخواست توسط کاربر به ویژگی name از شی params دسترسی پیدا کنید:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
}); در اینجا یک قطعه جایگزین وجود دارد که همین کار را انجام می دهد. بریسهای فرفری ( {} ) ساختارشکنی جاوا اسکریپت را انجام میدهند تا ویژگی name از شی parameters گرفته و از آن به عنوان یک متغیر محلی استفاده کنند:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
}); در قطعه زیر، نام پارامتر full-name است، اما تخریب شده و به یک متغیر محلی به نام name اختصاص داده شده است:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
}); Context ها یکی از ویژگی های پیشرفته Dialogflow هستند. می توانید از زمینه ها برای مدیریت وضعیت مکالمه، جریان و انشعاب استفاده کنید. کتابخانه مشتری از طریق شیء DialogflowConversation#contexts دسترسی به یک زمینه را فراهم می کند. قطعه زیر نشان میدهد که چگونه میتوانید یک زمینه را به صورت برنامهنویسی در وبکهوک تکمیلی خود تنظیم کنید و چگونه شیء متن را بازیابی کنید:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
به نتایج هدف کمکی دسترسی پیدا کنید
برای راحتی، کتابخانه مشتری کلاسهای هدف کمکی را ارائه میکند که انواع معمولی از دادههای کاربر را که Actions اغلب درخواست میکند، میپیچد. اینها شامل کلاسهایی هستند که نتایج مربوط به اهداف مختلف Actions on Google helper را نشان می دهند. زمانی که میخواهید «دستیار Google» بخشهایی از مکالمه را که کاربر باید برای ادامه مکالمه ورودی ارائه کند، مدیریت کند، از اهداف کمکی استفاده میکنید.
مثال: نتایج کمکی تایید
هدف کمکی تأیید به شما امکان میدهد تأیید بله/خیر را از کاربر بخواهید و پاسخ حاصل را دریافت کنید. قطعه زیر نشان میدهد که چگونه وب هوک شما میتواند پاسخ خود را بر اساس نتایجی که توسط هدف یاری تأییدیه برگردانده شده است سفارشی کند. برای مثال کامل تر، به مستندات مرجع کلاس Confirmation مراجعه کنید.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
مثال: نتایج چرخ فلک
قطعه زیر نشان می دهد که چگونه وب هوک تکمیل شما می تواند پاسخ خود را بر اساس ورودی کاربر برای چرخ فلک سفارشی کند. مولفه چرخ و فلک به Action شما اجازه می دهد تا مجموعه ای از گزینه ها را برای کاربران ارائه دهد. برای مثال کامل تر، به مستندات مرجع کلاس Carousel مراجعه کنید.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
پیکربندی اشیاء پاسخ مکالمه
کتابخانه مشتری کلاسهای پاسخ مکالمهای را ارائه میکند که نشاندهنده پاسخهای غنی یا عناصر چندرسانهای است که Action شما میتواند ارسال کند. معمولاً زمانی این پاسخ ها یا عناصر را ارسال می کنید که کاربران برای ادامه مکالمه نیازی به ارائه هیچ ورودی ندارند.
مثال: تصویر
قطعه زیر نشان می دهد که چگونه وب هوک تحقق شما می تواند Image در یک پاسخ ارسال کند که به طور خودکار توسط کتابخانه به پاسخ BasicCard پیوست می شود:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
برقراری فراخوانی تابع ناهمزمان
کتابخانه سرویس گیرنده Actions on Google Node.js برای برنامه نویسی ناهمزمان طراحی شده است. کنترلکننده قصد شما میتواند قولی را برگرداند که پس از اتمام وبقلاب تحقق شما و ایجاد یک پاسخ، رفع میشود.
قطعه زیر نشان می دهد که چگونه می توانید یک تابع ناهمزمان را فراخوانی کنید تا یک شیء وعده را بازگردانید و سپس در صورتی که وب هوک تحقق شما هدف "سلام" را دریافت کرد، با یک پیام پاسخ دهید. در این قطعه، وعده تضمین میکند که وبکهک تحقق شما تنها پس از حل شدن وعده تماس API خارجی، پاسخ مکالمهای را برمیگرداند.
در این مثال، ما از یک API جعلی برای دریافت داده های آب و هوا استفاده می کنیم.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
قطعه کد ساده شده زیر همین اثر را دارد، اما از ویژگی await async که در ECMA 2017 (نسخه 8 Node.js) معرفی شده است، استفاده می کند. برای استفاده از این کد با توابع Cloud برای Firebase، مطمئن شوید که از نسخه صحیح firebase-tools استفاده میکنید و پیکربندی صحیح را دارید.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
ذخیره داده های مکالمه
کتابخانه سرویس گیرنده به وب هوک تکمیل شما اجازه می دهد تا داده ها را برای استفاده در آینده در مکالمات ذخیره کند . اشیاء کلیدی که می توانید برای ذخیره سازی داده ها استفاده کنید عبارتند از:
-
DialogflowConversation#dataیاActionsSdkConversation#data: دادهها را در قالب JSON برای مدت یک جلسه مکالمه بین کاربر و Action ذخیره میکند. -
Conversation#user.storage: داده ها را در قالب JSON در چندین جلسه مکالمه ذخیره می کند.
قطعه زیر نشان می دهد که چگونه وب هوک تکمیل شما می تواند داده ها را در یک ویژگی دلخواه شما ( someProperty ) ذخیره کند و آن را به شی Conversation#user.storage متصل کند. برای مثال کاملتر، به مستندات مرجع کلاس Conversation#user.storage مراجعه کنید.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});می توانید از شی Conversation#user برای به دست آوردن اطلاعاتی در مورد کاربر، از جمله شناسه رشته و اطلاعات شخصی استفاده کنید. فیلدهای خاصی مانند conv.user.name.display و conv.user.email به ترتیب به درخواست conv.ask(new Permission) برای NAME و conv.ask(new SignIn) برای Google Sign-in نیاز دارند.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
مقیاس بندی با میان افزار
شما می توانید کتابخانه مشتری را از طریق میان افزار گسترش دهید.
لایه میان افزار شامل یک یا چند تابع است که شما تعریف می کنید، که کتابخانه سرویس گیرنده به طور خودکار قبل از فراخوانی کنترل کننده قصد اجرا می شود. استفاده از یک لایه میانافزار به شما امکان میدهد نمونه Conversation را تغییر دهید و عملکردهای اضافی اضافه کنید.
سرویسهای Dialogflow و Actions SDK تابع app.middleware() را نشان میدهند که به شما امکان میدهد ویژگیها یا کلاسهای کمکی را به نمونه Conversation اضافه کنید.
قطعه زیر نمونه ای از نحوه استفاده از میان افزار را نشان می دهد:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
برنامه خود را صادر کنید
برای نمایش وبکهک تکمیلی خود برای یک چارچوب وب یا پلت فرم محاسباتی بدون سرور، باید شی app را به عنوان یک وب هوک در دسترس عموم صادر کنید. کتابخانه مشتری از استقرار در تعدادی محیط خارج از جعبه پشتیبانی می کند.
قطعات زیر نشان می دهد که چگونه می توانید app در زمان های مختلف اجرا صادر کنید:
مثال: توابع ابری برای Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
مثال: ویرایشگر درون خطی Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
مثال: سرور اکسپرس خود میزبان (ساده)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
مثال: سرور اکسپرس خود میزبان (چند مسیر)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
مثال: دروازه API AWS Lambda
// ... app code here exports.fulfillment = app;