A tela interativa é um framework criado com base no Google Assistente que permite aos desenvolvedores adicionar experiências visuais e imersivas às ações de conversa. Essa experiência visual é um app da Web interativo que o Google Assistente envia como uma resposta ao usuário em uma conversa. Ao contrário das respostas avançadas tradicionais que existem em linha em uma conversa com o Google Assistente, o app da Web da tela interativa é renderizado como uma visualização da Web em tela cheia.
Use a tela interativa se quiser fazer o seguinte na sua ação:
- Criar recursos visuais em tela cheia
- Criar animações e transições personalizadas
- Criar visualizações de dados
- Criar layouts e GUIs personalizados

Dispositivos compatíveis
No momento, a tela interativa está disponível nos seguintes dispositivos:
- Smart Displays
- Google Nest Hubs
Celulares Android
Como funciona
Uma ação que usa a tela interativa funciona de forma semelhante a uma ação de conversa normal. O usuário ainda tem uma conversa com o Google Assistente para atingir o objetivo. No entanto, em vez de retornar respostas em linha na conversa, uma ação de tela interativa envia uma resposta ao usuário que abre um app da Web em tela cheia. O usuário continua interagindo com o app da Web por voz ou toque até o fim da conversa.
Uma ação que usa a tela interativa tem vários componentes:
- Ação de conversa:uma ação que usa uma interface de conversa para atender às solicitações dos usuários. As ações de tela interativa usam visualizações da Web para renderizar respostas em vez de cards avançados ou respostas simples de texto e voz. As ações de conversa usam os seguintes componentes:
- Agente do Dialogflow: um projeto no Dialogflow que você personaliza para conversar com os usuários da sua ação.
- Fulfillment: código implantado como um webhook que implementa a lógica de conversação do agente do Dialogflow e se comunica com seu app da Web.
- App da Web:um app da Web de front-end com recursos visuais personalizados que sua ação envia como resposta aos usuários durante uma conversa. Você cria o app da Web com padrões da Web, como HTML, JavaScript e CSS.
A ação de conversa e o app da Web se comunicam usando o seguinte:
- API Interactive Canvas:uma API JavaScript que você inclui no app da Web para ativar a comunicação entre ele e sua ação de conversa.
HtmlResponse: uma resposta que contém o URL do app da Web e dados para transmiti-la. É possível usar as bibliotecas de cliente Node.js ou Java para retornar umHtmlResponse.
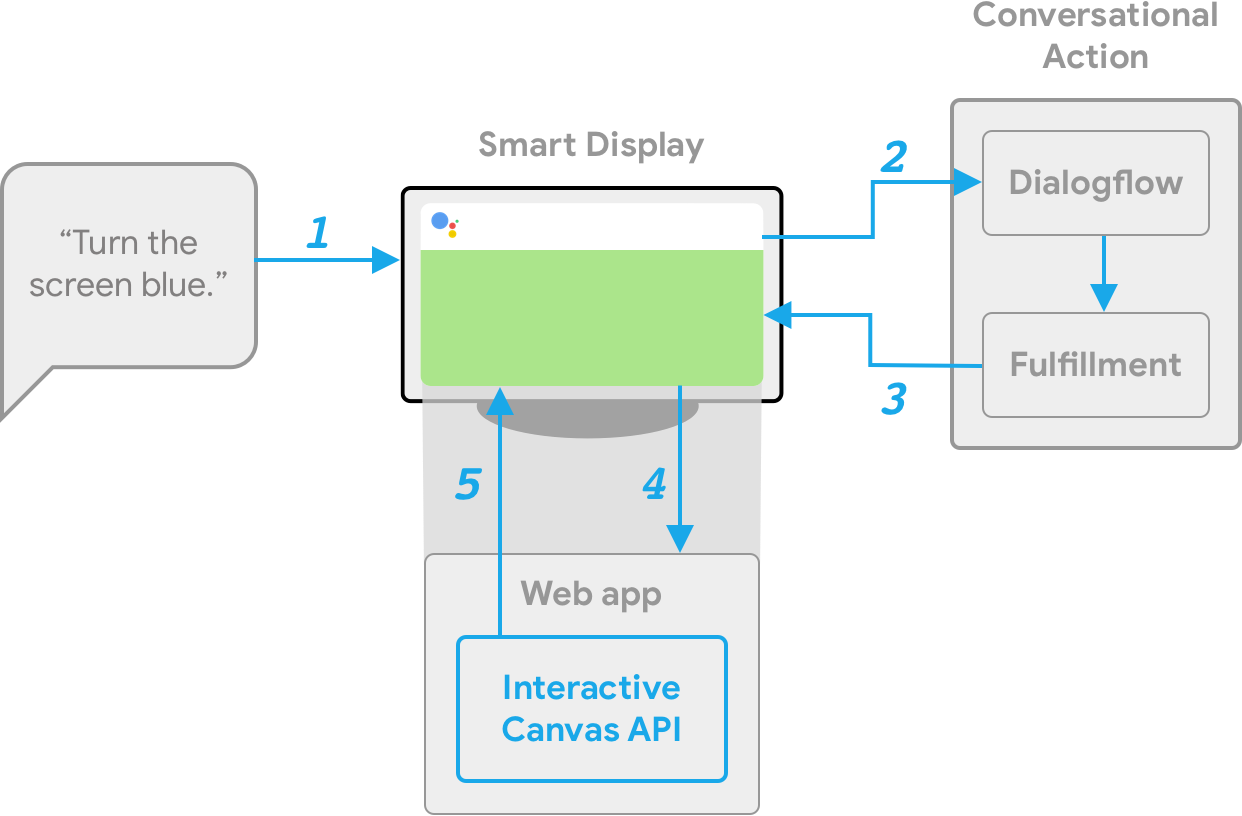
Para ilustrar como o Interactive Canvas funciona, imagine uma ação hipotética chamada Cool Colors, que muda a cor da tela do dispositivo para uma cor especificada pelo usuário. Depois que o usuário invoca a ação, o fluxo fica assim:

- O usuário diz
Turn the screen bluepara o dispositivo Google Assistente. - A plataforma Actions on Google encaminha a solicitação do usuário para o Dialogflow para corresponder a uma intent.
- O fulfillment da intent correspondente é executado, e um
HtmlResponseé enviado ao dispositivo. O dispositivo usa o URL para carregar o web app se ele ainda não tiver sido carregado. - Quando o app da Web é carregado, ele registra callbacks com a API
interactiveCanvas. O valor do objetodataé transmitido para o callbackonUpdateregistrado do web app. No nosso exemplo, o atendimento envia umHtmlResponsecom umdataque inclui uma variável com o valor deblue. - A lógica personalizada do seu web app lê o valor
datadoHtmlResponsee faz as mudanças definidas. No nosso exemplo, isso deixa a tela azul. interactiveCanvasenvia a atualização de callback para o dispositivo.
Próximas etapas
Para saber como criar uma ação de tela interativa, consulte a página Visão geral da criação.
Para conferir o código de uma ação completa do Interactive Canvas, consulte o exemplo.