
Để khai thác tối đa quảng cáo gốc, bạn nên định kiểu cho bố cục quảng cáo để quảng cáo trông giống như một phần mở rộng tự nhiên của ứng dụng. Để giúp bạn bắt đầu, chúng tôi đã tạo các Mẫu quảng cáo gốc.
Mẫu quảng cáo gốc là các chế độ xem đoạn mã hoàn chỉnh cho quảng cáo gốc, được thiết kế để giúp bạn nhanh chóng triển khai và dễ dàng sửa đổi quảng cáo gốc. Với Mẫu quảng cáo gốc, bạn có thể triển khai quảng cáo gốc đầu tiên chỉ trong vài phút và nhanh chóng tuỳ chỉnh giao diện mà không cần dùng nhiều mã. Bạn có thể đặt các mẫu này ở mọi vị trí mà bạn muốn, chẳng hạn như trong chế độ xem tuần hoàn được dùng trong nguồn cấp tin tức, trong hộp thoại hoặc bất kỳ nơi nào khác trong ứng dụng.
Chúng tôi cung cấp các mẫu quảng cáo gốc như một mô-đun của Android Studio, vì vậy, bạn có thể dễ dàng thêm các mẫu này vào dự án và sử dụng theo ý mình.
Kích thước mẫu
Có hai mẫu: nhỏ và trung bình. Cả hai đều sử dụng lớp TemplateView và đều có tỷ lệ khung hình cố định. Các mẫu này sẽ điều chỉnh tỷ lệ để lấp đầy chiều rộng của
chế độ xem gốc.
Mẫu nhỏ
@layout/gnt_small_template_view
Mẫu nhỏ là lựa chọn lý tưởng cho chế độ xem tuần hoàn hoặc bất cứ lúc nào bạn cần một chế độ xem quảng cáo hình chữ nhật dài. Ví dụ: bạn có thể sử dụng mẫu nhỏ cho quảng cáo trong nguồn cấp dữ liệu.

Mẫu trung bình
@layout/gnt_medium_template_view
Mẫu trung bình chiếm từ một nửa đến ba phần tư chế độ xem trang, nhưng cũng có thể được dùng trong nguồn cấp dữ liệu. Bạn nên sử dụng mẫu này cho trang đích hoặc trang màn hình chờ.
Bạn có thể tuỳ ý thử nghiệm vị trí đặt quảng cáo. Tất nhiên, bạn cũng có thể thay đổi mã nguồn và tệp XML để phù hợp với yêu cầu của mình.

Cài đặt mẫu quảng cáo gốc
Để cài đặt các mẫu quảng cáo gốc, bạn chỉ cần tải tệp zip xuống (bằng cách sử dụng lựa chọn Sao chép hoặc tải xuống trên GitHub) và nhập mô-đun vào dự án Android Studio hiện có.
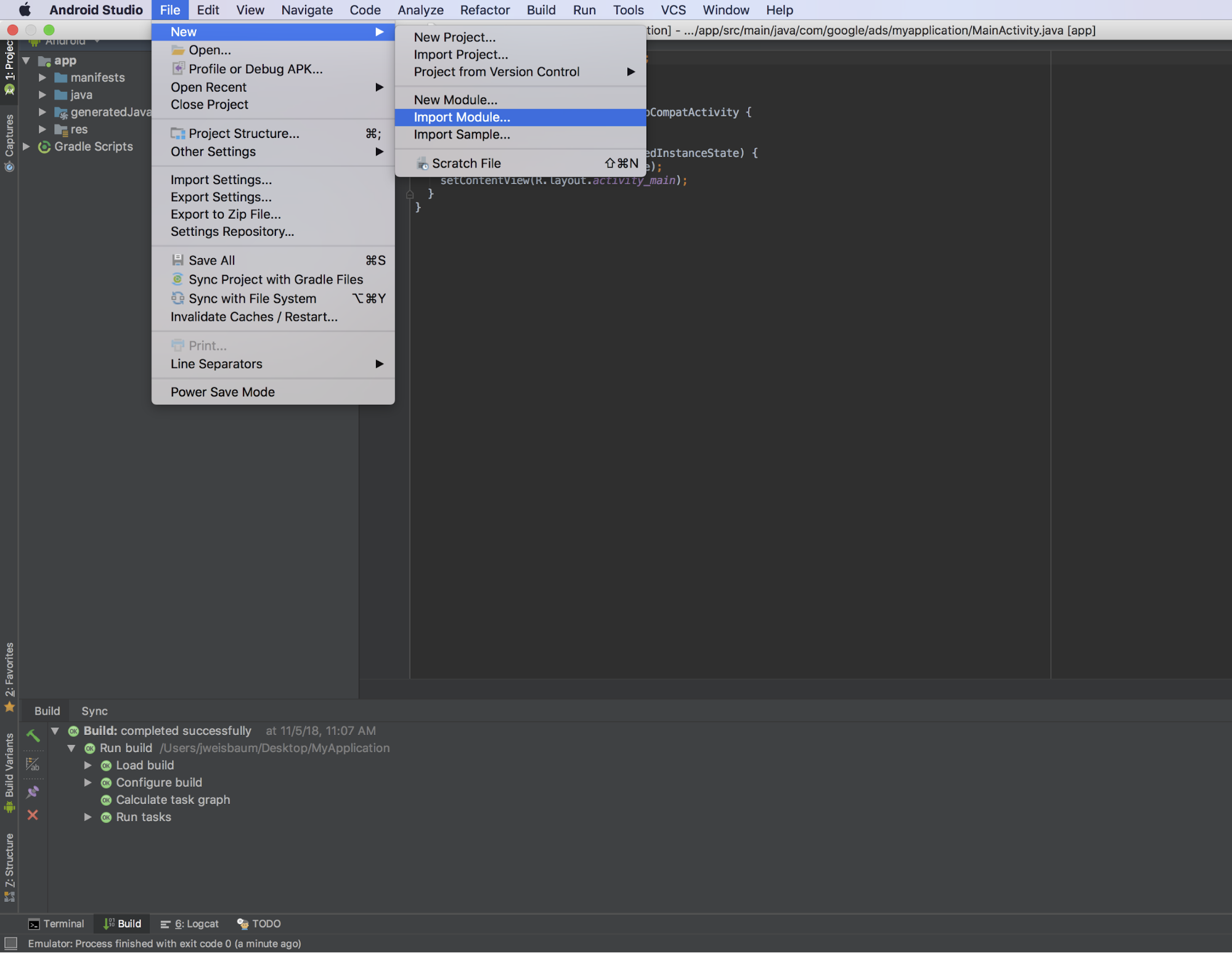
Chọn File > New > Import Module (Tệp > Mới > Nhập mô-đun).
Chọn thư mục
nativetemplates.
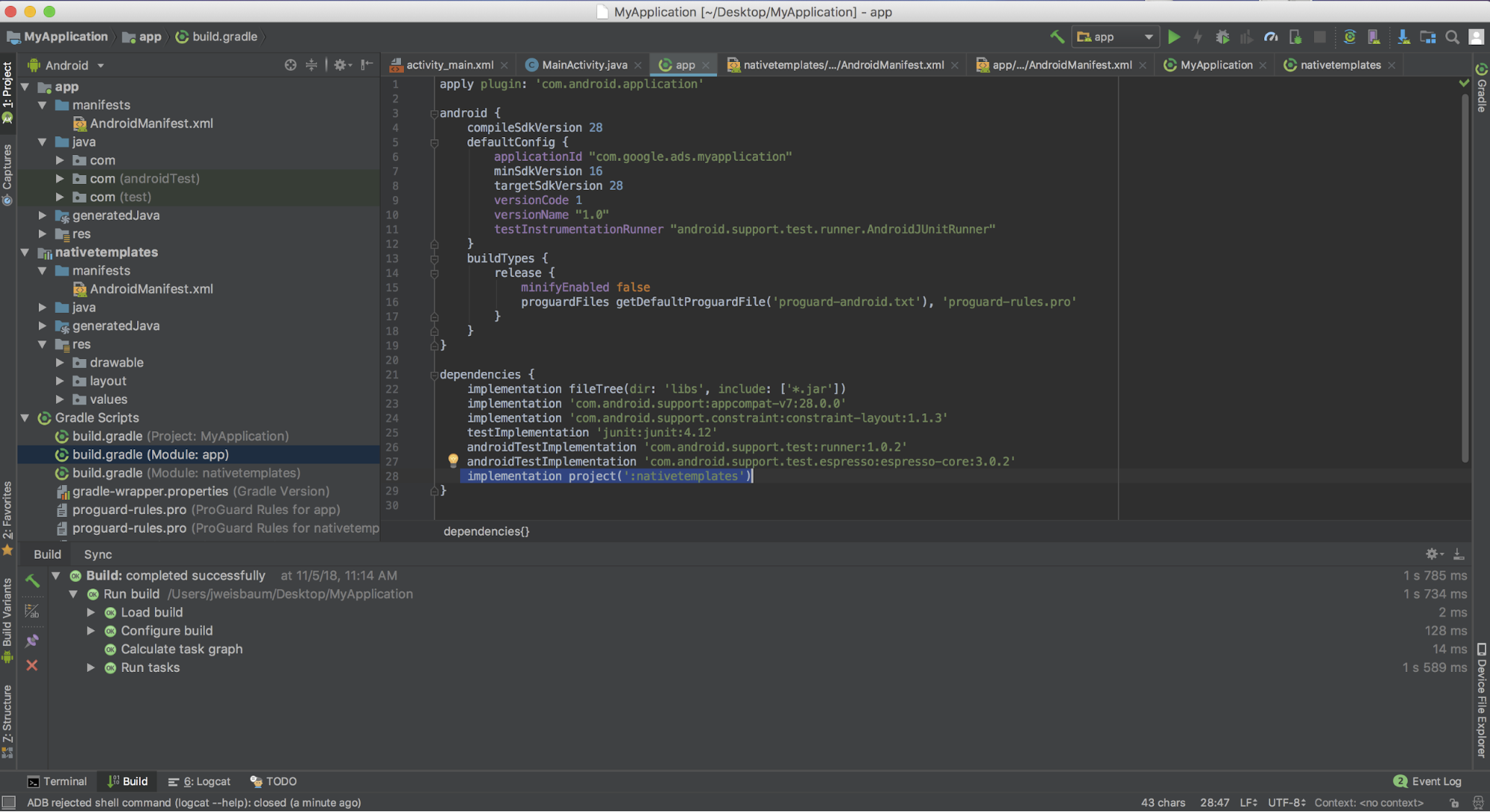
Thêm dòng sau vào tệp
build.gradlecấp ứng dụng:dependencies { ... implementation project(':nativetemplates') ... }
Sử dụng mẫu quảng cáo gốc
Bạn có thể sử dụng mẫu trong bất kỳ tệp XML bố cục nào, như mọi nhóm chế độ xem khác.

Quy trình sử dụng mẫu gồm 2 bước:
Trước tiên, bạn cần thêm mẫu vào bố cục.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:showIn="@layout/activity_main" > <!-- This is your template view --> <com.google.android.ads.nativetemplates.TemplateView android:id="@+id/my_template" <!-- this attribute determines which template is used. The other option is @layout/gnt_medium_template_view --> app:gnt_template_type="@layout/gnt_small_template_view" android:layout_width="match_parent" android:layout_height="match_parent" /> ... </LinearLayout>Tiếp theo, bạn cần cung cấp quảng cáo gốc cho mẫu của bạn khi quảng cáo tải:
MobileAds.initialize(this); AdLoader adLoader = new AdLoader.Builder(this, "ca-app-pub-3940256099942544/2247696110") .forNativeAd(new NativeAd.OnNativeAdLoadedListener() { @Override public void onNativeAdLoaded(NativeAd nativeAd) { NativeTemplateStyle styles = new NativeTemplateStyle.Builder().withMainBackgroundColor(background).build(); TemplateView template = findViewById(R.id.my_template); template.setStyles(styles); template.setNativeAd(nativeAd); } }) .build(); adLoader.loadAd(new AdRequest.Builder().build());
Khoá từ điển kiểu
Có 2 cách để định kiểu cho mẫu: sử dụng XML bố cục truyền thống và
sử dụng đối tượng NativeTemplateStyle.Builder của chúng tôi. Đoạn mã mẫu ở trên minh hoạ cách sử dụng đối tượng NativeTemplateStyle.Builder để đặt màu nền chính, nhưng bạn cũng có thể sử dụng nhiều lựa chọn khác. Dưới đây là tất cả các phương thức có sẵn của trình tạo. Trình tạo sẽ trả về một đối tượng NativeTemplateStyle
và đối tượng này sẽ ghi đè mọi kiểu bố cục XML. Bố cục XML gnt_small_template.xml và gnt_medium_template.xml sử dụng cùng một thông số định kiểu dành cho Android mà bạn đã quen thuộc.
| Phương thức trình tạo cho kiểu mẫu quảng cáo gốc | |
|---|---|
withCallToActionTextTypeface
|
Typeface callToActionTextTypeface
Kiểu chữ cho lời kêu gọi hành động. |
withCallToActionTextSize
|
float callToActionTextSize
Kích thước của văn bản lời kêu gọi hành động. |
withCallToActionTypefaceColor
|
int callToActionTypefaceColor
Màu của văn bản lời kêu gọi hành động. |
withCallToActionBackgroundColor
|
ColorDrawable callToActionBackgroundColor
Màu nền của lời kêu gọi hành động. |
withPrimaryTextTypeface
|
Typeface primaryTextTypeface
Kiểu chữ của hàng văn bản đầu tiên. |
withPrimaryTextSize
|
float primaryTextSize
Kích thước của hàng văn bản đầu tiên. |
withPrimaryTextTypefaceColor
|
int primaryTextTypefaceColor
Màu của hàng văn bản đầu tiên. |
withPrimaryTextBackgroundColor
|
ColorDrawable primaryTextBackgroundColor
Màu nền của hàng văn bản đầu tiên. |
withSecondaryTextTypeface
|
Typeface secondaryTextTypeface
Kiểu chữ của hàng văn bản thứ hai. |
withSecondaryTextSize
|
float secondaryTextSize
Kích thước của hàng văn bản thứ hai. |
withSecondaryTextTypefaceColor
|
int secondaryTextTypefaceColor
Màu văn bản của hàng văn bản thứ hai. |
withSecondaryTextBackgroundColor
|
ColorDrawable secondaryTextBackgroundColor
Màu nền của hàng văn bản thứ hai. |
withTertiaryTextTypeface
|
Typeface tertiaryTextTypeface
Kiểu chữ của hàng thứ ba của văn bản. |
withTertiaryTextSize
|
float tertiaryTextSize
Kích thước của hàng văn bản thứ ba. |
withTertiaryTextTypefaceColor
|
int tertiaryTextTypefaceColor
Màu văn bản của hàng văn bản thứ ba. |
withTertiaryTextBackgroundColor
|
ColorDrawable tertiaryTextBackgroundColor
Màu nền của hàng văn bản thứ ba. |
withMainBackgroundColor
|
ColorDrawable mainBackgroundColor
Màu nền chính. |
Đóng góp
Chúng tôi đã tạo Mẫu quảng cáo gốc để giúp bạn phát triển quảng cáo gốc một cách nhanh chóng. Chúng tôi mong muốn nhận được sự đóng góp của bạn cho kho GitHub của chúng tôi nhằm bổ sung thêm các mẫu hoặc tính năng mới. Hãy gửi ý kiến đề xuất của bạn cho chúng tôi và chúng tôi sẽ tiến hành xem xét.
