Google Mobile Ads SDK のアプリへの統合は、広告を表示して収益を得るための第一歩です。SDK を統合したら、サポートされている広告フォーマットを 1 つ以上実装できます。
前提条件
- Xcode 15.3 以降を使用している
- iOS 12.0 以降をターゲットとする
Mobile Ads SDK をインポートする
Google Mobile Ads SDK は、次のいずれかの方法でインポートできます。
CocoaPods(推奨)
SDK を iOS プロジェクトにインポートする最も簡単な方法は、CocoaPods を使用することです。プロジェクトの Podfile を開き、アプリのターゲットに次の行を追加します。
pod 'Google-Mobile-Ads-SDK'
次に、コマンドラインから次のコマンドを実行します。
pod install --repo-update
CocoaPods を初めて使用する場合は、CocoaPods の公式ドキュメントで Podfile の作成方法と使用方法をご確認ください。
Swift Package Manager
Google Mobile Ads SDK のバージョン 9.0.0 以降では、Swift Package Manager がサポートされています。Swift パッケージをインポートする手順は次のとおりです。
Xcode で [File] > [Add Packages...] の順に移動して、Google Mobile Ads の Swift パッケージをインストールします。
表示されたプロンプトで、Google Mobile Ads Swift パッケージ GitHub リポジトリを検索します。
https://github.com/googleads/swift-package-manager-google-mobile-ads.gitGoogle Mobile Ads の Swift パッケージのバージョンを選択します。 新しいプロジェクトには、[Up to Next Major Version] を使用することをおすすめします。
完了すると、Xcode はパッケージの依存関係の解決とバックグラウンドでのダウンロードを開始します。パッケージの依存関係を追加する方法について詳しくは、Apple の記事をご覧ください。
手動ダウンロード
Google Mobile Ads SDK を Xcode プロジェクトにダウンロードし、次のフレームワークを
Embed & Signします。GoogleMobileAds.xcframeworkUserMessagingPlatform.xcframework
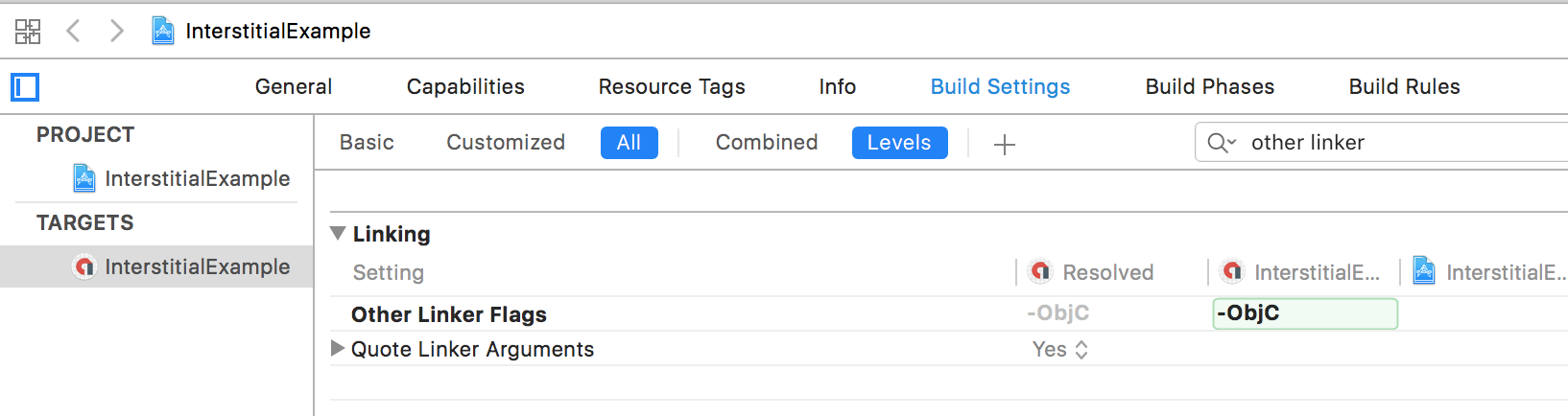
プロジェクトのビルド設定で、[Other Linker Flags] に
-ObjCリンカーフラグを追加します。
Info.plist を更新する
アプリの Info.plist ファイルを更新して、2 つのキーを追加します。
GADApplicationIdentifierキーとAd Manager app ID found in the Ad Manager UI and of the formca-app-pub-################~##########の文字列値。Google(
cstr6suwn9.skadnetwork)およびこれらの値を Google に提供した一部のサードパーティ購入者に対するSKAdNetworkIdentifier値を含むSKAdNetworkItemsキー。
スニペット全文
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4pfyvq9l8r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ludvb6z3bs.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cp8zw746q7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>gta9lk7p23.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>vutu7akeur.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>y5ghdn5j9k.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v9wttpbfk9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n38lu8286q.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>47vhws6wlr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>eh6m2bh4zr.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>a2p9lx4jpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>22mmun2rn5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ecpz2srf59.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>pwa73g5rt2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mlmmfzh3r3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3rd42ekr43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
</array>
初期化のパフォーマンスを最適化するには、収益グループとそれが使用されるアプリを関連付けることが重要です。iOS を対象とし、特定のアプリに関連付けられていない収益グループの設定は、アカウント内のすべての iOS アプリに送信されるため、初期化に必要な時間が長くなる可能性があります。
実際のアプリでは、サンプルアプリ ID を実際のAd Manager アプリ ID に置き換えます。Hello World アプリで SDK を試すだけの場合は、サンプル ID を使用できます。
Mobile Ads SDK を初期化する
広告を読み込む前に、GADMobileAds.sharedInstance の startWithCompletionHandler: メソッドを呼び出します。このメソッドは SDK を初期化し、初期化の完了後(または 30 秒のタイムアウト後)に完了ハンドラをコールバックします。この処理は 1 回だけ行います(アプリの起動時に行うのが理想的です)。できるだけ早く startWithCompletionHandler: を呼び出す必要があります。
AppDelegate で startWithCompletionHandler: メソッドを呼び出す方法の例を次に示します。
AppDelegate の例(抜粋)
Swift
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
SwiftUI
import GoogleMobileAds
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
@main
struct YourApp: App {
// To handle app delegate callbacks in an app that uses the SwiftUI lifecycle,
// you must create an application delegate and attach it to your `App` struct
// using `UIApplicationDelegateAdaptor`.
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
NavigationView {
ContentView()
}
}
}
}
Objective-C
@import GoogleMobileAds;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[GADMobileAds.sharedInstance startWithCompletionHandler:nil];
return YES;
}
@end
広告フォーマットを選択
これで、Mobile Ads SDK のインポートと初期化が完了し、広告を実装する準備が整いました。 Ad Manager にはさまざまな広告フォーマットが用意されているため、アプリのユーザー エクスペリエンスに最適なものを選択できます。
SwiftUI のデベロッパーは、SwiftUI ガイドをご参照ください。
バナー
バナー広告ユニットは、アプリのレイアウトの一部を占有する長方形の広告を表示します。設定した期間後に自動的に更新されます。つまり、ユーザーはアプリの同じ画面にとどまっている場合でも、新しい広告が定期的に表示されます。また、最も簡単に実装できる広告フォーマットでもあります。
インタースティシャル
インタースティシャル広告ユニットは、アプリ内に全画面広告を表示します。ゲームアプリでレベルクリアした後など、アプリのインターフェースの自然な切れ目や画面の切り替え時に配置します。
ネイティブ
ネイティブ広告は、広告見出しや行動を促すフレーズなどのアセットをアプリに表示する方法をカスタマイズできる広告です。広告のスタイルを自分で設定することで、自然で邪魔にならない広告を表示して、ユーザー エクスペリエンスを向上させることができます。
Google アド マネージャーでは、ネイティブ広告を実装する方法として、ネイティブ スタイルと、カスタム レンダリングによる標準のネイティブ広告の 2 種類があります。
ネイティブ スタイルはネイティブ広告を簡単に実装できるように設計されているため、このフォーマットを初めて使用する場合に最適です。カスタム レンダリングは、プレゼンテーションをより自由に作成できるように設計されています。
ネイティブ スタイルを実装する ネイティブ広告を実装する(カスタム レンダリング)
特典
リワード広告ユニットを使用すると、ユーザーはゲームをプレイしたり、アンケートに回答したり、動画を視聴したりして、コイン、追加ライフ、ポイントなどのアプリ内報酬を獲得できます。広告ユニットごとに異なる報酬を設定し、報酬の値やユーザーが受け取るアイテムを指定できます。
リワード インタースティシャル
リワード インタースティシャルは、新しいタイプのインセンティブ広告フォーマットで、アプリの画面が切り替わる自然なタイミングで自動的に表示される広告に対して、コインや追加ライフなどの報酬を提供できます。
リワード広告とは異なり、ユーザーはリワード インタースティシャル広告を表示するためにオプトインする必要はありません。
リワード広告のオプトイン メッセージの代わりに、リワード インタースティシャルでは、報酬を発表し、ユーザーがオプトアウトする機会を提供するイントロ画面が必要です。
アプリ起動
アプリ起動時広告は、ユーザーがアプリを開いたとき、またはアプリに戻ったときに表示される広告フォーマットで、読み込み画面に重なって表示されます。







