Page Summary
-
Structured data tells Google about your content type, allowing it to be presented interactively as rich results on Google Search and as auto-generated Actions on the Google Assistant and in the Assistant directory.
-
Google can generate Actions from various web content types, including FAQs, Media, News, and Podcasts, enabling users to access your content through the Google Assistant.
-
Supported content types like FAQs, Media, News, and Podcasts have specific documentation on how to structure your data or provide feeds to enable the creation of corresponding Actions for the Google Assistant.
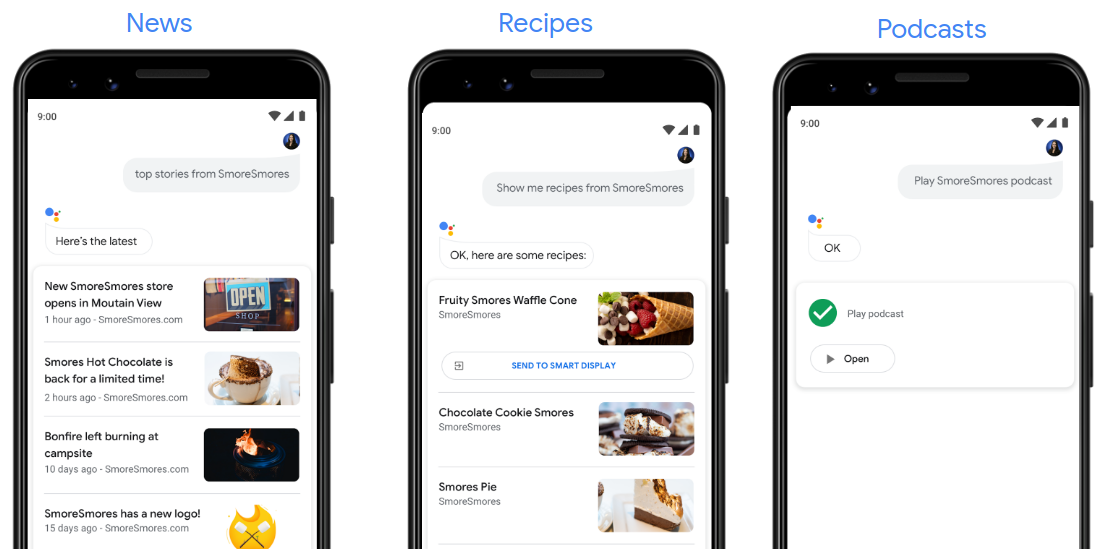
Structured data tells Google about the type of content you're creating, so we can present it to users in an interactive way. In addition to presenting your content as a rich result on Google Search, we can read your markup to automatically build an Action that presents your content on the Google Assistant and creates an entry in the Assistant directory. When users ask the Assistant for one of the available content types, we may show your Action.
If you're just getting started, learn more about how structured data works.

Publish your content
Google can generate a variety of Actions based on web content that you provide. Refer to the following list of supported content types to learn about creating Actions for each type:
| FAQs | Users who ask the Google Assistant for information on a topic can receive your FAQ content to give them the best answers. Create markup for your FAQ content and we can auto-generate an Action with your information. For information on FAQ Actions built with markup, see the FAQ Action documentation. |
| Media | Users can discover your content on Google Search and Assistant, and initiate playback of the content directly on your app or platform. For information on setting up your media content, see the Media Actions documentation. |
| News | Users can consume your content through the Google Assistant as part of Google News, including the top stories carousel. When you add structured data to your AMP pages, we can surface your news content on the Google Assistant. For information on setting up your news article content, see the article structured data documentation. |
| Podcasts |
Users can find your podcast in the Assistant directory and play episodes on their devices using the Google Assistant. Create an RSS feed for your podcast and we can auto-generate an Action for it. For more information on setting up your podcast feed, see the Podcasts documentation. |
