Kartu transportasi umum mendukung rendering template. Jika tidak ada template yang ditentukan, satu default digunakan.
Definisi template
Template kartu ditentukan di tingkat kelas dan digunakan untuk menampilkan objek apa pun yang terkait dengan class. Template menentukan kolom yang akan ditampilkan di berbagai bagian dari kartu.
Template ini dibagi menjadi beberapa bagian berikut:
Android

Web

Judul kartu
Android

|
Judul kartu default
Judul kartu berlogo lebar
|
Web

|
Judul kartu default
Judul kartu berlogo lebar
|
Bagian judul kartu menampilkan logo, nama operator transportasi umum, dan ringkasan perjalanan. Ketiga elemen ini diperlukan dan tidak referensi kolom yang digunakan untuk mengisinya atau posisinya dapat diubah.
Namun, logika rendering memungkinkan beberapa fleksibilitas untuk baris atas. Atas
baris kartu, yang mewakili ringkasan perjalanan, dikontrol oleh hal-hal berikut
kolom di TransitObject untuk perjalanan satu segmen:
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
Cara penerusan dirender bergantung pada kolom yang tidak kosong. Fungsi ini dapat dirender di cara berikut:
- Hanya nama asal: Nama asal adalah satu-satunya informasi yang ditampilkan. Hal ini sangat berguna untuk tiket yang mencakup suatu area, bukan perjalanan tertentu.
- Tempat asal dan tujuan: Tempat asal berada di sisi kiri dan tujuan berada di
sebelah kanan. Simbol di antara keduanya bergantung pada jenis perjalanan. Asal dan
tujuan ditampilkan sebagai salah satu dari berikut ini:
- Nama dan kode stasiun: Kami menampilkan kode stasiun dengan nama sebagai teks yang lebih kecil di atas.
- Hanya nama: Kami menampilkan nama.
- Hanya kode stasiun: Kami menampilkan kode stasiun.
Objek TransitObject multi-leg berfungsi dengan cara yang sangat mirip. Dalam hal ini, jangan
gunakan object.ticketLeg. Sebagai gantinya, Anda harus menggunakan object.ticketLegs[]
daftar. Tempat asal dan tujuan harus ditentukan. Nama atau kode stasiun, atau keduanya, harus
digunakan secara konsisten di setiap kaki. Asal yang ditampilkan adalah asal elemen pertama dalam
array, sedangkan tujuan yang ditampilkan adalah tujuan dari elemen terakhir dalam array.
Warna latar belakang kartu bukan kolom wajib diisi dan dapat ditentukan di kedua level kelas dan level objek. Kolom objek memiliki prioritas lebih tinggi dan dapat digunakan untuk mengganti kolom class.
Saat bidang logo lebar disetel, di perangkat Android header template default dengan logo dan nama penerbit diganti dengan logo lebar.
Harap ikuti panduan gambar logo lebar saat membuat logo header lebar secara optimal menampilkan gambar di kartu Anda.
Template kartu
Android

Web

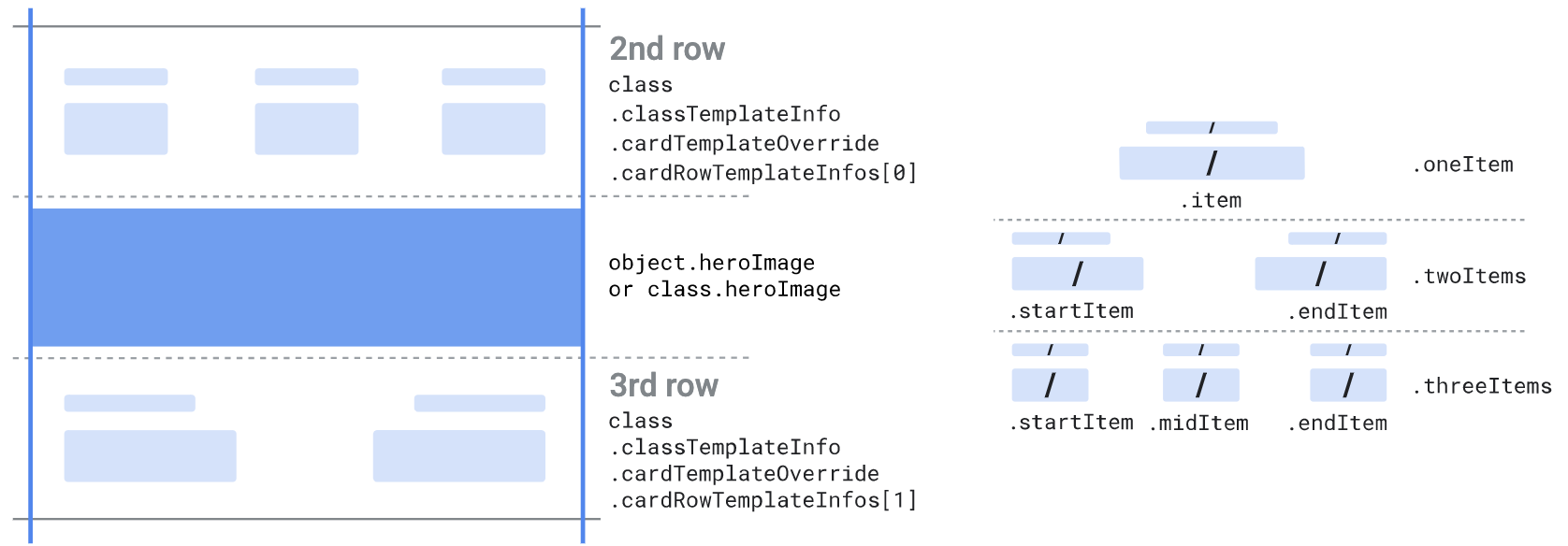
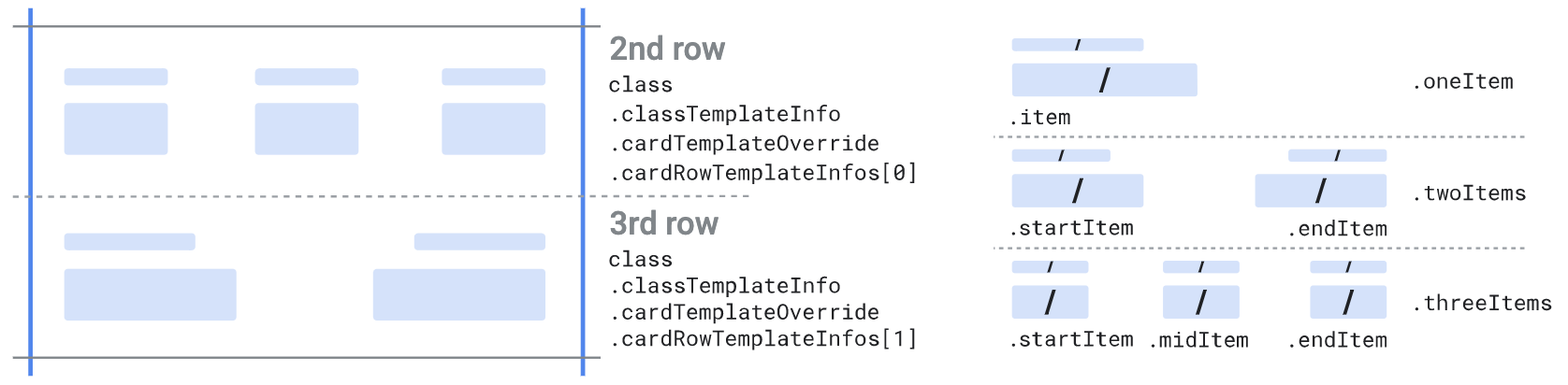
Bagian template kartu digunakan untuk menampilkan baris tambahan. Baris ini dapat berisi kolom data terstruktur berbasis teks atau kolom modul teks.
Anda dapat menentukan jumlah baris yang mendefinisikan jumlah objek dalam
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
daftar. Daftar ini membutuhkan setidaknya satu elemen dan kami menyarankan untuk menggunakan paling banyak
dua elemen. Setiap elemen harus berasal dari salah satu jenis berikut:
-
oneItem, yang menerima satu item:item
-
twoItems, yang menerima dua item:startItemendItem
-
threeItems, yang menerima tiga item:startItemmiddleItemendItem
Setiap item dapat ditentukan sebagai pemilih kolom tunggal
(.firstValue), dua pemilih kolom (.firstValue dan
.secondValue), atau item yang telah ditentukan
(.predefinedItem). Nilai kolom yang dipilih dan
label yang terkait
ditampilkan. Saat Anda menentukan dua pemilih {i>field<i}, maka
nilai kolom yang dipilih ditampilkan dengan "/" pemisah. Hal yang sama
untuk label
{i>field <i}yang dipilih. Item standar digunakan untuk
menentukan rendering yang lebih kompleks.
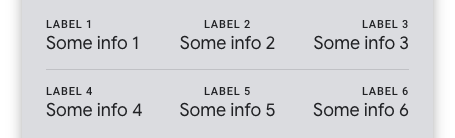
Contoh kode berikut menunjukkan cara mengganti baris kartu template kartu
untuk menentukan dua baris. Setiap baris berisi tiga item yang masing-masing
merujuk ke enam kolom kustom textModuleData tingkat kelas dan
{i>header<i} sebagai label:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
Kode ini membuat kartu dengan format bagian template kode berikut:

Jika item kosong, item tidak akan ditampilkan. Untuk detail selengkapnya, lihat Referensi Kolom. Jika semua item dalam baris kosong, baris tidak ditampilkan. Jika beberapa, tetapi tidak semua item dalam baris kosong, item yang tidak kosong diatur ulang dan ditampilkan sebagai baris dengan item yang lebih sedikit.
Jika Anda tidak mengganti {i>template<i} kartu, jumlah baris default, jumlah item default, dan referensi kolom default akan digunakan. Untuk selengkapnya detailnya, lihat Template default.
Setelah Anda menentukan
Banner Besar, dapat muncul setelah baris pertama, jika ada beberapa baris di
cardRowTemplateInfos di daftar, atau di atas baris, jika hanya ada
satu.
Kode batang kartu
Android

|
|
Web

|
|
Bagian kode batang kartu digunakan untuk menampilkan teks atau gambar tambahan di atas dan di bawah kode batang. Tidak satu pun kolom di bagian ini yang wajib diisi.
Ada tiga pemilih kolom yang dapat digunakan untuk menentukan dua kolom berdampingan di atas dan satu di bawah kode batang. Kolom tersebut ditampilkan tanpa label dan dapat kolom data terstruktur berbasis teks, kolom modul teks, atau kolom modul gambar. Jika Anda menggunakan gambar, ini harus mengikuti pedoman merek.
Kode batang ditentukan oleh jenis dan nilai. Untuk mengetahui daftar jenis kode batang yang didukung, lihat Referensi. Selain itu, teks dapat yang ditampilkan tepat di bawah kode batang. Teks ini dapat memudahkan pemindaian kode batang, di antara penggunaan lainnya.
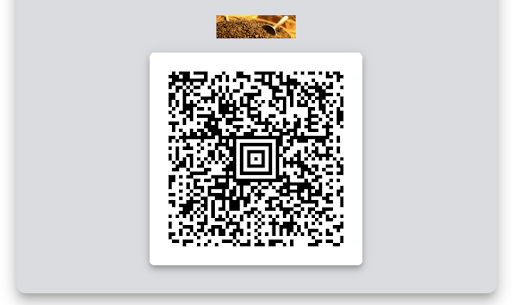
Contoh kode berikut menunjukkan cara mengganti bagian kode batang pada kartu yang akan ditampilkan gambar di atas kode batang:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
Kode ini membuat kartu dengan format bagian kode batang berikut:

Jika Anda tidak mengganti bagian kode batang, kolom kode batang default akan digunakan. Untuk mengetahui informasi selengkapnya, lihat Template default.
Template detail
Android

|
|
Web

|
|
Bagian template detail adalah daftar item
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Item dapat
berisi segala jenis kolom data terstruktur, kolom modul teks, kolom modul link, modul gambar
kolom, atau pesan.
Setiap item dapat ditentukan sebagai pemilih kolom tunggal (.firstValue),
dua pemilih kolom (.firstValue dan .secondValue), atau
item yang telah ditetapkan (.predefinedItem). Nilai kolom yang dipilih dan
label yang terkait
ditampilkan. Bila Anda menentukan dua pemilih {i>field<i}, nilai dari
kolom yang dipilih ditampilkan dengan "/" pemisah. Hal yang sama berlaku untuk label
kolom yang dipilih. Item yang telah ditentukan sebelumnya digunakan untuk mendefinisikan rendering yang lebih kompleks. Kolom modul gambar
dirender dengan lebar penuh tanpa label.
Contoh kode berikut menunjukkan cara mengganti bagian detail kartu untuk menampilkan satu
Kolom linksModuleData dengan labelnya:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Kode ini membuat kartu dengan format bagian detail berikut:

Jika item kosong, item tidak akan ditampilkan. Untuk detail selengkapnya, lihat Referensi Kolom.
Jika Anda tidak mengganti template details, daftar default kolom referensi akan urutan default ditampilkan. Untuk informasi selengkapnya, lihat Template default.
Jika perjalanan mencakup beberapa segmen, itinerari sederhana akan ditampilkan di bagian atas
dan tidak dapat dipindahkan. Jika perjalanan hanya mencakup satu segmen, itinerari sederhana dapat ditunjukkan oleh
menyetel class.enableSingleLegItinerary.

|
|
Template daftar

|
|
Bagian template daftar digunakan untuk memilih kolom yang akan ditampilkan di "Kartu" tampilan dari aplikasi Google Wallet. Kartu ditampilkan dalam daftar dengan logo, warna latar belakang, dan tiga baris.
Contoh kode berikut menunjukkan cara mengganti template daftar kartu untuk menampilkan kolom tanggal habis masa berlaku objek kartu tunggal di baris pertama template daftar:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Kode ini membuat kartu dengan rendisi template daftar berikut:

Baris pertama dapat ditentukan dengan pemilih kolom atau menampilkan ringkasan perjalanan. Format ringkasan dapat berupa salah satu dari hal berikut:
originAndDestinationCodesoriginAndDestinationNamesoriginName
Baris kedua dan ketiga hanya dapat ditentukan dengan pemilih kolom. Kolom ditampilkan tanpa label. Untuk kartu yang dikelompokkan, baris kedua selalu menampilkan tanggal keberangkatan dan baris ketiga selalu menunjukkan jumlah kartu yang dikelompokkan.
Label
Semua kolom data terstruktur memiliki label yang disediakan oleh Google. Google bertanggung jawab terhadap menyediakan terjemahan untuk setiap label ini dalam semua bahasa yang didukung.
Anda dapat menyesuaikan beberapa label
ini menggunakan salah satu
kolom class.custom<name_of_the_field>Label. Saat Anda menyesuaikan label,
Anda bertanggung jawab menyediakan terjemahan
untuk label tertentu dalam semua bahasa
yang ingin Anda dukung.
Referensi kolom
Referensi kolom digunakan di berbagai bagian {i>template<i} dengan
dari class.classTemplateInfo.*.fields[]. Referensi kolom berisi daftar
jalur ke kolom data terstruktur, kolom modul teks, kolom modul link, modul gambar
kolom, atau pesan.
Tidak semua jenis jalur diizinkan di setiap referensi kolom. Misalnya, beberapa {i>field<i} referensi hanya mengizinkan jalur ke kolom data terstruktur berbasis teks atau kolom modul teks. Kolom terstruktur berbasis teks adalah kolom data terstruktur dari string jenis, string yang dilokalkan, tanggal, atau uang.
Daftar ini dapat digunakan untuk mengimplementasikan logika penggantian. Ini berarti bahwa jika jalur pertama di daftar berubah menjadi kolom kosong, jalur berikutnya akan dievaluasi. Logika penggantiannya adalah terutama ditargetkan pada bidang data terstruktur berbasis teks atau bidang modul teks. Jangan dicampur jenis {i>field<i} yang berbeda dalam daftar yang sama. Gunakan logika penggantian dengan hati-hati dan hanya dalam situasi tertentu ketika Anda mengharapkan pola bidang yang konsisten dari bidang yang ada di beberapa objek, tetapi tidak yang lain. Seringkali, lebih mudah membuat kelas terpisah untuk kasus penggunaan terpisah.
Jika semua jalur dalam daftar referensi kolom diselesaikan menjadi kolom kosong, item yang menggunakan referensi kolom tidak ditampilkan. Jika Anda ingin item yang menggunakan referensi kolom selalu ada, pastikan bahwa setidaknya satu jalur tidak kosong. Sebaiknya Anda menyetel bidang ke karakter khusus, seperti ‘-’, untuk mewakili nilai nol, meskipun beberapa {i>field <i}memungkinkan {i>string <i} hanya dengan spasi.
Untuk mereferensikan {i>field<i} yang ada di dalam daftar, Anda bisa menggunakan indeks {i>field<i} tersebut di
daftar atau, dalam sebagian besar kasus, Anda dapat menggunakan ID referensi. Item dari daftar yang dapat direferensikan
menurut ID memiliki kolom .id. Sebaiknya gunakan ID referensi, bukan indeks
di daftar jika tersedia.
Berikut adalah contoh cara mereferensikan kolom yang terdapat dalam daftar.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Dalam hal ini, item pertama di bagian detail kartu adalah gambar kedua yang dideklarasikan di objek. Meskipun, item kedua di bagian detail kartu adalah gambar pertama yang dideklarasikan dalam objek.
Template default
Android

|
|
Web

|
|
Untuk kolom modul gambar, kami menampilkan satu dan hanya satu kolom modul gambar dari kelas dan satu dan hanya satu kolom modul gambar dari objek. Jika Anda membutuhkan lebih dari satu kolom modul gambar di level mana pun, menimpa template default.
Untuk kolom modul teks, kami hanya menampilkan maksimum 20 kolom modul teks dari kelas dan 20 kolom ke kolom modul teks dari objek. {i>Field<i} ditampilkan dalam urutan yang sama dengan didefinisikan dalam array. Jika Anda membutuhkan lebih dari 20 bidang modul teks di salah satu tingkat, ganti template default.
Untuk pesan, kami hanya menampilkan maksimum 20 pesan dari kelas dan 20 pesan dari kelas objek tersebut. Kami tidak menjamin urutan pesan. Jika Anda membutuhkan lebih dari 20 pesan dengan level, atau jaminan untuk pesanan apa pun, akan menggantikan template default.
Untuk kolom modul link, tidak ada batasan jumlah URI yang dapat Anda tentukan. URI adalah dibagi dalam urutan berikut untuk setiap level (class atau objek):
- Koordinat peta
- Nomor telepon
- Alamat email
- Halaman web
Untuk setiap grup, URI ditampilkan dalam urutan yang sama dengan yang didefinisikan dalam array. Jika Anda memerlukan pengurutan yang berbeda, ganti template default.

|
|

