360° media, consisting of 360° videos and images, is a great way for developers to enhance traditional apps with immersive content. You can embed a 360° video into a travel app to provide viewers with an Underwater scuba diving tour as they plan a vacation, or into a home-building app that takes prospective buyers on a virtual walkthrough of their home before it’s built.
Although 360° media supports true stereoscopic VR playback through compatibility with VR platforms like Google Cardboard, it can also be displayed in a simple “magic window” that can be viewed from desktop browsers and mobile apps without any special VR hardware.
Common formats
You can create 360° media in either mono or stereo format. Images and video generally need to be stored in the equirectangular-panoramic (equirect-pano) format, which is a common format supported by many capture solutions.
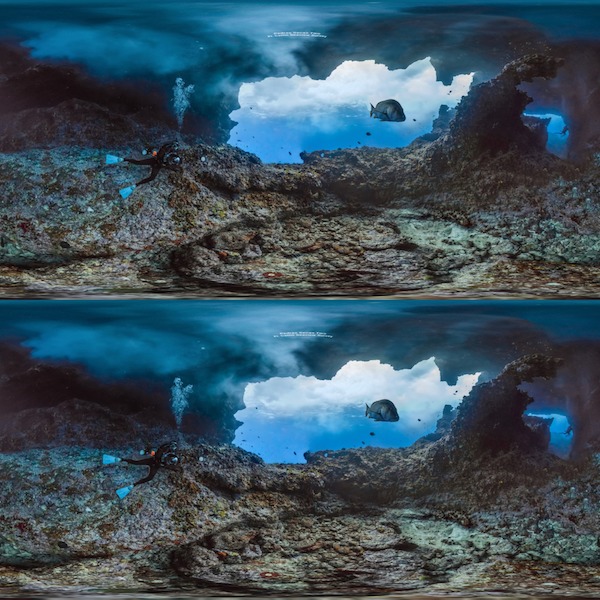
| Mono 360 uses a single pano. | Stereo 360 uses two stacked panos. |
360° images
360° images can be stored as png, jpeg, or gif. We recommend you use jpeg for improved compression.
For maximum compatibility and performance, image dimensions should be powers of two (e.g., 2048 or 4096).
Mono images should be 2:1 aspect ratio (e.g. 4096 x 2048).
Stereo images should be 1:1 aspect ratio (e.g. 4096 x 4096).
360° videos
360° videos should be stored as mp4s encoded with h264.
Mono videos should be 2:1 aspect ratio.
Stereo videos should be 1:1 aspect ratio.
Some older devices cannot decode video larger than 1080p (1920x1080). If maximum compatibility and quality is a priority, we recommend that developers provide both a monoscopic 1920x1080 video and a stereo video at 2048x2048 or higher.
How to embed your media
For Android and Web developers, VR View allows you to embed 360° media into websites on desktop and mobile and native apps on Android.
For iOS developers, the GVRkit library (provided as part of the Google VR SDK for iOS) provides similar functionality and includes samples demonstrating its usage.
- Panorama demonstrates how to embed 360° images.
- VideoWidgetDemo demonstrates how to embed 360° video.
Media capture
Here are some basic guidelines for how to capture and host 360° media.
Real world capture
There are multiple options for taking 360° photos and videos that support the equirect-pano format described above. These options include:
Cardboard Camera App: This app for Android allows users to quickly capture 360° images. To use these images with VR View, download the image, and then use our conversion tool to create a stereo 360° image that meets Cardboard's image specifications.
Ricoh Theta: A very popular, relatively inexpensive solution for capturing mono 360° images and videos.
CG capture
Imagery for 360° media isn’t limited to captures from the real world. CGI software can generate 360° images and videos for everything from architectural walkthroughs to movie previews. Some of the most popular capture solutions are listed below:
360 Panorama Capture for Unity: A free, easy-to-use 360° capture plugin for Unity.
Unreal: Stero panoramic capture in Unreal.
(Unsupported) Domemaster3D: A free solution for capturing mono and stereo 360° images from Maya / Autodesk 3ds Max.
Renderman: Open-source library for capturing 360° content.
Rendering Omnidirectional Stereo Content: A whitepaper for anyone interested in writing their own 360° capture solutions.
Hosting
You can host 360° videos on YouTube. The advantages of hosting on YouTube are:
- Ease of use
- Large built-in audience
- High-quality hosting infrastructure
Alternatively, you can host the media on your own web server via HTTP/HTTPS.