Прежде, чем добавлять на сайт или в приложение новые теги, проверьте, какие уже установлены, чтобы избежать дублирования. В этой статье описано, как выполнить такую проверку.
Проводить ее следует регулярно. Это поможет вам защитить свои данные и обезопасить ресурсы.
Доступные инструменты проверки:
- Google Tag Assistant
- Функции Google Менеджера тегов
- Методики проверки кода вручную
Google Tag Assistant
Google Tag Assistant – это инструмент для анализа реализации тега Google (gtag.js). Если Tag Assistant включен, отобразится панель отладки в браузере, где вы сможете увидеть, какие команды тега Google активируются и в каком порядке. Так вы поймете, какая информация передается на уровень данных и какие события запускают этот процесс. Вы также увидите обращения (HTTP-запросы) и связанные с ними параметры. Подробнее…
Менеджер тегов
Проанализировать конфигурации также можно с помощью проверки аккаунтов и контейнеров в Менеджере тегов. В этом инструменте доступен режим просмотра с теми же функциями, что и в Tag Assistant.
Строка поиска
С помощью строки поиска в контейнере Менеджера тегов можно искать теги, настройки, строки кода, триггеры и переменные. Например, так можно найти теги с фрагментами кода, требующими исправления.
Версии
Функция Версии в Менеджере тегов показывает сводку по имеющейся конфигурации контейнера:
- В Менеджере тегов нажмите Версии.
- Выберите самую новую версию в списке, чтобы посмотреть текущее состояние контейнера.
В открывшемся окне вы увидите теги, триггеры, переменные и пользовательские шаблоны.
Режим просмотра
В режиме просмотра Менеджера тегов можно увидеть, какие теги срабатывают на странице, какие события вызывают срабатывание и что при этом передается на уровень данных. В режиме просмотра доступны практически те же функции, что и в Tag Assistant. Подробнее…
Проверка кода вручную
Чтобы подробнее проанализировать конфигурации тегов, проверьте код вручную. Для этого найдите в исходном коде следующие ключевые слова:
gtag(– начало кода для запуска командыgtag()(также может вызывать дополнительные инструменты).googletagmanager.com– домен для загрузки функций Менеджера тегов и gtag.js (по нему можно найти соответствующие фрагменты кода).
Если вы уже используете gtag.js или Менеджер тегов, то сможете обновить существующие теги или инструменты. Реализовывать новые конфигурации в таком случае не нужно.
dataLayer– позволяет узнать, реализован ли код слоя данных, а также выявить вызовыdataLayer.push()с инструментами для конкретных событий.analytics.jsилиga.js– названия файлов библиотек, которые используются для старых версий Google Аналитики.conversion.jsилиconversion_async.js– названия файлов библиотек, которые используются для отслеживания конверсий Google Рекламы.optimize.js– библиотека для тегов Google Оптимизации.- Сторонние системы отслеживания тегов, которые содержат теги Google. Примеры:
utag.jsили_satellite.
Google-тег (gtag.js)
Если на вашей странице уже есть код тега Google, проверьте его и узнайте, для чего он используется. Основной тег выглядит примерно так:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-1');
</script>
Строк gtag('config',...) может быть несколько, если используются дополнительные сервисы и аккаунты. Пример:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-1');
gtag('config', 'UA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Каждая строка config содержит префикс сервиса. Затем идет идентификатор настраиваемого аккаунта. Ниже вы найдете дополнительную информацию о префиксах сервисов.
Префиксы сервисов для тега Google
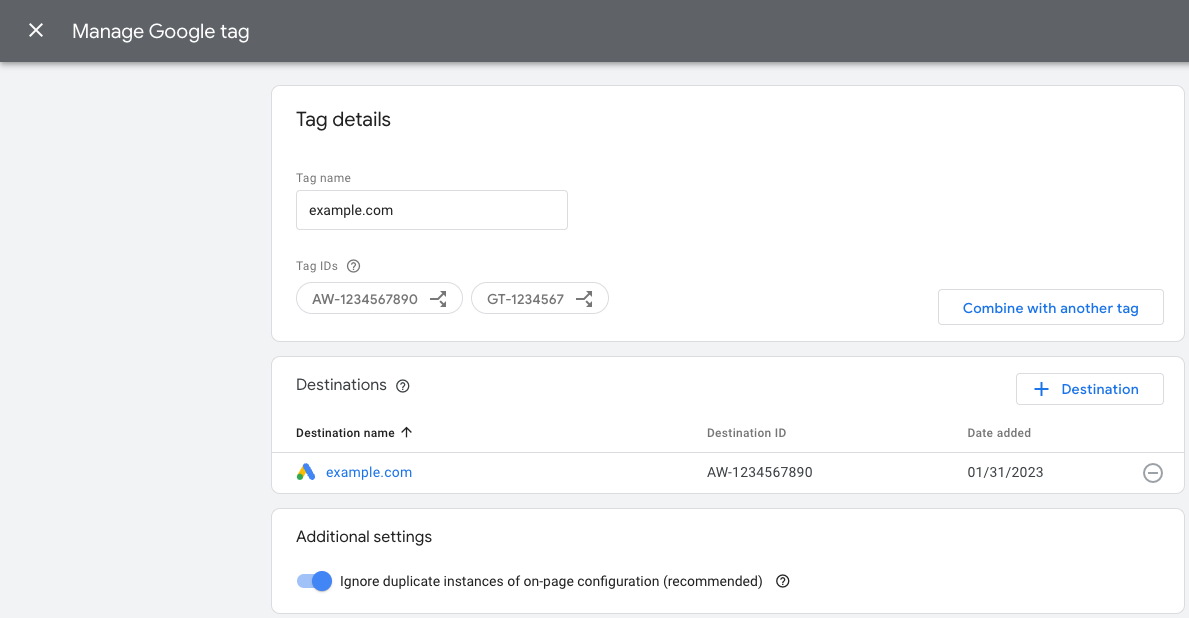
Идентификатор тега определяет тег Google. У одного тега Google может быть несколько идентификаторов. Например, если вы работаете с Google Рекламой, то у вашего тега есть два идентификатора: устаревший (AW) и идентификатор единого тега Google (GT). Идентификаторы тега взаимозаменяемы. В таблице ниже показано, какие теги совместимы с тегом Google.
Идентификаторы тега взаимозаменяемы. В таблице ниже показано, какие теги совместимы с тегом Google.
| Префикс | Тип идентификатора | Описание |
|---|---|---|
| GT-XXXXXX | Тег Google | Всем новым тегам Google присваивается уникальный идентификатор с префиксом GT. |
| G-XXXXXX | Тег Google (устаревший префикс) | Тег Google Аналитики 4 – это тег Google, которому присвоен уникальный идентификатор с префиксом G. |
| AW-XXXXXX | Тег Google (устаревший префикс) | Тег Google Рекламы – это тег Google, которому присвоен уникальный идентификатор с префиксом AW. |
| DC-XXXXXX | Тег Google (устаревший префикс) | Тег Google Floodlight – это тег Google, которому присвоен уникальный идентификатор с префиксом DC. |
Идентификаторы веб-страниц, настроенных с помощью тега Google, могут начинаться с префикса "G" или "AW". Префикс "G" означает, что ваш тег Google был изначально создан в Google Аналитике, "AW" — в Google AdWords (старое название Google Рекламы). Идентификаторы с двумя этими префиксами взаимозаменяемы: если в коде есть ID с одним из таких префиксов, добавлять аналогичный код с другим префиксом не нужно. Подробнее о настройке идентификаторов…
Google Менеджер тегов
На веб-страницах, настроенных с помощью Менеджера тегов, будет присутствовать тег-контейнер, пример которого приведен ниже. В этом коде можно найти идентификатор контейнера Менеджера тегов. Он начинается с "GTM-". Пример:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Получив идентификатор контейнера, откройте экран аккаунтов в Менеджере тегов и нажмите , чтобы выполнить поиск по этому идентификатору. После этого вы сможете проверить конфигурацию тегов, триггеров и переменных для своего сайта.