Bevor Sie neue Tags einfügen, sollten Sie prüfen, ob bereits Tags auf Ihrer Website oder in Ihrer App vorhanden sind, damit Sie keine redundanten Tags hinzufügen. In diesem Artikel wird beschrieben, wie Sie vorhandene Tags bewerten.
Auch nach der ersten Bewertung sollten Sie regelmäßige Prüfungen als Teil Ihres standardmäßigen Tag-Management-Prozesses einbinden. Für den Datenschutz und die Sicherheit ist es wichtig, die Tags, die auf Ihrer Website oder in Ihrer App ausgeführt werden, regelmäßig zu prüfen.
Verwenden Sie die folgenden Ressourcen, um Ihre vorhandenen Tags zu bewerten:
Tag-Assistent
Der Google Tag Assistant ist ein Tool zur Tag-Analyse für die Installation des Google-Tags. Wenn der Tag Assistant aktiviert ist, wird im Browser ein Debug-Fenster angezeigt, in dem Sie prüfen können, welche gtag.js-Befehle in welcher Reihenfolge ausgelöst wurden. Im Tag Assistant sehen Sie, welche Daten an die Datenschicht übergeben werden und welche Ereignisse diesen Datenaustausch ausgelöst haben. Außerdem werden die Treffer (HTTP-Anfragen) und die zugehörigen Parameter angezeigt. Weitere Informationen zum Tag Assistant
Tag Manager
Sie können Tag Manager-Konten und -Container überprüfen, um vorhandene Tag-Konfigurationen zu analysieren. In Tag Manager gibt es außerdem einen Vorschaumodus, der ähnliche Funktionen wie der Tag Assistant bietet.
Suchen
Über die Suchleiste im Tag Manager-Container können Sie nach Tags, Einstellungen oder Codezeilen in Ihren Tags, Triggern und Variablen suchen. Mit der Suchleiste können Sie die Tags finden, die Einstellungen oder Code enthalten, die Sie noch einmal überprüfen müssen.
Versionen
Die Funktion Versionen in Tag Manager enthält eine Zusammenfassung einer vorhandenen Containerkonfiguration.
- Klicken Sie in Tag Manager auf Versionen.
- Klicken Sie in der Liste auf die neueste Version, um den aktuellen Status des Containers anzuzeigen.
In dieser Ansicht werden in Tag Manager Tags, Trigger, Variablen und benutzerdefinierte Vorlagen angezeigt.
Vorschaumodus
Im Vorschaumodus im Tag Manager sehen Sie, welche Tags auf einer Seite ausgelöst werden, welche Ereignisse diese Tags auslösen und welche Daten an die Datenschicht gesendet werden. Der Vorschaumodus funktioniert ähnlich wie der Tag Assistant. Weitere Informationen zum Vorschaumodus
Manuelle Codeprüfung
Für eine umfassendere Analyse vorhandener Tag-Konfigurationen können Sie eine manuelle Codeprüfung durchführen. Suchen Sie in Ihrem Quellcode nach einigen dieser gängigen Tag-Keywords, um potenzielle Tag-Konfigurationen zu identifizieren:
gtag(: Dies ist der Anfang fürgtag()-Befehle. Diese Codefragmente enthalten oft zusätzliche Instrumentierung.googletagmanager.com: Über diese Domain werden sowohl Tag Manager- als auch gtag.js-Funktionen geladen. So können Sie diese Arten von Tags leichter finden.
Wenn Sie bereits gtag.js oder Google Tag Manager verwenden, können Sie möglicherweise vorhandene Tags oder Instrumentierung aktualisieren, anstatt neue Konfigurationen zu implementieren.
dataLayer: Damit lässt sich feststellen, ob Code für die Datenebene eingerichtet wurde, und obdataLayer.push()-Aufrufe mit Instrumentierung für bestimmte Ereignisse erfolgen.analytics.jsoderga.js: Dateinamen der Bibliotheken, die für ältere Google Analytics-Implementierungen verwendet werden.conversion.jsoderconversion_async.js: Dateinamen der Bibliotheken, die für die Google Ads-Conversion-Analyse verwendet werden.optimize.js: Wird für Google Optimize-Tags verwendet.- Tag-Management-Systeme von Drittanbietern, die Google-Tags enthalten können Suchen Sie in Ihrem Quellcode nach Tag-Management-Systemen von Drittanbietern, z.B.
utag.jsoder_satellite.
gtag.js
Wenn Sie das Google-Tag-Snippet über das Google Tag Manager-Dashboard auf Ihrer Website hinzugefügt haben, können Sie das Tag prüfen, um mehr über seine Verwendung zu erfahren. Das Basis-Tag sieht in etwa so aus:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
Unter Umständen werden mehrere Zeilen mit dem Text gtag('config',...) für zusätzliche Produkte und Konten angezeigt. Beispiel:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Jede config-Zeile enthält das Produktpräfix (das signalisiert, welches Produkt konfiguriert wird), gefolgt von der ID für das zu konfigurierende Konto. Weitere Informationen zu den Produktpräfixen finden Sie unten.
Produktpräfixe für das Google-Tag
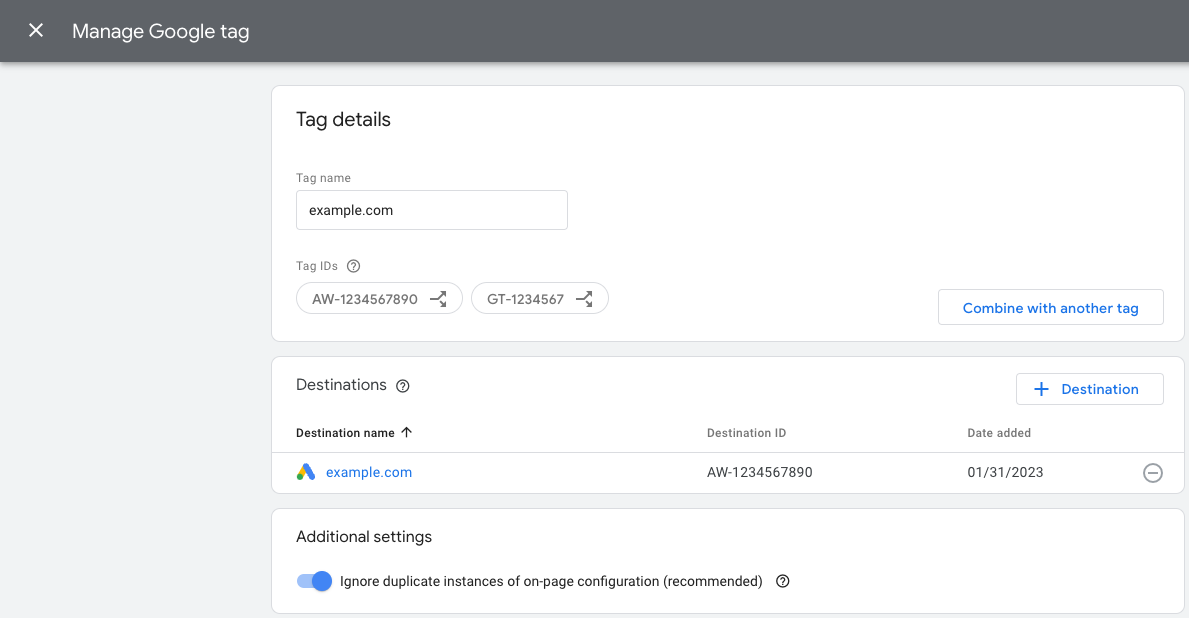
Mit einer Tag-ID wird ein Google-Tag identifiziert. Ein einzelnes Google-Tag kann mehrere Tag-IDs haben. Wenn Sie beispielsweise Google Ads verwenden, hat das Tag jetzt zwei IDs: eine alte ID (AW) und eine Google-Tag-ID (GT). Die Tag-IDs sind austauschbar. In der folgenden Tabelle finden Sie eine Übersicht darüber, welche Tags mit dem Google-Tag kompatibel sind.
Die Tag-IDs sind austauschbar. In der folgenden Tabelle finden Sie eine Übersicht darüber, welche Tags mit dem Google-Tag kompatibel sind.
| Präfix | ID-Typ | Beschreibung |
|---|---|---|
| GT-XXXXXX | Google-Tag | Jedes neu erstellte Google-Tag erhält das Präfix GT und eine eindeutige ID. |
| G-XXXXXX | Google-Tag (altes Präfix) | Google Analytics 4-Tags sind Google-Tags mit einem G-Präfix und einer eindeutigen ID. |
| AW-XXXXXX | Google-Tag (altes Präfix) | Google Ads-Tags sind Google-Tags mit dem Präfix AW und einer eindeutigen ID. |
| DC-XXXXXX | Google-Tag (altes Präfix) | Google Floodlight-Tags sind Google-Tags mit dem Präfix DC und einer eindeutigen ID. |
Webseiten, die mit dem Google-Tag konfiguriert sind, können eine ID mit dem Präfix „G“ oder „AW“ haben. Das Präfix „G“ bedeutet, dass das Google-Tag ursprünglich in Google Analytics erstellt wurde. Das Präfix „AW“ gibt an, dass Ihr Google-Tag ursprünglich in Google AdWords erstellt wurde. Die beiden IDs sind unterschiedliche Versionen Ihrer Tag-ID und können miteinander ausgetauscht werden. Wenn Sie also eine ID mit einem der Präfixe sehen, müssen Sie keine ID mit dem anderen Präfix hinzufügen. Weitere Informationen zum Einrichten von Tag-IDs
Google Tag Manager
Auf mit Tag Manager konfigurierten Webseiten ist ein Container-Tag installiert, das dem folgenden Beispiel ähnelt. Sie finden die Tag Manager-Container-ID im Containercode. Die Container-ID beginnt mit „GTM-“. Ein Beispiel für die Container-ID-Platzierung ist unten hervorgehoben.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Wenn Sie die Container-ID haben, öffnen Sie den Kontobereich von Google Tag Manager und klicken Sie auf , um nach dieser ID zu suchen. Anschließend können Sie die Tag-, Trigger- und Variablenkonfiguration für Ihre Website prüfen.
