Wichtig: Sie können sich nicht mehr für die Google Maps Platform-Premiumoption registrieren. Auch für Neukunden ist sie nicht mehr verfügbar.
Willkommen bei der Google Maps Platform-Premiumoption
Nachdem du dich für die Google Maps Platform-Premiumoption registriert hast, erhältst du ein Begrüßungsschreiben von Google an die von dir angegebene Kontakt-E-Mail-Adresse. Das Begrüßungsschreiben enthält die folgenden wichtigen Informationen, die du immer zur Hand haben solltest:
- Projekt-ID
- Client-ID
- Privates URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) für deine Client-ID
- Google-Konto
Inhalt des Pakets
Mit deiner Premiumoption hast du Zugriff auf unser Dienstpaket. Für jede API finden Sie hier eine umfassende Dokumentation einschließlich Entwicklerleitfäden sowie API-Referenzhandbüchern:
| Web APIs | Web Service APIs | Mobile SDKs |
|---|---|---|
1 Die Places API ist nicht in der Lizenz für das Asset-Tracking der Premiumoption enthalten. Wenn du eine entsprechende Lizenz hast und die Places API verwenden möchtest, wende dich bitte an das für Google Maps APIs zuständige Vertriebsteam.
API-Bereitstellung
Wir haben alle APIs aktiviert, die du in deinem Google Cloud Console-Projekt erworben hast. Um auf diese APIs zuzugreifen, müssen Sie sich mit Ihrem Google-Konto anmelden und dann die entsprechende Projekt-ID auswählen (sie beginnt mit „Google Maps APIs for Business“, „Google Maps for Work“ oder „Google Maps“). Sowohl dein Konto als auch deine Projekt-ID findest du im Begrüßungsschreiben.
Authentifizierung und Autorisierung
Zum Durchführen von Anfragen bei unseren APIs musst du deine Anwendung entweder mit einem API-Schlüssel oder mit deiner Client-ID authentifizieren. Bei einigen APIs werden darüber hinaus digitale Signaturen benötigt.
API-Schlüssel
Mit einem API-Schlüssel können Sie Anfragen an alle unsere APIs senden. Um den Schlüssel zu erstellen, verwenden Sie das mit Ihrer Projekt-ID verknüpfte Cloud Console-Projekt. Mit einem API-Schlüssel kannst du Folgendes machen:
alle APIs in der Cloud Console verwalten
in der Cloud Console auf Echtzeitnutzungsdaten und Daten zum Nutzungsverlauf für bis zu 30 Tage zugreifen [Google Maps Platform-Messwerte]
Client-ID
Anstelle eines API-Schlüssels können Sie Ihre Client-ID verwenden, um Anfragen an alle APIs zu senden, mit Ausnahme von: Places API, Geolocation API, Roads API, Maps SDK for Android und Maps SDK for iOS.
Mit deiner Client-ID kannst du Folgendes machen:
in der Cloud Console Ihre Client-ID verwalten und auf Ihr privates URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) zugreifen
in der Cloud Console auf Echtzeitnutzungsdaten und Daten zum Nutzungsverlauf für bis zu 30 Tage zugreifen [Cloud Console-Messwerte]
Für Client-IDs wird ein Label mit folgendem Format verwendet:
project_number:<YOUR_PROJECT_NUMBER>den Parameter
channelin Anfragen verwenden, um ausführlichere Nutzungsberichte zu sehen
Verwaltung Ihrer Client-ID in der Google Cloud Console
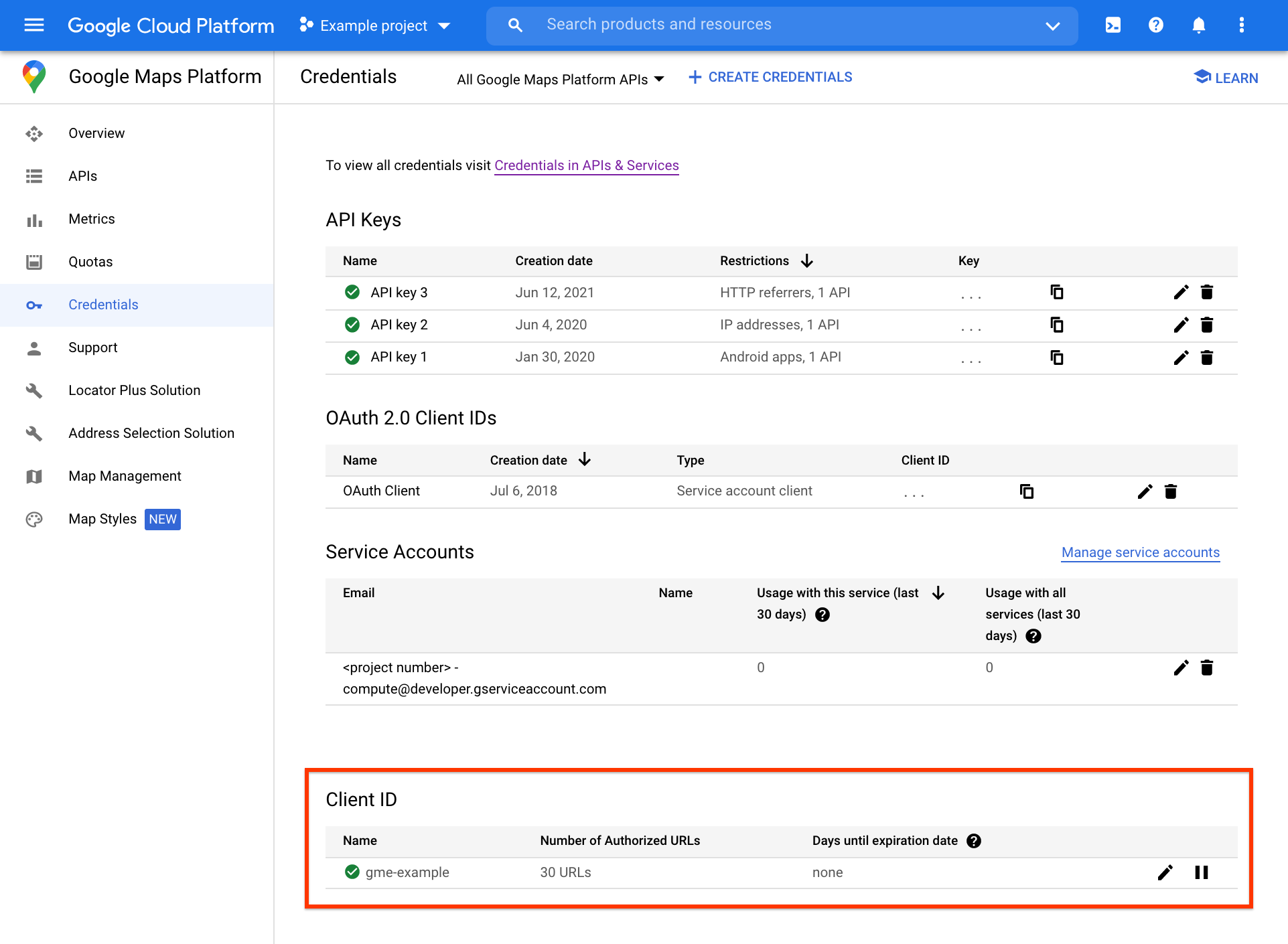
Die Funktion zur Verwaltung der Client-ID für die Premiumoption befindet sich in der Cloud Console unten auf der Google Maps Platform-Seite „Anmeldedaten“ im Bereich Client-ID.

Für weitere Verwaltungsaufgaben hinsichtlich der Client-ID, etwa URL-Autorisierung und Signatur-Secret, steht die separate Seite „Client-ID“ zur Verfügung. Um sie aufzurufen, klicken Sie ganz rechts im Bereich Client-ID auf das Symbol für Bearbeiten ().
Digitale Signaturen
Zusätzlich zu einem API-Schlüssel oder einer Client-ID ist für Anforderungen bei manchen APIs auch eine eindeutige digitale Signatur erforderlich, um auf das Kontingent und die Funktionen deiner Premiumoption zuzugreifen. Digitale Signaturen können mit dem privaten URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) generiert werden, das Sie im Begrüßungsschreiben erhalten haben (es ist auch in der Cloud Console verfügbar). Digitale Signaturen müssen insbesondere dann verwendet werden, wenn du Folgendes nutzt:
eine Client-ID mit den Webdienst-APIs, der Google Maps Static API oder der Street View Static API
einen API-Schlüssel mit der Google Maps Static API oder der Street View Static API
Weitere Informationen
Ausführliche Anleitungen zum Verwenden eines API-Schlüssels oder einer Client-ID und zum Generieren digitaler Signaturen finden Sie unter Authentifizierung für die Premiumoption.
Häufig gestellte Fragen
Wenn du Fragen zur Google Maps Platform hast, lies unsere häufig gestellten Fragen (FAQ):
Hilfe erhalten
Als Kunde mit Google Maps Platform-Premiumoption dürfen Sie die Cloud Console nutzen. Dort finden Sie die Kontaktdaten des Supports und können auf exklusive Tools und Ressourcen zugreifen. Weitere Informationen findest du unter Support und Ressourcen für Google Maps Platform.
