Wichtig: Sie können sich nicht mehr für die Google Maps Platform-Premiumoption registrieren. Auch für Neukunden ist sie nicht mehr verfügbar.
Willkommen bei der Google Maps Platform-Premiumoption
Nachdem Sie sich für die Google Maps Platform-Premiumoption registriert haben, erhalten Sie ein Begrüßungsschreiben von Google an die von Ihnen angegebene Kontakt-E-Mail-Adresse. Das Begrüßungsschreiben enthält die Informationen, die Sie für den Einstieg benötigen:
- Projekt-ID
- Client-ID
- Privates URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) für Ihre Client-ID
- Google-Konto
Inhalt des Pakets
Mit der Premiumoption haben Sie Zugriff auf unser Dienstpaket und auf die Dokumentation für jede API, einschließlich Entwicklerleitfäden und API-Referenzhandbüchern.
| Web APIs | Web Service APIs | Mobile SDKs |
|---|---|---|
1 Die Places API ist nicht in der Lizenz für das Asset-Tracking der Premiumoption enthalten. Wenn Sie eine entsprechende Lizenz haben und die Places API verwenden möchten, wenden Sie sich bitte an das für Google Maps APIs zuständige Vertriebsteam.
API-Bereitstellung
Alle APIs, die Sie in Ihrem Google Cloud Console-Projekt erworben haben, sind aktiviert. Um auf diese APIs zuzugreifen, müssen Sie sich mit Ihrem Google-Konto anmelden und dann die entsprechende Projekt-ID auswählen (sie beginnt mit „Google Maps APIs for Business“, „Google Maps for Work“ oder „Google Maps“). Sowohl Ihr Konto als auch Ihre Projekt-ID finden Sie im Begrüßungsschreiben.
Authentifizierung und Autorisierung
Um Anfragen an unsere APIs senden zu können, müssen Sie Ihre Anwendung entweder mit einem API-Schlüssel oder mit Ihrer Client-ID authentifizieren. Bei einigen APIs werden darüber hinaus digitale Signaturen benötigt.
API-Schlüssel
Mit einem API-Schlüssel können Sie Anfragen an alle unsere APIs authentifizieren. Um den Schlüssel zu erstellen, verwenden Sie das mit Ihrer Projekt-ID verknüpfte Cloud Console-Projekt. Mit einem API-Schlüssel können Sie:
Alle APIs in der Cloud Console verwalten
in der Cloud Console auf Echtzeitnutzungsdaten und Daten zum Nutzungsverlauf für bis zu 30 Tage zugreifen [Google Maps Platform-Messwerte]
Client-ID
Anstelle eines API-Schlüssels können Sie Ihre Client-ID verwenden, um Anfragen an eine der APIs zu richten, außer an: Places API, Geolocation API, Roads API, Maps SDK for Android und Maps SDK for iOS.
Mit Ihrer Client-ID können Sie:
In der Cloud Console können Sie Ihre Client-ID verwalten und auf Ihr privates URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) zugreifen.
Auf der Seite Cloud Console-Messwerte können Sie auf Echtzeitnutzungsdaten und Daten zum Nutzungsverlauf für bis zu 30 Tage für Ihre Anwendung zugreifen.
Für Client-IDs wird ein Label mit folgendem Format verwendet:
project_number:<YOUR_PROJECT_NUMBER>.den
channel-Parameter in Anfragen verwenden, um ausführlichere Nutzungsberichte zu sehen
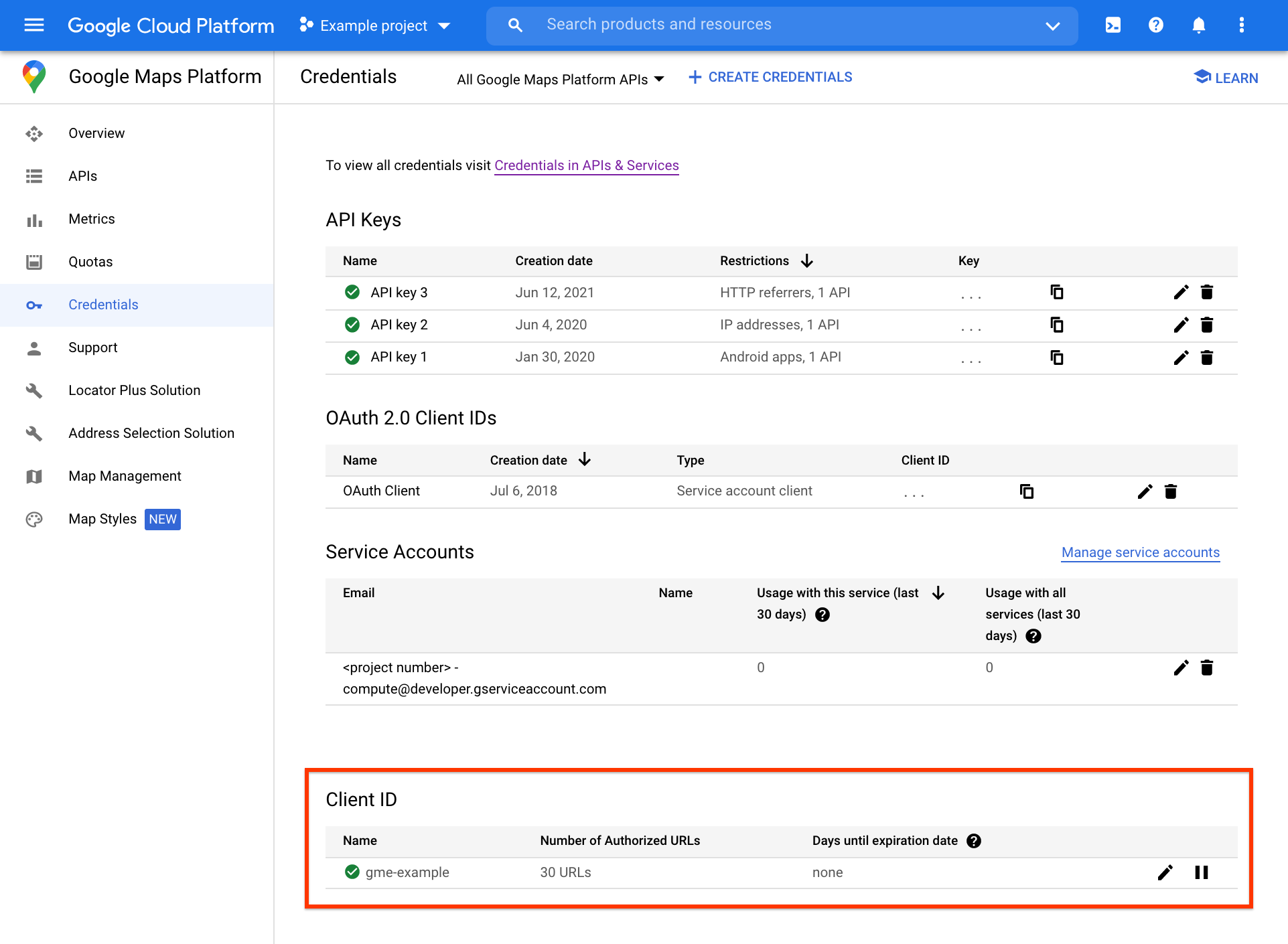
Wo kann ich meine Client-ID in der Google Cloud Console verwalten?
Die Funktion zur Verwaltung der Client-ID für die Premiumoption befindet sich in der Cloud Console unten auf der Google Maps Platform-Seite „Anmeldedaten“ im Bereich Client-ID.

Für weitere Verwaltungsaufgaben hinsichtlich der Client-ID, etwa URL-Autorisierung und Signatur-Secret, steht die separate Seite „Client-ID“ zur Verfügung. Um sie aufzurufen, klicken Sie ganz rechts im Bereich Client-ID auf das Symbol für Bearbeiten ().
Digitale Signaturen
Zusätzlich zu einem API-Schlüssel oder einer Client-ID ist für Anforderungen bei manchen APIs auch eine eindeutige digitale Signatur erforderlich, um auf das Kontingent und die Funktionen Ihrer Premiumoption zuzugreifen. Digitale Signaturen können mit dem privaten URL-Signatur-Secret (auch kryptografischer Schlüssel genannt) generiert werden, das Sie im Begrüßungsschreiben erhalten haben (es ist auch in der Cloud Console verfügbar). Digitale Signaturen müssen insbesondere dann verwendet werden, wenn Sie Folgendes nutzen:
eine Client-ID mit den Webdienst-APIs, der Google Maps Static API oder der Street View Static API
einen API-Schlüssel mit der Google Maps Static API oder der Street View Static API
Weitere Informationen
Ausführliche Anleitungen zum Verwenden eines API-Schlüssels oder einer Client-ID und zum Generieren digitaler Signaturen finden Sie unter Authentifizierung für die Premiumoption.
Häufig gestellte Fragen
Wenn Sie Fragen zur Google Maps Platform haben, lesen Sie unsere häufig gestellten Fragen (FAQs):
Hilfe erhalten
Als Kunde mit Google Maps Platform-Premiumoption dürfen Sie die Cloud Console nutzen. Dort finden Sie die Kontaktdaten des Supports und können auf exklusive Tools und Ressourcen zugreifen. Weitere Informationen finden Sie unter Support und Ressourcen für die Google Maps Platform.

