เอกสารนี้แสดงข้อกำหนดที่เกี่ยวข้องกับแอปพลิเคชันทั้งหมด ที่พัฒนาด้วย Places API (ใหม่) รวมถึงบริการเติมข้อความอัตโนมัติ (ใหม่) ซึ่งเป็นส่วนหนึ่งของ API นั้น ดูข้อมูลทั่วไปเพิ่มเติมสำหรับนักพัฒนาแอป Google Maps ได้ในข้อกำหนดในการให้บริการของ Google Maps Platform
นโยบาย
ส่วนนี้จะอธิบายนโยบายที่เกี่ยวข้องกับ Places API นโยบายมีหลักเกณฑ์และข้อกำหนดในการใช้งานจริง เพื่อช่วยให้คุณใช้บริการได้อย่างถูกต้อง และสอดคล้องกับความคาดหวังของ Google Maps Platform
ข้อยกเว้นจากข้อจำกัดในการแคช
โปรดทราบว่ารหัสสถานที่ซึ่งใช้เพื่อระบุสถานที่ที่ไม่ซ้ำกันจะได้รับการยกเว้นจากข้อจํากัดในการแคช
ดังนั้นคุณจึงจัดเก็บค่ารหัสสถานที่ได้โดยไม่มีกำหนด
ระบบจะแสดงรหัสสถานที่ในฟิลด์ place_id ใน
การตอบกลับ API ดูวิธีบันทึก รีเฟรช และจัดการรหัสสถานที่ในคู่มือรหัสสถานที่
ประเทศและเขตแดนในเขตเศรษฐกิจยุโรป
ผลิตภัณฑ์นี้มีข้อกำหนดในการให้บริการที่แตกต่างกันสำหรับลูกค้าที่มีที่อยู่สำหรับการเรียกเก็บเงินใน เขตเศรษฐกิจยุโรป (EEA) และอาจมีฟังก์ชันการทำงานที่แตกต่างกันด้วย ก่อนสร้างด้วย Google Maps Platform โปรดอ่านข้อกำหนดและข้อมูลต่อไปนี้สำหรับ EEA โดยเฉพาะ
- ข้อกำหนดในการให้บริการของ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- ข้อกำหนดเฉพาะของบริการ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- คำถามที่พบบ่อยเกี่ยวกับ EEA
- ข้อกำหนดด้านความปลอดภัยบนท้องถนนของ Google Maps Platform
หากที่อยู่สำหรับการเรียกเก็บเงินไม่ได้อยู่ใน EEA ข้อกำหนดในการให้บริการต่อไปนี้จะมีผลกับคุณ
ข้อกำหนดการระบุแหล่งที่มาของ Google Maps
ส่วนนี้จะระบุข้อกำหนดในการระบุแหล่งที่มาและหลักเกณฑ์สำหรับการแสดง Google Maps และเนื้อหาผ่านแอปพลิเคชันของคุณ
แสดงการระบุแหล่งที่มาของ Google Maps
คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps เมื่อแสดงเนื้อหาจาก Google Maps Platform API ในแอปหรือเว็บไซต์ คุณไม่จำเป็นต้องเพิ่มการระบุแหล่งที่มาเพิ่มเติม หากเนื้อหาแสดงใน Google Maps ซึ่งมีการระบุแหล่งที่มาอยู่แล้ว
การระบุแหล่งที่มาของ Google Maps ที่รวมไว้
สำหรับการระบุแหล่งที่มาของ Google Maps ที่ Google Maps Platform มีให้ใน อินเทอร์เฟซผู้ใช้แล้ว เช่น ใน Places UI Kit ให้ทำดังนี้
- อย่านำการระบุแหล่งที่มาที่รวมไว้ออกไม่ว่าจะแสดงที่ใดก็ตาม ห้ามดัดแปลง ซ่อน หรือปิดบังการระบุแหล่งที่มา และตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนบนพื้นหลัง
- แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
- เมื่อทำการแก้ไขภาพ คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps ทั้งหมด
การระบุแหล่งที่มาด้วยโลโก้และข้อความของ Google Maps
การระบุแหล่งที่มาควรอยู่ในรูปแบบของโลโก้ Google Maps ทุกครั้งที่เป็นไปได้ ในกรณีที่มีพื้นที่จำกัด สามารถใช้ข้อความ Google Maps ได้ ผู้ใช้ปลายทางต้องทราบอย่างชัดเจนเสมอว่าเนื้อหาใดที่ Google Maps จัดหาให้

การระบุแหล่งที่มาด้วยโลโก้
ทำตามข้อกำหนดต่อไปนี้สำหรับการใช้โลโก้ Google Maps ในแอปหรือเว็บไซต์
ดาวน์โหลดโลโก้ Google Maps
ใช้ไฟล์โลโก้ Google Maps อย่างเป็นทางการ ดาวน์โหลดโลโก้ด้านล่างและปฏิบัติตามหลักเกณฑ์ในส่วนนี้
ดาวน์โหลดชิ้นงานการระบุแหล่งที่มาของ Google Mapsเมื่อใช้โลโก้ Google Maps โปรดปฏิบัติตามหลักเกณฑ์ต่อไปนี้
- อย่าแก้ไขโลโก้ไม่ว่าในลักษณะใด
- รักษาสัดส่วนของโลโก้เพื่อไม่ให้บิดเบี้ยว
- ใช้โลโก้แบบมีเส้นขอบบนพื้นหลังที่ยุ่งเหยิง เช่น แผนที่หรือรูปภาพ
- ใช้โลโก้แบบไม่มีเส้นขอบบนพื้นหลังเรียบ เช่น สีทึบหรือการไล่ระดับสีแบบบาง
ข้อกำหนดขนาดโลโก้
ปฏิบัติตามข้อกำหนดด้านขนาดต่อไปนี้สำหรับโลโก้ Google Maps- ความสูงขั้นต่ำของโลโก้: 16dp
- ความสูงของโลโก้สูงสุด: 19dp
- พื้นที่ว่างขั้นต่ำของโลโก้: 10dp ทางด้านซ้าย ขวา และบน 5dp ทางด้านล่าง
ดูข้อมูลเกี่ยวกับ dp ได้ที่ความหนาแน่นของพิกเซลในเว็บไซต์ Material Design

การเข้าถึงโลโก้
ทำตามข้อกำหนดด้านการช่วยเหลือพิเศษต่อไปนี้สำหรับโลโก้ Google Maps- รักษาระดับความแตกต่างที่เข้าถึงได้ระหว่างโลโก้กับพื้นหลัง
- ใส่ป้ายกำกับการช่วยเหลือพิเศษพร้อมข้อความ Google Maps

การระบุแหล่งที่มาของข้อความ
หากขนาดของอินเทอร์เฟซไม่รองรับการใช้โลโก้ Google Maps คุณสามารถสะกด Google Maps เป็นข้อความได้ ปฏิบัติตามหลักเกณฑ์ต่อไปนี้:

- โปรดอย่าแก้ไขข้อความ Google Maps ในลักษณะใดก็ตาม
- อย่าเปลี่ยนการใช้อักษรตัวพิมพ์ของ Google Maps
- อย่าวาง Google Maps ในหลายบรรทัด
- อย่าแปล Google Maps เป็นภาษาอื่น
- ป้องกันไม่ให้เบราว์เซอร์แปล Google Maps โดยใช้แอตทริบิวต์ HTML
translate="no"

จัดรูปแบบข้อความ Google Maps ตามที่อธิบายไว้ในตารางต่อไปนี้
ข้อกำหนดการจัดรูปแบบข้อความของ Google Maps พร็อพเพอร์ตี้ สไตล์ ชุดแบบอักษร Roboto คุณจะโหลดฟอนต์หรือไม่ก็ได้ ชุดแบบอักษรสำรอง แบบอักษรเนื้อหาแบบ Sans Serif ที่ใช้ในผลิตภัณฑ์อยู่แล้ว หรือ "Sans-Serif" เพื่อเรียกใช้แบบอักษรเริ่มต้นของระบบ รูปแบบอักษร ปกติ น้ำหนักแบบอักษร 400 สีแบบอักษร สีขาว สีดำ (#1F1F1F) หรือสีเทา (#5E5E5E) รักษาระดับคอนทราสต์ที่เข้าถึงได้ (4.5:1) กับพื้นหลัง ขนาดตัวอักษร ขนาดแบบอักษรขั้นต่ำ: 12sp
ขนาดแบบอักษรสูงสุด: 16sp
ดูข้อมูลเกี่ยวกับ sp ได้ที่หน่วยขนาดแบบอักษรในเว็บไซต์ Material Designระยะห่างระหว่างตัวอักษร ปกติ
ตัวอย่าง CSS
CSS ต่อไปนี้จะแสดงผล Google Maps ด้วยรูปแบบการพิมพ์และสีที่เหมาะสมบนพื้นหลังสีขาวหรือสีอ่อน
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ข้อกำหนดด้านภาพ
ปฏิบัติตามข้อกำหนดต่อไปนี้สำหรับการแสดงภาพของการระบุแหล่งที่มาของ Google Mapsวางตำแหน่งการระบุแหล่งที่มาไว้ใกล้กับด้านบนหรือด้านล่างของเนื้อหา และภายในคอนเทนเนอร์ภาพเดียวกัน สําหรับเนื้อหาบรรทัดเดียว คุณสามารถวางตําแหน่งการระบุแหล่งที่มาทางด้านขวาหรือซ้ายได้
แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
- อย่าสื่อให้เข้าใจผิดเกี่ยวกับ Google Maps โดยการอ้างอิงร่วมกับเนื้อหาที่ไม่ใช่ Google Maps Platform
- ตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนและอ่านได้เสมอ ห้ามนำออก ซ่อน ปิดบัง หรือแก้ไข
ภาพต่อไปนี้แสดงตัวอย่างข้อกำหนดด้านภาพเหล่านี้



ผู้ให้บริการข้อมูลบุคคลที่สาม
ข้อมูลและรูปภาพบางส่วนในผลิตภัณฑ์แผนที่ของเรามาจากผู้ให้บริการที่ไม่ใช่ Google สำหรับผลิตภัณฑ์บางอย่าง เช่น Map Tiles API เราอาจระบุแหล่งที่มาที่จำเป็นแก่คุณ สำหรับผู้ให้บริการข้อมูลบุคคลที่สาม ในกรณีดังกล่าว ข้อความการระบุแหล่งที่มาต้องระบุชื่อ "Google Maps" และผู้ให้บริการข้อมูลที่เกี่ยวข้อง เช่น "ข้อมูลแผนที่: Google, Maxar Technologies" เมื่อ Google ระบุแหล่งที่มาของบุคคลที่สาม การระบุเพียง "Google Maps" หรือโลโก้ Google ไม่ถือเป็นการระบุแหล่งที่มาที่เหมาะสม
ข้อกำหนดอื่นๆ ในการระบุแหล่งที่มา
ข้อกำหนดการระบุแหล่งที่มาต่อไปนี้มีไว้สำหรับ Places API โดยเฉพาะ
การเติมข้อความอัตโนมัติสำหรับที่อยู่ของผู้ใช้ปลายทาง
เมื่อผู้ใช้ปลายทางใช้ฟังก์ชันการเติมข้อความอัตโนมัติภายในแอปพลิเคชันของลูกค้าเพื่อพิมพ์ ที่อยู่ถนนล่วงหน้า และผู้ใช้ปลายทางได้ระบุที่อยู่ถนนดังกล่าวอย่างครบถ้วนและถูกต้อง โดยไม่ต้องใช้การเติมข้อความอัตโนมัติ ที่อยู่ที่ผู้ใช้ปลายทางเลือกจะไม่ อยู่ภายใต้ข้อจํากัดด้านเนื้อหาของ Google Maps ในข้อตกลง Google Maps Platform ข้อยกเว้นนี้มีผลเฉพาะกับที่อยู่บนถนนที่ผู้ใช้ปลายทางเลือกและมีผลเฉพาะกับ ธุรกรรมที่เฉพาะเจาะจงของผู้ใช้ปลายทางรายนั้นเท่านั้น โดยไม่มีผลกับรายการที่อยู่ที่แนะนำ ซึ่งมาจากฟังก์ชันการเติมข้อความอัตโนมัติหรือเนื้อหาอื่นๆ ของ Google Maps ข้อยกเว้นนี้ไม่มีผลกับฟังก์ชันการค้นหา POI หรือที่อยู่ที่ให้บริการโดยบริการอื่นๆ ของ Google Maps Platform

ในรูปภาพก่อนหน้า รายการที่อยู่ทางด้านซ้ายยังคงอยู่ภายใต้ข้อจำกัดเกี่ยวกับ เนื้อหา Google Maps เมื่อผู้ใช้ปลายทางเลือกที่อยู่ที่ต้องการแล้ว ที่อยู่นั้นจะไม่ขึ้นอยู่กับข้อจำกัดเกี่ยวกับเนื้อหา Google Maps โดยมีวัตถุประสงค์เพื่อธุรกรรมที่เกี่ยวข้องของผู้ใช้ปลายทางรายนั้นเท่านั้น
การระบุแหล่งที่มาของบุคคลที่สาม
ทําตามวิธีการเหล่านี้เพื่อดึงข้อมูลการระบุแหล่งที่มาของบุคคลที่สาม และเพื่อแสดง การระบุแหล่งที่มาในแอป
เรียกข้อมูลการระบุแหล่งที่มาจากสถานที่
หากแอปแสดงข้อมูลที่ได้จากการเรียกใช้รายละเอียดสถานที่ด้วยรหัสสถานที่ แอปต้องแสดงการระบุแหล่งที่มาของบุคคลที่สามสำหรับรายละเอียดสถานที่ที่ได้รับด้วย
การระบุแหล่งที่มาในออบเจ็กต์
Place
ของการตอบกลับจะแสดงด้วยออบเจ็กต์
Attribution
หากต้องการเพิ่ม Attribution ลงในการตอบกลับ ให้ใส่
places.attributions (การค้นหาใกล้เคียงและการค้นหาข้อความ) หรือ attributions
(รายละเอียดสถานที่) ใน
ฟิลด์มาสก์ของคำขอ
ฟิลด์ของออบเจ็กต์ Attribution คือสตริงที่มี provider
และ providerUri ของการระบุแหล่งที่มา หรือสตริงว่างหากไม่มีการระบุแหล่งที่มาที่จะแสดง
แสดงการระบุแหล่งที่มาของรูปภาพ
หากแอปแสดงรูปภาพ คุณต้องแสดงการระบุแหล่งที่มาของผู้แต่งสำหรับรูปภาพแต่ละรูปที่มีการระบุแหล่งที่มา
รายละเอียดเกี่ยวกับรูปภาพในออบเจ็กต์
Place
ของการตอบกลับจะอยู่ในอาร์เรย์ photos หากต้องการเพิ่มphotos
อาร์เรย์ลงในการตอบกลับ ให้ใส่ places.photos (การค้นหาใกล้เคียงและการค้นหาข้อความ) หรือ
photos (รายละเอียดสถานที่) ใน
Field Mask ของคำขอ
องค์ประกอบแต่ละรายการของอาร์เรย์ photos คืออินสแตนซ์ของ
Photo
ซึ่งมีอาร์เรย์ authorAttributions ประเภท
AuthorAttribution
ฟิลด์ของออบเจ็กต์ AuthorAttribution เป็นสตริงที่มี displayName, uri และ photoUri ของการระบุแหล่งที่มา หรือสตริงว่างหากไม่มีการระบุแหล่งที่มาที่จะแสดง
แสดงรีวิว
ออบเจ็กต์ Place
ในการตอบกลับจะมีรีวิวได้สูงสุด 5 รายการ คุณจะเลือกแสดงรีวิวเหล่านี้ในแอปก็ได้
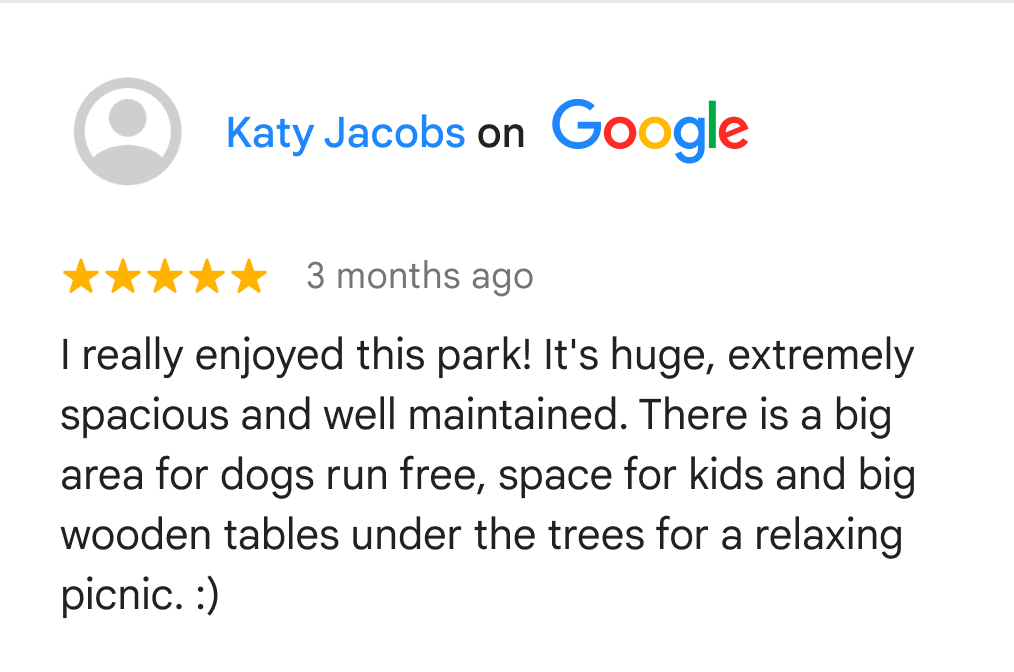
เมื่อแสดงรีวิวที่ผู้ใช้ Google เขียน คุณต้องวางชื่อผู้เขียนไว้ใกล้ๆ เมื่อมีรูปภาพของผู้เขียนในช่องการระบุแหล่งที่มาของผู้เขียนของออบเจ็กต์ Review เราขอแนะนําให้คุณใส่รูปภาพของผู้เขียน
และลิงก์ไปยังโปรไฟล์ของผู้เขียนด้วย รูปภาพต่อไปนี้แสดงตัวอย่าง
รีวิวของสวนสาธารณะ

นอกจากนี้ Google ยังขอแนะนำให้คุณแสดงวิธีจัดเรียงรีวิวต่อผู้ใช้ปลายทางด้วย
รีวิวแต่ละรายการในออบเจ็กต์
Place
ของการตอบกลับจะแสดงด้วยออบเจ็กต์
Review
หากต้องการเพิ่มออบเจ็กต์ Review ลงในการตอบกลับ ให้ใส่ places.reviews
(การค้นหาใกล้เคียงและการค้นหาข้อความ) หรือ reviews (รายละเอียดสถานที่) ใน
ฟิลด์มาสก์ของคำขอ
ฟิลด์ของออบเจ็กต์ Review มีการระบุแหล่งที่มา หรือว่างเปล่าหากไม่มีการระบุแหล่งที่มาที่จะแสดง
การระบุแหล่งที่มาของผลการค้นหา
ในยุโรป เมื่อใช้การจัดอันดับที่ไม่มีการดัดแปลงของ Google ผลิตภัณฑ์ค้นหาต้องมีข้อความอธิบายที่อยู่ห่างออกไปไม่เกิน 1 คลิก ซึ่งอธิบายปัจจัยหลักและน้ำหนักของปัจจัยหลักที่กำหนดการจัดอันดับผลการค้นหา ข้อความอธิบาย:
ส่วนหัว: เกี่ยวกับผลการค้นหาเหล่านี้
เนื้อหา: เมื่อคุณค้นหาธุรกิจหรือสถานที่ที่อยู่ใกล้ตําแหน่งนั้น Google Maps จะแสดงให้คุณเห็น ผลการค้นหาในพื้นที่ ปัจจัยหลายประการ เช่น ความเกี่ยวข้องหลัก ระยะทาง และความโดดเด่น ต่างส่งผลต่อผลลัพธ์ที่ดีที่สุดสำหรับการค้นหาของคุณ
ปุ่ม 1: ดูข้อมูลเพิ่มเติม
ข้อความ"ดูข้อมูลเพิ่มเติม" ควรลิงก์ไปยังบทความในศูนย์ช่วยเหลือ
ปุ่ม 2: ตกลง
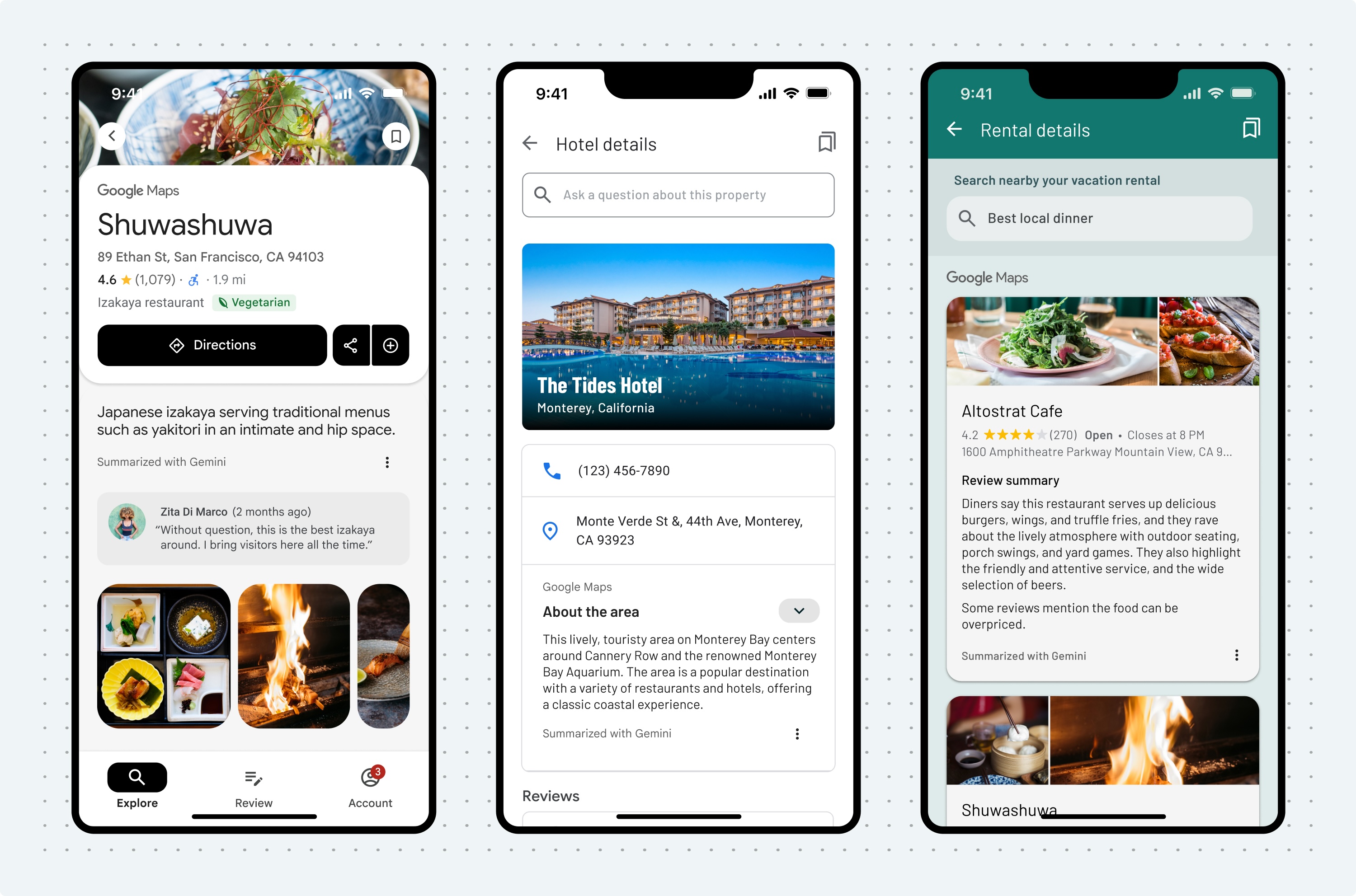
ข้อมูลสรุปที่ทำงานด้วยระบบ AI
เมื่อแสดงข้อมูลสรุปที่ทำงานด้วยระบบ AI ในแอป ซึ่งรวมถึงข้อมูลสรุปของสถานที่ พื้นที่ และรีวิว คุณต้องดำเนินการต่อไปนี้
- แสดงการระบุแหล่งที่มา ลิงก์การรายงาน และลิงก์อ้างอิงที่จำเป็นตามที่กำหนดไว้ด้านล่าง
- ผู้ใช้ปลายทางต้องอ่านข้อความสรุปทั้งหมดได้ตามที่ Google Maps ระบุ
แสดงข้อความการเปิดเผยข้อมูลสรุปที่ทำงานด้วยระบบ AI
เมื่อแสดงข้อมูลสรุปที่ AI ขับเคลื่อนไม่ว่าจะเป็นประเภทใด ให้ใส่ข้อความเปิดเผยที่แปลเป็นภาษาท้องถิ่น (ระบุไว้ในฟิลด์ disclosureText ของเนื้อหาการตอบกลับ) ไว้ใต้ข้อมูลสรุปทันที
ห้ามแก้ไขหรือเพิ่มข้อความการเปิดเผยข้อมูล
ที่ API ระบุ

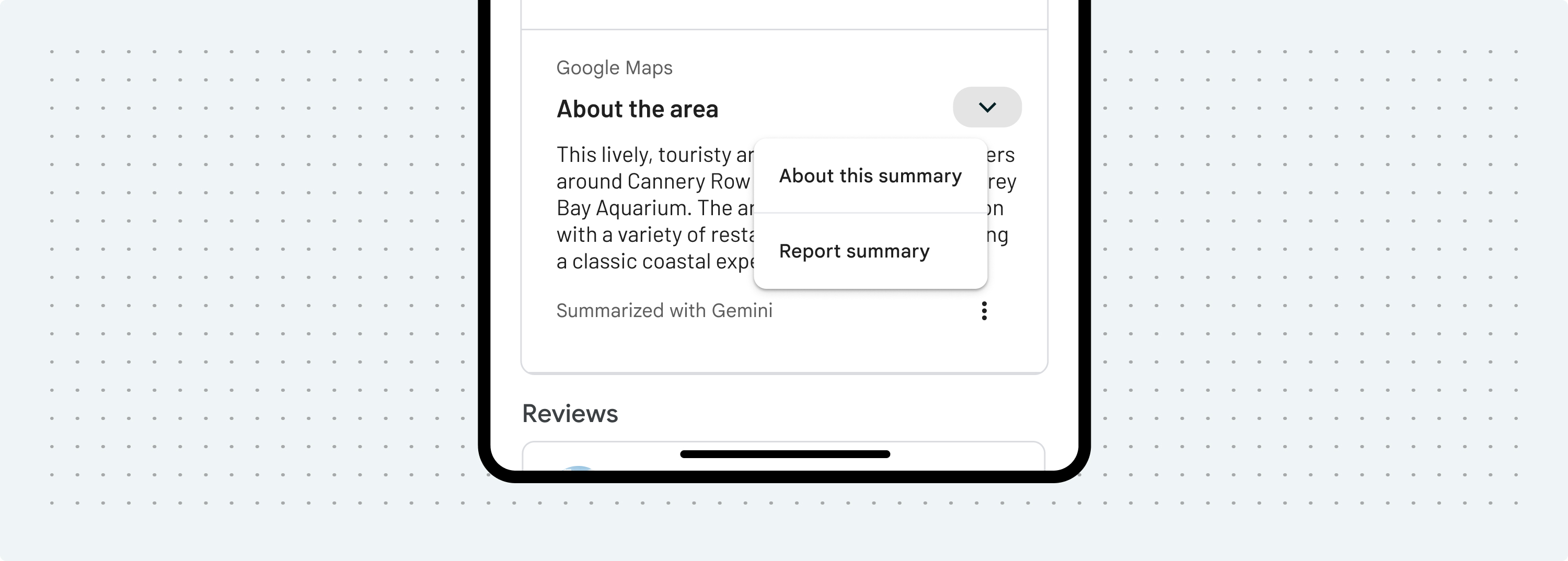
ข้อกำหนดเพิ่มเติมเกี่ยวกับข้อมูลสรุปสถานที่และพื้นที่
สรุปสถานที่และพื้นที่ที่แสดงในแอปของคุณต้องมีข้อความและลิงก์ที่จำเป็นต่อไปนี้
| ข้อความ | ข้อกำหนด |
|---|---|
| เกี่ยวกับข้อมูลสรุปนี้ | ใช้ลิงก์ต่อไปนี้เพื่อดู "วิธีที่ Google ใช้ในการค้นหาและนำข้อมูลธุรกิจในพื้นที่มาใช้": https://support.google.com/local-listings/answer/9851099 |
| รายงานข้อมูลสรุป |
ใช้ลิงก์ที่อยู่ในช่อง หมายเหตุ: ข้อมูลสรุปที่ทำงานด้วยระบบ AI ซึ่งให้บริการผ่าน Places API (ใหม่) เป็นไปตามนโยบายเนื้อหาและผลิตภัณฑ์ของ Google ไม่ว่าคุณจะอยู่ที่ใดในโลก คุณต้องแจ้งให้ผู้ใช้ปลายทางทราบว่าหากต้องการรายงานเนื้อหาที่ควรถูกนำออกจากบริการของ Google ตามกฎหมายที่เกี่ยวข้อง ผู้ใช้ควรรายงานโดยใช้ URL ของเนื้อหาที่แจ้ง ( |

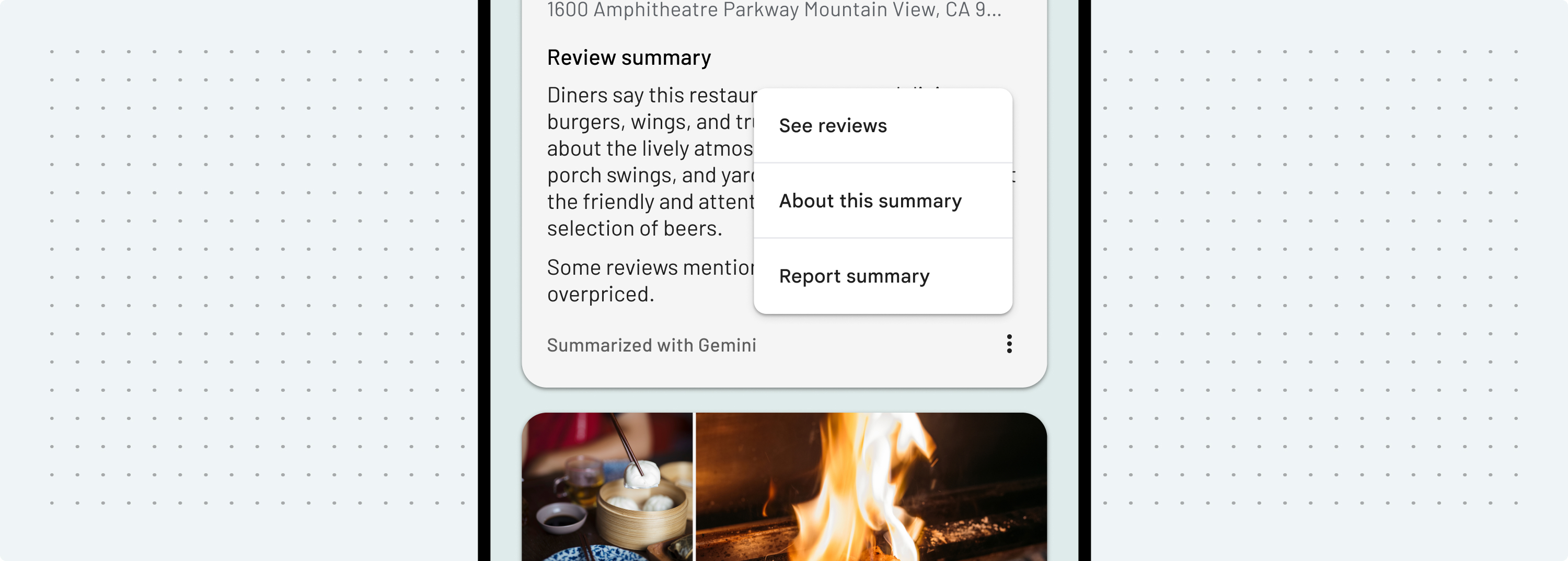
ข้อกำหนดของข้อมูลสรุปรีวิว
สรุปรีวิว ที่แสดงในแอปต้องมีส่วนหัวที่มีข้อความ "สรุป รีวิว" นอกจากนี้ คุณต้องใช้ข้อความและลิงก์ที่จำเป็นต่อไปนี้
| ข้อความ | ข้อกำหนด |
|---|---|
| เกี่ยวกับข้อมูลสรุปนี้ | ใช้ลิงก์ต่อไปนี้เพื่อดู "วิธีที่ Google ใช้ในการค้นหาและนำข้อมูลธุรกิจในพื้นที่มาใช้" https://support.google.com/local-listings/answer/9851099 |
| รายงานข้อมูลสรุป |
ใช้ลิงก์ที่อยู่ในฟิลด์ หมายเหตุ: ข้อมูลสรุปที่ทำงานด้วยระบบ AI ซึ่งให้บริการผ่าน Places API (ใหม่) เป็นไปตามนโยบายเนื้อหาและผลิตภัณฑ์ของ Google ไม่ว่าคุณจะอยู่ที่ใดในโลก คุณต้องแจ้งให้ผู้ใช้ปลายทางทราบว่าหากต้องการรายงานเนื้อหาที่ควรถูกนำออกจากบริการของ Google ตามกฎหมายที่เกี่ยวข้อง ผู้ใช้ควรรายงานโดยใช้ URL ของเนื้อหาที่แจ้ง ( |
| อ่านความคิดเห็น | ใช้ลิงก์ที่อยู่ในฟิลด์ reviewSummary.reviewsUri ของการตอบกลับ |

คำแนะนำในการแสดงผลสำหรับกรณีการใช้งานยานยนต์
Google ขอแนะนำให้แสดงข้อมูลสรุปที่ทำงานด้วยระบบ AI ในโหมดจอดรถ เพื่อประสบการณ์การใช้งานยานยนต์เพื่อความปลอดภัยของผู้ขับ หากแสดงข้อมูลสรุปในโหมดการขับขี่ ข้อมูลบนหน้าจอควรเรียบง่าย ชัดเจน และกระชับเพื่อให้ ผู้ขับขี่กลับมาสนใจท้องถนนได้อย่างรวดเร็ว
- ไม่เกิน 3 บรรทัด
- ไม่เกิน 120 อักขระหรือ 24 คำ
- ขนาดตัวอักษรด้านหน้าขั้นต่ำ 24dp
โดยเฉพาะอย่างยิ่งในบริบทของยานยนต์ นักพัฒนาแอปมีหน้าที่แสดงข้อมูลสรุปที่ทำงานด้วยระบบ AI ในลักษณะที่ปลอดภัยและเป็นไปตามกฎหมายและกฎระเบียบทั้งหมดในท้องถิ่น

