سرویس تکمیل خودکار در Places SDK برای iOS پیشبینیهای مکان را در پاسخ به سؤالات جستجوی کاربر برمیگرداند. همانطور که کاربر تایپ می کند، سرویس تکمیل خودکار پیشنهادهایی را برای مکان هایی مانند مشاغل، آدرس ها، به علاوه کدها و نقاط مورد علاقه برمی گرداند.
به روش های زیر می توانید تکمیل خودکار را به برنامه خود اضافه کنید:
- برای صرفه جویی در زمان توسعه و اطمینان از تجربه کاربری ثابت ، یک کنترل UI تکمیل خودکار اضافه کنید .
- پیشبینیهای مکان را به صورت برنامهریزی برای ایجاد یک تجربه کاربری سفارشیشده دریافت کنید .
افزودن یک کنترل UI تکمیل خودکار

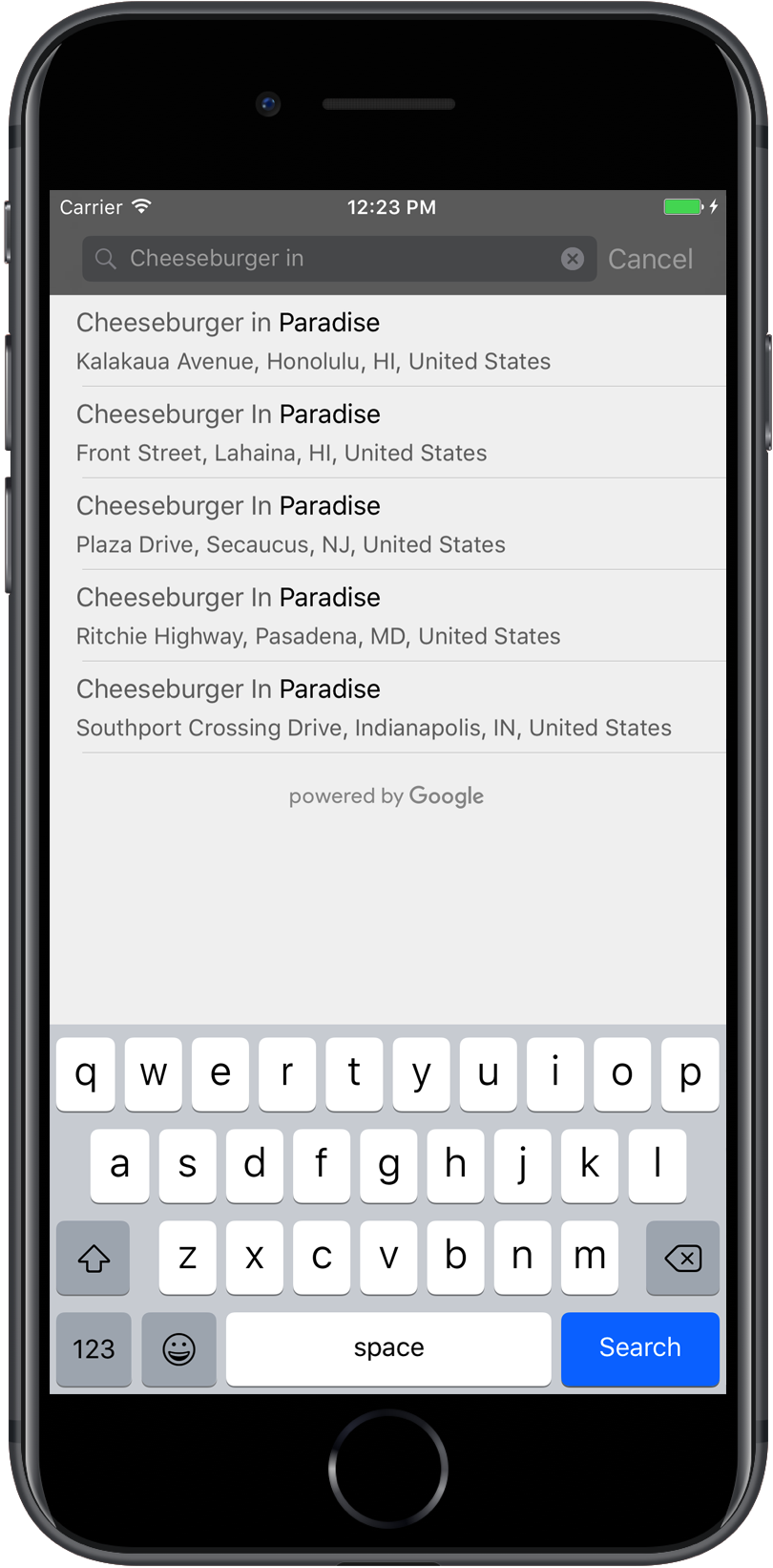
کنترل تکمیل خودکار UI یک گفتگوی جستجو با قابلیت تکمیل خودکار داخلی است. هنگامی که کاربر عبارات جستجو را وارد می کند، کنترل لیستی از مکان های پیش بینی شده را برای انتخاب ارائه می دهد. هنگامی که کاربر انتخابی انجام می دهد، یک نمونه GMSPlace برگردانده می شود که برنامه شما می تواند از آن برای دریافت جزئیات در مورد مکان انتخاب شده استفاده کند.
می توانید کنترل تکمیل خودکار UI را به روش های زیر به برنامه خود اضافه کنید:
اضافه کردن کنترل تمام صفحه
هنگامی که می خواهید یک زمینه مدال داشته باشید، از کنترل تمام صفحه استفاده کنید، جایی که رابط کاربری تکمیل خودکار به طور موقت جایگزین رابط کاربری برنامه شما می شود تا زمانی که کاربر انتخاب خود را انجام دهد. این قابلیت توسط کلاس GMSAutocompleteViewController ارائه شده است. هنگامی که کاربر مکانی را انتخاب می کند، برنامه شما یک تماس پاسخ دریافت می کند.
برای افزودن یک کنترل تمام صفحه به برنامه خود:
- یک عنصر UI در برنامه اصلی خود ایجاد کنید تا کنترل تکمیل خودکار UI را راه اندازی کنید، به عنوان مثال یک کنترل کننده لمسی در یک
UIButton. - پروتکل
GMSAutocompleteViewControllerDelegateرا در کنترلر نمای والد پیاده سازی کنید. - یک نمونه از
GMSAutocompleteViewControllerایجاد کنید و کنترل کننده view والد را به عنوان ویژگی delegate اختصاص دهید. - یک
GMSPlaceFieldبرای تعریف انواع داده مکان برای بازگشت ایجاد کنید. - یک
GMSAutocompleteFilterاضافه کنید تا پرس و جو را به نوع خاصی از مکان محدود کنید. -
GMSAutocompleteViewControllerبا استفاده از[self presentViewController...]ارائه دهید. - انتخاب کاربر را در روش delegate
didAutocompleteWithPlaceمدیریت کنید. - کنترلر را در متدهای delegate
didAutocompleteWithPlace،didFailAutocompleteWithErrorوwasCancelledرد کنید.
مثال زیر یکی از راههای ممکن برای راهاندازی GMSAutocompleteViewController در پاسخ به ضربه زدن کاربر روی یک دکمه نشان میدهد.
سریع
import UIKit
import GooglePlaces
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) |
UInt(GMSPlaceField.placeID.rawValue))!
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.types = [.address]
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: GMSAutocompleteViewControllerDelegate {
// Handle the user's selection.
func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) {
print("Place name: \(place.name)")
print("Place ID: \(place.placeID)")
print("Place attributions: \(place.attributions)")
dismiss(animated: true, completion: nil)
}
func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(_ viewController: GMSAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}هدف-C
#import "ViewController.h"
@import GooglePlaces;
@interface ViewController () <GMSAutocompleteViewControllerDelegate>
@end
@implementation ViewController {
GMSAutocompleteFilter *_filter;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self makeButton];
}
// Present the autocomplete view controller when the button is pressed.
- (void)autocompleteClicked {
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
// Specify the place data types to return.
GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID);
acController.placeFields = fields;
// Specify a filter.
_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
acController.autocompleteFilter = _filter;
// Display the autocomplete view controller.
[self presentViewController:acController animated:YES completion:nil];
}
// Add a button to the view.
- (void)makeButton{
UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLaunchAc addTarget:self
action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside];
[btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal];
btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0);
btnLaunchAc.backgroundColor = [UIColor blueColor];
[self.view addSubview:btnLaunchAc];
}
// Handle the user's selection.
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place ID %@", place.placeID);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// User canceled the operation.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
@endاضافه کردن یک کنترل کننده نتایج
زمانی که میخواهید کنترل بیشتری بر رابط کاربری ورودی متن داشته باشید، از کنترلکننده نتایج استفاده کنید. کنترلکننده نتایج بهصورت پویا نمایان شدن فهرست نتایج را بر اساس فوکوس رابط کاربری ورودی تغییر میدهد.
برای افزودن یک کنترلکننده نتایج به برنامه خود:
- یک
GMSAutocompleteResultsViewControllerایجاد کنید. - پروتکل
GMSAutocompleteResultsViewControllerDelegateرا در کنترلر view والد پیاده سازی کنید و کنترل کننده view والد را به عنوان ویژگی delegate اختصاص دهید. - یک شی
UISearchControllerایجاد کنید و درGMSAutocompleteResultsViewControllerبه عنوان آرگومان کنترلکننده نتایج ارسال کنید. -
GMSAutocompleteResultsViewControllerرا به عنوان ویژگیsearchResultsUpdaterUISearchControllerتنظیم کنید. -
searchBarبرایUISearchControllerبه رابط کاربری برنامه خود اضافه کنید. - انتخاب کاربر را در روش delegate
didAutocompleteWithPlaceمدیریت کنید.
چندین راه برای قرار دادن نوار جستجوی UISearchController در رابط کاربری برنامه شما وجود دارد:
- یک نوار جستجو به نوار ناوبری اضافه کنید
- یک نوار جستجو به بالای یک نما اضافه کنید
- با استفاده از نتایج popover یک نوار جستجو اضافه کنید
افزودن نوار جستجو به نوار پیمایش
مثال کد زیر اضافه کردن یک کنترلکننده نتایج، افزودن searchBar به نوار پیمایش و مدیریت انتخاب کاربر را نشان میدهد:
سریع
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}هدف-C
- (void)viewDidLoad {
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Put the search bar in the navigation bar.
[_searchController.searchBar sizeToFit];
self.navigationItem.titleView = _searchController.searchBar;
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Prevent the navigation bar from being hidden when searching.
_searchController.hidesNavigationBarDuringPresentation = NO;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
_searchController.active = NO;
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}افزودن نوار جستجو به بالای نمای
مثال کد زیر اضافه کردن searchBar به بالای یک نما را نشان می دهد.
سریع
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
هدف-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)];
[subView addSubview:_searchController.searchBar];
[_searchController.searchBar sizeToFit];
[self.view addSubview:subView];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
} به طور پیش فرض، UISearchController نوار ناوبری را هنگام ارائه پنهان می کند (این می تواند غیرفعال شود). در مواردی که نوار پیمایش قابل مشاهده و غیر شفاف است، UISearchController مکان را به درستی تنظیم نمی کند.
از کد زیر به عنوان راه حل استفاده کنید:
سریع
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
هدف-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
افزودن نوار جستجو با استفاده از نتایج popover
مثال کد زیر قرار دادن یک نوار جستجو در سمت راست نوار پیمایش و نمایش نتایج به صورت پاپاور را نشان می دهد.
سریع
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!)
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Keep the navigation bar visible.
searchController?.hidesNavigationBarDuringPresentation = false
searchController?.modalPresentationStyle = .popover
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
هدف-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
_searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f);
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Keep the navigation bar visible.
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.modalPresentationStyle = UIModalPresentationPopover;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}استفاده از منبع داده جدول
اگر برنامه شما دارای یک رابط کاربری متنی جستجوی سفارشی است، میتوانید از کلاس GMSAutocompleteTableDataSource برای هدایت نمای جدولی که نتایج را روی کنترلکننده view نمایش میدهد، استفاده کنید.
برای استفاده از GMSAutocompleteTableDataSource به عنوان منبع داده و نماینده UITableView در کنترلر View:
- پروتکل های
GMSAutocompleteTableDataSourceDelegateوUISearchBarDelegateرا در کنترلر view پیاده سازی کنید. - یک نمونه
GMSAutocompleteTableDataSourceایجاد کنید و view controller را به عنوان ویژگی delegate اختصاص دهید. -
GMSAutocompleteTableDataSourceبه عنوان منبع داده تنظیم کنید و خصوصیات نمونهUITableViewرا بر روی کنترلکننده view واگذار کنید. - در کنترل کننده ورودی متن جستجو، با
sourceTextHasChangedدرGMSAutocompleteTableDataSourceتماس بگیرید. - انتخاب کاربر را در روش delegate
didAutocompleteWithPlaceمدیریت کنید. - کنترلر را در متدهای delegate
didAutocompleteWithPlace،didFailAutocompleteWithError،wasCancelledرد کنید.
مثال کد زیر استفاده از کلاس GMSAutocompleteTableDataSource را برای هدایت نمای جدول یک UIViewController زمانی که UISearchBar جداگانه اضافه می شود، نشان می دهد.
سریع
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import GooglePlaces
import UIKit
class PlaceAutocompleteViewController: UIViewController {
private var tableView: UITableView!
private var tableDataSource: GMSAutocompleteTableDataSource!
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0))
searchBar.delegate = self
view.addSubview(searchBar)
tableDataSource = GMSAutocompleteTableDataSource()
tableDataSource.delegate = self
tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44))
tableView.delegate = tableDataSource
tableView.dataSource = tableDataSource
view.addSubview(tableView)
}
}
extension PlaceAutocompleteViewController: UISearchBarDelegate {
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Update the GMSAutocompleteTableDataSource with the search text.
tableDataSource.sourceTextHasChanged(searchText)
}
}
extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate {
func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.shared.isNetworkActivityIndicatorVisible = false
// Reload table data.
tableView.reloadData()
}
func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.shared.isNetworkActivityIndicatorVisible = true
// Reload table data.
tableView.reloadData()
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) {
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) {
// Handle the error.
print("Error: \(error.localizedDescription)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool {
return true
}
}
هدف-C
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlaceAutocompleteViewController.h"
@import GooglePlaces;
@import UIKit;
@interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate>
@end
@implementation PlaceAutocompleteViewController {
UITableView *tableView;
GMSAutocompleteTableDataSource *tableDataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
searchBar.delegate = self;
[self.view addSubview:searchBar];
tableDataSource = [[GMSAutocompleteTableDataSource alloc] init];
tableDataSource.delegate = self;
tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)];
tableView.delegate = tableDataSource;
tableView.dataSource = tableDataSource;
[self.view addSubview:tableView];
}
#pragma mark - GMSAutocompleteTableDataSourceDelegate
- (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator off.
UIApplication.sharedApplication.networkActivityIndicatorVisible = NO;
// Reload table data.
[tableView reloadData];
}
- (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator on.
UIApplication.sharedApplication.networkActivityIndicatorVisible = YES;
// Reload table data.
[tableView reloadData];
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place {
// Do something with the selected place.
NSLog(@"Place name: %@", place.name);
NSLog(@"Place address: %@", place.formattedAddress);
NSLog(@"Place attributions: %@", place.attributions);
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error {
// Handle the error
NSLog(@"Error %@", error.description);
}
- (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction {
return YES;
}
#pragma mark - UISearchBarDelegate
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// Update the GMSAutocompleteTableDataSource with the search text.
[tableDataSource sourceTextHasChanged:searchText];
}
@end
سفارشی کردن متن و رنگ پس زمینه
میتوانید رنگ تمام متنها و پسزمینهها را در کنترل تکمیل خودکار UI تنظیم کنید تا ویجت با ظاهر بصری برنامه شما مطابقت بیشتری داشته باشد. دو راه برای تنظیم رنگ های کنترل رابط کاربری وجود دارد:
- با استفاده از پروتکل بومی iOS UIappearance برای استایل جهانی کنترل های UI در صورت امکان. این تنظیمات برای بسیاری از عناصر کنترل UI اعمال می شود، اما نه همه.
- با استفاده از روشهای SDK در کلاسهای ویجت برای تنظیم ویژگیهایی که توسط پروتکل UIAppearance پشتیبانی نمیشوند.
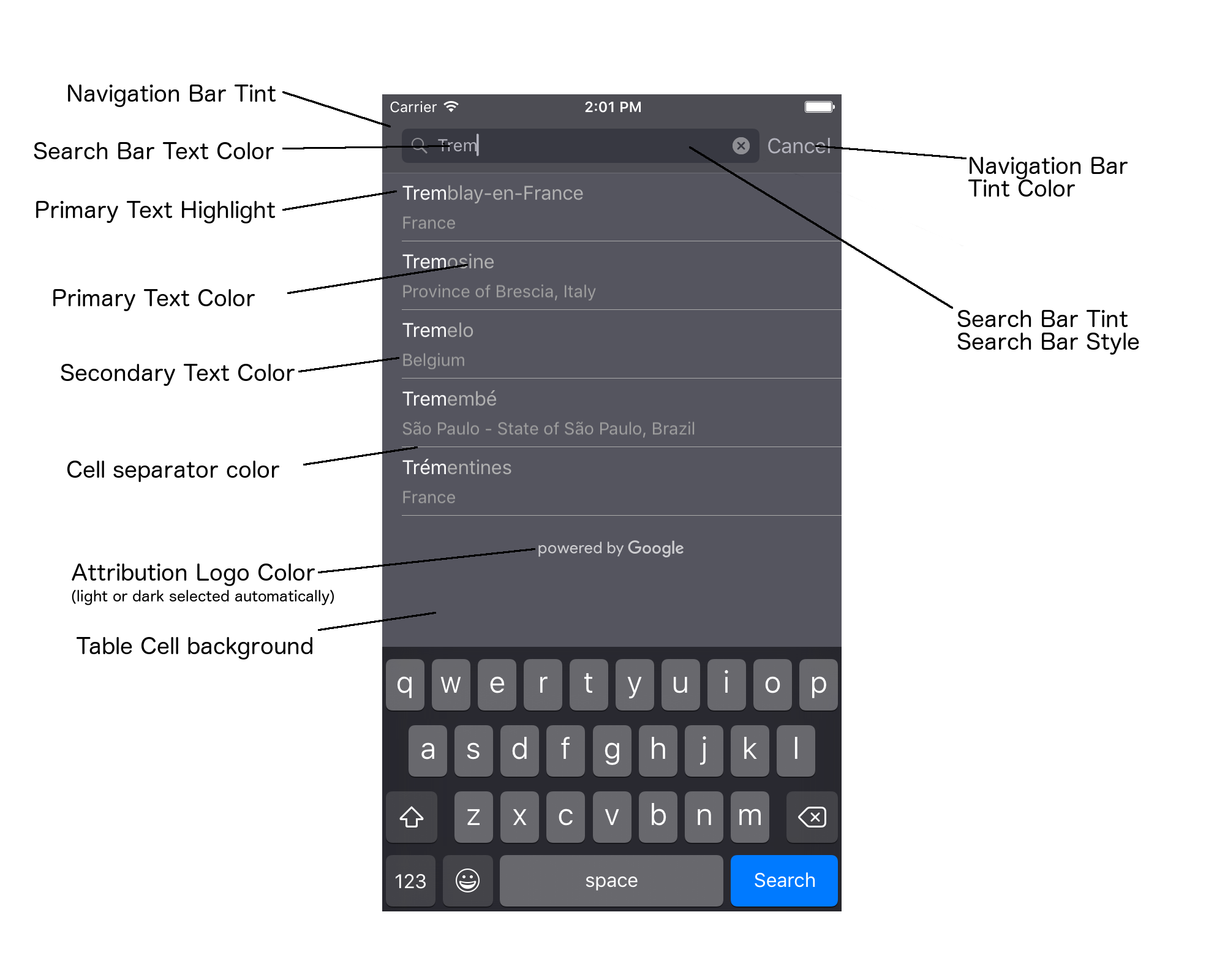
به طور معمول، برنامه شما از ترکیبی از پروتکل UIAppearance و روشهای SDK استفاده میکند. نمودار زیر نشان می دهد که کدام عناصر را می توان استایل کرد:

جدول زیر تمام عناصر UI را فهرست میکند و نحوه استایلسازی هر یک را نشان میدهد (پروتکل UIAappearance یا روش SDK).
| عنصر UI | روش | نحوه استایل دادن |
|---|---|---|
| رنگ نوار ناوبری (پسزمینه) | پروتکل UIappearance | در پراکسی UINavigationBar setBarTintColor فراخوانی کنید. |
| رنگ ته رنگ نوار پیمایش (کاشت متن نوار جستجو و دکمه لغو) | پروتکل UIappearance | در پراکسی UINavigationBar با setTintColor تماس بگیرید. |
| رنگ متن نوار جستجو | پروتکل UIappearance | NSForegroundColorAttributeName را در searchBarTextAttributes تنظیم کنید. |
| رنگ رنگ نوار جستجو | N/A | نوار جستجو نیمه شفاف است و به عنوان یک نسخه سایه دار از نوار پیمایش نمایش داده می شود. |
| رنگ متن مکاننمای نوار جستجو (متن جستجوی پیشفرض) | پروتکل UIappearance | NSForegroundColorAttributeName را در placeholderAttributes تنظیم کنید. |
| متن اصلی (همچنین برای خطا و متن پیام اعمال می شود) | روش SDK | با primaryTextColor تماس بگیرید. |
| برجسته کردن متن اصلی | روش SDK | با primaryTextHighlightColor تماس بگیرید. |
| متن ثانویه | روش SDK | با secondaryTextColor تماس بگیرید. |
| خطا و متن پیام | روش SDK | با primaryTextColor تماس بگیرید. |
| پس زمینه سلول جدول | روش SDK | tableCellBackgroundColor فراخوانی کنید. |
| رنگ جداکننده سلول جدول | روش SDK | tableCellSeparatorColor فراخوانی کنید. |
| دکمه "دوباره امتحان کنید". | روش SDK | tintColor فراخوانی کنید. |
| نشانگر فعالیت (پیشرفت اسپینر) | پروتکل UIappearance | setColor در پروکسی UIActivityIndicatorView فراخوانی کنید. |
| نشانواره «تأمین شده توسط Google»، تصویر ابر غمگین | N/A | نسخه سفید یا خاکستری به طور خودکار بر اساس کنتراست پس زمینه انتخاب می شود. |
| ذره بین و نمادهای متن شفاف در قسمت متن نوار جستجو | N/A | برای استایل دادن، تصاویر پیش فرض را با تصاویری با رنگ دلخواه جایگزین کنید. |
با استفاده از پروتکل UIappearance
میتوانید از پروتکل UIAppearance برای دریافت پروکسی ظاهری یک عنصر UI استفاده کنید، که سپس میتوانید از آن برای تنظیم رنگ عنصر UI استفاده کنید. هنگامی که یک اصلاح انجام می شود، همه نمونه های یک عنصر UI معین تحت تأثیر قرار می گیرند. برای مثال، مثال زیر به صورت سراسری رنگ متن کلاسهای UITextField را زمانی که در یک UISearchBar قرار دارند، به سبز تغییر میدهد:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil]
setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
برای اطلاعات بیشتر در مورد تعریف مقادیر رنگ، به مرجع کلاس UIColor مراجعه کنید.
قطعه کد زیر تمام دستورات پراکسی را که برای استایل دادن به همه چیز در کنترل UI تمام صفحه نیاز دارید نشان می دهد. این کد را به متد didFinishLaunchingWithOptions در Appdelegate.m اضافه کنید:
// Define some colors.
UIColor *darkGray = [UIColor darkGrayColor];
UIColor *lightGray = [UIColor lightGrayColor];
// Navigation bar background.
[[UINavigationBar appearance] setBarTintColor:darkGray];
[[UINavigationBar appearance] setTintColor:lightGray];
// Color of typed text in the search bar.
NSDictionary *searchBarTextAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.defaultTextAttributes = searchBarTextAttributes;
// Color of the placeholder text in the search bar prior to text entry.
NSDictionary *placeholderAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
// Color of the default search text.
// NOTE: In a production scenario, "Search" would be a localized string.
NSAttributedString *attributedPlaceholder =
[[NSAttributedString alloc] initWithString:@"Search"
attributes:placeholderAttributes];
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.attributedPlaceholder = attributedPlaceholder;
// Color of the in-progress spinner.
[[UIActivityIndicatorView appearance] setColor:lightGray];
// To style the two image icons in the search bar (the magnifying glass
// icon and the 'clear text' icon), replace them with different images.
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateHighlighted];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateNormal];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
// Color of selected table cells.
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor lightGrayColor];
[UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil]
.selectedBackgroundView = selectedBackgroundView;
تنظیم ویژگی های سبک کنترل رابط کاربری
زیرمجموعهای از عناصر کنترل رابط کاربری دارای ویژگیهایی هستند که تحت تأثیر پروتکل UIappearance قرار نمیگیرند و بنابراین باید مستقیماً تنظیم شوند. مثال کد زیر، تعریف رنگهای پیشزمینه و پسزمینه و اعمال آنها در یک نمونه کنترل رابط کاربری به نام acController را نشان میدهد. این کد را به متد onLaunchClicked در ViewController.m اضافه کنید:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
دریافت پیش بینی مکان به صورت برنامه ای
می توانید یک رابط کاربری جستجوی سفارشی به عنوان جایگزینی برای رابط کاربری ارائه شده توسط ویجت تکمیل خودکار ایجاد کنید. برای انجام این کار، برنامه شما باید پیش بینی مکان را به صورت برنامه ای دریافت کند. برنامه شما میتواند فهرستی از نامها و/یا آدرسهای پیشبینیشده مکانها را به یکی از روشهای زیر دریافت کند:
فراخوانی GMSPlacesClient findAutocompletePredictionsFromQuery:
برای دریافت فهرستی از نامهای مکان و/یا آدرسهای پیشبینیشده، ابتدا GMSPlacesClient را نمونهسازی کنید ، سپس متد GMSPlacesClient findAutocompletePredictionsFromQuery: را با پارامترهای زیر فراخوانی کنید:
- یک رشته
autocompleteQueryحاوی متن تایپ شده توسط کاربر. - یک
GMSAutocompleteSessionTokenکه برای شناسایی هر جلسه جداگانه استفاده می شود. برنامه شما باید همان نشانه را برای هر تماس درخواست تکمیل خودکار ارسال کند، سپس آن نشانه را به همراه شناسه مکان، در تماس بعدی بهfetchPlacefromPlaceID:برای بازیابی جزئیات مکان برای مکانی که توسط کاربر انتخاب شده است، ارسال کند. -
GMSAutocompleteFilterبرای:- تعصب یا محدود کردن نتایج به یک منطقه خاص.
- نتایج را به نوع خاصی از مکان محدود کنید.
- یک شیء
GMSPlaceLocationBias/Restriction که نتایج را به ناحیه خاصی که توسط کرانهای طول و عرض جغرافیایی مشخص شده است سوگیری می کند.
- یک روش بازگشت به تماس برای رسیدگی به پیشبینیهای برگشتی.
نمونههای کد زیر فراخوانی برای findAutocompletePredictionsFromQuery: .
سریع
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictions, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
let token = GMSAutocompleteSessionToken.init()
// Create a type filter.
let filter = GMSAutocompleteFilter()
filter.types = [.bank]
filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds,
southWestBounds);
placesClient?.findAutocompletePredictions(fromQuery: "cheesebu",
filter: filter,
sessionToken: token,
callback: { (results, error) in
if let error = error {
print("Autocomplete error: \(error)")
return
}
if let results = results {
for result in results {
print("Result \(result.attributedFullText) with placeID \(result.placeID)")
}
}
})
هدف-C
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictionsFromQuery:, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init];
// Create a type filter.
GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
[_placesClient findAutocompletePredictionsFromQuery:@"cheesebu"
filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) {
if (error != nil) {
NSLog(@"An error occurred %@", [error localizedDescription]);
return;
}
if (results != nil) {
for (GMSAutocompletePrediction *result in results) {
NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID);
}
}
}]; API روش برگشت تماس مشخص شده را فراخوانی می کند و در آرایه ای از اشیاء GMSAutocompletePrediction ارسال می کند.
هر شی GMSAutocompletePrediction حاوی اطلاعات زیر است:
-
attributedFullText– متن کامل پیشبینی، به شکلNSAttributedString. به عنوان مثال، خانه اپرای سیدنی، سیدنی، نیو ساوت ولز، استرالیا. هر محدوده متنی که با ورودی کاربر مطابقت دارد یک ویژگی دارد،kGMSAutocompleteMatchAttribute. می توانید از این ویژگی برای برجسته کردن متن مطابق در پرس و جو کاربر استفاده کنید، به عنوان مثال، همانطور که در زیر نشان داده شده است. -
placeID- شناسه مکان مکان پیش بینی شده. شناسه مکان یک شناسه متنی است که به طور منحصر به فرد مکان را شناسایی می کند. برای اطلاعات بیشتر درباره شناسه مکان، به نمای کلی شناسه مکان مراجعه کنید. -
distanceMeters- فاصله خط مستقیم ازoriginمشخص شده تا مقصد. اگر ویژگیoriginتنظیم نشود، هیچ مقدار فاصله برگردانده نخواهد شد.
مثال کد زیر نشان می دهد که چگونه با استفاده از enumerateAttribute ، قسمت هایی از نتیجه را که با متن جستجوی کاربر مطابقت دارند، با متن پررنگ برجسته کنید:
سریع
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize)
let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize)
let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString
bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) {
(value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in
let font = (value == nil) ? regularFont : boldFont
bolded.addAttribute(NSFontAttributeName, value: font, range: range)
}
label.attributedText = bolded
هدف-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]];
UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy];
[bolded enumerateAttribute:kGMSAutocompleteMatchAttribute
inRange:NSMakeRange(0, bolded.length)
options:0
usingBlock:^(id value, NSRange range, BOOL *stop) {
UIFont *font = (value == nil) ? regularFont : boldFont;
[bolded addAttribute:NSFontAttributeName value:font range:range];
}];
label.attributedText = bolded;
با استفاده از فچر
اگر میخواهید کنترل تکمیل خودکار خود را از ابتدا بسازید، میتوانید از GMSAutocompleteFetcher استفاده کنید که متد autocompleteQuery را در GMSPlacesClient میپیچد. واکشی درخواستها را کاهش میدهد و فقط نتایج آخرین متن جستجوی وارد شده را برمیگرداند. هیچ عنصر UI را ارائه نمی دهد.
برای پیاده سازی GMSAutocompleteFetcher مراحل زیر را انجام دهید:
- پروتکل
GMSAutocompleteFetcherDelegateرا پیاده سازی کنید. - یک شی
GMSAutocompleteFetcherایجاد کنید. - همزمان با تایپ کاربر،
sourceTextHasChangedدر واکشی را فراخوانی کنید. - پیشبینیها و خطاها را با استفاده از روشهای پروتکل
didAutcompleteWithPredictionsوdidFailAutocompleteWithErrorمدیریت کنید.
مثال کد زیر استفاده از واکشی را برای گرفتن ورودی کاربر و نمایش مکان مطابقت در نمای متنی نشان می دهد. عملکرد برای انتخاب مکان حذف شده است. FetcherSampleViewController از UIViewController در FetcherSampleViewController.h مشتق شده است.
سریع
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var textField: UITextField?
var resultText: UITextView?
var fetcher: GMSAutocompleteFetcher?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
edgesForExtendedLayout = []
// Set bounds to inner-west Sydney Australia.
let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366,
longitude: 151.134002)
let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725,
longitude: 151.200349)
// Set up the autocomplete filter.
let filter = GMSAutocompleteFilter()
filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner)
// Create a new session token.
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
// Create the fetcher.
fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter)
fetcher?.delegate = self
fetcher?.provide(token)
textField = UITextField(frame: CGRect(x: 5.0, y: 10.0,
width: view.bounds.size.width - 5.0,
height: 64.0))
textField?.autoresizingMask = .flexibleWidth
textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)),
for: .editingChanged)
let placeholder = NSAttributedString(string: "Type a query...")
textField?.attributedPlaceholder = placeholder
resultText = UITextView(frame: CGRect(x: 0, y: 65.0,
width: view.bounds.size.width,
height: view.bounds.size.height - 65.0))
resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0)
resultText?.text = "No Results"
resultText?.isEditable = false
self.view.addSubview(textField!)
self.view.addSubview(resultText!)
}
@objc func textFieldDidChange(textField: UITextField) {
fetcher?.sourceTextHasChanged(textField.text!)
}
}
extension ViewController: GMSAutocompleteFetcherDelegate {
func didAutocomplete(with predictions: [GMSAutocompletePrediction]) {
let resultsStr = NSMutableString()
for prediction in predictions {
resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText)
resultsStr.appendFormat("Place ID: %@\n", prediction.placeID)
}
resultText?.text = resultsStr as String
}
func didFailAutocompleteWithError(_ error: Error) {
resultText?.text = error.localizedDescription
}
}هدف-C
#import "FetcherSampleViewController.h"
#import <GooglePlaces/GooglePlaces.h>
#import <GoogleMapsBase/GoogleMapsBase.h>
@interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate>
@end
@implementation FetcherSampleViewController {
UITextField *_textField;
UITextView *_resultText;
GMSAutocompleteFetcher* _fetcher;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.edgesForExtendedLayout = UIRectEdgeNone;
// Set bounds to inner-west Sydney Australia.
CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002);
CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349);
GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init];
autocompleteFilter.locationRestriction =
GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner);
// Create the fetcher.
_fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil
filter:filter];
_fetcher.delegate = self;
// Set up the UITextField and UITextView.
_textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f,
0,
self.view.bounds.size.width - 5.0f,
44.0f)];
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[_textField addTarget:self
action:@selector(textFieldDidChange:)
forControlEvents:UIControlEventEditingChanged];
_resultText =[[UITextView alloc] initWithFrame:CGRectMake(0,
45.0f,
self.view.bounds.size.width,
self.view.bounds.size.height - 45.0f)];
_resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f];
_resultText.text = @"No Results";
_resultText.editable = NO;
[self.view addSubview:_textField];
[self.view addSubview:_resultText];
}
- (void)textFieldDidChange:(UITextField *)textField {
NSLog(@"%@", textField.text);
[_fetcher sourceTextHasChanged:textField.text];
}
#pragma mark - GMSAutocompleteFetcherDelegate
- (void)didAutocompleteWithPredictions:(NSArray *)predictions {
NSMutableString *resultsStr = [NSMutableString string];
for (GMSAutocompletePrediction *prediction in predictions) {
[resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]];
}
_resultText.text = resultsStr;
}
- (void)didFailAutocompleteWithError:(NSError *)error {
_resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription];
}
@endنشانه های جلسه
نشانههای جلسه، مراحل پرس و جو و انتخاب جستجوی تکمیل خودکار کاربر را در یک جلسه مجزا برای اهداف صورتحساب گروهبندی میکنند. جلسه زمانی شروع می شود که کاربر شروع به تایپ یک پرس و جو می کند و با انتخاب مکان به پایان می رسد. هر جلسه می تواند چندین پرس و جو داشته باشد و به دنبال آن یک مکان انتخاب شود. پس از پایان جلسه، رمز دیگر معتبر نیست. برنامه شما باید برای هر جلسه یک توکن جدید تولید کند. توصیه میکنیم از نشانههای جلسه برای تمام جلسات تکمیل خودکار برنامهریزی شده استفاده کنید (زمانی که از کنترلکننده تمام صفحه یا کنترلکننده نتایج استفاده میکنید، API به طور خودکار از این موضوع مراقبت میکند).
Places SDK برای iOS از یک GMSAutocompleteSessionToken برای شناسایی هر جلسه استفاده می کند. برنامه شما باید با شروع هر جلسه جدید، یک نشانه جلسه جدید ارسال کند، سپس همان نشانه را به همراه شناسه مکان، در تماس بعدی به fetchPlacefromPlaceID: برای بازیابی جزئیات مکان برای مکانی که توسط کاربر انتخاب شده است، ارسال کند.
درباره نشانههای جلسه بیشتر بیاموزید .
از کد زیر برای ایجاد یک نشانه جلسه جدید استفاده کنید:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
محدودیت های استفاده
- استفاده از روش
GMSPlacesClient findAutocompletePredictionsFromQueryمشمول محدودیت های پرس و جوی چندسطحی است. مستندات محدودیت استفاده را ببینید.
نمایش اسناد در برنامه شما
- اگر برنامه شما از سرویس تکمیل خودکار به صورت برنامهنویسی استفاده میکند، رابط کاربری شما باید یا یک انتساب «تأمین شده توسط Google» را نمایش دهد یا در نقشهای با مارک Google ظاهر شود.
- اگر برنامه شما از کنترل تکمیل خودکار UI استفاده می کند، نیازی به اقدام اضافی نیست (اسناد مورد نیاز به طور پیش فرض نمایش داده می شود).
- اگر اطلاعات مکان اضافی را پس از دریافت یک مکان با شناسه بازیابی و نمایش دهید، باید اسناد شخص ثالث را نیز نمایش دهید.
برای جزئیات بیشتر، به اسناد مربوط به اسناد مراجعه کنید.
کنترل نشانگر فعالیت شبکه
برای کنترل نشانگر فعالیت شبکه در نوار وضعیت برنامهها، باید روشهای اختیاری اختیاری را برای کلاس تکمیل خودکاری که استفاده میکنید پیادهسازی کنید و نشانگر شبکه را خودتان روشن و خاموش کنید.
- برای
GMSAutocompleteViewControllerباید متدهای delegatedidRequestAutocompletePredictions:وdidUpdateAutocompletePredictions:را پیاده سازی کنید. - برای
GMSAutocompleteResultsViewControllerباید متدهای delegatedidRequestAutocompletePredictionsForResultsController:وdidUpdateAutocompletePredictionsForResultsController:. - برای
GMSAutocompleteTableDataSourceباید متدهای نمایندگیdidRequestAutocompletePredictionsForTableDataSource:وdidUpdateAutocompletePredictionsForTableDataSource:.
با اجرای این روش ها و تنظیم [UIApplication sharedApplication].networkActivityIndicatorVisible به ترتیب به YES و NO ، نوار وضعیت به درستی با UI تکمیل خودکار مطابقت خواهد داشت.
نتایج تکمیل خودکار را محدود کنید
میتوانید کنترل تکمیل خودکار رابط کاربری را طوری تنظیم کنید که نتایج را به یک منطقه جغرافیایی خاص محدود کند، و/یا نتایج را به یک یا چند نوع مکان یا یک کشور یا کشورهای خاص فیلتر کنید. برای محدود کردن نتایج، می توانید کارهای زیر را انجام دهید:
- برای ترجیح دادن نتایج (بایاس) در منطقه تعریف شده،
locationBiasدرGMSAutocompleteFilterتنظیم کنید (برخی از نتایج خارج از منطقه تعریف شده ممکن است بازگردانده شوند). اگرlocationRestrictionنیز تنظیم شده باشد،locationBiasنادیده گرفته می شود. فقط برای نمایش (محدود کردن) نتایج در منطقه تعریف شده،
locationRestrictionدرGMSAutocompleteFilterتنظیم کنید (فقط نتایج در منطقه تعریف شده برگردانده می شوند).- توجه: این محدودیت فقط برای کل مسیرها اعمال می شود، نتایج مصنوعی واقع در خارج از محدوده مستطیلی ممکن است بر اساس مسیری که با محدودیت مکان همپوشانی دارد، برگردانده شوند.
برای برگرداندن فقط نتایجی که با یک نوع مکان خاص مطابقت دارند،
typesدرGMSAutocompleteFilterتنظیم کنید (به عنوان مثال، مشخص کردن TypeFilter.ADDRESS باعث می شود که ویجت فقط نتایج با یک آدرس دقیق را برگرداند).برای برگرداندن نتایج فقط در حداکثر پنج کشور مشخص شده،
countriesدرGMSAutocompleteFilterتنظیم کنید.
سوگیری منجر به یک منطقه خاص می شود
برای ترجیح دادن نتایج (بایاس) در منطقه تعریف شده، locationBias در GMSAutocompleteFilter تنظیم کنید، همانطور که در اینجا نشان داده شده است:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
نتایج را به یک منطقه خاص محدود کنید
برای نمایش (محدود کردن) نتایج فقط در منطقه تعریف شده، locationRestriction در GMSAutocompleteFilter تنظیم کنید، همانطور که در اینجا نشان داده شده است:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
نتایج را بر اساس کشور فیلتر کنید
برای فیلتر کردن نتایج در حداکثر پنج کشور مشخص شده، countries در GMSAutocompleteFilter تنظیم کنید، همانطور که در اینجا نشان داده شده است:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
نتایج را بر اساس نوع مکان یا مجموعه نوع فیلتر کنید
با تنظیم ویژگی types در GMSAutoCompleteFilter ، نتایج را محدود کنید تا از یک نوع یا مجموعه نوع خاصی باشند. از این ویژگی برای تعیین فیلترهای فهرست شده در جداول 1، 2 و 3 در انواع مکان استفاده کنید. اگر چیزی مشخص نشده باشد، همه انواع برگردانده می شوند.
برای تعیین نوع یا نوع فیلتر مجموعه:
از ویژگی
typesبرای تعیین حداکثر پنج مقدار نوع از جدول 1 و جدول 2 که در Place Types نشان داده شده است استفاده کنید. مقادیر نوع با ثابت های موجود درGMSPlaceTypeتعریف می شوند.از ویژگی
typesبرای تعیین مجموعه نوع از جدول 3 که در Place Types نشان داده شده است استفاده کنید. مقادیر مجموعه نوع توسط ثابت های موجود درGMSPlaceTypeتعریف می شوند.فقط یک نوع از جدول 3 در درخواست مجاز است. اگر مقداری را از جدول 3 مشخص کنید، نمی توانید مقداری از جدول 1 یا جدول 2 را مشخص کنید. اگر این کار را انجام دهید، خطا رخ می دهد.
برای مثال، برای برگرداندن تنها نتایجی که با یک نوع مکان خاص مطابقت دارند، types در GMSAutocompleteFilter تنظیم کنید. مثال زیر تنظیم فیلتر را برای برگرداندن فقط نتایج با آدرس دقیق نشان می دهد:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
بهینه سازی تکمیل خودکار مکان
این بخش بهترین روشها را توضیح میدهد تا به شما کمک کند از خدمات تکمیل خودکار مکان حداکثر استفاده را ببرید.
در اینجا چند دستورالعمل کلی وجود دارد:
- سریعترین راه برای توسعه یک رابط کاربری کارآمد، استفاده از ابزارک تکمیل خودکار Maps JavaScript API، Places SDK برای ویجت تکمیل خودکار Android، یا Places SDK برای کنترل رابط کاربری خودکار iOS است.
- از همان ابتدا درک درستی از فیلدهای داده تکمیل خودکار مکان ضروری ایجاد کنید.
- فیلدهای بایاس موقعیت و محدودیت مکان اختیاری هستند اما می توانند تأثیر قابل توجهی بر عملکرد تکمیل خودکار داشته باشند.
- از مدیریت خطا استفاده کنید تا مطمئن شوید اگر API خطایی را برمیگرداند، برنامه شما به خوبی کاهش مییابد.
- مطمئن شوید که برنامه شما وقتی انتخابی وجود ندارد کنترل می کند و راهی برای ادامه به کاربران ارائه می دهد.
بهترین شیوه های بهینه سازی هزینه
بهینه سازی هزینه پایه
برای بهینهسازی هزینه استفاده از سرویس تکمیل خودکار مکان، از ماسکهای فیلد در ویجتهای Place Details و Place Autocomplete استفاده کنید تا فقط فیلدهای داده مکان مورد نیازتان را برگردانید.
بهینه سازی هزینه پیشرفته
برای دسترسی به قیمت هر درخواست و درخواست نتایج Geocoding API در مورد مکان انتخابی به جای جزئیات مکان، اجرای برنامهای تکمیل خودکار مکان را در نظر بگیرید. قیمت گذاری هر درخواست جفت شده با Geocoding API مقرون به صرفه تر از قیمت گذاری در هر جلسه (مبتنی بر جلسه) است اگر هر دو شرایط زیر رعایت شود:
- اگر فقط به طول/طول جغرافیایی یا آدرس مکان انتخابی کاربر نیاز دارید، API Geocoding این اطلاعات را کمتر از یک تماس با جزئیات مکان ارائه میکند.
- اگر کاربران یک پیشبینی تکمیل خودکار را در چهار درخواست پیشبینی تکمیل خودکار یا کمتر انتخاب کنند، ممکن است قیمتگذاری به ازای هر درخواست مقرونبهصرفهتر از قیمتگذاری در هر جلسه باشد.
آیا برنامه شما به اطلاعات دیگری غیر از آدرس و طول و عرض جغرافیایی پیش بینی انتخاب شده نیاز دارد؟
بله، به جزئیات بیشتری نیاز دارد
از تکمیل خودکار مکان مبتنی بر جلسه با جزئیات مکان استفاده کنید.
از آنجایی که برنامه شما به جزئیات مکان مانند نام مکان، وضعیت کسب و کار، یا ساعات کاری نیاز دارد، پیاده سازی تکمیل خودکار مکان شما باید از یک نشانه جلسه ( به صورت برنامه نویسی یا تعبیه شده در ویجت های جاوا اسکریپت ، اندروید ، یا iOS ) با هزینه کل 0.017 دلار برای هر استفاده کند. بسته به فیلدهای داده مکانی که درخواست میکنید، session plus SKUهای داده مکانهای قابل اجرا. 1
پیاده سازی ویجت
مدیریت جلسه به طور خودکار در ویجت های جاوا اسکریپت ، اندروید یا iOS تعبیه شده است. این شامل درخواستهای تکمیل خودکار مکان و درخواست جزئیات مکان در پیشبینی انتخابشده است. حتماً پارامتر fields را مشخص کنید تا مطمئن شوید که فقط فیلدهای داده مکان مورد نیاز خود را درخواست می کنید.
اجرای برنامه ای
با درخواست های تکمیل خودکار مکان خود از یک نشانه جلسه استفاده کنید. هنگام درخواست جزئیات مکان درباره پیشبینی انتخابشده، پارامترهای زیر را در نظر بگیرید:
- شناسه مکان از پاسخ تکمیل خودکار مکان
- نشانه جلسه مورد استفاده در درخواست تکمیل خودکار مکان
- پارامتر
fieldsفیلدهای داده مکان مورد نیاز را مشخص می کند
خیر، فقط به آدرس و مکان نیاز دارد
بسته به عملکرد استفاده از تکمیل خودکار مکان، API جغرافیایی میتواند گزینه مقرونبهصرفهتری نسبت به جزئیات مکان برای برنامه شما باشد. بازده تکمیل خودکار هر برنامه بسته به اینکه چه کاربرانی وارد میشوند، جایی که برنامه در حال استفاده است، و اینکه آیا بهترین شیوههای بهینهسازی عملکرد اجرا شدهاند، متفاوت است.
برای پاسخ به سؤال زیر، قبل از انتخاب پیشبینی تکمیل خودکار مکان در برنامه، تحلیل کنید که کاربر به طور میانگین چند کاراکتر تایپ میکند.
آیا کاربران شما پیشبینی تکمیل خودکار مکان را به طور متوسط در چهار درخواست یا کمتر انتخاب میکنند؟
آره
Place Autocomplete را به صورت برنامهنویسی و بدون نشانههای جلسه اجرا کنید و API Geocoding را در پیشبینی مکان انتخابشده فراخوانی کنید.
Geocoding API آدرس ها و مختصات طول و عرض جغرافیایی را برای هر درخواست 0.005 دلار ارائه می دهد. ایجاد چهار درخواست تکمیل خودکار مکان - به ازای هر درخواست 0.01132 دلار هزینه دارد، بنابراین هزینه کل چهار درخواست به اضافه یک تماس API جغرافیایی در مورد پیش بینی مکان انتخابی 0.01632 دلار خواهد بود که کمتر از قیمت تکمیل خودکار در هر جلسه 0.017 دلار در هر جلسه است. 1
استفاده از بهترین شیوه های عملکرد را در نظر بگیرید تا به کاربران خود کمک کنید تا پیش بینی مورد نظر خود را با نویسه های کمتری دریافت کنند.
خیر
از تکمیل خودکار مکان مبتنی بر جلسه با جزئیات مکان استفاده کنید.
از آنجایی که میانگین تعداد درخواستهایی که انتظار دارید قبل از انتخاب یک پیشبینی تکمیل خودکار مکان از سوی کاربر، از هزینه قیمتگذاری در هر جلسه بیشتر باشد، پیادهسازی تکمیل خودکار مکان شما باید از یک نشانه جلسه هم برای درخواستهای تکمیل خودکار مکان و هم برای درخواست جزئیات مکان مرتبط استفاده کند. هزینه کل 0.017 دلار در هر جلسه . 1
پیاده سازی ویجت
مدیریت جلسه به طور خودکار در ویجت های جاوا اسکریپت ، اندروید یا iOS تعبیه شده است. این شامل درخواستهای تکمیل خودکار مکان و درخواست جزئیات مکان در پیشبینی انتخابشده است. حتماً پارامتر fields را مشخص کنید تا مطمئن شوید که فقط فیلدهای Basic Data را درخواست می کنید.
اجرای برنامه ای
با درخواست های تکمیل خودکار مکان خود از یک نشانه جلسه استفاده کنید. هنگام درخواست جزئیات مکان درباره پیشبینی انتخابشده، پارامترهای زیر را در نظر بگیرید:
- شناسه مکان از پاسخ تکمیل خودکار مکان
- نشانه جلسه مورد استفاده در درخواست تکمیل خودکار مکان
- پارامتر
fieldsفیلدهای داده های پایه مانند آدرس و هندسه را مشخص می کند
درخواستهای تکمیل خودکار مکان را به تأخیر بیندازید
میتوانید از استراتژیهایی مانند تأخیر در درخواست تکمیل خودکار مکان استفاده کنید تا زمانی که کاربر سه یا چهار کاراکتر اول را تایپ کند تا برنامه شما درخواستهای کمتری داشته باشد. برای مثال، ایجاد درخواستهای تکمیل خودکار مکان برای هر کاراکتر پس از اینکه کاربر نویسه سوم را تایپ کرد به این معنی است که اگر کاربر هفت نویسه را تایپ کند و سپس پیشبینیای را انتخاب کند که برای آن یک درخواست API Geocoding انجام دهید، کل هزینه 0.01632 دلار (4 * 0.00283 خودکار تکمیل خودکار) خواهد بود. در هر درخواست + 0.005 دلار رمزگذاری جغرافیایی). 1
اگر درخواستهای با تأخیر میتوانند میانگین درخواست برنامهای شما را به زیر چهار برسانند، میتوانید از راهنماییهای مربوط به تکمیل خودکار مکان با اجرای API Geocoding پیروی کنید. توجه داشته باشید که درخواستهای تأخیر را میتوان بهعنوان تأخیر برای کاربری که ممکن است انتظار داشته باشد با هر ضربه کلید جدید، پیشبینیهایی را ببیند، درک شود.
بهترین روشهای عملکرد را برای کمک به کاربران خود در نظر بگیرید تا پیشبینی مورد نظر خود را با نویسههای کمتری دریافت کنند.
هزینه های ذکر شده در اینجا به USD هستند. لطفاً برای اطلاعات کامل قیمت به صفحه صورتحساب پلتفرم Google Maps مراجعه کنید.
بهترین شیوه های عملکرد
دستورالعملهای زیر راههایی را برای بهینهسازی عملکرد تکمیل خودکار مکان توضیح میدهند:
- محدودیتهای کشور، سوگیری موقعیت و اولویت زبان (برای اجرای برنامهای) را به پیادهسازی تکمیل خودکار مکان خود اضافه کنید. اولویت زبان با ویجت ها مورد نیاز نیست زیرا آنها اولویت های زبان را از مرورگر کاربر یا دستگاه تلفن همراه انتخاب می کنند.
- اگر «تکمیل خودکار مکان» با نقشه همراه باشد، میتوانید مکان را با درگاه نمای نقشه سوگیری کنید.
- در شرایطی که کاربر یکی از پیشبینیهای تکمیل خودکار را انتخاب نمیکند، معمولاً به دلیل اینکه هیچ یک از آن پیشبینیها نشانی نتیجه دلخواه نیستند، میتوانید از ورودی اصلی کاربر برای دریافت نتایج مرتبطتر دوباره استفاده کنید:
- اگر انتظار دارید کاربر فقط اطلاعات آدرس را وارد کند، از ورودی اصلی کاربر در تماس با API جغرافیایی استفاده کنید.
- اگر از کاربر انتظار دارید که پرس و جوهایی را برای مکان خاصی با نام یا آدرس وارد کند، از درخواست Find Place استفاده کنید. اگر نتایج فقط در یک منطقه خاص مورد انتظار است، از بایاس مکان استفاده کنید.
- کاربرانی که آدرسهای فرعی را در کشورهایی وارد میکنند که پشتیبانی تکمیل خودکار مکان از آدرسهای فرعی ناقص است، مانند چک، استونی و لیتوانی. برای مثال، آدرس چک "Stroupežnického 3191/17, Praha" یک پیشبینی جزئی در تکمیل خودکار مکان ارائه میدهد.
- کاربرانی که آدرسهایی را با پیشوندهای بخش جاده مانند «23-30 29th, Queens» در شهر نیویورک یا «47-380 Kamehameha Hwy, Kaneohe» در جزیره Kauai در هاوایی وارد میکنند.
عیب یابی
اگرچه خطاهای مختلفی ممکن است رخ دهد، اکثر خطاهایی که برنامه شما احتمالاً با آن مواجه می شود معمولاً ناشی از خطاهای پیکربندی است (مثلاً از کلید API اشتباه استفاده شده است یا کلید API به اشتباه پیکربندی شده است) یا خطاهای سهمیه ( برنامه شما از سهمیه خود فراتر رفته است). برای اطلاعات بیشتر در مورد سهمیه ها ، محدودیت های استفاده را ببینید.
خطاهایی که در استفاده از کنترلهای تکمیل خودکار رخ میدهند، در روش didFailAutocompleteWithError() از پروتکلهای مختلف نمایندگی بازگردانده میشوند. ویژگی code شی NSError ارائه شده روی یکی از مقادیر شمارش GMSPlacesErrorCode تنظیم شده است.

