Der Dienst für die automatische Vervollständigung im Places SDK for iOS gibt „Place“ (Ort) zurück. Vervollständigungen als Reaktion auf Suchanfragen von Nutzern. Während die Nutzenden tippen, Mit der automatischen Vervollständigung werden Vorschläge für Orte wie Unternehmen, Adressen, Plus Codes und POIs.
Sie haben die folgenden Möglichkeiten, Ihrer App eine Funktion zur automatischen Vervollständigung hinzuzufügen:
- Fügen Sie zum Speichern ein UI-Steuerelement für die automatische Vervollständigung hinzu. und eine einheitliche User Experience zu gewährleisten.
- Rufen Sie programmatisch Vervollständigungen für Orte ab, um einen benutzerdefinierten Nutzer zu erstellen. Nutzererfahrung.
UI-Steuerelement zur automatischen Vervollständigung hinzufügen

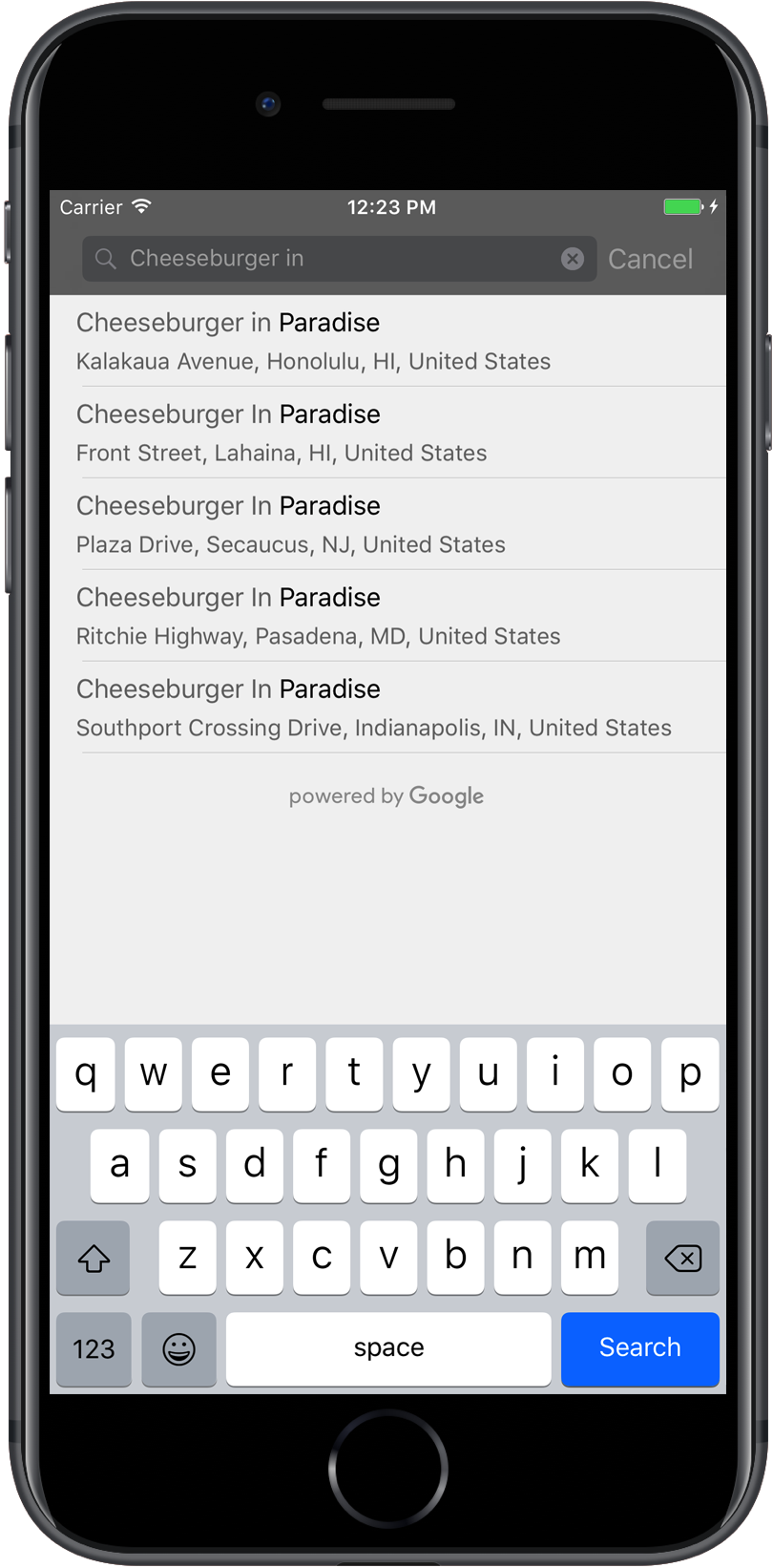
Das UI-Steuerelement zur automatischen Vervollständigung ist ein Dialogfeld für die Suche mit integrierter automatischer Vervollständigung
Funktionalität. Wenn ein Nutzer Suchbegriffe eingibt, zeigt das Steuerelement eine
Liste vorgeschlagener Orte zur Auswahl. Wenn Nutzende eine Auswahl treffen,
GMSPlace
-Instanz zurückgegeben, mit der Ihre App Details zum
ausgewählten Ort.
Sie haben die folgenden Möglichkeiten, Ihrer App das UI-Steuerelement zur automatischen Vervollständigung hinzuzufügen:
Vollbildsteuerelement hinzufügen
Verwenden Sie das Vollbildsteuerelement, wenn Sie einen modalen Kontext wünschen, wobei das Steuerelement
ersetzt vorübergehend die Benutzeroberfläche Ihrer App, bis die
Nutzer hat eine Auswahl getroffen. Diese Funktion wird vom
GMSAutocompleteViewController
. Sobald der Nutzer einen Ort auswählt, erhält Ihre App einen Callback.
Um Ihrer App ein Vollbildsteuerelement hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie ein UI-Element in Ihrer Haupt-App, um das UI-Steuerelement zur automatischen Vervollständigung zu starten.
z. B. ein Touch-Handler auf einem
UIButton. GMSAutocompleteViewControllerDelegateimplementieren Protokoll im Parent View Controller.- Instanz von
GMSAutocompleteViewControllererstellen und weisen Sie den übergeordneten Ansichts-Controller als Delegateigenschaft zu. GMSPlaceFielderstellen zum Definieren der Ortsdatentypen, die zurückgegeben werden sollen.GMSAutocompleteFilterhinzufügen , um die Abfrage auf einen bestimmten Ortstyp zu beschränken.GMSAutocompleteViewControllerpräsentieren mit[self presentViewController...].- Nutzerauswahl in
didAutocompleteWithPlaceverarbeiten delegate-Methode ein. - Schließ den Controller im
didAutocompleteWithPlace,didFailAutocompleteWithErrorundwasCancelled.
Das folgende Beispiel zeigt eine Möglichkeit,
GMSAutocompleteViewController
wenn Nutzende auf eine Schaltfläche tippen.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) |
UInt(GMSPlaceField.placeID.rawValue))!
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.types = [.address]
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: GMSAutocompleteViewControllerDelegate {
// Handle the user's selection.
func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) {
print("Place name: \(place.name)")
print("Place ID: \(place.placeID)")
print("Place attributions: \(place.attributions)")
dismiss(animated: true, completion: nil)
}
func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(_ viewController: GMSAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
#import "ViewController.h"
@import GooglePlaces;
@interface ViewController () <GMSAutocompleteViewControllerDelegate>
@end
@implementation ViewController {
GMSAutocompleteFilter *_filter;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self makeButton];
}
// Present the autocomplete view controller when the button is pressed.
- (void)autocompleteClicked {
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
// Specify the place data types to return.
GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID);
acController.placeFields = fields;
// Specify a filter.
_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
acController.autocompleteFilter = _filter;
// Display the autocomplete view controller.
[self presentViewController:acController animated:YES completion:nil];
}
// Add a button to the view.
- (void)makeButton{
UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLaunchAc addTarget:self
action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside];
[btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal];
btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0);
btnLaunchAc.backgroundColor = [UIColor blueColor];
[self.view addSubview:btnLaunchAc];
}
// Handle the user's selection.
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place ID %@", place.placeID);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// User canceled the operation.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
@end
Ergebniscontroller hinzufügen
Verwenden Sie einen Ergebniscontroller, wenn Sie mehr Kontrolle für die UI zur Texteingabe wünschen. Die Sichtbarkeit der Ergebnisliste wird im Ergebnis-Controller dynamisch geändert. basierend auf dem Fokus der Eingabe-UI.
Um Ihrer App einen Ergebniscontroller hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie einen
GMSAutocompleteResultsViewController. GMSAutocompleteResultsViewControllerDelegateimplementieren im übergeordneten Ansichts-Controller an und weisen Sie den übergeordneten Ansichts-Controller als der delegierten Property.- Erstellen Sie ein
UISearchController-Objekt und übergeben Sie den ParameterGMSAutocompleteResultsViewControllerals Ergebniscontroller-Argument verwenden. - Legen Sie die
GMSAutocompleteResultsViewControllerfest. alssearchResultsUpdater-Eigenschaft desUISearchControllerfest. - Fügen Sie der Benutzeroberfläche Ihrer App das
searchBarfür dasUISearchControllerhinzu. - Nutzerauswahl in
didAutocompleteWithPlaceverarbeiten delegate-Methode ein.
Es gibt mehrere Möglichkeiten, die Suchleiste einer UISearchController in
der Benutzeroberfläche Ihrer App:
- Suchleiste zur Navigationsleiste hinzufügen
- Suchleiste im oberen Bereich einer Ansicht hinzufügen
- Suchleiste mithilfe von Popover-Ergebnissen hinzufügen
Suchleiste der Navigationsleiste hinzufügen
Im folgenden Codebeispiel wird gezeigt, wie Sie einen Ergebniscontroller hinzufügen,
searchBar hinzugefügt und die Auswahl des Nutzers verarbeitet:
Swift
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Put the search bar in the navigation bar.
[_searchController.searchBar sizeToFit];
self.navigationItem.titleView = _searchController.searchBar;
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Prevent the navigation bar from being hidden when searching.
_searchController.hidesNavigationBarDuringPresentation = NO;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
_searchController.active = NO;
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Suchleiste oben in einer Ansicht hinzufügen
Im folgenden Codebeispiel wird gezeigt, wie searchBar oben in einer Ansicht hinzugefügt wird.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)];
[subView addSubview:_searchController.searchBar];
[_searchController.searchBar sizeToFit];
[self.view addSubview:subView];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Standardmäßig UISearchController
blendet die Navigationsleiste beim Präsentieren aus (kann deaktiviert werden). In Fällen, in denen
Navigationsleiste sichtbar und undurchsichtig ist, wird mit UISearchController nicht festgelegt
das Placement korrekt platziert.
Verwenden Sie zur Problemumgehung den folgenden Code:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Suchleiste mit Popover-Ergebnissen hinzufügen
Im folgenden Codebeispiel wird eine Suchleiste auf der rechten Seite des Navigationsleiste und zeigt die Ergebnisse in einem Pop-over an.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!)
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Keep the navigation bar visible.
searchController?.hidesNavigationBarDuringPresentation = false
searchController?.modalPresentationStyle = .popover
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
_searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f);
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Keep the navigation bar visible.
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.modalPresentationStyle = UIModalPresentationPopover;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Tabellendatenquelle verwenden
Wenn Ihre App über eine benutzerdefinierte Suchtext-Benutzeroberfläche verfügt, können Sie den
GMSAutocompleteTableDataSource
zum Steuern der Tabellenansicht, in der die Ergebnisse im Ansichts-Controller angezeigt werden.
GMSAutocompleteTableDataSource verwenden
als Datenquelle und Bevollmächtigter der UITableView
in einem Ansichts-Controller:
GMSAutocompleteTableDataSourceDelegateimplementieren undUISearchBarDelegateProtokolle im Ansichts-Controller.GMSAutocompleteTableDataSourceerstellen und weisen Sie den Ansichts-Controller als Delegateigenschaft zu.- Legen Sie die
GMSAutocompleteTableDataSourcefest. als Datenquelle und delegierte Properties vonUITableView. -Instanz auf dem Ansichts-Controller. - Rufen Sie im Handler für die Suchtexteingabe
sourceTextHasChangedauf derGMSAutocompleteTableDataSource - Verarbeiten Sie die Auswahl des Nutzers in der Delegatmethode
didAutocompleteWithPlace. - Controller im
didAutocompleteWithPlace,didFailAutocompleteWithErrorschließen,wasCancelledDelegatmethoden festlegen.
Im folgenden Codebeispiel wird die Verwendung des
GMSAutocompleteTableDataSource
Klasse, um die Tabellenansicht einer UIViewController zu steuern, wenn UISearchBar separat hinzugefügt wird.
Swift
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import GooglePlaces
import UIKit
class PlaceAutocompleteViewController: UIViewController {
private var tableView: UITableView!
private var tableDataSource: GMSAutocompleteTableDataSource!
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0))
searchBar.delegate = self
view.addSubview(searchBar)
tableDataSource = GMSAutocompleteTableDataSource()
tableDataSource.delegate = self
tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44))
tableView.delegate = tableDataSource
tableView.dataSource = tableDataSource
view.addSubview(tableView)
}
}
extension PlaceAutocompleteViewController: UISearchBarDelegate {
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Update the GMSAutocompleteTableDataSource with the search text.
tableDataSource.sourceTextHasChanged(searchText)
}
}
extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate {
func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.shared.isNetworkActivityIndicatorVisible = false
// Reload table data.
tableView.reloadData()
}
func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.shared.isNetworkActivityIndicatorVisible = true
// Reload table data.
tableView.reloadData()
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) {
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) {
// Handle the error.
print("Error: \(error.localizedDescription)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool {
return true
}
}
Objective-C
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlaceAutocompleteViewController.h"
@import GooglePlaces;
@import UIKit;
@interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate>
@end
@implementation PlaceAutocompleteViewController {
UITableView *tableView;
GMSAutocompleteTableDataSource *tableDataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
searchBar.delegate = self;
[self.view addSubview:searchBar];
tableDataSource = [[GMSAutocompleteTableDataSource alloc] init];
tableDataSource.delegate = self;
tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)];
tableView.delegate = tableDataSource;
tableView.dataSource = tableDataSource;
[self.view addSubview:tableView];
}
#pragma mark - GMSAutocompleteTableDataSourceDelegate
- (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator off.
UIApplication.sharedApplication.networkActivityIndicatorVisible = NO;
// Reload table data.
[tableView reloadData];
}
- (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator on.
UIApplication.sharedApplication.networkActivityIndicatorVisible = YES;
// Reload table data.
[tableView reloadData];
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place {
// Do something with the selected place.
NSLog(@"Place name: %@", place.name);
NSLog(@"Place address: %@", place.formattedAddress);
NSLog(@"Place attributions: %@", place.attributions);
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error {
// Handle the error
NSLog(@"Error %@", error.description);
}
- (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction {
return YES;
}
#pragma mark - UISearchBarDelegate
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// Update the GMSAutocompleteTableDataSource with the search text.
[tableDataSource sourceTextHasChanged:searchText];
}
@end
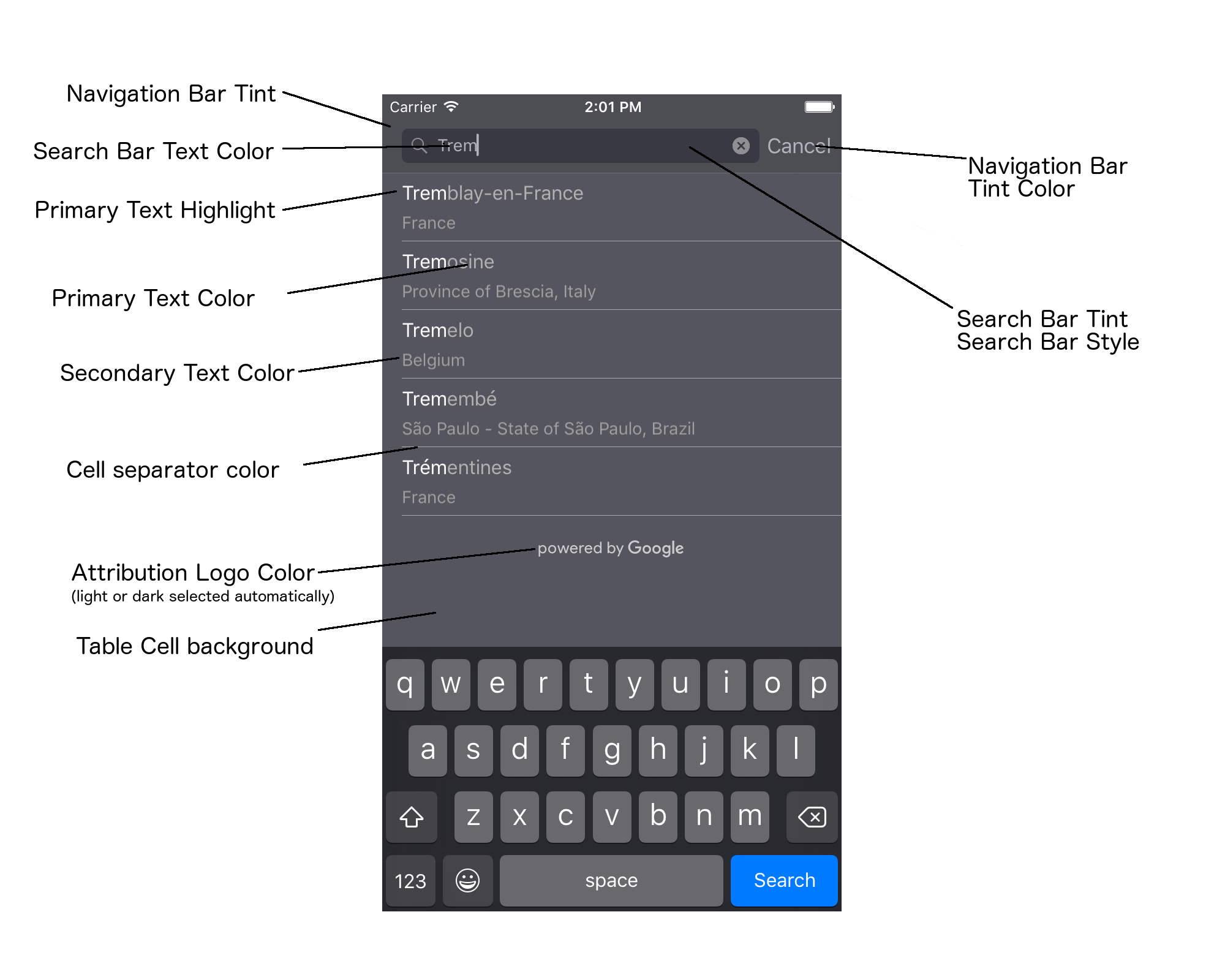
Text- und Hintergrundfarben anpassen
Über die Benutzeroberfläche für die automatische Vervollständigung kannst du die Farben von Text und Hintergründen festlegen Steuerelement, um das Widget an das visuelle Erscheinungsbild Ihrer App anzupassen genau. Es gibt zwei Möglichkeiten, die Farben des UI-Steuerelements festzulegen:
- Mithilfe des nativen iOS-Protokolls „UIAppearance“, um UI-Steuerelemente nach Möglichkeit global zu gestalten. Diese Einstellungen gelten für viele, aber nicht für alle UI-Steuerelemente Elemente.
- Indem Sie die SDK-Methoden für die Widget-Klassen verwenden, um Eigenschaften festzulegen, werden nicht vom UIAppearance-Protokoll unterstützt.
Normalerweise verwendet deine App eine Kombination aus dem UIAppearance-Protokoll. und die SDK-Methoden. In der folgenden Grafik wird gezeigt, welche Elemente Sie formatieren können:

In der folgenden Tabelle sind alle UI-Elemente aufgeführt und es wird angegeben, wie die einzelnen Elemente sollte ein Stil festgelegt werden (UIAppearance-Protokoll oder SDK-Methode).
| UI-Element | Methode | Styling-Anleitungen |
|---|---|---|
| Färbung der Navigationsleiste (Hintergrund) | UIAppearance-Protokoll | Rufen Sie setBarTintColor auf dem Proxy UINavigationBar auf. |
| Färbungsfarbe der Navigationsleiste (Caret-Text in der Suchleiste und Schaltfläche "Abbrechen") | UIAppearance-Protokoll | Rufen Sie setTintColor auf dem Proxy UINavigationBar auf. |
| Textfarbe der Suchleiste | UIAppearance-Protokoll | NSForegroundColorAttributeName in searchBarTextAttributes festlegen. |
| Färbungsfarbe der Suchleiste | – | Die Suchleiste ist durchscheinend und wird schattiert angezeigt. der Navigationsleiste. |
| Textfarbe des Platzhalters für die Suchleiste (standardmäßiger Suchtext) | UIAppearance-Protokoll | NSForegroundColorAttributeName in placeholderAttributes festlegen. |
| Primärer Text (wird auch für Fehler- und Nachrichtentext verwendet) | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Hervorhebung des Haupttexts | SDK-Methode | Rufen Sie einfach primaryTextHighlightColor an. |
| Sekundärer Text | SDK-Methode | Rufen Sie einfach secondaryTextColor an. |
| Fehler- und Meldungstext | SDK-Methode | Rufen Sie einfach primaryTextColor an. |
| Hintergrund der Tabellenzelle | SDK-Methode | Rufen Sie einfach tableCellBackgroundColor an. |
| Farbe des Tabellentrennzeichens | SDK-Methode | Rufen Sie einfach tableCellSeparatorColor an. |
| „Noch einmal versuchen“ Schaltfläche | SDK-Methode | Rufen Sie einfach tintColor an. |
| Aktivitätsanzeige (Kreiselsymbol für den Fortschritt) | UIAppearance-Protokoll | Rufen Sie setColor auf dem Proxy UIActivityIndicatorView auf. |
| „Powered by Google“ Logo, traurige Wolke | – | Basierend auf dem Hintergrundkontrast wird automatisch die weiße oder graue Version ausgewählt. |
| Symbole für Lupe und Klartext im Textfeld der Suchleiste | – | Ersetzen Sie zum Gestalten der Bilder die Standardbilder durch Bilder in der gewünschten Farbe. |
UIAppearance-Protokoll verwenden
Sie können das UIAppearance-Protokoll verwenden.
um den Darstellungsproxy für ein bestimmtes UI-Element abzurufen, mit dem Sie dann
die Farbe des UI-Elements. Wenn eine Änderung vorgenommen wird,
eines bestimmten UI-Elements betroffen sind. Das folgende Beispiel global
ändert die Textfarbe von UITextField-Klassen in Grün, wenn sie
in einem UISearchBar enthalten:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil]
setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Weitere Informationen zum Definieren von Farbwerten finden Sie in der UIColor-Klassenreferenz
Die folgenden Code-Snippets zeigen alle Proxy-Befehle, die Sie zum
Alles im Vollbild-Steuerelement für die automatische Vervollständigung gestalten. Diesen Code hinzufügen
in die Methode didFinishLaunchingWithOptions in Appdelegate.m ein:
// Define some colors.
UIColor *darkGray = [UIColor darkGrayColor];
UIColor *lightGray = [UIColor lightGrayColor];
// Navigation bar background.
[[UINavigationBar appearance] setBarTintColor:darkGray];
[[UINavigationBar appearance] setTintColor:lightGray];
// Color of typed text in the search bar.
NSDictionary *searchBarTextAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.defaultTextAttributes = searchBarTextAttributes;
// Color of the placeholder text in the search bar prior to text entry.
NSDictionary *placeholderAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
// Color of the default search text.
// NOTE: In a production scenario, "Search" would be a localized string.
NSAttributedString *attributedPlaceholder =
[[NSAttributedString alloc] initWithString:@"Search"
attributes:placeholderAttributes];
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.attributedPlaceholder = attributedPlaceholder;
// Color of the in-progress spinner.
[[UIActivityIndicatorView appearance] setColor:lightGray];
// To style the two image icons in the search bar (the magnifying glass
// icon and the 'clear text' icon), replace them with different images.
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateHighlighted];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateNormal];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
// Color of selected table cells.
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor lightGrayColor];
[UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil]
.selectedBackgroundView = selectedBackgroundView;
Stileigenschaften für UI-Steuerelemente festlegen
Einige UI-Steuerelemente haben Eigenschaften, die vom
UIAppearance-Protokoll und muss daher direkt festgelegt werden. Das folgende Codebeispiel
definiert, wie Vorder- und Hintergrundfarben definiert und auf eine Benutzeroberfläche angewendet werden
Kontrollinstanz mit dem Namen acController. Fügen Sie diesen Code dem onLaunchClicked hinzu
in ViewController.m an:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Ortsvorschläge programmatisch abrufen
Sie können eine benutzerdefinierte Suchoberfläche als Alternative zur vom Widget für die automatische Vervollständigung. Dazu muss Ihre App Ortsvorschläge abrufen. Programmatisch garantiert. Ihre App kann eine Liste mit vervollständigten Ortsnamen und/oder Adressen auf eine der folgenden Arten:
GMSPlacesClient findAutocompletePredictionsFromQuery: wird angerufen
Um eine Liste mit automatisch vervollständigten Ortsnamen und/oder Adressen zu erhalten,
GMSPlacesClient instanziieren,
rufen Sie dann die
GMSPlacesClient findAutocompletePredictionsFromQuery:
mit den folgenden Parametern:
- Ein
autocompleteQuery-String, der den vom Nutzer eingegebenen Text enthält. - Ein
GMSAutocompleteSessionToken, mit dem jede einzelne Sitzung identifiziert wird. Ihre App sollte übergeben Sie für jeden Aufruf der automatischen Vervollständigung das Token, zusammen mit einer Orts-ID im nachfolgenden Aufruf vonfetchPlacefromPlaceID:verwendet werden. , um Ortsdetails für den vom Nutzer ausgewählten Ort abzurufen. - Ein
GMSAutocompleteFilterzum:- Gewichtet die Ergebnisse in einer bestimmten Region oder schränkt sie ein.
- Schränken Sie die Ergebnisse auf einen bestimmten Ortstyp ein.
- Ein
GMSPlaceLocationBias-/Einschränkungsobjekt, bei dem die Ergebnisse nach einem bestimmten, durch Breiten- und Längengradgrenzen angegebenen Bereich gewichtet werden.
- Eine Callback-Methode, um die zurückgegebenen Vorhersagen zu verarbeiten.
Die Codebeispiele unten zeigen einen Aufruf von findAutocompletePredictionsFromQuery:.
Swift
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictions, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
let token = GMSAutocompleteSessionToken.init()
// Create a type filter.
let filter = GMSAutocompleteFilter()
filter.types = [.bank]
filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds,
southWestBounds);
placesClient?.findAutocompletePredictions(fromQuery: "cheesebu",
filter: filter,
sessionToken: token,
callback: { (results, error) in
if let error = error {
print("Autocomplete error: \(error)")
return
}
if let results = results {
for result in results {
print("Result \(result.attributedFullText) with placeID \(result.placeID)")
}
}
})
Objective-C
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictionsFromQuery:, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init];
// Create a type filter.
GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
[_placesClient findAutocompletePredictionsFromQuery:@"cheesebu"
filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) {
if (error != nil) {
NSLog(@"An error occurred %@", [error localizedDescription]);
return;
}
if (results != nil) {
for (GMSAutocompletePrediction *result in results) {
NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID);
}
}
}];
Die API ruft die angegebene Callback-Methode auf und übergibt dabei ein Array von
GMSAutocompletePrediction
Objekte.
Jedes GMSAutocompletePrediction
-Objekt enthält die folgenden Informationen:
attributedFullText: Der vollständige Text der Vervollständigung in Form vonNSAttributedString. Beispiel: „Opernhaus Sydney, Sydney, Neu-Süd Wales, Australien“. Jeder Textbereich, der mit der Nutzereingabe übereinstimmt, hat einkGMSAutocompleteMatchAttribute. Mit diesem Attribut können Sie den entsprechenden Text in der Suchanfrage des Nutzers hervorheben (siehe Beispiel unten).placeID: Die Orts-ID des vorgeschlagenen Orts. Eine Orts-ID ist ein ID in Textform, die einen Ort eindeutig identifiziert. Weitere Informationen zu Orts-IDs finden Sie in der Übersicht über Orts-IDs.distanceMeters: Die Luftlinie vom angegebenen Wertoriginbis zum Ziel. Keine Entfernung, wenn das Attributoriginnicht festgelegt ist zurückgegeben.
Das folgende Codebeispiel zeigt, wie die einzelnen Teile fett hervorgehoben werden.
des Ergebnisses, das mit dem Text in der Suchanfrage des Nutzers übereinstimmt, unter Verwendung von enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize)
let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize)
let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString
bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) {
(value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in
let font = (value == nil) ? regularFont : boldFont
bolded.addAttribute(NSFontAttributeName, value: font, range: range)
}
label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]];
UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy];
[bolded enumerateAttribute:kGMSAutocompleteMatchAttribute
inRange:NSMakeRange(0, bolded.length)
options:0
usingBlock:^(id value, NSRange range, BOOL *stop) {
UIFont *font = (value == nil) ? regularFont : boldFont;
[bolded addAttribute:NSFontAttributeName value:font range:range];
}];
label.attributedText = bolded;
Fetcher verwenden
Wenn Sie Ihr eigenes Steuerelement für die automatische Vervollständigung von Grund auf neu erstellen möchten, können Sie
GMSAutocompleteFetcher,
das die Methode autocompleteQuery in GMSPlacesClient umschließt.
Der Fetcher drosselt Anfragen und gibt nur Ergebnisse für die zuletzt durchgeführten Anfragen zurück.
den eingegebenen Suchtext. Er stellt keine UI-Elemente bereit.
So implementieren Sie GMSAutocompleteFetcher:
führen Sie die folgenden Schritte aus:
GMSAutocompleteFetcherDelegateimplementieren Protokoll.- Erstellen Sie ein
GMSAutocompleteFetcher-Objekt. - Rufen Sie während der Nutzereingabe
sourceTextHasChangedbeim Fetcher auf. - Vorhersagen und Fehler mithilfe der
didAutcompleteWithPredictionsverarbeiten unddidFailAutocompleteWithErrorProtokollmethoden.
Im folgenden Codebeispiel wird veranschaulicht, wie mit dem Fetcher Nutzereingaben vorgenommen werden.
und zeigen übereinstimmende Orte in einer Textansicht an. Funktionalität zur Auswahl eines Ortes
wurde ausgelassen. FetcherSampleViewController leitet sich von UIViewController ab
in FetcherSampleViewController.h.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var textField: UITextField?
var resultText: UITextView?
var fetcher: GMSAutocompleteFetcher?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
edgesForExtendedLayout = []
// Set bounds to inner-west Sydney Australia.
let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366,
longitude: 151.134002)
let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725,
longitude: 151.200349)
// Set up the autocomplete filter.
let filter = GMSAutocompleteFilter()
filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner)
// Create a new session token.
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
// Create the fetcher.
fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter)
fetcher?.delegate = self
fetcher?.provide(token)
textField = UITextField(frame: CGRect(x: 5.0, y: 10.0,
width: view.bounds.size.width - 5.0,
height: 64.0))
textField?.autoresizingMask = .flexibleWidth
textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)),
for: .editingChanged)
let placeholder = NSAttributedString(string: "Type a query...")
textField?.attributedPlaceholder = placeholder
resultText = UITextView(frame: CGRect(x: 0, y: 65.0,
width: view.bounds.size.width,
height: view.bounds.size.height - 65.0))
resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0)
resultText?.text = "No Results"
resultText?.isEditable = false
self.view.addSubview(textField!)
self.view.addSubview(resultText!)
}
@objc func textFieldDidChange(textField: UITextField) {
fetcher?.sourceTextHasChanged(textField.text!)
}
}
extension ViewController: GMSAutocompleteFetcherDelegate {
func didAutocomplete(with predictions: [GMSAutocompletePrediction]) {
let resultsStr = NSMutableString()
for prediction in predictions {
resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText)
resultsStr.appendFormat("Place ID: %@\n", prediction.placeID)
}
resultText?.text = resultsStr as String
}
func didFailAutocompleteWithError(_ error: Error) {
resultText?.text = error.localizedDescription
}
}
Objective-C
#import "FetcherSampleViewController.h"
#import <GooglePlaces/GooglePlaces.h>
#import <GoogleMapsBase/GoogleMapsBase.h>
@interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate>
@end
@implementation FetcherSampleViewController {
UITextField *_textField;
UITextView *_resultText;
GMSAutocompleteFetcher* _fetcher;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.edgesForExtendedLayout = UIRectEdgeNone;
// Set bounds to inner-west Sydney Australia.
CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002);
CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349);
GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init];
autocompleteFilter.locationRestriction =
GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner);
// Create the fetcher.
_fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil
filter:filter];
_fetcher.delegate = self;
// Set up the UITextField and UITextView.
_textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f,
0,
self.view.bounds.size.width - 5.0f,
44.0f)];
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[_textField addTarget:self
action:@selector(textFieldDidChange:)
forControlEvents:UIControlEventEditingChanged];
_resultText =[[UITextView alloc] initWithFrame:CGRectMake(0,
45.0f,
self.view.bounds.size.width,
self.view.bounds.size.height - 45.0f)];
_resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f];
_resultText.text = @"No Results";
_resultText.editable = NO;
[self.view addSubview:_textField];
[self.view addSubview:_resultText];
}
- (void)textFieldDidChange:(UITextField *)textField {
NSLog(@"%@", textField.text);
[_fetcher sourceTextHasChanged:textField.text];
}
#pragma mark - GMSAutocompleteFetcherDelegate
- (void)didAutocompleteWithPredictions:(NSArray *)predictions {
NSMutableString *resultsStr = [NSMutableString string];
for (GMSAutocompletePrediction *prediction in predictions) {
[resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]];
}
_resultText.text = resultsStr;
}
- (void)didFailAutocompleteWithError:(NSError *)error {
_resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription];
}
@end
Sitzungstokens
Sitzungstokens gruppieren die Abfrage- und Auswahlphasen der automatischen Vervollständigung durch Nutzer zu Abrechnungszwecken in eine diskrete Sitzung suchen. Die Sitzung beginnt, wenn Die Nutzenden beginnen mit der Eingabe einer Suchanfrage und schließen den Vorgang ab, wenn sie einen Ort auswählen. Jedes Sitzung kann mehrere Abfragen und eine Ortsauswahl enthalten. Sobald ein Sitzung beendet wurde, ist das Token nicht mehr gültig. muss Ihre App einen für jede Sitzung ein neues Token. Wir empfehlen, Sitzungstokens für alle für die programmatische automatische Vervollständigung (bei Verwendung des Vollbild-Controllers, oder der Ergebnis-Controller erledigt, übernimmt die API dies automatisch.
Das Places SDK for iOS verwendet eine GMSAutocompleteSessionToken
um jede Sitzung zu identifizieren. Ihre App sollte ein neues Sitzungstoken
Beginn jeder neuen Sitzung. Übergeben Sie dann
dieses Token zusammen mit einer Orts-ID,
im nachfolgenden Aufruf von fetchPlacefromPlaceID:
, um Ortsdetails für den vom Nutzer ausgewählten Ort abzurufen.
Weitere Informationen zu Sitzungstokens
Verwenden Sie den folgenden Code, um ein neues Sitzungstoken zu generieren:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Nutzungslimits
- Nutzung des
GMSPlacesClient findAutocompletePredictionsFromQueryunterliegt mehrstufigen Abfragelimits. Weitere Informationen finden Sie in der Dokumentation zu Nutzungslimits.
Quellenangaben in Ihrer App anzeigen
- Wenn Ihre App den Dienst zur automatischen Vervollständigung programmatisch verwendet, muss Ihre UI entweder „Powered by Google“ oder oder in einem Karte mit dem Google-Markenzeichen.
- Wenn Ihre App das UI-Steuerelement für die automatische Vervollständigung verwendet, ist keine weitere Aktion erforderlich Die erforderliche Zuordnung wird standardmäßig angezeigt.
- Wenn Sie nach dem Erstellen weiterer Ortsinformationen Einen Ort nach ID abrufen, müssen auch Quellenangaben von Drittanbietern angezeigt werden.
Weitere Informationen finden Sie in der Dokumentation zu Quellenangaben.
Anzeige der Netzwerkaktivität steuern
Um die Anzeige der Netzwerkaktivität in der Statusleiste der Apps zu steuern, muss die entsprechenden optionalen Delegatmethoden für die automatische Vervollständigung implementieren. die Sie verwenden, und schalten Sie die Netzwerkanzeige selbst ein oder aus.
- Für
GMSAutocompleteViewControllermüssen Sie die DelegatmethodendidRequestAutocompletePredictions:unddidUpdateAutocompletePredictions:implementieren. - Für
GMSAutocompleteResultsViewControllermüssen Sie die DelegatmethodendidRequestAutocompletePredictionsForResultsController:unddidUpdateAutocompletePredictionsForResultsController:implementieren. - Für
GMSAutocompleteTableDataSourcemüssen Sie die DelegatmethodendidRequestAutocompletePredictionsForTableDataSource:unddidUpdateAutocompletePredictionsForTableDataSource:implementieren.
Durch Implementieren dieser Methoden und Festlegen von [UIApplication sharedApplication].networkActivityIndicatorVisible
auf YES und NO gesetzt ist, entspricht die Statusleiste korrekt dem
für die automatische Vervollständigung.
Ergebnisse der automatischen Vervollständigung einschränken
Sie können das UI-Steuerelement für die automatische Vervollständigung so festlegen, dass die Ergebnisse auf eine bestimmte Region und/oder filtern Sie die Ergebnisse nach einem oder mehreren Ortstypen oder einem bestimmten Land oder bestimmten Ländern. So schränken Sie die Ergebnisse ein:
- Wenn Sie Ergebnisse innerhalb der definierten Region vorziehen möchten, legen Sie für
locationBiasFolgendes fest:GMSAutocompleteFilter(einige Ergebnisse von außerhalb der definierten Region können immer noch zurückgegeben werden). WennlocationRestrictionebenfalls festgelegt ist, wirdlocationBiasignoriert. Um Ergebnisse innerhalb der definierten Region nur anzuzeigen bzw. einzuschränken, legen Sie
locationRestrictionamGMSAutocompleteFilter(nur Ergebnisse im Region zurückgegeben.- Hinweis: Diese Einschränkung gilt nur für ganze Routen, synthetische Routen Ergebnisse, die außerhalb der rechteckigen Begrenzungen liegen, können auf Basis einer Route zurückgegeben werden. die sich mit der Standortbeschränkung überschneidet.
Um nur Ergebnisse zurückzugeben, die einem bestimmten Ortstyp entsprechen, legen Sie
typesfest. imGMSAutocompleteFilter, z. B. durch Angabe von TypeFilter.ADDRESS gibt das Widget nur Ergebnisse mit einer genauen Adresse zurück.Um nur Ergebnisse in bis zu fünf angegebenen Ländern zurückzugeben, legen Sie
countriesamGMSAutocompleteFilter.
Ergebnisse nach einer bestimmten Region gewichten
Wenn Sie Ergebnisse innerhalb der definierten Region vorziehen möchten, legen Sie für locationBias Folgendes fest:
das GMSAutocompleteFilter, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse auf eine bestimmte Region beschränken
Um Ergebnisse innerhalb der definierten Region nur anzuzeigen bzw. einzuschränken, legen Sie
locationRestriction am GMSAutocompleteFilter, wie hier gezeigt:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
Ergebnisse nach Land filtern
Um Ergebnisse nach bis zu fünf angegebenen Ländern zu filtern, setzen Sie countries auf
das GMSAutocompleteFilter, wie hier gezeigt:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Ergebnisse nach Ortstyp oder Sammlungstyp filtern
Schränken Sie die Ergebnisse auf einen bestimmten Typ oder eine bestimmte Sammlung ein, indem Sie das
types-Property von
GMSAutoCompleteFilter
Verwenden Sie diese Eigenschaft, um Filter anzugeben, die in den Tabellen 1, 2 und 3 auf
Ortstypen: Wurde nichts angegeben, werden alle Typen zurückgegeben.
So geben Sie einen Typ oder Typsammlungsfilter an:
Mit dem Attribut
typeskönnen Sie bis zu fünf type-Werte aus Tabelle 1 angeben. und Tabelle 2 zu Ortstypen. Die Typwerte sind definiert durch die Konstanten inGMSPlaceType.Verwenden Sie das Attribut
types, um eine Typsammlung aus Tabelle 3 anzugeben. zu Ortstypen. Die Werte der Typsammlung werden durch die Konstanten inGMSPlaceType.In der Anfrage ist nur ein einziger Typ aus Tabelle 3 zulässig. Wenn Sie eine aus Tabelle 3 enthält, können Sie keinen Wert aus Tabelle 1 oder Tabelle 2 angeben. Wenn tritt ein Fehler auf.
Um beispielsweise nur Ergebnisse zurückzugeben, die einem bestimmten Ortstyp entsprechen, legen Sie
types am GMSAutocompleteFilter. Im folgenden Beispiel sehen Sie, wie die
Filter, um nur Ergebnisse mit einer genauen Adresse zurückzugeben:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Place Autocomplete-Optimierung
Hier finden Sie Best Practices, damit Sie den Place Autocomplete-Dienst optimal nutzen können.
Allgemeine Richtlinien:
- Am schnellsten lässt sich eine funktionsfähige Benutzeroberfläche mit dem Autocomplete-Widget der Maps JavaScript API, dem Autocomplete-Widget des Places SDK for Android oder dem UI-Steuerelement für die automatische Vervollständigung des Places SDK for iOS entwickeln.
- Machen Sie sich zu Beginn mit den wichtigsten Datenfeldern von Place Autocomplete vertraut.
- Die Felder zur Standortgewichtung und Standortbeschränkung sind optional, können aber erhebliche Auswirkungen auf die Leistung der automatischen Vervollständigung haben.
- Verwenden Sie die Fehlerbehandlung, wenn die API einen Fehler zurückgibt, damit die Anwendung fehlertolerant reagiert.
- Die Anwendung sollte Anfragen weiter verarbeiten und weiter funktionieren, auch wenn keine Auswahl getroffen wird.
Best Practices für die Kostenoptimierung
Einfache Kostenoptimierung
Wenn Sie die Kosten für die Nutzung des Place Autocomplete-Dienstes optimieren möchten, verwenden Sie Feldmasken in Place Details- und Place Autocomplete-Widgets, damit nur die erforderlichen Ortsdatenfelder zurückgegeben werden.
Erweiterte Kostenoptimierung
Wenn Sie Place Autocomplete programmatisch implementieren, erhalten Sie Zugriff auf die Preise pro Anfrage und können Geocoding API-Ergebnisse für den ausgewählten Ort anstelle von Place Details-Ergebnissen anfordern. Wenn Sie die Kosten pro Anfrage mit der Geocoding API kombinieren, ist das kosteneffizienter als die Verwendung von Kosten pro Sitzung (sitzungsbasiert), sofern die beiden folgenden Bedingungen erfüllt werden:
- Wenn Sie nur den Breiten- und Längengrad oder die Adresse des vom Nutzer ausgewählten Orts abrufen möchten, erhalten Sie entsprechende Informationen über die Geocoding API, für die weniger Kosten anfallen als bei einem Place Details-Aufruf.
- Wenn Nutzer eine automatische Vervollständigung bei durchschnittlich maximal 4 entsprechenden Anfragen auswählen, ist der Preis pro Anfrage möglicherweise kosteneffizienter als der Preis pro Sitzung.
Benötigt Ihre Anwendung weitere Informationen als Adresse und Breiten-/Längengrad des ausgewählten Vorschlags?
Ja, weitere Details sind erforderlich.
Nutzen Sie das sitzungsbasierte Place Autocomplete-Modell mit Place Details-Anfragen.
Da für Ihre Anwendung Place Details erforderlich sind, etwa der Name des Orts, der Unternehmensstatus oder die Öffnungszeiten, sollte bei der Implementierung von Place Autocomplete ein Sitzungstoken (programmatisch oder im JavaScript-, Android- oder iOS-Widget integriert) verwendet werden. Dabei fallen insgesamt 0,017 $ pro Sitzung zzgl. der Kosten für die genutzten Places-Daten-SKUs an, je nachdem, welche Datenfelder angefordert werden.1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das JavaScript-, Android- oder iOS-Widget integriert. Das umfasst sowohl Place Autocomplete-Anfragen als auch die Place Details-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die erforderlichen Ortsdatenfelder angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen ein Sitzungstoken. Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage verwendet wird
- Den
fields-Parameter, mit dem die erforderlichen Ortsdatenfelder angegeben werden
Nein, es sind nur Adresse und Standort erforderlich.
Wenn Sie Place Autocomplete in Ihrer Anwendung stark nutzen, kann es kostengünstiger sein, anstelle von Place Details die Geocoding API zu verwenden. Die Effizienz der Autovervollständigung jeder Anwendung hängt davon ab, was die Nutzer eingeben, wo die Anwendung verwendet wird und ob die Best Practices zur Leistungsoptimierung implementiert wurden.
Um die folgende Frage beantworten zu können, analysieren Sie, wie viele Zeichen Nutzer durchschnittlich eingeben, bevor sie in Ihrer Anwendung einen Place Autocomplete-Vorschlag auswählen.
Wählen Ihre Nutzer durchschnittlich bei 4 oder weniger Anfragen einen Place Autocomplete-Vorschlag aus?
Ja
Implementieren Sie Place Autocomplete programmatisch ohne Sitzungstokens und rufen Sie die Geocoding API für den ausgewählten Ortsvorschlag auf.
Über die Geocoding API erhalten Sie Adressen und Breiten-/Längenkoordinaten für 0,005 $ pro Anfrage. Wenn 4 Place Autocomplete-Anfragen mit Preis pro Anfrage ausgeführt werden, fallen Kosten von 0,01132 $ an. Die Gesamtkosten der 4 Anfragen plus die Kosten für einen Geocoding API-Aufruf zum ausgewählten Ortsvorschlag betragen 0,01632 $, also weniger als der Preis pro Sitzung mit automatischer Vervollständigung von 0,017 $ pro Sitzung.1
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
Nein
Nutzen Sie das sitzungsbasierte Place Autocomplete-Modell mit Place Details-Anfragen.
Die Kosten für die durchschnittliche Anzahl der Anfragen, die voraussichtlich gestellt werden müssen, bevor ein Nutzer einen Place Autocomplete-Vorschlag auswählt, übersteigen den Preis pro Sitzung. Daher sollte Ihre Place Autocomplete-Implementierung sowohl für Place Autocomplete-Anfragen als auch zugehörige Place Details-Anfragen ein Sitzungstoken nutzen, für das insgesamt 0,017 $ pro Sitzung anfallen.1
Widget-Implementierung
Die Sitzungsverwaltung ist automatisch in das JavaScript-, Android- oder iOS-Widget integriert. Das umfasst sowohl Place Autocomplete-Anfragen als auch die Place Details-Anfrage für den ausgewählten Vorschlag. Der fields-Parameter muss festgelegt werden, damit nur die grundlegenden Datenfelder angefordert werden.
Programmatische Implementierung
Verwenden Sie für Place Autocomplete-Anfragen ein Sitzungstoken. Binden Sie die folgenden Parameter ein, wenn Sie Details zum Ort für den ausgewählten Vorschlag anfordern:
- Die Orts-ID aus der Place Autocomplete-Antwort
- Das Sitzungstoken, das in der Place Autocomplete-Anfrage verwendet wird
- Den
fields-Parameter, mit dem grundlegende Datenfelder wie das Feld „Adresse“ oder „Geometrie“ angegeben werden
Place Autocomplete-Anfragen verzögern
Sie können Place Autocomplete-Anfragen verzögern, bis der Nutzer die ersten 3 oder 4 Zeichen eingegeben hat, damit weniger Anfragen über die Anwendung gestellt werden. Angenommen, Place Autocomplete-Anfragen für jedes Zeichen werden erst gestellt, nachdem Nutzer 3 Zeichen eingegeben hat. Wenn ein Nutzer 7 Zeichen eingibt und dann einen Vorschlag auswählt, für den eine Geocoding API-Anfrage gestellt wird, fallen insgesamt Kosten von 0,01632 $ an (4 × 0,00283 $ pro Autocomplete-Anfrage + 0,005 $ für die Geocoding-Anfrage).1
Wenn sich durch das Verzögern von Anfragen Ihre durchschnittliche Anzahl programmatischer Anfragen auf unter 4 senken lässt, empfehlen wir, die Anleitung für eine leistungsstarke Place Autocomplete-Funktion mit Geocoding API-Implementierung zu beachten. Das Verzögern von Anfragen wird vom Nutzer, der evtl. bei jedem eingegebenen Zeichen mit Vorschlägen rechnet, möglicherweise als Latenz wahrgenommen.
Wenn Sie die Best Practices zur Leistung beachten, erhalten Ihre Nutzer bereits mit weniger eingegebenen Zeichen passende Vorschläge.
-
Die hier aufgeführten Kosten sind in US-Dollar angegeben. Vollständige Preisinformationen finden Sie auf der Seite Google Maps Platform – Abrechnung.
Best Practices für die Leistung
Im Folgenden finden Sie Tipps zum Optimieren der Place Autocomplete-Leistung:
- Binden Sie in Ihre Place Autocomplete-Implementierung länderspezifische Einschränkungen, eine Standortgewichtung und (bei programmatischen Implementierungen) eine Spracheinstellung ein. Die Spracheinstellung ist bei Widgets nicht erforderlich, weil bei ihnen die Spracheinstellungen aus dem Browser oder vom Mobilgerät des Nutzers übernommen werden.
- Wenn Place Autocomplete mit einer Karte kombiniert wird, können Sie den Standort anhand des Darstellungsbereichs der Karte gewichten.
- Wenn ein Nutzer keinen der Vorschläge der automatischen Vervollständigungen auswählt, was in der Regel geschieht, wenn es sich bei keinem Vorschlag um die gewünschte Adresse handelt, können Sie anhand der ursprünglichen Nutzereingabe versuchen, relevantere Ergebnisse zu erhalten:
- Wenn der Nutzer voraussichtlich nur Adressinformationen eingibt, können Sie die ursprüngliche Nutzereingabe bei einem Aufruf der Geocoding API noch einmal verwenden.
- Wenn Sie davon ausgehen, dass der Nutzer Abfragen für einen bestimmten Ort mithilfe von Name oder Adresse eingibt, verwenden Sie eine Find Place-Anfrage. Wenn nur in einer bestimmten Region Ergebnisse erwartet werden, nutzen Sie die Standortgewichtung.
- Wenn Nutzer Adressen mit Zusätzen in Ländern eingeben, in denen die automatische Vervollständigung von Adresszusätzen noch nicht komplett unterstützt wird. Das ist z. B. in Tschechien, Estland und Litauen der Fall. So wird bei der tschechischen Adresse „Stroupežnického 3191/17, Praha“ z. B. eine teilweise Vervollständigung in Place Autocomplete ausgegeben.
- Wenn Nutzer Adressen mit Präfixen für Straßenabschnitte eingeben, z. B. „23-30 29th St, Queens“ in New York City oder „47-380 Kamehameha Hwy, Kaneohe“ auf der Insel Kauai in Hawaii
Fehlerbehebung
Obwohl es eine große Vielfalt an Fehlern geben kann, die wahrscheinlich eine App nutzen, werden in der Regel durch Konfigurationsfehler (für Beispiel: Der falsche API-Schlüssel wurde verwendet oder der API-Schlüssel wurde konfiguriert falsch) oder Kontingentfehlern auftreten (Ihre Anwendung hat das Kontingent überschritten). Weitere Informationen finden Sie unter Nutzungslimits finden Sie weitere Informationen zu Kontingenten.
Fehler, die bei der Verwendung der Steuerelemente für die automatische Vervollständigung auftreten, werden im
didFailAutocompleteWithError()-Methode der verschiedenen Delegatprotokolle. Die
Die Eigenschaft code des bereitgestellten NSError-Objekts ist auf einen der Werte von
die GMSPlacesErrorCode-Enumeration.

