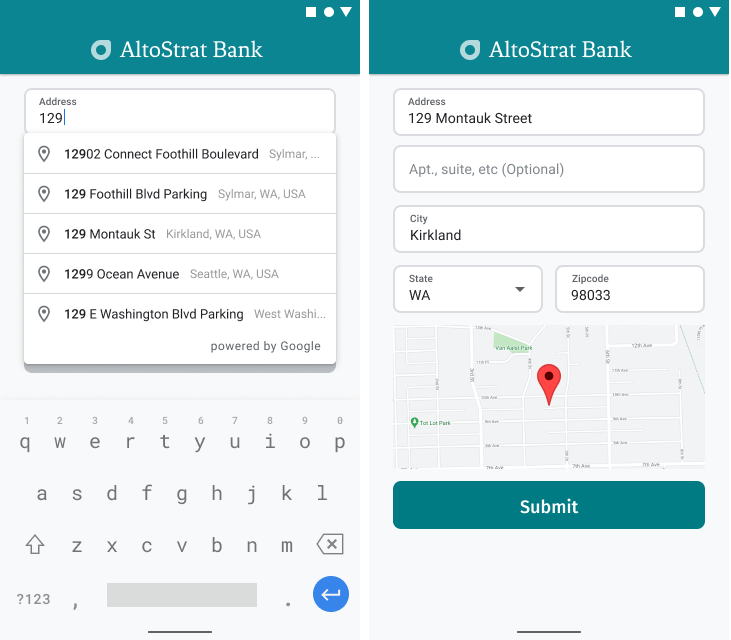
ডেলিভারি ঠিকানা, বিলিং তথ্য, অথবা ইভেন্ট তথ্য পূরণ করার সময়, প্লেস অটোকমপ্লিট দিয়ে ফর্মগুলি সক্ষম করলে ব্যবহারকারীরা ঠিকানা তথ্য প্রবেশের সময় কীস্ট্রোক এবং ভুলগুলি হ্রাস করতে সহায়তা করে। এই টিউটোরিয়ালে প্লেস অটোকমপ্লিট দিয়ে একটি ইনপুট ক্ষেত্র সক্ষম করার জন্য প্রয়োজনীয় পদক্ষেপগুলি দেখানো হয়েছে এবং ব্যবহারকারী-নির্বাচিত ঠিকানা থেকে ঠিকানা উপাদানগুলি দিয়ে ঠিকানা ফর্ম ক্ষেত্রগুলি পূরণ করতে হবে এবং ভিজ্যুয়াল নিশ্চিতকরণে সহায়তা করার জন্য নির্বাচিত ঠিকানাটি একটি মানচিত্রে উপস্থাপন করতে হবে।

ভিডিও: প্লেস অটোকম্পলিট ব্যবহার করে ঠিকানা ফর্মগুলি উন্নত করুন
ঠিকানা ফর্ম
অ্যান্ড্রয়েড
আইওএস
ওয়েব
গুগল ম্যাপস প্ল্যাটফর্ম মোবাইল প্ল্যাটফর্ম এবং ওয়েবের জন্য একটি প্লেস অটোকম্পলিট উইজেট প্রদান করে। পূর্ববর্তী চিত্রগুলিতে দেখানো উইজেটটি অন্তর্নির্মিত অটোকম্পলিট কার্যকারিতা সহ একটি অনুসন্ধান ডায়ালগ প্রদান করে যা আপনি অবস্থান-স্কোপযুক্ত অনুসন্ধানের জন্যও অপ্টিমাইজ করতে পারেন।
কোডটি পান
GitHub থেকে Android Demos সংগ্রহস্থলের জন্য Google Places SDK ক্লোন করুন অথবা ডাউনলোড করুন।
কার্যকলাপের জাভা সংস্করণটি দেখুন:
/* * Copyright 2022 Google LLC * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * https://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ package com.example.placesdemo; import android.annotation.SuppressLint; import android.app.Activity; import android.content.Intent; import android.content.pm.PackageManager; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.ViewStub; import android.widget.Button; import android.widget.CheckBox; import android.widget.Toast; import androidx.activity.result.ActivityResultLauncher; import androidx.activity.result.contract.ActivityResultContracts; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import androidx.core.content.ContextCompat; import com.example.placesdemo.databinding.AutocompleteAddressActivityBinding; import com.google.android.gms.location.FusedLocationProviderClient; import com.google.android.gms.location.LocationServices; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.GoogleMapOptions; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; import com.google.android.gms.maps.model.Marker; import com.google.android.gms.maps.model.MarkerOptions; import com.google.android.libraries.places.api.Places; import com.google.android.libraries.places.api.model.AddressComponent; import com.google.android.libraries.places.api.model.AddressComponents; import com.google.android.libraries.places.api.model.Place; import com.google.android.libraries.places.api.model.PlaceTypes; import com.google.android.libraries.places.api.net.PlacesClient; import com.google.android.libraries.places.widget.Autocomplete; import com.google.android.libraries.places.widget.model.AutocompleteActivityMode; import java.util.Arrays; import java.util.List; import static android.Manifest.permission.ACCESS_FINE_LOCATION; import static com.google.maps.android.SphericalUtil.computeDistanceBetween; import androidx.activity.EdgeToEdge; /** * Activity for using Place Autocomplete to assist filling out an address form. */ @SuppressWarnings("FieldCanBeLocal") public class AutocompleteAddressActivity extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = "ADDRESS_AUTOCOMPLETE"; private static final String MAP_FRAGMENT_TAG = "MAP"; private LatLng coordinates; private boolean checkProximity = false; private SupportMapFragment mapFragment; private GoogleMap map; private Marker marker; private PlacesClient placesClient; private View mapPanel; private LatLng deviceLocation; private static final double acceptedProximity = 150; private AutocompleteAddressActivityBinding binding; View.OnClickListener startAutocompleteIntentListener = view -> { view.setOnClickListener(null); startAutocompleteIntent(); }; private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } }); @Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent intent) { super.onActivityResult(requestCode, resultCode, intent); binding.autocompleteAddress1.setOnClickListener(startAutocompleteIntentListener); } @Override protected void onCreate(Bundle savedInstanceState) { // Enable edge-to-edge display. This must be called before calling super.onCreate(). EdgeToEdge.enable(this); super.onCreate(savedInstanceState); binding = AutocompleteAddressActivityBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); // Retrieve a PlacesClient (previously initialized - see MainActivity) placesClient = Places.createClient(this); // Attach an Autocomplete intent to the Address 1 EditText field binding.autocompleteAddress1.setOnClickListener(startAutocompleteIntentListener); // Update checkProximity when user checks the checkbox CheckBox checkProximityBox = findViewById(R.id.checkbox_proximity); checkProximityBox.setOnCheckedChangeListener((view, isChecked) -> { // Set the boolean to match user preference for when the Submit button is clicked checkProximity = isChecked; }); // Submit and optionally check proximity Button saveButton = findViewById(R.id.autocomplete_save_button); saveButton.setOnClickListener(v -> saveForm()); // Reset the form Button resetButton = findViewById(R.id.autocomplete_reset_button); resetButton.setOnClickListener(v -> clearForm()); } private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); } @Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); } private void fillInAddress(Place place) { AddressComponents components = place.getAddressComponents(); StringBuilder address1 = new StringBuilder(); StringBuilder postcode = new StringBuilder(); // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // Possible AddressComponent types are documented at https://goo.gle/32SJPM1 if (components != null) { for (AddressComponent component : components.asList()) { String type = component.getTypes().get(0); switch (type) { case "street_number": { address1.insert(0, component.getName()); break; } case "route": { address1.append(" "); address1.append(component.getShortName()); break; } case "postal_code": { postcode.insert(0, component.getName()); break; } case "postal_code_suffix": { postcode.append("-").append(component.getName()); break; } case "locality": binding.autocompleteCity.setText(component.getName()); break; case "administrative_area_level_1": { binding.autocompleteState.setText(component.getShortName()); break; } case "country": binding.autocompleteCountry.setText(component.getName()); break; } } } binding.autocompleteAddress1.setText(address1.toString()); binding.autocompletePostal.setText(postcode.toString()); // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of sub-premise information such as apartment, unit, or floor number. binding.autocompleteAddress2.requestFocus(); // Add a map for visual confirmation of the address showMap(place); } private void showMap(Place place) { coordinates = place.getLocation(); // It isn't possible to set a fragment's id programmatically so we set a tag instead and // search for it using that. mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG); // We only create a fragment if it doesn't already exist. if (mapFragment == null) { mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate(); GoogleMapOptions mapOptions = new GoogleMapOptions(); mapOptions.mapToolbarEnabled(false); // To programmatically add the map, we first create a SupportMapFragment. mapFragment = SupportMapFragment.newInstance(mapOptions); // Then we add it using a FragmentTransaction. getSupportFragmentManager() .beginTransaction() .add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG) .commit(); mapFragment.getMapAsync(this); } else { updateMap(coordinates); } } private void updateMap(LatLng latLng) { marker.setPosition(latLng); map.moveCamera(CameraUpdateFactory.newLatLngZoom(latLng, 15f)); if (mapPanel.getVisibility() == View.GONE) { mapPanel.setVisibility(View.VISIBLE); } } private void saveForm() { Log.d(TAG, "checkProximity = " + checkProximity); if (checkProximity) { checkLocationPermissions(); } else { Toast.makeText( this, R.string.autocomplete_skipped_message, Toast.LENGTH_SHORT) .show(); } } private void clearForm() { binding.autocompleteAddress1.setText(""); binding.autocompleteAddress2.getText().clear(); binding.autocompleteCity.getText().clear(); binding.autocompleteState.getText().clear(); binding.autocompletePostal.getText().clear(); binding.autocompleteCountry.getText().clear(); if (mapPanel != null) { mapPanel.setVisibility(View.GONE); } binding.autocompleteAddress1.requestFocus(); } // Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } }); private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } } @SuppressLint("MissingPermission") private void getAndCompareLocations() { // TODO: Detect and handle if user has entered or modified the address manually and update // the coordinates variable to the Lat/Lng of the manually entered address. May use // Geocoding API to convert the manually entered address to a Lat/Lng. LatLng enteredLocation = coordinates; map.setMyLocationEnabled(true); FusedLocationProviderClient fusedLocationClient = LocationServices.getFusedLocationProviderClient(this); fusedLocationClient.getLastLocation() .addOnSuccessListener(this, location -> { // Got last known location. In some rare situations this can be null. if (location == null) { return; } deviceLocation = new LatLng(location.getLatitude(), location.getLongitude()); Log.d(TAG, "device location = " + deviceLocation); Log.d(TAG, "entered location = " + enteredLocation.toString()); // Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching } }); } }
API গুলি সক্ষম করা হচ্ছে
এই সুপারিশগুলি বাস্তবায়ন করতে, আপনাকে Google ক্লাউড কনসোলে নিম্নলিখিত API গুলি সক্ষম করতে হবে:
- অ্যান্ড্রয়েডের জন্য ম্যাপস SDK (অথবা আপনার পছন্দের প্ল্যাটফর্মের জন্য API)
- স্থান API
সেটআপ সম্পর্কে আরও তথ্যের জন্য, আপনার গুগল ক্লাউড প্রকল্প সেট আপ করুন দেখুন।
ইনপুট ক্ষেত্রগুলিতে স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে
এই বিভাগটি বর্ণনা করে কিভাবে একটি ঠিকানা ফর্মে প্লেস অটোকম্পলিট যোগ করতে হয়।
প্লেস অটোকম্পলিট উইজেট যোগ করা হচ্ছে
অ্যান্ড্রয়েডে, আপনি একটি অটোকম্পলিট ইন্টেন্ট ব্যবহার করে অটোকম্পলিট উইজেট যোগ করতে পারেন যা অ্যাড্রেস লাইন ১ ইনপুট ফিল্ড থেকে প্লেস অটোকম্পলিট চালু করে, যেখানে ব্যবহারকারী তাদের ঠিকানা লিখতে শুরু করবে। যখন তারা টাইপ করা শুরু করবে, তখন তারা অটোকম্পলিট পূর্বাভাসের তালিকা থেকে তাদের ঠিকানা নির্বাচন করতে সক্ষম হবে।
প্রথমে, ActivityResultLauncher ব্যবহার করে একটি অ্যাক্টিভিটি লঞ্চার প্রস্তুত করুন, যা চালু হওয়া অ্যাক্টিভিটি থেকে ফলাফল শুনবে । ফলাফল কলব্যাকে একটি প্লেস অবজেক্ট থাকবে যা ব্যবহারকারী অটোকম্পলিট প্রেডিকশন থেকে যে ঠিকানাটি নির্বাচন করবেন তার সাথে সম্পর্কিত।
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
এরপর, Place Autocomplete intent এর ক্ষেত্র, অবস্থান এবং প্রকারের বৈশিষ্ট্যগুলি সংজ্ঞায়িত করুন এবং Autocomplete.IntentBuilder দিয়ে এটি তৈরি করুন। অবশেষে, পূর্ববর্তী কোড নমুনায় সংজ্ঞায়িত ActivityResultLauncher ব্যবহার করে intentটি চালু করুন।
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
প্লেস অটোকম্পলিট দ্বারা ফেরত পাঠানো ঠিকানা পরিচালনা করা
পূর্বে ActivityResultLauncher সংজ্ঞায়িত করার মাধ্যমে কলব্যাকে অ্যাক্টিভিটি ফলাফল ফেরত আসলে কী করা উচিত তাও সংজ্ঞায়িত করা হয়েছিল। ব্যবহারকারী যদি একটি পূর্বাভাস নির্বাচন করেন, তাহলে এটি ফলাফল বস্তুর মধ্যে থাকা অভিপ্রায় অনুসারে বিতরণ করা হবে। যেহেতু অভিপ্রায়টি Autocomplete.IntentBuilder দ্বারা তৈরি করা হয়েছিল, তাই Autocomplete.getPlaceFromIntent() পদ্ধতিটি এটি থেকে Place বস্তুটি বের করতে পারে।
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
সেখান থেকে, Place.getAddressComponents() কল করুন এবং প্রতিটি ঠিকানা উপাদানকে ঠিকানা ফর্মের সংশ্লিষ্ট ইনপুট ক্ষেত্রের সাথে মেলান, ব্যবহারকারীর নির্বাচিত স্থান থেকে মান দিয়ে ক্ষেত্রটি পূরণ করুন।
ঠিকানা ফর্ম ক্ষেত্রগুলি পূরণ করার জন্য একটি উদাহরণ বাস্তবায়ন এই পৃষ্ঠার কোড পান বিভাগের অধীনে প্রদত্ত নমুনা কোডের fillInAddress পদ্ধতিতে ভাগ করা হয়েছে।
ম্যানুয়ালি প্রবেশ করানো ঠিকানার পরিবর্তে পূর্বাভাস থেকে ঠিকানার ডেটা ক্যাপচার করা ঠিকানার নির্ভুলতা নিশ্চিত করতে সাহায্য করে, ঠিকানাটি জানা আছে এবং পৌঁছে দেওয়া যেতে পারে তা নিশ্চিত করে এবং ব্যবহারকারীর কীস্ট্রোক কম করে।
প্লেস অটোকম্পলিট বাস্তবায়নের সময় বিবেচনাগুলি
প্লেস অটোকমপ্লিটের বেশ কিছু বিকল্প রয়েছে যা এটিকে বাস্তবায়নের সাথে নমনীয় করে তোলে যদি আপনি কেবল উইজেটের চেয়ে বেশি ব্যবহার করতে চান। সঠিক উপায়ে একটি অবস্থানের সাথে মেলে ঠিক কী প্রয়োজন তা পেতে আপনি পরিষেবার সংমিশ্রণ ব্যবহার করতে পারেন।
একটি ADDRESS ফর্মের জন্য, সম্পূর্ণ রাস্তার ঠিকানাগুলিতে মিল সীমাবদ্ধ করার জন্য টাইপ প্যারামিটারটিকে
addressসেট করুন। প্লেস অটোকম্পলিট অনুরোধগুলিতে সমর্থিত টাইপ সম্পর্কে আরও জানুন।যদি আপনার বিশ্বব্যাপী অনুসন্ধানের প্রয়োজন না হয়, তাহলে উপযুক্ত বিধিনিষেধ এবং পক্ষপাত সেট করুন। এমন অনেক পরামিতি রয়েছে যা শুধুমাত্র নির্দিষ্ট অঞ্চলে যেকোনো মিলকে পক্ষপাত বা সীমাবদ্ধ করতে ব্যবহার করা যেতে পারে।
একটি এলাকার জন্য সীমাবদ্ধ করার জন্য আয়তক্ষেত্রাকার সীমানা সেট করতে
RectangularBoundsব্যবহার করুন,setLocationRestriction()ব্যবহার করুন যাতে নিশ্চিত করা যায় যে শুধুমাত্র সেই এলাকার ঠিকানাগুলি ফেরত দেওয়া হচ্ছে।নির্দিষ্ট কিছু দেশের মধ্যে প্রতিক্রিয়া সীমাবদ্ধ করতে
setCountries()ব্যবহার করুন।
ম্যাচ থেকে কিছু নির্দিষ্ট ক্ষেত্র বাদ পড়লে ক্ষেত্রগুলি সম্পাদনাযোগ্য রাখুন এবং প্রয়োজনে গ্রাহকদের ঠিকানা আপডেট করার অনুমতি দিন। যেহেতু প্লেস অটোকম্পলিট দ্বারা ফেরত দেওয়া বেশিরভাগ ঠিকানায় অ্যাপার্টমেন্ট, স্যুট বা ইউনিট নম্বরের মতো সাবপ্রিমাইজ নম্বর থাকে না, তাই প্রয়োজনে ব্যবহারকারীকে সেই তথ্য পূরণ করতে উৎসাহিত করার জন্য আপনি ফোকাসটি ঠিকানা লাইন 2-এ স্থানান্তর করতে পারেন।
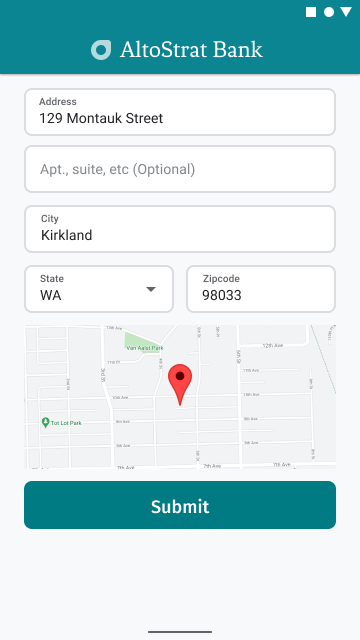
ঠিকানার চাক্ষুষ নিশ্চিতকরণ প্রদান
ঠিকানা এন্ট্রির অংশ হিসেবে, ব্যবহারকারীদের একটি মানচিত্রে ঠিকানার ভিজ্যুয়াল নিশ্চিতকরণ প্রদান করুন। এটি ব্যবহারকারীদের অতিরিক্ত নিশ্চয়তা দেয় যে ঠিকানাটি সঠিক।
নিচের চিত্রটি ঠিকানার নীচে একটি মানচিত্র দেখায় যেখানে প্রবেশ করানো ঠিকানায় একটি পিন রয়েছে।

নিচের উদাহরণটি অ্যান্ড্রয়েডে একটি মানচিত্র যোগ করার প্রাথমিক ধাপগুলি অনুসরণ করে। আরও বিস্তারিত জানার জন্য ডকুমেন্টেশনটি দেখুন।
-
SupportMapFragmentযোগ করা (এই ক্ষেত্রে, গতিশীলভাবে একটি খণ্ড যোগ করা) - খণ্ডটির একটি হ্যান্ডেল পাওয়া এবং কলব্যাক নিবন্ধন করা
- মানচিত্রে স্টাইলিং এবং মার্কার যোগ করা
- মানচিত্র নিয়ন্ত্রণ অক্ষম করা হচ্ছে
SupportMapFragment যোগ করা হচ্ছে
প্রথমে, লেআউট XML ফাইলে একটি SupportMapFragment ফ্র্যাগমেন্ট যোগ করুন।
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>তারপর, যদি খণ্ডটি এখনও বিদ্যমান না থাকে, তাহলে প্রোগ্রাম্যাটিকভাবে যোগ করুন।
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}খণ্ডটির একটি হ্যান্ডেল পাওয়া এবং কলব্যাক নিবন্ধন করা
ফ্র্যাগমেন্টটির হ্যান্ডেল পেতে,
FragmentManager.findFragmentByIdপদ্ধতিটি কল করুন এবং আপনার লেআউট ফাইলে ফ্র্যাগমেন্টটির রিসোর্স আইডিটি পাস করুন। যদি আপনি ফ্র্যাগমেন্টটি গতিশীলভাবে যোগ করে থাকেন , তাহলে এই ধাপটি এড়িয়ে যান কারণ আপনি ইতিমধ্যেই হ্যান্ডেলটি পুনরুদ্ধার করেছেন।ফ্র্যাগমেন্টটিতে কলব্যাক সেট করতে
getMapAsyncপদ্ধতিতে কল করুন।
উদাহরণস্বরূপ, যদি আপনি খণ্ডটি স্থিরভাবে যোগ করেন:
কোটলিন
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
জাভা
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
মানচিত্রে স্টাইলিং এবং মার্কার যোগ করা
মানচিত্র প্রস্তুত হয়ে গেলে, স্টাইল সেট করুন, ক্যামেরাটি কেন্দ্রে রাখুন এবং প্রবেশ করানো ঠিকানার স্থানাঙ্কে একটি মার্কার যুক্ত করুন। নিম্নলিখিত কোডটি একটি JSON অবজেক্টে সংজ্ঞায়িত স্টাইলিং ব্যবহার করে অথবা আপনি বিকল্পভাবে একটি মানচিত্র আইডি লোড করতে পারেন যা ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং দিয়ে সংজ্ঞায়িত করা হয়েছে।
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
মানচিত্র নিয়ন্ত্রণ অক্ষম করা হচ্ছে
অতিরিক্ত মানচিত্র নিয়ন্ত্রণ (যেমন কম্পাস, টুলবার, বা অন্যান্য অন্তর্নির্মিত বৈশিষ্ট্য) ছাড়াই অবস্থান দেখানোর মাধ্যমে মানচিত্রটি সহজ রাখতে, আপনার প্রয়োজনীয় মনে না হওয়া নিয়ন্ত্রণগুলি অক্ষম করার কথা বিবেচনা করুন। অ্যান্ড্রয়েডে, আরেকটি বিকল্প হল সীমিত ইন্টারঅ্যাক্টিভিটি প্রদানের জন্য লাইট মোড সক্ষম করা।

