В этом документе рассматриваются некоторые лучшие практики проектирования и доставки информации. Следуйте этим рекомендациям, когда это применимо, чтобы обеспечить наилучшее взаимодействие с пользователем.
Сначала дизайн, потом код
Изучите принципы и шаблоны проектирования, прежде чем приступать к разработке на Glass. Для получения дополнительной информации прочтите руководства по дизайну .
Чтобы получить раннюю обратную связь по дизайну, создайте и отправьте свой проект Glassware Flow группе проверки.
Не используйте закрепленный элемент временной шкалы в качестве средства запуска.
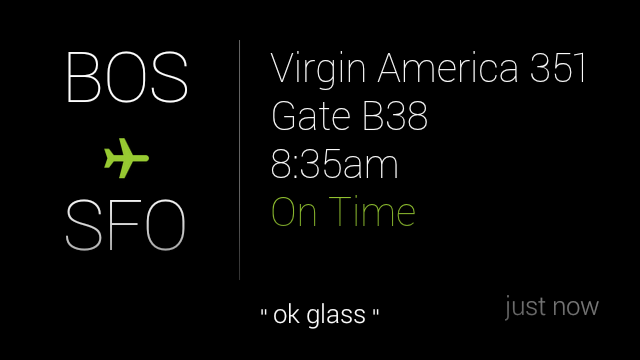
Два основных способа, с помощью которых пользователи могут вызвать Glassware и ее функции, — это использовать голосовую или сенсорную команду из главного меню ok glass или через контекстное меню с карты временной шкалы.
Никогда не следует заставлять пользователей прикреплять карточку временной шкалы с пунктами меню для запуска Glassware. API зеркала предназначен для периодических уведомлений на основе настроек, настроенных пользователем.
Предоставление пунктов меню для запуска GDK Glassware или вызова Mirror API допустимо, если это соответствует шаблону проектирования периодических уведомлений и не использует Mirror API для немедленной интерактивности .
Например, стеклянная посуда для усыновления домашних животных не должна вставлять карту временной шкалы и заставлять пользователей прикреплять ее для последующего доступа к функциям (например, «Поиск собак», «Поиск кошек», «Поиск птиц» и т. д.). на). Вместо этого Glassware должна позволять пользователям устанавливать критерии для домашних животных, которых они хотят, и периодически доставлять карточки, соответствующие этим критериям. Эти карточки могут затем содержать пункты меню для выполнения таких действий, как «Прочитать биографию» и «Принять домашнее животное».
Следуйте стандартному дизайну и шаблонам карточек.
По возможности используйте утвержденные дизайны и шаблоны карточек. Если шаблоны не работают:
- Используйте стили в base_style.css , если вы используете Mirror API.
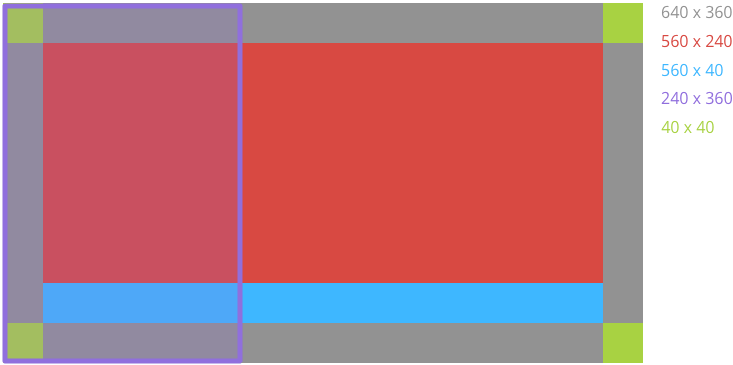
- Следуйте общим правилам заполнения и интервалов, указанным во встроенных шаблонах.

Соблюдайте требования СМИ
При доставке носителей следуйте этим рекомендациям:
- Все общедоступные видео транслируются в потоковом режиме и не прикрепляются к элементам временной шкалы.
- Соотношение сторон видео — 16:9.
- Разрешение видео — 640×360 пикселей.
- Формат H.264
Правильно группируйте и разбивайте на страницы
Связки и нумерация страниц позволяют группировать карточки, но их следует правильно использовать в следующих ситуациях.
Пакеты
- Используйте пакеты для групп карт, которые похожи, но не должны находиться на одной карте.
- Создавайте обложки комплекта так, чтобы он представлял собой дайджест, визуально отличающийся от карточек, содержащихся в комплекте.
- Уведомляйте пользователя звуковым оповещением только один раз для каждого пакета.
Случаи, когда пакеты работают хорошо:
- Последовательность электронных писем или коротких сообщений
- Три СМС-сообщения между одними и теми же людьми
- Пять фотографий, сделанных с разницей в час
- Статьи по теме вставлены все сразу
- Список ключевых событий и обновления результатов текущей спортивной игры.
Случаи, когда пакеты не работают должным образом:
- Весь контент вашего сервиса
- Множество заголовков отправлено в Glass в течение дня.
Пагинация
Используйте нумерацию страниц для элементов временной шкалы, которые не умещаются на одной карточке из-за нехватки места, но в противном случае должны находиться на одной карточке.
Случаи, когда нумерация страниц работает хорошо:
- Одно электронное письмо, новость или аналогичный контент, который не помещается на одной карточке.
Случаи, когда нумерация страниц не работает должным образом:
- Группа отдельных карточек, например несколько новостей или электронных писем.
Следуйте стандартному дизайну меню.
Пользовательские пункты меню
- Каждое действие пункта меню должно иметь связанный значок размером 50 × 50. Используйте значки меню Glass , чтобы соответствовать пользовательскому интерфейсу Glass.
- Если возможно, ограничьте отображаемые имена несколькими словами. Используйте повелительный глагол с дополнением или без него.
- Используйте значок и отображаемое имя по умолчанию для встроенных пунктов меню, если только вы не используете этот пункт меню для чего-то совсем другого.
- Иконки полностью белого цвета и на прозрачном фоне.
- Используйте короткие и понятные названия пунктов меню. Повелительные глаголы с объектами или без них прекрасно работают, как в следующих примерах.
- Пункты меню «Отклонить» удаляют карточку временной шкалы только из временной шкалы, поэтому создавайте для этого собственный пункт меню только в том случае, если он вам нужен. В общем, вы должны позволить элементам временной шкалы естественным образом исчезать с течением времени и не требовать от пользователей активного управления вашим приложением.
- Длина имен не должна превышать 15 символов. Например:
| Плохой | Хороший |
|---|---|
| Продлить запись | Расширить видео |
| Отправить сообщение Джо | Отправить сообщение |
Встроенные пункты меню
Ответить или Ответить всем — голосовые ответы предназначены для захвата ввода в произвольной форме голосом. Не используйте голосовые ответы, чтобы зафиксировать ограниченный набор параметров, например возможные ходы в игре.
Удалить — отклоняет карточку временной шкалы и удаляет содержимое, соответствующее карточке временной шкалы, везде, где она хранится (локальное и серверное хранилище). Не сбивайте с толку своих пользователей, предлагая пункт меню «Удалить», если предлагаемая вами функция — «Удалить».
Не используйте Mirror API для немедленной интерактивности.
API зеркала не предназначен для получения запросов от пользователей и ответа в режиме реального времени или с низкой задержкой. Если это требование, используйте GDK.
Например, Mirror API Glassware хорошо работает с командой «сделать заметку», поскольку пользователям не нужно ждать ответа от Glassware после вызова команды.
Напротив, «найти рецепт спагетти» не очень хорошо работает с Mirror API Glassware, поскольку пользователи ожидают немедленного отображения результатов поиска. При использовании Mirror API пользователям приходится некоторое время ждать, пока карточка будет вставлена на временную шкалу, чтобы продолжить использование Glassware, что не очень удобно для пользователей.
Это ограничение применяется к основным голосовым командам на карточке Glass Home, а также к пунктам меню на карточках и погружениях.
Создавайте контент правильно
При создании контента для ваших карточек каждая карточка должна быть краткой и содержать один логический фрагмент информации. Кроме того:
- По возможности используйте изображения вместо текста.
- Отображайте изображения в исходном соотношении сторон (обрезание допускается).
- Оставьте среднюю часть нижнего колонтитула карточки пустой. Здесь появляется контекстное голосовое меню ok glass , которое блокирует любой контент под ним.
- При желании используйте класс CSS
auto-resize, чтобы автоматически изменять размер шрифта в зависимости от вашего контента. - Следуйте нашим правилам написания .