您可以使用 Google Mirror API 觀察使用者在時間軸項目中的位置,要求他們查看 最後已知位置,然後訂閱 定期更新位置資訊您也可以提供預先算繪的地圖圖片 將要繪製的座標提供給 Mirror API。
擷取最新的已知位置
擷取最新的已知位置:
對目前的使用者傳送 GET 要求至 REST 端點:
原始 HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
訂閱位置更新通知
與訂閱時間表更新類似,
只要訂閱 locations,就能訂閱位置更新通知。
集合。
原始 HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
在時間軸資訊卡轉譯地圖
Google Mirror API 可以為您呈現地圖,並將標記和線條疊加在
表示重要地點和路徑使用 glass://map URI 提出要求
地圖。範例如下:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
以下是必要參數的說明:
w:傳回地圖圖片的寬度 (以像素為單位)h:傳回地圖圖片的高度 (以像素為單位)
你只需額外提供下列清單其中一個項目, 但您可以指定全部:
center和zoom- 要算繪地圖的中心 (經緯度) 以及縮放等級請參閱「縮放等級」 瞭解詳情marker:指定要在指定的座標繪製的圖釘標記。 標記參數採用標記類型 (0表示pin和1(目前位置)、緯度座標,以及 經度座標。 地圖會自動置中和縮放您建立的標記 如未明確指定center和zoom。polyline- 指定折線座標,代表地圖上的路徑。 每個折線都包含寬度和顏色,後面接著 折線中的頂點。例如:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40會在 (47.6,-122.34) 和 (47.62,-122.40) 之間指定 8 像素寬的紅線。 否則,地圖會自動置中並縮放,以符合折線的大小。 明確指定center和zoom。
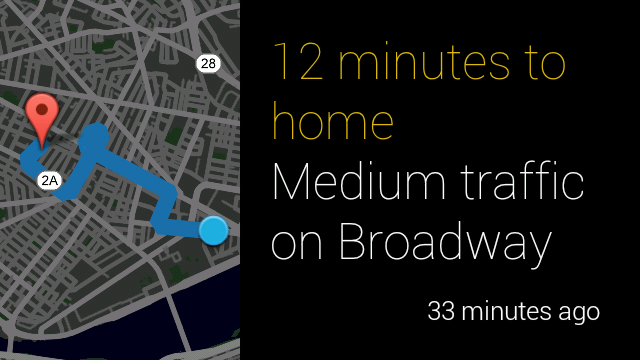
以下範例顯示如何顯示地圖的最佳做法 帶有一些文字的影像,其外觀:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>