คุณสามารถใช้ Google Mirror API เพื่อ สังเกตตำแหน่งของผู้ใช้ในรายการไทม์ไลน์ ตำแหน่งสุดท้ายที่ทราบ โดยตรง และสมัครใช้บริการ ในการอัปเดตตำแหน่งเป็นระยะ คุณยังสามารถส่งรูปภาพแผนที่ที่แสดงผลล่วงหน้า ในการ์ดไทม์ไลน์โดยระบุพิกัดให้ Mirror API วาด
กำลังเรียกดูตำแหน่งล่าสุดที่ทราบ
เพื่อเรียกดูตำแหน่งล่าสุดที่ทราบสำหรับ
ผู้ใช้ปัจจุบัน ให้ส่งคำขอ GET ไปยังปลายทาง REST
HTTP ดิบ
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
สมัครรับการอัปเดตตำแหน่ง
ซึ่งคล้ายกับการสมัครรับข้อมูลการอัปเดตไทม์ไลน์
คุณสามารถติดตามการอัปเดตตำแหน่งได้โดยสมัครใช้บริการ locations
คอลเล็กชัน
HTTP ดิบ
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
การแสดงผลแผนที่บนการ์ดไทม์ไลน์
Google Mirror API สามารถแสดงแผนที่สำหรับคุณ และวางซ้อนเครื่องหมายและเส้นเพื่อ
แสดงถึงสถานที่และเส้นทางสําคัญ ใช้ URI glass://map เพื่อส่งคำขอ
แผนที่ เช่น
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
ต่อไปนี้เป็นคำอธิบายสำหรับพารามิเตอร์ที่จำเป็น
w- ความกว้างของภาพแผนที่ที่แสดงผลเป็นพิกเซลh- ความสูงเป็นพิกเซลของภาพแผนที่ที่แสดงผล
และจำเป็นต้องระบุอีกเพียง 1 รายการในรายการต่อไปนี้ แต่คุณระบุทั้งหมดนี้ได้
centerและzoom- ศูนย์กลาง (ละติจูด,ลองจิจูด) ของแผนที่ที่จะแสดงผล ที่ระดับการซูม ดูระดับการซูม เพื่อดูข้อมูลเพิ่มเติมmarker- ระบุเครื่องหมายหมุดเพื่อวาดตามพิกัดที่ระบุ พารามิเตอร์ตัวทำเครื่องหมายจะใช้ประเภทเครื่องหมาย (0หมายถึงpinและ1, ตำแหน่งปัจจุบัน) พิกัดละติจูด และ พิกัดลองจิจูด แผนที่จะตั้งศูนย์กลางและซูมตามเครื่องหมายที่คุณสร้างโดยอัตโนมัติ หากคุณไม่ระบุcenterและzoomอย่างชัดเจนpolyline- ระบุพิกัดเส้นประกอบเพื่อแสดงเส้นทางบนแผนที่ เส้นประกอบแต่ละเส้นประกอบด้วยความกว้างและสี ตามด้วย จุดยอดมุมในเส้นประกอบ เช่นpolyline=8,ffff0000;47.6,-122.34,47.62,-122.40ระบุเส้นสีแดงแบบกว้าง 8 พิกเซลระหว่าง (47.6,-122.34) ถึง (47.62,-122.40) แผนที่จะถูกตั้งศูนย์กลางและซูมให้พอดีกับเส้นประกอบโดยอัตโนมัติหากคุณไม่ ระบุcenterและzoomอย่างชัดเจน
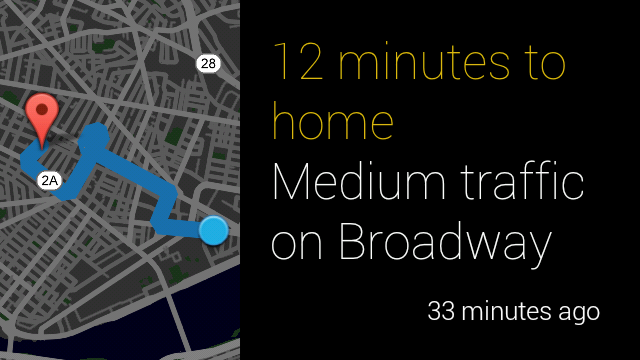
ตัวอย่างต่อไปนี้จะแสดงแนวทางปฏิบัติแนะนำเกี่ยวกับวิธีแสดงแผนที่ รูปภาพที่มีข้อความบางส่วนและลักษณะของรูปภาพ:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>