Puedes usar la API de Google Mirror para observar la ubicación del usuario en elementos del cronograma, solicitar su última ubicación conocida directamente y suscribirse actualizaciones periódicas de la ubicación. También puedes publicar imágenes de mapas prerrenderizadas en tarjetas de cronograma. Para ello, se le da a la API de Mirror las coordenadas que debe dibujar.
Cómo recuperar la ubicación conocida más reciente
Para recuperar la última ubicación conocida de
el usuario actual, envía una solicitud GET al extremo de REST:
HTTP sin procesar
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Cómo suscribirse a las actualizaciones de ubicación
Al igual que cuando te suscribes a las actualizaciones del cronograma,
Puedes suscribirte a las actualizaciones de ubicación si te suscribes a locations
de elementos no utilizados.
HTTP sin procesar
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Renderiza mapas en tarjetas de cronograma
La API de Google Mirror puede renderizar mapas por ti y superponer marcadores y líneas para
representan lugares y caminos importantes. Usa el URI glass://map para solicitar
un mapa. Por ejemplo:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
A continuación, se incluye una descripción de los parámetros obligatorios:
w: Es el ancho en píxeles de la imagen del mapa que se muestra.h: Es la altura en píxeles de la imagen del mapa que se muestra.
Solo uno de los elementos de la siguiente lista es obligatorio pero puedes especificarlos todos:
centeryzoom: Son el centro (latitud y longitud) del mapa que se renderizará. y el nivel de zoom. Consulta Niveles de zoom. para obtener más información.marker: Especifica los marcadores de pin que se deben dibujar en las coordenadas especificadas. El parámetro del marcador toma un tipo de marcador (0indica unapin). y1, la ubicación actual), la coordenada de latitud y la y una coordenada de longitud. El mapa se centra automáticamente y se acerca a los marcadores que creas. si no especificas explícitamentecenteryzoom.polyline: Especifica las coordenadas de la polilínea para representar una ruta en el mapa. Cada polilínea consta de un ancho y un color seguidos de la vértices de la polilínea. Por ejemplo:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40especifica una línea roja ancha de 8 píxeles entre (47.6,-122.34) y (47.62,-122.40). El mapa se centra y acerca automáticamente para ajustarse a la polilínea si no lo haces especifican explícitamentecenteryzoom.
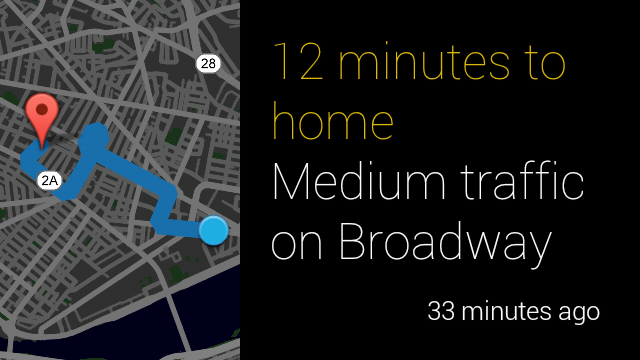
En el siguiente ejemplo, se indica una práctica recomendada para mostrar un mapa. con un poco de texto y su aspecto:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>