本節介紹 Glass 的主要 UI 元件、實用性及使用者互動方式。
時間軸可控制大部分使用者體驗
時間軸是向使用者顯示的主要使用者介面,由 640 × 360 像素的資訊卡組成。它提供許多功能,例如顯示即時與靜態卡片的標準方式、系統通用的語音指令,以及啟動 Glassware 的常見方法。
使用者會捲動時間軸上的不同部分,查看過去、現在和未來的資訊卡。最新的項目會最靠近 Home 卡片,也就是使用者喚醒 Glass 時看到的預設卡片。
設定 |
 |
現在/未來 |
首頁 |
過去 |
 |
 |
除了管理時間軸資訊卡之外,時間軸還可處理使用者輸入內容,例如使用觸控板瀏覽時間軸,以及透過語音指令啟動 Glassware。大多數資訊卡也有選單項目,可讓使用者執行操作,例如回覆簡訊或分享相片。
時間軸上會分成幾個部分
時間軸的資訊卡會顯示在以下各部分中,根據卡片的臨時和類型顯示。
首頁

預設的首頁資訊卡是 Glass 時鐘,位於時間軸的中心。大部分情況下,只要使用者醒來時就會出現 「醒來」
這個 API 可提供整個系統的語音和觸控指令,讓使用者能夠啟動其他 Glassware 其他部分。Glass 時鐘一律可讓您存取整個 Glass 系統,因此絕對不會離開時間軸的首頁區域。
過去
玻璃時鐘的右側是記錄區段,其中只會顯示靜態資訊卡。這是因為系統一律會將即時資訊卡視為存在,因此不會在這裡顯示。
靜態資訊卡在上一節中會自然地衰減。當新資訊卡進入過去部分時,會顯示最接近時鐘的時間。Glass 會將較早的卡片推送至更寬的右側,使用者幾乎不會捲動頁面,則會移除超過 7 天或卡片達到 200 張卡片的上限。
 |
 |
 |
 |
 |
存在與未來
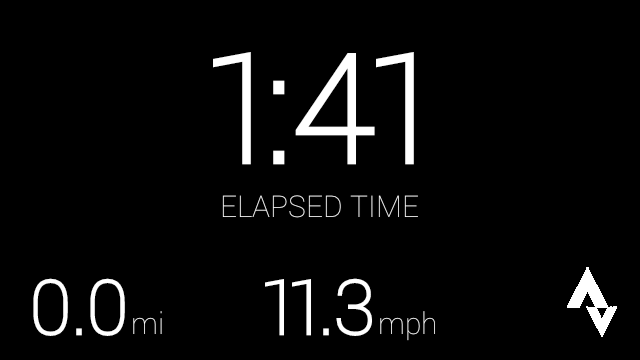
玻璃時鐘的左側是未來與未來的區段,其中同時包含靜態和即時資訊卡。

即時資訊卡會顯示目前與使用者相關的資訊,且一律會顯示在這個部分。 當即時資訊卡有焦點且玻璃處於休眠狀態時,該卡片將成為 Glass 喚醒時的預設卡片。
具有日後時間戳記或「已固定」的靜態資訊卡也會顯示在目前和未來的區段。Google 即時資訊卡是固定卡片的一個範例:

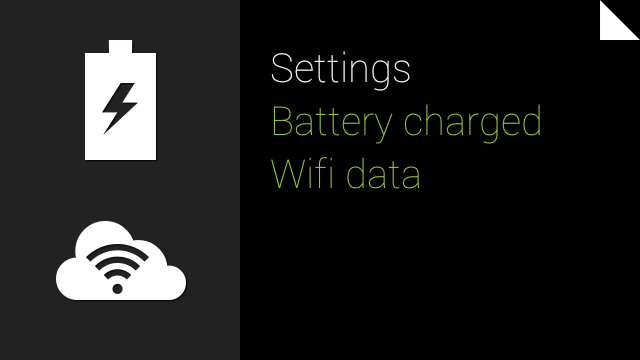
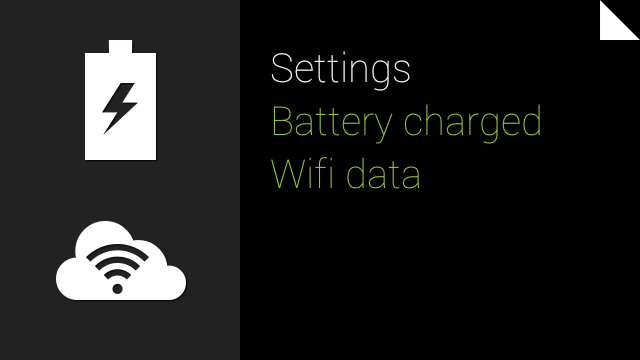
設定
時間軸最左邊是「設定」套件,您可以在此設定整個系統中的 Glass 設定,例如音量和 Wi-Fi 網路。

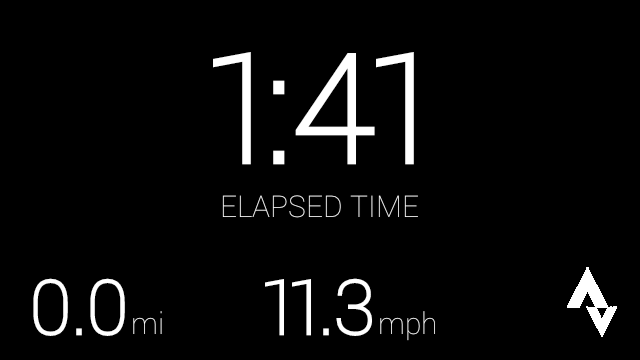
即時資訊卡內含豐富的即時內容
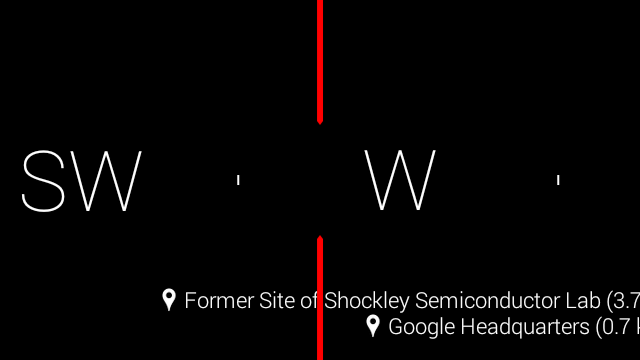
即時資訊卡可能會以自訂圖形頻繁更新,以向使用者顯示即時資訊。對於需要根據某些使用者資料持續更新的 UI,這項功能非常實用。
即時資訊卡也能夠存取加速計和 GPS 等低階感應器資料,可解鎖靜態使用者無法與全新使用者互動和功能。

此外,即時資訊卡會在時間軸內執行,因此使用者在執行即時資訊卡執行時,可以左右捲動以查看與其他卡片的互動並進行互動。這可讓使用者進行多工處理,並在背景順暢執行即時卡片的執行狀態。

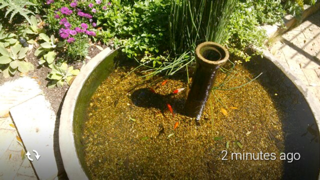
靜態資訊卡會顯示文字、圖片和影片內容
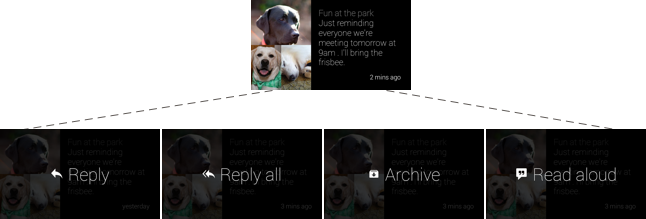
靜態資訊卡是簡單的資訊區塊,您可以使用 HTML、文字、圖片和影片來建立。並且不會經常更新 (通常也有所更新),而且是專為快速通知所設計。
 |
 |
 |
聯絡人可讓使用者透過 Glassware 分享內容
靜態資訊卡可以提供分享選單項目,讓使用者與其他人或其他 Glassware 分享卡片。您可以宣告可分享的 Glassware 時間軸資訊卡,並定義可以接受共用時間軸項目的 Glassware 聯絡人。
 |
 |
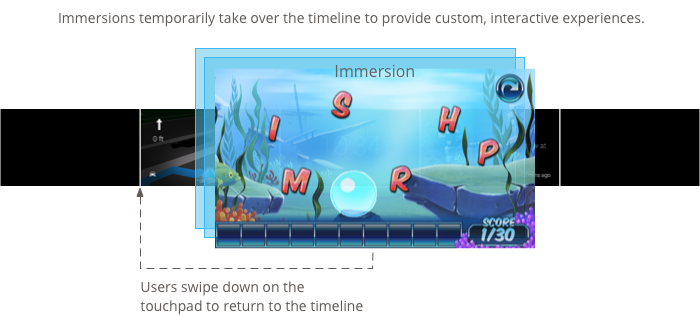
沉浸式體驗提供完全自訂的使用體驗
當您暫時需要完全掌控使用者體驗時,可在不進行時間軸體驗的情況下執行沉浸式。這可讓您轉譯自己的 UI 並處理所有使用者的輸入內容。模擬在時間軸限制下無法運作的 Glassware 是絕佳的選擇。

選單項目可讓使用者執行操作
卡片和沈浸式體驗都可以含有執行相關操作的選單項目,例如分享、回覆、關閉等等。