Glass tiene un estilo único, por lo que proporcionamos plantillas de tarjetas estándar, una paleta de colores, una tipografía y lineamientos de escritura para que sigas siempre que sea posible.
Antes de crear diseños personalizados, usa los diseños de CardBuilder disponibles que proporciona el GDK para que los usuarios tengan una experiencia coherente. Si ninguno de estos diseños cumple con tus requisitos, sigue las pautas a continuación en tu diseño.
Métricas y cuadrículas
La interfaz de usuario de Glass tiene lineamientos de diseño y márgenes estándar para diferentes tipos de tarjetas de cronograma. Por lo general, las tarjetas tienen las siguientes regiones generales. Establecimos algunos lineamientos que debes seguir para un conjunto general de tarjetas.
Regiones de tarjetas
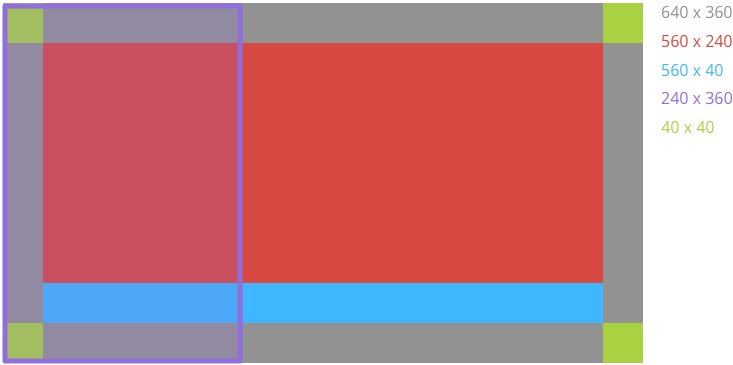
Glass define las dimensiones de un conjunto de regiones comunes para facilitar el diseño y la visualización de diferentes tarjetas de manera coherente.

| Contenido principal El contenido de texto principal de la tarjeta está en Roboto Light, con un tamaño mínimo de 32 píxeles y está delimitado por relleno. Un texto de 64 píxeles o más grande usa Roboto Thin. Imagen con sangrado completo Las imágenes funcionan mejor cuando tienen sangrado completo y no requieren los 40 px de relleno que requiere el texto. Padding Las tarjetas de cronograma tienen 40 píxeles de relleno en todos los lados para el contenido de texto. Esto permite que la mayoría de las personas vea tu contenido con claridad. |
Pie de página En el pie de página, se muestra información complementaria sobre la tarjeta, como su fuente o una marca de tiempo. El texto del pie de página es de 24 píxeles, Roboto Regular y blanco (#ffffff) en color. Imagen o columna de la izquierda La imagen o las columnas de la izquierda requieren modificaciones en el padding y el contenido de texto. |
Plantillas de diseño
El GDK proporciona varios diseños CardBuilder que puedes usar.
Color
Glass muestra la mayor parte del texto en blanco y usa los siguientes colores estándar para indicar la urgencia o importancia. También puedes usar estos colores para las tarjetas de cronograma:
| Clase de CSS | Valor RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
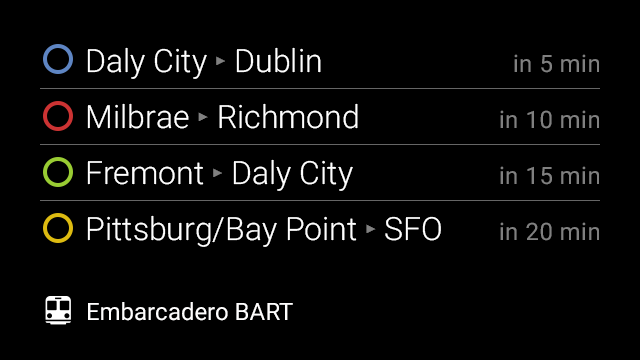
En el siguiente ejemplo, se usan colores para indicar información importante sobre el estado y las líneas del tren.

Tipografía
Glass muestra todo el texto del sistema en Roboto Light, Roboto Regular o Roboto Thin, según el tamaño de la fuente. Si creas tarjetas en vivo o inmersiones, puedes usar una tipografía diferente para transmitir tu propio desarrollo de la marca.
Roboto Light
Glass muestra la mayor parte del texto en esta fuente.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass muestra el texto de la nota al pie con esta fuente.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass muestra texto más grande (de 64 px o más) en esta fuente.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
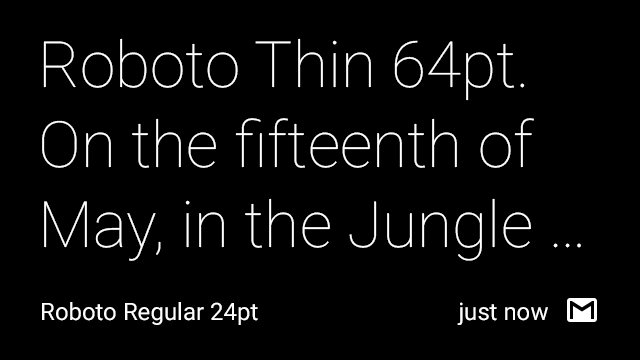
Cambio de tamaño de texto dinámico
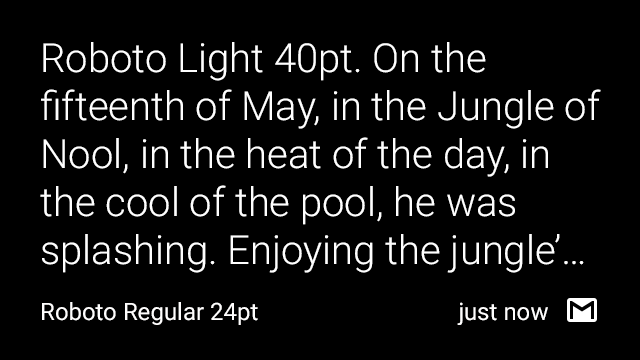
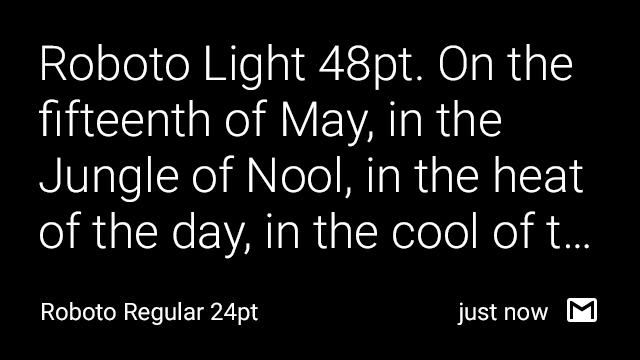
Cuando usas los diseños CardBuilder.TEXT y CardBuilder.COLUMNS, Glass utiliza el tamaño de fuente más grande posible en función de la cantidad de contenido.
Las siguientes tarjetas muestran ejemplos de las características tipográficas de texto basadas en la cantidad de texto.




Escritura
El espacio para el texto es limitado, así que sigue estos lineamientos cuando escribas texto para Glassware.
Sé breve. Sé conciso, simple y preciso. Busca alternativas a textos largos, como leer el contenido en voz alta, mostrar imágenes o videos, o quitar funciones.
Opta por la sencillez. Imagina que estás hablando con alguien que es inteligente y competente, pero que no conoce la jerga técnica y puede que no hable muy bien el inglés. Usa palabras cortas, verbos activos y sustantivos comunes.
Sé amigable. Relájate un poco. Habla directamente con el lector en segunda persona ("tú"). Si el texto no se lee como lo dirías en una conversación informal, es probable que no sea la forma en que deberías escribirlo.
Incluye lo más importante al principio. Las primeras dos palabras (alrededor de 11 caracteres, incluidos los espacios) deben incluir, al menos, una muestra de la información más importante de la cadena. Si no es así, vuelve a empezar. Describe solo lo necesario, nada más. No intentes explicar diferencias sutiles. Se perderán para la mayoría de los usuarios.
Evita las repeticiones. Si un término significativo se repite en una pantalla o un bloque de texto, busca una manera de usarlo solo una vez.

