يتميز Glass بتصميم فريد، لذلك نقدم لك قوالب بطاقات قياسية، ولوحة ألوان، والطباعة، وإرشادات كتابة لك لاتباعها كلما أمكن ذلك.
قبل تصميم أي تنسيقات مخصّصة، استخدِم تنسيقات CardBuilder المتاحة التي يوفّرها GDK لمنح المستخدمين تجربة متّسقة. إذا لم يلبي أي من هذه التخطيطات متطلباتك، فاتبع الإرشادات أدناه في تصميمك.
المقاييس والشبكات
تحتوي واجهة مستخدم Glass على إرشادات حول التخطيط والهوامش القياسية لأنواع مختلفة من بطاقات الجدول الزمني. تشتمل البطاقات عادةً على المناطق العامة التالية، وقد وضعنا بعض الإرشادات التي يجب اتباعها بشأن مجموعة عامة من البطاقات.
مناطق البطاقة
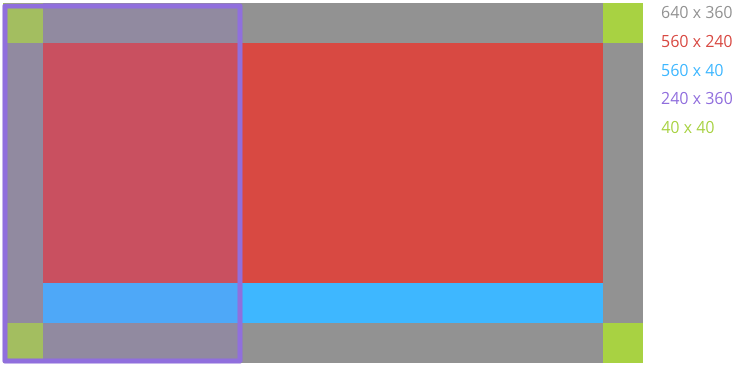
يحدد Glass الأبعاد لمجموعة من المناطق المشتركة لتسهيل تصميم البطاقات المختلفة وعرضها بشكل متناسق.

| المحتوى الرئيسي يكون المحتوى النصي الرئيسي للبطاقة مكتوبًا بلغة Roboto Light، ولا يقلّ حجمه عن 32 بكسل، وتحيط به مساحة متروكة. يستخدم النص الذي تبلغ أبعاده 64 بكسل وأكبر الرمز Roboto Thin. صورة تجاوزت الهوامش بالكامل تعمل الصور على أفضل نحو عند تجاوز الهوامش بشكلٍ كامل ولا تتطلب مساحة متروكة بمقدار 40 بكسل يتطلب النص. المساحة المتروكة تحتوي بطاقات المخططات الزمنية على 40 بكسل من المساحة المتروكة على جميع الجوانب للمحتوى النصي. يتيح ذلك لمعظم المستخدمين رؤية المحتوى الخاص بك بوضوح. |
التذييل ويعرض التذييل معلومات تكميلية حول البطاقة، مثل مصدر البطاقة أو الطابع الزمني. حجم نص التذييل 24 بكسل، وRoboto عادي وأبيض ( . # تزيد) لونه. الصورة أو العمود الأيسر تتطلب الصورة أو الأعمدة اليسرى تعديلات على المساحة المتروكة ومحتوى النص. |
نماذج التنسيق
يوفّر GDK العديد من تنسيقات CardBuilder التي يمكنك استخدامها.
اللون
يعرض Glass معظم النصوص باللون الأبيض ويستخدم الألوان القياسية التالية للإشارة إلى الإلحاح أو الأهمية. يمكنك الاستفادة من هذه الألوان في بطاقات المخطط الزمني أيضًا:
| فئة CSS | قيمة النموذج اللوني أحمر أخضر أزرق |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
يستخدم المثال التالي الألوان للإشارة إلى المعلومات المهمة حول خطوط القطار والحالة.

فن الطباعة
ويعرض Glass جميع نصوص النظام باستخدام Roboto Light أو Roboto الرسمية أو Roboto Thin تبعًا لحجم الخط. إذا كنت تقوم بإنشاء بطاقات مباشرة أو عروض غامرة، فلا تتردد في استخدام أسلوب خط مختلف لنقل علامتك التجارية الخاصة.
Roboto Light
يعرض Glass معظم النصوص بهذا الخط.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
يعرض تطبيق Glass نص الحاشية السفلية بهذا الخط.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[ #@$%^&*<>:;”
Roboto رقيق
يعرض Glass نصًا أكبر (64 بكسل وأكثر) بهذا الخط.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[ #@$%^ &*<>:;”
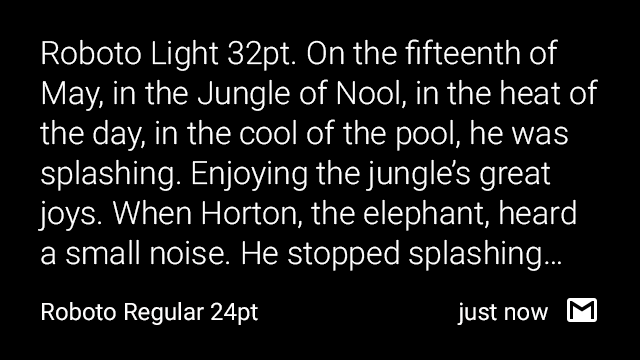
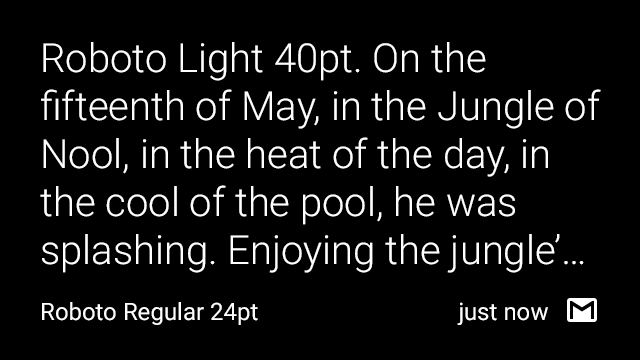
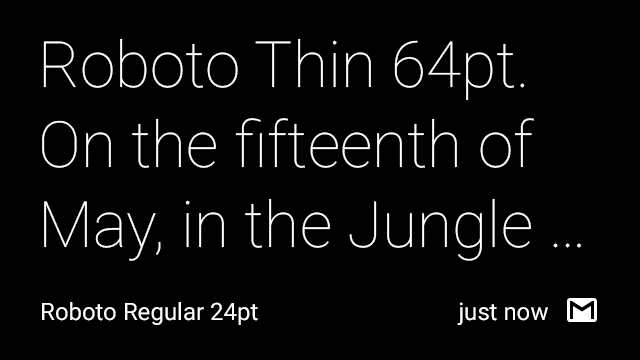
تغيير حجم النص الديناميكي
عند استخدام التنسيقين
CardBuilder.TEXT
وCardBuilder.COLUMNS
، يستخدم Glass أكبر حجم ممكن للخط بناءً على حجم المحتوى.
تعرض البطاقات التالية أمثلة على خصائص أسلوب الخط للنص
بناءً على حجم النص.




الكتابة
لديك مساحة محدودة للنص، لذا اتبع هذه الإرشادات عند كتابة نص لـ Glassware.
اجعله موجزًا. كن موجزًا وبسيطًا ودقيقًا. ابحث عن بدائل للنصوص الطويلة، مثل قراءة المحتوى بصوت عالٍ أو عرض الصور أو الفيديوهات أو إزالة بعض الميزات.
حافِظ على البساطة. التظاهر بأنّك تتحدث إلى شخص ماهر وقادر، ولكنّه لا يعرف المصطلحات التقنية وقد لا يجيد اللغة الإنجليزية استخدِم الكلمات القصيرة والأفعال النشطة والأسماء الشائعة.
كن ودودًا. استخدام الاختصارات. تحدث مباشرة إلى القارئ باستخدام الشخص الثاني ("أنت"). إذا كان النص لا تتم قراءته بالطريقة التي يُكتب بها في محادثة غير رسمية، قد لا يكون النص كما هو.
ضع أهم شيء أولاً. يجب أن تتضمّن أوّل كلمتَين (حوالي 11 حرفًا، بما في ذلك المسافات) لمحة سريعة عن أهم المعلومات في السلسلة. وإذا لم يحدث ذلك، فابدأ من جديد. صِف ما هو ضروري فقط وليس أكثر. لا تحاول شرح الاختلافات الطفيفة. سيتم فقدانها على معظم المستخدمين.
تجنَّب التكرار. في حال تكرار عبارة ذات دلالة ضمن شاشة أو جزء من النص، ابحث عن طريقة لاستخدامها مرة واحدة فقط.

