Glass ha uno stile unico, per questo offriamo modelli di schede standard, una tavolozza dei colori, elementi tipografici e linee guida di scrittura da seguire, se possibile.
Prima di progettare layout personalizzati, utilizza i CardBuilder Layout disponibili forniti da GDK per offrire agli utenti un'esperienza utente coerente. Se nessuno di questi layout soddisfa i tuoi requisiti, segui le linee guida riportate di seguito nel design.
Metriche e griglie
L'interfaccia utente di Glass presenta linee guida sul layout e sui margini standard per diversi tipi di schede della sequenza temporale. In genere le schede hanno le seguenti aree geografiche generali; abbiamo previsto alcune linee guida da seguire per un insieme generico di schede.
Regioni delle carte
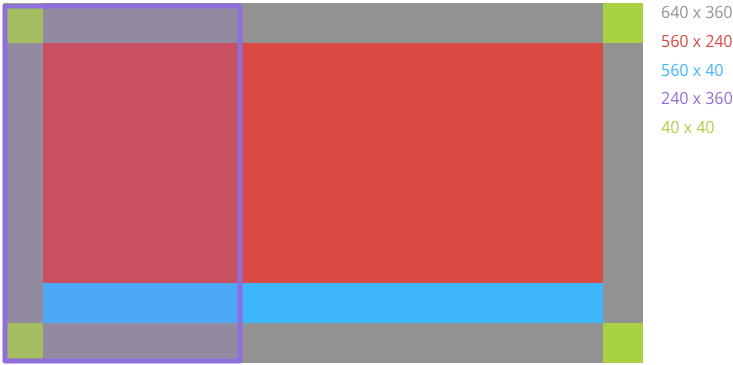
Glass definisce le dimensioni di un insieme di regioni comuni per semplificare la progettazione e la visualizzazione uniforme di schede diverse.

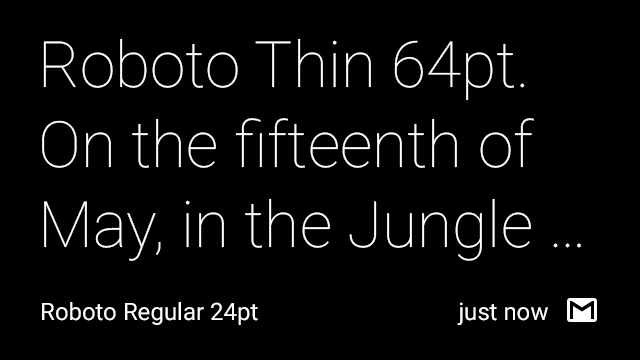
| Contenuti principali Il contenuto del testo principale della scheda è in Roboto Light con una dimensione minima di 32 pixel ed è limitato da una spaziatura interna. Il testo di almeno 64 pixel utilizza Roboto Thin. Immagine al vivo Le immagini funzionano meglio a pagine al vivo e non richiedono i 40 px di spaziatura interna richiesti dal testo. Spaziatura interna Le schede della cronologia hanno 40 pixel di spaziatura interna su tutti i lati per i contenuti testuali. In questo modo la maggior parte delle persone può vedere chiaramente i tuoi contenuti. |
Piè di pagina Il piè di pagina mostra informazioni supplementari sulla carta, ad esempio l'origine della carta o un timestamp. Il testo del piè di pagina è di 24 pixel, Roboto Regular e bianco (#ffffff) a colori. Immagine o colonna di sinistra L'immagine o le colonne a sinistra richiedono modifiche alla spaziatura interna e al contenuto del testo. |
Modelli di layout
GDK fornisce vari CardBuilder Layout che puoi utilizzare.
Colore
Glass mostra la maggior parte del testo in bianco e utilizza i seguenti colori standard per indicare l'urgenza o l'importanza. Puoi utilizzare questi colori anche per le schede della cronologia:
| Classe CSS | Valore RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
L'esempio seguente utilizza i colori per indicare informazioni importanti sulle linee e sullo stato dei treni.

Tipografia
Glass visualizza tutto il testo del sistema in Roboto Light, Roboto Regular o Roboto Thin, a seconda delle dimensioni del carattere. Se crei schede live o video immersivi, puoi usare elementi tipografici diversi per trasmettere il tuo branding.
Roboto Light
Glass mostra la maggior parte del testo con questo carattere.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto Regular
Glass mostra il testo della nota a piè di pagina in questo carattere.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
Glass mostra testo più grande (64 px o più) in questo carattere.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
Ridimensionamento dinamico del testo
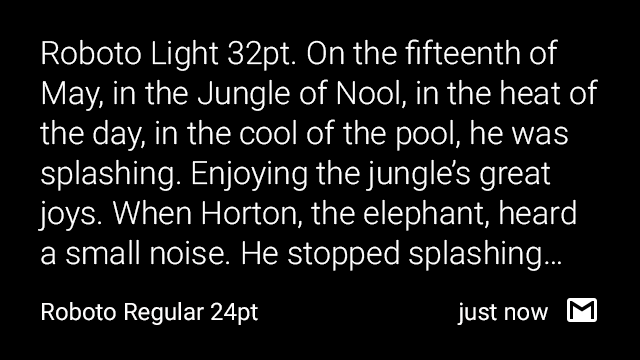
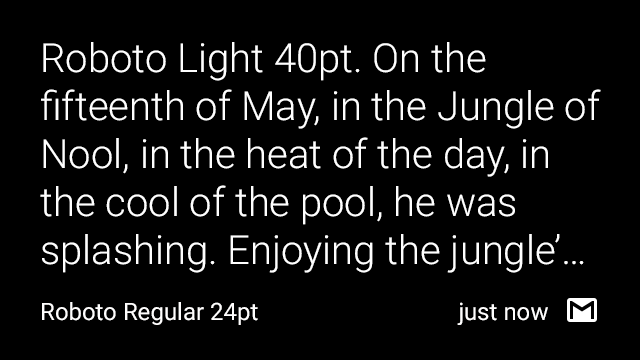
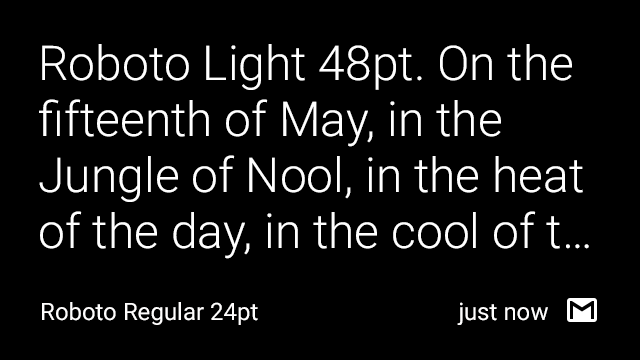
Quando utilizzi i layout CardBuilder.TEXT e CardBuilder.COLUMNS, Glass utilizza la dimensione massima dei caratteri possibile in base alla quantità di contenuti.
Le seguenti schede mostrano esempi di caratteristiche tipografiche del testo
in base alla quantità di testo.




Scrittura
Lo spazio per il testo è limitato, quindi segui queste linee guida quando scrivi un testo per Glassware.
Sii conciso. Sii conciso, semplice e preciso. Cerca alternative al testo lungo, come la lettura ad alta voce dei contenuti, la visualizzazione di immagini o video o la rimozione di funzionalità.
Semplicità. Immagina di parlare con qualcuno che è intelligente e competente, ma che non conosce il gergo tecnico e potrebbe non parlare molto bene l'inglese. Usa parole brevi, verbi attivi e nomi comuni.
Sii amichevole. Usa forme stringate. Parla direttamente con il lettore utilizzando una seconda persona ("tu"). Se il tuo testo non si legge come lo diresti in una conversazione informale, probabilmente non è come dovresti scriverlo.
Metti al primo posto la cosa più importante. Le prime due parole (circa 11 caratteri, spazi inclusi) devono includere almeno un assaggio delle informazioni più importanti nella stringa. In caso contrario, ricomincia da capo. Descrivi solo ciò che è necessario e niente di più. Non provare a spiegare le sottili differenze. Verranno perse per la maggior parte degli utenti.
Evita le ripetizioni. Se un termine significativo viene ripetuto all'interno di una schermata o di un blocco di testo, trova un modo per utilizzarlo una sola volta.

