この Codelab は、Android Kotlin の基礎コースの一部です。このコースを最大限に活用するには、Codelab を順番に進めることをおすすめします。コースのすべての Codelab は、Android Kotlin の基礎の Codelab のランディング ページに一覧表示されています。
前提となる知識
- Kotlin で基本的な Android アプリを作成します。
- エミュレータまたはデバイスで Android アプリを実行する。
LinearLayoutの基本。LinearLayoutとTextViewを使用する簡単なアプリを作成します。
学習内容
ViewとViewGroupの使用方法。LinearLayout.を使用してActivity内のビューを配置する方法- スクロール可能なコンテンツを表示するために
ScrollViewを使用する方法。 Viewの公開設定を変更する方法。- 文字列リソースとディメンション リソースの作成方法と使用方法。
- Android Studio の Layout Editor を使用してリニア レイアウトを作成する方法。
演習内容
- AboutMe アプリを作成します。
- レイアウトに
TextViewを追加して、名前を表示します。 ImageView.を追加する- スクロール可能なテキストを表示する
ScrollViewを追加します。
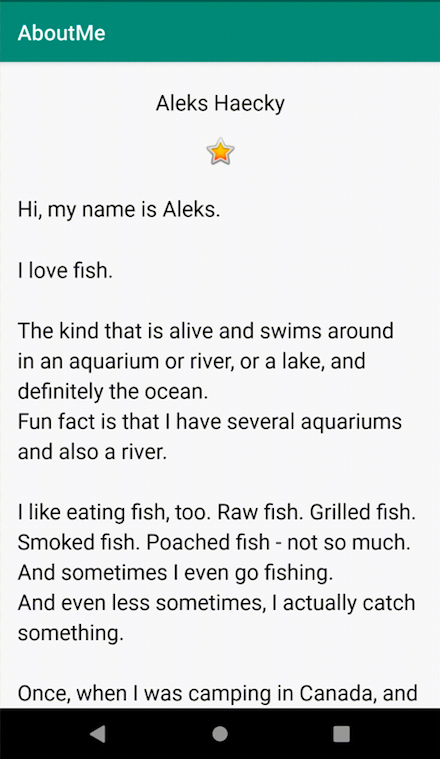
AboutMe アプリでは、自分に関する興味深い事実を紹介したり、友人、家族、ペット向けにアプリをカスタマイズしたりできます。このアプリには、名前、[完了] ボタン、星の画像、スクロール可能なテキストが表示されます。

このタスクでは、AboutMe Android Studio プロジェクトを作成します。
- Android Studio が開いていない場合は開きます。
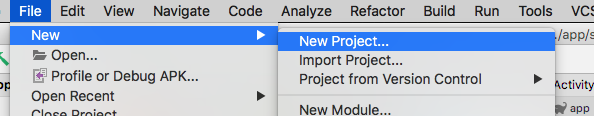
- Android Studio でプロジェクトがすでに開いている場合は、[File] > [New] > [New Project] を選択します。

- プロジェクトがまだ開いていない場合は、[Welcome to Android Studio] ダイアログで [+ Start a new Android Studio project] を選択します。

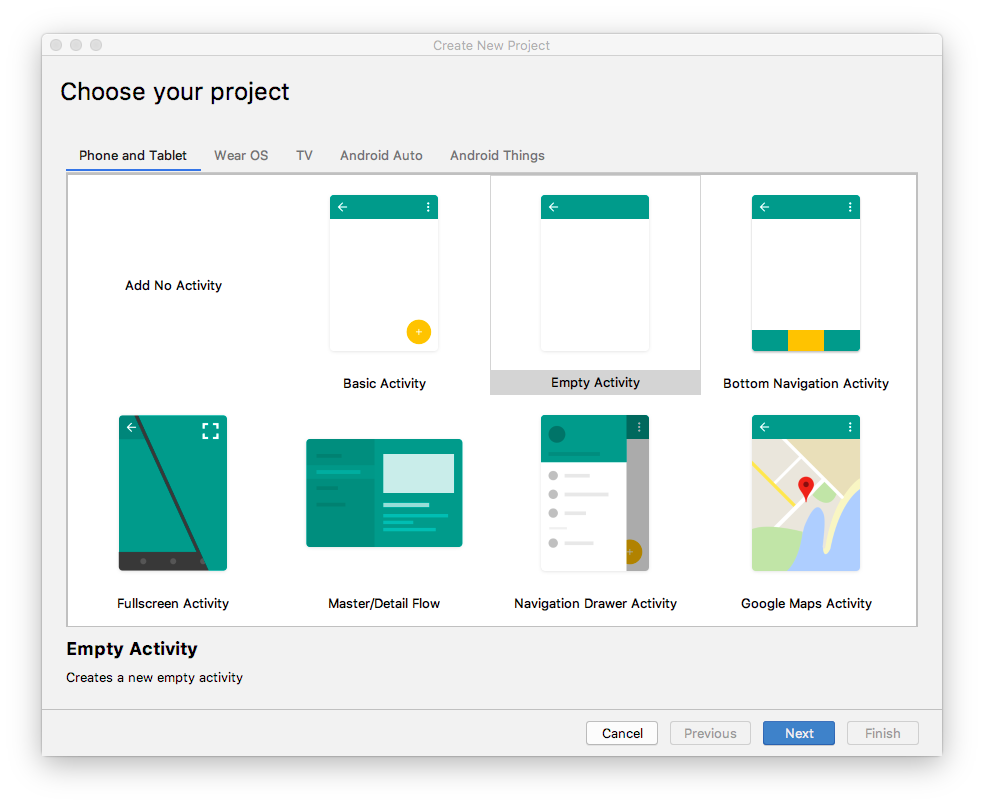
- [Create New Project] ダイアログの [Phone and Tablet] タブで、[Empty Activity] テンプレートを選択します。[次へ] をクリックします。

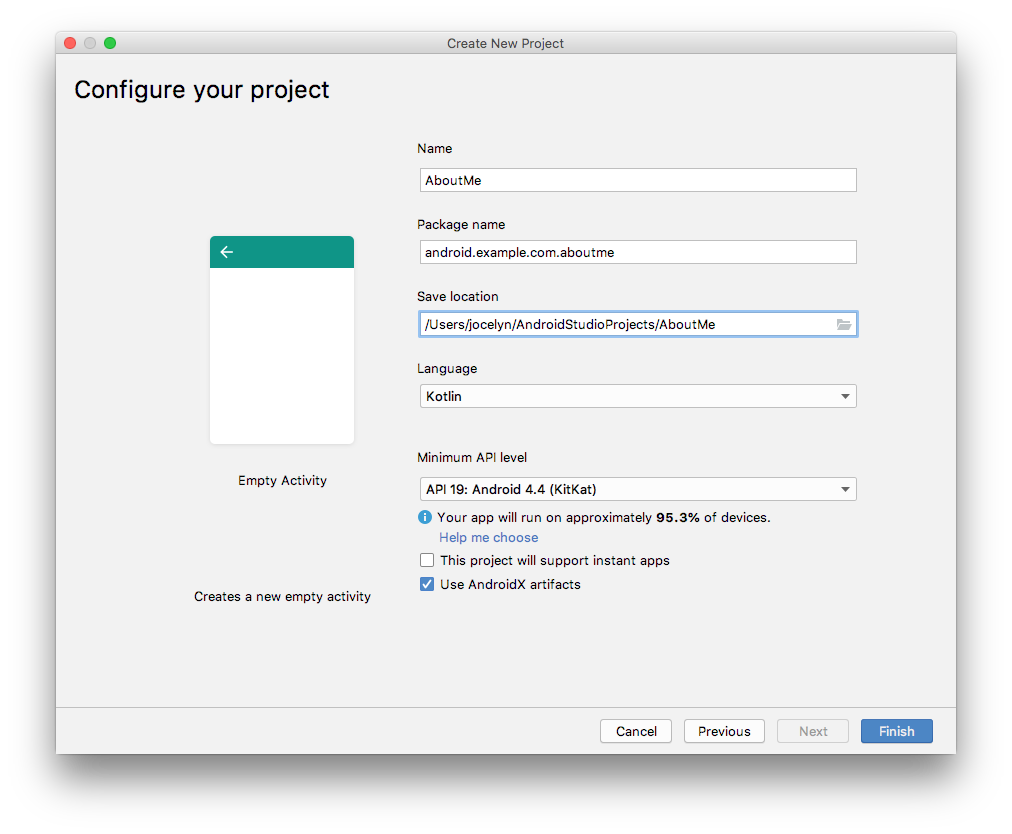
- 次の [Create New Project] ダイアログで、次のパラメータを設定して [Finish] をクリックします。
属性 | 値 |
アプリケーション名 | AboutMe |
Company Name android |
|
保存場所 | デフォルトの場所のままにするか、任意のディレクトリに変更します。 |
言語 | Kotlin |
最小 API レベル | API 19: Android 4.4(KitKat) |
このプロジェクトは Instant Apps をサポートします | このチェックボックスはオフのままにします。 |
AndroidX アーティファクトを使用する | このチェックボックスをオンにします。 |

Android Studio でプロジェクト ファイルが生成されるまでしばらく待ちます。
- アプリを実行します。空白の画面に文字列「Hello World」が表示されます。

Empty Activity テンプレートでは、空のアクティビティ Mainactivity.kt が 1 つ作成されます。また、このテンプレートは activity_main.xml というレイアウト ファイルも作成します。レイアウト ファイルのルート ViewGroup は ConstraintLayout で、コンテンツは単一の TextView です。
このタスクでは、生成されたルート ViewGroup を LinearLayout に変更します。UI 要素を垂直方向に配置することもできます。
グループを表示
ViewGroup は、他のビューやビューグループである子ビューを含むことができるビューです。レイアウトを構成するビューは、ビューグループをルートとするビューの階層として編成されます。
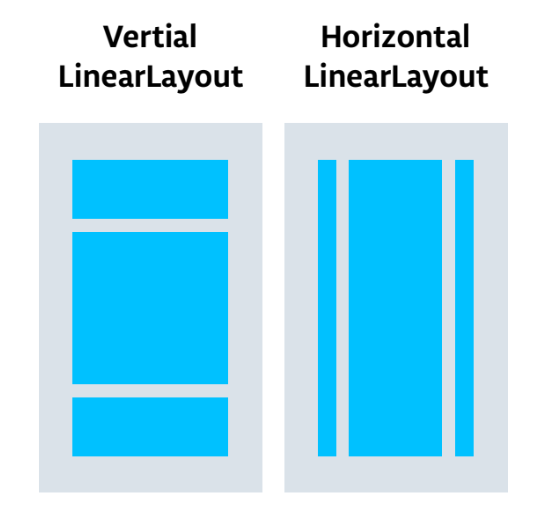
LinearLayout ビューグループでは、UI 要素は水平方向または垂直方向に配置されます。

ルート レイアウトを変更して LinearLayout ビューグループを使用するようにします。
- [Project] > [Android] ペインを選択します。
app/res/layoutフォルダで、activity_main.xmlファイルを開きます。 - [テキスト] タブを選択し、ルートビュー グループを
ConstraintLayoutからLinearLayoutに変更します。 TextViewを削除します。LinearLayout要素にandroid:orientation属性を追加し、verticalに設定します。
テスト前:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>テスト後:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>Layout Editor は、Android Studio 内のビジュアル デザイン ツールです。アプリのレイアウトを作成するために XML コードを手動で記述する代わりに、Layout Editor を使用して UI 要素を Design Editor にドラッグできます。
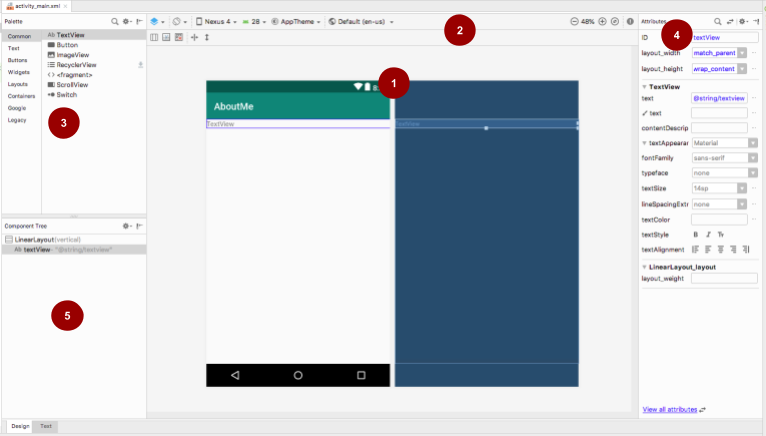
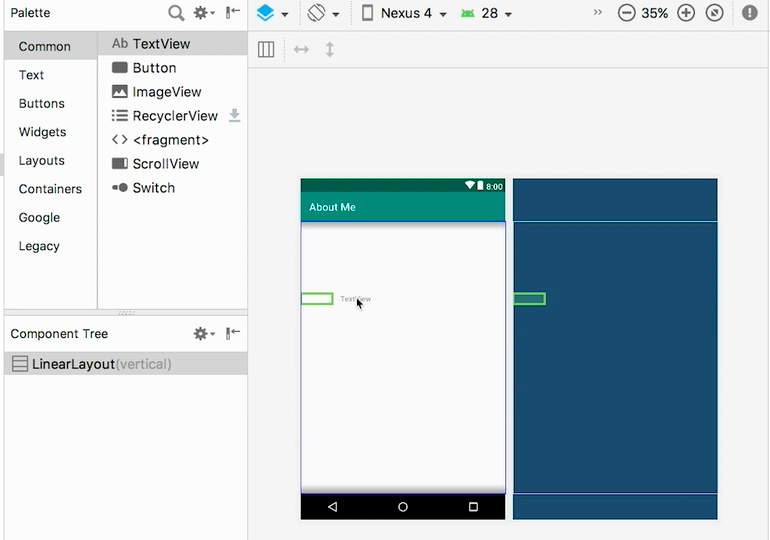
Layout Editor を表示するには、[Design] タブをクリックします。下のスクリーンショットは、レイアウト エディタの各部分を示しています。

 Design Editor: 画面レイアウトの視覚的な表現を [Design] ビュー、[Blueprint] ビュー、または両方のビューで表示します。デザイン エディタはレイアウト エディタのメイン部分です。
Design Editor: 画面レイアウトの視覚的な表現を [Design] ビュー、[Blueprint] ビュー、または両方のビューで表示します。デザイン エディタはレイアウト エディタのメイン部分です。
 ツールバー: デザイン エディタでレイアウトの外観を設定したり、レイアウト属性を変更したりするためのボタンが並んでいます。たとえば、デザイン エディタでレイアウトの表示を変更するには、[Select Design Surface ]
ツールバー: デザイン エディタでレイアウトの外観を設定したり、レイアウト属性を変更したりするためのボタンが並んでいます。たとえば、デザイン エディタでレイアウトの表示を変更するには、[Select Design Surface ]  プルダウン メニューを使用します。
プルダウン メニューを使用します。
- [ Design] を使用すると、レイアウトの実際のプレビューを表示できます。
- [Blueprint] を選択すると、各ビューのアウトラインだけを表示できます。
- [Design + Blueprint] を使用すると、両方のディスプレイを並べて表示できます。
 Palette: レイアウトまたは [Component Tree] ペインにドラッグできるビューおよびビューグループのリストを表示します。
Palette: レイアウトまたは [Component Tree] ペインにドラッグできるビューおよびビューグループのリストを表示します。
 [Attributes]: 現在選択されているビューまたはビュー グループの属性が表示されます。属性の完全なリストとよく使用される属性を切り替えるには、ペインの上部にある
[Attributes]: 現在選択されているビューまたはビュー グループの属性が表示されます。属性の完全なリストとよく使用される属性を切り替えるには、ペインの上部にある  アイコンを使用します。
アイコンを使用します。
 コンポーネント ツリー: レイアウトの階層をビューのツリーとして表示します。コンポーネント ツリーは、デザイン エディタで選択できない小さなビュー、非表示のビュー、重なり合うビューがある場合に便利です。
コンポーネント ツリー: レイアウトの階層をビューのツリーとして表示します。コンポーネント ツリーは、デザイン エディタで選択できない小さなビュー、非表示のビュー、重なり合うビューがある場合に便利です。
ステップ 1: TextView を追加する
res/layout/activity_main.xmlファイルを開きます(まだ開いていない場合)。- [テキスト] タブ
 に切り替えて、コードを調べます。コードには、ルートビュー グループとして
に切り替えて、コードを調べます。コードには、ルートビュー グループとして LinearLayoutがあります。(ビューグループ は、他のビューを含むビューです。)LinearLayoutには、必須属性layout_height、layout_width、orientationがあります。デフォルトではverticalです。 - [Design] タブに切り替えて、レイアウト エディタを開きます。
- [Palette] ペインからデザイン エディタにテキスト ビューをドラッグします。

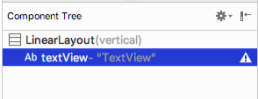
- [Component Tree] ペインに注目してください。新しいテキスト ビューは、親ビューグループ(
LinearLayout)の子要素として配置されます。
- [属性] ペインを開きます(まだ開いていない場合)。(ペインを開くには、デザイン エディタで新しく追加された
TextViewをダブルクリックします)。 - [属性] ペインで次の属性を設定します。
属性 | 値 |
ID |
|
テキスト | 自分の名前に設定します。(テキスト フィールドの 1 つに、 |
textAppearance > textSize |
|
textAppearance > textColor |
|
textAppearance > textAlignment | Center |
ステップ 2: 文字列リソースを作成する
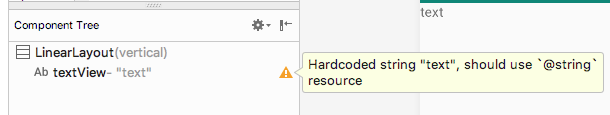
[Component Tree] の TextView, の横に、警告アイコン  が表示されます。警告テキストを表示するには、下のスクリーンショットに示すように、アイコンをクリックするか、アイコンにカーソルを合わせます。
が表示されます。警告テキストを表示するには、下のスクリーンショットに示すように、アイコンをクリックするか、アイコンにカーソルを合わせます。

警告を解決するには、文字列リソースを作成します。
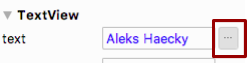
- [属性] ペインで、名前に設定したテキスト属性の横にある 3 つのドットをクリックします。リソース エディタが開きます。

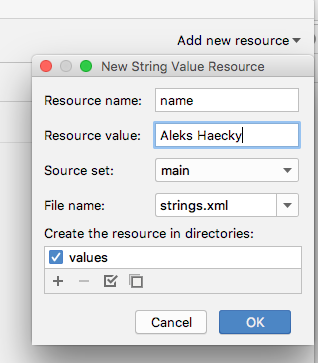
- [Resources] ダイアログで、[Add new resource] > [New string Value] を選択します。
- [New String Value Resource] ダイアログで、[Resource name] フィールドを
nameに設定します。[リソース値] フィールドに独自の名前を設定します。[OK] をクリックします。警告が消えています。
res/values/strings.xmlファイルを開き、nameという名前の新しい文字列リソースを探します。
<string name="name">Aleks Haecky</string>ステップ 3: ディメンション リソースを作成する
リソース エディタを使用してリソースを追加したばかりです。XML コードエディタでリソースを抽出して、新しいリソースを作成することもできます。
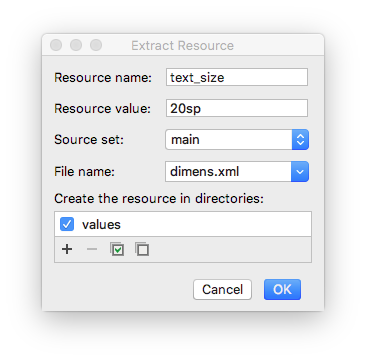
activity_main.xmlファイルで、[テキスト] タブに切り替えます。textSize行で、番号(20sp)をクリックし、Alt+Enter(Mac の場合はOption+Enter)と入力します。ポップアップ メニューから [Extract dimension resource] を選択します。- [Extract Resource] ダイアログで、[Resource name] フィールドに「
text_size」と入力します。[OK] をクリックします。
res/values/dimens.xmlファイルを開いて、生成された次のコードを確認します。
<dimen name="text_size">20sp</dimen>MainActivity.ktファイルを開き、onCreate()関数の末尾にある次のコードを探します。
setContentView(R.layout.activity_main)setContentView() 関数は、レイアウト ファイルを Activity に接続します。指定されたレイアウト リソース ファイルは R.layout.activity_main です。
Rはリソースへの参照です。これは、アプリ内のすべてのリソースの定義を含む自動生成クラスです。layout.activity_mainは、リソースがactivity_mainという名前のレイアウトであることを示します。
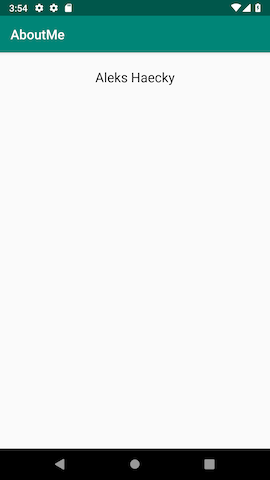
- アプリを実行します。名前を含む
TextViewが表示されます。
アプリの画面を見ると、名前が画面の上部に押し付けられているため、パディングとマージンを追加します。
パディングとマージン
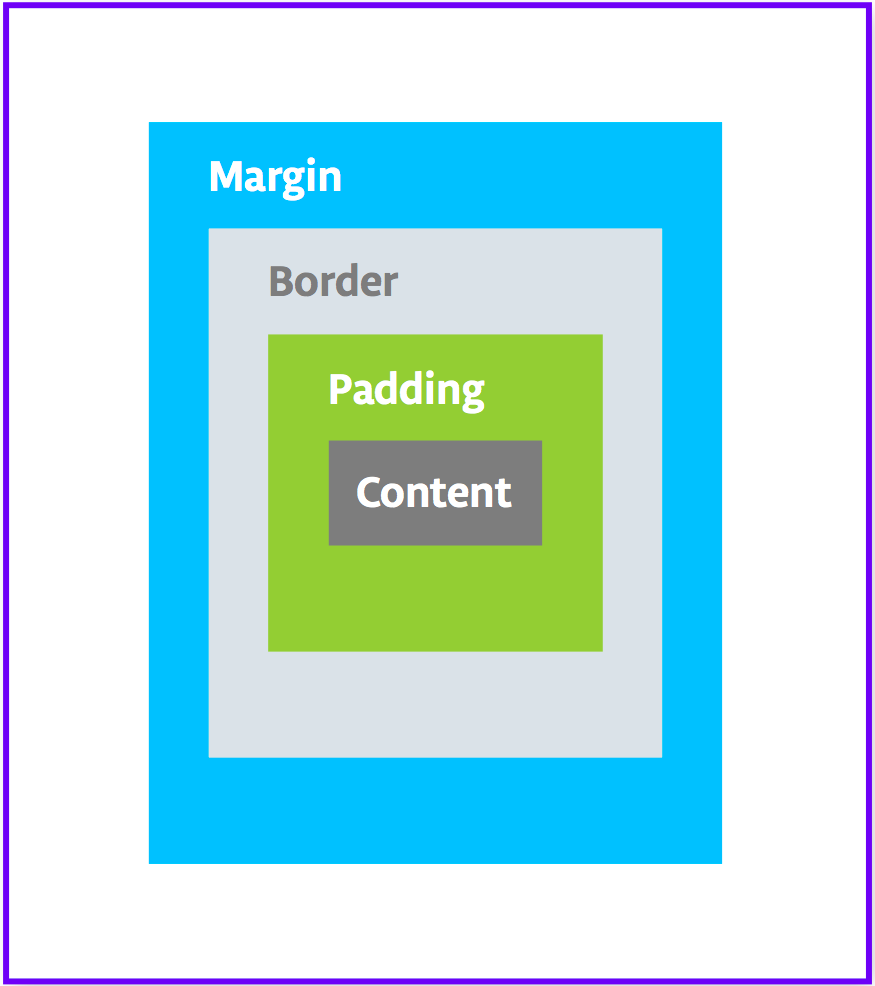
パディングとは、ビューまたは要素の境界内のスペースです。下の図に示すように、ビューの端とビューのコンテンツの間のスペースです。

ビューのサイズにはパディングが含まれます。よく使用されるパディング属性は次のとおりです。
android:paddingは、ビューの 4 つの辺すべてにパディングを指定します。android:paddingTopは、上端のパディングを指定します。android:paddingBottomは、下端のパディングを指定します。android:paddingStartは、ビューの「開始」エッジのパディングを指定します。android:paddingEndは、ビューの「終了」エッジのパディングを指定します。android:paddingLeftは、左端のパディングを指定します。android:paddingRightは、右端のパディングを指定します。
マージンは、ビューの境界の外側に追加されるスペースです。上の図に示すように、ビューの端から親までのスペースです。よく使用されるマージン属性は次のとおりです。
android:layout_marginは、ビューの 4 辺すべてのマージンを指定します。android:layout_marginBottomは、このビューの下側の外側のスペースを指定します。android:layout_marginStartは、このビューの「開始」側の外側のスペースを指定します。android:layout_marginEndは、このビューの末尾側のスペースを指定します。android:layout_marginLeftは、このビューの左側のスペースを指定します。android:layout_marginRightは、このビューの右側のスペースを指定します。
ステップ 1: パディングを追加する
名前と name TextView の上端の間にスペースを空けるには、上部のパディングを追加します。
activity_main.xmlファイルを [Design] タブで開きます。- [Component Tree] または Design Editor で、テキスト ビューをクリックして [Attributes] ペインを開きます。
- [属性] ペインの上部にある二重矢印アイコン
 をクリックすると、使用可能なすべての属性が表示されます。
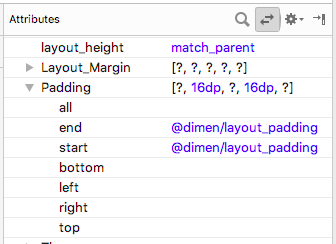
をクリックすると、使用可能なすべての属性が表示されます。 - [Padding] を検索して展開し、[top] 属性の横にあるその他アイコン ... をクリックします。[Resources] ダイアログが表示されます。
- [Resources] ダイアログで、[Add new resource] > [New dimen Value] を選択します。
- [New Dimension Value Resource] ダイアログで、値が
8dpのsmall_paddingという新しいdimenリソースを作成します。
dp は、密度非依存の略です。密度が異なる画面で UI 要素のサイズを同じに見せたい場合は、測定単位として dp を使用します。ただし、テキストサイズを指定するときは、常に sp(スケーラブル ピクセル)を使用します。 - [OK] をクリックします。
ステップ 2: 余白を追加する
name TextView を親要素の端から離すには、上余白を追加します。
- [Attributes] ペインで「margin」を検索して、Layout_Margin を見つけます。
- [Layout_Margin] を展開し、[top] 属性の横にあるその他アイコン ... をクリックします。
layout_marginという名前の新しいdimenリソースを作成し、16dpにします。[OK] をクリックします。
ステップ 3: フォントを追加する
name テキスト ビューの見栄えをよくするには、Android Roboto フォントを使用します。このフォントはサポート ライブラリの一部であり、リソースとして追加します。
- [属性] ペインで、「fontFamily」を検索します。
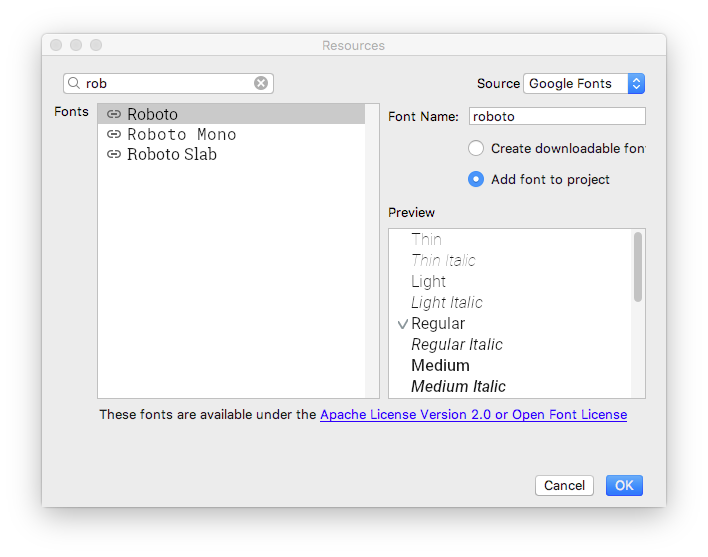
- [fontFamily] フィールドで、プルダウン矢印 をクリックし、リストの一番下までスクロールして、[More Fonts] を選択します。
- [リソース] ダイアログで
robを検索し、[Roboto] を選択します。[プレビュー] リストで、[通常] を選択します。 - [ Add font to project] ラジオボタンを選択します。
- [OK] をクリックします。

res フォルダに、roboto.ttf フォントファイルを含む font フォルダが追加されました。@font/roboto 属性が TextView に追加されます。
ステップ 4: スタイルを抽出する
スタイルとは、ビューの外観と形式を指定する属性の集まりです。スタイルには、フォントの色、フォントサイズ、背景色、パディング、マージンなどの一般的な属性を含めることができます。
name テキスト ビューのフォーマットをスタイルに抽出して、アプリ内の任意の数のビューでスタイルを再利用できます。スタイルを再利用すると、複数のビューがある場合にアプリの見た目を一貫させることができます。スタイルを使用すると、これらの共通属性を 1 か所にまとめておくこともできます。
- [Component Tree] で
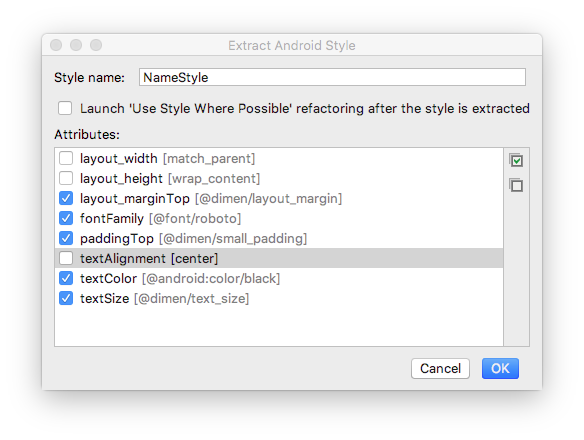
TextViewを右クリックし、[Refactor] > [Extract Style] を選択します。 - [Extract Android Style] ダイアログで、
layout_widthチェックボックス、layout_heightチェックボックス、textAlignmentチェックボックスをオフにします。これらの属性は通常、ビューごとに異なるため、スタイルの一部に含めることはできません。 - [スタイル名] フィールドに「
NameStyle」と入力します。 - [OK] をクリックします。

- スタイルもリソースであるため、スタイルは
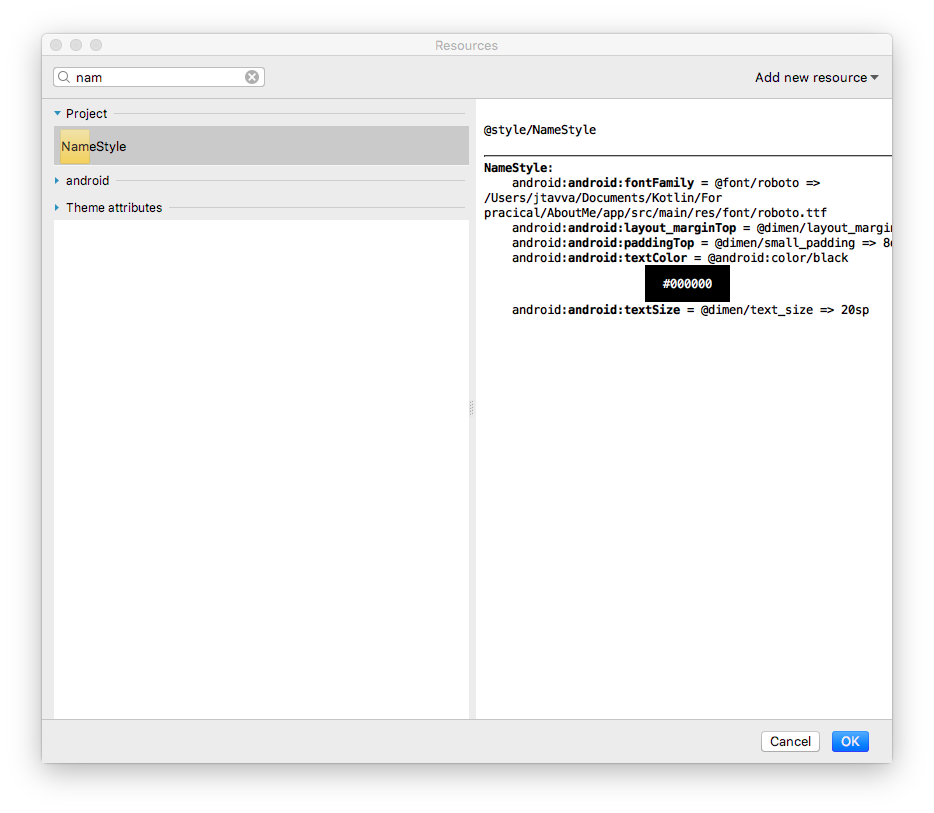
styles.xmlファイルのres/values/フォルダに保存されます。styles.xmlを開き、NameStyleスタイルの生成されたコードを調べます。これは次のようになります。
<style name="NameStyle">
<item name="android:layout_marginTop">@dimen/layout_margin</item>
<item name="android:fontFamily">@font/roboto</item>
<item name="android:paddingTop">@dimen/small_padding</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">@dimen/text_size</item>
</style>activity_main.xmlを開き、[Text] タブに切り替えます。生成されたスタイルがテキスト ビューでstyle="@style/NameStyle"として使用されていることに注目してください。- アプリを実行すると、
TextViewのフォントとパディングが変更されていることがわかります。

実際の Android アプリのほとんどは、画像を表示したり、テキストを表示したり、テキストやクリック イベントの形式でユーザーからの入力を受け付けたりするビューの組み合わせで構成されています。このタスクでは、画像を表示するビューを追加します。
ImageView は、画像リソースを表示するためのビューです。たとえば、ImageView は PNG、JPG、GIF、WebP ファイルなどの Bitmap リソースを表示できます。また、ベクター ドローイングなどの Drawable リソースを表示することもできます。
Android には、サンプル アイコン、アバター、背景など、画像リソースが付属しています。これらのリソースのいずれかをアプリに追加します。
- [Design] タブでレイアウト ファイルを表示し、[Palette] ペインから [Component Tree] の
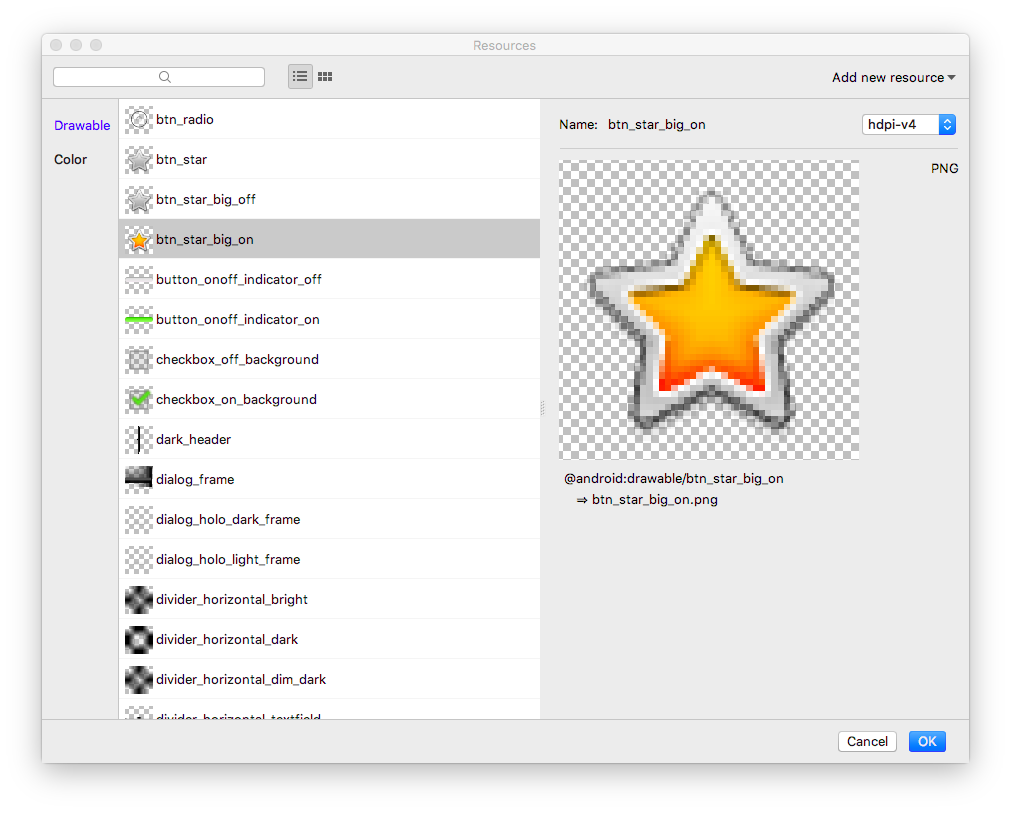
name_textの下に ImageView をドラッグします。 [リソース ] ダイアログが開きます。 - [Drawable] を選択します(まだ選択されていない場合)。
- [android] を展開し、スクロールして [btn_star_big_on] を選択します。黄色い星
 です。
です。 - [OK] をクリックします。

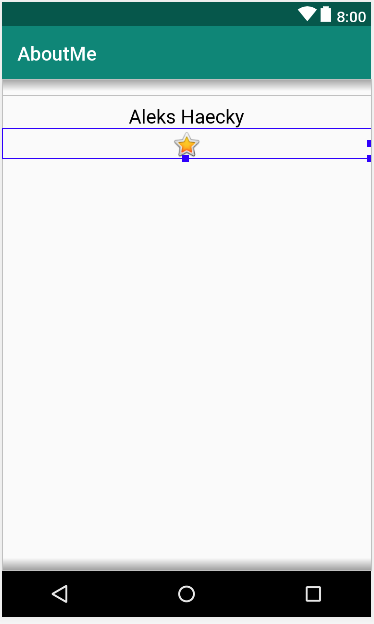
名前の下のレイアウトに星の画像が追加されます。縦方向のLinearLayoutがあるため、追加するビューは縦方向に配置されます。
- [Text] タブに切り替えて、生成された
ImageViewコードを確認します。幅がmatch_parentに設定されているため、ビューの幅は親要素と同じになります。高さはwrap_contentに設定されているため、ビューの高さはコンテンツと同じになります。ImageViewはbtn_star_big_onドローアブルを参照します。
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
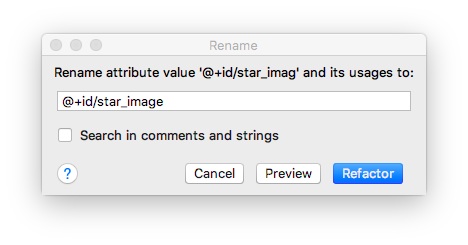
app:srcCompat="@android:drawable/btn_star_big_on" />ImageViewのidの名前を変更するには、"@+id/imageView"を右クリックして、[Refactor] > [Rename] を選択します。- [名前の変更] ダイアログで、
idを@+id/star_imageに設定します。[Refactor] をクリックします。
- [Design] タブの [Component Tree] で、
star_imageの横にある警告アイコン をクリックします。この警告は、
をクリックします。この警告は、contentDescriptionが欠落していることを示しています。contentDescriptionは、スクリーン リーダーがユーザーに画像を説明するために使用します。 - [属性] ペインで、
contentDescription属性の横にあるその他アイコン ... をクリックします。[リソース] ダイアログが開きます。 - [Resources] ダイアログで、[Add new resource] > [New string Value] を選択します。[リソース名] フィールドを
yellow_starに設定し、[リソース値] フィールドをYellow starに設定します。[OK] をクリックします。 - [属性] ペインを使用して、
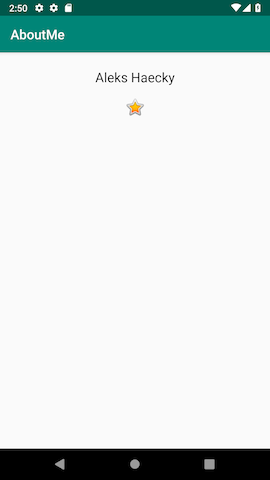
yellow_starに16dp(@dimen/layout_margin)の上マージンを追加し、星の画像と名前を分離します。 - アプリを実行します。アプリの UI に名前と星の画像が表示されます。

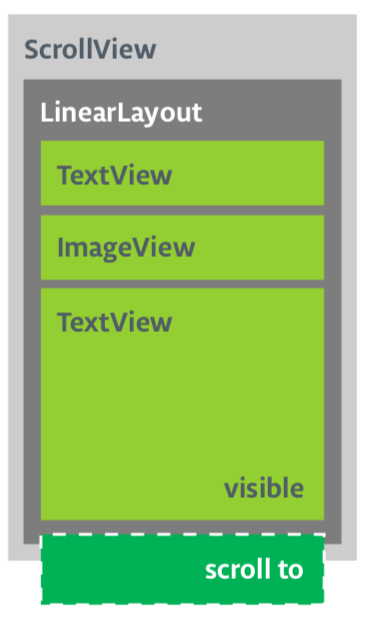
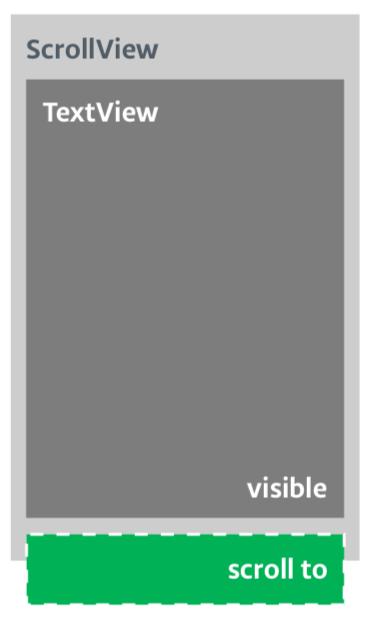
ScrollView は、それに含まれるビュー階層がスクロール可能なビューグループです。スクロール ビューには、他のビュー(またはビューグループ)を 1 つのみ、子として含めることができます。通常、子ビューは LinearLayout です。LinearLayout 内には、他のビューを含めることができます。
次の画像は、複数のビューを含む LinearLayout を含む ScrollView の例を示しています。

このタスクでは、簡単な伝記を表示するテキストビューをユーザーがスクロールできるようにする ScrollView を追加します。スクロール可能にするビューが 1 つだけの場合は、このタスクで行うように、ビューを ScrollView に直接配置できます。

ステップ 1: TextView を含む ScrollView を追加する
- [デザイン] タブで
activity_main.xmlファイルを開きます。 - スクロール ビューをレイアウトにドラッグします。デザイン エディタまたは [Component Tree] にドラッグします。スクロール ビューを星の画像の下に配置します。
- [テキスト] タブに切り替えて、生成されたコードを検査します。
// Auto generated code
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>ScrollView の高さと幅は親要素と一致します。name_text テキスト ビューと star_image 画像ビューがコンテンツを表示するのに十分な垂直スペースを使用すると、Android システムは ScrollView をレイアウトして、画面の残りの利用可能なスペースを埋めます。
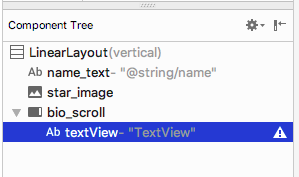
ScrollViewにidを追加し、bio_scrollを呼び出します。ScrollViewにidを追加すると、Android システムがビューのハンドルを取得し、ユーザーがデバイスを回転させたときにシステムがスクロール位置を保持できるようになります。ScrollView内で、LinearLayoutコードを削除します。アプリにはスクロール可能なビュー(TextView)が 1 つしかないためです。TextViewを [Palette] から [Component Tree] にドラッグします。TextViewをbio_scrollの子要素としてbio_scrollの下に配置します。
- 新しいテキスト ビューの id を
bio_textに設定します。 - 次に、新しいテキスト ビューのスタイルを追加します。[属性] ペインで、style 属性の横にある 3 つの点 ... をクリックして、[リソース] ダイアログを開きます。
- [リソース] ダイアログで、
NameStyleを検索します。リストからNameStyleを選択し、[OK] をクリックします。テキスト ビューで、前のタスクで作成したNameStyleスタイルが使用されるようになりました。
ステップ 2: 新しい TextView に略歴を追加する
strings.xmlを開き、bioという文字列リソースを作成して、自分自身や好きなことについて長いテキストを入力します。
以下に、自己紹介の例を示します。
<string name="bio">Hi, my name is Aleks.
\n\nI love fish.
\n\nThe kind that is alive and swims around in an aquarium or river, or a lake, and definitely the ocean.
\nFun fact is that I have several aquariums and also a river.
\n\nI like eating fish, too. Raw fish. Grilled fish. Smoked fish. Poached fish - not so much.
\nAnd sometimes I even go fishing.
\nAnd even less sometimes, I actually catch something.
\n\nOnce, when I was camping in Canada, and very hungry, I even caught a large salmon with my hands.
\n\nI\'ll be happy to teach you how to make your own aquarium.
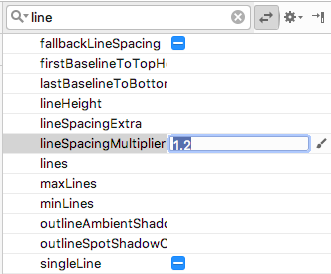
\nYou should ask someone else about fishing, though.\n\n</string>bio_textテキスト ビューで、text属性の値を、自己紹介を含むbio文字列リソースに設定します。bio_textテキストを読みやすくするには、行間を追加します。lineSpacingMultiplier属性を使用して、値を1.2に設定します。
デザイン エディタで、bioテキストが画面の端まで伸びていることに注目してください。この問題を解決するには、ルートLinearLayoutに左、開始、右、終了のパディング属性を追加します。下部のパディングを追加する必要はありません。テキストが下端まで表示されていると、ユーザーはテキストがスクロール可能であることを認識できます。- ルート
LinearLayoutに16dpの開始パディングと終了パディングを追加します。 - [Text] タブに切り替え、ディメンション リソースを抽出し、
layout_paddingという名前を付けます。
- アプリを実行し、テキストをスクロールします。

これで、
ゼロから完全なアプリを作成しました。素晴らしいですね。
Android Studio プロジェクト: AboutMe
ScrollView 内の TextView の上に ImageView を追加します。アプリを実行すると、この画像は星とは異なり、テキストが上にスクロールするにつれてビューからスクロール アウトします。
ヒント: スクロール ビューには子ビューを 1 つしか含めることができません。2 つのスクロール可能なビュー(ImageView と TextView)を LinearLayout にラップする必要があります。
ViewGroupは、他のビューを含めることができるビューです。LinearLayoutとScrollViewはビューグループです。LinearLayoutは、子ビューを水平方向または垂直方向に配置するビューグループです。- 長いテキストや画像のコレクションなど、画面にコンテンツを表示する必要がある場合は、
ScrollViewを使用します。スクロール ビューには、子ビューを 1 つのみ含めることができます。複数のビューをスクロールする場合は、ScrollViewにLinearLayoutなどのViewGroupを追加し、スクロールするビューをそのViewGroupの内側に配置します。 - Layout Editor は、Android Studio 内のビジュアル デザイン エディタです。Layout Editor を使用して、UI 要素をレイアウトにドラッグすることで、アプリのレイアウトを作成できます。
- スタイルとは、ビューの外観を指定する属性の集まりです。たとえば、スタイルで、フォントの色、フォントサイズ、背景色、パディング、マージンを指定できます。
- ビューのすべての書式設定を抽出して、スタイルに収集できます。アプリのルック アンド フィールを一貫したものにするには、他のビューにもスタイルを再利用します。
Udacity コース:
Android デベロッパー ドキュメント:
このセクションでは、インストラクター主導のコースの一環として、この Codelab に取り組んでいる生徒向けに考えられる宿題をいくつか示します。インストラクターは、以下のようなことを行えます。
- 必要に応じて宿題を与える
- 宿題の提出方法を生徒に伝える
- 宿題を採点する
インストラクターは、これらの提案を必要なだけ使用し、必要に応じて他の宿題も自由に与えることができます。
この Codelab に独力で取り組む場合は、これらの宿題を自由に使用して知識をテストしてください。
以下の質問に回答してください
問題 1
次のうち、ビューグループはどれですか?
▢ EditText
▢ LinearLayout
▢ TextView
▢ Button
問題 2
次のうち有効でないビュー階層はどれですか。
▢ LinearLayout > TextView、TextView、ImageView
▢ ScrollView > LinearLayout > TextView、Button、Button、ScrollView > TextView
▢ TextView > TextView、ImageView、ScrollView
問題 3
スタイルは styles.xml で定義されるリソースです。スタイルを使用して、ビューの色、フォント、テキストサイズなど、多くの特性を定義できます。正誤問題
▢ True
▢ 誤り
問題 4
ScrollView は、子として任意の数のビューまたはビューグループを含めることができるビューグループです。正誤問題
▢ True
▢ 誤り
問題 5
アプリで画像を表示するために使用できる UI 要素はどれですか?
▢ TextView
▢ ImageView
▢ Button
▢ ScrollView
次のレッスンに進む:
このコースの他の Codelab へのリンクについては、Android Kotlin の基礎の Codelab のランディング ページをご覧ください。

