यह कोडलैब, Android Kotlin Fundamentals कोर्स का हिस्सा है. अगर कोडलैब को क्रम से पूरा किया जाता है, तो आपको इस कोर्स से सबसे ज़्यादा फ़ायदा मिलेगा. कोर्स के सभी कोडलैब, Android Kotlin Fundamentals कोडलैब के लैंडिंग पेज पर दिए गए हैं.
परिचय
इस कोर्स के पिछले कोडलैब में, आपने व्यू के रेफ़रंस पाने के लिए findViewById() फ़ंक्शन का इस्तेमाल किया था. जब आपके ऐप्लिकेशन में व्यू हैरारकी जटिल होती हैं, तब findViewById() का इस्तेमाल करना महंगा होता है और इससे ऐप्लिकेशन की परफ़ॉर्मेंस धीमी हो जाती है. ऐसा इसलिए होता है, क्योंकि Android व्यू हैरारकी को रूट से शुरू करके तब तक ट्रैवर्स करता है, जब तक उसे मनचाहा व्यू नहीं मिल जाता. हालांकि, इससे बेहतर तरीका भी है.
आपने व्यू में डेटा सेट करने के लिए, स्ट्रिंग रिसॉर्स का इस्तेमाल किया है. साथ ही, गतिविधि से डेटा सेट किया है. अगर व्यू को डेटा के बारे में पता हो, तो यह ज़्यादा असरदार होगा. अच्छी बात यह है कि ऐसा किया जा सकता है.
इस कोडलैब में, डेटा बाइंडिंग का इस्तेमाल करके findViewById() को हटाने का तरीका बताया गया है. आपको यह भी पता चलेगा कि व्यू से सीधे डेटा ऐक्सेस करने के लिए, डेटा बाइंडिंग का इस्तेमाल कैसे किया जाता है.
आपको पहले से क्या पता होना चाहिए
आपको इनके बारे में जानकारी होनी चाहिए:
- गतिविधि क्या होती है और
onCreate()में लेआउट के साथ गतिविधि कैसे सेट अप की जाती है. - टेक्स्ट व्यू बनाना और टेक्स्ट सेट करना, ताकि टेक्स्ट व्यू उसे दिखा सके.
- किसी व्यू का रेफ़रंस पाने के लिए,
findViewById()का इस्तेमाल करना. - किसी व्यू के लिए बुनियादी एक्सएमएल लेआउट बनाना और उसमें बदलाव करना.
आपको क्या सीखने को मिलेगा
- डेटा बाइंडिंग लाइब्रेरी का इस्तेमाल करके,
findViewById()को किए जाने वाले गैर-ज़रूरी कॉल को कैसे हटाया जाए. - एक्सएमएल से सीधे ऐप्लिकेशन डेटा को ऐक्सेस करने का तरीका.
आपको क्या करना होगा
findViewById()के बजाय डेटा बाइंडिंग का इस्तेमाल करने के लिए, ऐप्लिकेशन में बदलाव करें. साथ ही, लेआउट एक्सएमएल फ़ाइलों से सीधे डेटा ऐक्सेस करने के लिए, ऐप्लिकेशन में बदलाव करें.
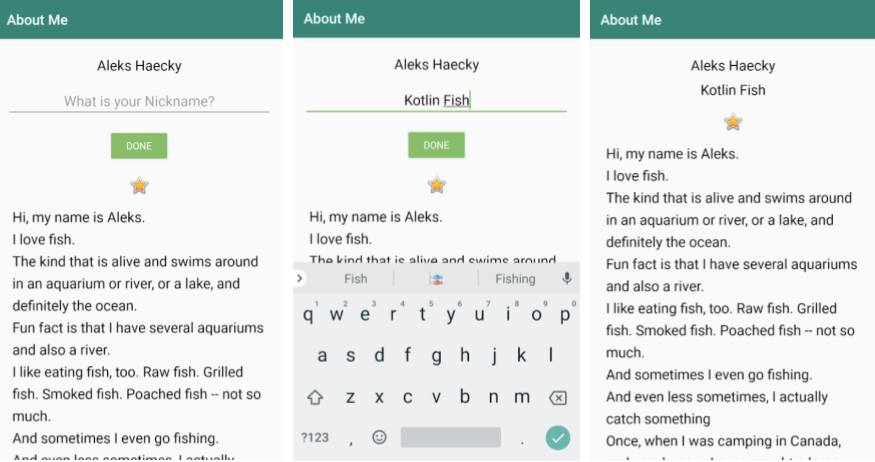
इस कोडलैब में, AboutMe ऐप्लिकेशन से शुरुआत की जाती है. इसके बाद, ऐप्लिकेशन में डेटा बाइंडिंग का इस्तेमाल करने के लिए बदलाव किया जाता है. अपडेट पूरा होने के बाद, ऐप्लिकेशन पहले जैसा ही दिखेगा!
AboutMe ऐप्लिकेशन ये काम करता है:
- जब उपयोगकर्ता ऐप्लिकेशन खोलता है, तो ऐप्लिकेशन में उसे नाम, निकनेम डालने के लिए फ़ील्ड, हो गया बटन, स्टार इमेज, और स्क्रोल किया जा सकने वाला टेक्स्ट दिखता है.
- उपयोगकर्ता, कार्ड का कोई दूसरा नाम डाल सकता है. इसके बाद, हो गया बटन पर टैप कर सकता है. बदलाव किए जा सकने वाले फ़ील्ड और बटन की जगह, एक टेक्स्ट व्यू दिखता है. इसमें डाला गया निकनेम दिखता है.

पिछले कोडलैब में बनाए गए कोड का इस्तेमाल किया जा सकता है. इसके अलावा, GitHub से AboutMeDataBinding-Starter कोड डाउनलोड किया जा सकता है.
पिछले कोडलैब में लिखे गए कोड में, व्यू के रेफ़रंस पाने के लिए findViewById() फ़ंक्शन का इस्तेमाल किया जाता है.
व्यू बनाने या फिर से बनाने के बाद, जब भी आपको उसे ढूंढना हो, तब findViewById() का इस्तेमाल करें. ऐसा करने पर, Android सिस्टम रनटाइम के दौरान व्यू हैरारकी को पार करके उसे ढूंढता है. जब आपके ऐप्लिकेशन को कुछ ही व्यू मिलते हैं, तो यह समस्या नहीं होती. हालांकि, प्रोडक्शन ऐप्लिकेशन में लेआउट में कई व्यू हो सकते हैं. साथ ही, सबसे अच्छे डिज़ाइन के साथ भी नेस्ट किए गए व्यू होंगे.
एक ऐसे लीनियर लेआउट के बारे में सोचें जिसमें स्क्रोल व्यू और टेक्स्ट व्यू शामिल हो. बड़ी या डीप व्यू हैरारकी के लिए, किसी व्यू को ढूंढने में इतना समय लग सकता है कि इससे उपयोगकर्ता के लिए ऐप्लिकेशन की परफ़ॉर्मेंस काफ़ी धीमी हो सकती है. वैरिएबल में व्यू को कैश मेमोरी में सेव करने से मदद मिल सकती है. हालांकि, आपको अब भी हर व्यू के लिए, हर नेमस्पेस में एक वैरिएबल को शुरू करना होगा. ज़्यादा व्यू और कई गतिविधियों की वजह से, यह भी बढ़ जाता है.
इसके लिए, पहला तरीका यह है कि एक ऐसा ऑब्जेक्ट बनाया जाए जिसमें हर व्यू का रेफ़रंस हो. इस ऑब्जेक्ट को Binding ऑब्जेक्ट कहा जाता है. इसका इस्तेमाल आपके पूरे ऐप्लिकेशन में किया जा सकता है. इस तकनीक को डेटा बाइंडिंग कहा जाता है. आपके ऐप्लिकेशन के लिए बाइंडिंग ऑब्जेक्ट बन जाने के बाद, बाइंडिंग ऑब्जेक्ट के ज़रिए व्यू और अन्य डेटा को ऐक्सेस किया जा सकता है. इसके लिए, आपको व्यू के क्रम में आगे-पीछे जाने या डेटा खोजने की ज़रूरत नहीं होती.

डेटा बाइंडिंग के ये फ़ायदे हैं:
findByView()का इस्तेमाल करने वाले कोड की तुलना में, यह कोड छोटा होता है. साथ ही, इसे पढ़ना और मैनेज करना आसान होता है.- डेटा और व्यू को अलग-अलग दिखाया गया है. इस कोर्स में आगे चलकर, डेटा बाइंडिंग का यह फ़ायदा ज़्यादा अहम हो जाता है.
- Android सिस्टम, हर व्यू को पाने के लिए व्यू हैरारकी को सिर्फ़ एक बार ट्रैवर्स करता है. ऐसा ऐप्लिकेशन के शुरू होने के दौरान होता है, न कि रनटाइम के दौरान, जब उपयोगकर्ता ऐप्लिकेशन के साथ इंटरैक्ट कर रहा होता है.
- व्यू ऐक्सेस करने के लिए, आपको टाइप सेफ्टी मिलती है. (टाइप सेफ़्टी का मतलब है कि कंपाइलर, कंपाइल करते समय टाइप की पुष्टि करता है. अगर किसी वैरिएबल को गलत टाइप असाइन करने की कोशिश की जाती है, तो कंपाइलर एक गड़बड़ी दिखाता है.)
इस टास्क में, डेटा बाइंडिंग सेट अप की जाती है. साथ ही, डेटा बाइंडिंग का इस्तेमाल करके, findViewById() को कॉल करने के बजाय बाइंडिंग ऑब्जेक्ट को कॉल किया जाता है.
पहला चरण: डेटा बाइंडिंग की सुविधा चालू करना
डेटा बाइंडिंग का इस्तेमाल करने के लिए, आपको अपनी Gradle फ़ाइल में डेटा बाइंडिंग की सुविधा चालू करनी होगी. ऐसा इसलिए, क्योंकि यह सुविधा डिफ़ॉल्ट रूप से चालू नहीं होती. ऐसा इसलिए है, क्योंकि डेटा बाइंडिंग से कंपाइल होने में लगने वाला समय बढ़ जाता है. साथ ही, इससे ऐप्लिकेशन के स्टार्टअप टाइम पर भी असर पड़ सकता है.
- अगर आपके पास पिछले कोडलैब का AboutMe ऐप्लिकेशन नहीं है, तो GitHub से AboutMeDataBinding-Starter कोड पाएं. इसे Android Studio में खोलें.
build.gradle (Module: app)फ़ाइल खोलें.androidसेक्शन में, क्लोज़िंग ब्रेस से पहले,dataBindingसेक्शन जोड़ें औरenabledकोtrueपर सेट करें.
dataBinding {
enabled = true
}- जब कहा जाए, तब प्रोजेक्ट को सिंक करें. अगर आपको सूचना नहीं मिलती है, तो File > Sync Project with Gradle Files चुनें.
- ऐप्लिकेशन को चलाया जा सकता है, लेकिन आपको कोई बदलाव नहीं दिखेगा.
दूसरा चरण: लेआउट फ़ाइल में बदलाव करना, ताकि उसका इस्तेमाल डेटा बाइंडिंग के साथ किया जा सके
डेटा बाइंडिंग का इस्तेमाल करने के लिए, आपको अपने XML लेआउट को <layout> टैग के साथ रैप करना होगा. ऐसा इसलिए किया जाता है, ताकि रूट क्लास अब व्यू ग्रुप न रहे. इसके बजाय, यह एक ऐसा लेआउट हो जिसमें व्यू ग्रुप और व्यू शामिल हों. इसके बाद, बाइंडिंग ऑब्जेक्ट को लेआउट और उसमें मौजूद व्यू के बारे में पता चल सकता है.
activity_main.xmlफ़ाइल खोलें.- टेक्स्ट टैब पर स्विच करें.
<LinearLayout>के चारों ओर सबसे बाहरी टैग के तौर पर<layout></layout>जोड़ें.
<layout>
<LinearLayout ... >
...
</LinearLayout>
</layout>
- कोड इंडेंटेशन ठीक करने के लिए, कोड > कोड को फिर से फ़ॉर्मैट करें चुनें.
लेआउट के लिए नेमस्पेस के एलान, सबसे बाहरी टैग में होने चाहिए.
<LinearLayout>टैग से नेमस्पेस के एलान कट करें और उन्हें<layout>टैग में चिपकाएं. आपका ओपनिंग<layout>टैग, यहाँ दिखाए गए टैग की तरह दिखना चाहिए. साथ ही,<LinearLayout>टैग में सिर्फ़ व्यू प्रॉपर्टी शामिल होनी चाहिए.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
- अपने ऐप्लिकेशन को बनाएं और चलाएं, ताकि यह पुष्टि की जा सके कि आपने यह काम सही तरीके से किया है.
तीसरा चरण: मुख्य गतिविधि में बाइंडिंग ऑब्जेक्ट बनाना
बाइंडिंग ऑब्जेक्ट का रेफ़रंस मुख्य गतिविधि में जोड़ें, ताकि इसका इस्तेमाल करके व्यू ऐक्सेस किए जा सकें:
MainActivity.ktफ़ाइल खोलें.onCreate()से पहले, टॉप लेवल पर बाइंडिंग ऑब्जेक्ट के लिए एक वैरिएबल बनाएं. इस वैरिएबल को आम तौर परbindingकहा जाता है.bindingटाइप कीActivityMainBindingक्लास को कंपाइलर, खास तौर पर इस मुख्य गतिविधि के लिए बनाता है. नाम, लेआउट फ़ाइल के नाम से लिया गया है. जैसे,activity_main + Binding.
private lateinit var binding: ActivityMainBinding- अगर Android Studio आपसे ऐसा करने के लिए कहता है, तो
ActivityMainBindingइंपोर्ट करें. अगर आपको सूचना नहीं मिलती है, तोActivityMainBindingपर क्लिक करें. इसके बाद,Alt+Enter(Mac परOption+Enter) दबाकर, इस क्लास को इंपोर्ट करें. (ज़्यादा कीबोर्ड शॉर्टकट के लिए, कीबोर्ड शॉर्टकट देखें.)importस्टेटमेंट, यहां दिखाए गए स्टेटमेंट की तरह दिखना चाहिए.
import com.example.android.aboutme.databinding.ActivityMainBindingइसके बाद, मौजूदा setContentView() फ़ंक्शन को ऐसे निर्देश से बदलें जो ये काम करता हो:
- यह बाइंडिंग ऑब्जेक्ट बनाता है.
- यह
DataBindingUtilक्लास केsetContentView()फ़ंक्शन का इस्तेमाल करके,activity_mainलेआउट कोMainActivityसे जोड़ता है. यहsetContentView()फ़ंक्शन, व्यू के लिए डेटा बाइंडिंग के कुछ सेटअप का भी ध्यान रखता है.
onCreate()में,setContentView()कॉल को कोड की इस लाइन से बदलें.
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
DataBindingUtilको इंपोर्ट करें.
import androidx.databinding.DataBindingUtilचौथा चरण: findViewById() के सभी कॉल को बदलने के लिए, बाइंडिंग ऑब्जेक्ट का इस्तेमाल करना
अब findViewById() के सभी कॉल को, बाइंडिंग ऑब्जेक्ट में मौजूद व्यू के रेफ़रंस से बदला जा सकता है. बाइंडिंग ऑब्जेक्ट बनने पर कंपाइलर, लेआउट में मौजूद व्यू के आईडी से बाइंडिंग ऑब्जेक्ट में व्यू के नाम जनरेट करता है. इसके बाद, उन्हें कैमल केस में बदल देता है. इसलिए, उदाहरण के लिए, बाइंडिंग ऑब्जेक्ट में done_button, doneButton हो जाता है, nickname_edit, nicknameEdit हो जाता है, और nickname_text, nicknameText हो जाता है.
onCreate()में,done_buttonको ढूंढने के लिएfindViewById()का इस्तेमाल करने वाले कोड को ऐसे कोड से बदलें जो बाइंडिंग ऑब्जेक्ट में बटन का रेफ़रंस देता हो.
इस कोड को बदलें:findViewById<Button>(R.id.done_button)
इस कोड से:binding.doneButtononCreate()में क्लिक लिसनर सेट करने के लिए, आपका पूरा कोड ऐसा दिखना चाहिए.
binding.doneButton.setOnClickListener {
addNickname(it)
}addNickname()फ़ंक्शन मेंfindViewById()के सभी कॉल के लिए भी ऐसा ही करें.findViewById<View>(R.id.id_view)के सभी उदाहरणों कोbinding.idViewसे बदलें. इसे इस तरह से करें:
editTextऔरnicknameTextViewवैरिएबल की परिभाषाओं के साथ-साथ,findViewById()को किए गए उनके कॉल मिटाएं. इससे आपको गड़बड़ियां दिखेंगी.- गड़बड़ियों को ठीक करने के लिए, मिटाए गए वैरिएबल के बजाय
bindingऑब्जेक्ट सेnicknameText,nicknameEdit, औरdoneButtonव्यू पाएं. view.visibilityकोbinding.doneButton.visibilityसे बदलें. पास किए गएviewके बजायbinding.doneButtonका इस्तेमाल करने से, कोड ज़्यादा एक जैसा दिखता है.
नतीजा यह कोड है:
binding.nicknameText.text = binding.nicknameEdit.text
binding.nicknameEdit.visibility = View.GONE
binding.doneButton.visibility = View.GONE
binding.nicknameText.visibility = View.VISIBLE- सुविधा में कोई बदलाव नहीं हुआ है. अब आपके पास
viewपैरामीटर को हटाने का विकल्प है. साथ ही, इस फ़ंक्शन मेंbinding.doneButtonका इस्तेमाल करने के लिए,viewके सभी इस्तेमाल को अपडेट किया जा सकता है.
nicknameTextके लिएStringकी ज़रूरत होती है औरnicknameEdit.textएकEditableहै. डेटा बाइंडिंग का इस्तेमाल करते समय,EditableकोStringमें साफ़ तौर पर बदलना ज़रूरी है.
binding.nicknameText.text = binding.nicknameEdit.text.toString()- धुंधले किए गए इंपोर्ट को मिटाया जा सकता है.
apply{}का इस्तेमाल करके, फ़ंक्शन को Kotlin में बदलें.
binding.apply {
nicknameText.text = nicknameEdit.text.toString()
nicknameEdit.visibility = View.GONE
doneButton.visibility = View.GONE
nicknameText.visibility = View.VISIBLE
}- अपने ऐप्लिकेशन को बनाएं और चलाएं...यह पहले की तरह ही दिखेगा और काम करेगा.
डेटा बाइंडिंग का इस्तेमाल करके, डेटा क्लास को सीधे तौर पर व्यू के लिए उपलब्ध कराया जा सकता है. इस तकनीक से कोड को आसान बनाया जा सकता है. साथ ही, यह ज़्यादा मुश्किल मामलों को हैंडल करने के लिए बहुत काम की है.
इस उदाहरण में, स्ट्रिंग रिसॉर्स का इस्तेमाल करके नाम और निकनेम सेट करने के बजाय, नाम और निकनेम के लिए एक डेटा क्लास बनाई जाती है. डेटा बाइंडिंग का इस्तेमाल करके, डेटा क्लास को व्यू के लिए उपलब्ध कराया जाता है.
पहला चरण: MyName डेटा क्लास बनाना
- Android Studio में,
javaडायरेक्ट्री में जाकरMyName.ktफ़ाइल खोलें. अगर आपके पास यह फ़ाइल नहीं है, तो एक नई Kotlin फ़ाइल बनाएं और उसेMyName.ktनाम दें. - नाम और निकनेम के लिए डेटा क्लास तय करें. डिफ़ॉल्ट वैल्यू के तौर पर खाली स्ट्रिंग का इस्तेमाल करें.
data class MyName(var name: String = "", var nickname: String = "")दूसरा चरण: लेआउट में डेटा जोड़ना
activity_main.xml फ़ाइल में, नाम को फ़िलहाल स्ट्रिंग रिसॉर्स से TextView में सेट किया गया है. आपको नाम के रेफ़रंस को डेटा क्लास में मौजूद डेटा के रेफ़रंस से बदलना होगा.
- टेक्स्ट टैब में
activity_main.xmlखोलें. - लेआउट में सबसे ऊपर,
<layout>और<LinearLayout>टैग के बीच,<data></data>टैग डालें. यहां व्यू को डेटा से कनेक्ट किया जाएगा.
<data>
</data>डेटा टैग के अंदर, नाम वाले वैरिएबल का एलान किया जा सकता है. ये वैरिएबल, क्लास का रेफ़रंस रखते हैं.
<data>टैग के अंदर,<variable>टैग जोड़ें.- वैरिएबल को
"myName"नाम देने के लिए,nameपैरामीटर जोड़ें.typeपैरामीटर जोड़ें और टाइप कोMyNameडेटा क्लास (पैकेज का नाम + वैरिएबल का नाम) के पूरी तरह से क्वालिफ़ाइड नाम पर सेट करें.
<variable
name="myName"
type="com.example.android.aboutme.MyName" />अब नाम के लिए स्ट्रिंग रिसॉर्स का इस्तेमाल करने के बजाय, myName वैरिएबल को रेफ़रंस किया जा सकता है.
android:text="@string/name"की जगह नीचे दिया गया कोड डालें.
@={} एक डायरेक्टिव है. इसका इस्तेमाल, कर्ली ब्रैकेट में मौजूद डेटा को पाने के लिए किया जाता है.
myName उस myName वैरिएबल को रेफ़र करता है जिसे आपने पहले तय किया था. यह myName डेटा क्लास की ओर इशारा करता है और क्लास से name प्रॉपर्टी फ़ेच करता है.
android:text="@={myName.name}"तीसरा चरण: डेटा बनाना
अब आपके पास लेआउट फ़ाइल में मौजूद डेटा का रेफ़रंस है. इसके बाद, असली डेटा बनाया जाता है.
MainActivity.ktफ़ाइल खोलें.- ऊपर दिए गए
onCreate()के हिसाब से, एक निजी वैरिएबल बनाएं. इसेmyNameभी कहा जाता है. वैरिएबल कोMyNameडेटा क्लास का इंस्टेंस असाइन करें और उसमें नाम पास करें.
private val myName: MyName = MyName("Aleks Haecky")- लेआउट फ़ाइल में मौजूद
myNameवैरिएबल की वैल्यू को, अभी-अभी तय किए गएmyNameवैरिएबल की वैल्यू पर सेट करें.onCreate()एक्सएमएल में सीधे तौर पर वेरिएबल को ऐक्सेस नहीं किया जा सकता. आपको इसे बाइंडिंग ऑब्जेक्ट के ज़रिए ऐक्सेस करना होगा.
binding.myName = myName- बदलाव करने के बाद, बाइंडिंग ऑब्जेक्ट को रीफ़्रेश करना ज़रूरी होता है. ऐसा न करने पर, गड़बड़ी दिख सकती है. अपना ऐप्लिकेशन बनाएं. इससे गड़बड़ी ठीक हो जाएगी.
चौथा चरण: TextView में निकनेम के लिए डेटा क्लास का इस्तेमाल करना
आखिरी चरण में, TextView में मौजूद निकनेम के लिए भी डेटा क्लास का इस्तेमाल करना होता है.
activity_main.xmlखोलें.nickname_textटेक्स्ट व्यू में,textप्रॉपर्टी जोड़ें. डेटा क्लास मेंnicknameको इस तरह से रेफ़रंस करें.
android:text="@={myName.nickname}"ActivityMainमें,nicknameText.text = nicknameEdit.text.toString()
को कोड से बदलें, ताकिmyNameवैरिएबल में निकनेम सेट किया जा सके.
myName?.nickname = nicknameEdit.text.toString()निकनेम सेट होने के बाद, आपको अपने कोड से यूज़र इंटरफ़ेस (यूआई) को नए डेटा के साथ रीफ़्रेश करना है. इसके लिए, आपको सभी बाइंडिंग एक्सप्रेशन को अमान्य करना होगा, ताकि उन्हें सही डेटा के साथ फिर से बनाया जा सके.
- निकनेम सेट करने के बाद,
invalidateAll()जोड़ें, ताकि यूज़र इंटरफ़ेस (यूआई) को अपडेट किए गए बाइंडिंग ऑब्जेक्ट में मौजूद वैल्यू के साथ रीफ़्रेश किया जा सके.
binding.apply {
myName?.nickname = nicknameEdit.text.toString()
invalidateAll()
...
}- अपने ऐप्लिकेशन को बनाएं और चलाएं. यह पहले की तरह ही काम करेगा.
Android Studio प्रोजेक्ट: AboutMeDataBinding
findViewById() को कॉल करने के बजाय, डेटा बाइंडिंग का इस्तेमाल करने का तरीका:
build.gradleफ़ाइल के Android सेक्शन में डेटा बाइंडिंग की सुविधा चालू करें:dataBinding { enabled = true }- अपने एक्सएमएल लेआउट में,
<layout>को रूट व्यू के तौर पर इस्तेमाल करें. - बाइंडिंग वैरिएबल तय करना:
private lateinit var binding: ActivityMainBinding MainActivityमें एक बाइंडिंग ऑब्जेक्ट बनाएं. इसके लिए,setContentViewको बदलें:binding = DataBindingUtil.setContentView(this, R.layout.activity_main)findViewById()को कॉल करने के बजाय, बाइंडिंग ऑब्जेक्ट में मौजूद व्यू के रेफ़रंस का इस्तेमाल करें. उदाहरण के लिए:findViewById<Button>(R.id.done_button) ⇒ binding.doneButton
(इस उदाहरण में, व्यू का नाम, XML में मौजूद व्यू केidसे कैमल केस में जनरेट किया गया है.)
व्यू को डेटा के साथ बाइंड करने का तरीका:
- अपने डेटा के लिए डेटा क्लास बनाएं.
<layout>टैग में<data>ब्लॉक जोड़ें.- नाम और डेटा क्लास के टाइप के साथ
<variable>को तय करें.
<data>
<variable
name="myName"
type="com.example.android.aboutme.MyName" />
</data>MainActivityमें, डेटा क्लास के इंस्टेंस वाला वैरिएबल बनाएं. उदाहरण के लिए:private val myName: MyName = MyName("Aleks Haecky")
- बाइंडिंग ऑब्जेक्ट में, वैरिएबल को उस वैरिएबल पर सेट करें जिसे आपने अभी बनाया है:
binding.myName = myName
- एक्सएमएल में, व्यू के कॉन्टेंट को उस वैरिएबल पर सेट करें जिसे आपने
<data>ब्लॉक में तय किया है. डेटा क्लास में मौजूद डेटा को ऐक्सेस करने के लिए, डॉट नोटेशन का इस्तेमाल करें.android:text="@={myName.name}"
Udacity का कोर्स:
Android डेवलपर का दस्तावेज़:
इस सेक्शन में, उन छात्र-छात्राओं के लिए होमवर्क असाइनमेंट की सूची दी गई है जो किसी शिक्षक के कोर्स के हिस्से के तौर पर इस कोडलैब पर काम कर रहे हैं. शिक्षक के पास ये विकल्प होते हैं:
- अगर ज़रूरी हो, तो होमवर्क असाइन करें.
- छात्र-छात्राओं को बताएं कि होमवर्क असाइनमेंट कैसे सबमिट किए जाते हैं.
- होमवर्क असाइनमेंट को ग्रेड दें.
शिक्षक इन सुझावों का इस्तेमाल अपनी ज़रूरत के हिसाब से कर सकते हैं. साथ ही, वे चाहें, तो कोई दूसरा होमवर्क भी दे सकते हैं.
अगर आपको यह कोडलैब खुद से पूरा करना है, तो अपनी जानकारी की जांच करने के लिए, इन होमवर्क असाइनमेंट का इस्तेमाल करें.
इन सवालों के जवाब दें
पहला सवाल
आपको findViewById() को साफ़ तौर पर और परोक्ष तौर पर कॉल करने की संख्या कम क्यों करनी है?
findViewById()को हर बार कॉल करने पर, यह व्यू हैरारकी को पार करता है.findViewById()मुख्य या यूज़र इंटरफ़ेस (यूआई) थ्रेड पर चलता है.- इन कॉल की वजह से, यूज़र इंटरफ़ेस धीमा हो सकता है.
- आपके ऐप्लिकेशन के क्रैश होने की संभावना कम हो जाती है.
दूसरा सवाल
डेटा बाइंडिंग के बारे में बताएं?
उदाहरण के लिए, डेटा बाइंडिंग के बारे में यहां कुछ बातें बताई गई हैं:
- डेटा बाइंडिंग का मुख्य मकसद, एक ऐसा ऑब्जेक्ट बनाना है जो कंपाइल टाइम पर, दो अलग-अलग तरह की जानकारी को एक साथ कनेक्ट/मैप/बाइंड करता है. इससे आपको रनटाइम पर डेटा ढूंढने की ज़रूरत नहीं पड़ती.
- आपको ये बाइंडिंग दिखाने वाले ऑब्जेक्ट को बाइंडिंग ऑब्जेक्ट कहा जाता है.
- बाइंडिंग ऑब्जेक्ट को कंपाइलर बनाता है.
तीसरा सवाल
इनमें से कौनसा डेटा बाइंडिंग का फ़ायदा नहीं है?
- कोड छोटा होता है, इसे पढ़ना आसान होता है, और इसे बनाए रखना भी आसान होता है.
- डेटा और व्यू को अलग-अलग दिखाया गया है.
- Android सिस्टम, हर व्यू को पाने के लिए व्यू हैरारकी को सिर्फ़ एक बार ट्रैवर्स करता है.
findViewById()को कॉल करने पर, कंपाइलर से जुड़ी गड़बड़ी होती है.- व्यू ऐक्सेस करने के लिए, टाइप सेफ्टी.
चौथा सवाल
<layout> टैग क्या काम करता है?
- इसे लेआउट में अपने रूट व्यू के चारों ओर रैप करें.
- लेआउट में मौजूद सभी व्यू के लिए बाइंडिंग बनाई जाती हैं.
- यह डेटा बाइंडिंग का इस्तेमाल करने वाले एक्सएमएल लेआउट में, टॉप-लेवल व्यू तय करता है.
- किसी वैरिएबल को डेटा क्लास से बाइंड करने के लिए,
<data>टैग का इस्तेमाल<layout>के अंदर किया जा सकता है.
पांचवां सवाल
एक्सएमएल लेआउट में बाइंड किए गए डेटा को रेफ़रंस करने का सही तरीका क्या है?
android:text="@={myDataClass.property}"android:text="@={myDataClass}"android:text="@={myDataClass.property.toString()}"android:text="@={myDataClass.bound_data.property}"
अगला सबक शुरू करें:
इस कोर्स में मौजूद अन्य कोडलैब के लिंक के लिए, Android Kotlin Fundamentals कोडलैब का लैंडिंग पेज देखें.
