Эта практическая работа входит в курс «Основы Android Kotlin». Вы получите максимальную пользу от этого курса, если будете выполнять практические работы последовательно. Все практические работы курса перечислены на целевой странице практической работы «Основы Android Kotlin» .
В этой лабораторной работе вы изучите фрагменты и создадите фрагмент внутри стартового приложения AndroidTrivia. В следующей лабораторной работе вы подробнее изучите навигацию и продолжите работу над приложением AndroidTrivia.
Что вам уже следует знать
- Основы Kotlin
- Как создавать простые приложения для Android на Kotlin
- Как работать с макетами
Чему вы научитесь
- Как статически добавить фрагмент в ваше приложение
Что ты будешь делать?
- Создайте фрагмент внутри действия.
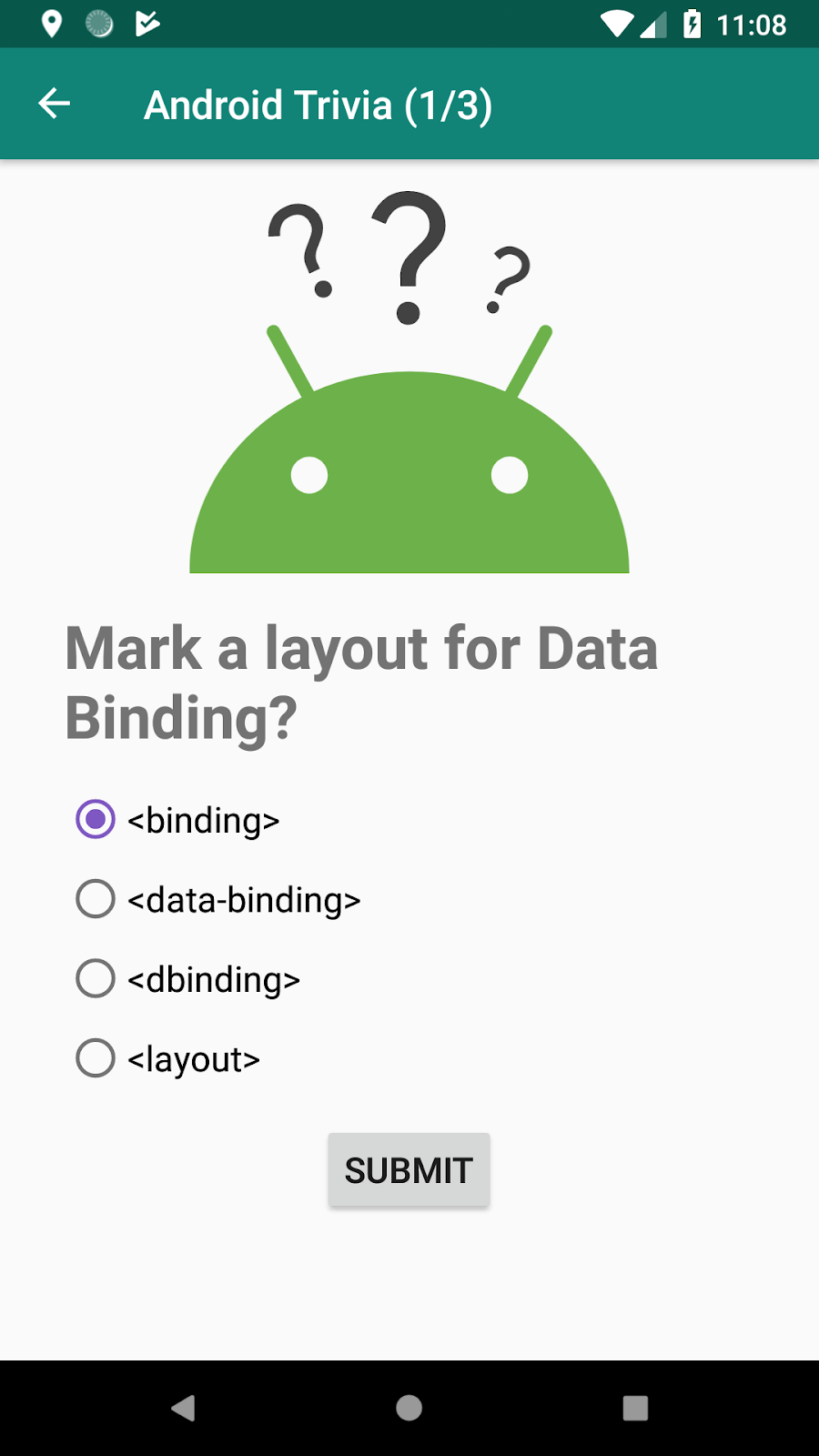
В трёх практических заданиях, составляющих этот урок, вы работаете над приложением AndroidTrivia. Готовое приложение представляет собой игру, в которой пользователь отвечает на три вопроса викторины по программированию для Android. Если пользователь отвечает правильно на все три вопроса, он выигрывает игру и может поделиться своими результатами.
|
|
|
Приложение AndroidTrivia иллюстрирует схемы навигации и элементы управления. Оно состоит из нескольких компонентов:
- На титульном экране, показанном слева на снимке экрана выше, пользователь начинает игру.
- На игровом экране с вопросами, показанном посередине выше, пользователь играет в игру и отправляет свои ответы.
- Панель навигации, показанная справа выше, выдвигается из боковой части приложения и содержит меню с заголовком. Значок панели навигации
 Открывает панель навигации. Меню панели навигации содержит ссылку на страницу «О нас» и ссылку на правила игры.
Открывает панель навигации. Меню панели навигации содержит ссылку на страницу «О нас» и ссылку на правила игры.
В верхней части приложения отображается цветное представление, называемое панелью приложения , которая также известна как панель действий .
В этой лабораторной работе вы работаете с начальным приложением, которое предоставляет шаблон кода и классы фрагментов, которые вам понадобятся при завершении приложения Trivia.
- Загрузите проект AndroidTrivia-Starter Android Studio.
- Откройте проект в Android Studio и запустите приложение. При запуске приложение не выполняет никаких действий, кроме отображения названия приложения и пустого экрана.

- На панели «Проект» в Android Studio откройте представление «Проект: Android», чтобы просмотреть файлы проекта. Откройте папку app > java , чтобы увидеть класс
MainActivityи классы фрагментов.
- Откройте папку res > layout и дважды щёлкните по файлу activity_main.xml . Файл
activity_main.xmlпоявится в редакторе макетов. - Перейдите на вкладку «Дизайн» . В дереве компонентов файла
activity_main.xmlкорневой макет отображается как вертикальныйLinearLayout.
В вертикальной линейной компоновке все дочерние представления в компоновке выровнены по вертикали.
Фрагмент представляет собой поведение или часть пользовательского интерфейса (UI) в рамках одной активности. Вы можете объединить несколько фрагментов в одной активности для создания многопанельного пользовательского интерфейса, а также использовать фрагмент повторно в нескольких активностях.
Представьте себе фрагмент как модульную часть действия, что-то вроде «поддействия», которое можно использовать в других действиях:
- Фрагмент имеет свой собственный жизненный цикл и получает свои собственные входные события.
- Вы можете добавлять или удалять фрагменты во время выполнения действия.
- Фрагмент определен в классе Kotlin.
- Пользовательский интерфейс фрагмента определяется в XML-файле макета.
Приложение AndroidTrivia содержит основную активность и несколько фрагментов. Большинство фрагментов и их файлы макетов уже определены. В этом задании вы создадите фрагмент и добавите его в основную активность приложения.
Шаг 1: Добавьте класс фрагмента
На этом шаге вы создадите пустой класс TitleFragment . Начнём с создания класса Kotlin для нового фрагмента:
- В Android Studio щёлкните в любом месте панели «Проект», чтобы снова выделить файлы проекта. Например, щёлкните папку com.example.android.navigation .
- Выберите Файл > Создать > Фрагмент > Фрагмент (пустой) .
- Для имени фрагмента используйте TitleFragment . Снимите все флажки, включая «Создать XML макета» , «Включить методы фабрики фрагментов» и «Включить обратные вызовы интерфейса» .
- Нажмите кнопку Готово .
- Откройте файл фрагмента
TitleFragment.kt, если он ещё не открыт. Он содержит методonCreateView(), один из методов, вызываемых в течение жизненного цикла фрагмента . - В
onCreateView()удалите разделreturn TextView(activity).apply, включая строку, начинающуюся сsetText. В функцииonCreateView()останется только следующий код:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
}Создать объект привязки
Фрагмент теперь не компилируется. Чтобы скомпилировать фрагмент, необходимо создать объект привязки и расширить представление фрагмента (что эквивалентно использованию setContentView() для активности).
- В методе
onCreateView()вTitleFragment.ktсоздайте переменнуюbinding(val binding). - Чтобы расширить представление фрагмента, вызовите метод
DataBindingUtil.inflate()для объектаBindingфрагмента, который являетсяFragmentTitleBinding.
Передайте в метод четыре параметра:
-
inflater, который являетсяLayoutInflaterиспользуемым для накачивания макета привязки. - XML-ресурс макета для расширения. Используйте один из уже определённых макетов,
R.layout.fragment_title. -
containerдля родительскойViewGroup. (Этот параметр необязателен.) -
falseдля значенияattachToParent.
- Назначьте привязку, которую возвращает
DataBindingUtil.inflate, переменнойbinding. - Верните
binding.rootиз метода, содержащего расширенное представление. Ваш методonCreateView()теперь выглядит следующим образом:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val binding = DataBindingUtil.inflate<FragmentTitleBinding>(inflater,
R.layout.fragment_title,container,false)
return binding.root
}Шаг 2: Добавьте новый фрагмент в основной файл макета.
На этом этапе вы добавляете TitleFragment в файл макета activity_main.xml приложения.
- Откройте res > layout > activity_main.xml и щелкните вкладку Текст , чтобы просмотреть XML-код макета.
- Внутри существующего элемента
LinearLayoutдобавьте элементfragment. - Установите идентификатор фрагмента
titleFragment. - Задайте имя фрагмента равным полному пути к классу фрагмента, который в данном случае —
com.example.android.navigation.TitleFragment. - Установите ширину и высоту макета на
match_parent.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/titleFragment"
android:name="com.example.android.navigation.TitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
</layout>- Запустите приложение. Фрагмент добавлен на главный экран.

Проект Android Studio: AndroidTriviaFragment
В этой лабораторной работе вы добавили фрагмент в приложение AndroidTrivia, над которым вы продолжите работать в следующих двух лабораторных работах этого урока.
- Фрагмент — это модульная часть деятельности.
- Фрагмент имеет свой собственный жизненный цикл и получает свои собственные входные события.
- Используйте тег
<fragment>для определения макета фрагмента в XML-файле макета. - Разверните макет для фрагмента в
onCreateView(). - Вы можете добавлять или удалять фрагменты во время выполнения действия.
Курс Udacity:
Документация для разработчиков Android:
В этом разделе перечислены возможные домашние задания для студентов, работающих над этой лабораторной работой в рамках курса, проводимого преподавателем. Преподаватель должен выполнить следующие действия:
- При необходимости задавайте домашнее задание.
- Объясните учащимся, как следует сдавать домашние задания.
- Оцените домашние задания.
Преподаватели могут использовать эти предложения так часто или редко, как пожелают, и могут свободно задавать любые другие домашние задания, которые они сочтут подходящими.
Если вы работаете с этой лабораторной работой самостоятельно, можете использовать эти домашние задания для проверки своих знаний.
Ответьте на эти вопросы
Вопрос 1
В чём разница между фрагментами и действиями? Выберите все верные утверждения.
- При создании фрагмента макет заполняется в методе
onCreateView(). При создании активности макет заполняется вonCreate(). - У активности есть свой собственный макет, но фрагмент не может иметь свой собственный макет.
- У активности есть свой жизненный цикл, а у фрагмента — нет.
- При создании макета для фрагмента или активности вы можете ссылаться
layoutnameмакет какR.layout..
Вопрос 2
Какие из следующих утверждений о фрагментах верны? Выберите все подходящие варианты.
- Вы можете использовать фрагмент более чем в одном действии.
- Одно действие может иметь несколько фрагментов.
- После определения фрагмента в классе Kotlin этот фрагмент автоматически добавляется в файл макета
activity_main.xml. - Используйте тег
<fragment>для определения места в файле макета, куда следует вставить фрагмент.
Начните следующий урок:
Ссылки на другие практические занятия по этому курсу см. на целевой странице практических занятий по основам Android Kotlin .